NEWS
Test Adapter lovelace v1.2.x
-
Ich nutze den DasWetter-Adapter
-
@lessthanmore
Ja, Wetter ist leider nen Problem, hab ich auch noch nicht so richtig gelöst...
Accuweather passt leider nicht zum ioBroker type -> da hatte der Autor damals es sich einfach gemacht und den type-detector gehackt, aber das ist mittlerweile auch sehr veraltet, das würde ich nicht empfehlen (und war auch damals keine gute Idee).Ich hab eigentlich auf dem Plan einen PR an den accuweather adapter zu machen, dass er vom type-detector als Wettervorhersage gefunden wird. Das geht nämlich, lässt sich auch über Alias bauen. Dann ist das ne gut Alternative.
Bei "DasWetter" hab ich immer das Problem (und andere haben das auch und es gibt issues dazu), dass die Vorhersage um einen Tag verschoben ist. Auch da passt was nicht mit dem type-detector...
Das Problem ist, das Wetter irgendwie da ziemlich unübersichtlich wird mit dem "die gleichen states gibt's für 7 Tage"... Also das lässt sich bei dasWetter vermutlich auch mit alias lösen.
-
@nukleuz
von custom URL installieren undGarfonso/iobroker.lovelace#devreinkopieren. -
@garfonso
ich hab grad gesehen -> bluefox hat was am accuweather adapter gemacht mit Hinweis, dass der jetzt wohl mit dem type-dector geht. Also hoffentlich kommt da was.
Und ja, die accuweather-karte ist nicht (mehr) empfehlenswert, die hat schon bei einem früheren UI Update nicht mehr ordentlich funktioniert (Formatierung war kaputt).
Das Problem mit Wetter ist ein bisschen, dass in ioBroker das Wetter icon vom Dienst einfach geladen wird und in HASS/lovelace für das Wetter ein String erwartet wird und dann ein icon passend in lovelace geladen wird. -> das hab ich bei der "original" Wetterkarte alles gehackt, dass da auch das icon verwendet werden kann. Das wird bei andere Wetterkarten vermutlich zu Problemen führen.
//Edit (um nicht nochmal hier direkt hinten dran zu posten
 )
)
Bis die das update für accuweather ins stable / latest kommt (version 1.1.7) kann man auch das hier importieren -> das macht ein Alias auf accuweather, was als Wetter Objekt funktioniert und so auch in lovelace erkannt wird: alias.0.Wettervorhersage.json (sind leider einige Objekte). -
@garfonso said in Test Adapter lovelace v1.2.x:
//Edit (um nicht nochmal hier direkt hinten dran zu posten )
Bis die das update für accuweather ins stable / latest kommt (version 1.1.7) kann man auch das hier importieren -> das macht ein Alias auf accuweather, was als Wetter Objekt funktioniert und so auch in lovelace erkannt wird: alias.0.Wettervorhersage.json (sind leider einige Objekte).Ehm, wo genau kopiere ich das rein?
-
@lessthanmore
Du kannst das im Admin in der Objektansicht importieren. Oben drüber, da gibt es so ein + oder sowas irgendwo... da solltest du die Datei dann auswählen können. Dann sollte es unteralias.0.Wettervorhersageeinige neue Objekte geben (die alle auf Objekte inaccuweather.0.Summary"zeigen"). Wenn dualias.0.Wettervorhersagedann Raum & Funktion zuweist, sollte das entity auftauchen (bzw, auch in der Geräteansicht ein "Wetter" Gerät auftauchen). -
@garfonso Sehr gut, vielen Dank. Sieht schon mal gut aus - zumindest was die Daten angeht.
Irgendeine Ahnung wie ich die Icons zum laufen bekomme, bzw. wo ich die hochladen muss?

Und was sollte unter dem Wind (km/h) Wert angezeigt werden?
-
-
@lessthanmore said in Test Adapter lovelace v1.2.x:
Irgendeine Ahnung wie ich die Icons zum laufen bekomme, bzw. wo ich die hochladen muss?
Das wird nicht gehen, siehe was ich oben geschrieben habe:
@garfonso said in Test Adapter lovelace v1.2.x:
Das Problem mit Wetter ist ein bisschen, dass in ioBroker das Wetter icon vom Dienst einfach geladen wird und in HASS/lovelace für das Wetter ein String (z.B. "sonnig" oder "wolkig" oder so -> gibt eine Liste definierter Möglichkeiten) erwartet wird und dann ein icon passend in lovelace geladen wird. -> das hab ich bei der "original" Wetterkarte alles gehackt, dass da auch das icon verwendet werden kann. Das wird bei andere Wetterkarten immer zu Problemen führen und die müsste man dann ggf. auch forken und anpassen.
-> das Wetter Icon wirst du nur mit der default Wetterkarte zum laufen bekommen (bzw. in einer Elemente-Reihe). Die weiteren Infos sind dann nur unter more-info zu finden (die man allerdings mit der more-info card dauerhaft anzeigen könnte).
Die ehemalige Accuweather Karte kann ich nicht empfehlen und die wird mit dem "normalen" Wetter entity auch nicht richtig gehen, leider (wie gesagt, dafür muss man den type-detector hacken).


Das ordentlich "besser" zu machen ist, leider, wenn man es angeht ein größeres Projekt und entweder muss lovelace dann alle Wetter adapter einzeln unterstützen (viel Arbeit und sehr Fehleranfällig) oder ioBroker müsste da auch einen festen Standard für Wettervorhersagen einbauen (könnte passieren, wird aber einiges an Abstimmung im Team und Diskussion benötigen und aktuell nicht absehbar). Insofern müssen wir leider aktuell mit der etwas eingeschränkten Lösung leben.
Ein Hack könnte noch sein sich ein Wetter-Entity von Hand zusammen zu bauen. Das geht aktuell nicht, aber vielleicht baue ich das irgendwann ein / das Wetter auf mein neues System, wo das geht um... da gibt es aber einige Baustellen, die mir wichtiger sind.
-
@garfonso Anbei noch das json mit Symbolen für jeden Tag. alias.0.Wettervorhersage.json
Ich hatte ja die custom weather card von hier: https://github.com/bramkragten/weather-card
Prinzipiell funktioniert die ja auch, eben bis auf die Icons.
Das mit den Icons funktioniert ja prinzipiell (sind animiert).
Allerdings müsste hier ein Mapping gemacht werden.
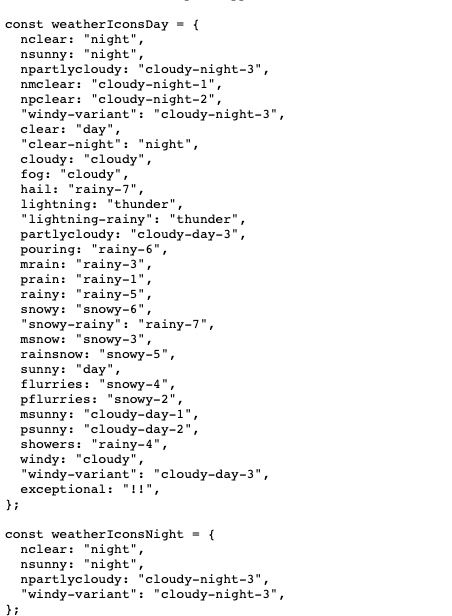
Hier die Definition in der weather-card.js:const weatherIconsDay = { clear: "day", "clear-night": "night", cloudy: "cloudy", fog: "cloudy", hail: "rainy-7", lightning: "thunder", "lightning-rainy": "thunder", partlycloudy: "cloudy-day-3", pouring: "rainy-6", rainy: "rainy-5", snowy: "snowy-6", "snowy-rainy": "rainy-7", sunny: "day", windy: "cloudy", "windy-variant": "cloudy-day-3", exceptional: "!!", }; const weatherIconsNight = { ...weatherIconsDay, clear: "night", sunny: "night", partlycloudy: "cloudy-night-3", "windy-variant": "cloudy-night-3", };Durch die alias wird der Text von accuweather in die alias gemapped. Kann ich da irgendwie und irgendwo ein Mapping hinterlegen oder definieren gemäß:
Accuweather: Stark bewölkt = cloudyKann ich das über die alias machen? Und wenn ja, wie?

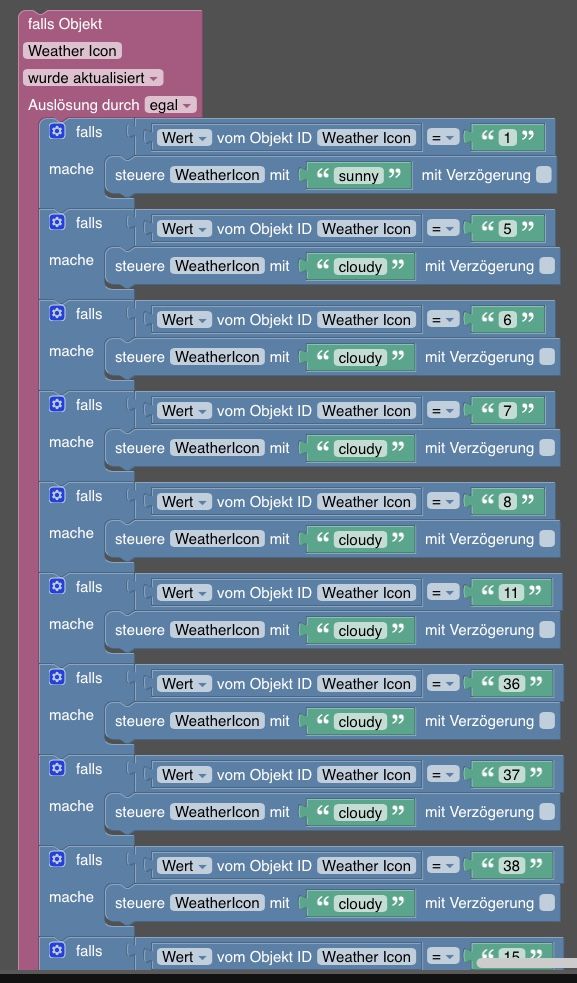
/edit: Habe es jetzt über Blockly gemacht.

-
@garfonso sagte in Test Adapter lovelace v1.2.x:
@nukleuz said in Test Adapter lovelace v1.2.x:
Im Log erhalte ich diese Meldung: (Nur wie bekomme ich die states umkonvertiert? - wenn es daran liegt?)
Ja, daran wird es ziemlich sicher liegen. States soll so aussehen:
states: {"0": "Laut", "1": "Mittel", "2": "Leise" }Das "alles in einem String" hält sich irgendwie hartnäckig, weil es dazu auch alte Beispiele zu geben scheint...

Wobei dein String eigentlich so aussieht, als ob er funktionieren sollte... hm... versuch es bitte mal mit dem geänderten States.Ich muss hier noch einmal drauf zurückkommen - mit meinen eigenen Datenpunkten hat das super funktioniert, auch nach dem Update der neuesten DEV-Version von git.
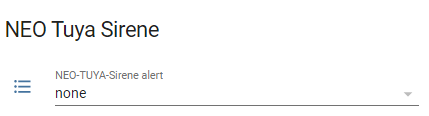
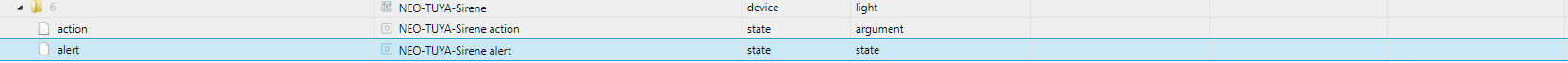
So eben stelle ich aber fest, dass der Auslöse Datenpunkt meiner Sirene mit der Entität "input_select" nicht mehr will:
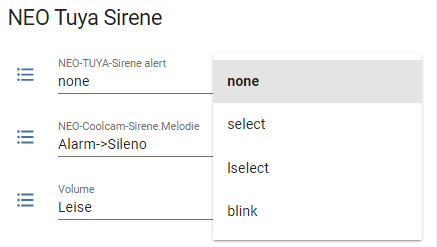
Steht im Datenpunkt "none" oder was auch immer wird mir das auch in Lovelace angezeigt. Dann kann ich auch was auswhlen - exakt das was mir der DP vorgibt. Nach Auswahl von "lselect" oder was auch immer wird der Datenpunkt leer und auch keine Anzeige mehr in Lovelace... MhhhhHier mal ein paar Screenshots:


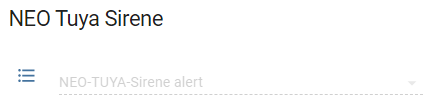
Wähle ich jetzt was aus wird nichts mehr angezeigt (Lovelace und DP) auch nicht ausgelöst:



Der Datenpunkt ist diesmal kein eigener, sondern von DeConz - hat aber tadellos vor dem Update funktioniert.
Noch eine Idee?

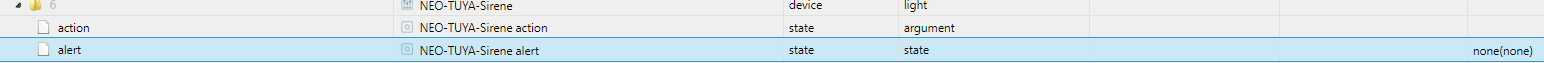
EDIT: Aufbau der States ist wie folgt und auch funzen sollte:
"states": { "none": "none", "select": "select", "lselect": "lselect", "blink": "blink" }, -
@erstam sagte in Test Adapter lovelace v1.2.x:
@m1r0o Grundsätzlich nehmen bei Lovelace alle Karten den Platz ein, den sie benötigen. Die Positionierung erfolgt nach definierten Regeln:
- Each card is assigned a height based on their contents. One height unit corresponds to roughly 50 pixels, but this may vary.
- When a card is placed in the layout, it is put in the first column which has a total height of less than min_height units.
Otherwise it is put it the shortest column. [Quote von der Layout-Card, die das Standard-Masonry-Layout imitieren kann]
Wenn du mehr Kontrolle über das Layout nehmen möchtest, schau dir mal die Layout-Card an. Ich benutze viel das Grid-Layout, mit dem du dann die maximale Kontrolle über die Positionierung hast.
Das Standard-Layout hat allerdings den Vorteil, dass es auf so ziemlich jedem Gerät nutzbar ist. Sobald du anfängst, das Layout zu fixieren, musst du unterschiedliche Auflösungen konfigurieren, damit du nicht mit horizontalen Scrollbalken darstehst.
Danke, schaue ich mir mal an!
-
@lessthanmore
Huch. Wie hast du das mit blockly hinbekommen? -
@nukleuz said in Test Adapter lovelace v1.2.x:
Der Datenpunkt ist diesmal kein eigener, sondern von DeConz - hat aber tadellos vor dem Update funktioniert.
Ja, das hab ich nicht bedacht. Ist durch das Update kaputt gegangen... hab ich jetzt wieder repariert. Hintergrund ist, dass es für die Objekte vom type "number" Warnungen gibt, dass falscher Datentyp zugewiesen wird. Habe aber nicht dran gedacht habe, dass es dieses states als String auch gibt (auch wenn das nicht 100%ig erlaubt ist und in Zukunft auch etwas anders gehandhabt werden soll -> sollte jetzt aber auch wieder gehen, lasse gerade den Test durchlaufen).
-
@garfonso Mit viel Zeit


Hab jedes Symbol von accuweather gegen einen Status in der weather-card gemapped.

Wenn also Symbol x in accuweather, dann wird das im Alias mit der Definition der weather-card ersetzt (bspw. clear, cloudy, etc.).Ziemlich unschön, aber es funktioniert und die animierten Icons waren es mir wert

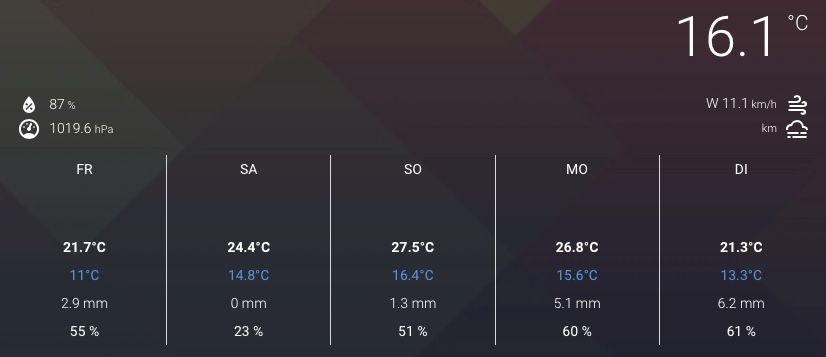
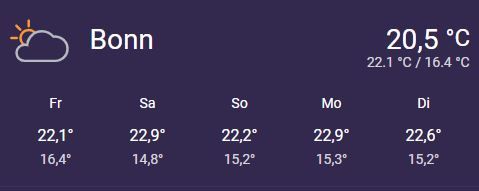
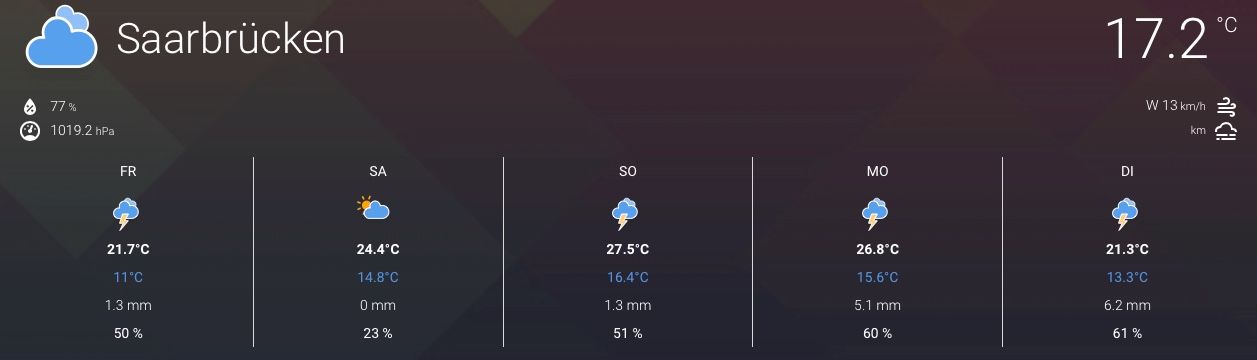
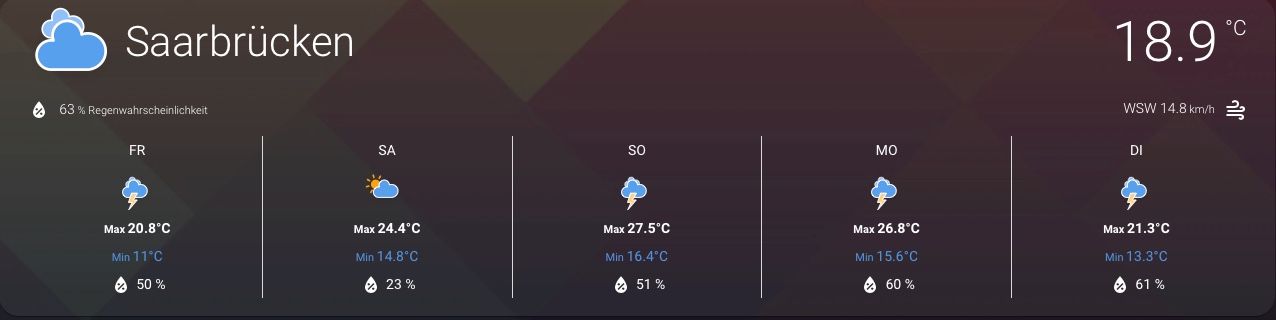
So sieht es aus:
2021-06-28_13-54-07.mp4
Zwar hätte ich noch gerne die aktuelle Beschreibung (teils sonnig, leicht bewölkt, etc.), aber das habe ich bislang nicht geschafft. -
@lessthanmore
Ja, genau, das müsste der Adapter dann für jeden Wetteradapter machen. Daher will ich das noch nicht so richtig
@lessthanmore said in Test Adapter lovelace v1.2.x:
Zwar hätte ich noch gerne die aktuelle Beschreibung (teils sonnig, leicht bewölkt, etc.), aber das habe ich bislang nicht geschafft.
Hm. Wenn es das bei der Karte nicht als Option gibt (hast du mal details: true versucht?) könntest du das Wetter entity auch ein eine Elements Karte tun, da sollte das dann stehen, meine ich.
-
@garfonso said in Test Adapter lovelace v1.2.x:
Hm. Wenn es das bei der Karte nicht als Option gibt (hast du mal details: true versucht?) könntest du das Wetter entity auch ein eine Elements Karte tun, da sollte das dann stehen, meine ich.
Details steht auf true, deswegen wird Luftfeuchtigkeit und Wind angezeigt.
Aber ich kann in der weather-card und in der weather-card-editor kein 'state' object finden.
Und als Nicht-Entwickler mache ich da mehr kaputt, als es hilft. Hab da schon genug Zeit investiert. -
Kann ich mir den dev-tree schon ziehen/installieren?
-
@nukleuz
ja, ist drin. -
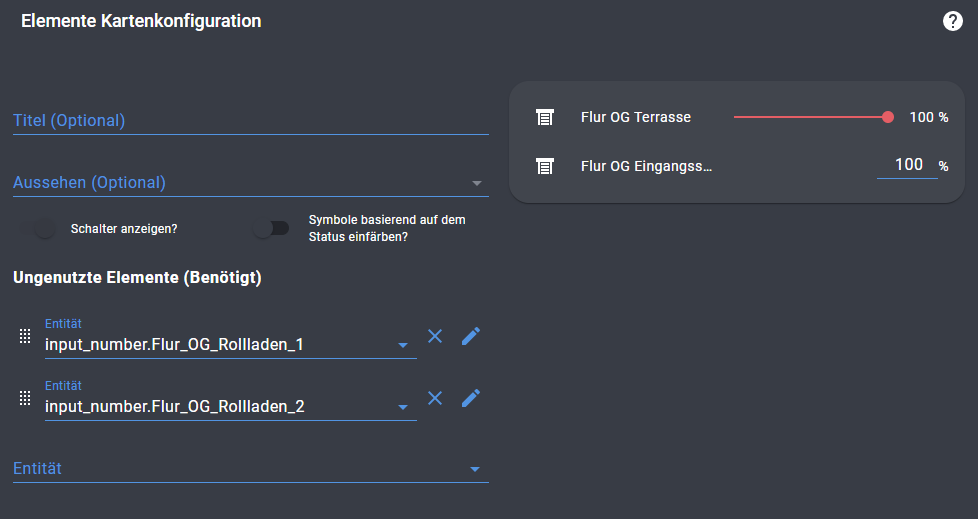
Hab die neue Version installiert. Wollte nun einen neuen Shutter einbauen in Lovelace, aber es wird anders dargestellt als die anderen:

Der obere Shutter ist ein älterer, der untere ein neuer. Mach ich was falsch?
