NEWS
Test Adapter lovelace v1.2.x
-
@lessthanmore said in Test Adapter lovelace v1.2.x:
Irgendeine Ahnung wie ich die Icons zum laufen bekomme, bzw. wo ich die hochladen muss?
Das wird nicht gehen, siehe was ich oben geschrieben habe:
@garfonso said in Test Adapter lovelace v1.2.x:
Das Problem mit Wetter ist ein bisschen, dass in ioBroker das Wetter icon vom Dienst einfach geladen wird und in HASS/lovelace für das Wetter ein String (z.B. "sonnig" oder "wolkig" oder so -> gibt eine Liste definierter Möglichkeiten) erwartet wird und dann ein icon passend in lovelace geladen wird. -> das hab ich bei der "original" Wetterkarte alles gehackt, dass da auch das icon verwendet werden kann. Das wird bei andere Wetterkarten immer zu Problemen führen und die müsste man dann ggf. auch forken und anpassen.
-> das Wetter Icon wirst du nur mit der default Wetterkarte zum laufen bekommen (bzw. in einer Elemente-Reihe). Die weiteren Infos sind dann nur unter more-info zu finden (die man allerdings mit der more-info card dauerhaft anzeigen könnte).
Die ehemalige Accuweather Karte kann ich nicht empfehlen und die wird mit dem "normalen" Wetter entity auch nicht richtig gehen, leider (wie gesagt, dafür muss man den type-detector hacken).


Das ordentlich "besser" zu machen ist, leider, wenn man es angeht ein größeres Projekt und entweder muss lovelace dann alle Wetter adapter einzeln unterstützen (viel Arbeit und sehr Fehleranfällig) oder ioBroker müsste da auch einen festen Standard für Wettervorhersagen einbauen (könnte passieren, wird aber einiges an Abstimmung im Team und Diskussion benötigen und aktuell nicht absehbar). Insofern müssen wir leider aktuell mit der etwas eingeschränkten Lösung leben.
Ein Hack könnte noch sein sich ein Wetter-Entity von Hand zusammen zu bauen. Das geht aktuell nicht, aber vielleicht baue ich das irgendwann ein / das Wetter auf mein neues System, wo das geht um... da gibt es aber einige Baustellen, die mir wichtiger sind.
@garfonso Anbei noch das json mit Symbolen für jeden Tag. alias.0.Wettervorhersage.json
Ich hatte ja die custom weather card von hier: https://github.com/bramkragten/weather-card
Prinzipiell funktioniert die ja auch, eben bis auf die Icons.
Das mit den Icons funktioniert ja prinzipiell (sind animiert).
Allerdings müsste hier ein Mapping gemacht werden.
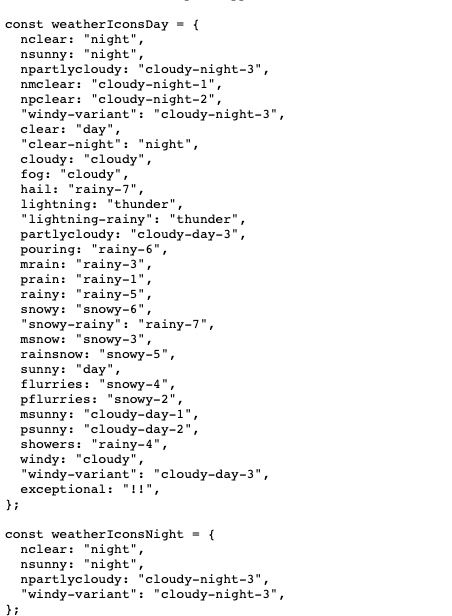
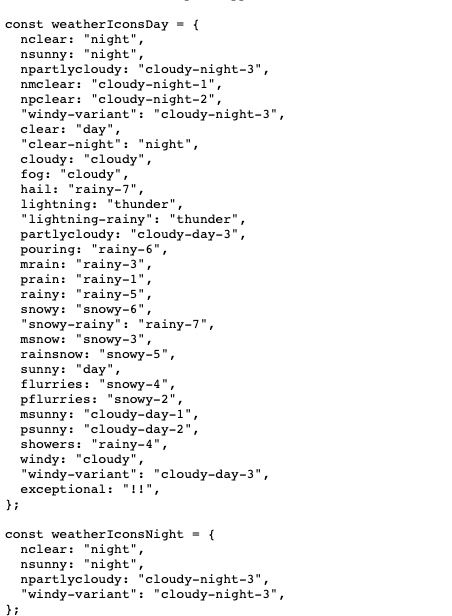
Hier die Definition in der weather-card.js:const weatherIconsDay = { clear: "day", "clear-night": "night", cloudy: "cloudy", fog: "cloudy", hail: "rainy-7", lightning: "thunder", "lightning-rainy": "thunder", partlycloudy: "cloudy-day-3", pouring: "rainy-6", rainy: "rainy-5", snowy: "snowy-6", "snowy-rainy": "rainy-7", sunny: "day", windy: "cloudy", "windy-variant": "cloudy-day-3", exceptional: "!!", }; const weatherIconsNight = { ...weatherIconsDay, clear: "night", sunny: "night", partlycloudy: "cloudy-night-3", "windy-variant": "cloudy-night-3", };Durch die alias wird der Text von accuweather in die alias gemapped. Kann ich da irgendwie und irgendwo ein Mapping hinterlegen oder definieren gemäß:
Accuweather: Stark bewölkt = cloudyKann ich das über die alias machen? Und wenn ja, wie? :-)
/edit: Habe es jetzt über Blockly gemacht.

-
@nukleuz said in Test Adapter lovelace v1.2.x:
Im Log erhalte ich diese Meldung: (Nur wie bekomme ich die states umkonvertiert? - wenn es daran liegt?)
Ja, daran wird es ziemlich sicher liegen. States soll so aussehen:
states: {"0": "Laut", "1": "Mittel", "2": "Leise" }Das "alles in einem String" hält sich irgendwie hartnäckig, weil es dazu auch alte Beispiele zu geben scheint... :-/
Wobei dein String eigentlich so aussieht, als ob er funktionieren sollte... hm... versuch es bitte mal mit dem geänderten States.@garfonso sagte in Test Adapter lovelace v1.2.x:
@nukleuz said in Test Adapter lovelace v1.2.x:
Im Log erhalte ich diese Meldung: (Nur wie bekomme ich die states umkonvertiert? - wenn es daran liegt?)
Ja, daran wird es ziemlich sicher liegen. States soll so aussehen:
states: {"0": "Laut", "1": "Mittel", "2": "Leise" }Das "alles in einem String" hält sich irgendwie hartnäckig, weil es dazu auch alte Beispiele zu geben scheint... :-/
Wobei dein String eigentlich so aussieht, als ob er funktionieren sollte... hm... versuch es bitte mal mit dem geänderten States.Ich muss hier noch einmal drauf zurückkommen - mit meinen eigenen Datenpunkten hat das super funktioniert, auch nach dem Update der neuesten DEV-Version von git.
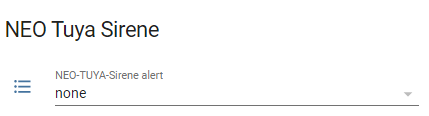
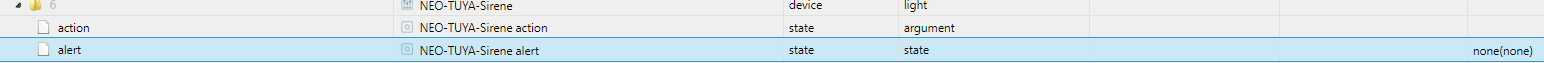
So eben stelle ich aber fest, dass der Auslöse Datenpunkt meiner Sirene mit der Entität "input_select" nicht mehr will:
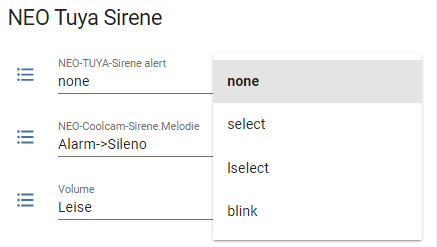
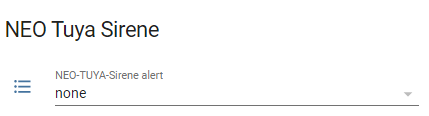
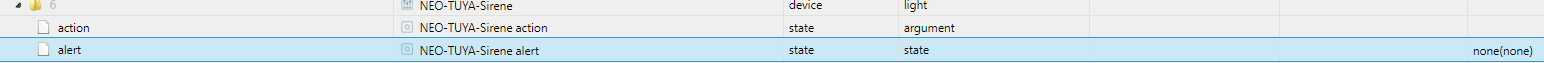
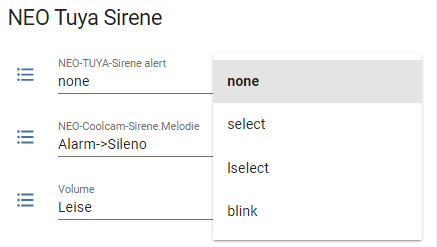
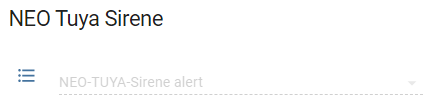
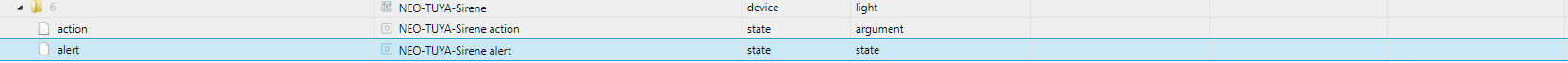
Steht im Datenpunkt "none" oder was auch immer wird mir das auch in Lovelace angezeigt. Dann kann ich auch was auswhlen - exakt das was mir der DP vorgibt. Nach Auswahl von "lselect" oder was auch immer wird der Datenpunkt leer und auch keine Anzeige mehr in Lovelace... MhhhhHier mal ein paar Screenshots:


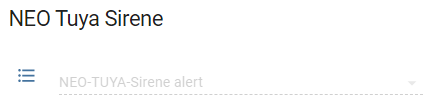
Wähle ich jetzt was aus wird nichts mehr angezeigt (Lovelace und DP) auch nicht ausgelöst:



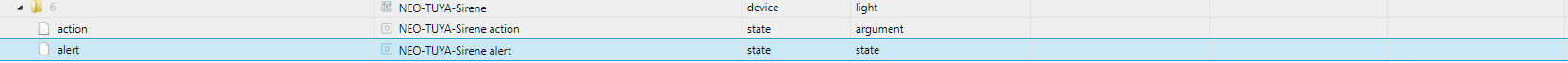
Der Datenpunkt ist diesmal kein eigener, sondern von DeConz - hat aber tadellos vor dem Update funktioniert.
Noch eine Idee? :man-wearing-turban:
EDIT: Aufbau der States ist wie folgt und auch funzen sollte:
"states": { "none": "none", "select": "select", "lselect": "lselect", "blink": "blink" }, -
@m1r0o Grundsätzlich nehmen bei Lovelace alle Karten den Platz ein, den sie benötigen. Die Positionierung erfolgt nach definierten Regeln:
- Each card is assigned a height based on their contents. One height unit corresponds to roughly 50 pixels, but this may vary.
- When a card is placed in the layout, it is put in the first column which has a total height of less than min_height units.
Otherwise it is put it the shortest column. [Quote von der Layout-Card, die das Standard-Masonry-Layout imitieren kann]
Wenn du mehr Kontrolle über das Layout nehmen möchtest, schau dir mal die Layout-Card an. Ich benutze viel das Grid-Layout, mit dem du dann die maximale Kontrolle über die Positionierung hast.
Das Standard-Layout hat allerdings den Vorteil, dass es auf so ziemlich jedem Gerät nutzbar ist. Sobald du anfängst, das Layout zu fixieren, musst du unterschiedliche Auflösungen konfigurieren, damit du nicht mit horizontalen Scrollbalken darstehst.
@erstam sagte in Test Adapter lovelace v1.2.x:
@m1r0o Grundsätzlich nehmen bei Lovelace alle Karten den Platz ein, den sie benötigen. Die Positionierung erfolgt nach definierten Regeln:
- Each card is assigned a height based on their contents. One height unit corresponds to roughly 50 pixels, but this may vary.
- When a card is placed in the layout, it is put in the first column which has a total height of less than min_height units.
Otherwise it is put it the shortest column. [Quote von der Layout-Card, die das Standard-Masonry-Layout imitieren kann]
Wenn du mehr Kontrolle über das Layout nehmen möchtest, schau dir mal die Layout-Card an. Ich benutze viel das Grid-Layout, mit dem du dann die maximale Kontrolle über die Positionierung hast.
Das Standard-Layout hat allerdings den Vorteil, dass es auf so ziemlich jedem Gerät nutzbar ist. Sobald du anfängst, das Layout zu fixieren, musst du unterschiedliche Auflösungen konfigurieren, damit du nicht mit horizontalen Scrollbalken darstehst.
Danke, schaue ich mir mal an!
-
@garfonso Anbei noch das json mit Symbolen für jeden Tag. alias.0.Wettervorhersage.json
Ich hatte ja die custom weather card von hier: https://github.com/bramkragten/weather-card
Prinzipiell funktioniert die ja auch, eben bis auf die Icons.
Das mit den Icons funktioniert ja prinzipiell (sind animiert).
Allerdings müsste hier ein Mapping gemacht werden.
Hier die Definition in der weather-card.js:const weatherIconsDay = { clear: "day", "clear-night": "night", cloudy: "cloudy", fog: "cloudy", hail: "rainy-7", lightning: "thunder", "lightning-rainy": "thunder", partlycloudy: "cloudy-day-3", pouring: "rainy-6", rainy: "rainy-5", snowy: "snowy-6", "snowy-rainy": "rainy-7", sunny: "day", windy: "cloudy", "windy-variant": "cloudy-day-3", exceptional: "!!", }; const weatherIconsNight = { ...weatherIconsDay, clear: "night", sunny: "night", partlycloudy: "cloudy-night-3", "windy-variant": "cloudy-night-3", };Durch die alias wird der Text von accuweather in die alias gemapped. Kann ich da irgendwie und irgendwo ein Mapping hinterlegen oder definieren gemäß:
Accuweather: Stark bewölkt = cloudyKann ich das über die alias machen? Und wenn ja, wie? :-)
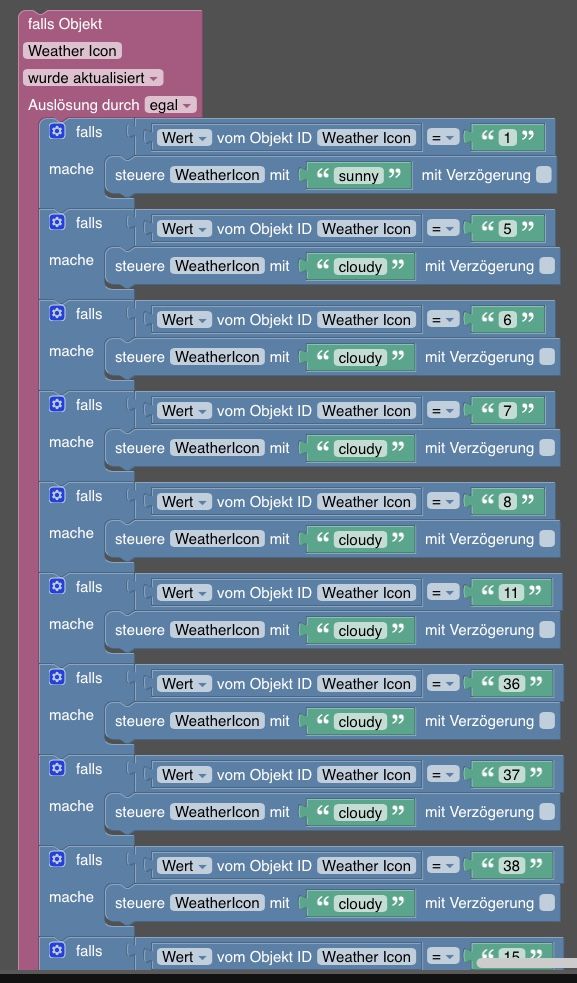
/edit: Habe es jetzt über Blockly gemacht.

-
@garfonso sagte in Test Adapter lovelace v1.2.x:
@nukleuz said in Test Adapter lovelace v1.2.x:
Im Log erhalte ich diese Meldung: (Nur wie bekomme ich die states umkonvertiert? - wenn es daran liegt?)
Ja, daran wird es ziemlich sicher liegen. States soll so aussehen:
states: {"0": "Laut", "1": "Mittel", "2": "Leise" }Das "alles in einem String" hält sich irgendwie hartnäckig, weil es dazu auch alte Beispiele zu geben scheint... :-/
Wobei dein String eigentlich so aussieht, als ob er funktionieren sollte... hm... versuch es bitte mal mit dem geänderten States.Ich muss hier noch einmal drauf zurückkommen - mit meinen eigenen Datenpunkten hat das super funktioniert, auch nach dem Update der neuesten DEV-Version von git.
So eben stelle ich aber fest, dass der Auslöse Datenpunkt meiner Sirene mit der Entität "input_select" nicht mehr will:
Steht im Datenpunkt "none" oder was auch immer wird mir das auch in Lovelace angezeigt. Dann kann ich auch was auswhlen - exakt das was mir der DP vorgibt. Nach Auswahl von "lselect" oder was auch immer wird der Datenpunkt leer und auch keine Anzeige mehr in Lovelace... MhhhhHier mal ein paar Screenshots:


Wähle ich jetzt was aus wird nichts mehr angezeigt (Lovelace und DP) auch nicht ausgelöst:



Der Datenpunkt ist diesmal kein eigener, sondern von DeConz - hat aber tadellos vor dem Update funktioniert.
Noch eine Idee? :man-wearing-turban:
EDIT: Aufbau der States ist wie folgt und auch funzen sollte:
"states": { "none": "none", "select": "select", "lselect": "lselect", "blink": "blink" },@nukleuz said in Test Adapter lovelace v1.2.x:
Der Datenpunkt ist diesmal kein eigener, sondern von DeConz - hat aber tadellos vor dem Update funktioniert.
Ja, das hab ich nicht bedacht. Ist durch das Update kaputt gegangen... hab ich jetzt wieder repariert. Hintergrund ist, dass es für die Objekte vom type "number" Warnungen gibt, dass falscher Datentyp zugewiesen wird. Habe aber nicht dran gedacht habe, dass es dieses states als String auch gibt (auch wenn das nicht 100%ig erlaubt ist und in Zukunft auch etwas anders gehandhabt werden soll -> sollte jetzt aber auch wieder gehen, lasse gerade den Test durchlaufen).
-
@lessthanmore
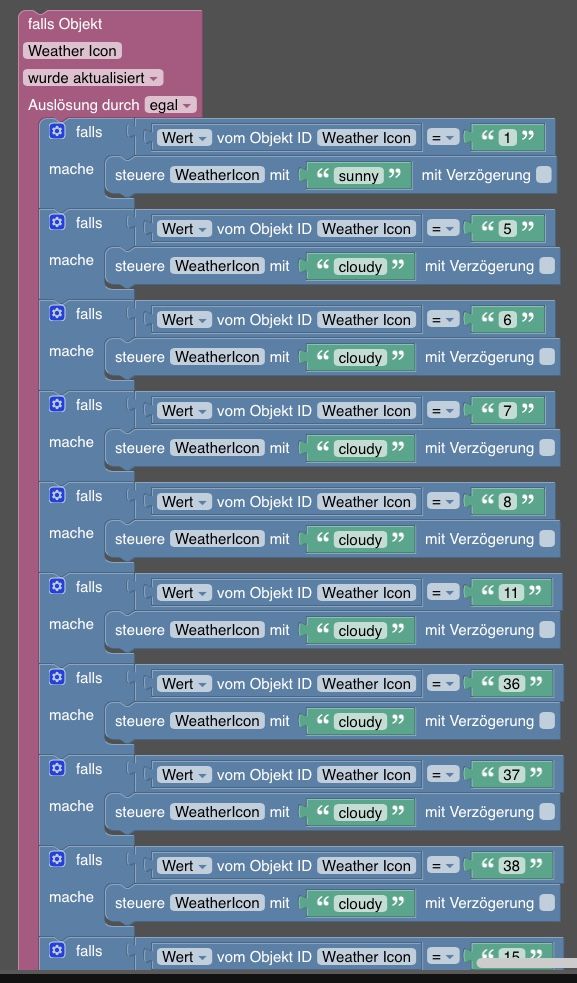
Huch. Wie hast du das mit blockly hinbekommen?@garfonso Mit viel Zeit :-)

Hab jedes Symbol von accuweather gegen einen Status in der weather-card gemapped.

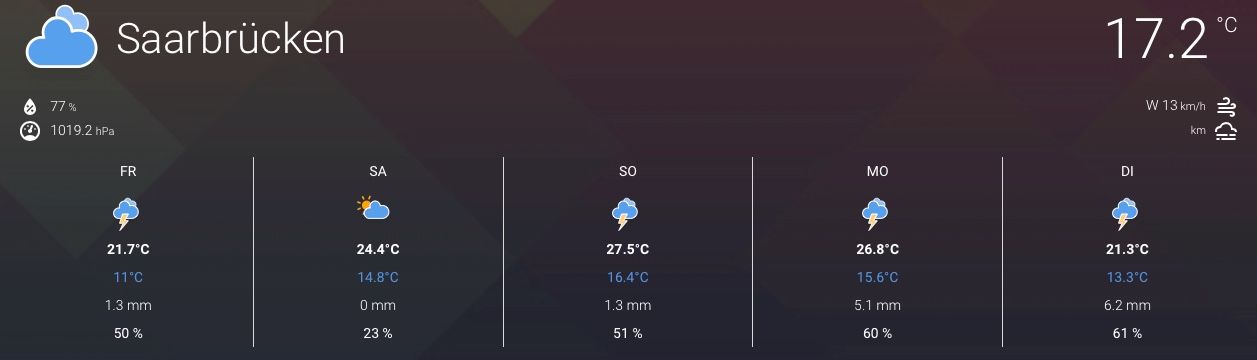
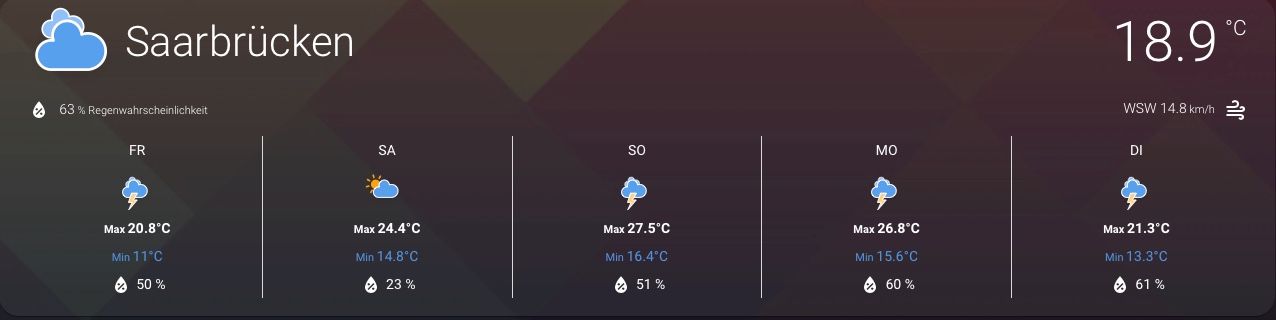
Wenn also Symbol x in accuweather, dann wird das im Alias mit der Definition der weather-card ersetzt (bspw. clear, cloudy, etc.).Ziemlich unschön, aber es funktioniert und die animierten Icons waren es mir wert ;-)
So sieht es aus:
2021-06-28_13-54-07.mp4
Zwar hätte ich noch gerne die aktuelle Beschreibung (teils sonnig, leicht bewölkt, etc.), aber das habe ich bislang nicht geschafft. -
@garfonso Mit viel Zeit :-)

Hab jedes Symbol von accuweather gegen einen Status in der weather-card gemapped.

Wenn also Symbol x in accuweather, dann wird das im Alias mit der Definition der weather-card ersetzt (bspw. clear, cloudy, etc.).Ziemlich unschön, aber es funktioniert und die animierten Icons waren es mir wert ;-)
So sieht es aus:
2021-06-28_13-54-07.mp4
Zwar hätte ich noch gerne die aktuelle Beschreibung (teils sonnig, leicht bewölkt, etc.), aber das habe ich bislang nicht geschafft.@lessthanmore
Ja, genau, das müsste der Adapter dann für jeden Wetteradapter machen. Daher will ich das noch nicht so richtig ;-)@lessthanmore said in Test Adapter lovelace v1.2.x:
Zwar hätte ich noch gerne die aktuelle Beschreibung (teils sonnig, leicht bewölkt, etc.), aber das habe ich bislang nicht geschafft.
Hm. Wenn es das bei der Karte nicht als Option gibt (hast du mal details: true versucht?) könntest du das Wetter entity auch ein eine Elements Karte tun, da sollte das dann stehen, meine ich.
-
@lessthanmore
Ja, genau, das müsste der Adapter dann für jeden Wetteradapter machen. Daher will ich das noch nicht so richtig ;-)@lessthanmore said in Test Adapter lovelace v1.2.x:
Zwar hätte ich noch gerne die aktuelle Beschreibung (teils sonnig, leicht bewölkt, etc.), aber das habe ich bislang nicht geschafft.
Hm. Wenn es das bei der Karte nicht als Option gibt (hast du mal details: true versucht?) könntest du das Wetter entity auch ein eine Elements Karte tun, da sollte das dann stehen, meine ich.
@garfonso said in Test Adapter lovelace v1.2.x:
Hm. Wenn es das bei der Karte nicht als Option gibt (hast du mal details: true versucht?) könntest du das Wetter entity auch ein eine Elements Karte tun, da sollte das dann stehen, meine ich.
Details steht auf true, deswegen wird Luftfeuchtigkeit und Wind angezeigt.
Aber ich kann in der weather-card und in der weather-card-editor kein 'state' object finden.
Und als Nicht-Entwickler mache ich da mehr kaputt, als es hilft. Hab da schon genug Zeit investiert. -
@nukleuz said in Test Adapter lovelace v1.2.x:
Der Datenpunkt ist diesmal kein eigener, sondern von DeConz - hat aber tadellos vor dem Update funktioniert.
Ja, das hab ich nicht bedacht. Ist durch das Update kaputt gegangen... hab ich jetzt wieder repariert. Hintergrund ist, dass es für die Objekte vom type "number" Warnungen gibt, dass falscher Datentyp zugewiesen wird. Habe aber nicht dran gedacht habe, dass es dieses states als String auch gibt (auch wenn das nicht 100%ig erlaubt ist und in Zukunft auch etwas anders gehandhabt werden soll -> sollte jetzt aber auch wieder gehen, lasse gerade den Test durchlaufen).
-
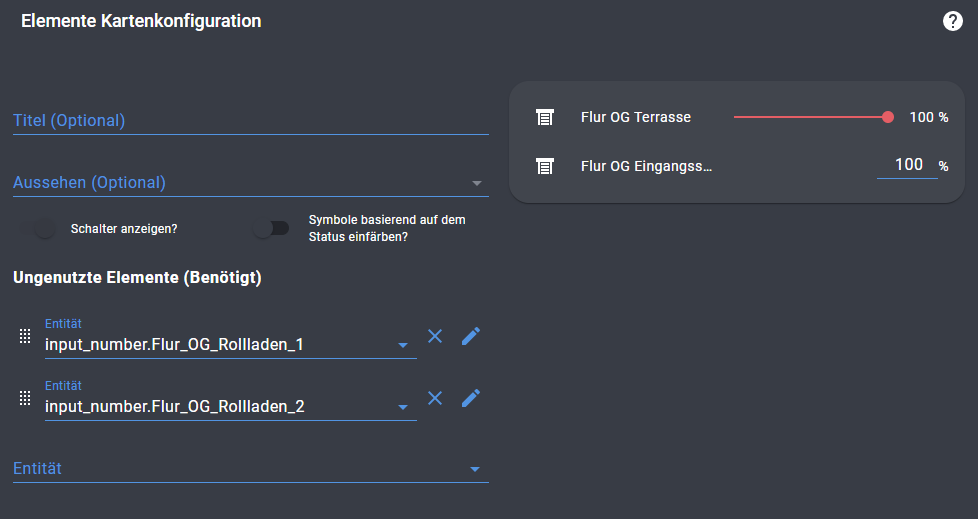
Hab die neue Version installiert. Wollte nun einen neuen Shutter einbauen in Lovelace, aber es wird anders dargestellt als die anderen:

Der obere Shutter ist ein älterer, der untere ein neuer. Mach ich was falsch?
-
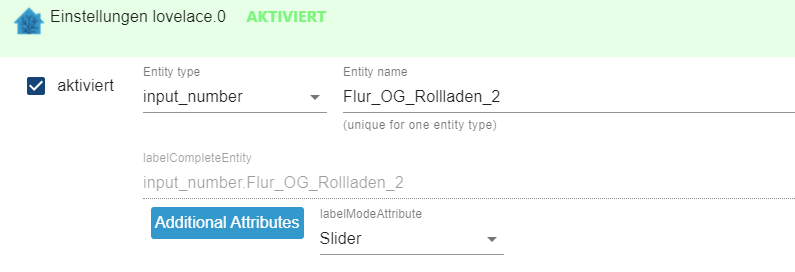
@jb1985 ich antworte mir mal selber :-)

Man muss es nun auf Slider umstellen, siehe Bild. Dann funktioniert es.
@jb1985
oh, das war nicht automatisch? nochmal reinguckt//Edit:
noch eine Nachfrage dazu: Hat das ioBroker Objekt ein max und min Wert konfiguriert? -> dann "sollte" automatisch der slider genommen werden. Wenn nicht, setze ich es auf "box", weil dann die Skalierung auf 0-100 nicht richtig sein muss.Aber ja -> ich hab bei den manuellen entities teilweise zusätzliche attribute erlaubt. Da kann man jetzt auch für (binary_)sensor die Klasse einstellen und so ein paar Dinge.
-
Hallo @Garfonso,
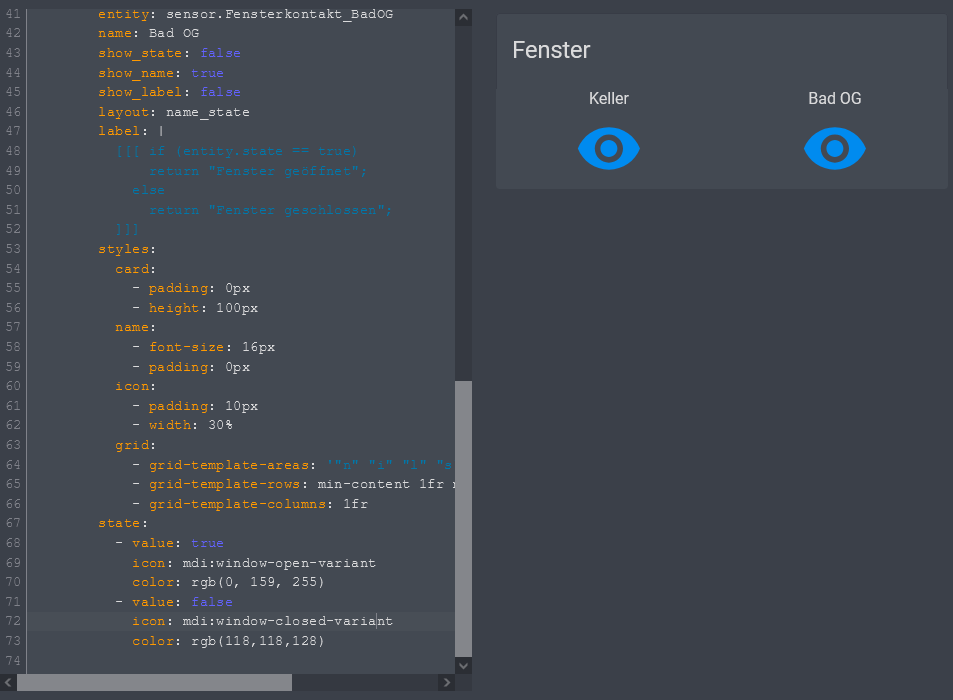
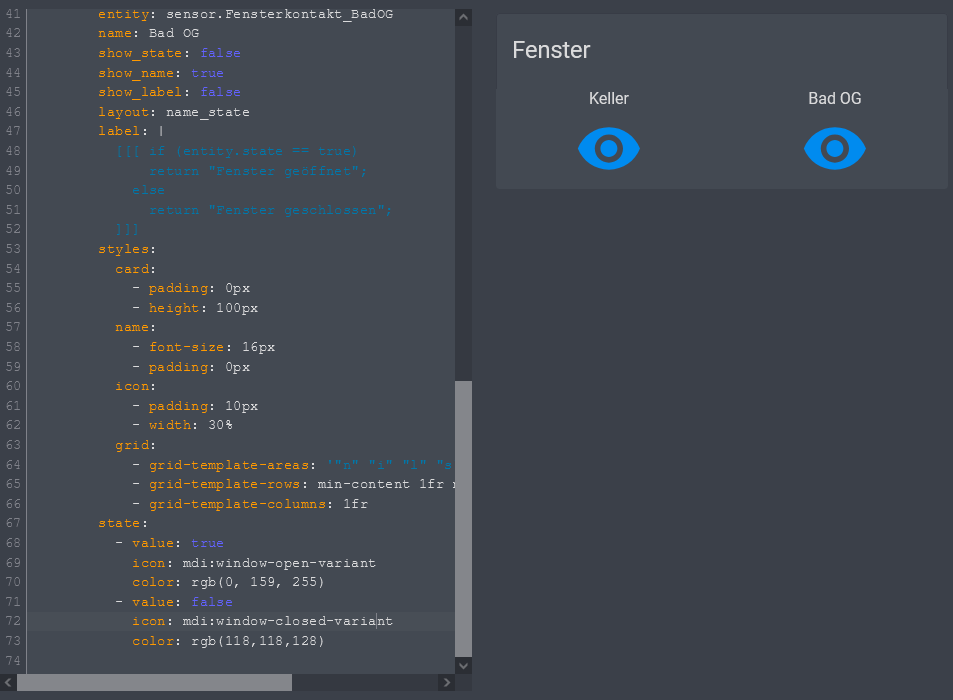
Nach dem Update auf Version 2.0 habe ich Probleme mit der custom-card "button-card". Die Icons werden nicht mehr richtig dargestellt (z.B. icon: mdi:window-open-variant).
Muss ich etwas beachten damit die Darstellung wieder passt? Kannst du dir das mal ansehen?
-
Hallo @Garfonso,
Nach dem Update auf Version 2.0 habe ich Probleme mit der custom-card "button-card". Die Icons werden nicht mehr richtig dargestellt (z.B. icon: mdi:window-open-variant).
Muss ich etwas beachten damit die Darstellung wieder passt? Kannst du dir das mal ansehen?
@supernils
Versuch mal ein Update der button-card: https://github.com/thomasloven/lovelace-card-mod/releases/tag/3.0.12 -
@supernils
Versuch mal ein Update der button-card: https://github.com/thomasloven/lovelace-card-mod/releases/tag/3.0.12@garfonso said in Test Adapter lovelace v1.2.x:
@supernils
Versuch mal ein Update der button-card: https://github.com/thomasloven/lovelace-card-mod/releases/tag/3.0.12Dein Link führt zur custom-card "lovelace-card-mod". Mit Absicht?
button-card.js habe ich bereits geupdated. Ich habe die Datei von http://www.github.com/custom-cards/button-card/releases/latest/download/button-card.js erneut in Eigene Karten eingefügt. Leider kein Erfolg. -
@garfonso said in Test Adapter lovelace v1.2.x:
@supernils
Versuch mal ein Update der button-card: https://github.com/thomasloven/lovelace-card-mod/releases/tag/3.0.12Dein Link führt zur custom-card "lovelace-card-mod". Mit Absicht?
button-card.js habe ich bereits geupdated. Ich habe die Datei von http://www.github.com/custom-cards/button-card/releases/latest/download/button-card.js erneut in Eigene Karten eingefügt. Leider kein Erfolg.@supernils
oh, sorry, da hab ich den falschen Link kopiert...Also bei mir sehe ich keine Probleme mit der button-card und konnte dein Problem auch nicht rekonstruieren. Kannst du mir mal den kompletten Code irgendwie als text schicken? Dann versuche ich nochmal das nachzustellen.
-
@supernils
oh, sorry, da hab ich den falschen Link kopiert...Also bei mir sehe ich keine Probleme mit der button-card und konnte dein Problem auch nicht rekonstruieren. Kannst du mir mal den kompletten Code irgendwie als text schicken? Dann versuche ich nochmal das nachzustellen.
@garfonso said in Test Adapter lovelace v1.2.x:
@supernils
oh, sorry, da hab ich den falschen Link kopiert...Also bei mir sehe ich keine Probleme mit der button-card und konnte dein Problem auch nicht rekonstruieren. Kannst du mir mal den kompletten Code irgendwie als text schicken? Dann versuche ich nochmal das nachzustellen.
Hoffentlich kannst du es nachstellen :)
title: Home views: - path: default_view title: Home icon: mdi:home theme: dark badges: - entity: sensor.Feuchtegehalt_Absolut_ImFreien name: Im Freien - entity: sensor.Feuchtegehalt_Absolut_Keller name: Keller - entity: sensor.Feuchtegehalt_Absolut_DG name: DG - entity: sensor.Feuchtegehalt_Absolut_Schlafzimmer name: Schlafzimmer - entity: sensor.Feuchtegehalt_Absolut_BadOG name: Bad OG cards: - type: glance entities: - entity: binary_sensor.LueftungEmpfehlung_Keller name: Keller - entity: binary_sensor.LueftungEmpfehlung_DG name: Dachgeschoss - entity: binary_sensor.LueftungEmpfehlung_Schlafzimmer name: Schlafzimmer - entity: binary_sensor.LueftungEmpfehlung_BadOG name: Bad OG title: Lüftungsempfehlung show_name: true show_icon: true show_state: false state_color: true - type: custom:vertical-stack-in-card title: Fenster cards: - type: horizontal-stack cards: - type: custom:button-card entity: sensor.Fensterkontakt_Keller_Green name: Keller show_state: false show_name: true show_label: false layout: name_state label: | [[[ if (entity.state == true) return "Fenster geöffnet"; else return "Fenster geschlossen"; ]]] styles: card: - padding: 0px - height: 100px name: - font-size: 16px - padding: 0px icon: - padding: 10px - width: 30% grid: - grid-template-areas: '"n" "i" "l" "s"' - grid-template-rows: min-content 1fr min-content min-content - grid-template-columns: 1fr state: - value: true icon: mdi:window-open-variant color: rgb(0, 159, 255) - value: false icon: mdi:window-closed-variant color: rgb(118,118,128) - type: custom:button-card entity: sensor.Fensterkontakt_BadOG name: Bad OG show_state: false show_name: true show_label: false layout: name_state label: | [[[ if (entity.state == true) return "Fenster geöffnet"; else return "Fenster geschlossen"; ]]] styles: card: - padding: 0px - height: 100px name: - font-size: 16px - padding: 0px icon: - padding: 10px - width: 30% grid: - grid-template-areas: '"n" "i" "l" "s"' - grid-template-rows: min-content 1fr min-content min-content - grid-template-columns: 1fr state: - value: true icon: mdi:window-open-variant color: rgb(0, 159, 255) - value: false icon: mdi:window-closed-variant color: rgb(118,118,128) show_header_toggle: false hideToolbar: false -
@garfonso said in Test Adapter lovelace v1.2.x:
@supernils
oh, sorry, da hab ich den falschen Link kopiert...Also bei mir sehe ich keine Probleme mit der button-card und konnte dein Problem auch nicht rekonstruieren. Kannst du mir mal den kompletten Code irgendwie als text schicken? Dann versuche ich nochmal das nachzustellen.
Hoffentlich kannst du es nachstellen :)
title: Home views: - path: default_view title: Home icon: mdi:home theme: dark badges: - entity: sensor.Feuchtegehalt_Absolut_ImFreien name: Im Freien - entity: sensor.Feuchtegehalt_Absolut_Keller name: Keller - entity: sensor.Feuchtegehalt_Absolut_DG name: DG - entity: sensor.Feuchtegehalt_Absolut_Schlafzimmer name: Schlafzimmer - entity: sensor.Feuchtegehalt_Absolut_BadOG name: Bad OG cards: - type: glance entities: - entity: binary_sensor.LueftungEmpfehlung_Keller name: Keller - entity: binary_sensor.LueftungEmpfehlung_DG name: Dachgeschoss - entity: binary_sensor.LueftungEmpfehlung_Schlafzimmer name: Schlafzimmer - entity: binary_sensor.LueftungEmpfehlung_BadOG name: Bad OG title: Lüftungsempfehlung show_name: true show_icon: true show_state: false state_color: true - type: custom:vertical-stack-in-card title: Fenster cards: - type: horizontal-stack cards: - type: custom:button-card entity: sensor.Fensterkontakt_Keller_Green name: Keller show_state: false show_name: true show_label: false layout: name_state label: | [[[ if (entity.state == true) return "Fenster geöffnet"; else return "Fenster geschlossen"; ]]] styles: card: - padding: 0px - height: 100px name: - font-size: 16px - padding: 0px icon: - padding: 10px - width: 30% grid: - grid-template-areas: '"n" "i" "l" "s"' - grid-template-rows: min-content 1fr min-content min-content - grid-template-columns: 1fr state: - value: true icon: mdi:window-open-variant color: rgb(0, 159, 255) - value: false icon: mdi:window-closed-variant color: rgb(118,118,128) - type: custom:button-card entity: sensor.Fensterkontakt_BadOG name: Bad OG show_state: false show_name: true show_label: false layout: name_state label: | [[[ if (entity.state == true) return "Fenster geöffnet"; else return "Fenster geschlossen"; ]]] styles: card: - padding: 0px - height: 100px name: - font-size: 16px - padding: 0px icon: - padding: 10px - width: 30% grid: - grid-template-areas: '"n" "i" "l" "s"' - grid-template-rows: min-content 1fr min-content min-content - grid-template-columns: 1fr state: - value: true icon: mdi:window-open-variant color: rgb(0, 159, 255) - value: false icon: mdi:window-closed-variant color: rgb(118,118,128) show_header_toggle: false hideToolbar: false@supernils
ok, hätte mir auch gestern schon auffallen können: ersetz mal grundsätzlichtrue/falsedurch'on'/'off'. Dann geht es. -> true/false kann sich mal durchgemogelt haben, ist aber immer falsch und muss auf 'on' / 'off' übersetzt werden.
Ist das ein manueller Sensor? (bzw. warum ist das ein Sensor und kein binary_sensor? ;-) ).Wenn du den automatisch erkennen lässt bzw. jetzt mit admin 5 als binary_sensor mit device_class window einstellst, erhältst du den state auch ordentlich übersetzt. :-)






