NEWS
Test Adapter lovelace v1.2.x
-
Hallo zusammen,
Ich versuche mich aktuell in Lovelace einzuarbeiten, stehe allerdings gerade auf dem Schlauch. Vielleicht könnt Ihr mir ja die Richtung weisen Ich würde gerne Logitech Harmony Activities schalten und anzeigen lassen welche davon gerade aktiv ist. Das Activity Objekt im Harmony Adapter hat 4 Status:
Ich würde gerne Logitech Harmony Activities schalten und anzeigen lassen welche davon gerade aktiv ist. Das Activity Objekt im Harmony Adapter hat 4 Status:
"0" -> aus
"1" -> anschalten
"2" -> ist aktiv
"3" -> startet geradeIch würde nun gerne einen Button erstellen der die Status "1" für anschalten und "0" für ausschalten sendet wenn man darauf klickt (toggle). Wenn der status "2" ist soll es als angeschaltet angezeigt werden.
Könnte mir jemand einen Beispielcode dafür zeigen ?
Ich hatte versucht es mit input_select und "states" zu lösen, bekomme es aber nicht hin:
"states": { "0": "off", "1": "on" }, "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "DG_HARMONY_SHIELD" } } -
Hi zusammen,
yet another noob

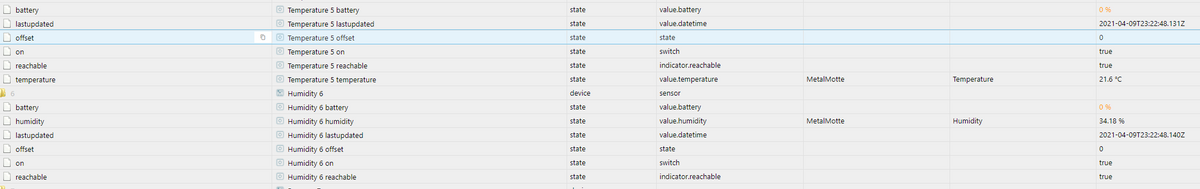
Ich hab mir einen Conbee 2 Stick zugelegt und ihn in meine Iobroker docker install welche auf einem Unraid system läuft eingebunden. Läuft soweit so gut. Bin gerade dabei den ersten Sensor einzubinden, und in Lovelace zu visualisieren und hier Verzweifle ich bereits. Der Sensor wird in Phoscon und im Deconz Adapter erkannt:

Weiterhin ist er auch unten den Objekten zu sehen:

Ich habe die Zuordnung des Raumes und der Funktion, sowie der Rolle entsprechend durchgeführt.
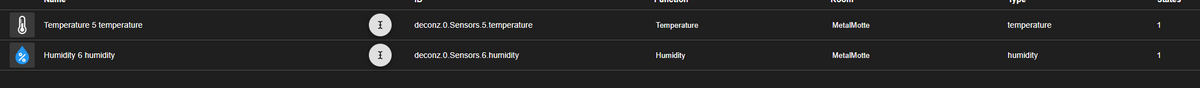
Zur Kontrolle hab ich auch den Device Adapter installiert:

Auch das scheint zu passen.
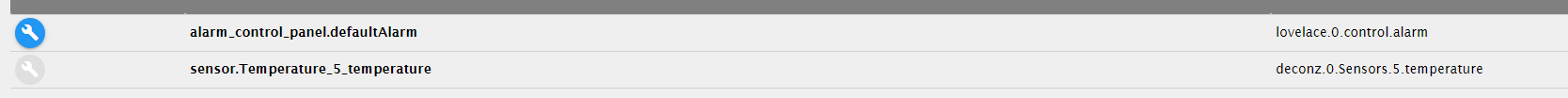
Aber nun zum Problem: bei den Entitäten in Lovelace taucht nur die Temperatur auf. Die Luftfeuchtigkeit krieg ich nicht angezeigt (versuche mich bereits seit ein paar Stunden und habe auch den Thread sowie ein paar andere durchsucht)

Könnte ihr mir bitte helfen, denn das erscheint mir eigentlich echt simple und ich zweifle hier gerade echt an meiner Intelligenz
Lovelace 1.0.16
Vielen Dank im voraus!
-
@arni_h said in Test Adapter lovelace v1.2.x:
Ist es eigentlich möglich, den Titel im IObroker zu ändern? Das icon kann geändert werden, aber beim Titel steht immer "Übersicht - iobroker"?
Ich meine das hatten wir schonmal... kann mich aber nicht dran erinnern, wie die Lösung war... ich glaube das geht nicht so ohne weiteres (hab beim gucken gerade noch nicht verstanden wer jetzt wo den Tittel überhaupt konfiguriert grübel)
-
@a13xde said in Test Adapter lovelace v1.2.x:
Hallo zusammen,
Ich versuche mich aktuell in Lovelace einzuarbeiten, stehe allerdings gerade auf dem Schlauch. Vielleicht könnt Ihr mir ja die Richtung weisen Ich würde gerne Logitech Harmony Activities schalten und anzeigen lassen welche davon gerade aktiv ist. Das Activity Objekt im Harmony Adapter hat 4 Status:
Ich würde gerne Logitech Harmony Activities schalten und anzeigen lassen welche davon gerade aktiv ist. Das Activity Objekt im Harmony Adapter hat 4 Status:
"0" -> aus
"1" -> anschalten
"2" -> ist aktiv
"3" -> startet geradeIch würde nun gerne einen Button erstellen der die Status "1" für anschalten und "0" für ausschalten sendet wenn man darauf klickt (toggle). Wenn der status "2" ist soll es als angeschaltet angezeigt werden.
Könnte mir jemand einen Beispielcode dafür zeigen ?
Ich hatte versucht es mit input_select und "states" zu lösen, bekomme es aber nicht hin:
"states": { "0": "off", "1": "on" }, "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "DG_HARMONY_SHIELD" } }Also der Ansatz mit input_select würde zu einem Dropdown führen. Allerdings muss das "states"-Objekt im "common"-Teil des Objekts sein. Und es wäre natürlich noch gut die anderen states hinzuzufügen, sonst werden die zu "unknown" führen...
Knöpfe gehen damit dann auch, wenn du einen service call nutzt, so ca. (statt toggle):
action: service: input_select.select_option target: entity_id: input_select.DG_HARMONY_SHIELD data: option: "on"ob du bei "option" irgendwie dynamische "on" / "off" rein kriegst für an / aus, weiß ich nicht... könnte aber sein. (was bei option rein kommt, muss halt wie die rechte Seite im states-Objekt heißen).
Da musst du auch selber nochmal forschen oder jemand anders guckt. Bei mir ist es nen dropdown, finde ich auch nicht so verkehrt.
 (wobei ich mir das mit einem skript gebastelt hab, dass ich zwischen allen Aktivitäten aussuchen kann und da halt auch "PowerOff" mit dabei ist).
(wobei ich mir das mit einem skript gebastelt hab, dass ich zwischen allen Aktivitäten aussuchen kann und da halt auch "PowerOff" mit dabei ist). -
@zyv said in Test Adapter lovelace v1.2.x:
Lovelace 1.0.16
Daran liegt es, leider... irgendwie muss da nochmal was neueres in stable... bin da aber schlecht drin... sorry..

Du hast zwei Optionen:
a) lovelace 1.5.0 aus dem latest installieren (müsste mit admin->adapter irgendwie machbar sein auch ohne alles auf latest umzustellen oder aus lovelace aus github installieren)
b) du baust mit dem Geräte-Adapter Alias Temperatur-Sensoren die als zweiten Sensor den Feuchtigkeitssensor haben, dann kriegst du zwei entities in lovelace. -
@garfonso said in Test Adapter lovelace v1.2.x:
Also der Ansatz mit input_select würde zu einem Dropdown führen. Allerdings muss das "states"-Objekt im "common"-Teil des Objekts sein. Und es wäre natürlich noch gut die anderen states hinzuzufügen, sonst werden die zu "unknown" führen...
Jep ist im "common" Teil des Objekts, allerdings finde ich das Dop-Down nicht ideal und ich habe es auch nicht geschafft dann die option aktiv zu halten die gerade genutzt wird weil der state dann ja zu "2" wird wenn es gestartet ist.
Knöpfe gehen damit dann auch, wenn du einen service call nutzt, so ca. (statt toggle):
action: service: input_select.select_option target: entity_id: input_select.DG_HARMONY_SHIELD data: option: "on"ob du bei "option" irgendwie dynamische "on" / "off" rein kriegst für an / aus, weiß ich nicht... könnte aber sein. (was bei option rein kommt, muss halt wie die rechte Seite im states-Objekt heißen).
Da musst du auch selber nochmal forschen oder jemand anders guckt. Bei mir ist es nen dropdown, finde ich auch nicht so verkehrt.
 (wobei ich mir das mit einem skript gebastelt hab, dass ich zwischen allen Aktivitäten aussuchen kann und da halt auch "PowerOff" mit dabei ist).
(wobei ich mir das mit einem skript gebastelt hab, dass ich zwischen allen Aktivitäten aussuchen kann und da halt auch "PowerOff" mit dabei ist).Das hatte ich auch versucht, bin mit dem service call aber nicht zurecht gekommen, an dieser Stelle mal Danke für das Beispiel, ich versuche es mal so !
-
@garfonso super, danke für deine Antwort. Ich hoffe das war nicht zu offensichtlich zu ersehen in den release notes. Falls doch: sorry für den unnötigen Post. Aber dann weiß ich jetzt wo ich lang muss ich schau mal ob ich das hinkriege

-
Hallo zusammen,
ist es möglich einen Datenpunkt, dem sein Inhalt ein Base64 codiertes Bild ist, in Lovelace anzuzeigen?
data:image/jpeg;base64,/9j/2wCEAAsHCAoIBwsKCQoM..................................................................
Wenn nicht, dann bitte ich um Hilfe bei folgender Problemstellung:
Ich möchte nach Bewegungserkennung meiner Reolink-Kamera einen Snapshot machen - das Bild speichern und mir in Lovelace anzeigen lassen. Ich habe das Bild als Base64-Code in einem Datenpunkt und auch als jpg/png im Ordner /home/iobroker/snapshot.jpg liegen.Gebe ich diesen Pfad (/home/iobroker/snapshot.jpg) in der Card -> Picture/Picture Entity an, wird mir nichts angezeigt.
Ich habe auch schon versucht das Bild in /cards/ abzulegen, doch da funktioniert es ebenfalls nicht bzw. es wird mir immer nur das erste gespeicherte Bild angezeigt, aber nie das aktuellste. Datei wird bei Bewegung überschrieben.Also, wo kann ich es ablegen damit es angezeigt wird (vielleicht auch zu einfach oder nur ne Blockade :))?
Wie habt ihr sowas gelöst?Danke für Infos vorab.
-
@zyv
Kein Thema. Das Problem ist, dass stable schon wieder so veraltet ist... muss ich/bluefox mal ran.@nukleuz
direkt data:image anzeigen fällt mir gerade nichts zu ein. Du könntest es mal manuell als "camera" entity oder sowas versuchen. Bin mir aber gerade nicht sicher, ob Lovelace das unterstützt.
Als Icon für ein Entity geht es, aber als Inhalt konnte ich nichts finden.Ansonsten:
Du kannst einen "camera" entity machen, der auf die URL von dem Bild zeigt, falls das irgendwo per web erreichbar ist, das wird regelmäßig abgefragt (wie oft kann man in der Karte dazu einstellen, meine ich).
Wenn der Snapshot nicht eh irgenwo rum liegt, kannst du das Bild auch per Javascript Adapter + writeFile in den Namespace von einem Adapter hochladen und dann dessen URL angeben. In lovelace/cards geht damit vermutlich auch (und zusammen mit camera entity).Falls das nicht weiterhilf, muss ich später nochmal in Ruhe überlegen

-
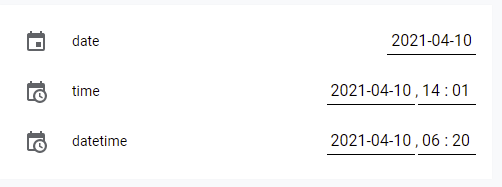
@garfonso : So, jetzt bin ich endlich mal zum Testen des input_datetime gekommen. Grundsätzlich funktioniert die Entity, außer, dass ich einen "input_datetime" mit nur einem Zeitwert (also "has_date": false, "has_time": true) nicht so hinbekomme, wie ich das erwarte. Die Entity mit nur einem Zeitwert hat bei den Einstellungen ebenfalls ein Datum.
So sehen die drei input_datetime in einer Entity Card aus:

Und hier die drei Entities aus iobroker:
Nur Datum
{ "_id": "0_userdata.0.date", "type": "state", "common": { "name": "date", "role": "date", "type": "number", "read": true, "write": true, "desc": "Datum", "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "Datum", "has_date": true, "has_time": false } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1618051146774, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Nur Zeit
{ "_id": "0_userdata.0.time", "type": "state", "common": { "name": "time", "role": "date", "type": "number", "read": true, "write": true, "desc": "Uhrzeit", "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "Zeit", "has_time": true, "has_date": false } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1617949846826, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Datum und Zeit
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1618050479040, "common": { "name": "datetime", "role": "date", "type": "number", "desc": "Datum und Zeit", "read": true, "write": true, "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "DatumZeit", "has_time": true, "has_date": true } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "0_userdata.0.datetime", "type": "state" } -
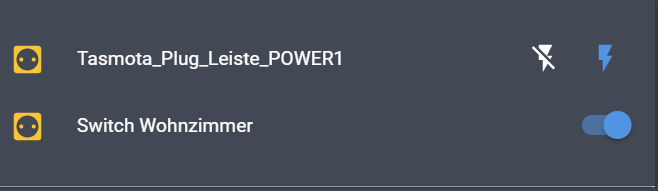
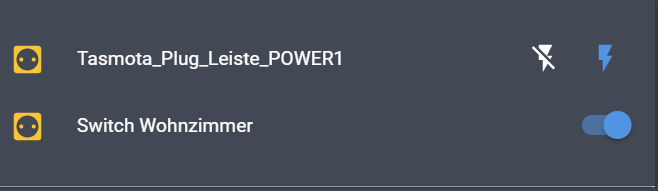
@Garfonso QQ: Ich habe 2x switch.XXX; allerdings wird 1x das blitz icon als toggle angezeigt und 1x der schalter toggle. Ich würde das gerne einheitlich machen --> beide als schalter. hast du eine idee?
über input.XXX lässt sich der state leider nicht einfärben, weshalb ich den datenpunkt gerne als switch.XXX lassen würde.

-
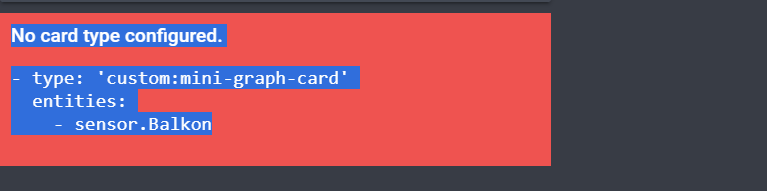
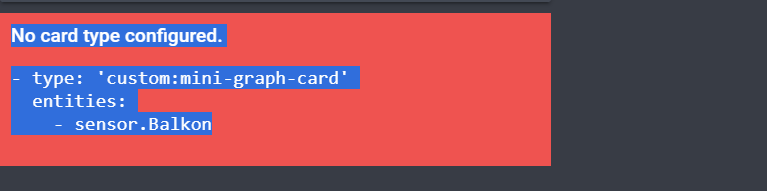
Ich habe ein weiteres Problem mit der custom card mini-graph-card

Nachdem ich die js (wie bisher mit anderen custom-cards auch) in die iobroker instanz gezogen habe und den adapter neu gestartet habe... passiert leider nichts. in der raw datei ist der eintrag des modules vorhanden
-
@erstam
ok, gucke ich mir nochmal an.@janhp said in Test Adapter lovelace v1.2.x:
@Garfonso QQ: Ich habe 2x switch.XXX; allerdings wird 1x das blitz icon als toggle angezeigt und 1x der schalter toggle. Ich würde das gerne einheitlich machen --> beide als schalter. hast du eine idee?
über input.XXX lässt sich der state leider nicht einfärben, weshalb ich den datenpunkt gerne als switch.XXX lassen würde.

Das liegt am Attribut "assumed_state". Im Moment ist das Verhalten so, dass automatisch erstellte Entities assumed_state: false haben (dann kommt der Schalter) und manuell erstellte entities immer assumed_state: true haben, dann kommen die zwei Blitze.
Ich will das noch ändern, bin aber noch nicht so ganz sicher, wie... beim automatischen entity werde ich vermutlich bald einbauen, dass man es zumindest über Bearbeiten des custom-Teil im Objekt-Editor einstellen kann (geht noch nicht).
Bis dahin kannst du halt "einfach" die Erstellung angleichen.
@janhp said in Test Adapter lovelace v1.2.x:
Ich habe ein weiteres Problem mit der custom card mini-graph-card

Nachdem ich die js (wie bisher mit anderen custom-cards auch) in die iobroker instanz gezogen habe und den adapter neu gestartet habe... passiert leider nichts. in der raw datei ist der eintrag des modules vorhanden
Hast du nach dem Neustart etwas gewartet? Das Laden der Dateien dauert im Moment irgendwie etwas... da hab ich etwas umgestellt und offensichtlich nicht so optimal gelöst... daher kommt es dazu, wenn das UI angezeigt werden soll, aber der Adapter die Karten noch nicht gelesen hat. Das ist zumindest ein häufiges Problem.
(den modules-Eintrag in der Raw-Datei kannst du löschen, den braucht Lovelace nicht mehr) -
@garfonso said in Test Adapter lovelace v1.2.x:
assumed_state: false
wo genau soll ich assumed_state: false eintragen? nach eintragen nach objekt state+raw hat sich leider nichts verändert.
danke dir schon mal!
-
@janhp
Noch geht das nicht. Wenn dann in einer neuen Version. Wenn das soweit ist, melde ich mich.
Aktuell kriegst du das nur gleich, wenn beides manuell oder automatisch generiert wird. -
Hallo,
ich bin noch recht am Anfang, aber langsam steig ich dahinter. Etwas verstehe ich nicht.....
Ich hab unterschiedliche Darstellung in Chrome und Fully Kiosk Browser. Cache habe ich bei beiden geleert, aber:
Eigentlich will ich die Darstellung wie sie in Chrome ist, so habe ich es auch in der Theme im Skript. Aber in Fully stimmen weder die Farben (Leiste oben) noch wird mein Hintergrund geladen. Mach ich was falsch ob gibt es ein Problem mit Fully (Firefox)?
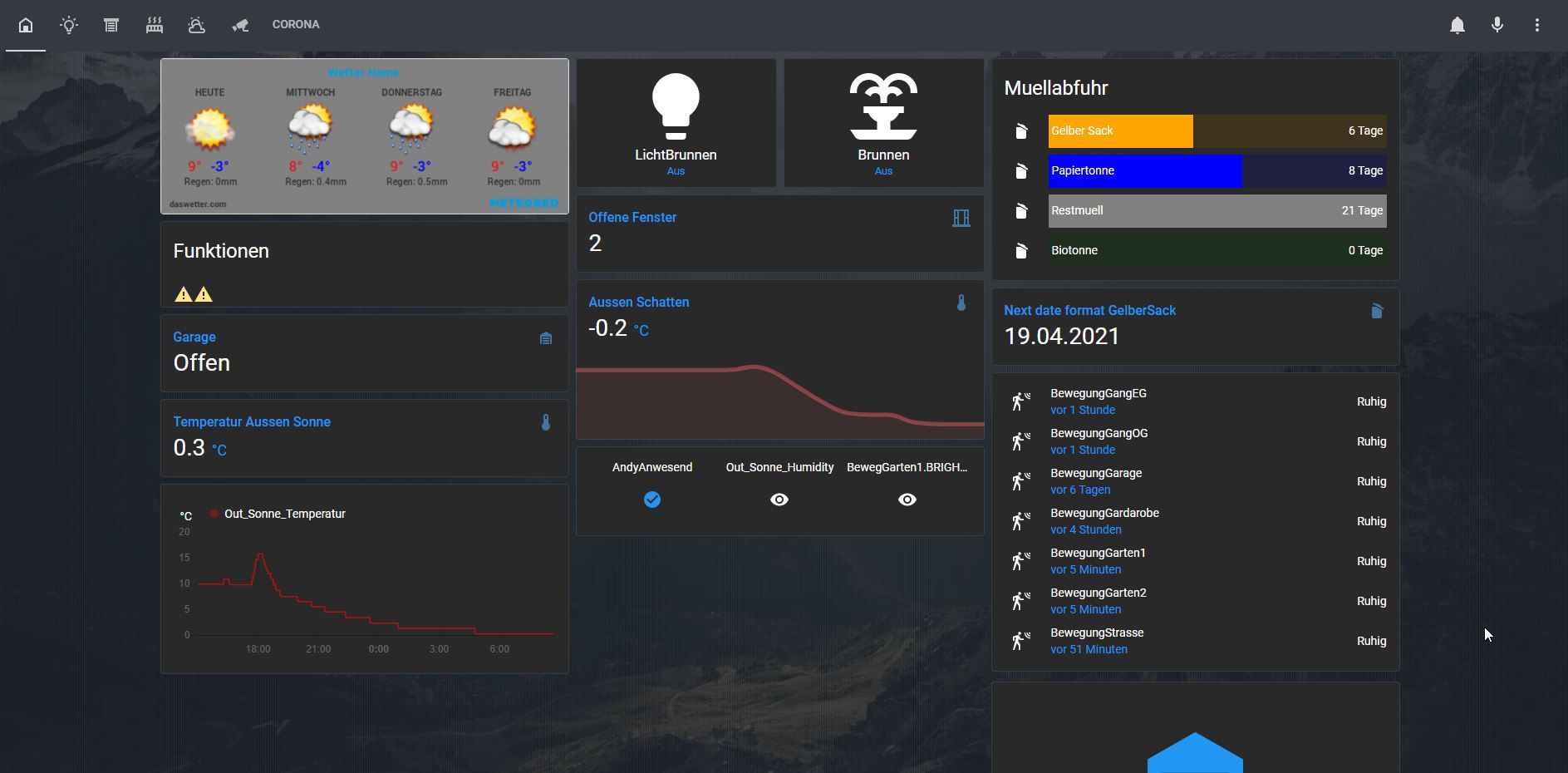
Chrome:

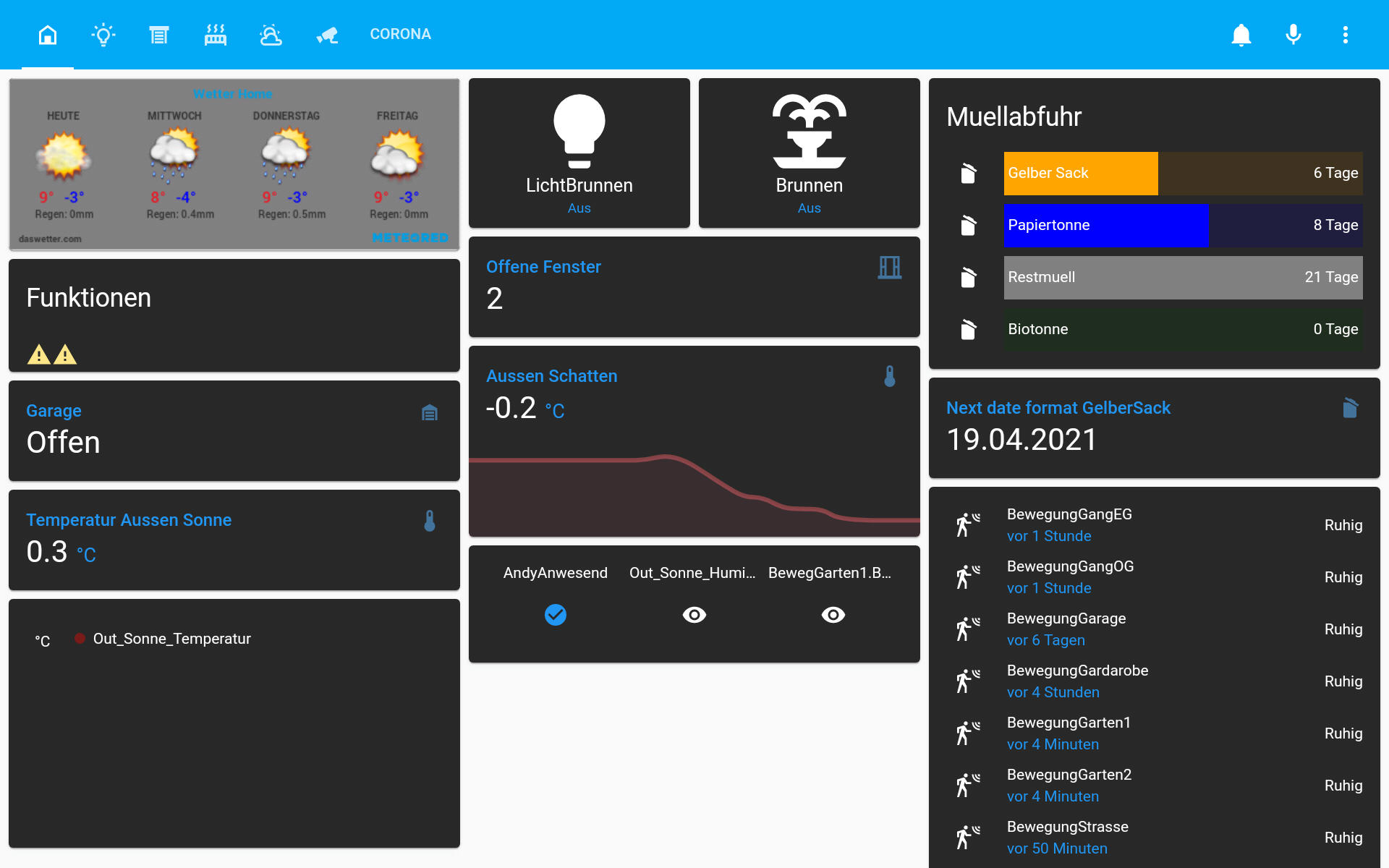
Fully:

-
@nukleuz said in Test Adapter lovelace v1.2.x:
Hallo zusammen,
ist es möglich einen Datenpunkt, dem sein Inhalt ein Base64 codiertes Bild ist, in Lovelace anzuzeigen?
data:image/jpeg;base64,/9j/2wCEAAsHCAoIBwsKCQoM..................................................................
Wenn nicht, dann bitte ich um Hilfe bei folgender Problemstellung:
Ich möchte nach Bewegungserkennung meiner Reolink-Kamera einen Snapshot machen - das Bild speichern und mir in Lovelace anzeigen lassen. Ich habe das Bild als Base64-Code in einem Datenpunkt und auch als jpg/png im Ordner /home/iobroker/snapshot.jpg liegen.Gebe ich diesen Pfad (/home/iobroker/snapshot.jpg) in der Card -> Picture/Picture Entity an, wird mir nichts angezeigt.
Ich habe auch schon versucht das Bild in /cards/ abzulegen, doch da funktioniert es ebenfalls nicht bzw. es wird mir immer nur das erste gespeicherte Bild angezeigt, aber nie das aktuellste. Datei wird bei Bewegung überschrieben.Also, wo kann ich es ablegen damit es angezeigt wird (vielleicht auch zu einfach oder nur ne Blockade :))?
Wie habt ihr sowas gelöst?Danke für Infos vorab.
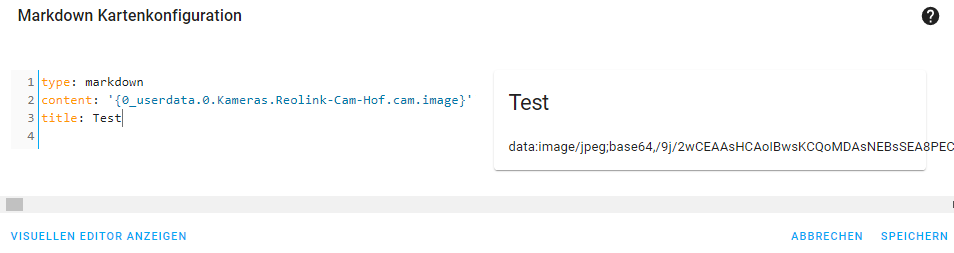
Hab grad noch eine Lösung in Discord mit Markdown Card gesehen:
https://cdn.discordapp.com/attachments/767748795102396420/828438285138919424/unknown.png -
Da setzt er mir lediglich den String vom Datempunkt rein - interpretiert es also nicht als Bild.
Vielen Dank für deine Bemühungen.
Ich teste heute Abend erst weiter mit den anderen Vorschlägen - die Arbeit ruft


-
das base64 gedöns geht aber grundsätzlich für die Darstellung im Browser? (Sonst ggf. mal hiermit prüfen: https://base64.guru/converter/decode/image/jpg
)bzw. mal als Test so, ob das Bild überhaupt angezeigt wird:
https://cdn.discordapp.com/attachments/767748795102396420/828424087784128532/unknown.png//Edit:
Ok, ich hatte wohl etwas missverstanden. Bei dem anderen User steht wohl noch mehr HTML im Datenpunkt, versuch es mal so ca.:type: markdown content: '<img src="{0_userdata.0.Kameras.Reoling-Cam-Hof.cam.image}" />' -
Geilo - das funktioniert 1A.
Vielen Dank für deinen Support!


type: markdown content: '<img src="{0_userdata.0.Kameras.Reolink-Cam-Hof.cam.image}" />' title: Test