NEWS
Test Adapter lovelace v1.2.x
-
@garfonso : Erst mal vielen Dank für deine Mühen!
Nach dem Installieren der Dev-Version ist allerdings einiges im Argen:
- Meine Rollläden werden nicht mehr (automatisch) erkannt. Mit der vorherigen Version ging es problemlos.
- In manchen Entity-IDs von automatisch erstellten Entities habe ich offensichtlich Umlaute. Dies war bisher auch kein Problem, jetzt werden diese durch "_" ersetzt. Damit werden diese in der Config nicht mehr gefunden.
- Meine Echo-Devices schmeißen jetzt alle eine Fehlermeldung, wenn der Adapter startet:
2021-04-08 19:26:58.643 - error: lovelace.0 (14986) Invalid attribute name for {"friendly_name":"Audio/Musik Terrasse","entity_picture":"./adapter/alexa2/icons/echo_dot3.png","icon":"mdi:play-network","media_content_type":"unknown","supported_features":17460} = unknown- Und den input_datetime bekomme ich leider auch nicht ans Laufen. Ich erhalte weiterhin die Meldung "Invalid Date", wenn ich die Entity in eine Entity List packe. Beim Time Picker erhalte ich "You must set an input_datetime entity that sets has_time: true". Ich habe verschiedene Kombinationen ausprobiert (type: number/string; has_time/has_date: true/false) und auch verschiedene Werte. Leider bisher erfolglos.
Ich habe jetzt wieder einen Downgrade auf die 1.5 gemacht, jetzt geht es wieder.
Sag Bescheid, wenn ich noch etwas testen kann.
@erstam said in Test Adapter lovelace v1.2.x:
@garfonso : Erst mal vielen Dank für deine Mühen!
Nach dem Installieren der Dev-Version ist allerdings einiges im Argen:
- Meine Rollläden werden nicht mehr (automatisch) erkannt. Mit der vorherigen Version ging es problemlos.
Eigentlich sollte sich daran nichts ändern. Kann es sein, dass der Adapter start noch nicht fertig war? (der dauert irgendwie in den neuen Versionen was länger, vermutlich bin ich etwas restriktiv mit dem nacheinander abarbeiten der Dinge, muss ich nochmal drüber).
Im Geräte-Tab werden die aber weiterhin gefunden?- In manchen Entity-IDs von automatisch erstellten Entities habe ich offensichtlich Umlaute. Dies war bisher auch kein Problem, jetzt werden diese durch "_" ersetzt. Damit werden diese in der Config nicht mehr gefunden.
Umlaute sind in Entity-IDs nicht erlaubt. Das war vorher ein Bug, dass das erlaubt war. Im friendly name ist ok, aber in der ID nicht. Das wirst du leider anpassen müssen... :-/
- Meine Echo-Devices schmeißen jetzt alle eine Fehlermeldung, wenn der Adapter startet:
2021-04-08 19:26:58.643 - error: lovelace.0 (14986) Invalid attribute name for {"friendly_name":"Audio/Musik Terrasse","entity_picture":"./adapter/alexa2/icons/echo_dot3.png","icon":"mdi:play-network","media_content_type":"unknown","supported_features":17460} = unknownHö? grübel
Wie sehen die denn im Geräte-Tab aus, i.e. welche states sind da gefüllt? Bzw. in lovelace Instanzeinstellungen -> Entitäten, welche Attribute haben die entities? (also "zeige Attribute an" und dann da mal nen Screenshot von dem Entity, z.B.
Das hab ich noch nie gesehen... :-(Irgendwie kommt mir aber auch "supported_featrues" sehr niedrig vor... hab gerade mal mit einem "nakten" Echo-Lautsprecher getestet und der hat "50229", meine alias Geräte haben 54333... irgendwie findet der type-detector bei dir da nicht so viele states. grübel
Sollte natürlich trotzdem klappen.- Und den input_datetime bekomme ich leider auch nicht ans Laufen. Ich erhalte weiterhin die Meldung "Invalid Date", wenn ich die Entity in eine Entity List packe. Beim Time Picker erhalte ich "You must set an input_datetime entity that sets has_time: true". Ich habe verschiedene Kombinationen ausprobiert (type: number/string; has_time/has_date: true/false) und auch verschiedene Werte. Leider bisher erfolglos.
Also ich war erfolgreich mit dem folgenden state:
{ "_id": "0_userdata.0.zeit", "type": "state", "common": { "name": "zeit", "role": "date", "type": "number", "read": true, "write": true, "desc": "Uhrzeit", "custom": { "lovelace.2": { "enabled": true, "entity": "input_datetime", "name": "zeit", "has_date": true, "has_time": true } } }, "native": {}, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.2", "user": "system.user.admin", "ts": 1617888174438 }type = string "sollte" auch gehen, da packt er dann einfach die Lovelace-Strings rein, hab ich aber noch nicht groß getestet.
Ich habe jetzt wieder einen Downgrade auf die 1.5 gemacht, jetzt geht es wieder.
ok, das wundert mich jetzt wirklich... zwischen 1.5 und der dev-version ist wirklich kein großer Unterschied.
Sag Bescheid, wenn ich noch etwas testen kann.
Erstmal brauche ich infos zum nachstellen der Probleme... grübel
-
@erstam said in Test Adapter lovelace v1.2.x:
@garfonso : Erst mal vielen Dank für deine Mühen!
Nach dem Installieren der Dev-Version ist allerdings einiges im Argen:
- Meine Rollläden werden nicht mehr (automatisch) erkannt. Mit der vorherigen Version ging es problemlos.
Eigentlich sollte sich daran nichts ändern. Kann es sein, dass der Adapter start noch nicht fertig war? (der dauert irgendwie in den neuen Versionen was länger, vermutlich bin ich etwas restriktiv mit dem nacheinander abarbeiten der Dinge, muss ich nochmal drüber).
Im Geräte-Tab werden die aber weiterhin gefunden?- In manchen Entity-IDs von automatisch erstellten Entities habe ich offensichtlich Umlaute. Dies war bisher auch kein Problem, jetzt werden diese durch "_" ersetzt. Damit werden diese in der Config nicht mehr gefunden.
Umlaute sind in Entity-IDs nicht erlaubt. Das war vorher ein Bug, dass das erlaubt war. Im friendly name ist ok, aber in der ID nicht. Das wirst du leider anpassen müssen... :-/
- Meine Echo-Devices schmeißen jetzt alle eine Fehlermeldung, wenn der Adapter startet:
2021-04-08 19:26:58.643 - error: lovelace.0 (14986) Invalid attribute name for {"friendly_name":"Audio/Musik Terrasse","entity_picture":"./adapter/alexa2/icons/echo_dot3.png","icon":"mdi:play-network","media_content_type":"unknown","supported_features":17460} = unknownHö? grübel
Wie sehen die denn im Geräte-Tab aus, i.e. welche states sind da gefüllt? Bzw. in lovelace Instanzeinstellungen -> Entitäten, welche Attribute haben die entities? (also "zeige Attribute an" und dann da mal nen Screenshot von dem Entity, z.B.
Das hab ich noch nie gesehen... :-(Irgendwie kommt mir aber auch "supported_featrues" sehr niedrig vor... hab gerade mal mit einem "nakten" Echo-Lautsprecher getestet und der hat "50229", meine alias Geräte haben 54333... irgendwie findet der type-detector bei dir da nicht so viele states. grübel
Sollte natürlich trotzdem klappen.- Und den input_datetime bekomme ich leider auch nicht ans Laufen. Ich erhalte weiterhin die Meldung "Invalid Date", wenn ich die Entity in eine Entity List packe. Beim Time Picker erhalte ich "You must set an input_datetime entity that sets has_time: true". Ich habe verschiedene Kombinationen ausprobiert (type: number/string; has_time/has_date: true/false) und auch verschiedene Werte. Leider bisher erfolglos.
Also ich war erfolgreich mit dem folgenden state:
{ "_id": "0_userdata.0.zeit", "type": "state", "common": { "name": "zeit", "role": "date", "type": "number", "read": true, "write": true, "desc": "Uhrzeit", "custom": { "lovelace.2": { "enabled": true, "entity": "input_datetime", "name": "zeit", "has_date": true, "has_time": true } } }, "native": {}, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.2", "user": "system.user.admin", "ts": 1617888174438 }type = string "sollte" auch gehen, da packt er dann einfach die Lovelace-Strings rein, hab ich aber noch nicht groß getestet.
Ich habe jetzt wieder einen Downgrade auf die 1.5 gemacht, jetzt geht es wieder.
ok, das wundert mich jetzt wirklich... zwischen 1.5 und der dev-version ist wirklich kein großer Unterschied.
Sag Bescheid, wenn ich noch etwas testen kann.
Erstmal brauche ich infos zum nachstellen der Probleme... grübel
@garfonso : Das ist mir jetzt peinlich! Ich habe den Dev-Adapter noch mal installiert, und auch mein Problem gefunden. Statt "Garfonso/iobroker.lovelace#dev" habe ich nämlich "https://github.com/Garfonso/iobroker.lovelace#dev" genommen. Nur installiert er dann den Adapter in Version 1.0.16 :) Ich konnte mir einfach nicht vorstellen, dass "Garfonso/iobroker.lovelace#dev" als URL irgendetwas bewirkt. OK, das Problem wäre gelöst...
Beim starten des neuen Adapters gab es gleich eine Fehlermeldung. Die lag daran, dass ich noch die alten input_datetime-Spielereien im Objektbaum hatte. Ich habe die Testobjekte gelöscht, jetzt startet Lovelace wieder. Zur Sicherheit hier die Fehlermeldung, da fehlt irgendwo eine Fehlerbehandlung.
2021-04-09 08:12:59.362 - info: host.LH2io Restart adapter system.adapter.lovelace.0 because enabled 2021-04-09 08:13:24.328 - info: host.LH2io instance system.adapter.lovelace.0 started with pid 18451 2021-04-09 08:13:26.699 - info: lovelace.0 (18451) starting. Version 1.5.0 in /opt/iobroker/node_modules/iobroker.lovelace, node: v12.22.0, js-controller: 3.2.16 2021-04-09 08:13:26.771 - info: lovelace.0 (18451) http server listening on port 8091 2021-04-09 08:13:30.622 - error: lovelace.0 (18451) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2021-04-09 08:13:30.623 - error: lovelace.0 (18451) unhandled promise rejection: Cannot read property 'warn' of undefined 2021-04-09 08:13:30.624 - error: lovelace.0 (18451) TypeError: Cannot read property 'warn' of undefined at Object.entity.context.STATE.getParser (/opt/iobroker/node_modules/iobroker.lovelace/lib/converters/input_datetime.js:53:26) at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:855:50 at Array.forEach () at WebServer.onStateChange (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:837:22) at WebServer._getAllStates (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:708:30) at async WebServer._readAllEntities (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:262:9) 2021-04-09 08:13:30.625 - error: lovelace.0 (18451) Cannot read property 'warn' of undefined 2021-04-09 08:13:30.648 - info: lovelace.0 (18451) cleaned everything up... 2021-04-09 08:13:30.651 - info: lovelace.0 (18451) terminating 2021-04-09 08:13:30.652 - warn: lovelace.0 (18451) Terminated (UNCAUGHT_EXCEPTION): Without reason 2021-04-09 08:13:32.154 - info: lovelace.0 (18451) terminating with timeout 2021-04-09 08:13:39.262 - warn: lovelace.0 (18451) get state error: Connection is closed. 2021-04-09 08:13:39.462 - error: lovelace.0 (18451) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2021-04-09 08:13:39.464 - error: lovelace.0 (18451) unhandled promise rejection: DB closed 2021-04-09 08:13:39.466 - error: lovelace.0 (18451) Error: DB closed at close (/opt/iobroker/node_modules/ioredis/built/redis/event_handler.js:183:25) at Socket. (/opt/iobroker/node_modules/ioredis/built/redis/event_handler.js:150:20) at Object.onceWrapper (events.js:421:26) at Socket.emit (events.js:314:20) at TCP. (net.js:675:12) 2021-04-09 08:13:39.468 - error: lovelace.0 (18451) DB closedIch teste jetzt mal input_datetime und melde das separat.
-
@garfonso : Das ist mir jetzt peinlich! Ich habe den Dev-Adapter noch mal installiert, und auch mein Problem gefunden. Statt "Garfonso/iobroker.lovelace#dev" habe ich nämlich "https://github.com/Garfonso/iobroker.lovelace#dev" genommen. Nur installiert er dann den Adapter in Version 1.0.16 :) Ich konnte mir einfach nicht vorstellen, dass "Garfonso/iobroker.lovelace#dev" als URL irgendetwas bewirkt. OK, das Problem wäre gelöst...
Beim starten des neuen Adapters gab es gleich eine Fehlermeldung. Die lag daran, dass ich noch die alten input_datetime-Spielereien im Objektbaum hatte. Ich habe die Testobjekte gelöscht, jetzt startet Lovelace wieder. Zur Sicherheit hier die Fehlermeldung, da fehlt irgendwo eine Fehlerbehandlung.
2021-04-09 08:12:59.362 - info: host.LH2io Restart adapter system.adapter.lovelace.0 because enabled 2021-04-09 08:13:24.328 - info: host.LH2io instance system.adapter.lovelace.0 started with pid 18451 2021-04-09 08:13:26.699 - info: lovelace.0 (18451) starting. Version 1.5.0 in /opt/iobroker/node_modules/iobroker.lovelace, node: v12.22.0, js-controller: 3.2.16 2021-04-09 08:13:26.771 - info: lovelace.0 (18451) http server listening on port 8091 2021-04-09 08:13:30.622 - error: lovelace.0 (18451) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2021-04-09 08:13:30.623 - error: lovelace.0 (18451) unhandled promise rejection: Cannot read property 'warn' of undefined 2021-04-09 08:13:30.624 - error: lovelace.0 (18451) TypeError: Cannot read property 'warn' of undefined at Object.entity.context.STATE.getParser (/opt/iobroker/node_modules/iobroker.lovelace/lib/converters/input_datetime.js:53:26) at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:855:50 at Array.forEach () at WebServer.onStateChange (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:837:22) at WebServer._getAllStates (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:708:30) at async WebServer._readAllEntities (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:262:9) 2021-04-09 08:13:30.625 - error: lovelace.0 (18451) Cannot read property 'warn' of undefined 2021-04-09 08:13:30.648 - info: lovelace.0 (18451) cleaned everything up... 2021-04-09 08:13:30.651 - info: lovelace.0 (18451) terminating 2021-04-09 08:13:30.652 - warn: lovelace.0 (18451) Terminated (UNCAUGHT_EXCEPTION): Without reason 2021-04-09 08:13:32.154 - info: lovelace.0 (18451) terminating with timeout 2021-04-09 08:13:39.262 - warn: lovelace.0 (18451) get state error: Connection is closed. 2021-04-09 08:13:39.462 - error: lovelace.0 (18451) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2021-04-09 08:13:39.464 - error: lovelace.0 (18451) unhandled promise rejection: DB closed 2021-04-09 08:13:39.466 - error: lovelace.0 (18451) Error: DB closed at close (/opt/iobroker/node_modules/ioredis/built/redis/event_handler.js:183:25) at Socket. (/opt/iobroker/node_modules/ioredis/built/redis/event_handler.js:150:20) at Object.onceWrapper (events.js:421:26) at Socket.emit (events.js:314:20) at TCP. (net.js:675:12) 2021-04-09 08:13:39.468 - error: lovelace.0 (18451) DB closedIch teste jetzt mal input_datetime und melde das separat.
Leider stürzt Lovelace jetzt sofort ab, wenn ich einen input_datetime anzulegen versuche. Hier der Datenpunkt, bevor ich versuche, diesen als "input_datetime" zu definieren:
{ "_id": "0_userdata.0.time", "type": "state", "common": { "name": "time", "role": "date", "type": "number", "read": true, "write": true, "desc": "Uhrzeit" }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1617949846826, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Sobald ich jetzt diesen als "input_datetime" definiere, passiert folgendes:
2021-04-09 08:37:01.007 - error: lovelace.0 (18681) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2021-04-09 08:37:01.008 - error: lovelace.0 (18681) unhandled promise rejection: Cannot read property 'warn' of undefined 2021-04-09 08:37:01.010 - error: lovelace.0 (18681) TypeError: Cannot read property 'warn' of undefined at Object.entity.context.STATE.getParser (/opt/iobroker/node_modules/iobroker.lovelace/lib/converters/input_datetime.js:53:26) at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:855:50 at Array.forEach () at WebServer.onStateChange (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:837:22) at WebServer._getAllStates (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:708:30) at async WebServer._readAllEntities (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:262:9) at async Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:2706:21) 2021-04-09 08:37:01.010 - error: lovelace.0 (18681) Cannot read property 'warn' of undefined 2021-04-09 08:37:01.027 - info: lovelace.0 (18681) cleaned everything up... 2021-04-09 08:37:01.029 - info: lovelace.0 (18681) terminating 2021-04-09 08:37:01.030 - warn: lovelace.0 (18681) Terminated (UNCAUGHT_EXCEPTION): Without reason 2021-04-09 08:37:01.661 - error: host.LH2io Caught by controller[0]: Unknown request: {"type":"config/area_registry/list","id":25} 2021-04-09 08:37:01.666 - error: host.LH2io Caught by controller[1]: Unknown request: {"type":"config/device_registry/list","id":26} 2021-04-09 08:37:01.666 - error: host.LH2io Caught by controller[1]: Unknown request: {"type":"config/entity_registry/list","id":27} 2021-04-09 08:37:01.667 - error: host.LH2io instance system.adapter.lovelace.0 terminated with code 6 (UNCAUGHT_EXCEPTION) 2021-04-09 08:37:01.668 - info: host.LH2io Restart adapter system.adapter.lovelace.0 because enabled -
@garfonso : Das ist mir jetzt peinlich! Ich habe den Dev-Adapter noch mal installiert, und auch mein Problem gefunden. Statt "Garfonso/iobroker.lovelace#dev" habe ich nämlich "https://github.com/Garfonso/iobroker.lovelace#dev" genommen. Nur installiert er dann den Adapter in Version 1.0.16 :) Ich konnte mir einfach nicht vorstellen, dass "Garfonso/iobroker.lovelace#dev" als URL irgendetwas bewirkt. OK, das Problem wäre gelöst...
Beim starten des neuen Adapters gab es gleich eine Fehlermeldung. Die lag daran, dass ich noch die alten input_datetime-Spielereien im Objektbaum hatte. Ich habe die Testobjekte gelöscht, jetzt startet Lovelace wieder. Zur Sicherheit hier die Fehlermeldung, da fehlt irgendwo eine Fehlerbehandlung.
2021-04-09 08:12:59.362 - info: host.LH2io Restart adapter system.adapter.lovelace.0 because enabled 2021-04-09 08:13:24.328 - info: host.LH2io instance system.adapter.lovelace.0 started with pid 18451 2021-04-09 08:13:26.699 - info: lovelace.0 (18451) starting. Version 1.5.0 in /opt/iobroker/node_modules/iobroker.lovelace, node: v12.22.0, js-controller: 3.2.16 2021-04-09 08:13:26.771 - info: lovelace.0 (18451) http server listening on port 8091 2021-04-09 08:13:30.622 - error: lovelace.0 (18451) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2021-04-09 08:13:30.623 - error: lovelace.0 (18451) unhandled promise rejection: Cannot read property 'warn' of undefined 2021-04-09 08:13:30.624 - error: lovelace.0 (18451) TypeError: Cannot read property 'warn' of undefined at Object.entity.context.STATE.getParser (/opt/iobroker/node_modules/iobroker.lovelace/lib/converters/input_datetime.js:53:26) at /opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:855:50 at Array.forEach () at WebServer.onStateChange (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:837:22) at WebServer._getAllStates (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:708:30) at async WebServer._readAllEntities (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:262:9) 2021-04-09 08:13:30.625 - error: lovelace.0 (18451) Cannot read property 'warn' of undefined 2021-04-09 08:13:30.648 - info: lovelace.0 (18451) cleaned everything up... 2021-04-09 08:13:30.651 - info: lovelace.0 (18451) terminating 2021-04-09 08:13:30.652 - warn: lovelace.0 (18451) Terminated (UNCAUGHT_EXCEPTION): Without reason 2021-04-09 08:13:32.154 - info: lovelace.0 (18451) terminating with timeout 2021-04-09 08:13:39.262 - warn: lovelace.0 (18451) get state error: Connection is closed. 2021-04-09 08:13:39.462 - error: lovelace.0 (18451) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2021-04-09 08:13:39.464 - error: lovelace.0 (18451) unhandled promise rejection: DB closed 2021-04-09 08:13:39.466 - error: lovelace.0 (18451) Error: DB closed at close (/opt/iobroker/node_modules/ioredis/built/redis/event_handler.js:183:25) at Socket. (/opt/iobroker/node_modules/ioredis/built/redis/event_handler.js:150:20) at Object.onceWrapper (events.js:421:26) at Socket.emit (events.js:314:20) at TCP. (net.js:675:12) 2021-04-09 08:13:39.468 - error: lovelace.0 (18451) DB closedIch teste jetzt mal input_datetime und melde das separat.
@erstam said in Test Adapter lovelace v1.2.x:
Das ist mir jetzt peinlich!
Das muss dir nicht peinlich sein, das ging mir am Anfang auch so. :-)
Leider ist das bisher die einzige Form, die ich gefunden hab, mit der npm auch sicher immer die aktuellste Version aus dem Branch nimmt. Mit anderen URLs nimmt er irgendwie immer nur den master branch oder auch mal veraltete Versionen... ist etwas strange. Aber mit der URL geht es halt gut. :-)Zu deinen Fehlern:
Die sind, weil ich mal wieder die Log-Funktionen falsch aufrufe... eigentlich wollte der Adapter dir ne Warnung ausgeben, dass er den Inhalt des Objekts nicht in ein Datum verwandeln konnte... vielleicht sollte ich die Warnung noch wegmachen? Was stand denn drinnen? Noch nichts? -> das sollte ich vielleicht dann einfach ignorieren.
Hab den Fehler jedenfalls gerade gefixt & gepusht. -
Hallo zusammen,
Ich versuche mich aktuell in Lovelace einzuarbeiten, stehe allerdings gerade auf dem Schlauch. Vielleicht könnt Ihr mir ja die Richtung weisen :) Ich würde gerne Logitech Harmony Activities schalten und anzeigen lassen welche davon gerade aktiv ist. Das Activity Objekt im Harmony Adapter hat 4 Status:
"0" -> aus
"1" -> anschalten
"2" -> ist aktiv
"3" -> startet geradeIch würde nun gerne einen Button erstellen der die Status "1" für anschalten und "0" für ausschalten sendet wenn man darauf klickt (toggle). Wenn der status "2" ist soll es als angeschaltet angezeigt werden.
Könnte mir jemand einen Beispielcode dafür zeigen ?
Ich hatte versucht es mit input_select und "states" zu lösen, bekomme es aber nicht hin:
"states": { "0": "off", "1": "on" }, "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "DG_HARMONY_SHIELD" } } -
Hi zusammen,
yet another noob ;)
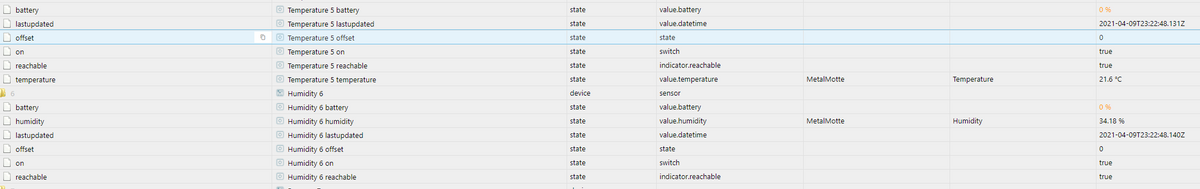
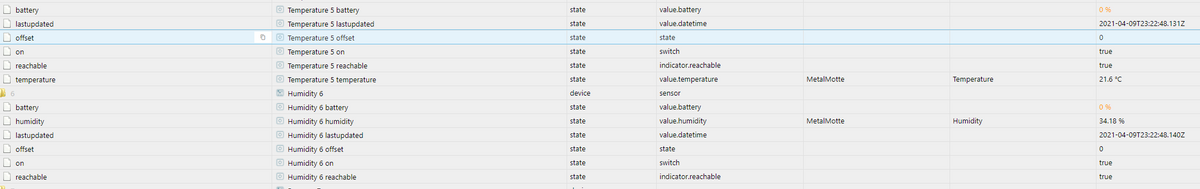
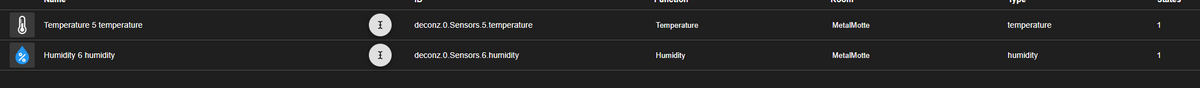
Ich hab mir einen Conbee 2 Stick zugelegt und ihn in meine Iobroker docker install welche auf einem Unraid system läuft eingebunden. Läuft soweit so gut. Bin gerade dabei den ersten Sensor einzubinden, und in Lovelace zu visualisieren und hier Verzweifle ich bereits. Der Sensor wird in Phoscon und im Deconz Adapter erkannt:

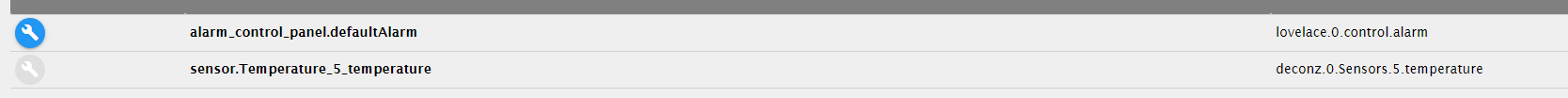
Weiterhin ist er auch unten den Objekten zu sehen:

Ich habe die Zuordnung des Raumes und der Funktion, sowie der Rolle entsprechend durchgeführt.
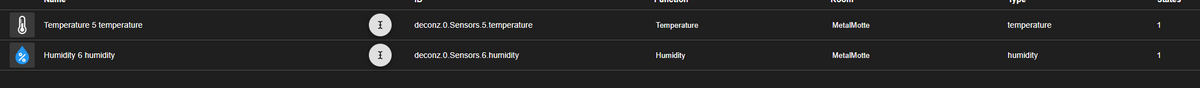
Zur Kontrolle hab ich auch den Device Adapter installiert:

Auch das scheint zu passen.
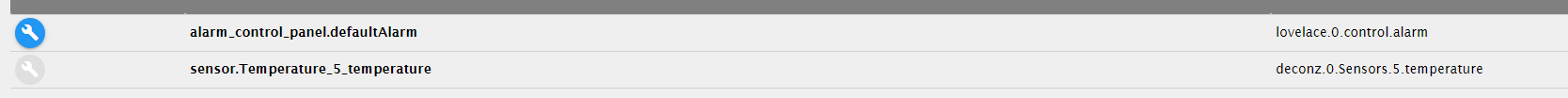
Aber nun zum Problem: bei den Entitäten in Lovelace taucht nur die Temperatur auf. Die Luftfeuchtigkeit krieg ich nicht angezeigt (versuche mich bereits seit ein paar Stunden und habe auch den Thread sowie ein paar andere durchsucht)

Könnte ihr mir bitte helfen, denn das erscheint mir eigentlich echt simple und ich zweifle hier gerade echt an meiner Intelligenz :(Lovelace 1.0.16
Vielen Dank im voraus!
-
Ist es eigentlich möglich, den Titel im IObroker zu ändern? Das icon kann geändert werden, aber beim Titel steht immer "Übersicht - iobroker"?
@arni_h said in Test Adapter lovelace v1.2.x:
Ist es eigentlich möglich, den Titel im IObroker zu ändern? Das icon kann geändert werden, aber beim Titel steht immer "Übersicht - iobroker"?
Ich meine das hatten wir schonmal... kann mich aber nicht dran erinnern, wie die Lösung war... ich glaube das geht nicht so ohne weiteres (hab beim gucken gerade noch nicht verstanden wer jetzt wo den Tittel überhaupt konfiguriert grübel)
-
Hallo zusammen,
Ich versuche mich aktuell in Lovelace einzuarbeiten, stehe allerdings gerade auf dem Schlauch. Vielleicht könnt Ihr mir ja die Richtung weisen :) Ich würde gerne Logitech Harmony Activities schalten und anzeigen lassen welche davon gerade aktiv ist. Das Activity Objekt im Harmony Adapter hat 4 Status:
"0" -> aus
"1" -> anschalten
"2" -> ist aktiv
"3" -> startet geradeIch würde nun gerne einen Button erstellen der die Status "1" für anschalten und "0" für ausschalten sendet wenn man darauf klickt (toggle). Wenn der status "2" ist soll es als angeschaltet angezeigt werden.
Könnte mir jemand einen Beispielcode dafür zeigen ?
Ich hatte versucht es mit input_select und "states" zu lösen, bekomme es aber nicht hin:
"states": { "0": "off", "1": "on" }, "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "DG_HARMONY_SHIELD" } }@a13xde said in Test Adapter lovelace v1.2.x:
Hallo zusammen,
Ich versuche mich aktuell in Lovelace einzuarbeiten, stehe allerdings gerade auf dem Schlauch. Vielleicht könnt Ihr mir ja die Richtung weisen :) Ich würde gerne Logitech Harmony Activities schalten und anzeigen lassen welche davon gerade aktiv ist. Das Activity Objekt im Harmony Adapter hat 4 Status:
"0" -> aus
"1" -> anschalten
"2" -> ist aktiv
"3" -> startet geradeIch würde nun gerne einen Button erstellen der die Status "1" für anschalten und "0" für ausschalten sendet wenn man darauf klickt (toggle). Wenn der status "2" ist soll es als angeschaltet angezeigt werden.
Könnte mir jemand einen Beispielcode dafür zeigen ?
Ich hatte versucht es mit input_select und "states" zu lösen, bekomme es aber nicht hin:
"states": { "0": "off", "1": "on" }, "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "DG_HARMONY_SHIELD" } }Also der Ansatz mit input_select würde zu einem Dropdown führen. Allerdings muss das "states"-Objekt im "common"-Teil des Objekts sein. Und es wäre natürlich noch gut die anderen states hinzuzufügen, sonst werden die zu "unknown" führen...
Knöpfe gehen damit dann auch, wenn du einen service call nutzt, so ca. (statt toggle):
action: service: input_select.select_option target: entity_id: input_select.DG_HARMONY_SHIELD data: option: "on"ob du bei "option" irgendwie dynamische "on" / "off" rein kriegst für an / aus, weiß ich nicht... könnte aber sein. (was bei option rein kommt, muss halt wie die rechte Seite im states-Objekt heißen).
Da musst du auch selber nochmal forschen oder jemand anders guckt. Bei mir ist es nen dropdown, finde ich auch nicht so verkehrt. :-) (wobei ich mir das mit einem skript gebastelt hab, dass ich zwischen allen Aktivitäten aussuchen kann und da halt auch "PowerOff" mit dabei ist).
-
Hi zusammen,
yet another noob ;)
Ich hab mir einen Conbee 2 Stick zugelegt und ihn in meine Iobroker docker install welche auf einem Unraid system läuft eingebunden. Läuft soweit so gut. Bin gerade dabei den ersten Sensor einzubinden, und in Lovelace zu visualisieren und hier Verzweifle ich bereits. Der Sensor wird in Phoscon und im Deconz Adapter erkannt:

Weiterhin ist er auch unten den Objekten zu sehen:

Ich habe die Zuordnung des Raumes und der Funktion, sowie der Rolle entsprechend durchgeführt.
Zur Kontrolle hab ich auch den Device Adapter installiert:

Auch das scheint zu passen.
Aber nun zum Problem: bei den Entitäten in Lovelace taucht nur die Temperatur auf. Die Luftfeuchtigkeit krieg ich nicht angezeigt (versuche mich bereits seit ein paar Stunden und habe auch den Thread sowie ein paar andere durchsucht)

Könnte ihr mir bitte helfen, denn das erscheint mir eigentlich echt simple und ich zweifle hier gerade echt an meiner Intelligenz :(Lovelace 1.0.16
Vielen Dank im voraus!
@zyv said in Test Adapter lovelace v1.2.x:
Lovelace 1.0.16
Daran liegt es, leider... irgendwie muss da nochmal was neueres in stable... bin da aber schlecht drin... sorry.. :-(
Du hast zwei Optionen:
a) lovelace 1.5.0 aus dem latest installieren (müsste mit admin->adapter irgendwie machbar sein auch ohne alles auf latest umzustellen oder aus lovelace aus github installieren)
b) du baust mit dem Geräte-Adapter Alias Temperatur-Sensoren die als zweiten Sensor den Feuchtigkeitssensor haben, dann kriegst du zwei entities in lovelace. -
@a13xde said in Test Adapter lovelace v1.2.x:
Hallo zusammen,
Ich versuche mich aktuell in Lovelace einzuarbeiten, stehe allerdings gerade auf dem Schlauch. Vielleicht könnt Ihr mir ja die Richtung weisen :) Ich würde gerne Logitech Harmony Activities schalten und anzeigen lassen welche davon gerade aktiv ist. Das Activity Objekt im Harmony Adapter hat 4 Status:
"0" -> aus
"1" -> anschalten
"2" -> ist aktiv
"3" -> startet geradeIch würde nun gerne einen Button erstellen der die Status "1" für anschalten und "0" für ausschalten sendet wenn man darauf klickt (toggle). Wenn der status "2" ist soll es als angeschaltet angezeigt werden.
Könnte mir jemand einen Beispielcode dafür zeigen ?
Ich hatte versucht es mit input_select und "states" zu lösen, bekomme es aber nicht hin:
"states": { "0": "off", "1": "on" }, "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "DG_HARMONY_SHIELD" } }Also der Ansatz mit input_select würde zu einem Dropdown führen. Allerdings muss das "states"-Objekt im "common"-Teil des Objekts sein. Und es wäre natürlich noch gut die anderen states hinzuzufügen, sonst werden die zu "unknown" führen...
Knöpfe gehen damit dann auch, wenn du einen service call nutzt, so ca. (statt toggle):
action: service: input_select.select_option target: entity_id: input_select.DG_HARMONY_SHIELD data: option: "on"ob du bei "option" irgendwie dynamische "on" / "off" rein kriegst für an / aus, weiß ich nicht... könnte aber sein. (was bei option rein kommt, muss halt wie die rechte Seite im states-Objekt heißen).
Da musst du auch selber nochmal forschen oder jemand anders guckt. Bei mir ist es nen dropdown, finde ich auch nicht so verkehrt. :-) (wobei ich mir das mit einem skript gebastelt hab, dass ich zwischen allen Aktivitäten aussuchen kann und da halt auch "PowerOff" mit dabei ist).
@garfonso said in Test Adapter lovelace v1.2.x:
Also der Ansatz mit input_select würde zu einem Dropdown führen. Allerdings muss das "states"-Objekt im "common"-Teil des Objekts sein. Und es wäre natürlich noch gut die anderen states hinzuzufügen, sonst werden die zu "unknown" führen...
Jep ist im "common" Teil des Objekts, allerdings finde ich das Dop-Down nicht ideal und ich habe es auch nicht geschafft dann die option aktiv zu halten die gerade genutzt wird weil der state dann ja zu "2" wird wenn es gestartet ist.
Knöpfe gehen damit dann auch, wenn du einen service call nutzt, so ca. (statt toggle):
action: service: input_select.select_option target: entity_id: input_select.DG_HARMONY_SHIELD data: option: "on"ob du bei "option" irgendwie dynamische "on" / "off" rein kriegst für an / aus, weiß ich nicht... könnte aber sein. (was bei option rein kommt, muss halt wie die rechte Seite im states-Objekt heißen).
Da musst du auch selber nochmal forschen oder jemand anders guckt. Bei mir ist es nen dropdown, finde ich auch nicht so verkehrt. :-) (wobei ich mir das mit einem skript gebastelt hab, dass ich zwischen allen Aktivitäten aussuchen kann und da halt auch "PowerOff" mit dabei ist).
Das hatte ich auch versucht, bin mit dem service call aber nicht zurecht gekommen, an dieser Stelle mal Danke für das Beispiel, ich versuche es mal so !
-
@zyv said in Test Adapter lovelace v1.2.x:
Lovelace 1.0.16
Daran liegt es, leider... irgendwie muss da nochmal was neueres in stable... bin da aber schlecht drin... sorry.. :-(
Du hast zwei Optionen:
a) lovelace 1.5.0 aus dem latest installieren (müsste mit admin->adapter irgendwie machbar sein auch ohne alles auf latest umzustellen oder aus lovelace aus github installieren)
b) du baust mit dem Geräte-Adapter Alias Temperatur-Sensoren die als zweiten Sensor den Feuchtigkeitssensor haben, dann kriegst du zwei entities in lovelace. -
Hallo zusammen,
ist es möglich einen Datenpunkt, dem sein Inhalt ein Base64 codiertes Bild ist, in Lovelace anzuzeigen?
data:image/jpeg;base64,/9j/2wCEAAsHCAoIBwsKCQoM..................................................................
Wenn nicht, dann bitte ich um Hilfe bei folgender Problemstellung:
Ich möchte nach Bewegungserkennung meiner Reolink-Kamera einen Snapshot machen - das Bild speichern und mir in Lovelace anzeigen lassen. Ich habe das Bild als Base64-Code in einem Datenpunkt und auch als jpg/png im Ordner /home/iobroker/snapshot.jpg liegen.Gebe ich diesen Pfad (/home/iobroker/snapshot.jpg) in der Card -> Picture/Picture Entity an, wird mir nichts angezeigt.
Ich habe auch schon versucht das Bild in /cards/ abzulegen, doch da funktioniert es ebenfalls nicht bzw. es wird mir immer nur das erste gespeicherte Bild angezeigt, aber nie das aktuellste. Datei wird bei Bewegung überschrieben.Also, wo kann ich es ablegen damit es angezeigt wird (vielleicht auch zu einfach oder nur ne Blockade :))?
Wie habt ihr sowas gelöst?Danke für Infos vorab.
-
Hallo zusammen,
ist es möglich einen Datenpunkt, dem sein Inhalt ein Base64 codiertes Bild ist, in Lovelace anzuzeigen?
data:image/jpeg;base64,/9j/2wCEAAsHCAoIBwsKCQoM..................................................................
Wenn nicht, dann bitte ich um Hilfe bei folgender Problemstellung:
Ich möchte nach Bewegungserkennung meiner Reolink-Kamera einen Snapshot machen - das Bild speichern und mir in Lovelace anzeigen lassen. Ich habe das Bild als Base64-Code in einem Datenpunkt und auch als jpg/png im Ordner /home/iobroker/snapshot.jpg liegen.Gebe ich diesen Pfad (/home/iobroker/snapshot.jpg) in der Card -> Picture/Picture Entity an, wird mir nichts angezeigt.
Ich habe auch schon versucht das Bild in /cards/ abzulegen, doch da funktioniert es ebenfalls nicht bzw. es wird mir immer nur das erste gespeicherte Bild angezeigt, aber nie das aktuellste. Datei wird bei Bewegung überschrieben.Also, wo kann ich es ablegen damit es angezeigt wird (vielleicht auch zu einfach oder nur ne Blockade :))?
Wie habt ihr sowas gelöst?Danke für Infos vorab.
@zyv
Kein Thema. Das Problem ist, dass stable schon wieder so veraltet ist... muss ich/bluefox mal ran.@nukleuz
direkt data:image anzeigen fällt mir gerade nichts zu ein. Du könntest es mal manuell als "camera" entity oder sowas versuchen. Bin mir aber gerade nicht sicher, ob Lovelace das unterstützt.
Als Icon für ein Entity geht es, aber als Inhalt konnte ich nichts finden.Ansonsten:
Du kannst einen "camera" entity machen, der auf die URL von dem Bild zeigt, falls das irgendwo per web erreichbar ist, das wird regelmäßig abgefragt (wie oft kann man in der Karte dazu einstellen, meine ich).
Wenn der Snapshot nicht eh irgenwo rum liegt, kannst du das Bild auch per Javascript Adapter + writeFile in den Namespace von einem Adapter hochladen und dann dessen URL angeben. In lovelace/cards geht damit vermutlich auch (und zusammen mit camera entity).Falls das nicht weiterhilf, muss ich später nochmal in Ruhe überlegen ;-)
-
@erstam said in Test Adapter lovelace v1.2.x:
Das ist mir jetzt peinlich!
Das muss dir nicht peinlich sein, das ging mir am Anfang auch so. :-)
Leider ist das bisher die einzige Form, die ich gefunden hab, mit der npm auch sicher immer die aktuellste Version aus dem Branch nimmt. Mit anderen URLs nimmt er irgendwie immer nur den master branch oder auch mal veraltete Versionen... ist etwas strange. Aber mit der URL geht es halt gut. :-)Zu deinen Fehlern:
Die sind, weil ich mal wieder die Log-Funktionen falsch aufrufe... eigentlich wollte der Adapter dir ne Warnung ausgeben, dass er den Inhalt des Objekts nicht in ein Datum verwandeln konnte... vielleicht sollte ich die Warnung noch wegmachen? Was stand denn drinnen? Noch nichts? -> das sollte ich vielleicht dann einfach ignorieren.
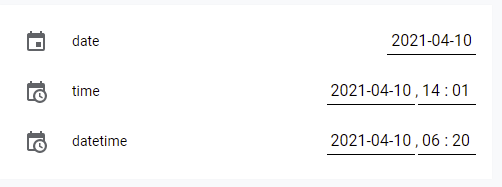
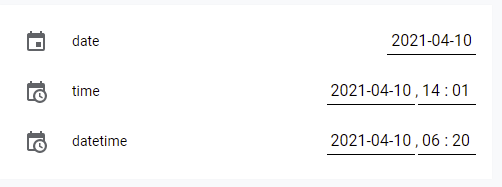
Hab den Fehler jedenfalls gerade gefixt & gepusht.@garfonso : So, jetzt bin ich endlich mal zum Testen des input_datetime gekommen. Grundsätzlich funktioniert die Entity, außer, dass ich einen "input_datetime" mit nur einem Zeitwert (also "has_date": false, "has_time": true) nicht so hinbekomme, wie ich das erwarte. Die Entity mit nur einem Zeitwert hat bei den Einstellungen ebenfalls ein Datum.
So sehen die drei input_datetime in einer Entity Card aus:

Und hier die drei Entities aus iobroker:
Nur Datum
{ "_id": "0_userdata.0.date", "type": "state", "common": { "name": "date", "role": "date", "type": "number", "read": true, "write": true, "desc": "Datum", "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "Datum", "has_date": true, "has_time": false } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1618051146774, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Nur Zeit
{ "_id": "0_userdata.0.time", "type": "state", "common": { "name": "time", "role": "date", "type": "number", "read": true, "write": true, "desc": "Uhrzeit", "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "Zeit", "has_time": true, "has_date": false } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1617949846826, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Datum und Zeit
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1618050479040, "common": { "name": "datetime", "role": "date", "type": "number", "desc": "Datum und Zeit", "read": true, "write": true, "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "DatumZeit", "has_time": true, "has_date": true } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "0_userdata.0.datetime", "type": "state" } -
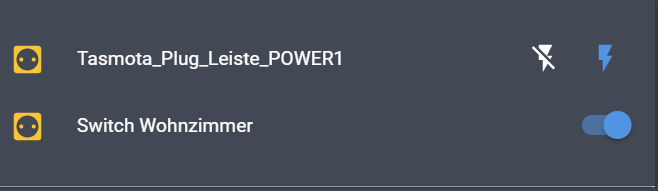
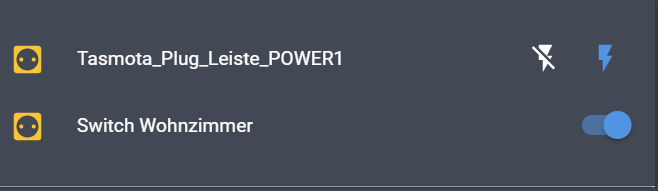
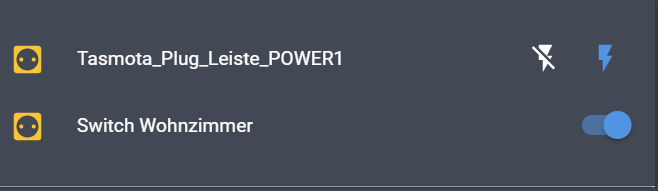
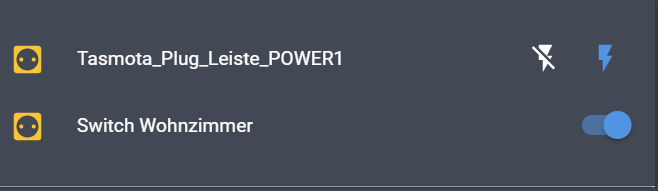
@Garfonso QQ: Ich habe 2x switch.XXX; allerdings wird 1x das blitz icon als toggle angezeigt und 1x der schalter toggle. Ich würde das gerne einheitlich machen --> beide als schalter. hast du eine idee?
über input.XXX lässt sich der state leider nicht einfärben, weshalb ich den datenpunkt gerne als switch.XXX lassen würde.

-
@Garfonso QQ: Ich habe 2x switch.XXX; allerdings wird 1x das blitz icon als toggle angezeigt und 1x der schalter toggle. Ich würde das gerne einheitlich machen --> beide als schalter. hast du eine idee?
über input.XXX lässt sich der state leider nicht einfärben, weshalb ich den datenpunkt gerne als switch.XXX lassen würde.

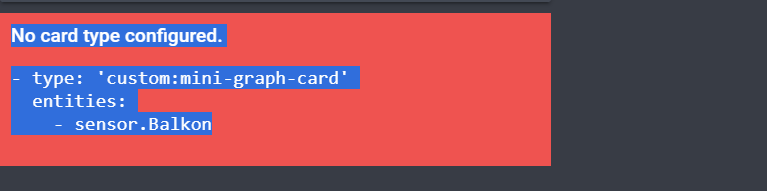
Ich habe ein weiteres Problem mit der custom card mini-graph-card

Nachdem ich die js (wie bisher mit anderen custom-cards auch) in die iobroker instanz gezogen habe und den adapter neu gestartet habe... passiert leider nichts. in der raw datei ist der eintrag des modules vorhanden
-
@garfonso : So, jetzt bin ich endlich mal zum Testen des input_datetime gekommen. Grundsätzlich funktioniert die Entity, außer, dass ich einen "input_datetime" mit nur einem Zeitwert (also "has_date": false, "has_time": true) nicht so hinbekomme, wie ich das erwarte. Die Entity mit nur einem Zeitwert hat bei den Einstellungen ebenfalls ein Datum.
So sehen die drei input_datetime in einer Entity Card aus:

Und hier die drei Entities aus iobroker:
Nur Datum
{ "_id": "0_userdata.0.date", "type": "state", "common": { "name": "date", "role": "date", "type": "number", "read": true, "write": true, "desc": "Datum", "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "Datum", "has_date": true, "has_time": false } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1618051146774, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Nur Zeit
{ "_id": "0_userdata.0.time", "type": "state", "common": { "name": "time", "role": "date", "type": "number", "read": true, "write": true, "desc": "Uhrzeit", "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "Zeit", "has_time": true, "has_date": false } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1617949846826, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Datum und Zeit
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1618050479040, "common": { "name": "datetime", "role": "date", "type": "number", "desc": "Datum und Zeit", "read": true, "write": true, "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "DatumZeit", "has_time": true, "has_date": true } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "0_userdata.0.datetime", "type": "state" }@erstam
ok, gucke ich mir nochmal an.@janhp said in Test Adapter lovelace v1.2.x:
@Garfonso QQ: Ich habe 2x switch.XXX; allerdings wird 1x das blitz icon als toggle angezeigt und 1x der schalter toggle. Ich würde das gerne einheitlich machen --> beide als schalter. hast du eine idee?
über input.XXX lässt sich der state leider nicht einfärben, weshalb ich den datenpunkt gerne als switch.XXX lassen würde.

Das liegt am Attribut "assumed_state". Im Moment ist das Verhalten so, dass automatisch erstellte Entities assumed_state: false haben (dann kommt der Schalter) und manuell erstellte entities immer assumed_state: true haben, dann kommen die zwei Blitze.
Ich will das noch ändern, bin aber noch nicht so ganz sicher, wie... beim automatischen entity werde ich vermutlich bald einbauen, dass man es zumindest über Bearbeiten des custom-Teil im Objekt-Editor einstellen kann (geht noch nicht).
Bis dahin kannst du halt "einfach" die Erstellung angleichen. :-)@janhp said in Test Adapter lovelace v1.2.x:
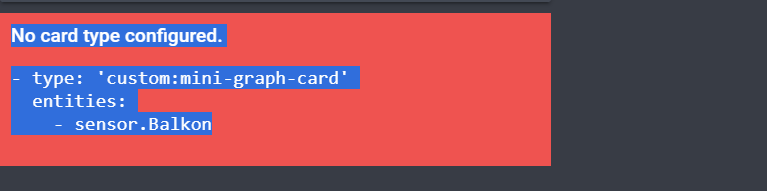
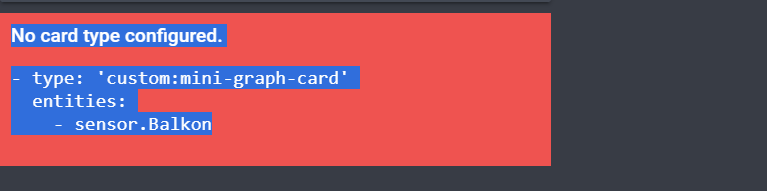
Ich habe ein weiteres Problem mit der custom card mini-graph-card

Nachdem ich die js (wie bisher mit anderen custom-cards auch) in die iobroker instanz gezogen habe und den adapter neu gestartet habe... passiert leider nichts. in der raw datei ist der eintrag des modules vorhanden
Hast du nach dem Neustart etwas gewartet? Das Laden der Dateien dauert im Moment irgendwie etwas... da hab ich etwas umgestellt und offensichtlich nicht so optimal gelöst... daher kommt es dazu, wenn das UI angezeigt werden soll, aber der Adapter die Karten noch nicht gelesen hat. Das ist zumindest ein häufiges Problem.
(den modules-Eintrag in der Raw-Datei kannst du löschen, den braucht Lovelace nicht mehr) -
@erstam
ok, gucke ich mir nochmal an.@janhp said in Test Adapter lovelace v1.2.x:
@Garfonso QQ: Ich habe 2x switch.XXX; allerdings wird 1x das blitz icon als toggle angezeigt und 1x der schalter toggle. Ich würde das gerne einheitlich machen --> beide als schalter. hast du eine idee?
über input.XXX lässt sich der state leider nicht einfärben, weshalb ich den datenpunkt gerne als switch.XXX lassen würde.

Das liegt am Attribut "assumed_state". Im Moment ist das Verhalten so, dass automatisch erstellte Entities assumed_state: false haben (dann kommt der Schalter) und manuell erstellte entities immer assumed_state: true haben, dann kommen die zwei Blitze.
Ich will das noch ändern, bin aber noch nicht so ganz sicher, wie... beim automatischen entity werde ich vermutlich bald einbauen, dass man es zumindest über Bearbeiten des custom-Teil im Objekt-Editor einstellen kann (geht noch nicht).
Bis dahin kannst du halt "einfach" die Erstellung angleichen. :-)@janhp said in Test Adapter lovelace v1.2.x:
Ich habe ein weiteres Problem mit der custom card mini-graph-card

Nachdem ich die js (wie bisher mit anderen custom-cards auch) in die iobroker instanz gezogen habe und den adapter neu gestartet habe... passiert leider nichts. in der raw datei ist der eintrag des modules vorhanden
Hast du nach dem Neustart etwas gewartet? Das Laden der Dateien dauert im Moment irgendwie etwas... da hab ich etwas umgestellt und offensichtlich nicht so optimal gelöst... daher kommt es dazu, wenn das UI angezeigt werden soll, aber der Adapter die Karten noch nicht gelesen hat. Das ist zumindest ein häufiges Problem.
(den modules-Eintrag in der Raw-Datei kannst du löschen, den braucht Lovelace nicht mehr) -
@garfonso said in Test Adapter lovelace v1.2.x:
assumed_state: false
wo genau soll ich assumed_state: false eintragen? nach eintragen nach objekt state+raw hat sich leider nichts verändert.
danke dir schon mal!






