NEWS
Test Adapter lovelace v1.2.x
-
@a13xde said in Test Adapter lovelace v1.2.x:
Hallo zusammen,
Ich versuche mich aktuell in Lovelace einzuarbeiten, stehe allerdings gerade auf dem Schlauch. Vielleicht könnt Ihr mir ja die Richtung weisen :) Ich würde gerne Logitech Harmony Activities schalten und anzeigen lassen welche davon gerade aktiv ist. Das Activity Objekt im Harmony Adapter hat 4 Status:
"0" -> aus
"1" -> anschalten
"2" -> ist aktiv
"3" -> startet geradeIch würde nun gerne einen Button erstellen der die Status "1" für anschalten und "0" für ausschalten sendet wenn man darauf klickt (toggle). Wenn der status "2" ist soll es als angeschaltet angezeigt werden.
Könnte mir jemand einen Beispielcode dafür zeigen ?
Ich hatte versucht es mit input_select und "states" zu lösen, bekomme es aber nicht hin:
"states": { "0": "off", "1": "on" }, "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "DG_HARMONY_SHIELD" } }Also der Ansatz mit input_select würde zu einem Dropdown führen. Allerdings muss das "states"-Objekt im "common"-Teil des Objekts sein. Und es wäre natürlich noch gut die anderen states hinzuzufügen, sonst werden die zu "unknown" führen...
Knöpfe gehen damit dann auch, wenn du einen service call nutzt, so ca. (statt toggle):
action: service: input_select.select_option target: entity_id: input_select.DG_HARMONY_SHIELD data: option: "on"ob du bei "option" irgendwie dynamische "on" / "off" rein kriegst für an / aus, weiß ich nicht... könnte aber sein. (was bei option rein kommt, muss halt wie die rechte Seite im states-Objekt heißen).
Da musst du auch selber nochmal forschen oder jemand anders guckt. Bei mir ist es nen dropdown, finde ich auch nicht so verkehrt. :-) (wobei ich mir das mit einem skript gebastelt hab, dass ich zwischen allen Aktivitäten aussuchen kann und da halt auch "PowerOff" mit dabei ist).
@garfonso said in Test Adapter lovelace v1.2.x:
Also der Ansatz mit input_select würde zu einem Dropdown führen. Allerdings muss das "states"-Objekt im "common"-Teil des Objekts sein. Und es wäre natürlich noch gut die anderen states hinzuzufügen, sonst werden die zu "unknown" führen...
Jep ist im "common" Teil des Objekts, allerdings finde ich das Dop-Down nicht ideal und ich habe es auch nicht geschafft dann die option aktiv zu halten die gerade genutzt wird weil der state dann ja zu "2" wird wenn es gestartet ist.
Knöpfe gehen damit dann auch, wenn du einen service call nutzt, so ca. (statt toggle):
action: service: input_select.select_option target: entity_id: input_select.DG_HARMONY_SHIELD data: option: "on"ob du bei "option" irgendwie dynamische "on" / "off" rein kriegst für an / aus, weiß ich nicht... könnte aber sein. (was bei option rein kommt, muss halt wie die rechte Seite im states-Objekt heißen).
Da musst du auch selber nochmal forschen oder jemand anders guckt. Bei mir ist es nen dropdown, finde ich auch nicht so verkehrt. :-) (wobei ich mir das mit einem skript gebastelt hab, dass ich zwischen allen Aktivitäten aussuchen kann und da halt auch "PowerOff" mit dabei ist).
Das hatte ich auch versucht, bin mit dem service call aber nicht zurecht gekommen, an dieser Stelle mal Danke für das Beispiel, ich versuche es mal so !
-
@zyv said in Test Adapter lovelace v1.2.x:
Lovelace 1.0.16
Daran liegt es, leider... irgendwie muss da nochmal was neueres in stable... bin da aber schlecht drin... sorry.. :-(
Du hast zwei Optionen:
a) lovelace 1.5.0 aus dem latest installieren (müsste mit admin->adapter irgendwie machbar sein auch ohne alles auf latest umzustellen oder aus lovelace aus github installieren)
b) du baust mit dem Geräte-Adapter Alias Temperatur-Sensoren die als zweiten Sensor den Feuchtigkeitssensor haben, dann kriegst du zwei entities in lovelace. -
Hallo zusammen,
ist es möglich einen Datenpunkt, dem sein Inhalt ein Base64 codiertes Bild ist, in Lovelace anzuzeigen?
data:image/jpeg;base64,/9j/2wCEAAsHCAoIBwsKCQoM..................................................................
Wenn nicht, dann bitte ich um Hilfe bei folgender Problemstellung:
Ich möchte nach Bewegungserkennung meiner Reolink-Kamera einen Snapshot machen - das Bild speichern und mir in Lovelace anzeigen lassen. Ich habe das Bild als Base64-Code in einem Datenpunkt und auch als jpg/png im Ordner /home/iobroker/snapshot.jpg liegen.Gebe ich diesen Pfad (/home/iobroker/snapshot.jpg) in der Card -> Picture/Picture Entity an, wird mir nichts angezeigt.
Ich habe auch schon versucht das Bild in /cards/ abzulegen, doch da funktioniert es ebenfalls nicht bzw. es wird mir immer nur das erste gespeicherte Bild angezeigt, aber nie das aktuellste. Datei wird bei Bewegung überschrieben.Also, wo kann ich es ablegen damit es angezeigt wird (vielleicht auch zu einfach oder nur ne Blockade :))?
Wie habt ihr sowas gelöst?Danke für Infos vorab.
-
Hallo zusammen,
ist es möglich einen Datenpunkt, dem sein Inhalt ein Base64 codiertes Bild ist, in Lovelace anzuzeigen?
data:image/jpeg;base64,/9j/2wCEAAsHCAoIBwsKCQoM..................................................................
Wenn nicht, dann bitte ich um Hilfe bei folgender Problemstellung:
Ich möchte nach Bewegungserkennung meiner Reolink-Kamera einen Snapshot machen - das Bild speichern und mir in Lovelace anzeigen lassen. Ich habe das Bild als Base64-Code in einem Datenpunkt und auch als jpg/png im Ordner /home/iobroker/snapshot.jpg liegen.Gebe ich diesen Pfad (/home/iobroker/snapshot.jpg) in der Card -> Picture/Picture Entity an, wird mir nichts angezeigt.
Ich habe auch schon versucht das Bild in /cards/ abzulegen, doch da funktioniert es ebenfalls nicht bzw. es wird mir immer nur das erste gespeicherte Bild angezeigt, aber nie das aktuellste. Datei wird bei Bewegung überschrieben.Also, wo kann ich es ablegen damit es angezeigt wird (vielleicht auch zu einfach oder nur ne Blockade :))?
Wie habt ihr sowas gelöst?Danke für Infos vorab.
@zyv
Kein Thema. Das Problem ist, dass stable schon wieder so veraltet ist... muss ich/bluefox mal ran.@nukleuz
direkt data:image anzeigen fällt mir gerade nichts zu ein. Du könntest es mal manuell als "camera" entity oder sowas versuchen. Bin mir aber gerade nicht sicher, ob Lovelace das unterstützt.
Als Icon für ein Entity geht es, aber als Inhalt konnte ich nichts finden.Ansonsten:
Du kannst einen "camera" entity machen, der auf die URL von dem Bild zeigt, falls das irgendwo per web erreichbar ist, das wird regelmäßig abgefragt (wie oft kann man in der Karte dazu einstellen, meine ich).
Wenn der Snapshot nicht eh irgenwo rum liegt, kannst du das Bild auch per Javascript Adapter + writeFile in den Namespace von einem Adapter hochladen und dann dessen URL angeben. In lovelace/cards geht damit vermutlich auch (und zusammen mit camera entity).Falls das nicht weiterhilf, muss ich später nochmal in Ruhe überlegen ;-)
-
@erstam said in Test Adapter lovelace v1.2.x:
Das ist mir jetzt peinlich!
Das muss dir nicht peinlich sein, das ging mir am Anfang auch so. :-)
Leider ist das bisher die einzige Form, die ich gefunden hab, mit der npm auch sicher immer die aktuellste Version aus dem Branch nimmt. Mit anderen URLs nimmt er irgendwie immer nur den master branch oder auch mal veraltete Versionen... ist etwas strange. Aber mit der URL geht es halt gut. :-)Zu deinen Fehlern:
Die sind, weil ich mal wieder die Log-Funktionen falsch aufrufe... eigentlich wollte der Adapter dir ne Warnung ausgeben, dass er den Inhalt des Objekts nicht in ein Datum verwandeln konnte... vielleicht sollte ich die Warnung noch wegmachen? Was stand denn drinnen? Noch nichts? -> das sollte ich vielleicht dann einfach ignorieren.
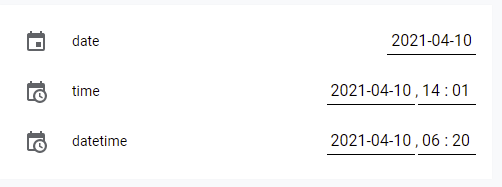
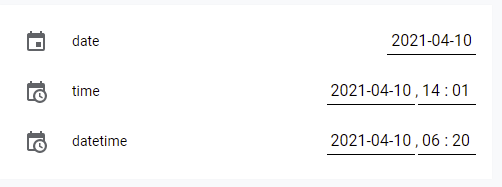
Hab den Fehler jedenfalls gerade gefixt & gepusht.@garfonso : So, jetzt bin ich endlich mal zum Testen des input_datetime gekommen. Grundsätzlich funktioniert die Entity, außer, dass ich einen "input_datetime" mit nur einem Zeitwert (also "has_date": false, "has_time": true) nicht so hinbekomme, wie ich das erwarte. Die Entity mit nur einem Zeitwert hat bei den Einstellungen ebenfalls ein Datum.
So sehen die drei input_datetime in einer Entity Card aus:

Und hier die drei Entities aus iobroker:
Nur Datum
{ "_id": "0_userdata.0.date", "type": "state", "common": { "name": "date", "role": "date", "type": "number", "read": true, "write": true, "desc": "Datum", "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "Datum", "has_date": true, "has_time": false } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1618051146774, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Nur Zeit
{ "_id": "0_userdata.0.time", "type": "state", "common": { "name": "time", "role": "date", "type": "number", "read": true, "write": true, "desc": "Uhrzeit", "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "Zeit", "has_time": true, "has_date": false } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1617949846826, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Datum und Zeit
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1618050479040, "common": { "name": "datetime", "role": "date", "type": "number", "desc": "Datum und Zeit", "read": true, "write": true, "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "DatumZeit", "has_time": true, "has_date": true } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "0_userdata.0.datetime", "type": "state" } -
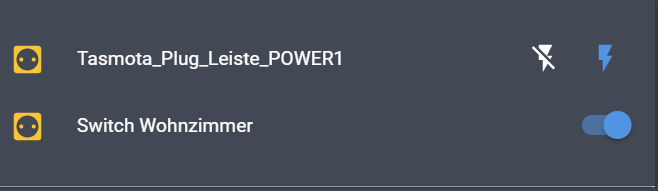
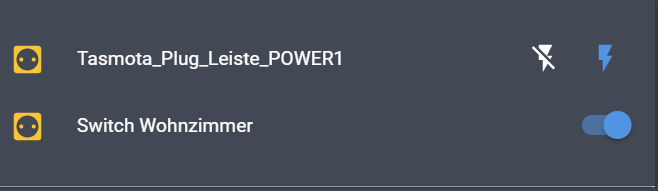
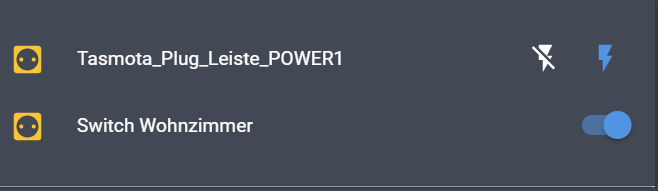
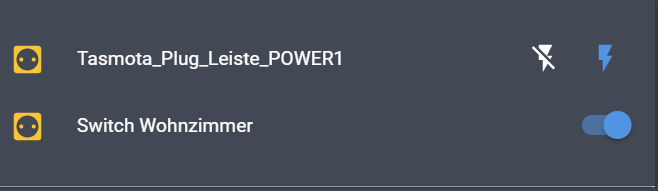
@Garfonso QQ: Ich habe 2x switch.XXX; allerdings wird 1x das blitz icon als toggle angezeigt und 1x der schalter toggle. Ich würde das gerne einheitlich machen --> beide als schalter. hast du eine idee?
über input.XXX lässt sich der state leider nicht einfärben, weshalb ich den datenpunkt gerne als switch.XXX lassen würde.

-
@Garfonso QQ: Ich habe 2x switch.XXX; allerdings wird 1x das blitz icon als toggle angezeigt und 1x der schalter toggle. Ich würde das gerne einheitlich machen --> beide als schalter. hast du eine idee?
über input.XXX lässt sich der state leider nicht einfärben, weshalb ich den datenpunkt gerne als switch.XXX lassen würde.

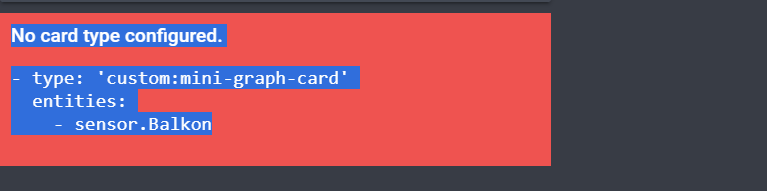
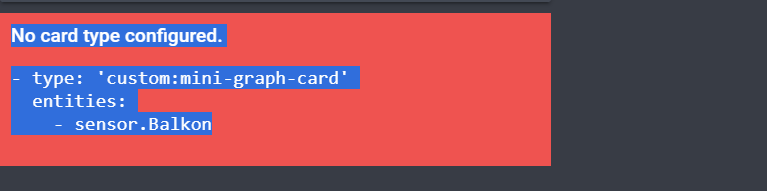
Ich habe ein weiteres Problem mit der custom card mini-graph-card

Nachdem ich die js (wie bisher mit anderen custom-cards auch) in die iobroker instanz gezogen habe und den adapter neu gestartet habe... passiert leider nichts. in der raw datei ist der eintrag des modules vorhanden
-
@garfonso : So, jetzt bin ich endlich mal zum Testen des input_datetime gekommen. Grundsätzlich funktioniert die Entity, außer, dass ich einen "input_datetime" mit nur einem Zeitwert (also "has_date": false, "has_time": true) nicht so hinbekomme, wie ich das erwarte. Die Entity mit nur einem Zeitwert hat bei den Einstellungen ebenfalls ein Datum.
So sehen die drei input_datetime in einer Entity Card aus:

Und hier die drei Entities aus iobroker:
Nur Datum
{ "_id": "0_userdata.0.date", "type": "state", "common": { "name": "date", "role": "date", "type": "number", "read": true, "write": true, "desc": "Datum", "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "Datum", "has_date": true, "has_time": false } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1618051146774, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Nur Zeit
{ "_id": "0_userdata.0.time", "type": "state", "common": { "name": "time", "role": "date", "type": "number", "read": true, "write": true, "desc": "Uhrzeit", "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "Zeit", "has_time": true, "has_date": false } } }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1617949846826, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Datum und Zeit
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1618050479040, "common": { "name": "datetime", "role": "date", "type": "number", "desc": "Datum und Zeit", "read": true, "write": true, "custom": { "lovelace.0": { "enabled": true, "entity": "input_datetime", "name": "DatumZeit", "has_time": true, "has_date": true } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "0_userdata.0.datetime", "type": "state" }@erstam
ok, gucke ich mir nochmal an.@janhp said in Test Adapter lovelace v1.2.x:
@Garfonso QQ: Ich habe 2x switch.XXX; allerdings wird 1x das blitz icon als toggle angezeigt und 1x der schalter toggle. Ich würde das gerne einheitlich machen --> beide als schalter. hast du eine idee?
über input.XXX lässt sich der state leider nicht einfärben, weshalb ich den datenpunkt gerne als switch.XXX lassen würde.

Das liegt am Attribut "assumed_state". Im Moment ist das Verhalten so, dass automatisch erstellte Entities assumed_state: false haben (dann kommt der Schalter) und manuell erstellte entities immer assumed_state: true haben, dann kommen die zwei Blitze.
Ich will das noch ändern, bin aber noch nicht so ganz sicher, wie... beim automatischen entity werde ich vermutlich bald einbauen, dass man es zumindest über Bearbeiten des custom-Teil im Objekt-Editor einstellen kann (geht noch nicht).
Bis dahin kannst du halt "einfach" die Erstellung angleichen. :-)@janhp said in Test Adapter lovelace v1.2.x:
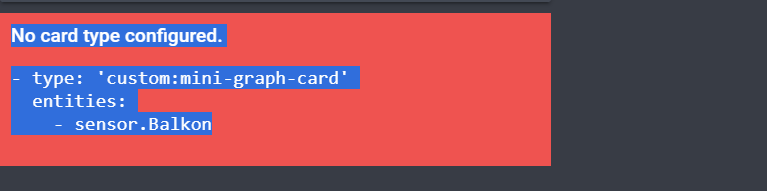
Ich habe ein weiteres Problem mit der custom card mini-graph-card

Nachdem ich die js (wie bisher mit anderen custom-cards auch) in die iobroker instanz gezogen habe und den adapter neu gestartet habe... passiert leider nichts. in der raw datei ist der eintrag des modules vorhanden
Hast du nach dem Neustart etwas gewartet? Das Laden der Dateien dauert im Moment irgendwie etwas... da hab ich etwas umgestellt und offensichtlich nicht so optimal gelöst... daher kommt es dazu, wenn das UI angezeigt werden soll, aber der Adapter die Karten noch nicht gelesen hat. Das ist zumindest ein häufiges Problem.
(den modules-Eintrag in der Raw-Datei kannst du löschen, den braucht Lovelace nicht mehr) -
@erstam
ok, gucke ich mir nochmal an.@janhp said in Test Adapter lovelace v1.2.x:
@Garfonso QQ: Ich habe 2x switch.XXX; allerdings wird 1x das blitz icon als toggle angezeigt und 1x der schalter toggle. Ich würde das gerne einheitlich machen --> beide als schalter. hast du eine idee?
über input.XXX lässt sich der state leider nicht einfärben, weshalb ich den datenpunkt gerne als switch.XXX lassen würde.

Das liegt am Attribut "assumed_state". Im Moment ist das Verhalten so, dass automatisch erstellte Entities assumed_state: false haben (dann kommt der Schalter) und manuell erstellte entities immer assumed_state: true haben, dann kommen die zwei Blitze.
Ich will das noch ändern, bin aber noch nicht so ganz sicher, wie... beim automatischen entity werde ich vermutlich bald einbauen, dass man es zumindest über Bearbeiten des custom-Teil im Objekt-Editor einstellen kann (geht noch nicht).
Bis dahin kannst du halt "einfach" die Erstellung angleichen. :-)@janhp said in Test Adapter lovelace v1.2.x:
Ich habe ein weiteres Problem mit der custom card mini-graph-card

Nachdem ich die js (wie bisher mit anderen custom-cards auch) in die iobroker instanz gezogen habe und den adapter neu gestartet habe... passiert leider nichts. in der raw datei ist der eintrag des modules vorhanden
Hast du nach dem Neustart etwas gewartet? Das Laden der Dateien dauert im Moment irgendwie etwas... da hab ich etwas umgestellt und offensichtlich nicht so optimal gelöst... daher kommt es dazu, wenn das UI angezeigt werden soll, aber der Adapter die Karten noch nicht gelesen hat. Das ist zumindest ein häufiges Problem.
(den modules-Eintrag in der Raw-Datei kannst du löschen, den braucht Lovelace nicht mehr) -
@garfonso said in Test Adapter lovelace v1.2.x:
assumed_state: false
wo genau soll ich assumed_state: false eintragen? nach eintragen nach objekt state+raw hat sich leider nichts verändert.
danke dir schon mal!
-
Hallo,
ich bin noch recht am Anfang, aber langsam steig ich dahinter. Etwas verstehe ich nicht.....
Ich hab unterschiedliche Darstellung in Chrome und Fully Kiosk Browser. Cache habe ich bei beiden geleert, aber:
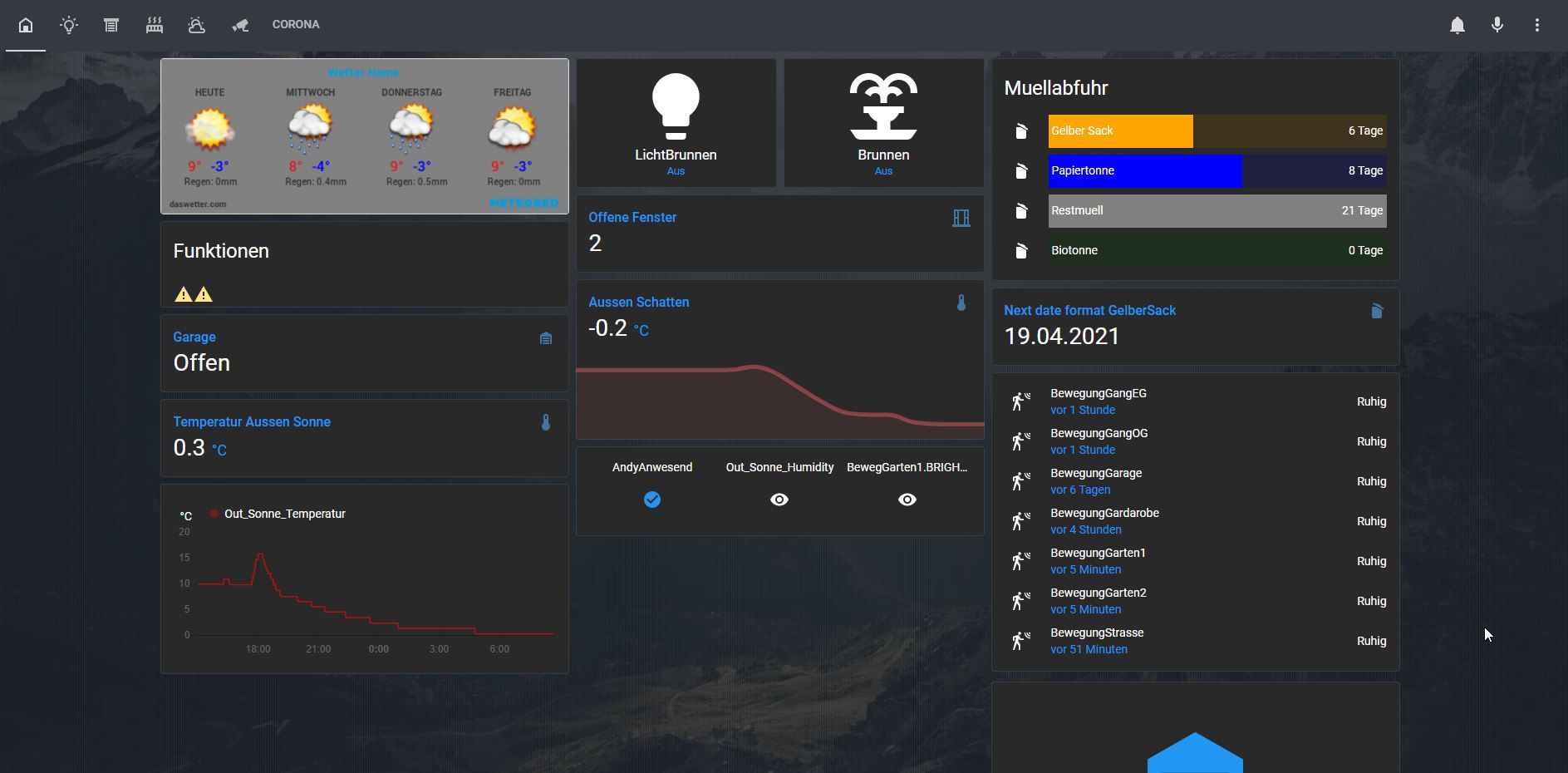
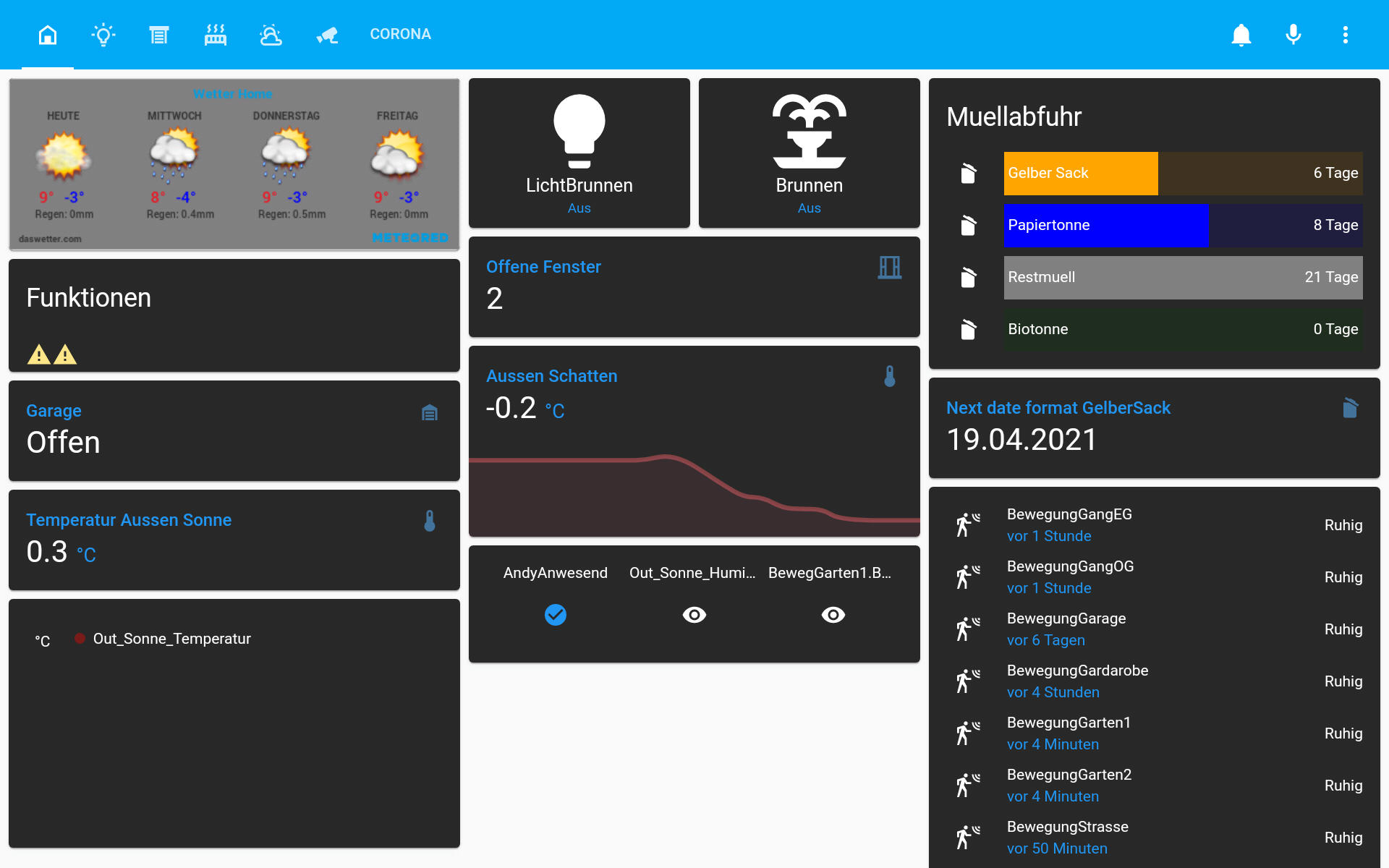
Eigentlich will ich die Darstellung wie sie in Chrome ist, so habe ich es auch in der Theme im Skript. Aber in Fully stimmen weder die Farben (Leiste oben) noch wird mein Hintergrund geladen. Mach ich was falsch ob gibt es ein Problem mit Fully (Firefox)?
Chrome:

Fully:

-
Hallo zusammen,
ist es möglich einen Datenpunkt, dem sein Inhalt ein Base64 codiertes Bild ist, in Lovelace anzuzeigen?
data:image/jpeg;base64,/9j/2wCEAAsHCAoIBwsKCQoM..................................................................
Wenn nicht, dann bitte ich um Hilfe bei folgender Problemstellung:
Ich möchte nach Bewegungserkennung meiner Reolink-Kamera einen Snapshot machen - das Bild speichern und mir in Lovelace anzeigen lassen. Ich habe das Bild als Base64-Code in einem Datenpunkt und auch als jpg/png im Ordner /home/iobroker/snapshot.jpg liegen.Gebe ich diesen Pfad (/home/iobroker/snapshot.jpg) in der Card -> Picture/Picture Entity an, wird mir nichts angezeigt.
Ich habe auch schon versucht das Bild in /cards/ abzulegen, doch da funktioniert es ebenfalls nicht bzw. es wird mir immer nur das erste gespeicherte Bild angezeigt, aber nie das aktuellste. Datei wird bei Bewegung überschrieben.Also, wo kann ich es ablegen damit es angezeigt wird (vielleicht auch zu einfach oder nur ne Blockade :))?
Wie habt ihr sowas gelöst?Danke für Infos vorab.
@nukleuz said in Test Adapter lovelace v1.2.x:
Hallo zusammen,
ist es möglich einen Datenpunkt, dem sein Inhalt ein Base64 codiertes Bild ist, in Lovelace anzuzeigen?
data:image/jpeg;base64,/9j/2wCEAAsHCAoIBwsKCQoM..................................................................
Wenn nicht, dann bitte ich um Hilfe bei folgender Problemstellung:
Ich möchte nach Bewegungserkennung meiner Reolink-Kamera einen Snapshot machen - das Bild speichern und mir in Lovelace anzeigen lassen. Ich habe das Bild als Base64-Code in einem Datenpunkt und auch als jpg/png im Ordner /home/iobroker/snapshot.jpg liegen.Gebe ich diesen Pfad (/home/iobroker/snapshot.jpg) in der Card -> Picture/Picture Entity an, wird mir nichts angezeigt.
Ich habe auch schon versucht das Bild in /cards/ abzulegen, doch da funktioniert es ebenfalls nicht bzw. es wird mir immer nur das erste gespeicherte Bild angezeigt, aber nie das aktuellste. Datei wird bei Bewegung überschrieben.Also, wo kann ich es ablegen damit es angezeigt wird (vielleicht auch zu einfach oder nur ne Blockade :))?
Wie habt ihr sowas gelöst?Danke für Infos vorab.
Hab grad noch eine Lösung in Discord mit Markdown Card gesehen:
https://cdn.discordapp.com/attachments/767748795102396420/828438285138919424/unknown.png -
@nukleuz said in Test Adapter lovelace v1.2.x:
Hallo zusammen,
ist es möglich einen Datenpunkt, dem sein Inhalt ein Base64 codiertes Bild ist, in Lovelace anzuzeigen?
data:image/jpeg;base64,/9j/2wCEAAsHCAoIBwsKCQoM..................................................................
Wenn nicht, dann bitte ich um Hilfe bei folgender Problemstellung:
Ich möchte nach Bewegungserkennung meiner Reolink-Kamera einen Snapshot machen - das Bild speichern und mir in Lovelace anzeigen lassen. Ich habe das Bild als Base64-Code in einem Datenpunkt und auch als jpg/png im Ordner /home/iobroker/snapshot.jpg liegen.Gebe ich diesen Pfad (/home/iobroker/snapshot.jpg) in der Card -> Picture/Picture Entity an, wird mir nichts angezeigt.
Ich habe auch schon versucht das Bild in /cards/ abzulegen, doch da funktioniert es ebenfalls nicht bzw. es wird mir immer nur das erste gespeicherte Bild angezeigt, aber nie das aktuellste. Datei wird bei Bewegung überschrieben.Also, wo kann ich es ablegen damit es angezeigt wird (vielleicht auch zu einfach oder nur ne Blockade :))?
Wie habt ihr sowas gelöst?Danke für Infos vorab.
Hab grad noch eine Lösung in Discord mit Markdown Card gesehen:
https://cdn.discordapp.com/attachments/767748795102396420/828438285138919424/unknown.png -
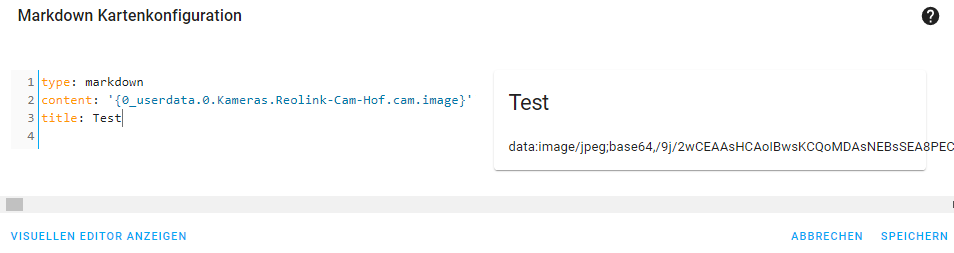
Da setzt er mir lediglich den String vom Datempunkt rein - interpretiert es also nicht als Bild.
Vielen Dank für deine Bemühungen.
Ich teste heute Abend erst weiter mit den anderen Vorschlägen - die Arbeit ruft :)

das base64 gedöns geht aber grundsätzlich für die Darstellung im Browser? (Sonst ggf. mal hiermit prüfen: https://base64.guru/converter/decode/image/jpg
)bzw. mal als Test so, ob das Bild überhaupt angezeigt wird:
https://cdn.discordapp.com/attachments/767748795102396420/828424087784128532/unknown.png//Edit:
Ok, ich hatte wohl etwas missverstanden. Bei dem anderen User steht wohl noch mehr HTML im Datenpunkt, versuch es mal so ca.:type: markdown content: '<img src="{0_userdata.0.Kameras.Reoling-Cam-Hof.cam.image}" />' -
das base64 gedöns geht aber grundsätzlich für die Darstellung im Browser? (Sonst ggf. mal hiermit prüfen: https://base64.guru/converter/decode/image/jpg
)bzw. mal als Test so, ob das Bild überhaupt angezeigt wird:
https://cdn.discordapp.com/attachments/767748795102396420/828424087784128532/unknown.png//Edit:
Ok, ich hatte wohl etwas missverstanden. Bei dem anderen User steht wohl noch mehr HTML im Datenpunkt, versuch es mal so ca.:type: markdown content: '<img src="{0_userdata.0.Kameras.Reoling-Cam-Hof.cam.image}" />' -
Hallo,
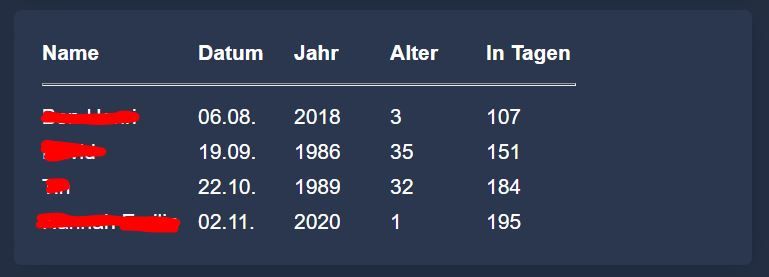
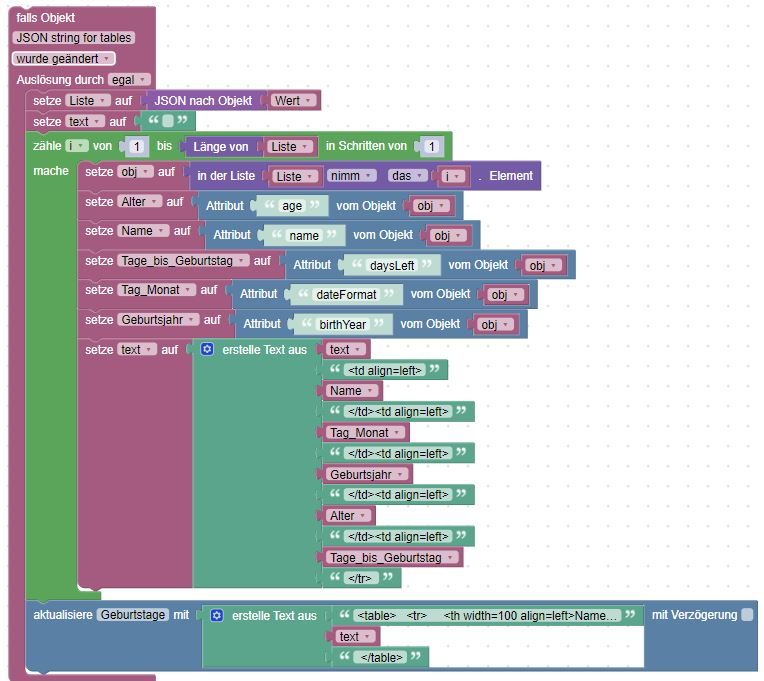
hab mir grad mit Blockly eine kleine Tabelle für den Birthdays Adapter gebastelt.
Wollte das Blockly nur kurz zu Verfügung stellen.


<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="(m}dH@gw]g]CrCq4X:^O">Liste</variable> <variable id="^u_U-Az-`mhCz~(F_#oT">text</variable> <variable id="x(8OtWm-n$bsM}t4],DO">i</variable> <variable id="B=:MPlbZ]`U`oQR_H1ZO">obj</variable> <variable id="|9,SdA]rgGmj%K}^fKl*">Alter</variable> <variable id="2xs$M*SFSh^lkODi*Z,g">Name</variable> <variable id=";RHJ=)9w[N*6ii2YVbv#">Tage_bis_Geburtstag</variable> <variable id="[hejW*.Wk;gQUlv)`eJ|">Tag_Monat</variable> <variable id="e}Pk:{7j{A~j7#a%49!f">Geburtsjahr</variable> </variables> <block type="on" id="ubL@LBF!,o_rkk4*V?$c" x="263" y="38"> <field name="OID">birthdays.0.summary.json</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="variables_set" id="W?1q7FaV,*wmZaIkPQ*o"> <field name="VAR" id="(m}dH@gw]g]CrCq4X:^O">Liste</field> <value name="VALUE"> <block type="convert_json2object" id="-+dC_oJ;-(a!X+qq3ItL"> <value name="VALUE"> <block type="on_source" id="W9LY54G8%@AW$,Dv.c1;"> <field name="ATTR">state.val</field> </block> </value> </block> </value> <next> <block type="variables_set" id="*Gbs7`LVq2ggdi|-gk1#"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> <value name="VALUE"> <block type="text" id="D2QaAKbM6V%.nH8G!WO8"> <field name="TEXT"></field> </block> </value> <next> <block type="controls_for" id="VAh4_5skpQ(-58)cTsN5"> <field name="VAR" id="x(8OtWm-n$bsM}t4],DO">i</field> <value name="FROM"> <shadow type="math_number" id="UtEruMTPhi^T~g$#4=X%"> <field name="NUM">1</field> </shadow> </value> <value name="TO"> <shadow type="math_number" id="SL!L;!$5LE6b.-i2{-x8"> <field name="NUM">10</field> </shadow> <block type="lists_length" id="IA8x7(aD91K?{^4e{t?p"> <value name="VALUE"> <block type="variables_get" id="Uw=RBKOt~o^7pvz5@?jp"> <field name="VAR" id="(m}dH@gw]g]CrCq4X:^O">Liste</field> </block> </value> </block> </value> <value name="BY"> <shadow type="math_number" id="X?ku5(f{C?`POZ9}Ykn$"> <field name="NUM">1</field> </shadow> </value> <statement name="DO"> <block type="variables_set" id="?x8p%;#1!zl^M{*-WeD_"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> <value name="VALUE"> <block type="lists_getIndex" id="!p81u1HNh}swg_ZCMWGd"> <mutation statement="false" at="true"></mutation> <field name="MODE">GET</field> <field name="WHERE">FROM_START</field> <value name="VALUE"> <block type="variables_get" id="3ETVK*E:VqCH}#kblamq"> <field name="VAR" id="(m}dH@gw]g]CrCq4X:^O">Liste</field> </block> </value> <value name="AT"> <block type="variables_get" id="4ZY9FTQA,JoJx!nEg^nc"> <field name="VAR" id="x(8OtWm-n$bsM}t4],DO">i</field> </block> </value> </block> </value> <next> <block type="variables_set" id="_?!N}.aye8u=,XQ}5rY{"> <field name="VAR" id="|9,SdA]rgGmj%K}^fKl*">Alter</field> <value name="VALUE"> <block type="get_attr" id="V=ixw;0O?aW0sXtNbLyR"> <value name="PATH"> <shadow type="text" id="XE}T12XOKYB-U6A8etD("> <field name="TEXT">age</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="Aqx9nyk[/uZhLuG|WKW]"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id="C@RzukD_z2Vc[/_q1s4q"> <field name="VAR" id="2xs$M*SFSh^lkODi*Z,g">Name</field> <value name="VALUE"> <block type="get_attr" id="si%nmaEYZ8yF2`)aXAA["> <value name="PATH"> <shadow type="text" id="Vv?R@/OzO]p40i%9sCnd"> <field name="TEXT">name</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="Dv389p@`@/Y3}]gx``_e"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id=")z0aBTEtrg5l23)8iHRs"> <field name="VAR" id=";RHJ=)9w[N*6ii2YVbv#">Tage_bis_Geburtstag</field> <value name="VALUE"> <block type="get_attr" id="`wPRO=fu4+XJSLOOaSO0"> <value name="PATH"> <shadow type="text" id="%IZ(eKv9iMml(NI-f]5P"> <field name="TEXT">daysLeft</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="3Hno*M89!AaJIE6(3=33"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id="J/6:.#/@k1b,K1u(Bpq/"> <field name="VAR" id="[hejW*.Wk;gQUlv)`eJ|">Tag_Monat</field> <value name="VALUE"> <block type="get_attr" id=";tsY?ta87G!Ip{x3uz#T"> <value name="PATH"> <shadow type="text" id="HmVz%-OkrSIKER](18V:"> <field name="TEXT">dateFormat</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="Vq9etR=Lc?:t?%0IUjP9"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id="$+EHiR+SK#`|(Fs[.{n~"> <field name="VAR" id="e}Pk:{7j{A~j7#a%49!f">Geburtsjahr</field> <value name="VALUE"> <block type="get_attr" id="vr3`]9_k0Ke3+G;BPe0$"> <value name="PATH"> <shadow type="text" id="g}99n.xJZe2a;])BF`jI"> <field name="TEXT">birthYear</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="C?}|MWY(:zJSY(62Q!L-"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id=",AX3xaQpP,RI_FeH!Xx|"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> <value name="VALUE"> <block type="text_join" id="oc7)%`;1Y7hZ,{LSK@n^"> <mutation items="12"></mutation> <value name="ADD0"> <block type="variables_get" id="SjYSlvJOrj+1T]NFWCL0"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> </block> </value> <value name="ADD1"> <block type="text" id="@UfRgRh#-n,^e{wnY,#$"> <field name="TEXT"><td align=left></field> </block> </value> <value name="ADD2"> <block type="variables_get" id="bJfAhLxPp7#nS|JLsb$2"> <field name="VAR" id="2xs$M*SFSh^lkODi*Z,g">Name</field> </block> </value> <value name="ADD3"> <block type="text" id="SmFyDO|0Dgd0$?eaA`Sg"> <field name="TEXT"></td><td align=left></field> </block> </value> <value name="ADD4"> <block type="variables_get" id=";1!SxOtb)P*,f@2txLG+"> <field name="VAR" id="[hejW*.Wk;gQUlv)`eJ|">Tag_Monat</field> </block> </value> <value name="ADD5"> <block type="text" id="3Q6jnW~yh]:hVCAUBoKb"> <field name="TEXT"></td><td align=left></field> </block> </value> <value name="ADD6"> <block type="variables_get" id="7r#.X6VO;Q,F#?pc,v0W"> <field name="VAR" id="e}Pk:{7j{A~j7#a%49!f">Geburtsjahr</field> </block> </value> <value name="ADD7"> <block type="text" id="+vLQ9vR)6X{N-nzVKvN^"> <field name="TEXT"></td><td align=left></field> </block> </value> <value name="ADD8"> <block type="variables_get" id="A]OKm4e`3x(zLzn6s(QN"> <field name="VAR" id="|9,SdA]rgGmj%K}^fKl*">Alter</field> </block> </value> <value name="ADD9"> <block type="text" id="r~]`+Ui@uG2}fm0!SCcO"> <field name="TEXT"></td><td align=left></field> </block> </value> <value name="ADD10"> <block type="variables_get" id="fIhTLcQB}M=fC^B;!y[3"> <field name="VAR" id=";RHJ=)9w[N*6ii2YVbv#">Tage_bis_Geburtstag</field> </block> </value> <value name="ADD11"> <block type="text" id="0ihN7QSrFrH1sgNZgp;f"> <field name="TEXT"></tr> </field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="update" id="~ezoSMAi3J%e*eL}tsO."> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.VIS.Tabellen.Geburtstage</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id=")4[foVL+;!xdhFv($WVn"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="rqH.Tp+,./Gm@C8e99ZY"> <field name="TEXT"><table> <tr> <th width=100 align=left>Name</th> <th width=60 align=left>Datum</th> <th width=60 align=left>Jahr</th> <th width=60 align=left>Alter</th> <th width=60 align=left>In Tagen</th> </tr> <tr> <td colspan="5"><hr></td> </tr> <tr></field> </block> </value> <value name="ADD1"> <block type="variables_get" id="4R$*aP-tIeoXAU7-OHcp"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> </block> </value> <value name="ADD2"> <block type="text" id="3Nljk,tpV27x(#;V?7mB"> <field name="TEXT"> </table></field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </xml>Im letzten Text erstellen Block findet Ihr im ersten Textbereich mehrnals was von "th width=......", dort könnt Ihr die Spaltenbreiten an eure Bedürfnisse anpassen. Wenn dort nur eine Zahl steht gebt Ihr Pixel an, mit einem % die Spaltenbreite in %.
-
Hallo,
ich fange gerade an mich mit iobroker zu beschäftigen und wollte von meinen ersten Sensoren mal eine VISU bauen. Dabei bin ich über lovelace gestolpert, was mir optisch am Besten gefällt.
Ich habe via git nun Version 1.5 von iobroker lovelace installiert. Dieser 1.2 Thread hier scheint aber der aktuelle zu sein. Habe ich nun eine falsche Version um zu starten? Kann dann jemand noch nen Beginner Guide empfehlen?
Grüße,
Stefan -
Hallo,
ich fange gerade an mich mit iobroker zu beschäftigen und wollte von meinen ersten Sensoren mal eine VISU bauen. Dabei bin ich über lovelace gestolpert, was mir optisch am Besten gefällt.
Ich habe via git nun Version 1.5 von iobroker lovelace installiert. Dieser 1.2 Thread hier scheint aber der aktuelle zu sein. Habe ich nun eine falsche Version um zu starten? Kann dann jemand noch nen Beginner Guide empfehlen?
Grüße,
StefanHallo,
mit der 1.5 kannst du gut starten.
Eine gute Anleitung findest du hier im ThreadIn meiner Signatur findest du einen Link zu Beispielen von anderen Usern mit dem entsprechenden Code.
Da kann man sich immer schön was abschauen und bei lernen.Glaube hier der Thread ist auch der aktuellste.
-
Danke David - das ist super. Gibt es einen Tipp, welchen Weg man für die Entitäten gehen sollte?
- Automatische Erzeugung von Entitäten
- Manuelle Zuordnung von Entitäten
- Erzeugung von Entitäten über den Adapter "TODO"
-
Danke David - das ist super. Gibt es einen Tipp, welchen Weg man für die Entitäten gehen sollte?
- Automatische Erzeugung von Entitäten
- Manuelle Zuordnung von Entitäten
- Erzeugung von Entitäten über den Adapter "TODO"
@disaster123 said in Test Adapter lovelace v1.2.x:
Automatische Erzeugung von Entitäten
Versuche ich wo es nur geht. Schon alleine, weil manuell nicht immer alle Funktionen klappen (zB dass bei einem Fenster offen/geschlossen steht, anstatt an/aus.)
Zudem habe ich mehrere lovelace Instanzen am laufen, bin zu faul es immer überall zu pflegen.Manuelle Zuordnung von Entitäten
Geht aus meiner Meinung oben hervor ^^
Erzeugung von Entitäten über den Adapter "TODO"
Kenne ich nicht.






