NEWS
Test Adapter lovelace v1.2.x
-
@garfonso Momentan nicht, weil man die 4 states von der Alarm (Home, Away, Night, Custom) nicht nutzen kann.
Ich habe mittlerweile mit Buttons und restriction-card gelöst (screenshot) wäre aber schön, die PIN Keypad zu nutzen und dann den gewünschten state auszuwählen um die Alarm entsprechend setzen zu können. Das Problem ist momentan, dass in lovelace.0.control.alarm dann nur false / true steht.

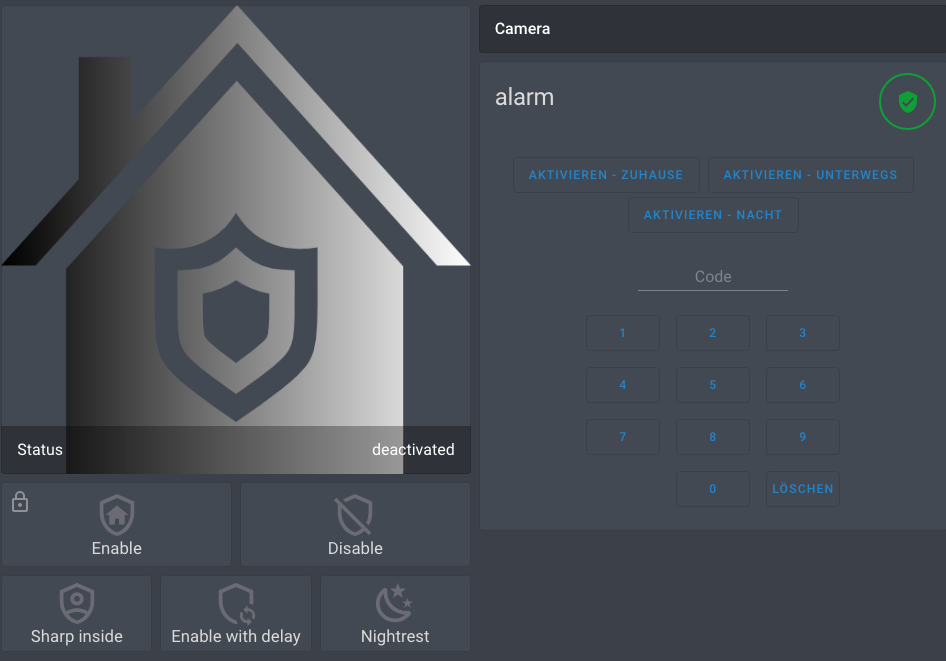
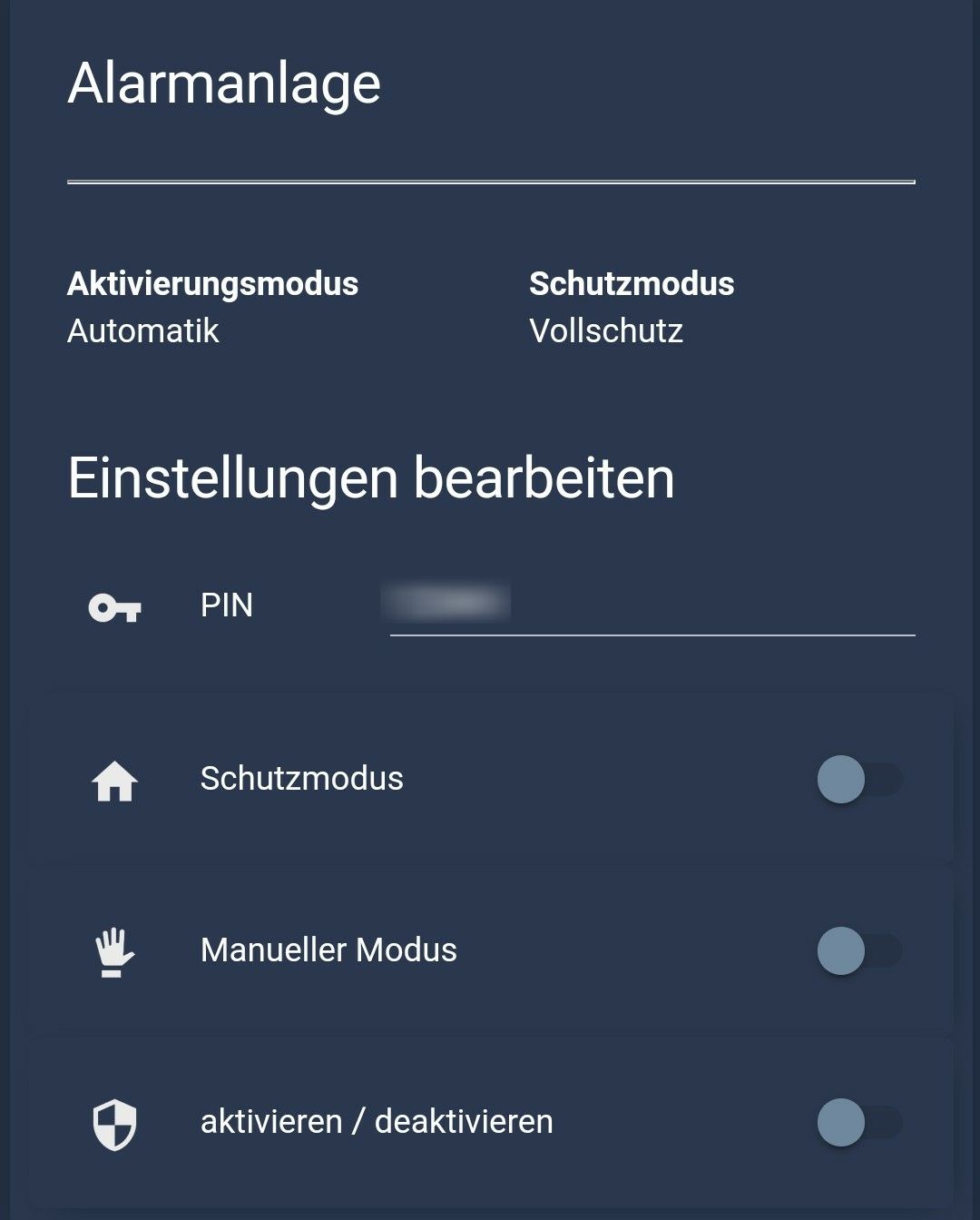
So sieht es ei mir aus.
Wenn der Pin eingegeben wird, erscheinen unten die Optionen.
Über der Pin sieht man den aktuellen Modus (Manuelle aktivierung der Alarmanlage oder über die Anwesenheitserkennung zusätzlich sieht man noch den Schutzmodus (Hüllschtz und Vollschutz)).Wenn der Pin eingegeben wurde, verschwinden die Optionen nach 5sek wieder.

-
Hallo zusammen,
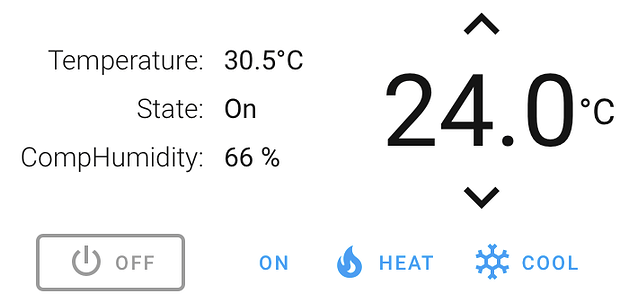
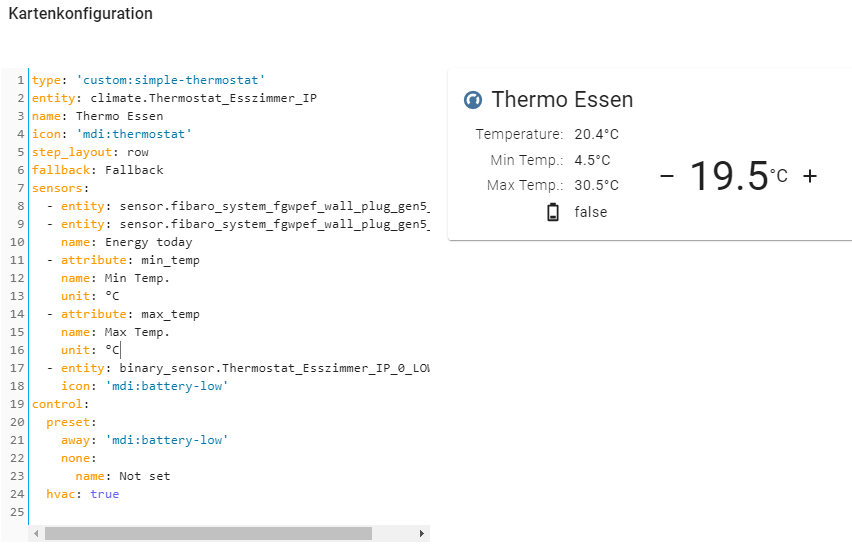
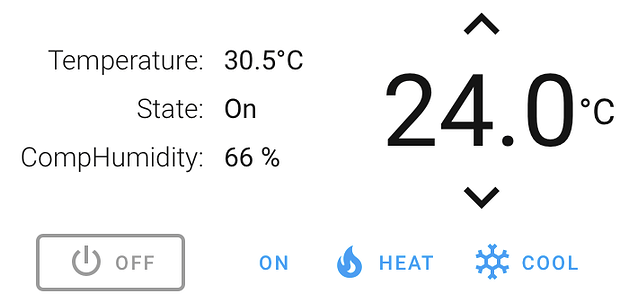
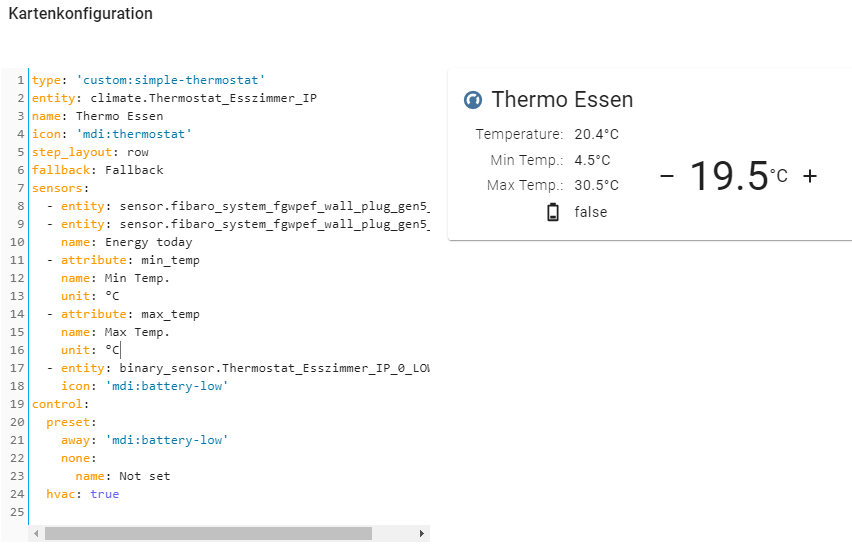
ich habe die Custom-Card: simple-thermostat eingebunden.
Nun sehe ich, dass es möglich ist die Control-Icons anzuzeigen...

Ist das in ioBroker auch möglich?
Bekomme es einfach nicht hin.Hier mein Code und meine Anzeige:

Danke für Info und Hilfe.
Jan
EDIT: Alles im Test!
-
Hallo zusammen,
ich habe die Custom-Card: simple-thermostat eingebunden.
Nun sehe ich, dass es möglich ist die Control-Icons anzuzeigen...

Ist das in ioBroker auch möglich?
Bekomme es einfach nicht hin.Hier mein Code und meine Anzeige:

Danke für Info und Hilfe.
Jan
EDIT: Alles im Test!
@David-G und @christian : dann würde es helfen, wenn der arm_state in einem extra state steht? Oder braucht man true / false dann nicht mehr?
@nukleuz
Das hängt vermutlich damit zusammen, dass thermostat in ioBroker doch deutlich anders ist und kein "Mode" unterstützt, was in HomeAssistant aber da erwartet wird... es gibt einen neuen Gerätetyp "Klimaanlage" in ioBroker der da vermutlich etwas weiter hilft, aber den hab ich mir immer noch nicht vollständig angucken können. -
@David-G und @christian : dann würde es helfen, wenn der arm_state in einem extra state steht? Oder braucht man true / false dann nicht mehr?
@nukleuz
Das hängt vermutlich damit zusammen, dass thermostat in ioBroker doch deutlich anders ist und kein "Mode" unterstützt, was in HomeAssistant aber da erwartet wird... es gibt einen neuen Gerätetyp "Klimaanlage" in ioBroker der da vermutlich etwas weiter hilft, aber den hab ich mir immer noch nicht vollständig angucken können.Ich denke es geht beides. Jenachdem wie man sein Script für die Alarmanlage Schreibt.
Im Moment habe ich ich wie gesagt einen Voll- und Hüllschutz.
Habe einen Datenpunkt Alarmanlage aktiv, dieser ist immer auf true sobald die Alarmanlage eingeschaltet ist (entspricht dem Vollschutz).
Dann habe ich einen weiteren Datenpunkt für den Hüllschutz. Dieser wird mit true und false geschaltet und entsprechend ausgewertet.Man könnte aber genau so gut mit einem Datenpunkt arbeiten finde ich. "false" für ausgeschaltet und für eingeschaltet den Entsprechenden Modus als Text im Datenpunkt.
Das geht natürlich nicht, wenn man verschiedene Alarmmodi parallel schalten möchte. -
Ich denke es geht beides. Jenachdem wie man sein Script für die Alarmanlage Schreibt.
Im Moment habe ich ich wie gesagt einen Voll- und Hüllschutz.
Habe einen Datenpunkt Alarmanlage aktiv, dieser ist immer auf true sobald die Alarmanlage eingeschaltet ist (entspricht dem Vollschutz).
Dann habe ich einen weiteren Datenpunkt für den Hüllschutz. Dieser wird mit true und false geschaltet und entsprechend ausgewertet.Man könnte aber genau so gut mit einem Datenpunkt arbeiten finde ich. "false" für ausgeschaltet und für eingeschaltet den Entsprechenden Modus als Text im Datenpunkt.
Das geht natürlich nicht, wenn man verschiedene Alarmmodi parallel schalten möchte.@david-g
Naja, da müsste man schon auf den Typ achten, also hätte dann auch einen text für aus, wenn man einen Datenpunkt nimmt. Wenn man nen zweiten Datenpunkt nimmt, hat man natürlich den Vorteil, dass man nichts kaputt macht, was schonmal jemand gebaut hat. Daher denke ich das wird es :-) -
@David-G und @christian : dann würde es helfen, wenn der arm_state in einem extra state steht? Oder braucht man true / false dann nicht mehr?
@nukleuz
Das hängt vermutlich damit zusammen, dass thermostat in ioBroker doch deutlich anders ist und kein "Mode" unterstützt, was in HomeAssistant aber da erwartet wird... es gibt einen neuen Gerätetyp "Klimaanlage" in ioBroker der da vermutlich etwas weiter hilft, aber den hab ich mir immer noch nicht vollständig angucken können. -
Es geht mir darum, dass ich über die Control-Icons gerne den Boost und die Party-States vom HM-IP-Thermostat steuern möchte.
Das würde perfekt reinpassen. Schaue mir aber mal den Gerätetyp Klimaanlage an...Danke und Grüße
-
Kannst ja auch mal schauen wie ich es gemacht habe.
In meiner Signatur ist ein Link wo unter anderem ich meine Visu zeige.Habe es mir so ähnlich selber gebastelt.
Hatte es erst auf dem selben Weg wie du probiert.@david-g
Coole Sache!
Kannst du mir sagen, wo die Bilder (in welcher Ordnerstruktur) abgelegt sind - also /cards/Bildname.png?
Und wie hast du es hinbekommen, dass zwischen den Cards (simple-thermostate und picture-elements) kein sichtbarer Übergang besteht? Bestimmt mit CSS, aber mit welchen Befehlen...?
Danke vorab für deine Infos.
-
@david-g
Coole Sache!
Kannst du mir sagen, wo die Bilder (in welcher Ordnerstruktur) abgelegt sind - also /cards/Bildname.png?
Und wie hast du es hinbekommen, dass zwischen den Cards (simple-thermostate und picture-elements) kein sichtbarer Übergang besteht? Bestimmt mit CSS, aber mit welchen Befehlen...?
Danke vorab für deine Infos.
Die Bilder kannst du einfach in den Instanzeinstellungen hochladen, da wo auch die Customcards rein kommen.
Ich habe mehrere Karten mit der "custom stack in card" vereint.
Die bedient man wie einen horizontalen oder vertikalen Stapel. Nur, dass man keine Rahmen hat (man kann auch noch dies und das einstellen).
Hier der Code meiner Karte:
- type: 'custom:stack-in-card' mode: vertical keep: box_shadow: false margin: false border_radius: true outer_padding: true cards: - type: horizontal-stack cards: - type: thermostat entity: climate.Heizung_KZ_2 name: 'Wohnzimmer ' style: | ha-card { --heat-color: #f59042 !important; } round-slider { --round-slider-bar-color: #f59042 !important; } - type: vertical-stack cards: - type: markdown content: '---' - type: horizontal-stack cards: - type: picture-elements image: /cards/bg_thermo_settings.png elements: - type: image image: /cards/boost_active.png entity: switch.Kinderzimmer_2_Heizung_KZ_2_BOOST state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 28% width: 10% - type: image image: /cards/urlaub_active.png entity: switch.Kinderzimmer_2_Heizung_KZ_2_PARTY state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 72% width: 10% - type: image image: /cards/linie_senkrecht.png entity: binary_sensor.Schloss_Haustuere state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 50%Über den Style habe ich nur den Schieberegler Orange gemacht. Kann man also auch weglassen.
-
Die Bilder kannst du einfach in den Instanzeinstellungen hochladen, da wo auch die Customcards rein kommen.
Ich habe mehrere Karten mit der "custom stack in card" vereint.
Die bedient man wie einen horizontalen oder vertikalen Stapel. Nur, dass man keine Rahmen hat (man kann auch noch dies und das einstellen).
Hier der Code meiner Karte:
- type: 'custom:stack-in-card' mode: vertical keep: box_shadow: false margin: false border_radius: true outer_padding: true cards: - type: horizontal-stack cards: - type: thermostat entity: climate.Heizung_KZ_2 name: 'Wohnzimmer ' style: | ha-card { --heat-color: #f59042 !important; } round-slider { --round-slider-bar-color: #f59042 !important; } - type: vertical-stack cards: - type: markdown content: '---' - type: horizontal-stack cards: - type: picture-elements image: /cards/bg_thermo_settings.png elements: - type: image image: /cards/boost_active.png entity: switch.Kinderzimmer_2_Heizung_KZ_2_BOOST state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 28% width: 10% - type: image image: /cards/urlaub_active.png entity: switch.Kinderzimmer_2_Heizung_KZ_2_PARTY state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 72% width: 10% - type: image image: /cards/linie_senkrecht.png entity: binary_sensor.Schloss_Haustuere state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 50%Über den Style habe ich nur den Schieberegler Orange gemacht. Kann man also auch weglassen.
-
Die Bilder kannst du einfach in den Instanzeinstellungen hochladen, da wo auch die Customcards rein kommen.
Ich habe mehrere Karten mit der "custom stack in card" vereint.
Die bedient man wie einen horizontalen oder vertikalen Stapel. Nur, dass man keine Rahmen hat (man kann auch noch dies und das einstellen).
Hier der Code meiner Karte:
- type: 'custom:stack-in-card' mode: vertical keep: box_shadow: false margin: false border_radius: true outer_padding: true cards: - type: horizontal-stack cards: - type: thermostat entity: climate.Heizung_KZ_2 name: 'Wohnzimmer ' style: | ha-card { --heat-color: #f59042 !important; } round-slider { --round-slider-bar-color: #f59042 !important; } - type: vertical-stack cards: - type: markdown content: '---' - type: horizontal-stack cards: - type: picture-elements image: /cards/bg_thermo_settings.png elements: - type: image image: /cards/boost_active.png entity: switch.Kinderzimmer_2_Heizung_KZ_2_BOOST state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 28% width: 10% - type: image image: /cards/urlaub_active.png entity: switch.Kinderzimmer_2_Heizung_KZ_2_PARTY state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 72% width: 10% - type: image image: /cards/linie_senkrecht.png entity: binary_sensor.Schloss_Haustuere state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 50%Über den Style habe ich nur den Schieberegler Orange gemacht. Kann man also auch weglassen.
-
@david-g
Ich hab es, aber eins muss ich noch wissen - wie hast du die Icons bei Aktivierung (Toggle) orange bekommen?
Du bindest ja nur die farbigen Images ein - wo kommen die weissen Bilder für Boost und Party her? :construction_worker:Die Bilder sind orange. Die habe ich mir selber erstellt und hochgeladen.
Über:
state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturategraue ich das orangene Bild dann aus (glaube in der letzten Zeile könnte das letzte Wort weg.....).
-
Die Bilder sind orange. Die habe ich mir selber erstellt und hochgeladen.
Über:
state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturategraue ich das orangene Bild dann aus (glaube in der letzten Zeile könnte das letzte Wort weg.....).
-
Die Bilder sind orange. Die habe ich mir selber erstellt und hochgeladen.
Über:
state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturategraue ich das orangene Bild dann aus (glaube in der letzten Zeile könnte das letzte Wort weg.....).
-
Das freut mich.
Evtl. kannst du deine Visu wenn sie so weit steht auch im entsprechenden Thread vorstellen. -
Noch ein kleiner Tipp zur custom stack in card.
Ich erstelle mir die Karten immer erst komplett über den visuellen Editor als Horizontalen oder Vertikalen Stapel.
Finde das schön übersichtlich dargestellt.Wenn das alles steht, haue ich einfach die Angaben der custom stack in card vorweg.
-
Noch ein kleiner Tipp zur custom stack in card.
Ich erstelle mir die Karten immer erst komplett über den visuellen Editor als Horizontalen oder Vertikalen Stapel.
Finde das schön übersichtlich dargestellt.Wenn das alles steht, haue ich einfach die Angaben der custom stack in card vorweg.
-
@david-g
Das ist eine gute Vorgehensweise - hilft um den richtigen Workflow zu finden.
Fühlt sich alles noch etwas holprig an.Danke für den Tip!
Hallo zusammen,
ist es möglich auch Lovelace Plugins in ioBroker Lovelace zu integrieren?
(https://github.com/thomasloven/hass-config/wiki/Lovelace-Plugins)
-
Hallo zusammen,
ist es möglich auch Lovelace Plugins in ioBroker Lovelace zu integrieren?
(https://github.com/thomasloven/hass-config/wiki/Lovelace-Plugins)
@nukleuz
Ja, kannst du installieren. Läuft unter der Beschreibung "Custom Cards". Die meisten gehen. Karte runterladen, in der Konfiguration per Drag & Drop im zweiten (?) Tab auf das Feld ziehen, lovelace neustarten und dann mit der Anleitung der Custom Card in die UI einbauen.





