NEWS
Test Adapter lovelace v1.2.x
-
@garfonso
Kurz und knapp, Ok.
Ich werde mal die Alias weiter so aufziehen wie gedacht und mich an der Liste halten, was sich iobroker so vorstellt. Das kWh passt sehr gut für die rule value.power.consumption
Ich werde es dann erst mal weiter händisch anlegen sowie die Entitäten für Lovelace.
Mal schauen was da noch so kommt in Zukunft.Gruß und Danke, ich melde mich bestimmt noch mal

Und echt toller Adapter, freue mich schon auf neues
-
Danke für die Info.
Hier mal die Objektdaten vom HmIP-FROLL:
Sollte ich da die rolle einfach anpassen (.blind hinzufügen) oder ein issue erstellen?
-
@xbit said in Test Adapter lovelace v1.2.x:
Sollte ich da die rolle einfach anpassen (.blind hinzufügen) oder ein issue erstellen?
Meine Empfehlung wäre "beides"
 Die Rolle anpassen ist für dich der Quick-Fix und das issue wäre dann für alle der langfristige Fix.
Die Rolle anpassen ist für dich der Quick-Fix und das issue wäre dann für alle der langfristige Fix.Vielleicht vorher nochmal den Adapter den state neu erstellen lassen, wenn das einfach geht. (Allerdings könnte das die history löschen aber mindestens die Settings musst du nochmal neu machen kopfkratz. Hintergrund: Die meisten Adapter ändern die Objekte nur, wenn sie nicht da sind -> wenn es also in einer neueren Version schon gefixt ist, müssen die Objekte erstmal gelöscht werden und dann neu erstellt werden, was dann meist beim Neustart des Adapters passiert).
-
Hallo zusammen,
ich nutze jetzt seit einer Weile den Lovelace Adapter und bin absolut begeistert davon.
Vielen Dank für die Entwicklung!Da ich doch auf inzwischen viele Custom Cards und eigene Bilder / Icons zurück greife ist die Übersicht in den Instanzen Einstellungen unübersichtlich geworden.
Daher habe ich einen Ordner für Bilder / Icons angelegt im Datei Browser, wenn nun allerdings ein Ordern hier angelegt ist werden keine Dateien mehr in den Instanzen Einstellungen angezeigt.
Vielleicht wäre es möglich dies mit einzubauen?
Ich kann mir vorstellen das das ein wenig komplex ist das mit einzubauen da vor allem Custom Cards hier im ''Root'' Verzeichnis vom Adapter liegen sollten.Danke für den genialen Adapter
Grüße
-
@zeptran
Ja, kann ich bestätigen. Da stolpert das UI über den Ordner... ich kann kurz fixen, dass es das nicht mehr tut... und der Löschen Knopf wird da vermutlich auch nicht tun, was man will... hm.Da vollen support für einbauen ist besonders im UI ein großer Aufwand... puh.
//Edit:
Also das UI is jetzt gefixt. Ordner werden in der Liste als "Ordner" angezeigt, ohne Lösch-Button. Also man kann damit nichts machen, aber die anderen Dateien werden wieder angezeigt und können editiert werden. -> kannst du, wenn du magst, von github testen (da ist allerdings auch ein neues lovelace-Frontend mit dabei, wo das theme und ggf. ein paar Karten aktualisiert werden müssen) -
Hallo zusammen,
ich versuche derzeit die Custom Card "Lovelace - graph-chartjs-card" einzubinden.
https://github.com/zibous/lovelace-graph-chart-card
Ich bin dabei wie folgt vorgegangen: Ich hab die Zip Datei unter Releases runtergeldaen, entpackt und daraus die chart-card.js bei den Eigenen Karten in der Insatz hochgeladen. Danach gespeichert und den Adapter neu gestartet.
Ich bekomme aber aber wenn ich diese Karte verwenden möchte folgende Fehlermeldung:
"Custom element not found: chart-card"Hab ich da was falsch gemacht, oder geht diese Karte in unserem Lovelace nicht
-
Was ähnliches hatte ich gestern auch.
Musste warum auch immer den Adapter nochmal neu starten und den Browser neu öffnen.
Was von beidem das ausschlaggebende war, weiß ich nicht.Auf git steht, dass man alle .js Dateien in den Ordner kopieren soll. Evtl liegt es daran.
-
@david-g Das hab ich auch schon probiert, leider ohne Erfolg.
Hab zwischenzeitlich auch alle anderen js.Dateien hochgeladen. Hat nichts gebracht
-
@banis
ja... da sind hard coded pfade drin in den Javascript Dateien. Das wird ohne Änderungen am adapter nicht gehen.Mein aktueller Ansatz ist, das grundsätzlich auf /cards/ umzubiegen und wenn darunter dann die "richtige" Ordnerstruktur ist (also so wie im Zip), dann sollte es gehen.
Ich werde also doch einen Support für Ordner einbauen müssen... ich verzweifle schon am UI. hust Mal sehen, ob ich das halbwegs nutzbar und ansehnlich hinbekomme...
Wenn du die Ordnerstruktur selber hinbekommst, dann kannst du es schonmal mit der github version testen. Da fehlt halt noch das UI, aber wenn die Dateien da liegen, müsste das laden zumindest gehen.
-
Das hört sich nach einem guten Plan an

Bin hoffentlich am Wochenende auch wieder dabei …
Greets
-
@garfonso sagte in Test Adapter lovelace v1.2.x:
@banis
...Wenn du die Ordnerstruktur selber hinbekommst, dann kannst du es schonmal mit der github version testen. Da fehlt halt noch das UI, aber wenn die Dateien da liegen, müsste das laden zumindest gehen.
Ich hab das jetzt versucht, hab also den entpackten chart-card Ordner mit winscp in das cards Verzeichnis kopiert. Hast du das so gemeint?
Funktionieren tut es nämlich noch nicht
-
@banis
ja, da war noch eine Kleinigkeit kaputt.Hab gerade eine neue Version auf github hoch geladen, wo jetzt auch ein Folder-Support im UI ist. Hübscher wird es nicht mehr, fürchte ich
 (es wird immer nur ein Ordner angezeigt, man kann mit .. rauf gehen bzw. durch auf ordner klicken runter gehen. Achja, wenn man einen Ordner löscht ist, wie zu erwarten, alles was darin ist, weg).
(es wird immer nur ein Ordner angezeigt, man kann mit .. rauf gehen bzw. durch auf ordner klicken runter gehen. Achja, wenn man einen Ordner löscht ist, wie zu erwarten, alles was darin ist, weg).Damit hab ich es jetzt geschafft die Karte zumindest rudimentär zum laufen zu bekommen, die Datei chart-card-min.js in den "cards" Ordner (das muss vermutlich so kopfkratz), dann einen Ordner "chard-card" angelegt, darein die chard.js Datei. Dann wird es zumindest vollständig geladen und ich kann ein custom:chart-card anlegen, ohne geschimpfe.

Was von den anderen Sachen noch benötigt wird, weiß ich nicht, hab ich nicht weiter probiert (bei der Initialisierung hat es die jedenfalls versucht zu laden).Ob das mit "in den Ordner" kopieren ausreicht, weiß ich nicht. Theoretisch müssen die Dateien dem ioBroker bekannt gemacht werden (und können z.B. bei Object-Storade in redis auch gar nicht mehr im Dateisystem liegen). Probier mal rum.

//Edit: Ruhig bei sowas im Browser die Entwiklertools im Blick haben und gucken, ob es da Fehlermeldungen, insbesondere "xyz not found" gibt.
-
Wer mag, kann im github die neuste Version installieren.
Hauptsächlich hab ich support für browser_mod 2.0 hinzugefügt. Einiges hat sich da geändert (gilt auch für's frontend). Ein paar Dinge sind weggefallen, mal sehen, ob es jemand bemerkt.
 Achja, Browser cache muss gelöscht werden, damit sich was tut (neue Browser-Instanzen werden angelegt werden).
Achja, Browser cache muss gelöscht werden, damit sich was tut (neue Browser-Instanzen werden angelegt werden).Die nächste Version wird dann eine 3 vorne haben. Mal sehen, wann ich dazu komme, das fertig zu machen.

-
Wenn die 3 da vorne steht - ggf. mal ein neues Posting aufmachen


-
Hab die Version grad mal aufgespielt.
Am Theme fällt mir nichts auf, auch die Karten scheinen noch zu klappen.Mir ist nur aufgefallen, dass man beim laden der Seite kurz in der unteren rechten Ecke eine BrowserMod Einblendung kommt und dass es ein Suchfeld gibt.
(Garfonso) added: Support for notifications with action button (either json or ;-string)
Das liest sich spannend. Kommt bestimmt noch ein Beispiel oder

Wenn es so ist wie ich denke, hab ich schon Ideen. -
@david-g
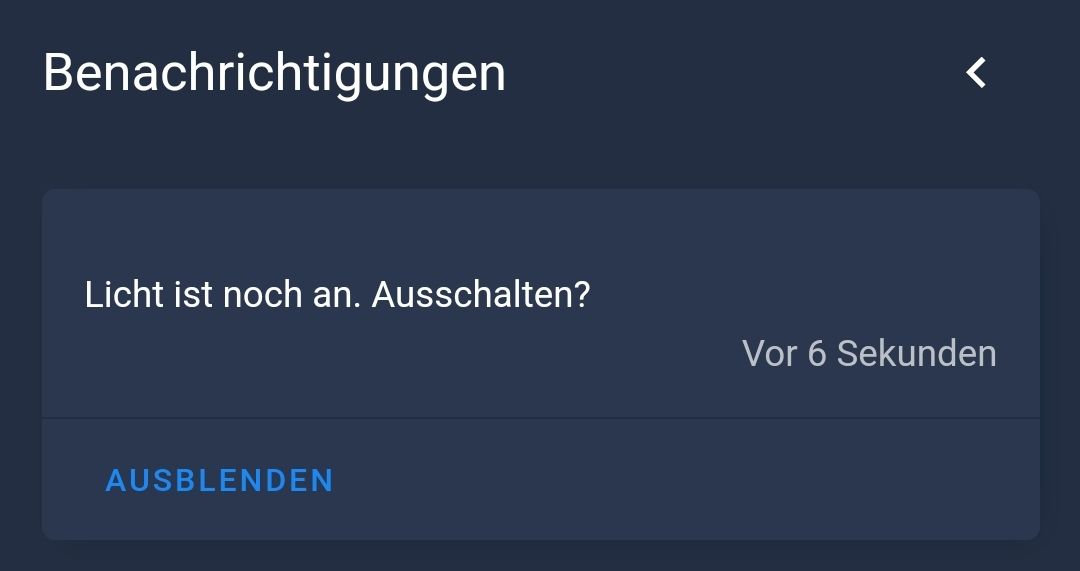
Beispiel ist so, als JSON:{ "duration": 5000, "message": "Licht ist noch an. Ausschalten?", "action_text": "Ausschalten", "action": { "service": "light.turn_off", "data": { "entity_id": "light.On_Off_Lamp" } } }Es geht auch als String, aber die action muss immer json sein.
-
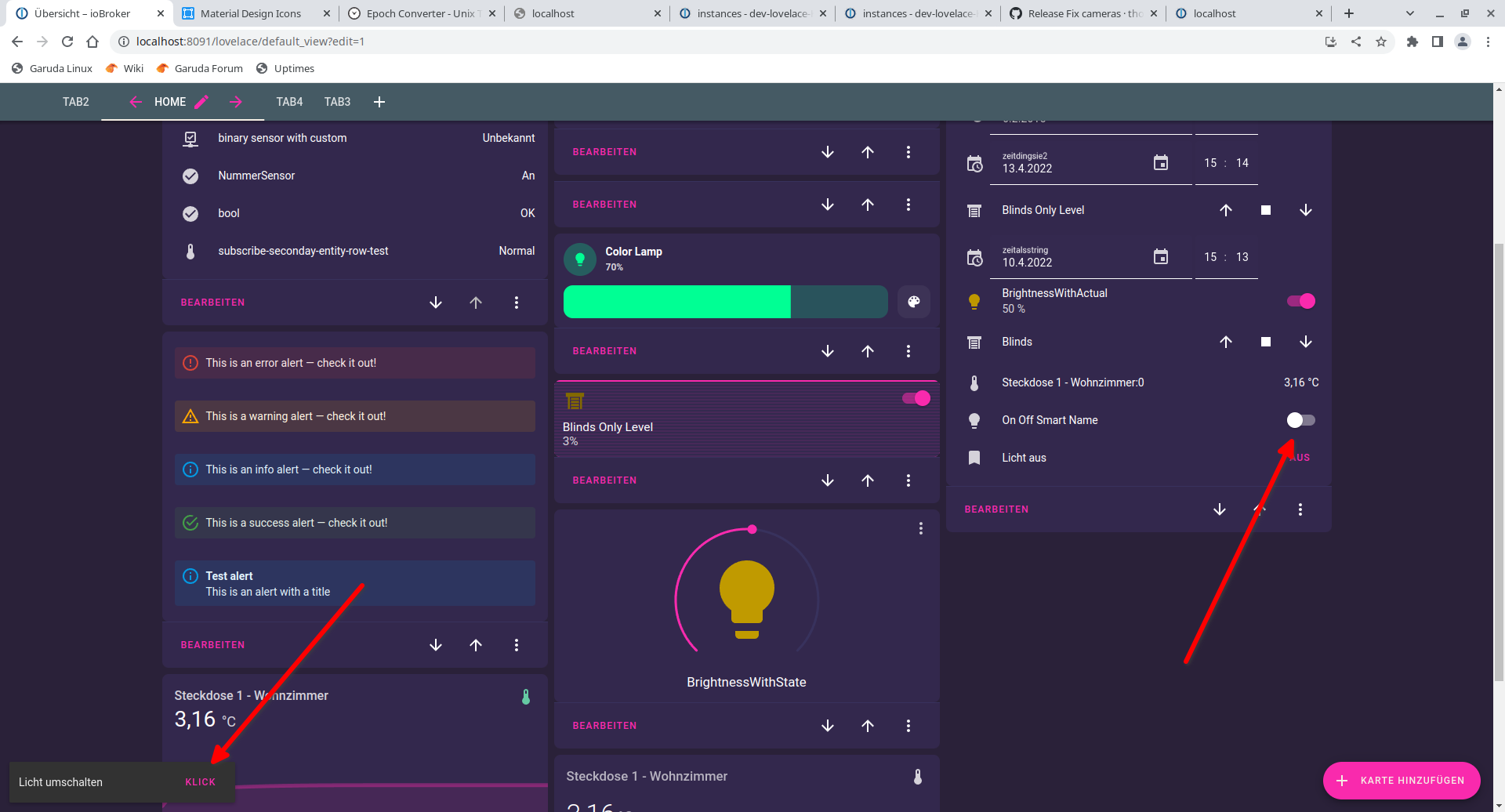
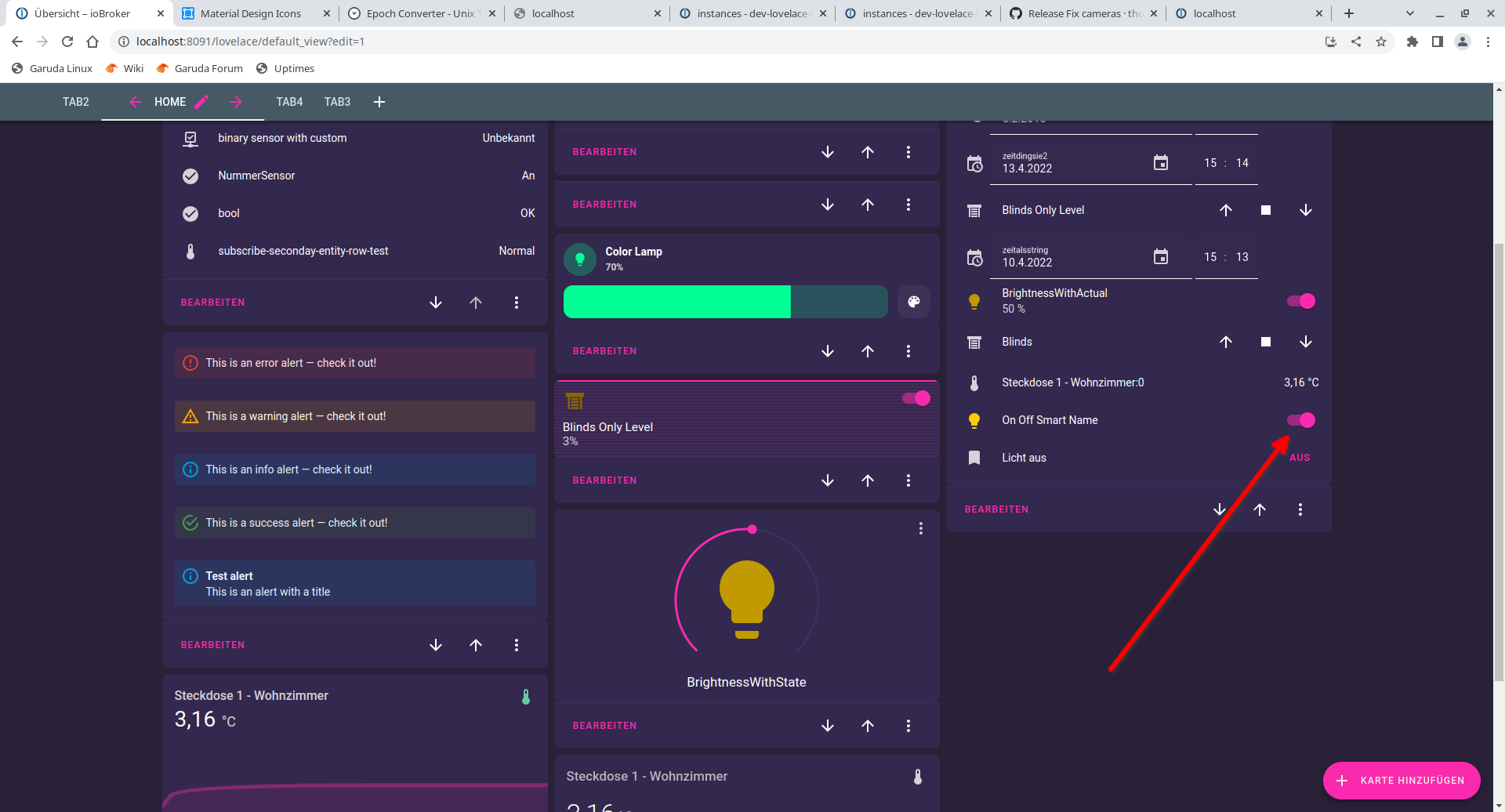
Hab das einfach mal 1 zu 1 übernommen und die entity_id zu einer entity von mir angepasst.
Muss man den Service auch anpassen? Da hab ich noch nicht mit gearbeitet.
Im Moment bekomme ich nur den Text an sich.
{ "duration": 5000, "message": "Licht ist noch an. Ausschalten?", "action_text": "Ausschalten", "action": { "service": "light.toggle", "data": { "entity_id": "light.steckdose_licht_fernseher" } } }
-
@david-g
Hm. Wo schreibst du das denn rein?
Es sollte unter instances ein state "notification" geben (achja, die "alten" Ordner könnt ihr da alle löschen, die Browser bekommen neue IDs. Vielleicht finde ich aber auch irgendwann raus, wie man die umbenennen kann hust).Bei mir sieht das dann so aus (in meiner wilden Testumgebung
 )
)


Aber ich sehe... hm... das ist jetzt natürlich genauso wie das notifications system, was es schon gibt. kopfkratz Vielleicht lasse ich den Namen doch bei toast und benenne das intern um? Die browser_mod doku redet halt auch von "notification" (hieß früher da aber toast und wenn man das ein bisschen kennt, ist toast auch der passende Name, technisch heißen die Nachrichten, die unten aufploppen halt so).
Aber ich sehe, die Knöpfe kann man da auch reinbauen, mal gucken, ob das geht oder ob da nochwas geändert werden muss.

//Edit:
zu den services generell muss man sich ein bisschen bei Home Assistant einlesen. Die Domänen (also light, switch, usw.) stehen da auch vorne und haben eigene services. Meistens gibt es turn_on, turn_off, toggle jeweils mit entity_id als Parameter. Bei light kann man da aber z.B. auch brightness oder rgb angeben usw.
Bei uns wird normalerweise die domäne am Anfang ignoriert und anhand der entity_id ermittelt, die ist aber zwingend.
-
Ahhh,
ich hab es unter notifications/add gemacht und gedacht, dass die Meldung dann auch dort bei den Benachrichtigungen erscheint.
Jetzt klappt es.
kann man es auch so machen, dass eine neue notification nicht die alte überschreibt und die sich übereinander "stapeln"? -
@david-g said in Test Adapter lovelace v1.2.x:
kann man es auch so machen, dass eine neue notification nicht die alte überschreibt und die sich übereinander "stapeln"?
Nein, ich denke, das geht nicht.
Daher experimentire ich jetzt mal mit den anderen Notifications.
