NEWS
Test Adapter lovelace v1.2.x
-
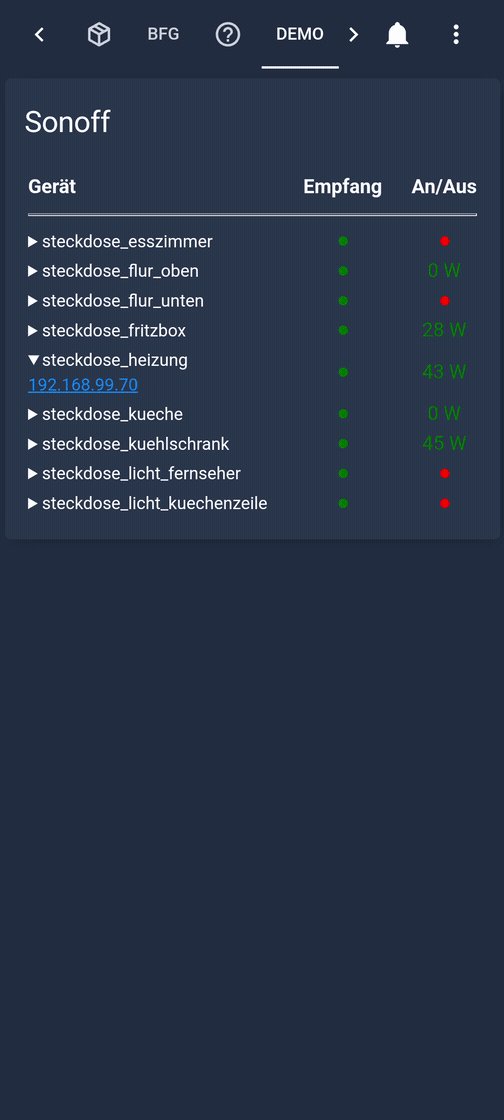
Hab grad rausgefunden, dass die Markdown-Card Ausklappmenüs aus html5 unterstützt.
Finde da bieten sich ganz neue Möglichkeiten.
zB für erweiterte Infos in Tabellen.Die Menüs lassen sich beliebig verschachtelt und auch HTML Code oder Bilder einbinden.
Musste ich einfach mal kurz berichten.

Hier eine kleine Beschreibung der Menüs:
https://www.html-seminar.de/html-befehle-details-summary.htm -
@david-g
danke für die Untersuchung.
aus meinem Code:
entity.state = date.getTime(); //state is timestamp? Hopyfully?? Pretty please?? -> but seems to be ignored by lovelace anyway, only not allowed to be "unknown".-> das war wohl falsch, nach etwas Recherche nimmt der "Uhrzeit-Teil" wohl die Daten aus dem entity.state nicht aus den einzelnen Attributen.Wer mag, kann von meiner Github URL ( https://github.com/Garfonso/iobroker.lovelace ) testen.
-
@raducanu
Das war ein Problem mit nicht Ganzahligen RGB Werten, die mein Code da aber erwartet hat (und die standardkarte auch ausschließlich liefert). Bei einzelnen r/g/b states trat das Problem (natürlich) nicht auf, nur bei der Umwandlung in den HEX String. Sollte jetzt auch gefixt sein (siehe Github URL in vorherigem Beitrag)PS: getestet mit mushroom.js 1.4.0.
-
Bei mir leider kein Unterschied.
Erst manuell 11:30 in den Datenpunkt geschrieben.
In Lovelace bleibt es bei dem grauen Platzhalter.
Wenn ich drauf drücke wird der Datenpunkt auf undefined gesetzt.
Kann das auch eine Cache Sache sein? -
@xbit
hi, sollte auch mit der aktuellen github version gefixt sein. Wo vorher "nicht verfügbar" stand, steht jetzt die % zahl.
-
@david-g
ist das ein string oder eine Zahl (i.e. timestamp)? -
String, wie beim Datum.
(Der selbe Datenpunkt, nur in den Settings die Verwendung geändert). -
@david-g
hm, ok, wie sieht der string denn aus? Bei mir geht es mit 2022-04-09 15:10 z.b.bzw. siehst du warnungen von Lovelace?
-
Hab es grad zwischenzeitlich auf number abgeändert.
Jetzt kann ich eine Zeit eingeben.
Wenn ich über lovelace 13:55 eingebe kommt im Datenpunkt 1649591700000 -
@david-g said in Test Adapter lovelace v1.2.x:
Hab es grad zwischenzeitlich auf number abgeändert.
Jetzt kann ich eine Zeit eingeben.
Wenn ich über lovelace 13:55 eingebe kommt im Datenpunkt 1649591700000Ja, wenn du dann die Rolle auf value.time änderst, zeigt dir Admin die Uhrzeit.
 Das ist dann ein timestamp (Linux Zeit, Sekunden seit 1.1.1970 z.B. mit Epoche Converter umwandelbar)
Das ist dann ein timestamp (Linux Zeit, Sekunden seit 1.1.1970 z.B. mit Epoche Converter umwandelbar) -
Also wird bei der Uhrzeit immer ein Datum mit übergeben?
-
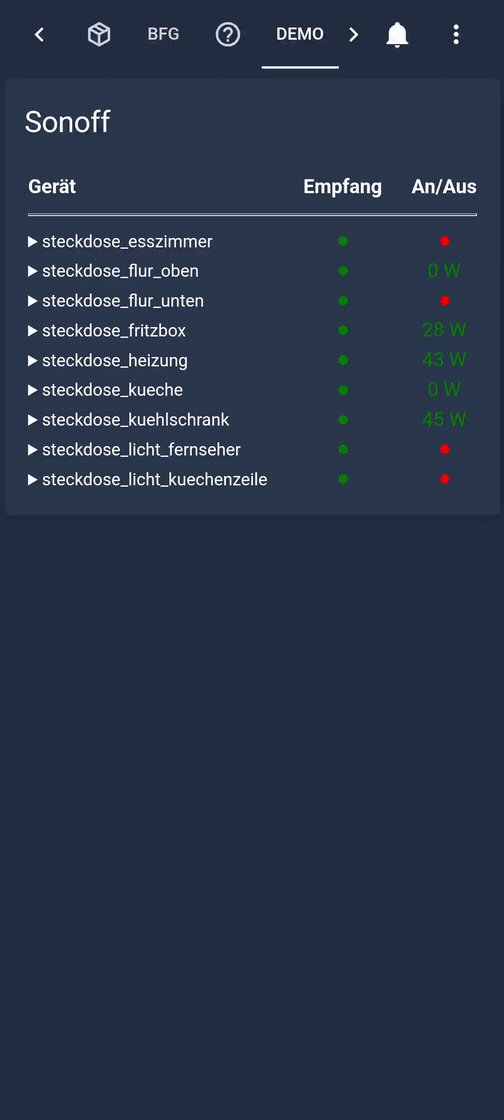
Hab mal mein oben erwähntes Ausklappmenü in meine Sonoff-Tabelle integriert.
Macht sich ganz gut.

-
@david-g
ja. Bei Number auf jeden Fall. Das Datum ist dann immer das aktuelle Datum.Bezüglich String müssten wir uns ein wenig darauf einigen, wie das aussehen soll, dann kann ich das auch einbauen.
 Bisher wird das, was im state steht einfach in new Date() reingeworfen und geguckt, ob das funktioniert.
Bisher wird das, was im state steht einfach in new Date() reingeworfen und geguckt, ob das funktioniert. -
Mach das so, wie du es am besten findest. Wenn man mit in einem Skript mit arbeitet, kann man ja alles entsprechend verarbeiten.
Am übersichtlichsten wäre es denke nur mit der Zeit.
-
@garfonso danke, schaue ich mir morgen an
-
@david-g
Ok, also bei String wird jetzt dieses Format unterstützt:2022-04-10 15:13das ist auch soweit ich sehe, was lovelace eh erwartet. Wichtig ist das Leerzeichen. Ohne Datum natürlich dann15:13(optional mit Sekunden, wobei die im UI nicht auftauchen) bzw. ohne Uhrzeit dann2022-04-10. Wobei man darauf achten muss, dass das Format stimmt, besonders wenn man was umstellt, da reagiert das UI empfindlich. -
Besten Dank es läuft

-
@garfonso said in Test Adapter lovelace v1.2.x:
@raducanu
Das war ein Problem mit nicht Ganzahligen RGB Werten, die mein Code da aber erwartet hat (und die standardkarte auch ausschließlich liefert). Bei einzelnen r/g/b states trat das Problem (natürlich) nicht auf, nur bei der Umwandlung in den HEX String. Sollte jetzt auch gefixt sein (siehe Github URL in vorherigem Beitrag)PS: getestet mit mushroom.js 1.4.0.
Funktioniert, Vielen Dank
-
Installierte Version: 2.1.4
Problem ist, dass bei Dimmern Lovelace den Dimmwert immer vom SET Objekt, anstatt vom ACTUAL Objekt ausliest. Kennt das Problem jemand?
Wenn ich zuletzt über Lovelace einen Dimemr auf 70 Prozent gedimmt habe, dann steht bei Set 70 und actual auch 70. Soweit okay. Schalte ich dann das Licht z.b. über den ON_SET Button aus, dann wird nur der Wert an ACTUAL geändert. Ist soweit auch okay. Wenn jetzt aber das Licht über ON_SET wieder eingeschaltet wird, dimmt er das Licht auf 100% hoch. Auf ACTUAL steht 100 (kommt von KNX genau so). SET steht aber nach wie vor auf dem zuletzt über die UI geänderten Wert von 70. Das ist so passend. Aber die UI zeigt eben auch 70 an. Holt also den Wert von SET und nicht von ACTUAL.
-
@nightwatcher
ja. Stimmt. Probier mal die Version von Github ( https://github.com/Garfonso/iobroker.lovelace ) und sag mir, ob es damit geht.