NEWS
Test Adapter lovelace v1.2.x
-
Hallo zusammen,
ich habe heute auf die neuste Version 2.1.4 aktualisiert. Leider "spinnt" jetzt die simple-thermostat.js Karte.

Es sind nicht mehr die Pfeile sichtbar um die Temperatur hoch/runter zu stellen. Die Funktion ist da, nur sind die Pfeile nicht mehr weiß, sondern dunkel und somit nicht mehr sichtbar.
Weiß jemand wie das zu reparieren ist?
*** Edit
Oh, das war schon wieder der Cache! Hatte die Card aktualisiert, aber nix passiert.
Leider ist das Update sehr umfangreich, sodass ich bei mir vieles wieder anpassen muss. Oh ...
-
Hallo zusammen,
ich habe heute auf die neuste Version 2.1.4 aktualisiert. Leider "spinnt" jetzt die simple-thermostat.js Karte.

Es sind nicht mehr die Pfeile sichtbar um die Temperatur hoch/runter zu stellen. Die Funktion ist da, nur sind die Pfeile nicht mehr weiß, sondern dunkel und somit nicht mehr sichtbar.
Weiß jemand wie das zu reparieren ist?
*** Edit
Oh, das war schon wieder der Cache! Hatte die Card aktualisiert, aber nix passiert.
Leider ist das Update sehr umfangreich, sodass ich bei mir vieles wieder anpassen muss. Oh ...
-
Hallo zusammen,
ich habe heute auf die neuste Version 2.1.4 aktualisiert. Leider "spinnt" jetzt die simple-thermostat.js Karte.

Es sind nicht mehr die Pfeile sichtbar um die Temperatur hoch/runter zu stellen. Die Funktion ist da, nur sind die Pfeile nicht mehr weiß, sondern dunkel und somit nicht mehr sichtbar.
Weiß jemand wie das zu reparieren ist?
*** Edit
Oh, das war schon wieder der Cache! Hatte die Card aktualisiert, aber nix passiert.
Leider ist das Update sehr umfangreich, sodass ich bei mir vieles wieder anpassen muss. Oh ...
@jb1985 said in Test Adapter lovelace v1.2.x:
Leider ist das Update sehr umfangreich, sodass ich bei mir vieles wieder anpassen muss. Oh ...
Ja? Was denn alles? Ich musste bei meiner UI nichts anpassen, wenn ich mich recht erinnere.
Würde mich mal interessieren, was bei dir die problematischen Dinge sind.Sollte ich irgendwie besonders warnen, wenn es ein Frontend Update gibt?
-
@jb1985 said in Test Adapter lovelace v1.2.x:
Leider ist das Update sehr umfangreich, sodass ich bei mir vieles wieder anpassen muss. Oh ...
Ja? Was denn alles? Ich musste bei meiner UI nichts anpassen, wenn ich mich recht erinnere.
Würde mich mal interessieren, was bei dir die problematischen Dinge sind.Sollte ich irgendwie besonders warnen, wenn es ein Frontend Update gibt?
-
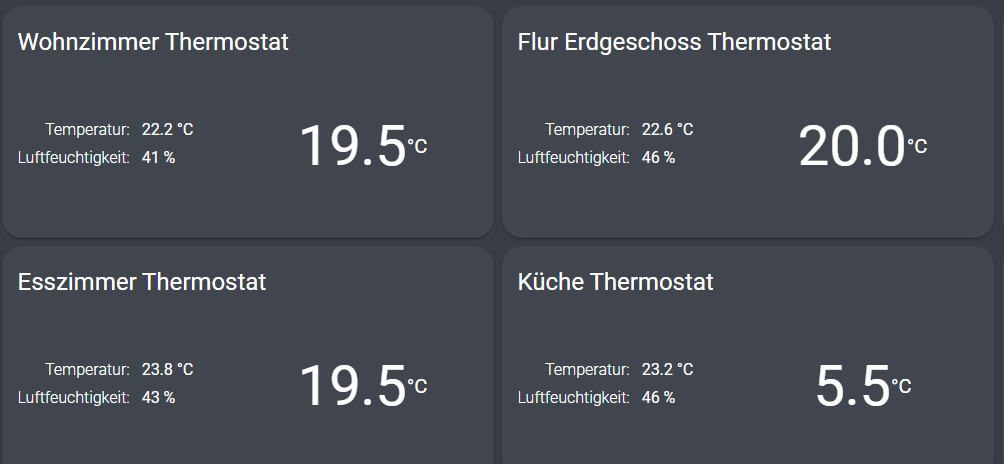
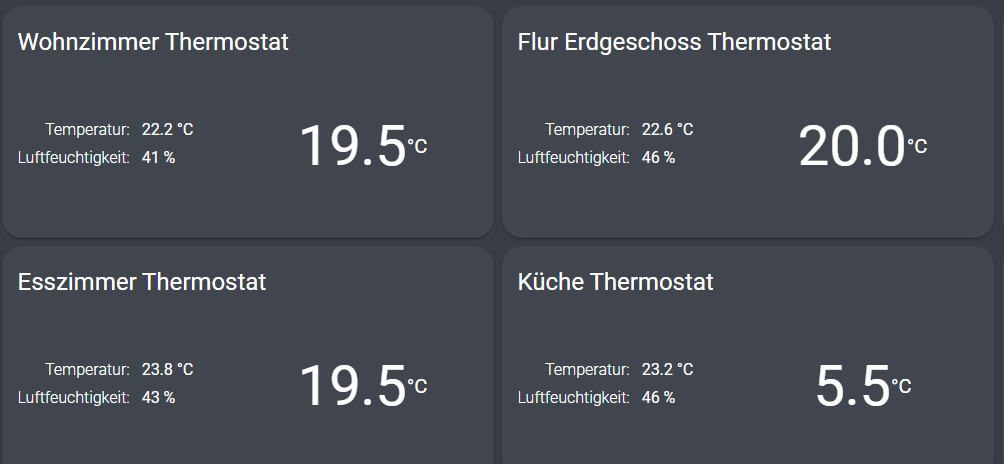
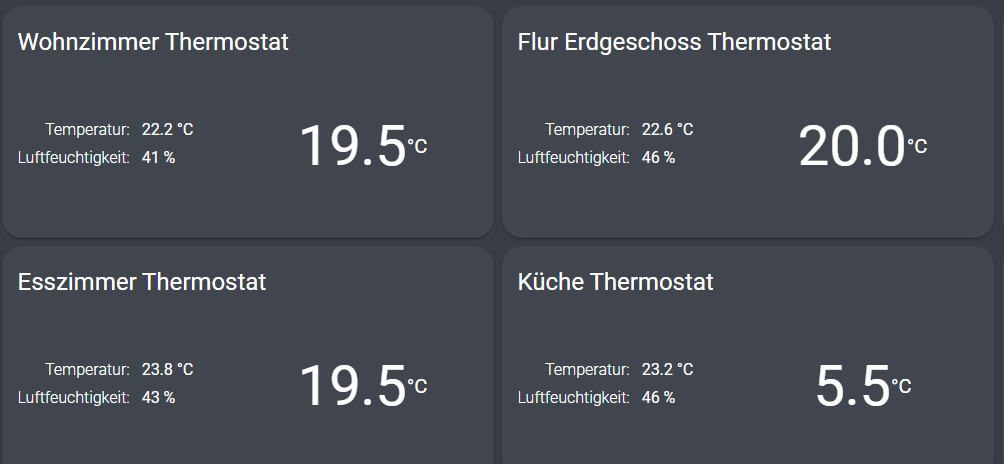
@garfonso ich kann Dir nicht sagen ob es an Lovelace lag oder am Update der Karte. Ich musste alle Namen ändern, weil die Namen nicht richtig geschrieben worden:
Statt
Wohnzimmer Thermostat
wurde
wohnzimmer_thermostat
-
@garfonso ich kann Dir nicht sagen ob es an Lovelace lag oder am Update der Karte. Ich musste alle Namen ändern, weil die Namen nicht richtig geschrieben worden:
Statt
Wohnzimmer Thermostat
wurde
wohnzimmer_thermostat
-
@jb1985
Oh, das kann auch am Adapter liegen... wo kommen denn die Namen bei dir her? Eigentlich sollte bevorzugt der Name des device Objects genommen werden (also aus ioBroker). -
@garfonso ich kann Dir nicht sagen ob es an Lovelace lag oder am Update der Karte. Ich musste alle Namen ändern, weil die Namen nicht richtig geschrieben worden:
Statt
Wohnzimmer Thermostat
wurde
wohnzimmer_thermostat
-
@jb1985
ach, dann in der custom card mit den Thermostaten? kopfkratzWeil bei den normalen Karten hatte ich das Problem nicht.
-
Kleine Frage zu den Entitäten. Will welche löschen. Gehe dazu in die Objekte, ... und deaktiviere die Lovelace Konfiguration. Wenn ich dann auf speichern klicke, wird die Deaktivierung wieder zurückgenommen. D.h. ich kann die entität nicht "löschen". Es handelt sich dabei um eine KNX (Rollladen Objekt).
-
Kleine Frage zu den Entitäten. Will welche löschen. Gehe dazu in die Objekte, ... und deaktiviere die Lovelace Konfiguration. Wenn ich dann auf speichern klicke, wird die Deaktivierung wieder zurückgenommen. D.h. ich kann die entität nicht "löschen". Es handelt sich dabei um eine KNX (Rollladen Objekt).
-
Hallo Datenmakler,
habt ihr es geschafft, lovelace hinter einem Proxy zu betreiben? Ich habe es bisher geschafft, die Admin-Oberfläche von iobroker hinter nginx als Subdomain zum Laufen zu bekommen. Leider wird der Aufruf von lovelace dann über einen Port geleitet und verwendet dann nicht mehr das SSL-Zertifikat, etc. Das hätte ich gern sauber und wollte euch fragen, wie ihr das geschafft habt?
Danke im Voraus! -
@ecki945
Das ist dann aber irgendwie ein admin Problem... hast du nach dem deaktivieren mal die Objekte neugeladen? An der Stelle macht lovelace jedenfalls nichts. Steht was im logfile?@garfonso
Hier noch ein paar Hintergrundinfos dazu: Der iobroker läuft unter akutellen stable Versionen von npm, node js. Das Problem tritt in Verbindung mit dem "alten" knx-adater auf.Wenn ich die Entität löschen will bekomme ich die Meldung im log:
Used invalid characters: knx.0.Jalousie-Rolladen.02_EG.Esszimmer_Jalousie_Pos__Höhe_anfahren_0…255 changed to knx.0.Jalousie-Rolladen.02_EG.Esszimmer_Jalousie_Pos__Höhe_anfahren_0_255 -
@garfonso
Hier noch ein paar Hintergrundinfos dazu: Der iobroker läuft unter akutellen stable Versionen von npm, node js. Das Problem tritt in Verbindung mit dem "alten" knx-adater auf.Wenn ich die Entität löschen will bekomme ich die Meldung im log:
Used invalid characters: knx.0.Jalousie-Rolladen.02_EG.Esszimmer_Jalousie_Pos__Höhe_anfahren_0…255 changed to knx.0.Jalousie-Rolladen.02_EG.Esszimmer_Jalousie_Pos__Höhe_anfahren_0_255@ecki945
versuch mal das ganze Objekt zu löschenMach auf jeden Fall bitte beim KNX Adapter nen issue, dass der illegale Zeichen aus den Objekt ids Filtern muss... das "..." Zeichen ist definitiv nicht erlaubt. Kann sein, dass dadurch der Admin was beim Objekt editieren falsch macht.
Aber wie gesagt: Das hat mit lovelace nichts zu tun. Das ist alles auf admin / js-controller / objekt-Datenbankebene. Lovelace guckt nur für welche Objekte der Custom-Teil definiert ist. Wenn admin den nicht löschen kann, ist da das Problem.
-
Hallo Datenmakler,
habt ihr es geschafft, lovelace hinter einem Proxy zu betreiben? Ich habe es bisher geschafft, die Admin-Oberfläche von iobroker hinter nginx als Subdomain zum Laufen zu bekommen. Leider wird der Aufruf von lovelace dann über einen Port geleitet und verwendet dann nicht mehr das SSL-Zertifikat, etc. Das hätte ich gern sauber und wollte euch fragen, wie ihr das geschafft habt?
Danke im Voraus!@paulchenplump said in Test Adapter lovelace v1.2.x:
Hallo Datenmakler,
habt ihr es geschafft, lovelace hinter einem Proxy zu betreiben? Ich habe es bisher geschafft, die Admin-Oberfläche von iobroker hinter nginx als Subdomain zum Laufen zu bekommen. Leider wird der Aufruf von lovelace dann über einen Port geleitet und verwendet dann nicht mehr das SSL-Zertifikat, etc. Das hätte ich gern sauber und wollte euch fragen, wie ihr das geschafft habt?
Danke im Voraus!Ich kann nginx nicht, habe es aber mal mit apache geschafft (allerdings wohl die Konfiguration nicht mehr.. :-( ). Wichtig ist, dass man neben http selber auch die websocket Sachen umbiegt, das braucht eine RewriteRules im Apache (wie gesagt, k.a. wie in nginx).
Hast du dazu mal im HomeAssistant-Unisverum gesucht?Es gibt mittlerweile auch Cloud (Pro?) support für Lovelace, ist aber mit dem einloggen entwas lästig... (da geht bei der Umleitung was schief)
-
Hallo,
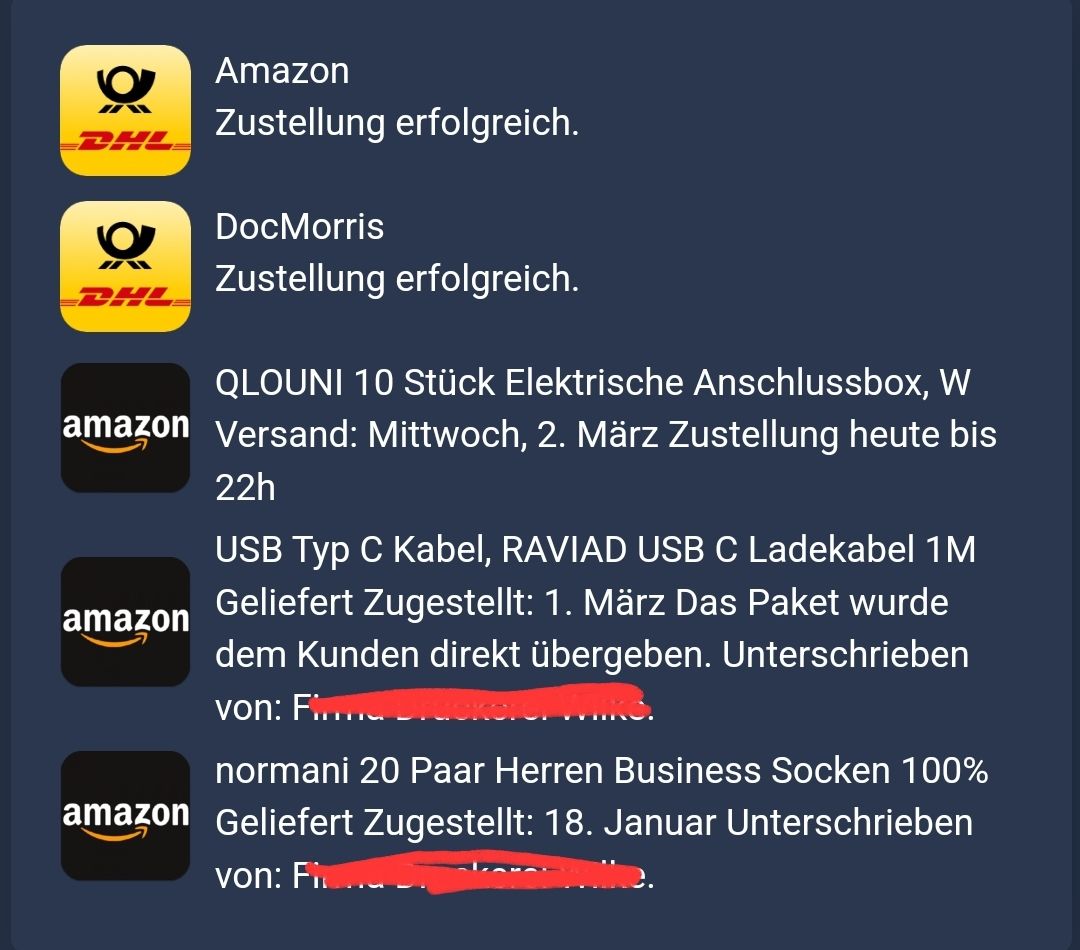
hab mal wieder eine kleine Tabelle erstellt.
Dargestellt werden die Pakete aus dem Parcel Adapter.
Bilder setzt das Script für Amazon und DHL ein, lässt sich aber leicht erweitern (Bilder bitte selber suchen, will hier nicht irgendwelche Sachen hochladen wo ich keine Rechte hab).
Die Beschreibungen der Pakete werden gekürzt, diese sind vom Amazon oft sehr lang.Den befüllen Datenpunkt wie gewohnt in spitzen Klammern als Markdown einfügen.
-
Moin zusammen. @Garfonso
Habe gerade ein Upgrade auf 2.1.4 gemacht und dabei festgestellt, dass alle Buttons nun im Zustand (Off/ Aus) nicht mehr weiß, sondern dunkel blau sind.
Sobald sie an sind, sind sie weiterhin gelb.Weiß jemand zufällig wie ich das wieder ändern kann und die Default-Farbe für den Zustand aus auf weiß ändern kann?
Danke vorab.
-
Moin zusammen. @Garfonso
Habe gerade ein Upgrade auf 2.1.4 gemacht und dabei festgestellt, dass alle Buttons nun im Zustand (Off/ Aus) nicht mehr weiß, sondern dunkel blau sind.
Sobald sie an sind, sind sie weiterhin gelb.Weiß jemand zufällig wie ich das wieder ändern kann und die Default-Farbe für den Zustand aus auf weiß ändern kann?
Danke vorab.
@lessthanmore
Moin,ich habe auch gerade das Update gemacht und bei mir werden in dem Tankstellen Adapter die Preise nicht mehr angezeigt.
Alles wird sonst korrekt angezeigt, aber die Preise nicht mehr. Ich bin mir nicht sicher, ob hier genau das gleiche passiert ist, dass die Schriftfarbe mit dem Hintergrund identisch ist. Ich werde es mal mit einem anderen Skin versuchen und wenn sich so etwas herausstellt gucken was man ändern kann. -
Moin zusammen. @Garfonso
Habe gerade ein Upgrade auf 2.1.4 gemacht und dabei festgestellt, dass alle Buttons nun im Zustand (Off/ Aus) nicht mehr weiß, sondern dunkel blau sind.
Sobald sie an sind, sind sie weiterhin gelb.Weiß jemand zufällig wie ich das wieder ändern kann und die Default-Farbe für den Zustand aus auf weiß ändern kann?
Danke vorab.
@lessthanmore said in Test Adapter lovelace v1.2.x:
Buttons
Was heißt button? Wirklich button card?
Du könntest mal mit den Optionenstate_colorundshow_stateexperimentieren, ob da das Verhalten zurück kommt, was du erwartest. (beides true/false)





