NEWS
hqwidgets - odometer
-
Hallo,
wie kann ich bei dem odomoeter die Farbe des Text und des Hintergund ändern? Ich habe versucht die Textfarbe über die Eigenschaft color zu ändern aber da tut sich nichts.Schöne Grüße
Stephan
-
Hallo,
wie kann ich bei dem odomoeter die Farbe des Text und des Hintergund ändern? Ich habe versucht die Textfarbe über die Eigenschaft color zu ändern aber da tut sich nichts.Schöne Grüße
Stephan
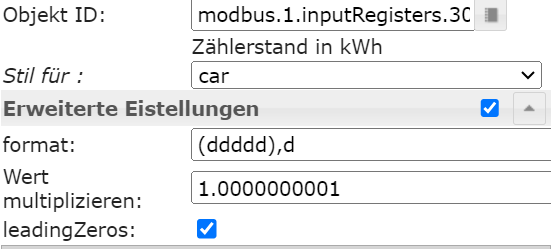
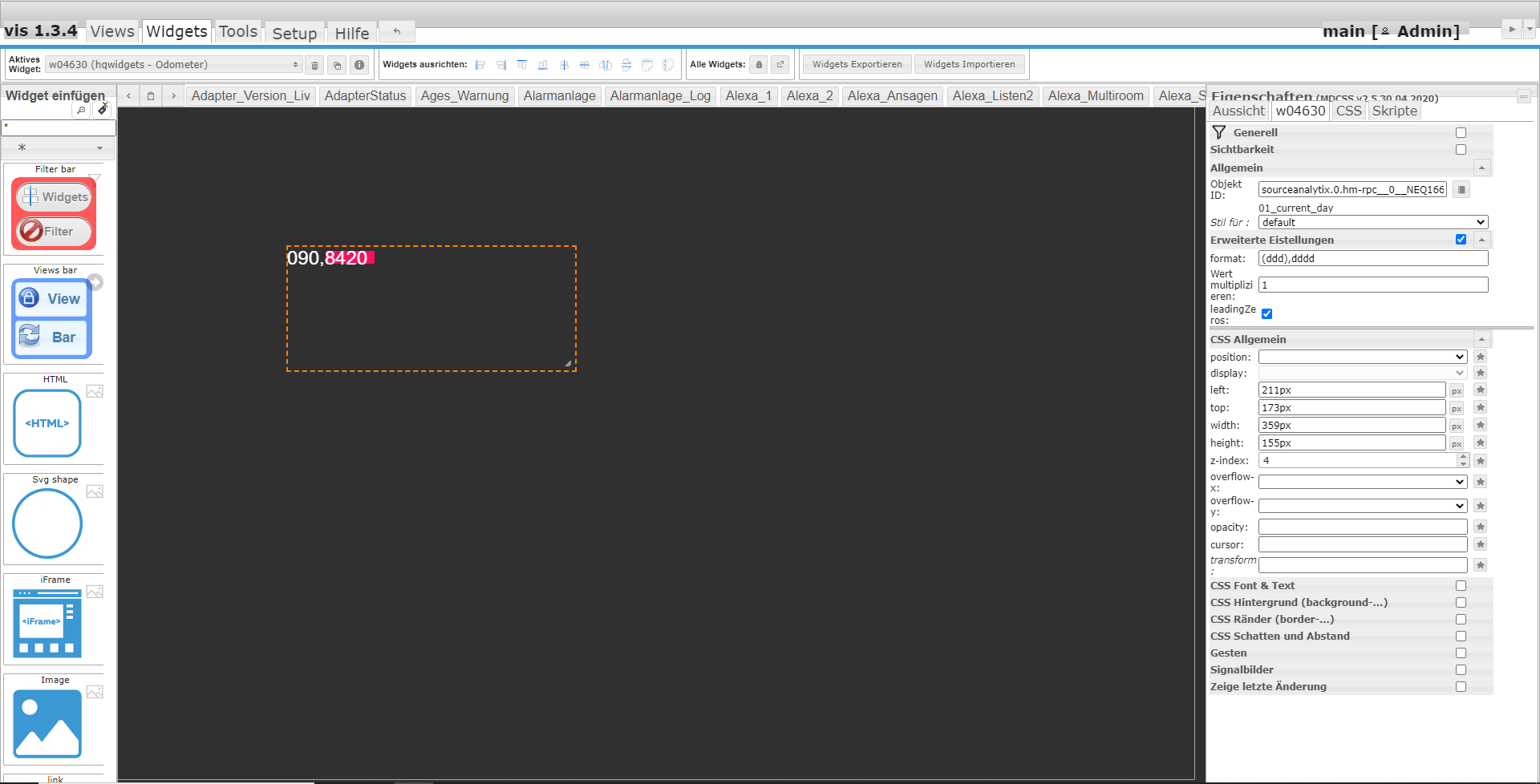
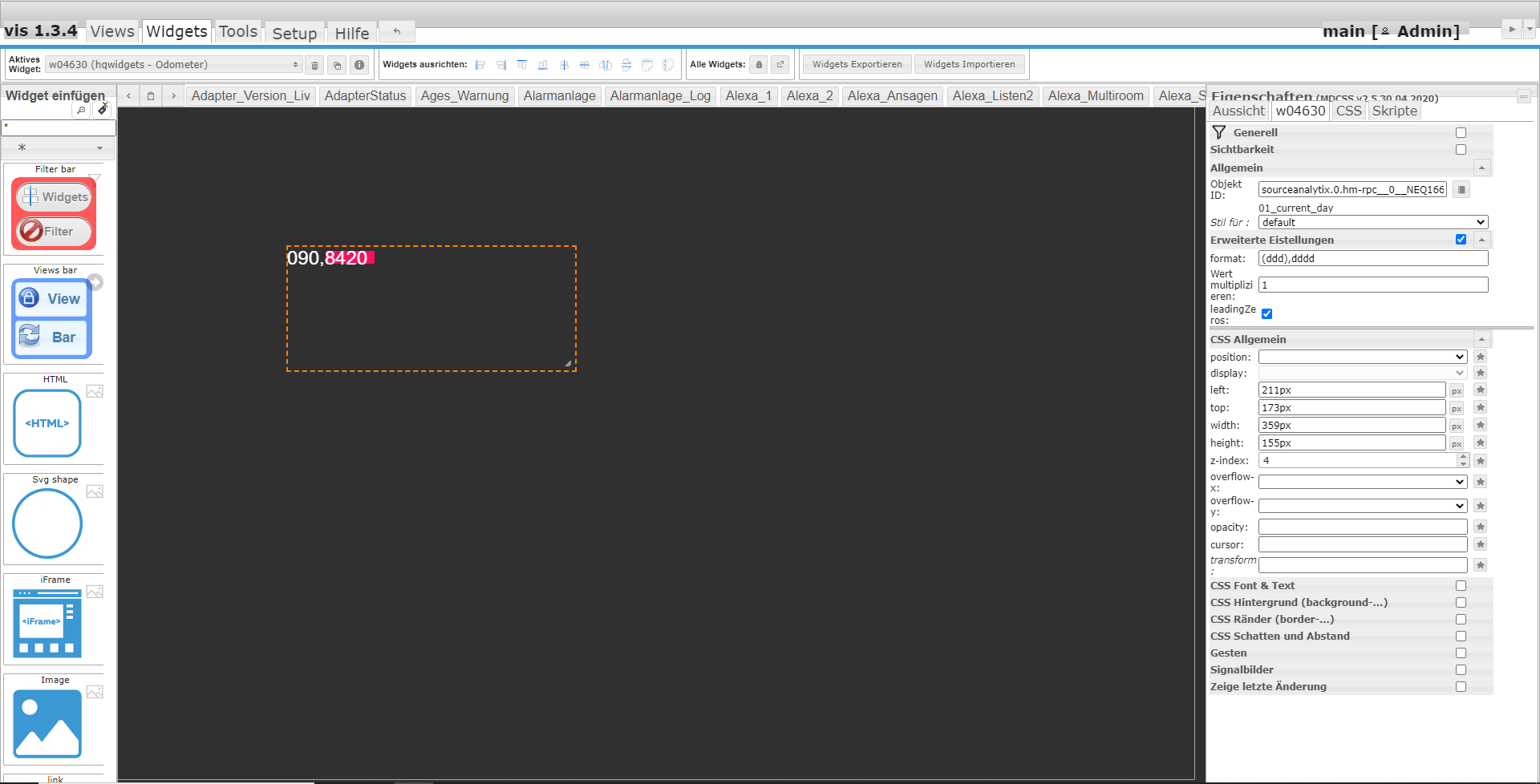
Nutze das Widget um mir meine Zählerstände anzuzeigen. Leider wird hier die Ziffer nach dem Komme bei dem Wert 0 abgeschnitten.
Hätte gerne das die Ziffer nach dem Komma immer angezeigt wird, auch wenn diese 0 ist.
Weiterhin würde ich gerne die Ziffer hinter dem Koma mit einem roten Hintergrund anzeigen.Das ist das von mir eingestellte Format: (dddddd),d
Leading Zero habe ich auch angeklicktWo muss ich was einstellen damit ich das von mir gewünschten Layout erhalte?
-
Nutze das Widget um mir meine Zählerstände anzuzeigen. Leider wird hier die Ziffer nach dem Komme bei dem Wert 0 abgeschnitten.
Hätte gerne das die Ziffer nach dem Komma immer angezeigt wird, auch wenn diese 0 ist.
Weiterhin würde ich gerne die Ziffer hinter dem Koma mit einem roten Hintergrund anzeigen.Das ist das von mir eingestellte Format: (dddddd),d
Leading Zero habe ich auch angeklicktWo muss ich was einstellen damit ich das von mir gewünschten Layout erhalte?
[{"tpl":"tplHqOdometer","data":{"oid":"DEIN DP","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","style":"default","format":"(ddd),dddd","factor":"1","leadingZeros":true,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"211px","top":"173px","width":"359px","height":"155px","z-index":"4"},"widgetSet":"hqwidgets"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"259px","top":"179px","background-color":"#f9105a","width":"61px","height":"16px","z-index":"3"},"widgetSet":"basic"}] -
[{"tpl":"tplHqOdometer","data":{"oid":"DEIN DP","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","style":"default","format":"(ddd),dddd","factor":"1","leadingZeros":true,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"211px","top":"173px","width":"359px","height":"155px","z-index":"4"},"widgetSet":"hqwidgets"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"259px","top":"179px","background-color":"#f9105a","width":"61px","height":"16px","z-index":"3"},"widgetSet":"basic"}]@sigi234 Ohne mir jetzt dein Widget importieren zu wollen wüsste ich gerne was du da geändert hast?
Ich habe nämlich das gleiche Phänomen wie @claus1993 mit ständig springender Anzahl an Nachkommastellen, da mach das beste rechtsbündige Positionieren keinen Spass mehr -
@sigi234 Ohne mir jetzt dein Widget importieren zu wollen wüsste ich gerne was du da geändert hast?
Ich habe nämlich das gleiche Phänomen wie @claus1993 mit ständig springender Anzahl an Nachkommastellen, da mach das beste rechtsbündige Positionieren keinen Spass mehr@Homoran sagte in hqwidgets - odometer:
@sigi234 Ohne mir jetzt dein Widget importieren zu wollen wüsste ich gerne was du da geändert hast?
Ich habe nämlich das gleiche Phänomen wie @claus1993 mit ständig springender Anzahl an Nachkommastellen, da mach das beste rechtsbündige Positionieren keinen Spass mehrFormat:

-
@Homoran sagte in hqwidgets - odometer:
@sigi234 Ohne mir jetzt dein Widget importieren zu wollen wüsste ich gerne was du da geändert hast?
Ich habe nämlich das gleiche Phänomen wie @claus1993 mit ständig springender Anzahl an Nachkommastellen, da mach das beste rechtsbündige Positionieren keinen Spass mehrFormat:

@sigi234 sagte in hqwidgets - odometer:
Format:
wenn du damit (dd),ddd meinst, dann nutzt das (zumindest bei mir) nichts.
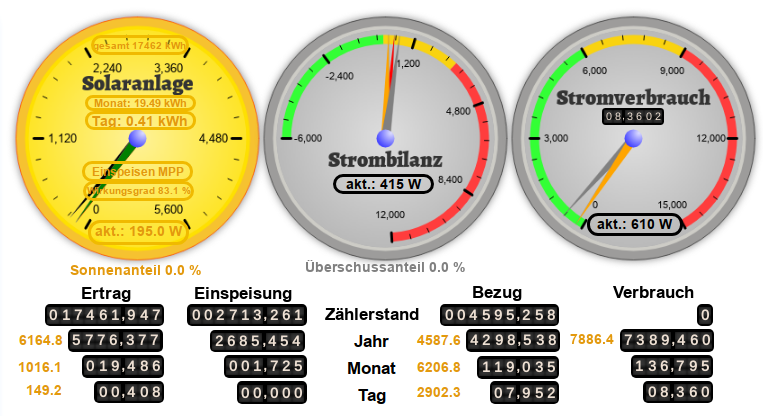
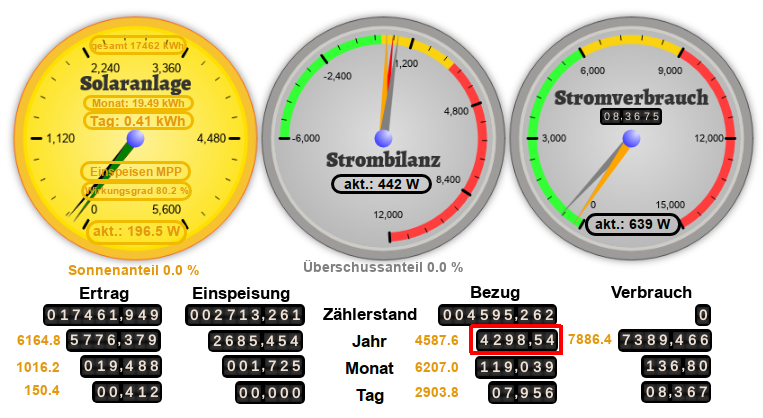
sobald die letzten Ziffern 0 sind rutscht es trotzdemso soll es aussehen:

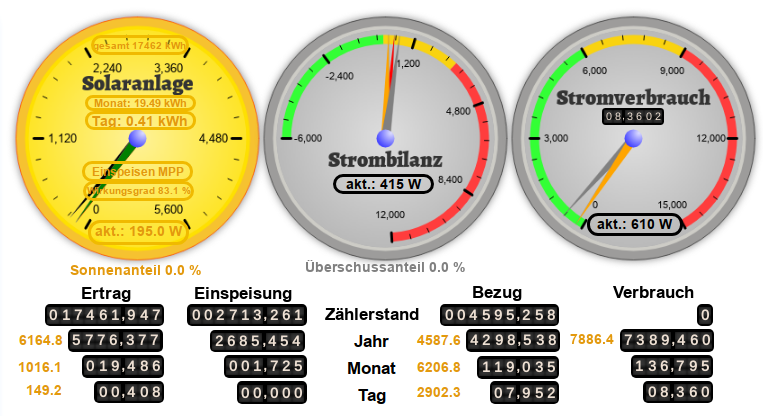
paar Sekunden später:

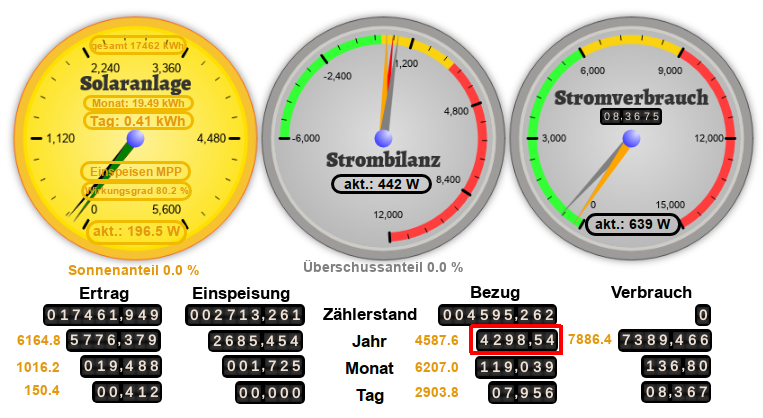
und so springt es dauernd
-
@sigi234 sagte in hqwidgets - odometer:
Format:
wenn du damit (dd),ddd meinst, dann nutzt das (zumindest bei mir) nichts.
sobald die letzten Ziffern 0 sind rutscht es trotzdemso soll es aussehen:

paar Sekunden später:

und so springt es dauernd
Hm..., ja anscheinend rundet er auf/ab?
-
@sigi234 sagte in hqwidgets - odometer:
Hm..., ja anscheinend rundet er auf/ab?
Möglicherweise!
mal nur eine Stelle, mal mehrereOptisch sieht das leider nicht gut aus, besonders wenn es dauernd wechselt und die Größe sich ändert
Seltsamerweise gibt es aber auch Anzeigen, bei denen drei Nullen hinter dem Komma stehen, oder wenigstens die letzte Ziffer eine 0 ist.
-
@sigi234 sagte in hqwidgets - odometer:
Hm..., ja anscheinend rundet er auf/ab?
Möglicherweise!
mal nur eine Stelle, mal mehrereOptisch sieht das leider nicht gut aus, besonders wenn es dauernd wechselt und die Größe sich ändert
Seltsamerweise gibt es aber auch Anzeigen, bei denen drei Nullen hinter dem Komma stehen, oder wenigstens die letzte Ziffer eine 0 ist.
-
@sigi234 sagte in hqwidgets - odometer:
Hm..., ja anscheinend rundet er auf/ab?
Nicht das widget ;-)
Ich habe jetzt in meinem Skript definiert, dass er die Werte auf 3 Stellen nach dem Komma rundet, seitdem scheint es zu laufen.
Es sieht für mich so aus, als ob es daran liegt, dass wenn die Rohdaten bereits auf weniger als drei Stellen gerundet haben, auch das Widget keine Nullen anhängt.
Werde es aber weiter beobachten!
-
@sigi234 sagte in hqwidgets - odometer:
Hm..., ja anscheinend rundet er auf/ab?
Nicht das widget ;-)
Ich habe jetzt in meinem Skript definiert, dass er die Werte auf 3 Stellen nach dem Komma rundet, seitdem scheint es zu laufen.
Es sieht für mich so aus, als ob es daran liegt, dass wenn die Rohdaten bereits auf weniger als drei Stellen gerundet haben, auch das Widget keine Nullen anhängt.
Werde es aber weiter beobachten!
Ich habe dasselbe Phänomen beobachtet. Wenn eine Zahl keine Nachkommastellen hat, dann zeigt das Odometer die Nachkommastellen nicht an, obwohl als Format sowas wie "dddd,dd" eingestellt ist.
Nach einigem Recherchieren habe ich herausgefunden, daß das in den hqwidgets verwendete Odometer wiederum eine Fremdkomponente ist (https://github.com/HubSpot/odometer). Dort findet man eine nicht-minifizierte Version der Javascript-Datei. Ich mußte nur 2 Zeilen ändern:
diff --git a/odometer.js b/odometer.js index d66b4ed..3934d28 100644 --- a/odometer.js +++ b/odometer.js @@ -336,7 +336,7 @@ } } else { wholePart = !this.format.precision || !fractionalPart(value) || false; - _ref1 = value.toString().split('').reverse(); + _ref1 = value.toFixed(this.format.precision).split('').reverse(); for (_j = 0, _len1 = _ref1.length; _j < _len1; _j++) { digit = _ref1[_j]; if (digit === '.') { @@ -507,7 +507,7 @@ Odometer.prototype.animateSlide = function(newValue) { var boosted, cur, diff, digitCount, digits, dist, end, fractionalCount, frame, frames, i, incr, j, mark, numEl, oldValue, start, _base, _i, _j, _k, _l, _len, _len1, _len2, _m, _ref, _results; oldValue = this.value; - fractionalCount = this.getFractionalDigitCount(oldValue, newValue); + fractionalCount = this.format.precision; if (fractionalCount) { newValue = newValue * Math.pow(10, fractionalCount); oldValue = oldValue * Math.pow(10, fractionalCount);Bei Interesse kann ich die Javascript-Datei zur Verfügung stellen.
Tschüß André
-
Ich habe dasselbe Phänomen beobachtet. Wenn eine Zahl keine Nachkommastellen hat, dann zeigt das Odometer die Nachkommastellen nicht an, obwohl als Format sowas wie "dddd,dd" eingestellt ist.
Nach einigem Recherchieren habe ich herausgefunden, daß das in den hqwidgets verwendete Odometer wiederum eine Fremdkomponente ist (https://github.com/HubSpot/odometer). Dort findet man eine nicht-minifizierte Version der Javascript-Datei. Ich mußte nur 2 Zeilen ändern:
diff --git a/odometer.js b/odometer.js index d66b4ed..3934d28 100644 --- a/odometer.js +++ b/odometer.js @@ -336,7 +336,7 @@ } } else { wholePart = !this.format.precision || !fractionalPart(value) || false; - _ref1 = value.toString().split('').reverse(); + _ref1 = value.toFixed(this.format.precision).split('').reverse(); for (_j = 0, _len1 = _ref1.length; _j < _len1; _j++) { digit = _ref1[_j]; if (digit === '.') { @@ -507,7 +507,7 @@ Odometer.prototype.animateSlide = function(newValue) { var boosted, cur, diff, digitCount, digits, dist, end, fractionalCount, frame, frames, i, incr, j, mark, numEl, oldValue, start, _base, _i, _j, _k, _l, _len, _len1, _len2, _m, _ref, _results; oldValue = this.value; - fractionalCount = this.getFractionalDigitCount(oldValue, newValue); + fractionalCount = this.format.precision; if (fractionalCount) { newValue = newValue * Math.pow(10, fractionalCount); oldValue = oldValue * Math.pow(10, fractionalCount);Bei Interesse kann ich die Javascript-Datei zur Verfügung stellen.
Tschüß André
@ainu9yem sagte in hqwidgets - odometer:
Bei Interesse kann ich die Javascript-Datei zur Verfügung stellen.
bitte ja!
und noch besser: issue/ pullrequest bei den widgets
-
@ainu9yem sagte in hqwidgets - odometer:
Bei Interesse kann ich die Javascript-Datei zur Verfügung stellen.
bitte ja!
und noch besser: issue/ pullrequest bei den widgets
@homoran Der Bugfix müßte ja eigentlich in dem Odometer-Repository passieren. Das ist mir zu viel Arbeit. :blush:
Hier ist die geänderte und minifizierte Datei: odometer.min.js
Der Pfad in ioBroker ist: iobroker-data/files/vis/widgets/hqwidgets/js/odometer.min.jsAnschließend muß man ioBroker neu starten.
Tschüß André