NEWS
hqwidgets - odometer
-
@sigi234 Ohne mir jetzt dein Widget importieren zu wollen wüsste ich gerne was du da geändert hast?
Ich habe nämlich das gleiche Phänomen wie @claus1993 mit ständig springender Anzahl an Nachkommastellen, da mach das beste rechtsbündige Positionieren keinen Spass mehr@Homoran sagte in hqwidgets - odometer:
@sigi234 Ohne mir jetzt dein Widget importieren zu wollen wüsste ich gerne was du da geändert hast?
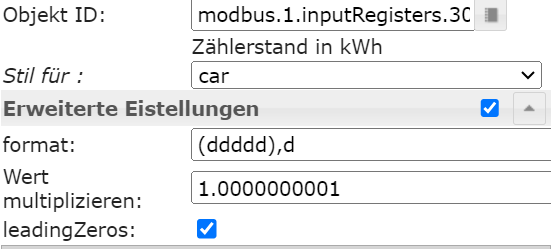
Ich habe nämlich das gleiche Phänomen wie @claus1993 mit ständig springender Anzahl an Nachkommastellen, da mach das beste rechtsbündige Positionieren keinen Spass mehrFormat:

-
@Homoran sagte in hqwidgets - odometer:
@sigi234 Ohne mir jetzt dein Widget importieren zu wollen wüsste ich gerne was du da geändert hast?
Ich habe nämlich das gleiche Phänomen wie @claus1993 mit ständig springender Anzahl an Nachkommastellen, da mach das beste rechtsbündige Positionieren keinen Spass mehrFormat:

@sigi234 sagte in hqwidgets - odometer:
Format:
wenn du damit (dd),ddd meinst, dann nutzt das (zumindest bei mir) nichts.
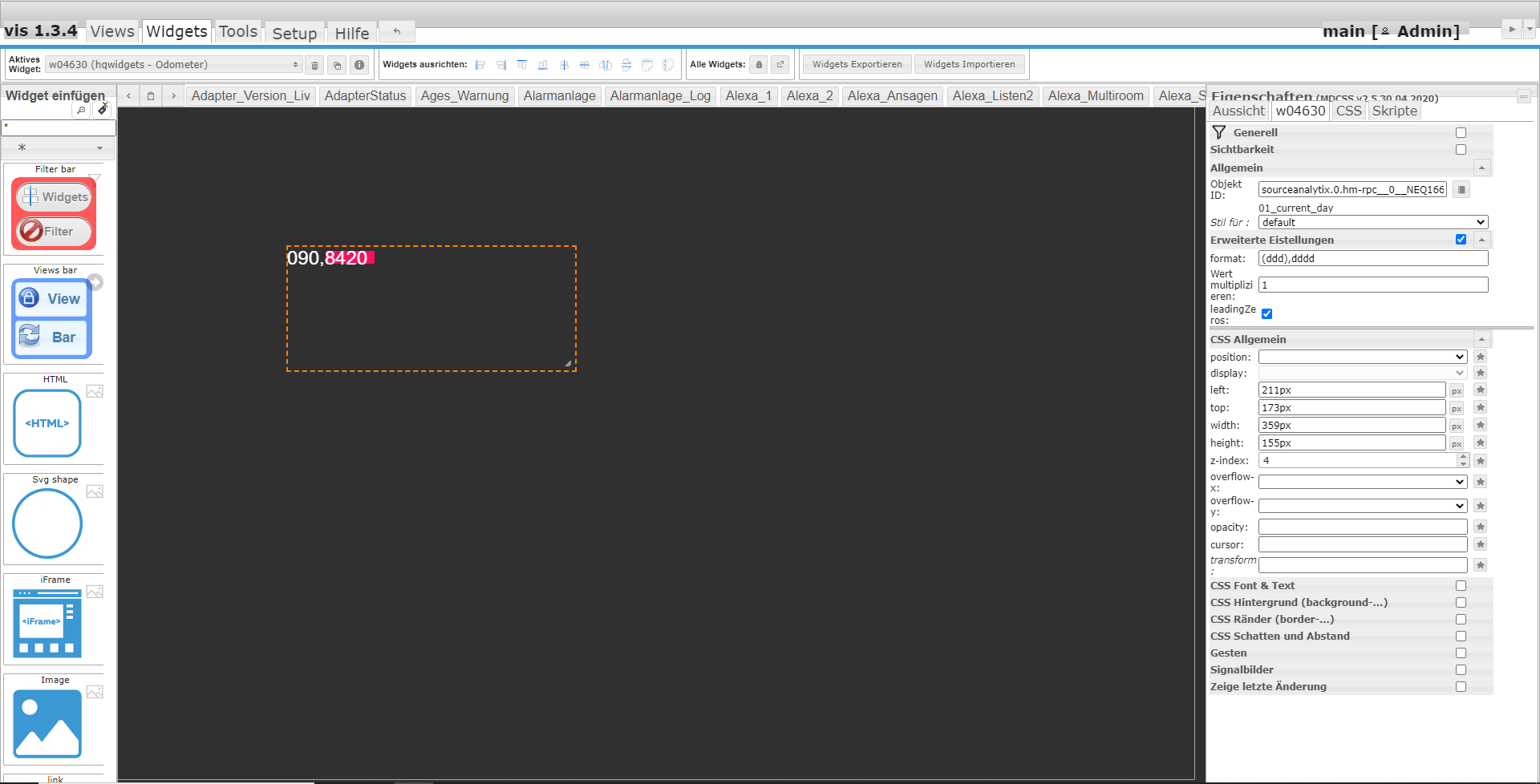
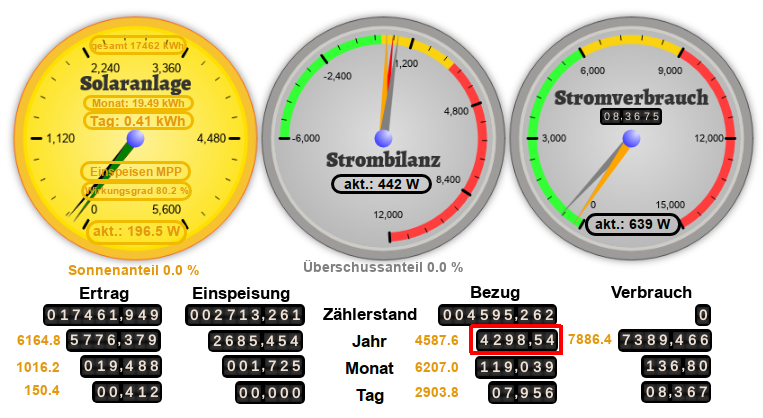
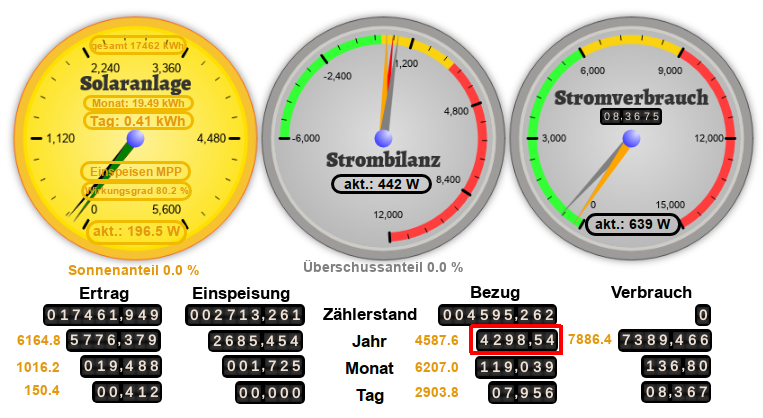
sobald die letzten Ziffern 0 sind rutscht es trotzdemso soll es aussehen:

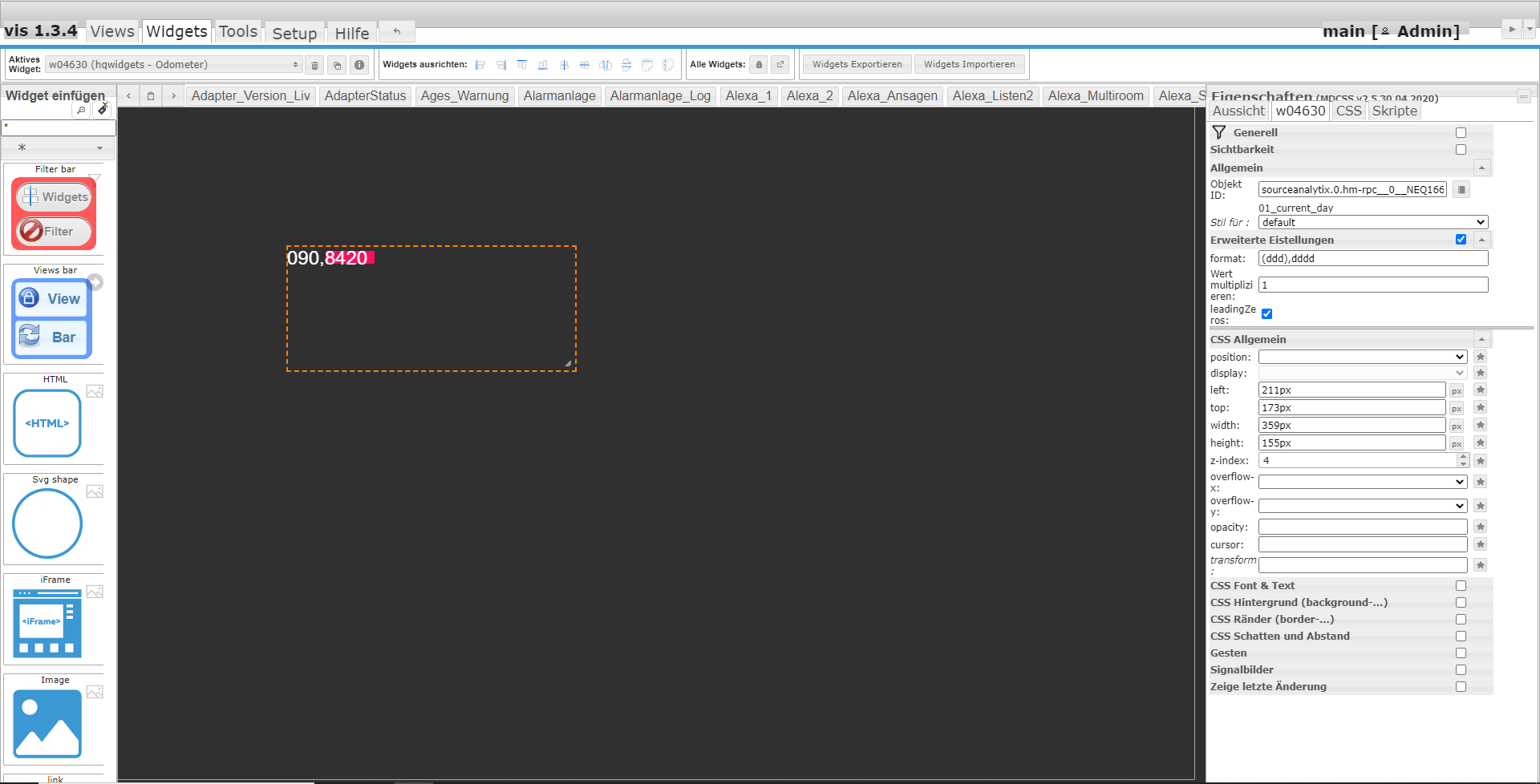
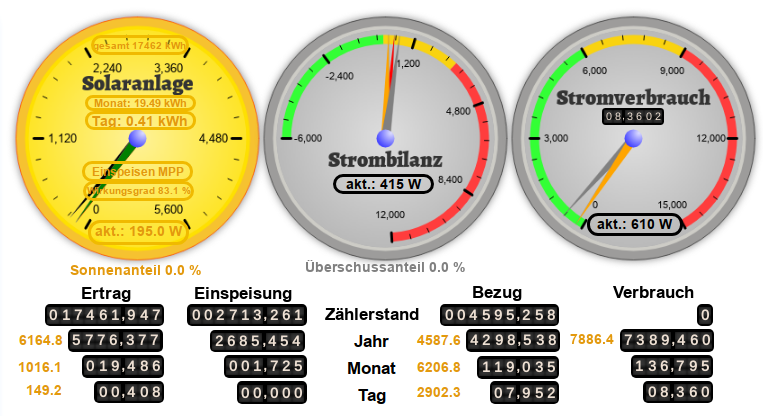
paar Sekunden später:

und so springt es dauernd
-
@sigi234 sagte in hqwidgets - odometer:
Format:
wenn du damit (dd),ddd meinst, dann nutzt das (zumindest bei mir) nichts.
sobald die letzten Ziffern 0 sind rutscht es trotzdemso soll es aussehen:

paar Sekunden später:

und so springt es dauernd
Hm..., ja anscheinend rundet er auf/ab?
-
@sigi234 sagte in hqwidgets - odometer:
Hm..., ja anscheinend rundet er auf/ab?
Möglicherweise!
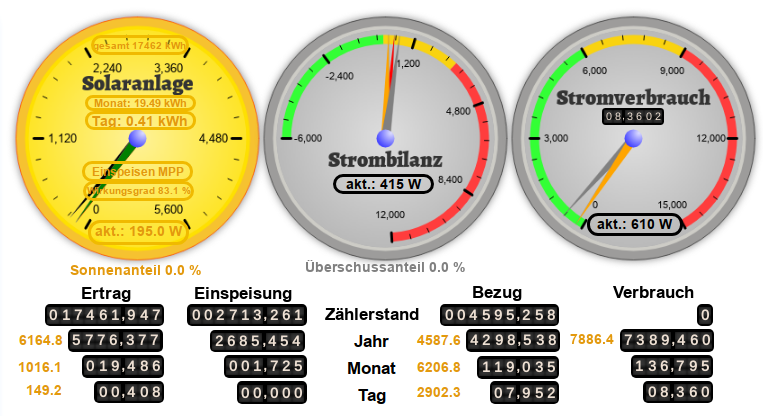
mal nur eine Stelle, mal mehrereOptisch sieht das leider nicht gut aus, besonders wenn es dauernd wechselt und die Größe sich ändert
Seltsamerweise gibt es aber auch Anzeigen, bei denen drei Nullen hinter dem Komma stehen, oder wenigstens die letzte Ziffer eine 0 ist.
-
@sigi234 sagte in hqwidgets - odometer:
Hm..., ja anscheinend rundet er auf/ab?
Möglicherweise!
mal nur eine Stelle, mal mehrereOptisch sieht das leider nicht gut aus, besonders wenn es dauernd wechselt und die Größe sich ändert
Seltsamerweise gibt es aber auch Anzeigen, bei denen drei Nullen hinter dem Komma stehen, oder wenigstens die letzte Ziffer eine 0 ist.
-
@sigi234 sagte in hqwidgets - odometer:
Hm..., ja anscheinend rundet er auf/ab?
Nicht das widget ;-)
Ich habe jetzt in meinem Skript definiert, dass er die Werte auf 3 Stellen nach dem Komma rundet, seitdem scheint es zu laufen.
Es sieht für mich so aus, als ob es daran liegt, dass wenn die Rohdaten bereits auf weniger als drei Stellen gerundet haben, auch das Widget keine Nullen anhängt.
Werde es aber weiter beobachten!
-
@sigi234 sagte in hqwidgets - odometer:
Hm..., ja anscheinend rundet er auf/ab?
Nicht das widget ;-)
Ich habe jetzt in meinem Skript definiert, dass er die Werte auf 3 Stellen nach dem Komma rundet, seitdem scheint es zu laufen.
Es sieht für mich so aus, als ob es daran liegt, dass wenn die Rohdaten bereits auf weniger als drei Stellen gerundet haben, auch das Widget keine Nullen anhängt.
Werde es aber weiter beobachten!
Ich habe dasselbe Phänomen beobachtet. Wenn eine Zahl keine Nachkommastellen hat, dann zeigt das Odometer die Nachkommastellen nicht an, obwohl als Format sowas wie "dddd,dd" eingestellt ist.
Nach einigem Recherchieren habe ich herausgefunden, daß das in den hqwidgets verwendete Odometer wiederum eine Fremdkomponente ist (https://github.com/HubSpot/odometer). Dort findet man eine nicht-minifizierte Version der Javascript-Datei. Ich mußte nur 2 Zeilen ändern:
diff --git a/odometer.js b/odometer.js index d66b4ed..3934d28 100644 --- a/odometer.js +++ b/odometer.js @@ -336,7 +336,7 @@ } } else { wholePart = !this.format.precision || !fractionalPart(value) || false; - _ref1 = value.toString().split('').reverse(); + _ref1 = value.toFixed(this.format.precision).split('').reverse(); for (_j = 0, _len1 = _ref1.length; _j < _len1; _j++) { digit = _ref1[_j]; if (digit === '.') { @@ -507,7 +507,7 @@ Odometer.prototype.animateSlide = function(newValue) { var boosted, cur, diff, digitCount, digits, dist, end, fractionalCount, frame, frames, i, incr, j, mark, numEl, oldValue, start, _base, _i, _j, _k, _l, _len, _len1, _len2, _m, _ref, _results; oldValue = this.value; - fractionalCount = this.getFractionalDigitCount(oldValue, newValue); + fractionalCount = this.format.precision; if (fractionalCount) { newValue = newValue * Math.pow(10, fractionalCount); oldValue = oldValue * Math.pow(10, fractionalCount);Bei Interesse kann ich die Javascript-Datei zur Verfügung stellen.
Tschüß André
-
Ich habe dasselbe Phänomen beobachtet. Wenn eine Zahl keine Nachkommastellen hat, dann zeigt das Odometer die Nachkommastellen nicht an, obwohl als Format sowas wie "dddd,dd" eingestellt ist.
Nach einigem Recherchieren habe ich herausgefunden, daß das in den hqwidgets verwendete Odometer wiederum eine Fremdkomponente ist (https://github.com/HubSpot/odometer). Dort findet man eine nicht-minifizierte Version der Javascript-Datei. Ich mußte nur 2 Zeilen ändern:
diff --git a/odometer.js b/odometer.js index d66b4ed..3934d28 100644 --- a/odometer.js +++ b/odometer.js @@ -336,7 +336,7 @@ } } else { wholePart = !this.format.precision || !fractionalPart(value) || false; - _ref1 = value.toString().split('').reverse(); + _ref1 = value.toFixed(this.format.precision).split('').reverse(); for (_j = 0, _len1 = _ref1.length; _j < _len1; _j++) { digit = _ref1[_j]; if (digit === '.') { @@ -507,7 +507,7 @@ Odometer.prototype.animateSlide = function(newValue) { var boosted, cur, diff, digitCount, digits, dist, end, fractionalCount, frame, frames, i, incr, j, mark, numEl, oldValue, start, _base, _i, _j, _k, _l, _len, _len1, _len2, _m, _ref, _results; oldValue = this.value; - fractionalCount = this.getFractionalDigitCount(oldValue, newValue); + fractionalCount = this.format.precision; if (fractionalCount) { newValue = newValue * Math.pow(10, fractionalCount); oldValue = oldValue * Math.pow(10, fractionalCount);Bei Interesse kann ich die Javascript-Datei zur Verfügung stellen.
Tschüß André
@ainu9yem sagte in hqwidgets - odometer:
Bei Interesse kann ich die Javascript-Datei zur Verfügung stellen.
bitte ja!
und noch besser: issue/ pullrequest bei den widgets
-
@ainu9yem sagte in hqwidgets - odometer:
Bei Interesse kann ich die Javascript-Datei zur Verfügung stellen.
bitte ja!
und noch besser: issue/ pullrequest bei den widgets
@homoran Der Bugfix müßte ja eigentlich in dem Odometer-Repository passieren. Das ist mir zu viel Arbeit. :blush:
Hier ist die geänderte und minifizierte Datei: odometer.min.js
Der Pfad in ioBroker ist: iobroker-data/files/vis/widgets/hqwidgets/js/odometer.min.jsAnschließend muß man ioBroker neu starten.
Tschüß André