NEWS
Material Design Widgets: Progress Widget
-
@firehero
Ich weiß nicht ob die vuetify API sowas ermöglicht, schreib bitte nen issued auf github, dann Bau ich das evtl Mal ein.alternativ kannst du mit dem Slider round Widget realisieren mit readonly aktiviert. das
-
@scrounger
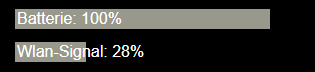
Gerne würde ich das Progress Widget noch beschriften, damit man sieht um was für einen DP es sich handelt.
Folgendes habe ich mit anderen Widgets gebaut zur Veranschaulichung:

Ist eine solche Beschriftung irgendwie möglich?
-
@kusi
Benutzerdefinierte Beschriftung kann man dafür verwenden. Wie das geht ist in der Doku beschrieben.Oder einfach ein String Widget zusätzlich benutzen
-
@scrounger sagte in Material Design Widgets: Progress Widget:
Benutzerdefinierte Beschriftung

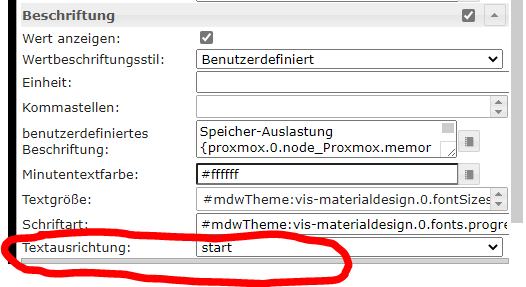
klappt schon langsam... jetzt nur noch die Hürde, damit der Text "Speicher-Auslastung" linksbündig angezeigt wird.Ich stelle soeben meine sämtliche vis auf die Material Design Widgets um, die sind wirklich sehr toll... Danke vielmals für die tolle Arbeit!
-
@kusi
Ich glaub da gibt's ne Option im Editor für, sonst halt per CSS überschreiben -
@scrounger
Linksbündig funktioniert einwandfrei...

<td align"left">Speicher-Auslastung {proxmox.0.node_Proxmox.memory.used_lev;round(0)} %</td>Gerne würde ich aber nun den Wert auf der rechten Seite darstellen lassen, dies funktioniert allerdings (noch?) nicht, da er sich gemäss. meiner Recherche am breitesten Text orientiert und nicht der Widget-Breite.

<td align="left">CPU-Belastung</td> <td align="right">{proxmox.0.node_Proxmox.cpu;round(0)} %</td>Hat man nämlich mehrere Wert übereinander, dann wird der Abstand breiter:

<table> <tr> <td align="left">CPU-Belastung</td> <td><b>{proxmox.0.node_Proxmox.cpu} %</b></td> </tr> <tr> <td align="left">Speicher-Auslastung von Intel Nuc</td> <td><b>{proxmox.0.node_Proxmox.memory.used_lev} %</b></td> </tr> </table> -
td brauch table und tr
du kannst auch einfach das leerzeichen
 missbrauchen
beispiel:
<table><tr><td align="left">CPU-Belastung</td> <td align="right">   {...} %</td> </tr></table>ich glaube, du mußt um das reponsive zu machen mit css arbeiten
oder einfach:CPU-Belastung    {..} % -
@kusi oh -hast ja eh schon die lösung gfunden
-
@liv-in-sky sagte in Material Design Widgets: Progress Widget:
mit css arbeiten
damit kenne ich mich überhaupt nicht aus...

damit lässt sich der Text nach links verschieben. Diesen Menüpunkt habe ich erst jetzt gesehen. -
@liv-in-sky sagte in Material Design Widgets: Progress Widget:
du kannst auch einfach das leerzeichen
missbrauchen
Gute Idee...

CPU-Auslastung        {proxmox.0.node_Proxmox.cpu;round(0)} % -
@kusi
Du brauchst übrigens kein Binding verwenden. Mit [#value] wir der Wert bzw mit [#percent] Prozent im benutzdefinierten Feld übernommen.
Möglichst auf bindings verzichten vorallem wenn der Wert sich im Sekundentakt ändert - das führt zu Performance Problemen -
@scrounger sagte in Material Design Widgets: Progress Widget:
Mit [#value] wir der Wert bzw mit [#percent] Prozent im benutzdefinierten Feld
Damit funktioniert es einwandfrei... Vielen Dank für den Tipp.
-
Ich habe eine Verständnis Frage zu diesem Widget.
Ich möchte gern, den Akkustand eines Gerätes per Datenpunkt angezeigt bekommen.
über 85% = Grün
84% bis 20% Gelb
19& bis 0% RotIch habe etliche Einstellungen versucht, komme aber mit der Reihenfolge einfach nicht klar.
Könntest Du mir das evtl. erklären?

Weiterhin, bekomme ich die Benutzerdefinierte Beschriftung nicht angezeigt.
Woran könnte das liegen? -
@n811e sagte in Material Design Widgets: Progress Widget:
Ich habe etliche Einstellungen versucht, komme aber mit der Reihenfolge einfach nicht klar
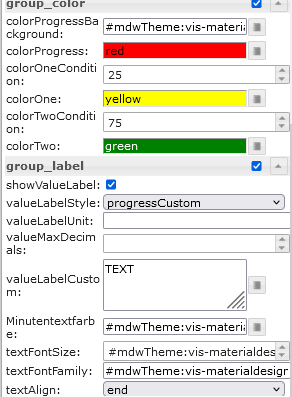
erste Farbe: ROT
zweite Farbe: GELB
dritte Farbe: GRÜNBei der Beschriftung wählst Du Custom (benutzerdefiniert) aus
ist halt englisch bei mir:

-
Huhu, bräuchte auch mal eure Hilfe.
Ich habe das Widget als Balken eingefügt, Object ID vergeben usw.
Lustigerweise wird das Widget an keinem meiner Geräte in der Runtime Ansicht angezeigt

-
@minifutzi sagte in Material Design Widgets: Progress Widget:
an keinem meiner Geräte in der Runtime Ansicht angezeigt
z-index eingestellt?
-
@djmarc75 Ja, z-index ist eingestellt

-
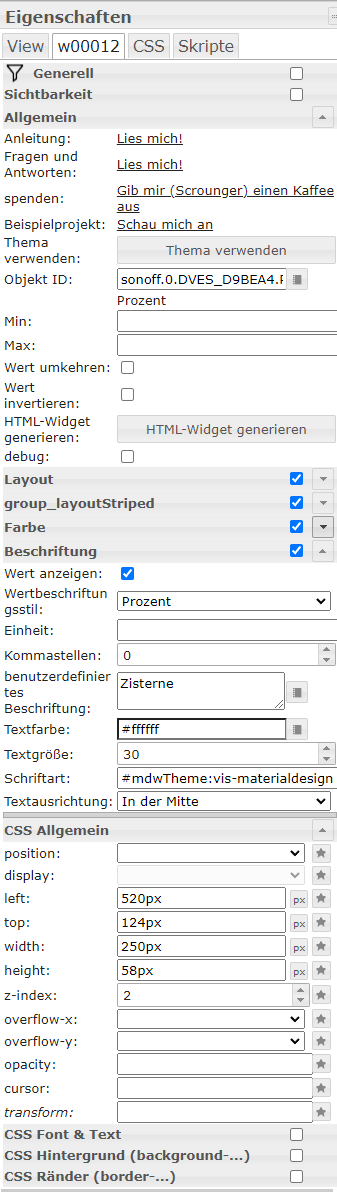
@minifutzi zeig mal bitte einen Screenshot von den Einstellungen des Widgets
-
-
@minifutzi min und max Werte mal eintragen und schieb den z-index mal auf 100 oder so, nicht dass da doch noch ein Widget drüber liegt