NEWS
Material Design Widgets: Progress Widget
-
td brauch table und tr
du kannst auch einfach das leerzeichen
 missbrauchen
beispiel:
<table><tr><td align="left">CPU-Belastung</td> <td align="right">   {...} %</td> </tr></table>ich glaube, du mußt um das reponsive zu machen mit css arbeiten
oder einfach:CPU-Belastung    {..} %@liv-in-sky sagte in Material Design Widgets: Progress Widget:
mit css arbeiten
damit kenne ich mich überhaupt nicht aus...

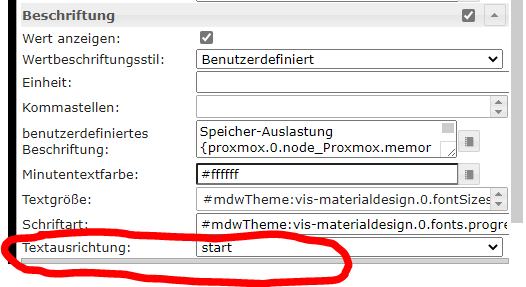
damit lässt sich der Text nach links verschieben. Diesen Menüpunkt habe ich erst jetzt gesehen. -
td brauch table und tr
du kannst auch einfach das leerzeichen
 missbrauchen
beispiel:
<table><tr><td align="left">CPU-Belastung</td> <td align="right">   {...} %</td> </tr></table>ich glaube, du mußt um das reponsive zu machen mit css arbeiten
oder einfach:CPU-Belastung    {..} %@liv-in-sky sagte in Material Design Widgets: Progress Widget:
du kannst auch einfach das leerzeichen
missbrauchen
Gute Idee...

CPU-Auslastung        {proxmox.0.node_Proxmox.cpu;round(0)} % -
@liv-in-sky sagte in Material Design Widgets: Progress Widget:
du kannst auch einfach das leerzeichen
missbrauchen
Gute Idee...

CPU-Auslastung        {proxmox.0.node_Proxmox.cpu;round(0)} %@kusi
Du brauchst übrigens kein Binding verwenden. Mit [#value] wir der Wert bzw mit [#percent] Prozent im benutzdefinierten Feld übernommen.
Möglichst auf bindings verzichten vorallem wenn der Wert sich im Sekundentakt ändert - das führt zu Performance Problemen -
@scrounger sagte in Material Design Widgets: Progress Widget:
Mit [#value] wir der Wert bzw mit [#percent] Prozent im benutzdefinierten Feld
Damit funktioniert es einwandfrei... Vielen Dank für den Tipp.
-
Progress Widget | Progress Circular Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
Ich habe eine Verständnis Frage zu diesem Widget.
Ich möchte gern, den Akkustand eines Gerätes per Datenpunkt angezeigt bekommen.
über 85% = Grün
84% bis 20% Gelb
19& bis 0% RotIch habe etliche Einstellungen versucht, komme aber mit der Reihenfolge einfach nicht klar.
Könntest Du mir das evtl. erklären?

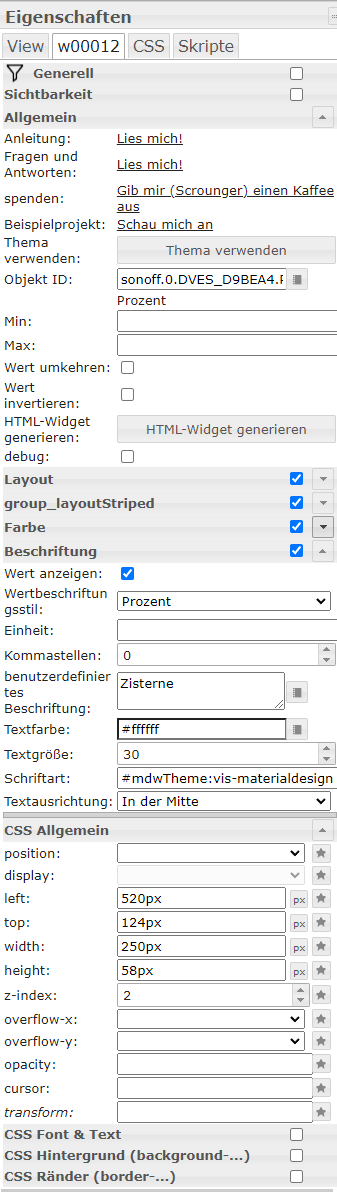
Weiterhin, bekomme ich die Benutzerdefinierte Beschriftung nicht angezeigt.
Woran könnte das liegen? -
Ich habe eine Verständnis Frage zu diesem Widget.
Ich möchte gern, den Akkustand eines Gerätes per Datenpunkt angezeigt bekommen.
über 85% = Grün
84% bis 20% Gelb
19& bis 0% RotIch habe etliche Einstellungen versucht, komme aber mit der Reihenfolge einfach nicht klar.
Könntest Du mir das evtl. erklären?

Weiterhin, bekomme ich die Benutzerdefinierte Beschriftung nicht angezeigt.
Woran könnte das liegen?@n811e sagte in Material Design Widgets: Progress Widget:
Ich habe etliche Einstellungen versucht, komme aber mit der Reihenfolge einfach nicht klar
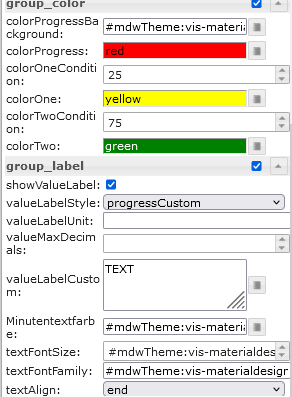
erste Farbe: ROT
zweite Farbe: GELB
dritte Farbe: GRÜNBei der Beschriftung wählst Du Custom (benutzerdefiniert) aus
ist halt englisch bei mir:

-
Huhu, bräuchte auch mal eure Hilfe.
Ich habe das Widget als Balken eingefügt, Object ID vergeben usw.
Lustigerweise wird das Widget an keinem meiner Geräte in der Runtime Ansicht angezeigt :(
@minifutzi sagte in Material Design Widgets: Progress Widget:
an keinem meiner Geräte in der Runtime Ansicht angezeigt
z-index eingestellt?
-
@minifutzi sagte in Material Design Widgets: Progress Widget:
an keinem meiner Geräte in der Runtime Ansicht angezeigt
z-index eingestellt?
-
@minifutzi zeig mal bitte einen Screenshot von den Einstellungen des Widgets
-
@minifutzi zeig mal bitte einen Screenshot von den Einstellungen des Widgets
-
@minifutzi min und max Werte mal eintragen und schieb den z-index mal auf 100 oder so, nicht dass da doch noch ein Widget drüber liegt
-
@minifutzi min und max Werte mal eintragen und schieb den z-index mal auf 100 oder so, nicht dass da doch noch ein Widget drüber liegt
-
@djmarc75 ok, hab ich gemacht.
Hab mir mal testhalber ein zweites Tablett hinzugeholt.
Das eine zeigt den Balken an, das andere nicht :D
@minifutzi sagte in Material Design Widgets: Progress Widget:
Das eine zeigt den Balken an, das andere nicht
Sind das verschiedene Browser ? Wenn ja welcher auf welchem ?
-
@minifutzi sagte in Material Design Widgets: Progress Widget:
Das eine zeigt den Balken an, das andere nicht
Sind das verschiedene Browser ? Wenn ja welcher auf welchem ?
-
@minifutzi sagte in Material Design Widgets: Progress Widget:
Ich benutze die IOBroker App
und an beiden über WLAN ?
-
@minifutzi sagte in Material Design Widgets: Progress Widget:
Ich benutze die IOBroker App
und an beiden über WLAN ?
-
@djmarc75 Ja, ganz komisch. Habs jetzt mal im Browser aufgemacht, dort wird es am einen Tablett auch nicht angezeigt.
@minifutzi sagte in Material Design Widgets: Progress Widget:
dort wird es am einen Tablett auch nicht angezeigt
Also das Tablet wo es auch per APP nicht geht ?!
Schonmal einen Neustart gemacht? -
@minifutzi sagte in Material Design Widgets: Progress Widget:
dort wird es am einen Tablett auch nicht angezeigt
Also das Tablet wo es auch per APP nicht geht ?!
Schonmal einen Neustart gemacht? -
@djmarc75 Ja, ganz komisch. Habs jetzt mal im Browser aufgemacht, dort wird es am einen Tablett auch nicht angezeigt.
@minifutzi sagte in Material Design Widgets: Progress Widget:
m Browser aufgemacht
Welchen hast Du getestet ?