NEWS
Test Adapter mytime
-
hast du den die dokumentation gelesen?
https://github.com/oweitman/ioBroker.mytime
woran hapert es den konkret?aktuell überarbeite ich die admin oberfläche. die ist unter der neue iobroker admin oberfläche leider etwas schwierig zu bedienen (hängt wohl vom browser ab)
-
@oliverio
es hapert an allem.
muß ich mir die übergabefelder fürs vis selbst erstellen?
wenn mir das gelingt, muß ich meine blocklys in weitere blocklys einbauen? ich vermute mal ja. -
ja die Übergabefelder und Anzeigefelder musst du dir selber erstellen und dann mit Datenpunkten verknüpfen.
hier hast du mal eine vorkonfigurierte widgetgruppe, mit dem du einen countdown timer steuern kannst. den countdowntimer musst du dir in der instanzkonfiguration zuerst mit dem namen "test" erstellen.
https://github.com/oweitman/ioBroker.mytime#example-widget-codezusätzlich musst du noch ein Anzeigefeld dir erzeugen.
Wenn du im vis filterfeld für die widgets "mytime" eingibst, kommen
alle widgets die zum adapter gehören.
da nimmst du am bestern erst mal das mytime countdown plain widget -
@oliverio
das was da als beispiel angegeben ist, kann man kopieren und in vis über widgets importieren einfügen. dann sind die knöpfe für ein beispiel da. es gibt aber viele mögliche varianten, da der adapter über die datenpunkte vielfältig steuer und einstellbar ist. -
@oliverio
nochmals vielen dank,
auf grund des widgets habe ich den adapter verstanden und das blockly läuft schon mal mit einem timer
wenn ich jetzt noch wüßte, wie man widgets baut, würde es auch bei mir schöner aussehen.

aber nochmal, der adapter ist ganz großes kino
-
@medoc
Wenn du Widgets verschönern möchtest, dann musst du dich mit css
Beschäftigen
Damit kannst du sämtliches vorgegebenes Design wieder überschreiben.
Ist aber auch nix was man in 5 Minuten verinnerlicht.
https://wiki.selfhtml.org/wiki/CSS -
@oliverio
im css und html5 bin ich zuhause.
das problem was ich gerade habe, die button welche du verwendest sind "schräg" programmiert. die nehmen das css nur rudimentär an.
ich muß da wahrscheinlich in den quellcode der dinger rein und händisch pixeln. -
@medoc
Was willst du bspw erreichen?
Was soll wie aussehen? -
ich komme nirgends an die schrift noch an den hintergrund (offensichtlich ein html-feld) der button ran.
weder per "quelltext" noch über die css steuerung im vis-editor.
keine ahnung wo das versteckt ist. -
und gleich eine frage hinterher
wie verknüpfe ich zwei timer.
soll heißen wenn 1 abgelaufen ist, springt 2 an? -
@medoc über eine hilfsvariable
-
-
@medoc sagte in Test Adapter mytime v0.1.x:
ich komme nirgends an die schrift noch an den hintergrund (offensichtlich ein html-feld) der button ran.
weder per "quelltext" noch über die css steuerung im vis-editor.
keine ahnung wo das versteckt ist.in der tat, da hat der widgetersteller vergessen die css-eigenschaften, die über die oberfläche an das richtige element durchzureichen
mit der folgenden anweisung kann man bspw den hintergrund ändern
#w00000 noch mit deiner widgetid anpassen.
wenn es für mehrere elemente gelten soll, kannst du dafür auch einen klassennamen vergeben und beim jeweiligen widget unter Generel/CSS-Klasse eintragen
damit es schön aussieht wird man noch mehr eigenschaften anpassen müssen.#w00000 span { background-color: green; }sobald die anweisungen im style attribut des html elements angegeben worden sind, muss man mit !important arbeiten, um noch genügend priorität der änderung zu bekommen. hier am beispiel um den radius des randes überschreiben zu können
#w00000 { border-radius: 0px !important; } -
@medoc
nein man muss ein skript/blockly machen, das auf das ende des ersten timers reagiert und dann den 2.timer startet -
@oliverio
da haben wir wohl paralel gesucht
die inhalte der button sind an das theme der oberfläche gekoppelt

ich denke mal, ich werde daür eine generalklasse anlegen, ist halt ein wenig schreibarbeit
aber danke für deine geduld(übrigens, mit dem Clear reiche =0 an den cmd weiter, macht die sache etwas komfortabler)
-
@oliverio
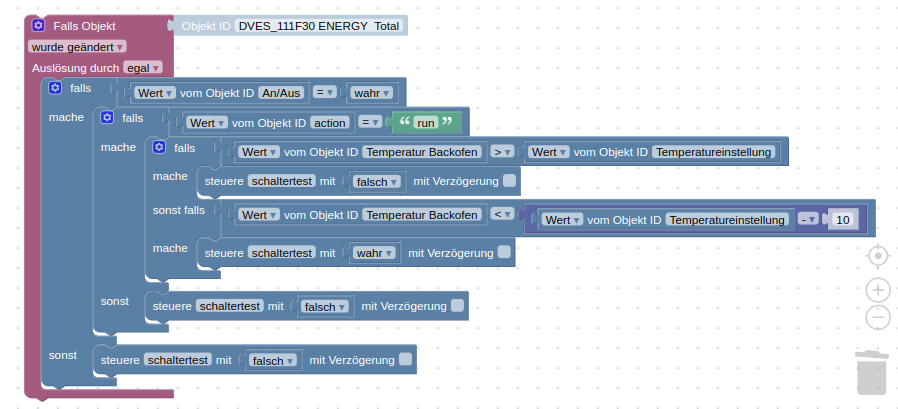
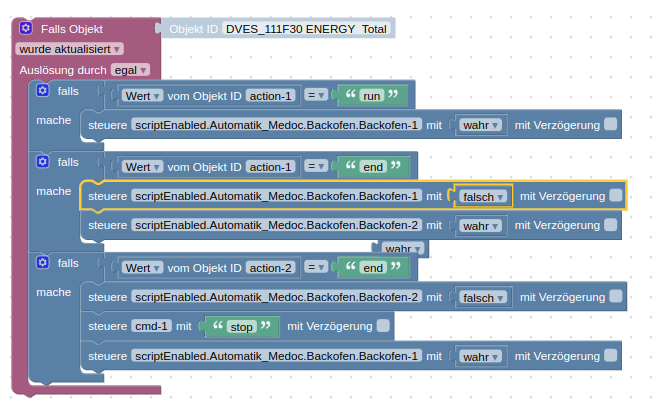
mit dem timer verknüpfen wollte ich das so lösen

klappt offenbar nicht.
offenkundig bekommt timer 2 den start-befehl permanent neu.
hast du eine lösung für mich? -
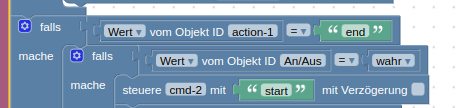
mit dieser nummer funktioniert es.

try & error halt.
wenn du es eleganter hast, ich wäre dankbar -
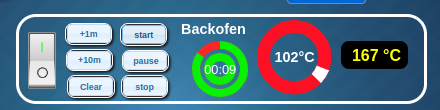
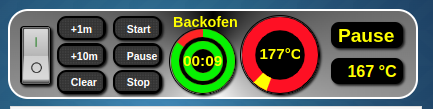
und falls es jemand interessiert was das werden soll, wenn es fertig ist,
eine vollautomatische backofensteuerung.
1 wemos mit 4 relais und das script
-
@medoc
Leider nein.
Mit blockly kenn ich mich nicht so aus.
Nur javascript -
@oliverio
gibt es ein commando (cmd) mit welchem ich die ausgabe in action auf einen beliebigen fakewert setzen oder zumindest löschen kann?
