NEWS
Test Adapter mytime
-
@sigi234 sagte in Test Adapter mytime v0.1.x:
@oliverio sagte in Test Adapter mytime v0.1.x:
Wünsche und Anmerkungen sind immer willkommen.
Bitte die Größe veränderbar machen.Erledigt, geht via font-size
Wunsch 2
Background Color bzw. den Rahmen

Hintergrundfarbe kann man über die normalen CSS-Einstellungen des Widgets vornehmen.
Der Rasterrahmen ist noch ein übrigbleibsel meines layoutentwurfs.
Ist beim nächsten mal weg. -
Neue Version 0.7.1
- es kann nun ein Abstand zwischen der wordclock und den LEDs definiert werden
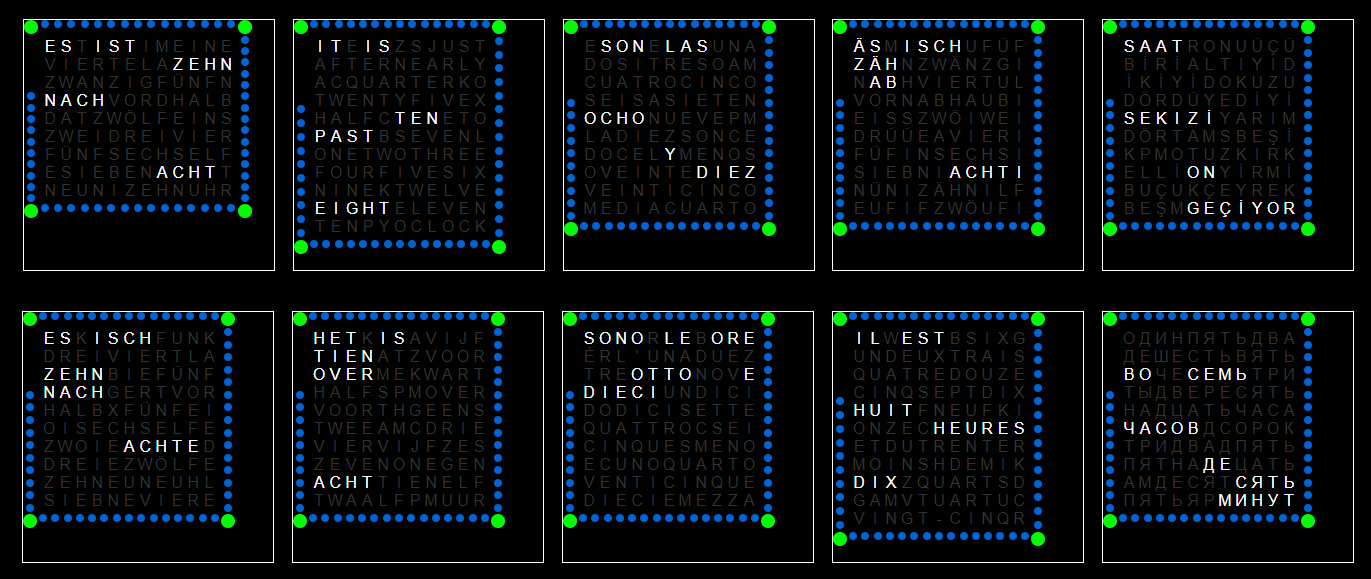
- es wurde italienisch und französisch hinzugefügt.
wer noch eine Definition für Russisch findet in einer 11x11 Matrix
bitte bescheid geben. -
Super, kannst du noch eine Option einbauen: die Sekunden als Zahl sichtbar?
-
Moin, tolle Uhr

Kann man die Größe nicht verändern oder übersehe ich hier was
-
@nashra sagte in Test Adapter mytime v0.1.x:
Moin, tolle Uhr

Kann man die Größe nicht verändern oder übersehe ich hier was
Die schriftgrösse ändern
-
@oliverio sagte in Test Adapter mytime v0.1.x:
@nashra sagte in Test Adapter mytime v0.1.x:
Moin, tolle Uhr

Kann man die Größe nicht verändern oder übersehe ich hier was
Die schriftgrösse ändern
 da hab ich gar nicht dran gedacht
da hab ich gar nicht dran gedacht 
Danke -
@sigi234 sagte in Test Adapter mytime v0.1.x:
Super, kannst du noch eine Option einbauen: die Sekunden als Zahl sichtbar?
Hatte ich überlegt mich dann aber dagegen entschieden, da die LEDs vom css layout eine kleine Herausforderung waren.
Wenn man hier noch Schrift eintragen würde wäre das Design hinüber. Bei den Minuten zwischen den 5 Minuten wird dies ebenfalls nur durch die LEDs signalisiert.
Ich denke man kann die Sekunden gut intuitiv erfassen da auf jeder Seite 15 LEDs sitzen -
@oliverio
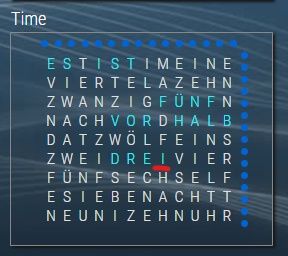
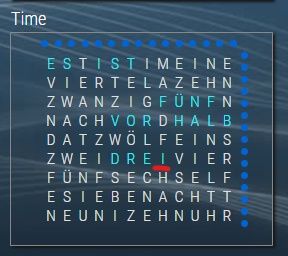
Hallo, sollte der Strich nicht Weiß sein?
-
@sigi234 sagte in Test Adapter mytime v0.1.x:
@oliverio
Hallo, sollte der Strich nicht Weiß sein?
Welcher Strich? Wenn es ein strich wäre, dann würde es ja
ES IST FÜNF VOR HALB DRE
heißen. Oder interpretiere ich die rote Unterstreichung unter dem I von Drei falsch?
-
Upps, ich Koffer.........

-
Neue Version 0.7.2
- die wordclock gibt es nun auch in russisch und spanisch.
-
Neue Version 0.7.3
- die wordclock gibt es nun auch auf türkisch
-
-
@sigi234 sagte in Test Adapter mytime v0.1.x:
Bis auf Spanisch geht alles.
Merker an mich
spanisch sollte ein englisches wort und kein deutsches sein.In Version 0.7.5 korrigiert.
-
Hallo, kann man es zentrieren um nicht an den Rahmen zu stoßen?

Erledigt, Schatten und Abstand
Geht doch nicht
-
Interessant wäre noch eine Option die Uhrzeit im jeweiligen Land anzuzeigen.
-
@sigi234
ich schreib es mal auf die anforderungsliste, das man noch die zeitzone einstellen kann -
Neue Version 0.7.6
- Der überflüssige Reiter im iobroker für mytime wird nun nicht mehr entscheiden. Zum tatsächlichen entfernen muss allerdings der adapter gelöscht und neu installiert werden.
-
Hallo Zusammen
Ich weiss, meine Frage ist ein wenig komisch. Aber evtl. könnt ihr mir helfen.Hab mytime Adapter installiert. Anbindung an Licht und Schaltung per Blockly hab ich hinbekommen.
In Firefox geht auch alles (windows 10)Nun habe ich aber auch ein altes ipad 2 mit Safari. Da geht jedes Widget ohne Probleme.
Nur mytime wird gar nichts Angezeigt. Keinen Ring keine Zeit. Ich weiss, wer braucht noch so einen alten "Mist*
Gibt es da Ideen, das ich es doch nutzen könnte
Vielen Dank
-
@kinggeorges sagte in Test Adapter mytime v0.1.x:
Hallo Zusammen
Ich weiss, meine Frage ist ein wenig komisch. Aber evtl. könnt ihr mir helfen.Hab mytime Adapter installiert. Anbindung an Licht und Schaltung per Blockly hab ich hinbekommen.
In Firefox geht auch alles (windows 10)Nun habe ich aber auch ein altes ipad 2 mit Safari. Da geht jedes Widget ohne Probleme.
Nur mytime wird gar nichts Angezeigt. Keinen Ring keine Zeit. Ich weiss, wer braucht noch so einen alten "Mist*
Gibt es da Ideen, das ich es doch nutzen könnte
Vielen Dank
Ja das hat mit der Iobroker App zu tun.
Diverse Adapter werden da vorgeladen. Andere findet er leider nicht.
Als work around empfehle ich die view in view TechnikDu erstellst ganz normal deine view. Dann erstellst du eine 2. view und fügst ein iFrame Widget ein. Machst es groß genug ins trägst dort die Webadresse der ersten view ein
Wenn du dir die 2. view dann in der App anzeigen lässt funktioniert es.