NEWS
Wert um 23.59 in Variable schreiben
-
ist einfachen zu Nutzen ...
bevor man bei den Datenpunkten / Seiten hin und her klickt -
@Glasfaser Du hast wahr ... irgendwann sind auch 2 Monitore zu wenig, wenn dann noch der Thread hier im Forum dazu kommt

-
@Glasfaser ich checks noch nicht
 wenn ich das so einrichte, springt doch meine Seite um!? oder ich steh grad irgendwie aufn Schlauch
wenn ich das so einrichte, springt doch meine Seite um!? oder ich steh grad irgendwie aufn Schlauch -
Ist doch nur ein bildlicher Screenshot gewesen . wenn du die vorhandene I-Net Seite brauchst ist wohl logo

... hast du nicht 3 Bildschirme
-
Dann für dich so auf dem Desktop (in einer bat Datei )


.
wget -q -O c:\batch\dummy.htm "http://192.168.178.11:8087/set/0_userdata.0.Trigger_Button?value=true;" rem | | | | rem hier IP der iobroker Datenpunkt Zustand (true, false) -
@Glasfaser nein, bisher leider nur 2

@Glasfaser sagte in Wert um 23.59 in Variable schreiben:
Dann für dich so auf dem Desktop (in einer bat Datei )
guck ich mir morgen an....danke

edit: passt

-
@Glasfaser sagte in Wert um 23.59 in Variable schreiben:
Habe meinen Testtrigger hier ... als Lesezeichen !
Hallo, kapere mal kurz den Thread:
Wie schaut bei dir das Objekt aus das du Triggerst?0_userdata.0.Trigger_Buttonbei mir wird ein angelegtes State-Objekt nicht geändert.

Aufruf bei mir isthttp://xxx.xxx.xxx:8087/set/javascript.2.Test.Browser_Trigger?value=true -
Das sollte für dich funktionieren:
http://xxx.xxx.xxx:8087/set/0_userdata.0.Trigger_Button?value=true -
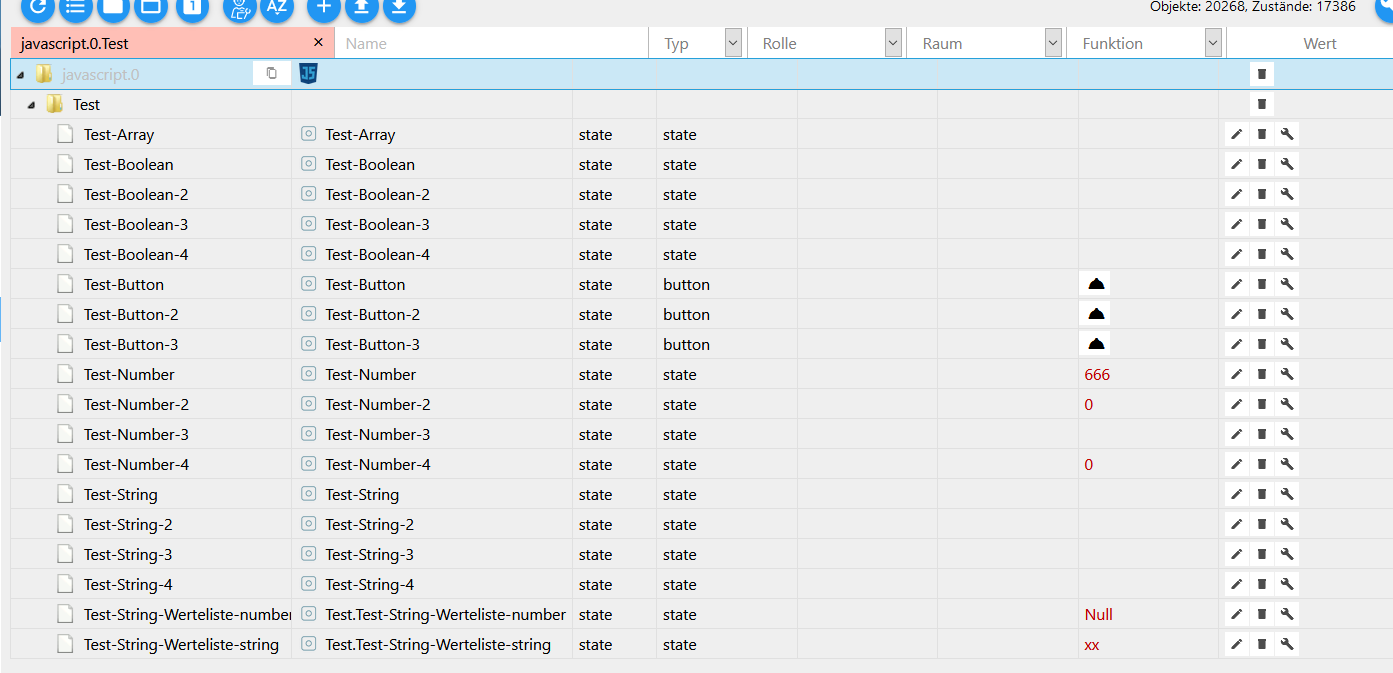
Ich hab zum Test einige DPs in meiner normalen Struktur abgelegt, vielleicht kann das auch jemand gebrauchen:

/** * TEST */ createState("Test.Test-Button", { name: 'Test-Button', "role": "button", "type": "mixed", "read": true, "write": true, "smartName": { "de": "Test-Button", "smartType": "SWITCH" } }); createState("Test.Test-Button-2", { name: 'Test-Button-2', "role": "button", "type": "mixed", "read": true, "write": true, "smartName": { "de": "Test-Button-2", "smartType": "SWITCH" } }); createState("Test.Test-Button-3", { name: 'Test-Button-3', "role": "button", "type": "mixed", "read": true, "write": true }); createState("Test.Test-Number", {name: "Test-Number", type: "number"}); createState("Test.Test-Number-2", {name: "Test-Number-2", type: "number"}); createState("Test.Test-Number-3", {name: "Test-Number-3", type: "number"}); createState("Test.Test-Number-4", {name: "Test-Number-4", type: "number"}); createState("Test.Test-Boolean", {name: "Test-Boolean", type: "boolean"}); createState("Test.Test-Boolean-2", {name: "Test-Boolean-2", type: "boolean"}); createState("Test.Test-Boolean-3", {name: "Test-Boolean-3", type: "boolean"}); createState("Test.Test-Boolean-4", {name: "Test-Boolean-4", type: "boolean"}); createState("Test.Test-String", {name: "Test-String", type: "string"}); createState("Test.Test-String-2", {name: "Test-String-2", type: "string"}); createState("Test.Test-String-3", {name: "Test-String-3", type: "string"}); createState("Test.Test-String-4", {name: "Test-String-4", type: "string"}); createState("Test.Test-String-Werteliste-number", {name: "Test.Test-String-Werteliste-number", desc: "Test String mit Werteliste Zahl", type: "number", read: true, write: true, states: {"0": "Null", "1": "Eins", "2": "Zwei", "3": "Drei" }}); createState("Test.Test-String-Werteliste-string", {name: "Test.Test-String-Werteliste-string", desc: "Test String mit Werteliste String", type: "string", read: true, write: true, states: {"XX": "xx", "YY": "yy", "ZZ": "zz" }}); createState("Test.Test-Array", {name: "Test-Array", type: "array"}); -
@darkiop ...Vielen Dank dafür