NEWS
Zeigt her eure Views zum Thema Mähroboter
-
@saeft_2003
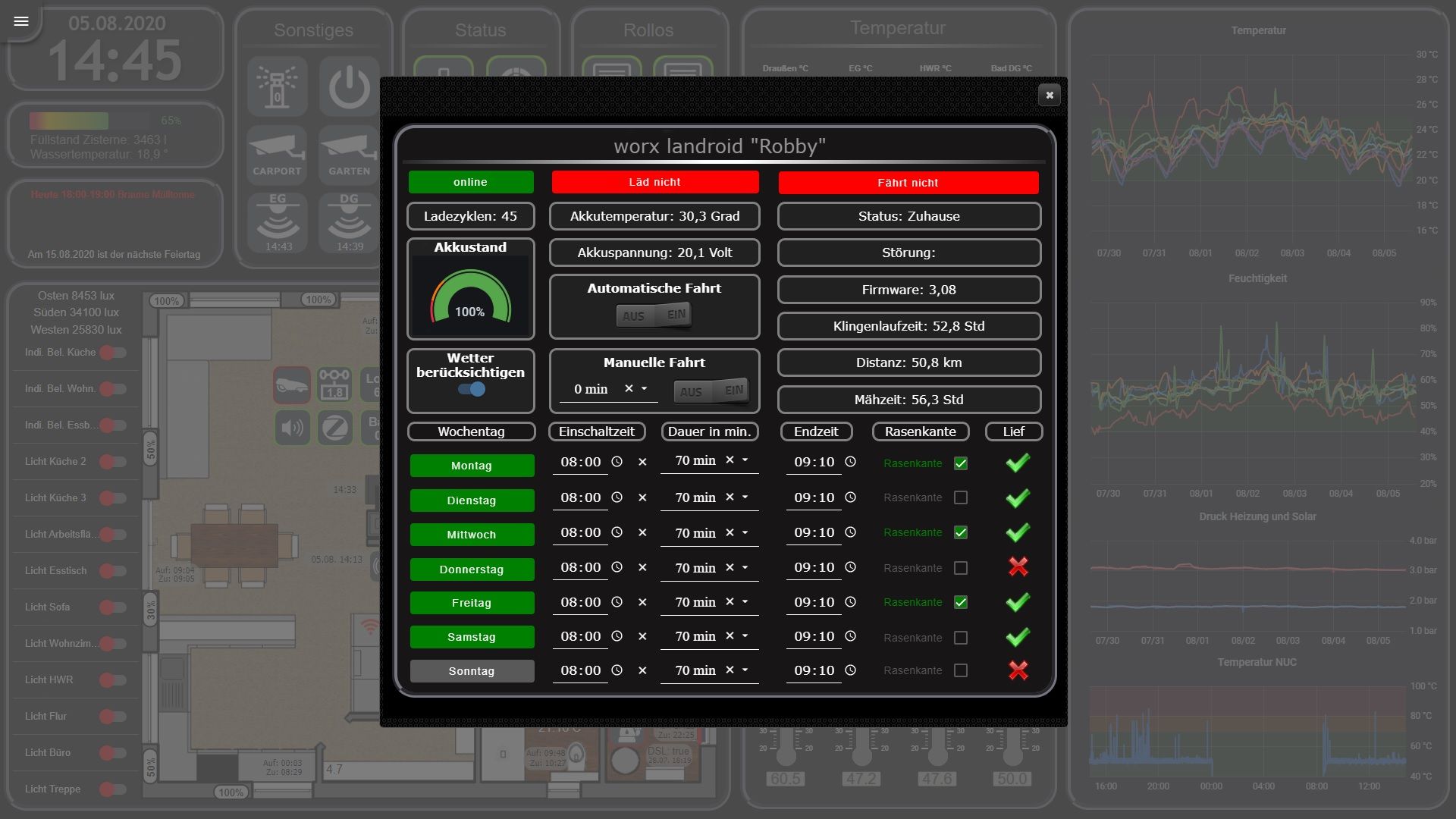
so das sieht schon super aus.
gehe ich auf Manuelle Fahrt fährt er direkt los. klicke ich auf aus. kehrt er zurück zur Basis
teste jetzt dann mal noch mit vorprogrammiert.
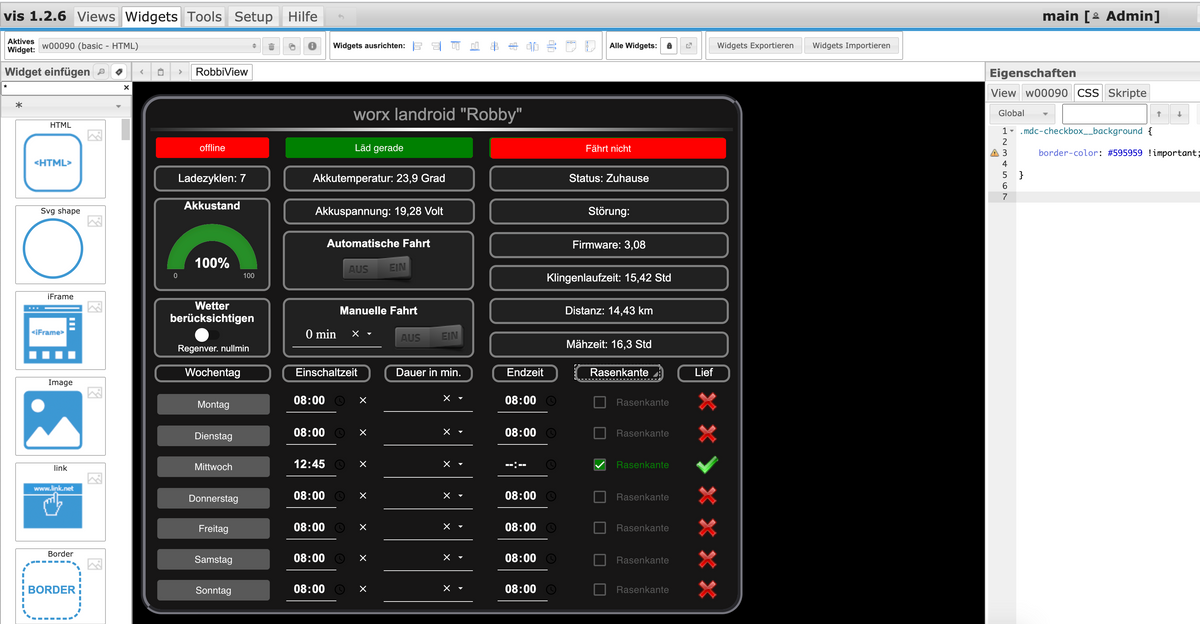
Hab ich das richtig verstanden, dass ich in dem view die Zeit einstellen kann?(siehe Bild)
denn das hab ich um 12.03uhr gemacht und er ist jetzt um 12.15uhr nicht losgefahren.Beim Akkustand scheint aber etwas noch nicht zu stimmen!? Fehlt mir da noch was?

-
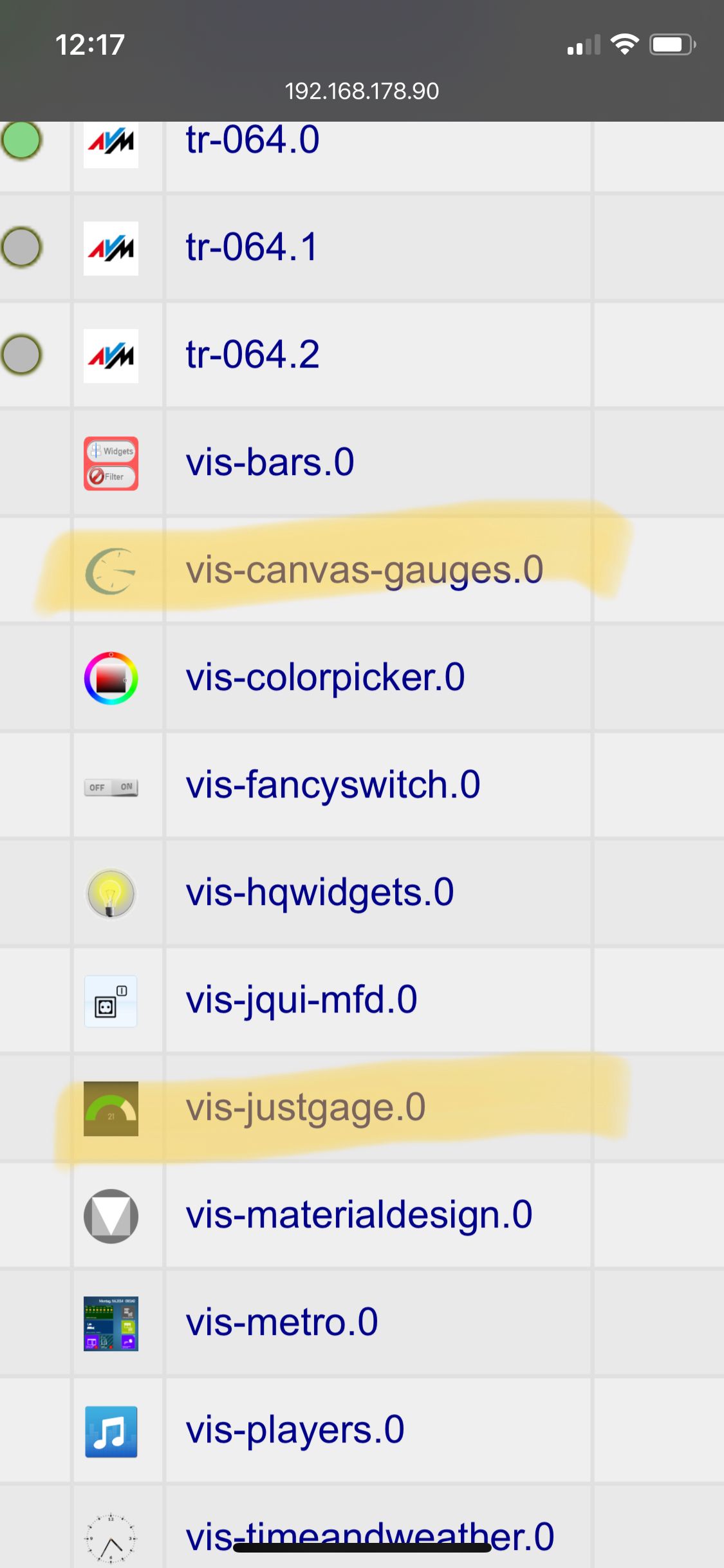
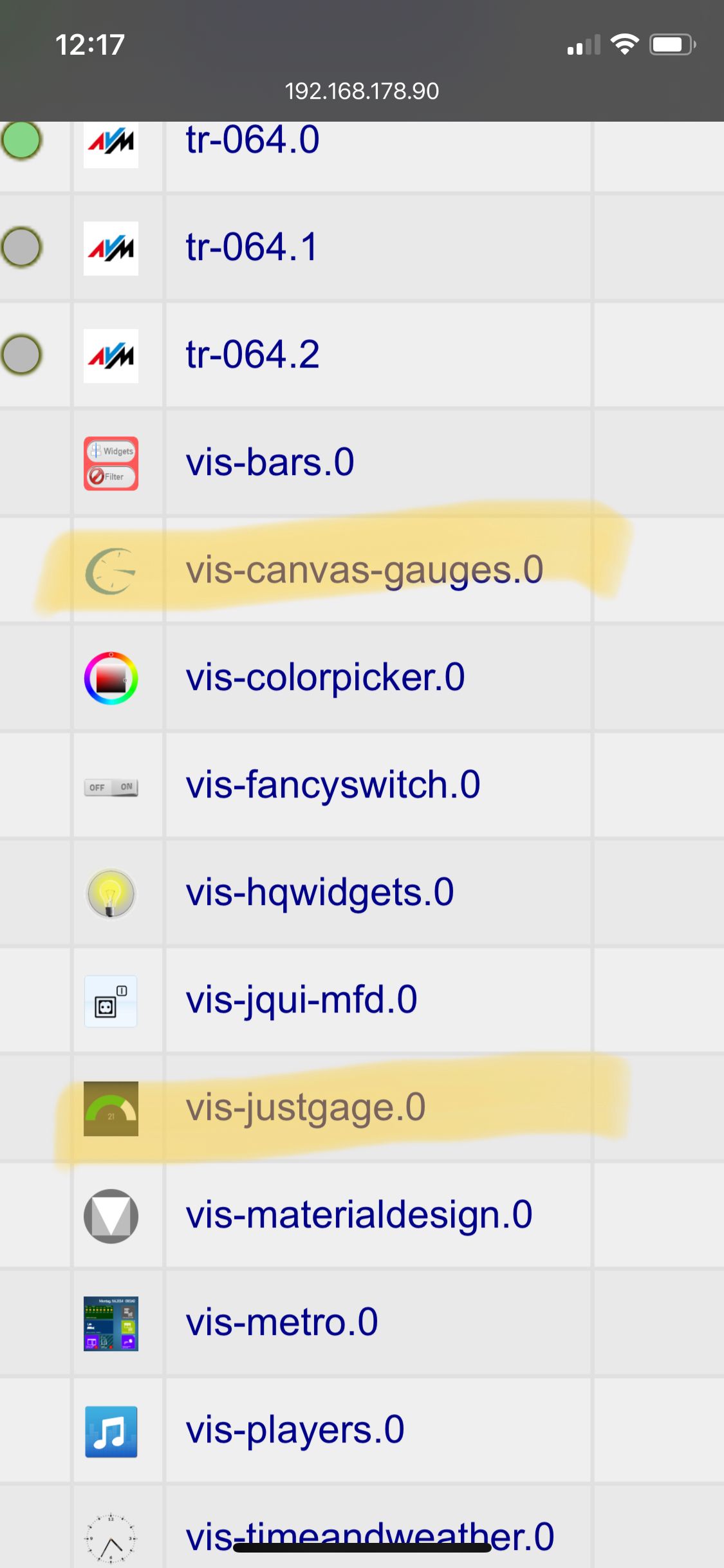
Ja da fehlt dir das widget. Installier mal die beiden, aber normal müsste es das untere sein.

Teste bitte mal die Automatik!
-
Zu dem thema das er automatisch nicht losgefahren ist. War der Mittwoch überhaupt grün/aktiv?
-
@saeft_2003 sagte in Zeigt her eure Views zum Thema Mähroboter:
Zu dem thema das er automatisch nicht losgefahren ist. War der Mittwoch überhaupt grün/aktiv?
nö war nicht grün. hätte ich da drauf klicken sollen?
 gerade gemacht und gemerkt, dass der Tag dann grün wird lach
gerade gemacht und gemerkt, dass der Tag dann grün wird lach
teste jetzt nochmal die AutomatikEdit: Automatik hat auch geklappt.
Eintrag in der App kam und Roboter ist gestartet. -
@saeft_2003 sagte in Zeigt her eure Views zum Thema Mähroboter:
Ja da fehlt dir das widget. Installier mal die beiden, aber normal müsste es das untere sein.

Teste bitte mal die Automatik!
das untere hat gefehlt.
Habs installiert.
fehlt noch was? Akkuanzeige geht immer noch nicht.

-
Geht die Automatik und die Akkuanzeige jetzt?
-
siehe die 2 Beiträge obendrüber.
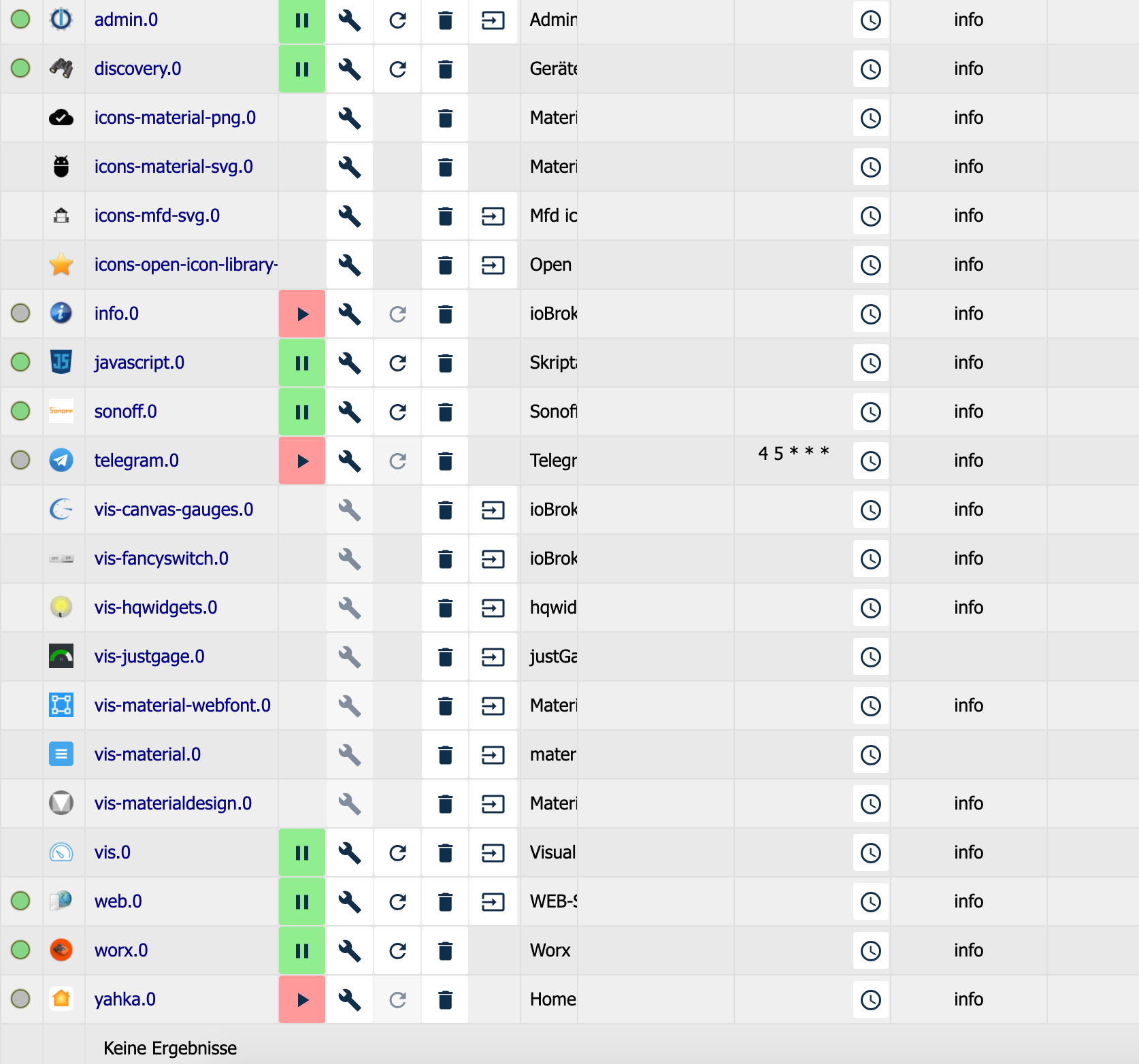
Akkuanzeige geht leider immernoch nicht. Die installierten Adapter hab ich als screen gepostet
und die Automatik funktioniert einwandfrei
langsam wirds! -
Ok ich schau nachher noch mal
-
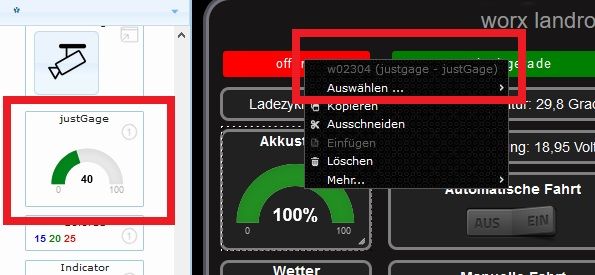
Also das widget ist sicher ein justgage. Das hast du auch installiert. Hast du die vis edit mal neugeladen. Taucht bei dir links dieses widget auf?

-
@saeft_2003
ah la voila
jetzt gehts. weiß nicht warum
jetzt fällt mir eigentlich nur noch der kleine Grafikfehler oben in der obersten Zeile neben worx
und oben rechts und unten links ist der Rahmen abgeknickt!? -
wenn du was installiert usw. hast musst du immer mal neu laden. Das war der Grund.
Zeig mal einen aktuellen Screenshot mir sind noch ein paar Sachen aufgefallen.
Importiere bitte mal noch dieses widget. geht genauso wie ein view importieren nur unter widgets.
[{"tpl":"_tplGroup","data":{"members":["w02133","w02129"],"attrCount":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_visibility":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"top":"67px","left":"26px","width":"849px","height":"5px","z-index":"6"},"widgetSet":null},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Linie Links DWD","filterkey":"Linie"},"style":{"left":"0%","top":"0%","width":"50.18%","height":"100%","background":"linear-gradient(to right, #282828 5px, white 400px )","z-index":"3"},"widgetSet":"basic","grouped":true,"groupName":"w02133"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Linie Rechts DWD","filterkey":"Linie"},"style":{"left":"49.99%","top":"0%","width":"50%","height":"100%","background":"linear-gradient(to left, #282828 5px, white 400px )","z-index":"3"},"widgetSet":"basic","grouped":true,"groupName":"w02129"}] -
oben auf widgets gegangen, dann rechts widgets importieren, code eingegeben...
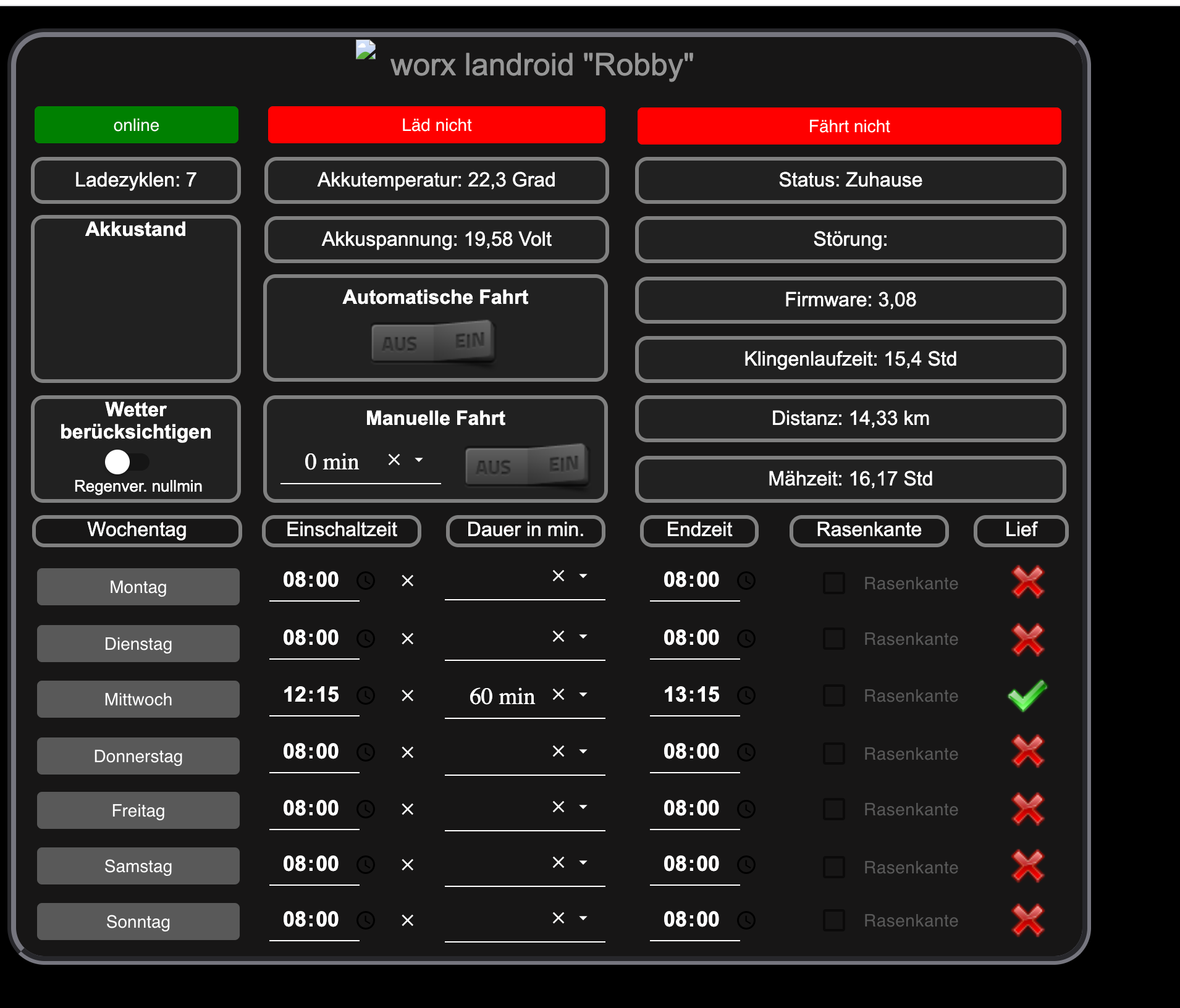
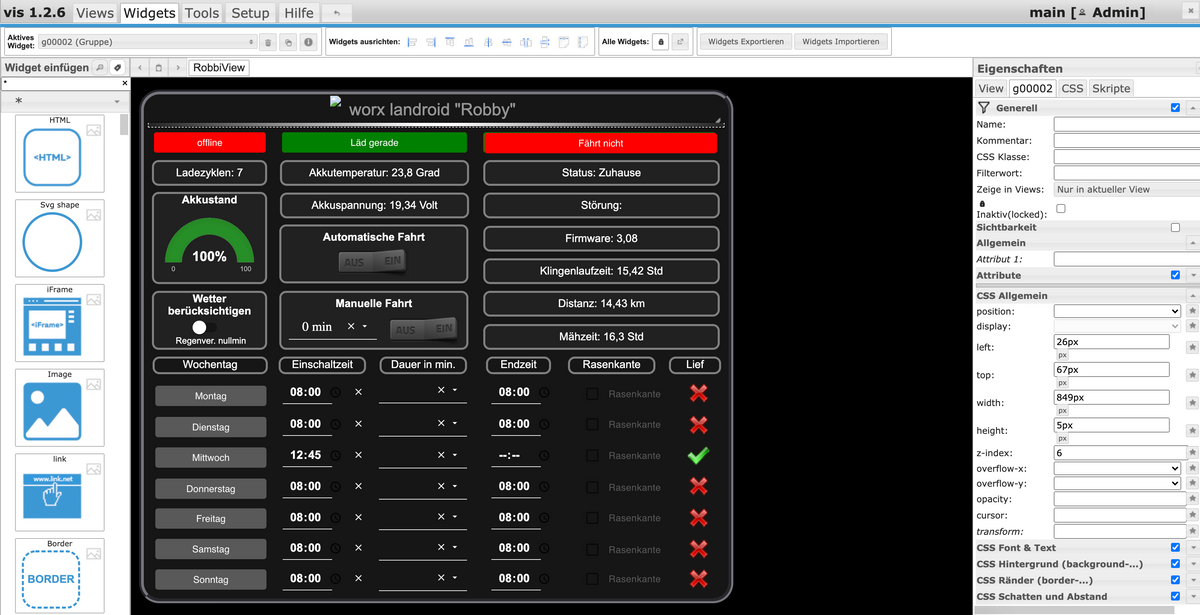
sollte sich was verändern?so siehts aus:

-
ja jetzt ist die weiße Linie mit Farbverlauf unter worx landroid "robby" da. die hatte gefehlt!
Zu dem Fehler neben worx: Einfach in der Edit dort hin klicken und das widget löschen.
Zu dem Rahmen angeknickt: Der Rahmen ist so! Wenn dich das stört einfach in der edit auf den Rahmen klicken und dann rechts unter CCS Ränder den style von grove auf solid ändern.
-
Und die checkbox bei Rasenkante hat die falsche Farbe. Dafür musst du ganz rechts oben auf CSS und folgenden Text eingeben.
.mdc-checkbox__background { border-color: #595959 !important; } -
@saeft_2003
Rahmen ist egal. Grafikfehler hab ich gelöscht bekommen.
wo/wie kann man den View nun am besten Darstellen?
Auf dem Laptop ok im browser...alles gut
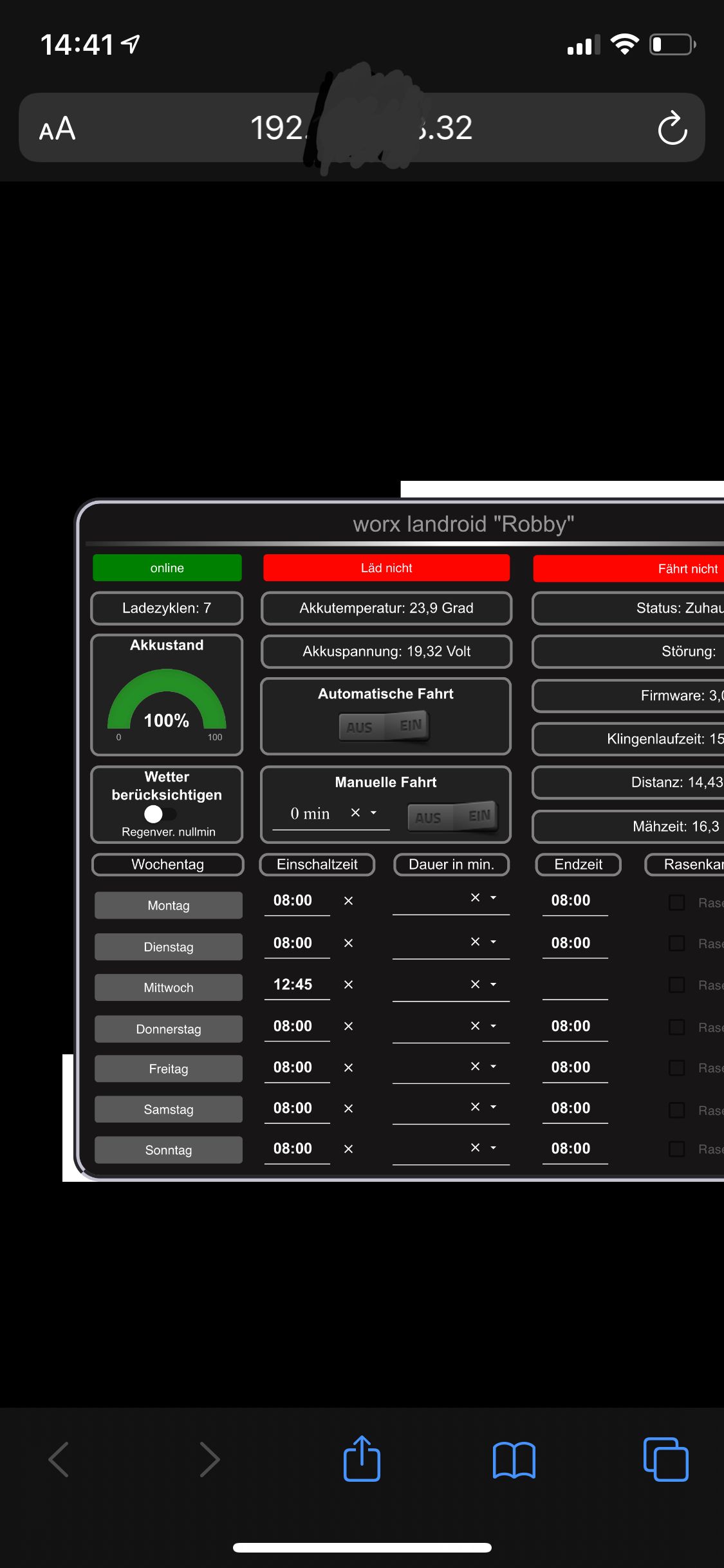
im Handy...sieht es wenn man es kleinzoomt (gezoomt hält) so aus

oder gibts da eine app für in der man es öffnet?
-
@saeft_2003 sagte in Zeigt her eure Views zum Thema Mähroboter:
Und die checkbox bei Rasenkante hat die falsche Farbe. Dafür musst du ganz rechts oben auf CSS und folgenden Text eingeben.
.mdc-checkbox__background { border-color: #595959 !important; }ok schaue ich nach
-
Ich zeige meine views wie folgt an.
iphone mit iobroker app (zum scrollen):

an meinem Touchscreen wo die ganze VIS üblicherweise angezeigt:

oder an meinem Laptop:

-
@saeft_2003 sagte in Zeigt her eure Views zum Thema Mähroboter:
Und die checkbox bei Rasenkante hat die falsche Farbe. Dafür musst du ganz rechts oben auf CSS und folgenden Text eingeben.
.mdc-checkbox__background { border-color: #595959 !important; }um nichts falsch zu machen...rechst das Eigenschaftenfenster wo "view" "css" "scripte" usw drin steht ändert sich ja je nachdem was man im view anklickt.
soll ich vorher auf "Rasenkante" klicken? -
nein du brauchst das Widget nicht anklicken. rechts oben CCS ist richtig das gilt dann lokal für alle widgets, das passt aber so...
-
eingegeben hab ich es
speichern oder so ist nicht möglich?