NEWS
Material Design Widgets: Wetter View
-
@Scrounger sagte in Material Design Widgets: Wetter View:
Das musst du über das Widget Grid View einstellen. Dort kannst du festlegen ab welcher Auflösung die Regeln für Handy / Tablet und Desktop gelten und für diese dann die Spalten einstellen. Das Widget hat auch einen Auflösungsassitenten, der dir hilft die entsprechenden Auflösung zu erkennen.
Am besten einfach mal mit rum spielen, dann bekommst den Dreh raus.Vielen Dank. Habe es in den Einstellungen gefunden bzw. die Spaltenanzahl geändert. Jetzt schaut es gut aus .-)
-
Ich suche mir schon nen Wolf, wie kann ich denn die Cards die derzeit in Weiss sind an mein Design im Script anpassen?
-
@HoffmannOs sagte in Material Design Widgets: Wetter View:
Ich suche mir schon nen Wolf, wie kann ich denn die Cards die derzeit in Weiss sind an mein Design im Script anpassen?

-
Hier stand mal eine Fehlerbeschreibung, konnte sie aber selbst fixen.
Wunderground scheint die Koordinaten nicht zu mögen. Nachdem ich meine Stadt mit Namen angegeben habe, sind die FM weg.
-
Kann bitte einer erklären, wie ihr die einzelnen Views in eure vis integriert habt.
Jeden einzelnen view in eure kopiert oder gibt es eine andere Lösung? -
@dirk1962 sagte in Material Design Widgets: Wetter View:
Jeden einzelnen view in eure kopiert
Genau , + die CSS bei Projekt nicht vergessen .
-
@dirk1962 sagte in Material Design Widgets: Wetter View:
Kann bitte einer erklären, wie ihr die einzelnen Views in eure vis integriert habt.
Jeden einzelnen view in eure kopiert oder gibt es eine andere Lösung?Gibt es, mit texteditor die
vis-views.jsonbearbeiten und die views aus dem projekt en block kopieren.
Achtung!!! Damit kann man sich auch sein gesamtes Projekt kaputt machen. Man sollte also wissen was man macht! -
Hallo zusammen,
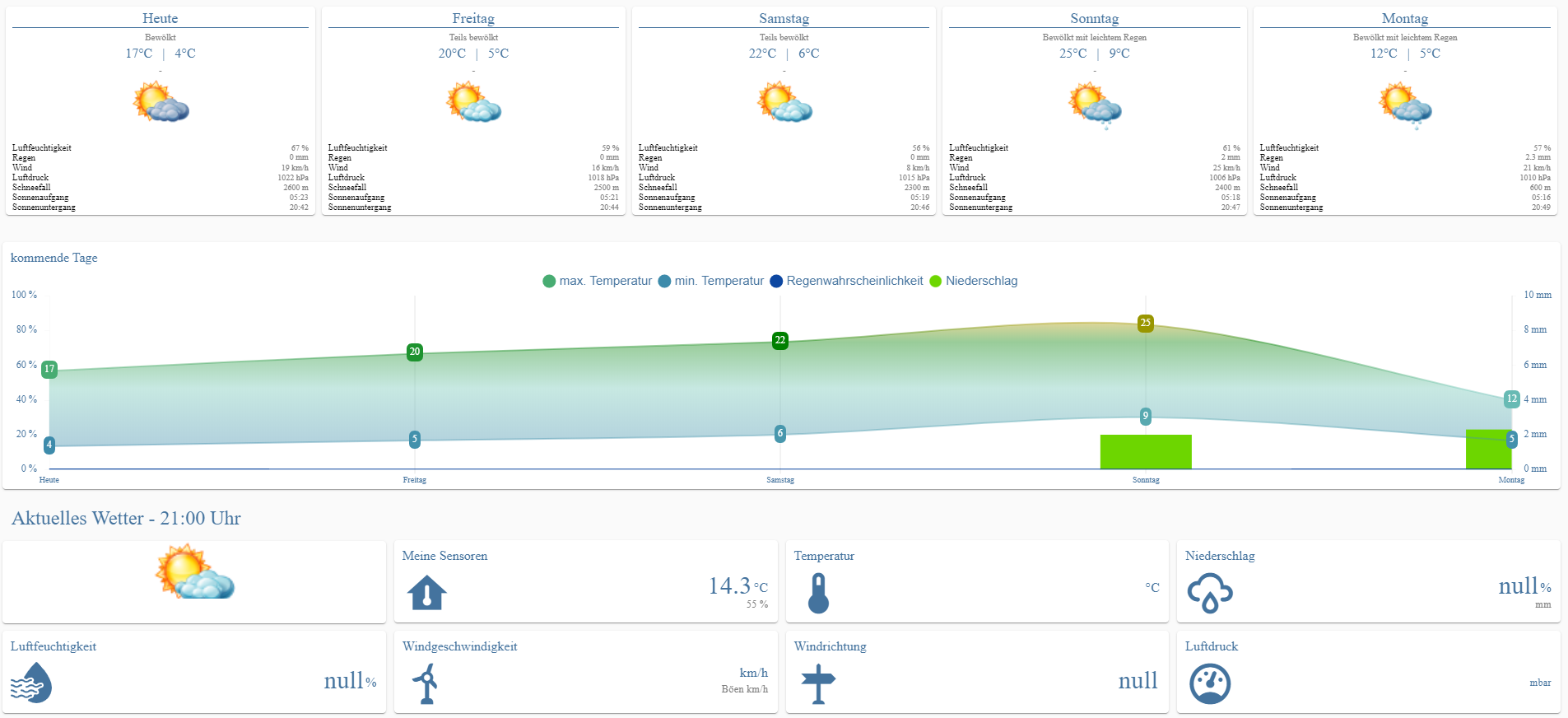
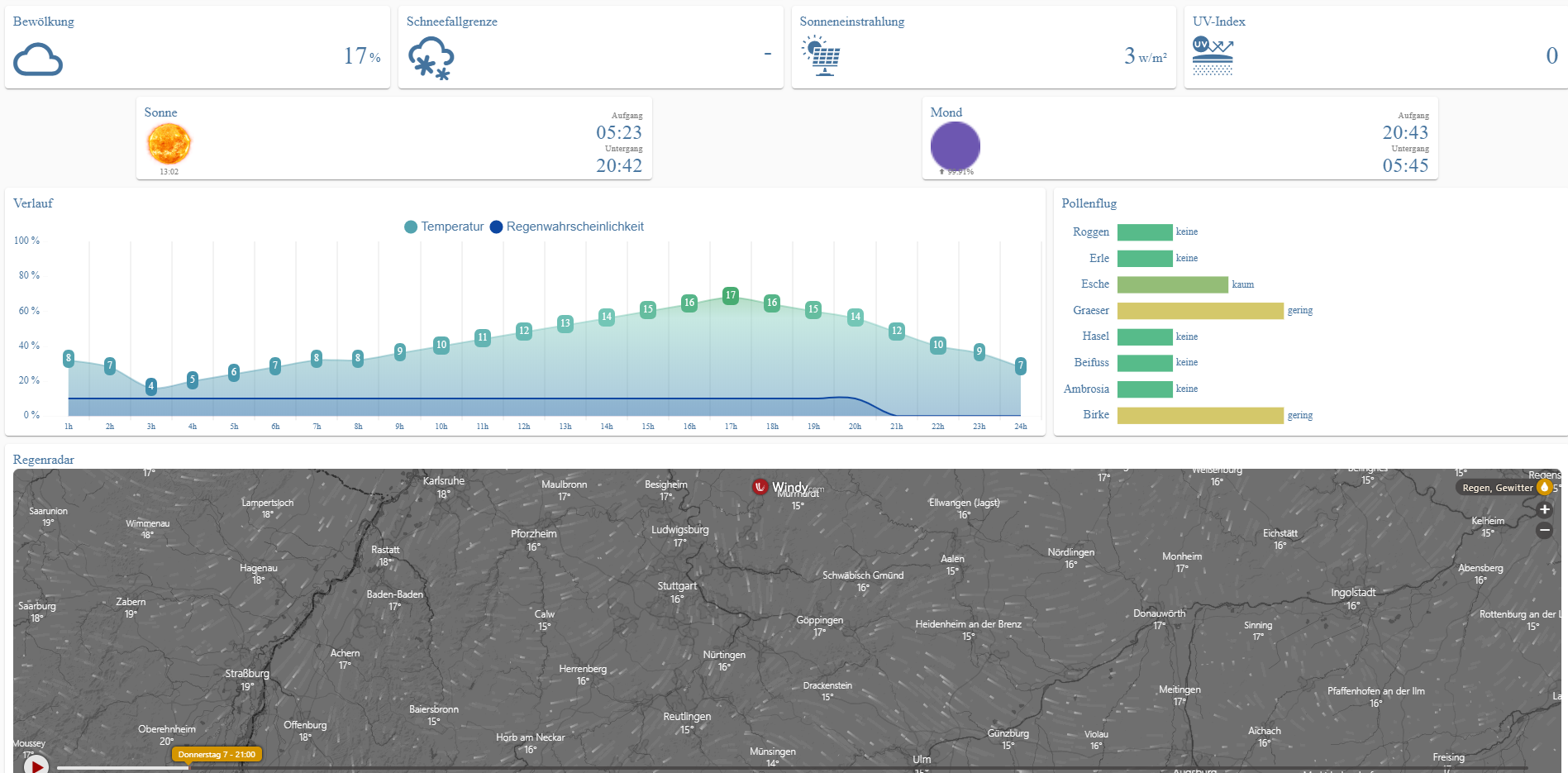
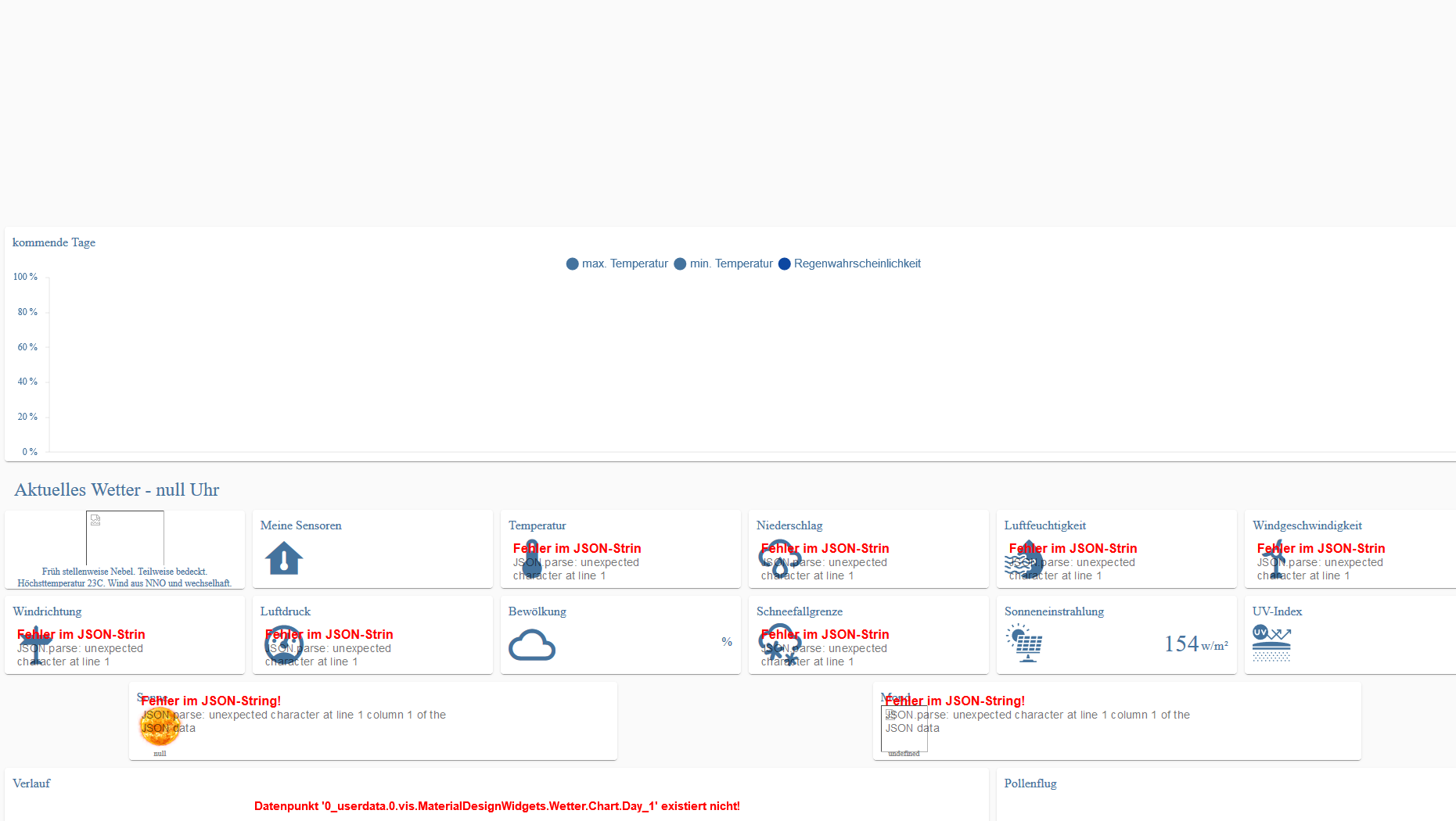
erstmal danke für die klasse Arbeit. Funktioniert soweit wie beschrieben, aber einiges klappt noch nicht, siehe Screenshots.
Alles installiert und eingefügt wie auf Github beschrieben


Ich hab da NULL Werte. Die Instanzen sind auch installiert und konfiguriert. Einzig für wheatherunderground hab ich keinen API Schlüssel, aber da ist ja nicht zwingend erforderlich
Für das letzte Widget Windy, kann man da die Location einstellen?
Danke
-
@AxelF1977 sagte in Material Design Widgets: Wetter View:
Ich hab da NULL Werte.
Suche dir eine Station in der Nähe .. und trage Sie einfach ein .
und hier noch , falls du Probleme hast ... Am Ende des Thread´s ist die Lösung
Für das letzte Widget Windy, kann man da die Location einstellen?
Einfach im Link auf deine Werte ändern , Lat / Lon
.......&detailLat=xxxxxxxxx&detailLon=xxxxxxxx&metricWind=default...... -
@Glasfaser sagte in Material Design Widgets: Wetter View:
@AxelF1977 sagte in Material Design Widgets: Wetter View:
Ich hab da NULL Werte.
Suche dir eine Station in der Nähe .. und trage Sie einfach ein .
und hier noch , falls du Probleme hast ... Am Ende des Thread´s ist die Lösung
Für das letzte Widget Windy, kann man da die Location einstellen?
Einfach im Link auf deine Werte ändern , Lat / Lon
.......&detailLat=xxxxxxxxx&detailLon=xxxxxxxx&metricWind=default......Großartig. Mal wieder Danke für die schnelle und kompetente Hilfe
-
Hallo Zusammen.
Bin neu hier, sogar sehr
Seit 3 Tagen versuche Ich diesen Widget ins Laufen zu bringen. Allerdings klappt es nicht.
Alle Voraussetzungen (nach https://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/examples/Weather) sind verfault.
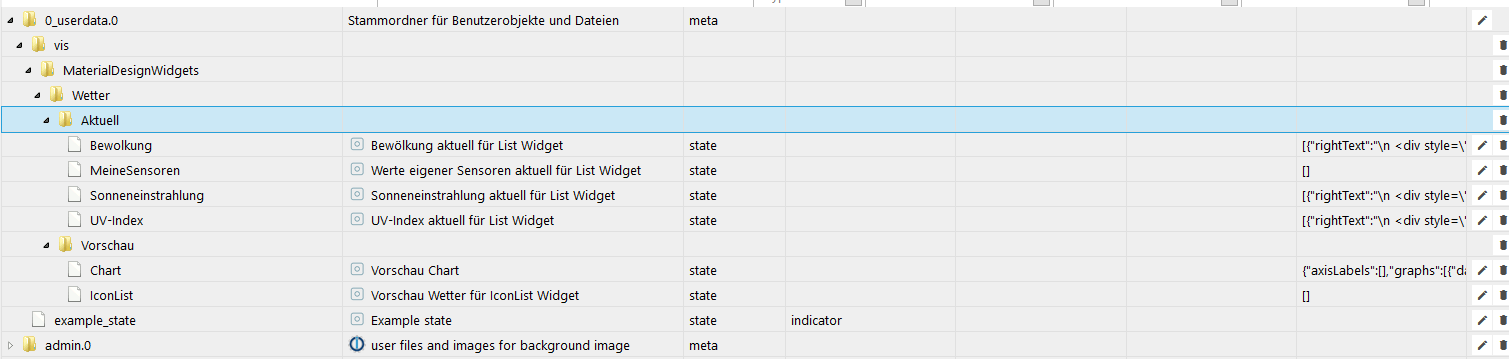
Allerdings nicht alle Datenpunkte wurden erstellt nach zwei fähigen Script ausführung.Anbei 2 Bilder... VIS-Ergebnis und Struktur von Datenpunken.
Für eure Hilfe bedanke ich mich jetzt schon.


-
@von-cartman Hi, das stand im Laufe des Themas was zu tun ist. Hatte es auch erst überlesen. Das Script muss: gestartet -> gestoppt -> gestartet werden. Sieht aus als wenn Du das Script nur einmal gestartet hast
-
@AxelF1977 hi, wie lange lauft der Script.... ich habe es nach ca 2sek gestoppt und neu gestartet.
-
@von-cartman das hat bei mir gereicht.
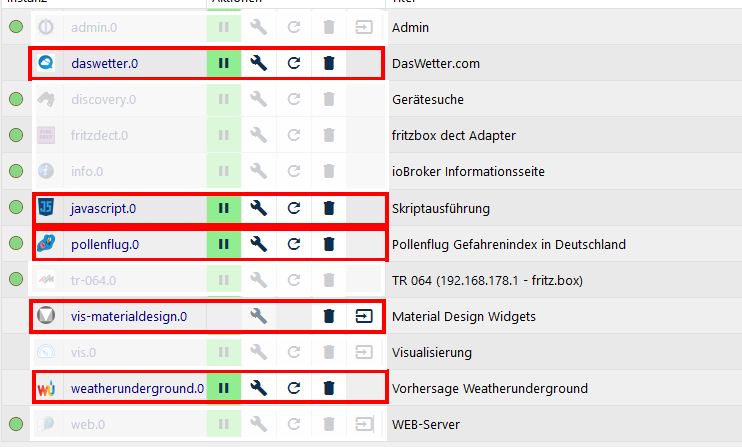
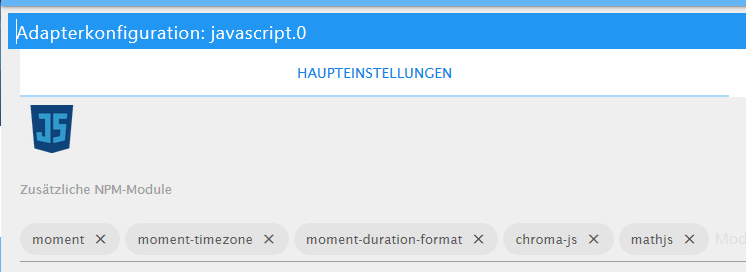
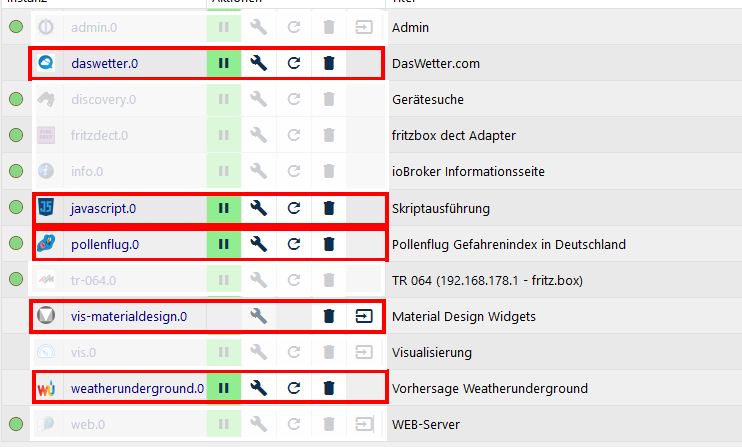
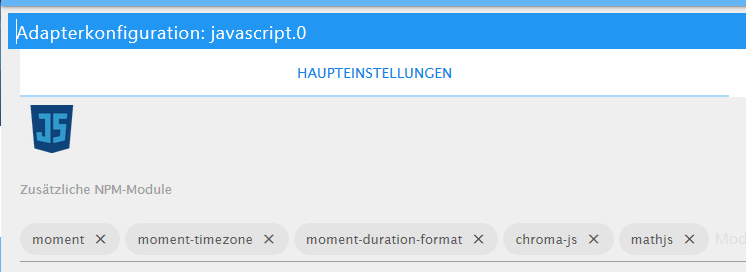
Ansonsten alles wie bei github beschrieben installiert? NPM Module und Einstellung im Javascript Adapter angelegt?
EDIT gerade gesehen das Du geschrieben hast das Du das gemacht hast
-
@AxelF1977 Ja, Alles Installiert.


-
@von-cartman sagte in Material Design Widgets: Wetter View:
@AxelF1977 Ja, Alles Installiert.


hmm, alle sind auch richtig konfiguriert? Ich musste gestern, sie meine Frage, im weatherunderground noch eine Station in meiner Nähe hinzufügen.
Ansonsten den Adapter nochmal stoppen, warten und neu starten.
Dann hat es bei mir ein wenig gedauert, bis alle Werte da waren
-
@AxelF1977 was meinst mit "richtig Konfiguriert"?
bei Objekten "pollenflug.0", "weatherunderground.0" habe ich werte.
Ich habe aber kein Objekt der von "daswetter.0" abgeleitet ist und ich finde die Anzahl von Datenpunkten die unter "0_userdata.0.vis.MaterialDesignWidgets.Wetter" erzeugt sind viel geringer als ich es in einen Bild hier gepostet gesehen habe. -
Für Alle....
der Fehler lag an "daswetter.com" adapter.
Der muss konfiguriert sein inkl. API angaben.
Und hier war der größte Problem. Man könnte nicht so einfach das Link für anmelden finden.Anmeldung auf daswetter mit APIs
https://www.daswetter.com/api/#/anmeldung -
Ich habe das jetzt in meine vis integriert. Läuft, danke nochmal für die Hilfe.
Ich habe das ganze Script 2x eingebunden. Einmal um die "normale" Wetter Seite mit allen Widgets anzuzeigen, und einmal habe ich es geändert, um es in meine "Startseite" integrieren zu können.

Mir würde es sehr gefallen, wenn die Temperaturen (max/min) je nach Temperatur eine andere Farbe hätten. z.B. kleiner 5°C blau (kalt) größer 5°C kleiner 20°C grün (angenehm) und über 20°C rot (warm). Die Zahlen nur als Beispiele.
Wie würde das Scriptseitig gehen?
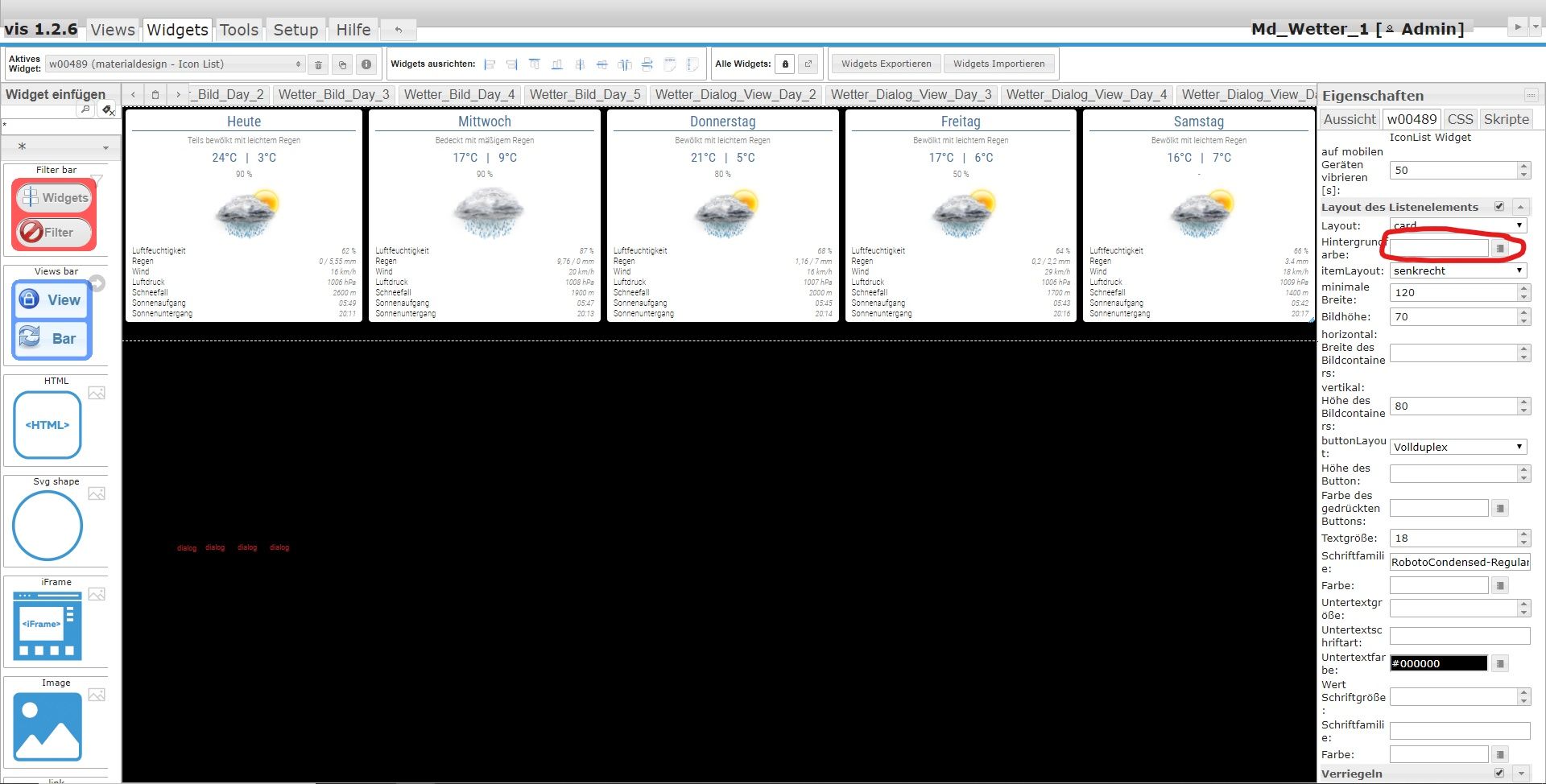
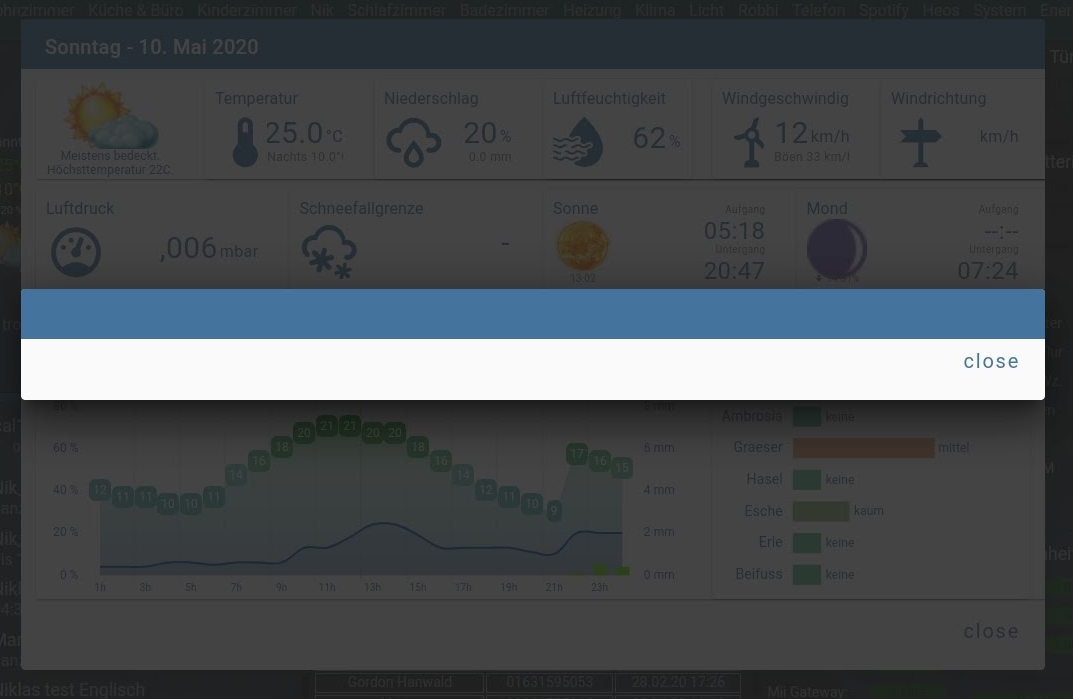
Ferner hab ich noch ein Problem, wenn ich den Dialog öffne, sieht das so aus, es scheinen sich 2 zu öffnen. Hatte das schon jemand?

-
Hallo @Scrounger ,
sehr cooles Projekt. Da steckt sehr viel Arbeit drin....
Ich würde das gern bei mir ausprobieren, scheitere aber schon beim importieren des Projekts. Das Zip File hat bei mir eine Dateigröße von 71.124 Bytes (von https://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/examples/Weather).- Ich habe alle Aktualisierungen von iobroker durchlaufen lassen.
- js Script mit den Modulen bestückt, Adapter neu gestartet.
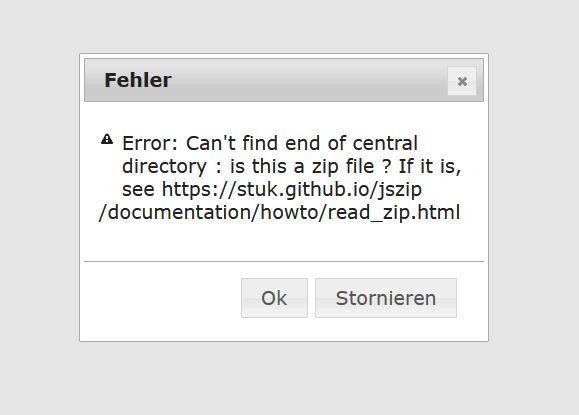
- Im VIS auf Setup->Projekt-Export-Import->Import die entsprechende ZIP Datei(Material-Design-Widgest_Weather.zip)) per drag&drop und auf import und Name vergeben
-> Beim Import kommt die Fehlermeldung:

Ist irgendetwas mit der Datei auf dem Server? Öffen lässt sie sich auch mit winzip nicht...
VG vsa