NEWS
Material Design Widgets: Wetter View
-
@glasfaser Die anderen scheinen zu klappen:

-
@michihorn sagte in Material Design Widgets: Wetter View:
Hallo super Arbeit. Merci. Ich habe allerdings noch ein kleines Problem

Ich meinte das .
Und was ist hiermit:
@glasfaser sagte in Material Design Widgets: Wetter View:
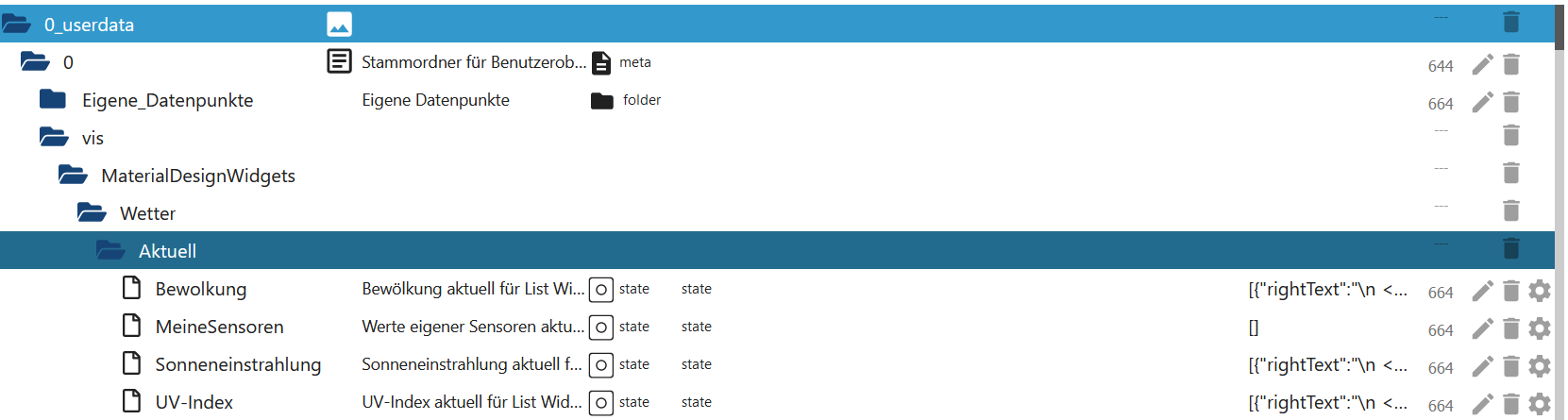
Schau mal bitte bei diesem Widget , ob der Datenpunkt richtig hinterlegt ist ,
bzw. auch bei dem Datenpunkt selber ob dort Werte sind !
-
@glasfaser Ja da stehen die Temperatur und Feuchte drin:
-
@michihorn sagte in Material Design Widgets: Wetter View:
Ja da stehen die Temperatur und Feuchte drin:
Beim Widget ?
@glasfaser sagte in Material Design Widgets: Wetter View:
Schau mal bitte bei diesem Widget , ob der Datenpunkt richtig hinterlegt ist , -
@glasfaser Da stand bei "json_string_oid" nix drin. Hab jetzt die Syntax aus dem Objektbaum dort eingetragen

Dankeschön für Deine Hilfe

Gruß Michael -
@michihorn sagte in Material Design Widgets: Wetter View:
Dankeschön für Deine Hilfe
Loll .....

gehe mal 3 Poste über dein Eröffnungstread
https://forum.iobroker.net/topic/32232/material-design-widgets-wetter-view/492
-
@michihorn Hallo, bei mir sieht die Zeile so aus:
code_text let idSensor_Luftfeuchtigkeit = 'hmip.0.devices.3014F711A0000EDBE98B96D5.channels.1.humidity' // Luftfeuchtigkeit des eigenen Sensor -
Hi,
ich hatte dasselbe Problem mit den leeren "json_string_oid" aus dem Beispielprojekt.
Mittels eines Quick-Hacks habe ich alle Einträge "jsonStringObject" in "json_string_oid" in der Datei "vis-views.json" geändert.
Nach einem neuen Import sahen die Widgets bzw. die Daten gut aus.Das Perl-Script:
fix_project.pl
bzw.
das neue Projekt
Material-Design-Widgest_Weather.zipVielleicht kann das jemand gebrauchen.
-
@scrounger Tolles Projekt! Läuft die auch im jarvis?
-
Hallo zusammen,
ein absolut tolle Wetter View. Vielen Dank dafür.
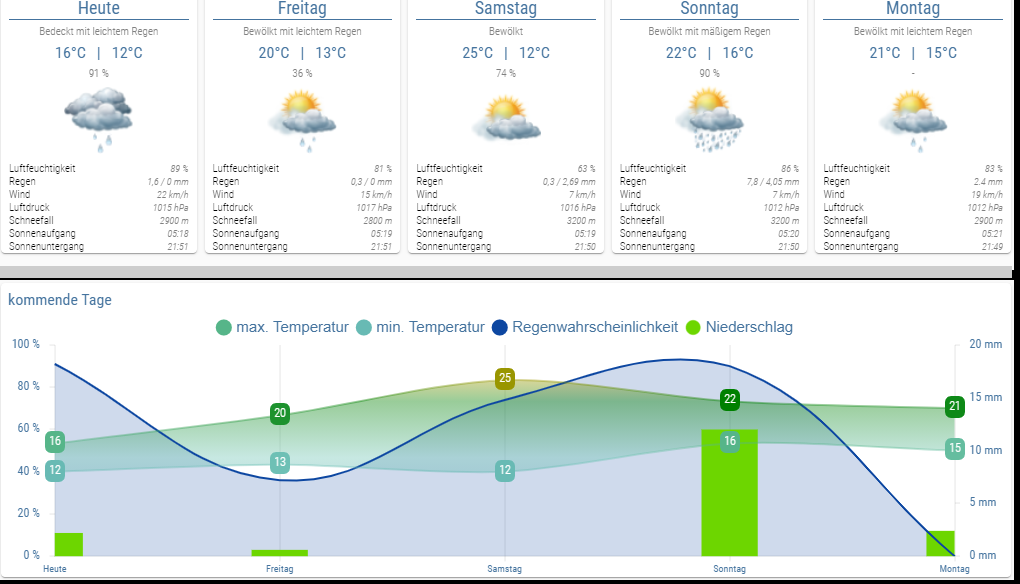
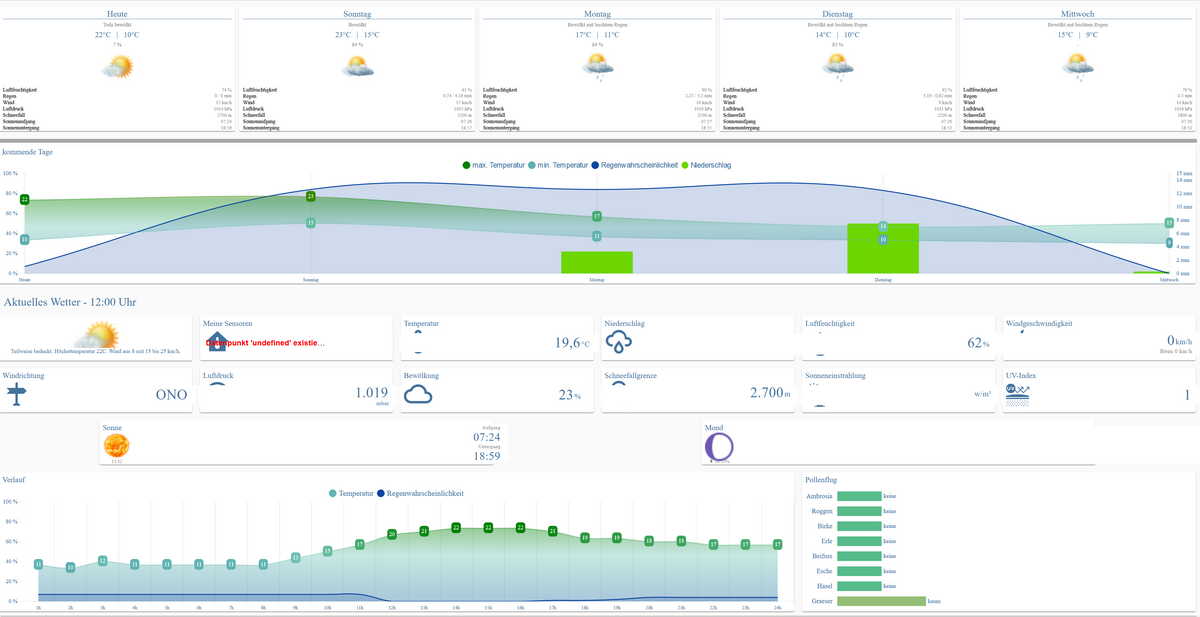
Hab soweit alles hinbekommen, außer die Darstellung mit Mond, Sonne, Luftfeutigkeit etc.
DIe Anzeige ist irgendwie mit einem weißem Balken verdeckt . Hab es auch probiert in den einzelnen Views zu ändern, dann hat sich aber alles verschoben.
Siehe BIld. Könnt ihr mir bitte
helfen?

-
Danke für die View und Script.
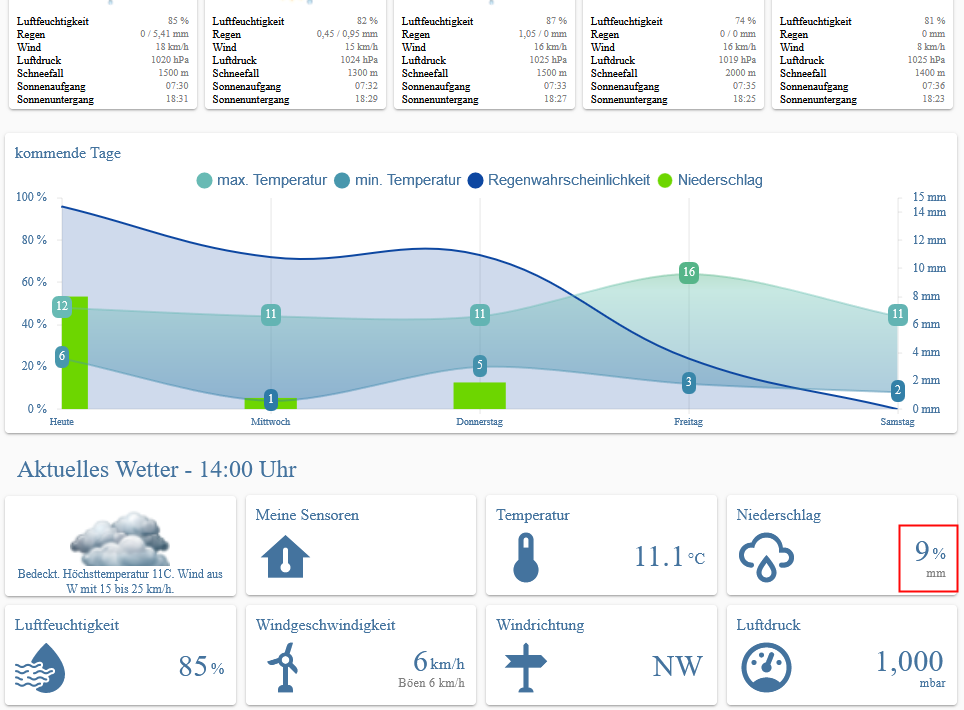
In Niederschlag soll wohl der aktuelle Niederschlag im mm stehen. Aber das habe ich noch nichts gesehen. Von welchen Datenpunkt soll er benutzt werden?

-
@bongo sagte in Material Design Widgets: Wetter View:
Aber das habe ich noch nichts gesehen.
Wird vom Adapter ... geholt

aus den Datenpunkten
weatherunderground.0.forecast...............precipitation ....
-
@glasfaser sagte in Material Design Widgets: Wetter View:
Wird vom Adapter ... geholt

aus den Datenpunkten
weatherunderground.0.forecast...............precipitation ....
Danke.
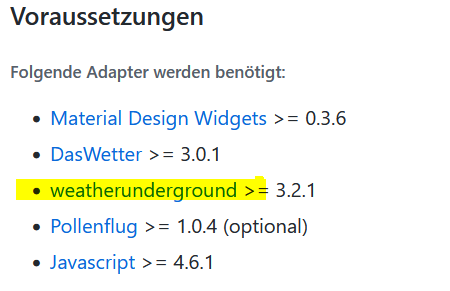
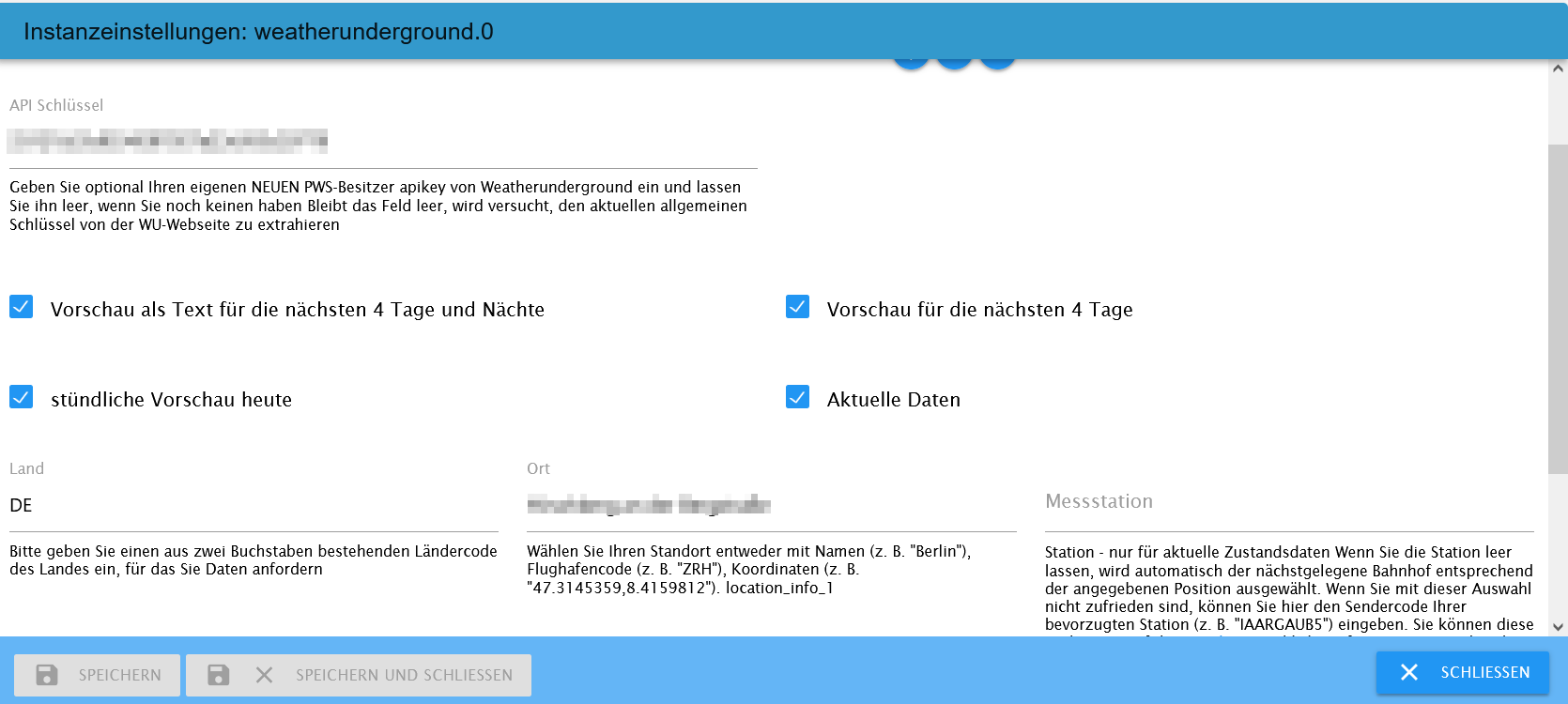
weatherunderground habe ich 3.3.1.
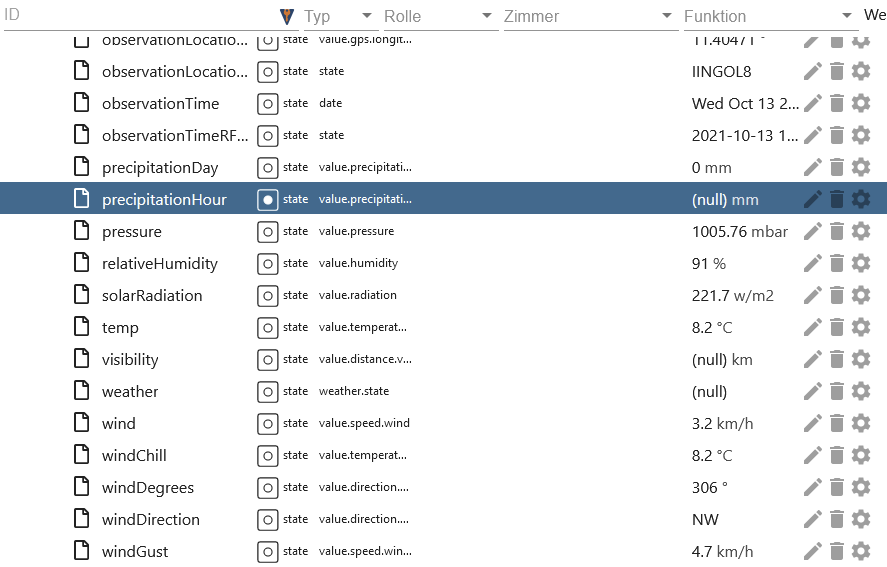
In den Einstellungen habe ich keinen API Schlüssel eingegeben. Wenn ich es richtig verstehe wird da irgendwie ein allgemeiner Schlüssel benutzt.Ich denke das soll der Datenpunkt sein:
weatherunderground.0.forecast.current.precipitationHour

Müsste da nicht 0 statt null stehen?
Heute hat es noch nicht geregnet. Gestern schon. Der datenpunkt wurde aber seit der Installation vor 3 Tagen nicht geändert.Könnte es sein, dass ich noch ein Problem habe? Brauche ich doch einen API Schlüssel?
Edit: Ich habe jetzt eine andere Station als die wohl automatisch durch die Koordinaten ausgewählt genommen. Jetzt wird 0,0 mm angezeigt. Ich denke es sollte jetzt passen.
-
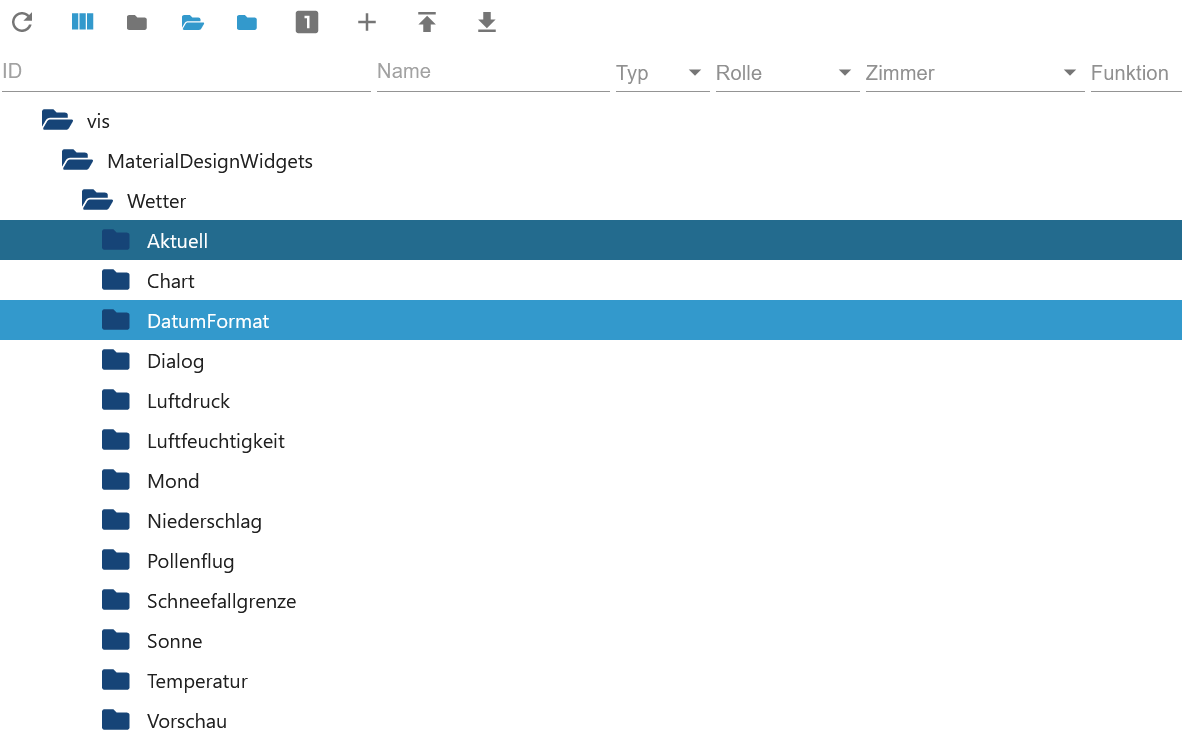
Jetzt habe ich ja die Wetter Vis in einem separaten Projekt. Wie kann ich im eigenen Projekt die Wetter Vis integrieren? Oder muss ich die einzenlenen Views in meinem eigenen Projekt importieren?
Wie macht ihr das?
-
@bongo sagte in Material Design Widgets: Wetter View:
Oder muss ich die einzenlenen Views in meinem eigenen Projekt importieren?
Ja
-
Hallo Zusammen, auch hier bin ich am probieren udn testen udn verstehen....schwierig trotzdem....aber ich probiere trotzdem und bleibe am Ball!!
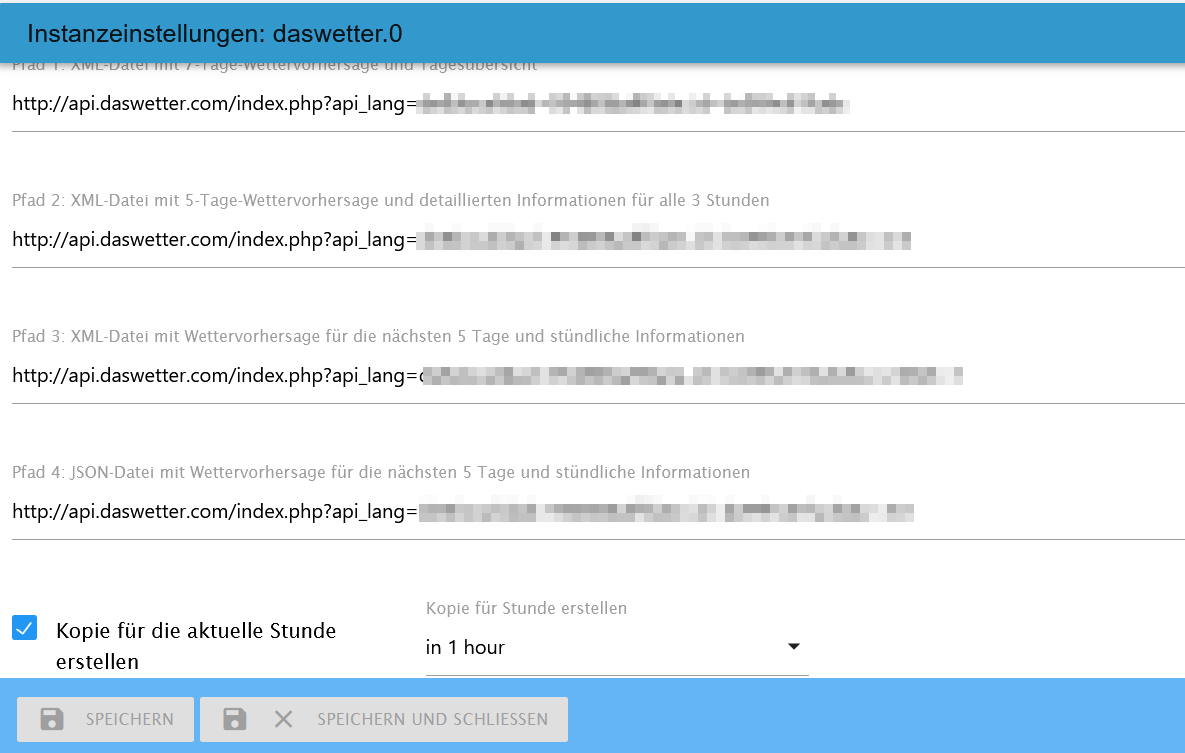
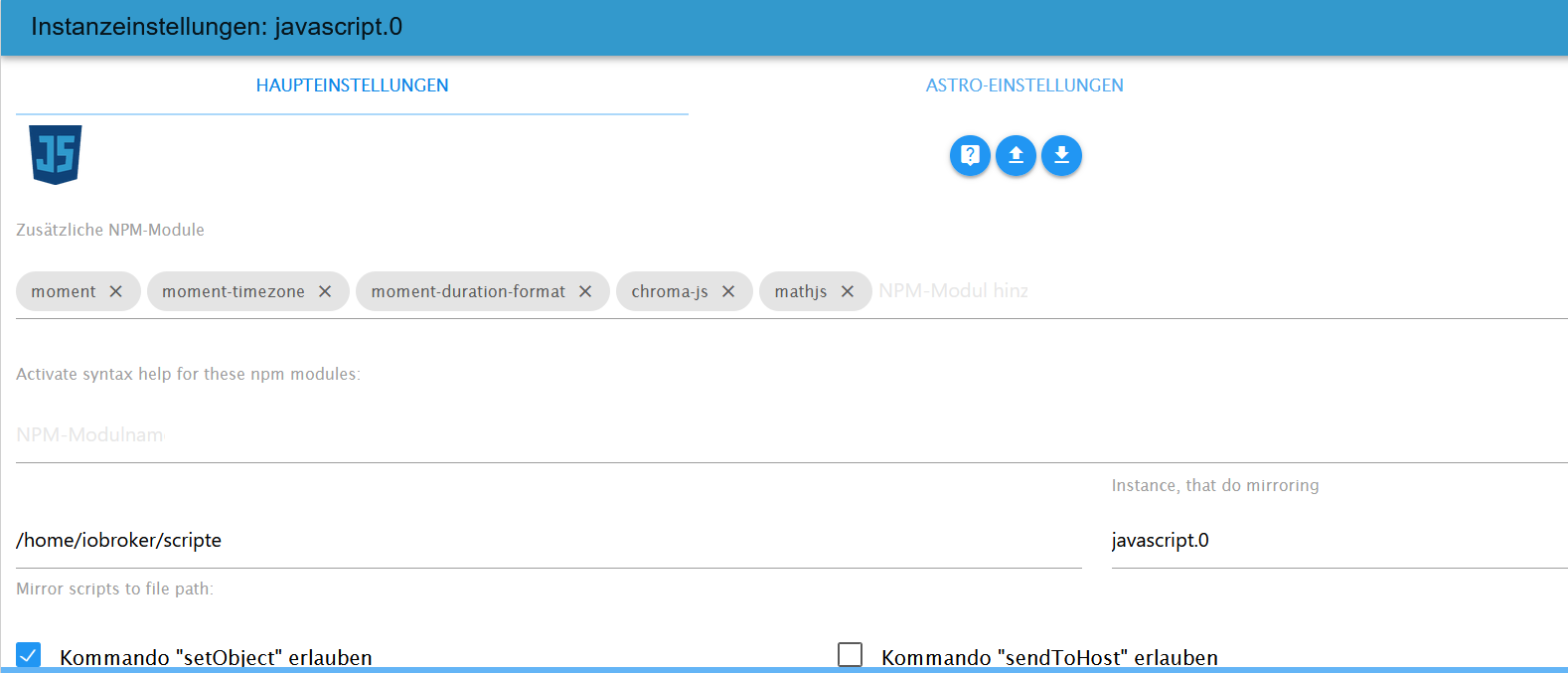
Was ich geren wissen möchte..ich habe soweit alles installiert also die Adapter udn benutze für die Runtime den Mozilla (aktuell)...leider wird mir aber nicht alles angezeigt...ich habe im WetterScript nur die #111 für den Pollenflug geändert....sonst nichts...die adapter alle installiert am eigentlichen Wetter Widget muss ich doch dann nichts mehr ändern oder? Hier mal ein paar screenshots zur besseren verdeutlichung für euch ob da was falsch ist?
Danke im Voraus schonmal...
Das Script das ich unter Scripte Javascript angelegt habe...hier habe ich nur den Pollenflug geändert....Script gestartet...dann gestoppt dann wieder gestartet...




-
@kusselin sagte in Material Design Widgets: Wetter View:
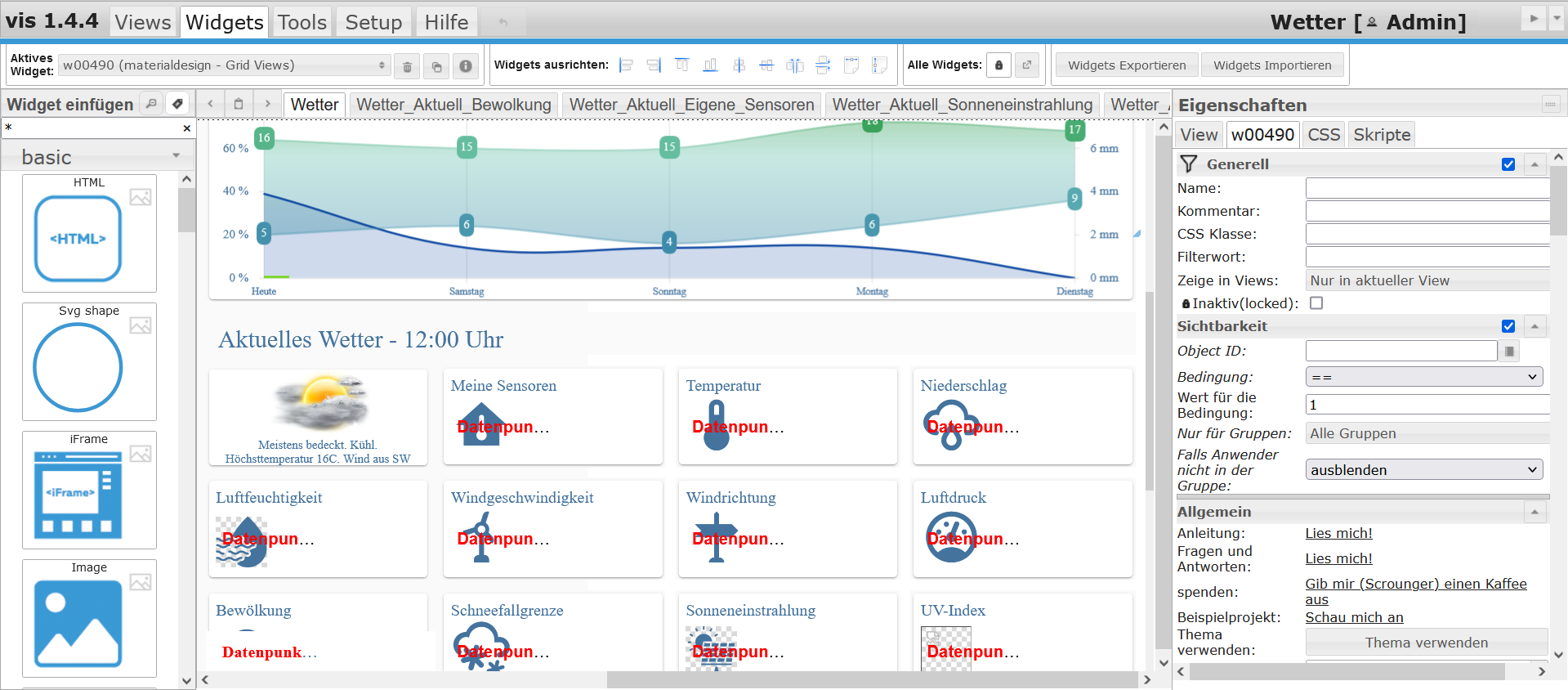
.leider wird mir aber nicht alles angezeigt..
Was wird nicht angezeigt ?
Sind die Datenpunke von MaterialDesignWidges alle gefüllt mit Werten . -
-
@kusselin sagte in Material Design Widgets: Wetter View:
@glasfaser ups sorry hab das Bild vergessen


.Ja der Fehler ist bekannt wurde hier im Thread schon sehr oft besprochen ( Datenpunkte nicht mehr vorhanden ) , was damit ist und zu machen ist .
.
@kaktus hat hier das View im gesamten darauf geändert ,
nimm dieses Projekt
@kaktus sagte in Material Design Widgets: Wetter View:
Hi,ich hatte dasselbe Problem mit den leeren "json_string_oid" aus dem Beispielprojekt.
Mittels eines Quick-Hacks habe ich alle Einträge "jsonStringObject" in "json_string_oid" in der Datei "vis-views.json" geändert.
Nach einem neuen Import sahen die Widgets bzw. die Daten gut aus.Das Perl-Script:
fix_project.pl
bzw.
das neue Projekt
Material-Design-Widgest_Weather.zipVielleicht kann das jemand gebrauchen.
@Scrounger könntest du es vielleicht mal auf GitHub ändern !?
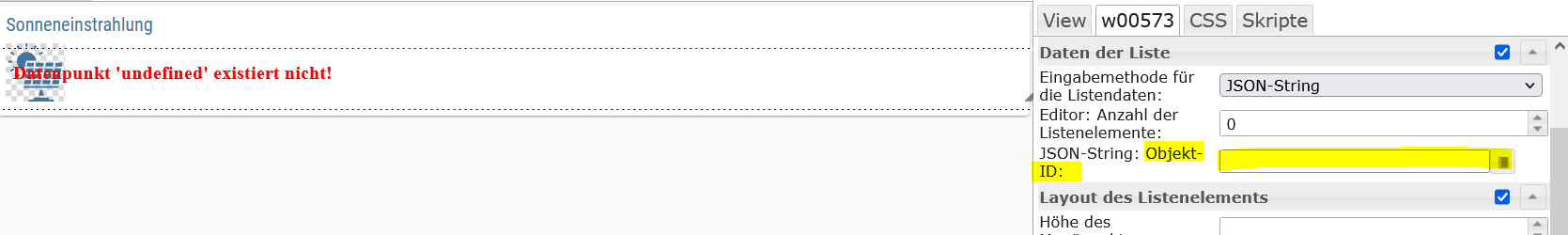
-
@glasfaser o.k. das habe ich auch auch gelesen gestern nacht....leider konnte ich es gesitig aber nicht umsetzen;-)
jetzt hast du mir bei Sonneneinstrahlung den Json String markiert....sorry aber was mus ich da auswählen? muss ich da dann unter objekten manuell den Datenpunkt von sonneneinstrahlung auswählen?Muss ich einfach die Material-Design-Widgest_Weather.zip datei laden wieder.....
aber meine datenpunkte werden doch über das Script befüllt....muss ich da nicht noch ein neues Script laden für das eigentliche ?