NEWS
Material Design Widgets: Wetter View
-
Ich habe das jetzt in meine vis integriert. Läuft, danke nochmal für die Hilfe.
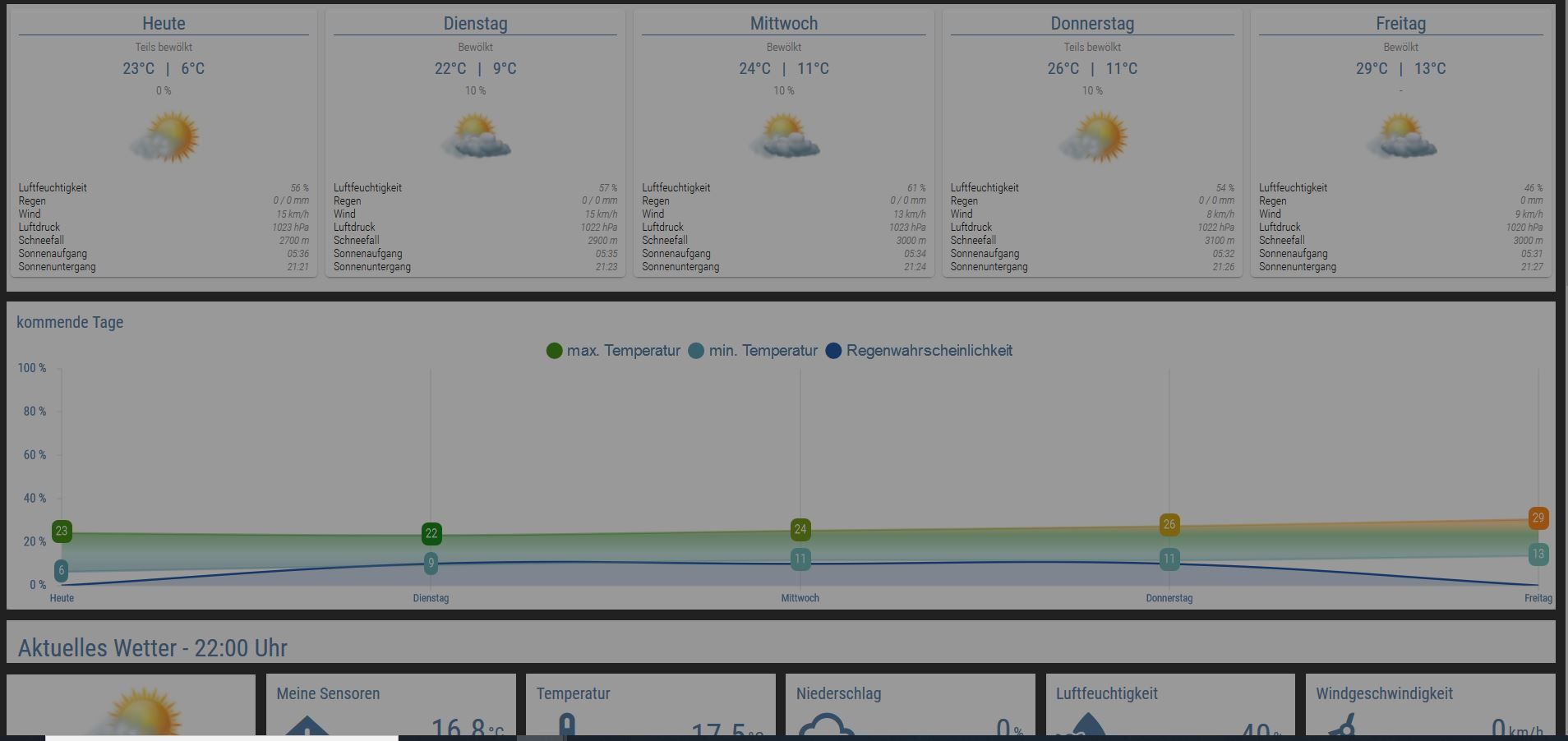
Ich habe das ganze Script 2x eingebunden. Einmal um die "normale" Wetter Seite mit allen Widgets anzuzeigen, und einmal habe ich es geändert, um es in meine "Startseite" integrieren zu können.

Mir würde es sehr gefallen, wenn die Temperaturen (max/min) je nach Temperatur eine andere Farbe hätten. z.B. kleiner 5°C blau (kalt) größer 5°C kleiner 20°C grün (angenehm) und über 20°C rot (warm). Die Zahlen nur als Beispiele.
Wie würde das Scriptseitig gehen?
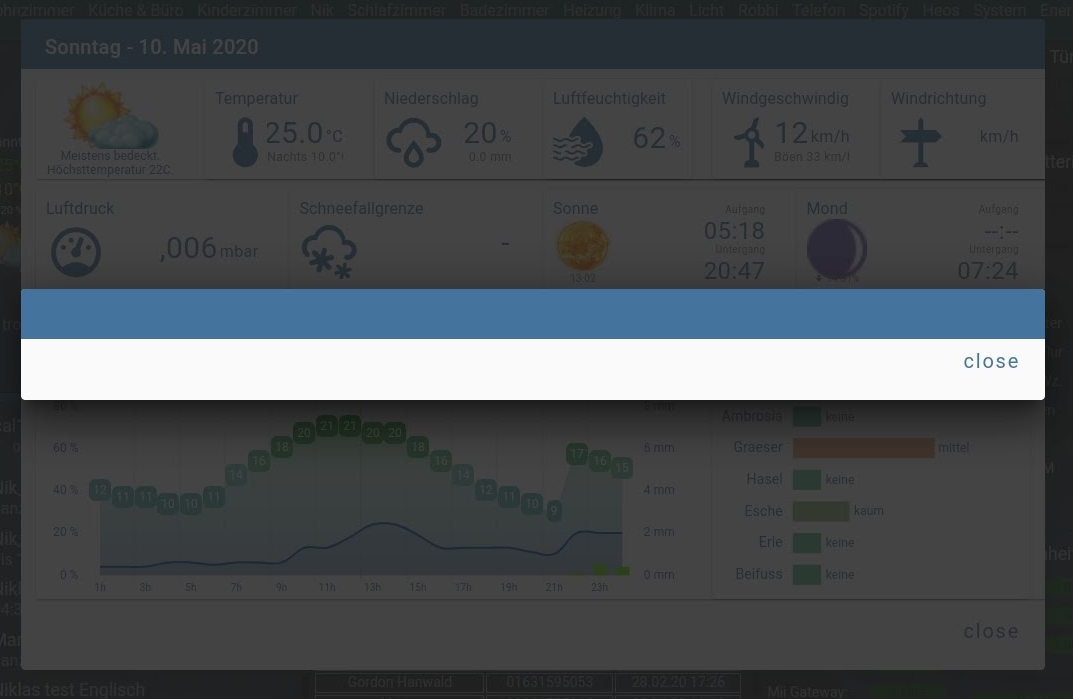
Ferner hab ich noch ein Problem, wenn ich den Dialog öffne, sieht das so aus, es scheinen sich 2 zu öffnen. Hatte das schon jemand?

-
Hallo @Scrounger ,
sehr cooles Projekt. Da steckt sehr viel Arbeit drin....
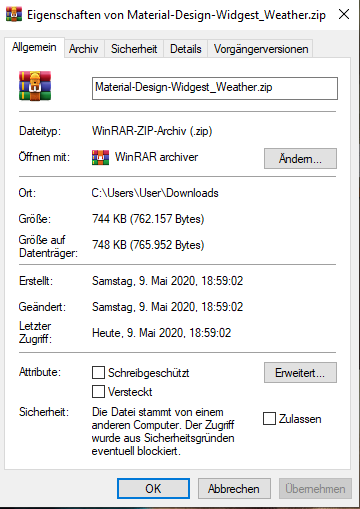
Ich würde das gern bei mir ausprobieren, scheitere aber schon beim importieren des Projekts. Das Zip File hat bei mir eine Dateigröße von 71.124 Bytes (von https://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/examples/Weather).- Ich habe alle Aktualisierungen von iobroker durchlaufen lassen.
- js Script mit den Modulen bestückt, Adapter neu gestartet.
- Im VIS auf Setup->Projekt-Export-Import->Import die entsprechende ZIP Datei(Material-Design-Widgest_Weather.zip)) per drag&drop und auf import und Name vergeben
-> Beim Import kommt die Fehlermeldung:

Ist irgendetwas mit der Datei auf dem Server? Öffen lässt sie sich auch mit winzip nicht...
VG vsa
-
@vsa sagte in Material Design Widgets: Wetter View:
Das Zip File hat bei mir eine Dateigröße von 71.124 Bytes
lade es nochmal runter. Da dürfte beim Download was nicht geklappt haben.

-
Danke @Negalein.
das hat zunächst schon geholfen. Es liegt an meinem Firefox, komisch. Aber mit Opera gings problemlos.
Jetzt konnte ich erfolgreich importieren. Warum nicht alles angezeigt wird muss ich noch schauen
VG vsa -
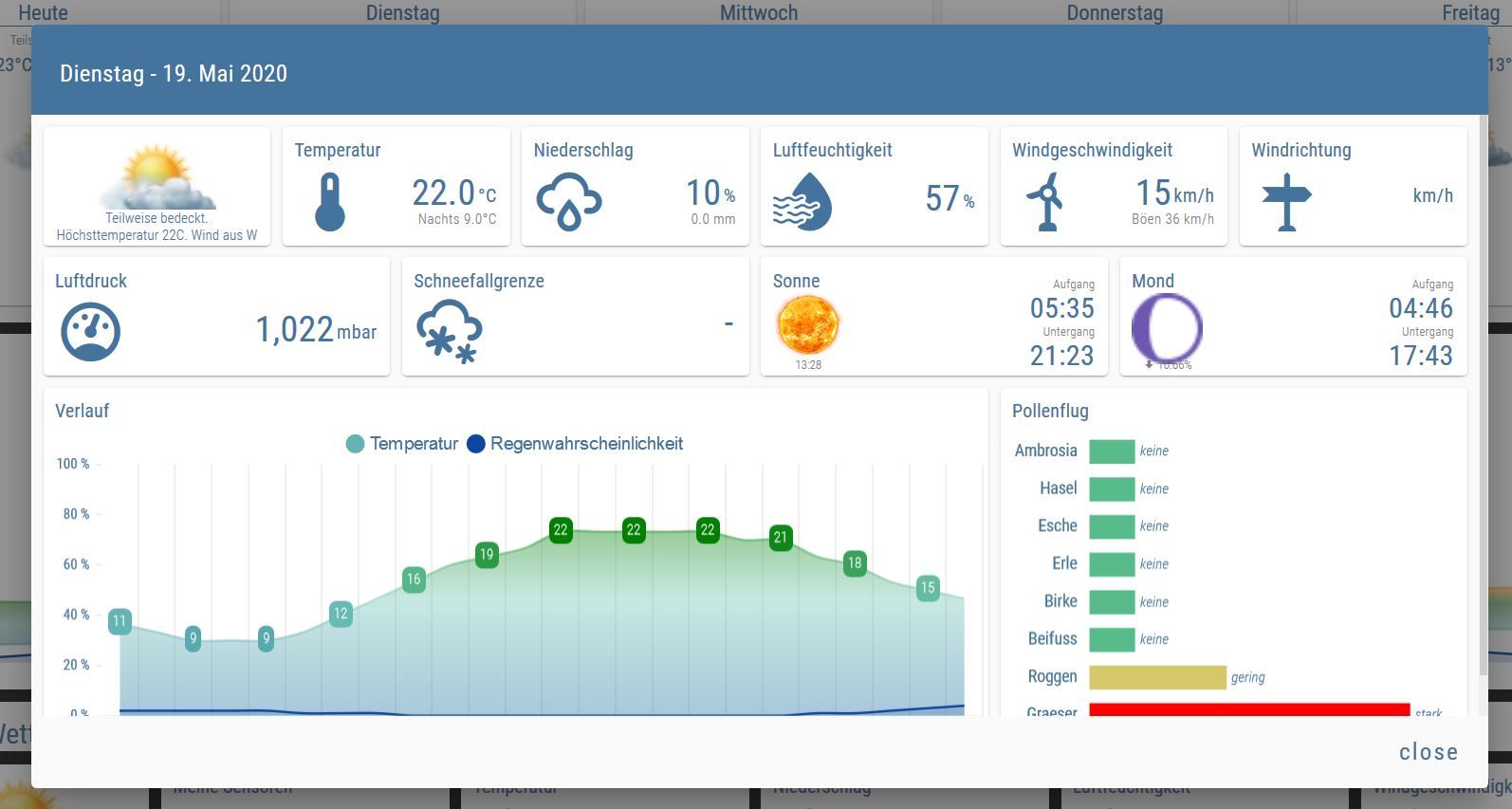
Wow, das sieht echt toll aus! Nochmals ein Lob @Scrounger .
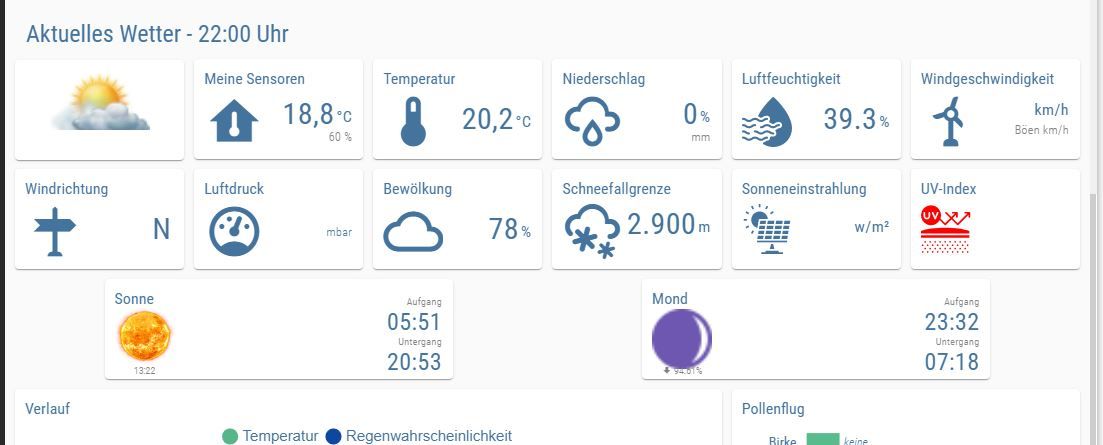
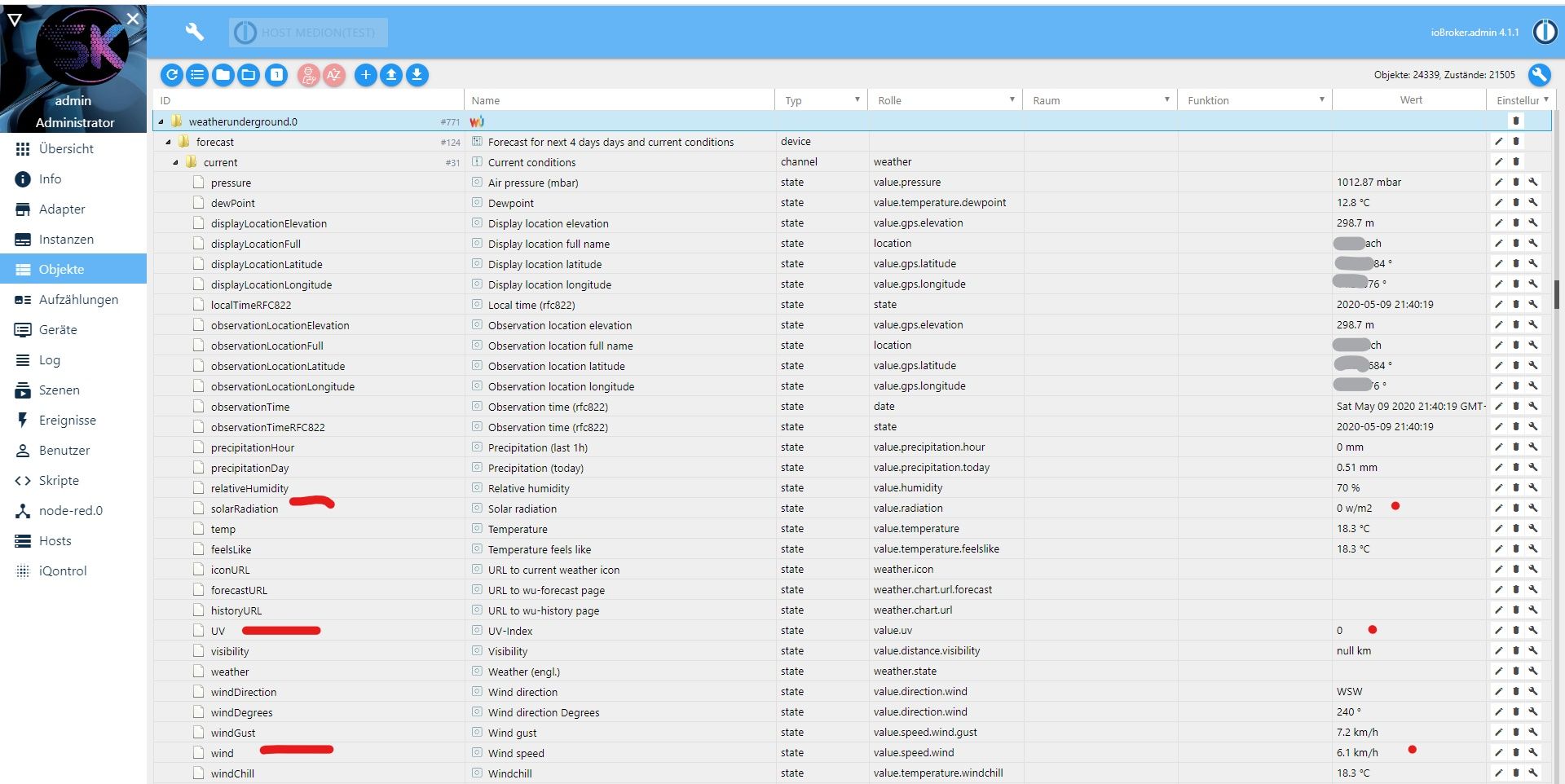
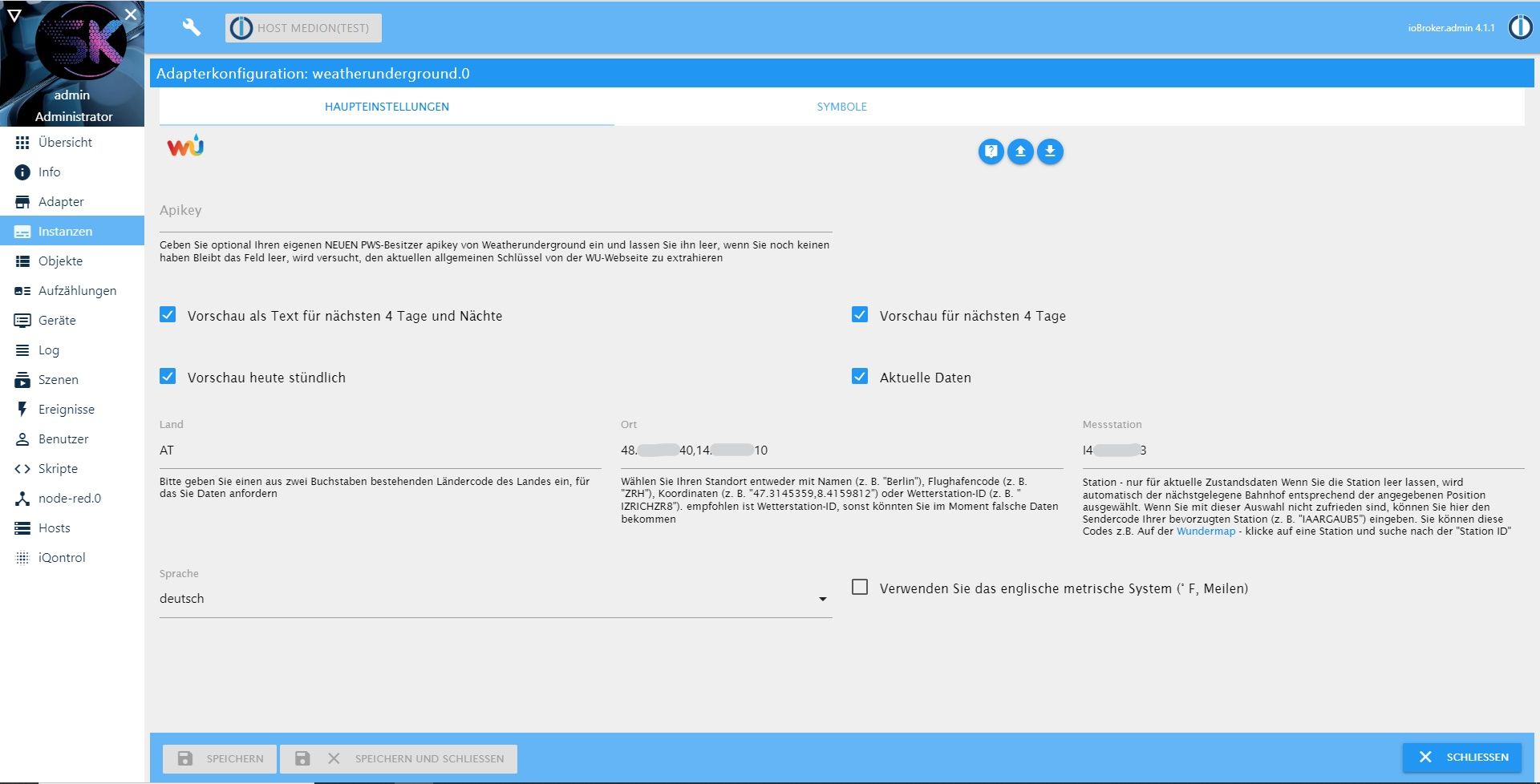
So, ich habe es fast hinbekommen. Die Problematik mit Wheatherunderground konnte ich lösne, indem ich die Koordinaten mit nur 2 Nachkommestellen eingetragen habe. Die eigenen Wettersensoren habe ich auch eingebunden (Temp und Luftfeuchtigkeit). Was bei mir noch leer ist ist Wingegeschwindigkeit, Luftdruck, Sonneneinstrahlung und UV Index.
Wo müsste ich denn das eintragen, damit die Felder nicht leer bleiben?VG vsa

-
@vsa sagte in Material Design Widgets: Wetter View:
Wingegeschwindigkeit, Luftdruck, Sonneneinstrahlung und UV Index.
Sind die Werte auch in den WU Objekten da?

-
Hallo @sigi234,
danke für die schnelle Antwort.
Hm... tatsächlich habe ich nur "wind" dort stehen mit dem wert "NULL". UV und solarR ist bei mir gar nicht vorhanden?!
vg
-
@vsa sagte in Material Design Widgets: Wetter View:
Hallo @sigi234,
danke für die schnelle Antwort.
Hm... tatsächlich habe ich nur "wind" dort stehen mit dem wert "NULL". UV und solarR ist bei mir gar nicht vorhanden?!
vg

Nach einen Neustart des Adapters auf Cron nicht vergessen.
-
Super danke @sigi234, Schritt-für-Schritt-weiter... Wind wird angezeigt. Die lÖsung lag daran dass ich die Messstation nicht eingetragen hatte.
UV und Solar sind jedoch noch leer...VG
-
@vsa sagte in Material Design Widgets: Wetter View:
Super danke @sigi234, Schritt-für-Schritt-weiter... Wind wird angezeigt. Die lÖsung lag daran dass ich die Messstation nicht eingetragen hatte.
UV und Solar sind jedoch noch leer...VG
Ok, dann den Cron einen Minute nach der ist Zeit stellen, abwarten bis Daten kommen , Objekte aktualisieren.
Sollten da auch nicht Daten kommen, dann eine andere Messstation nehmen die diese liefert! -
@Scrounger : Wo finde ich die CSS bzw. die Definition von Farben und usw. von Widgets?
-
@von-cartman sagte in Material Design Widgets: Wetter View:
@Scrounger : Wo finde ich die CSS bzw. die Definition von Farben und usw. von Widgets?
https://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/widgets/materialdesign/css
-
@Scrounger Danke
-
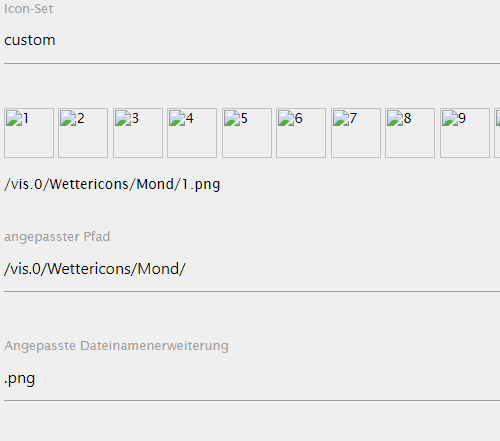
Obwohl ich im DasWetter-Adapter für die Mondicons einen eigenen Pfad angegeben habe, werden mir im
Widget nur die Standardicons angezeigt.Muss da im Widget noch speziell eingestellt werden?


-
@Negalein
Hast du sie einfach kopiert oder brav per vis Editor hochgeladen?
-
@Scrounger sagte in Material Design Widgets: Wetter View:
brav per vis Editor hochgeladen?
brav per Vis hochgeladen.
Ich bin ja ein anständiger Junge
-
@Scrounger sagte in Material Design Widgets: Wetter View:
@Negalein
Hast du sie einfach kopiert oder brav per vis Editor hochgeladen?
Kommando retour
Jetzt nach ca. 15 Minuten sind die neuen Icons da. -
@Negalein sagte in Material Design Widgets: Wetter View:
Kommando retour
Jetzt nach ca. 15 Minuten sind die neuen Icons da.Ja, es dauert eine Zeit bis der DasWetter Adapter das checkt.

-
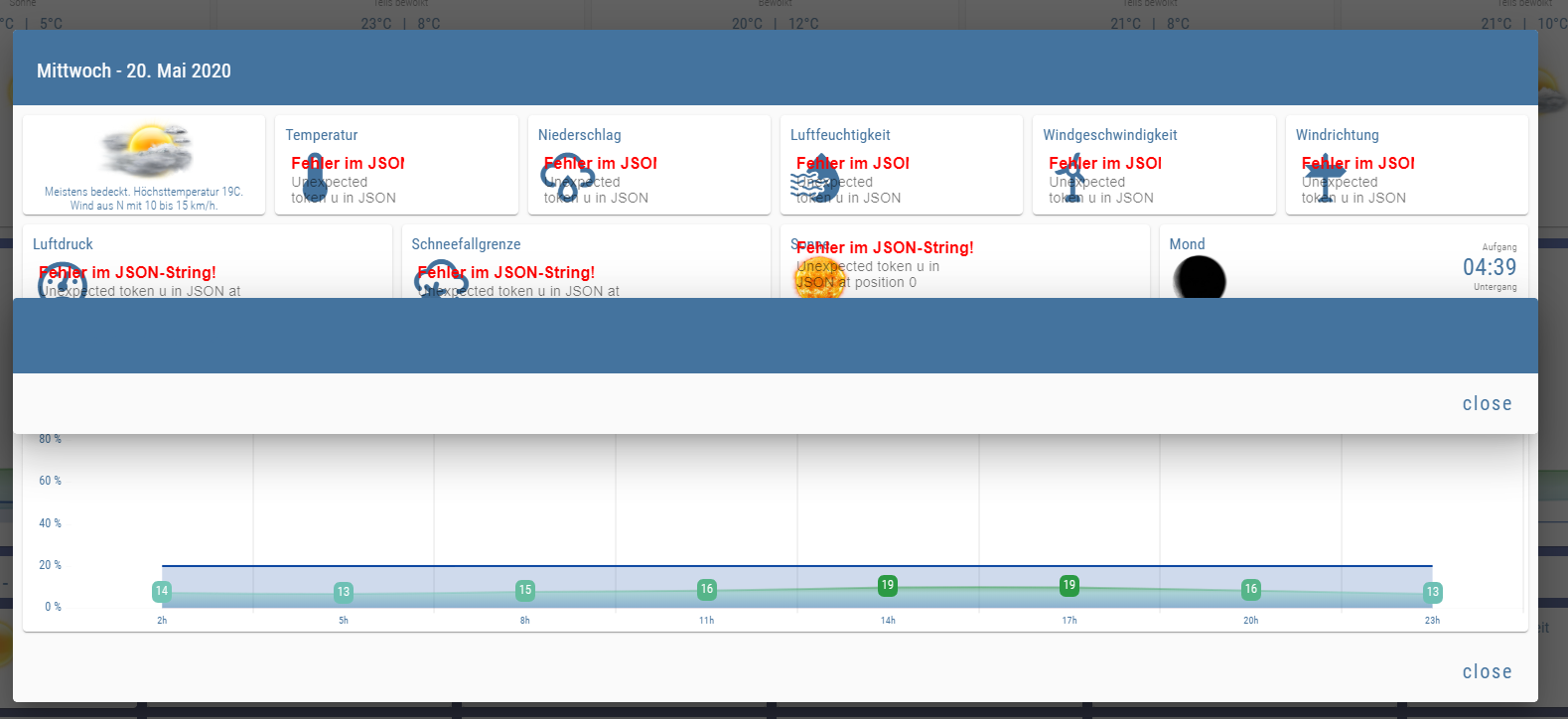
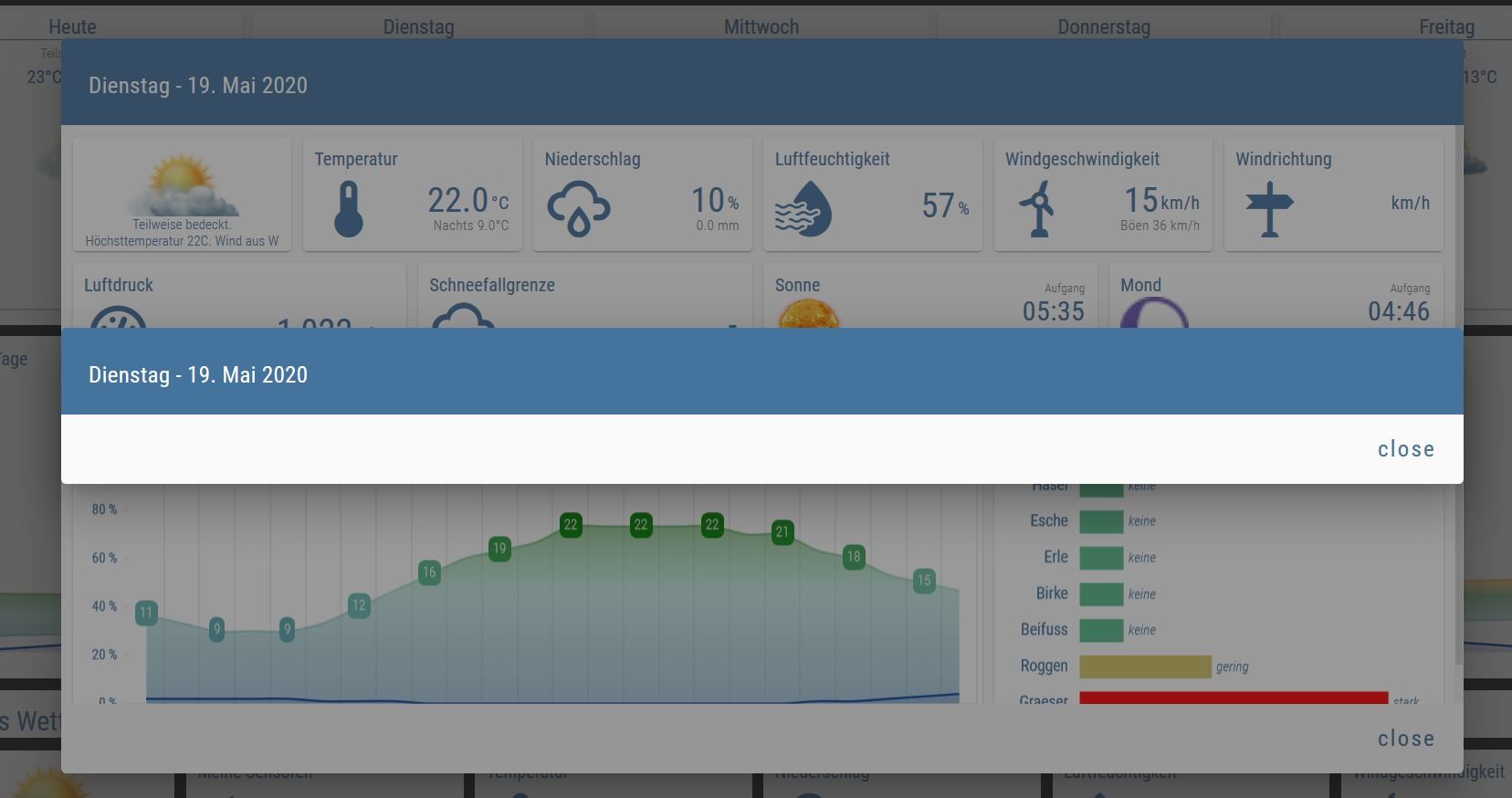
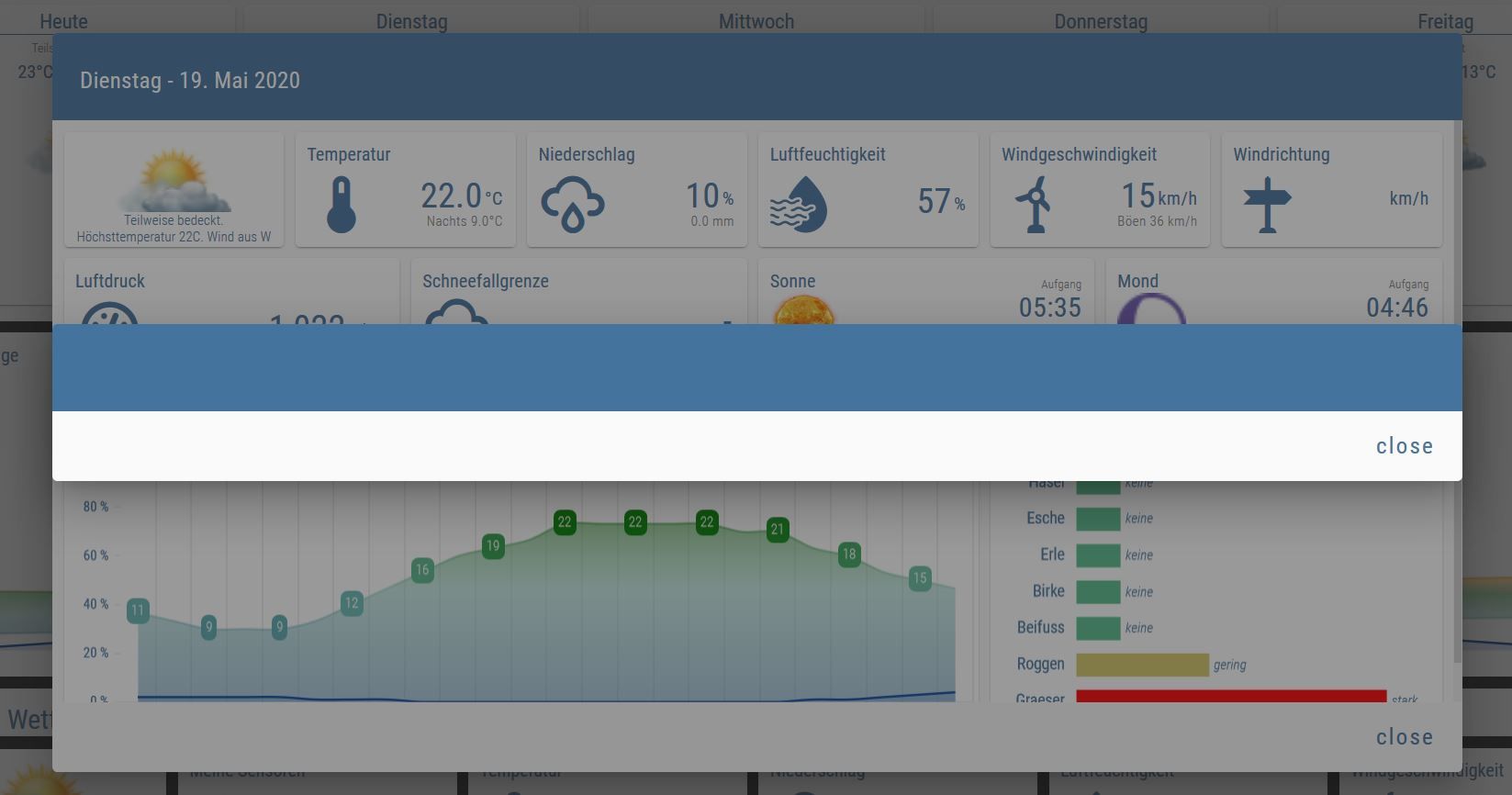
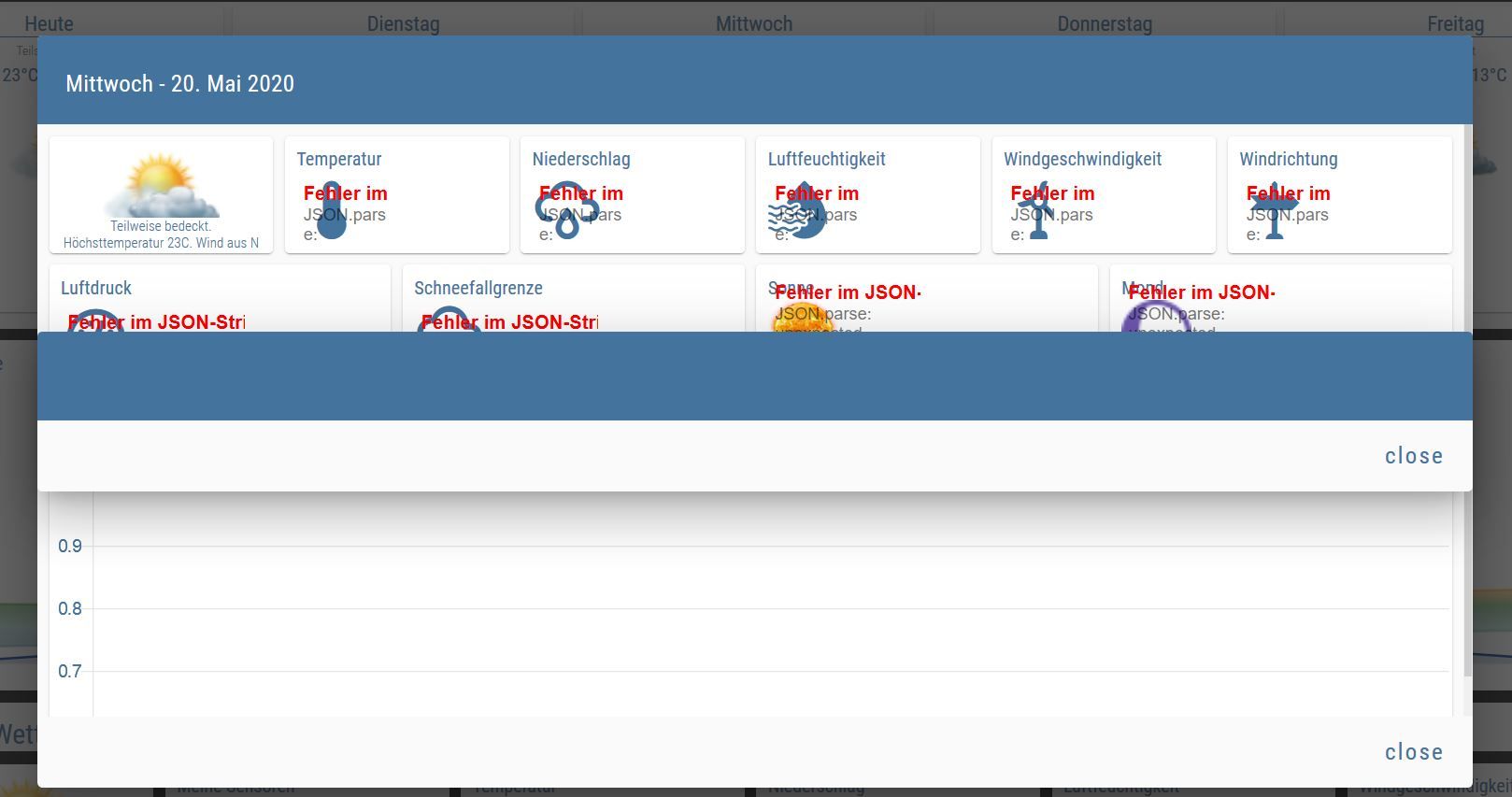
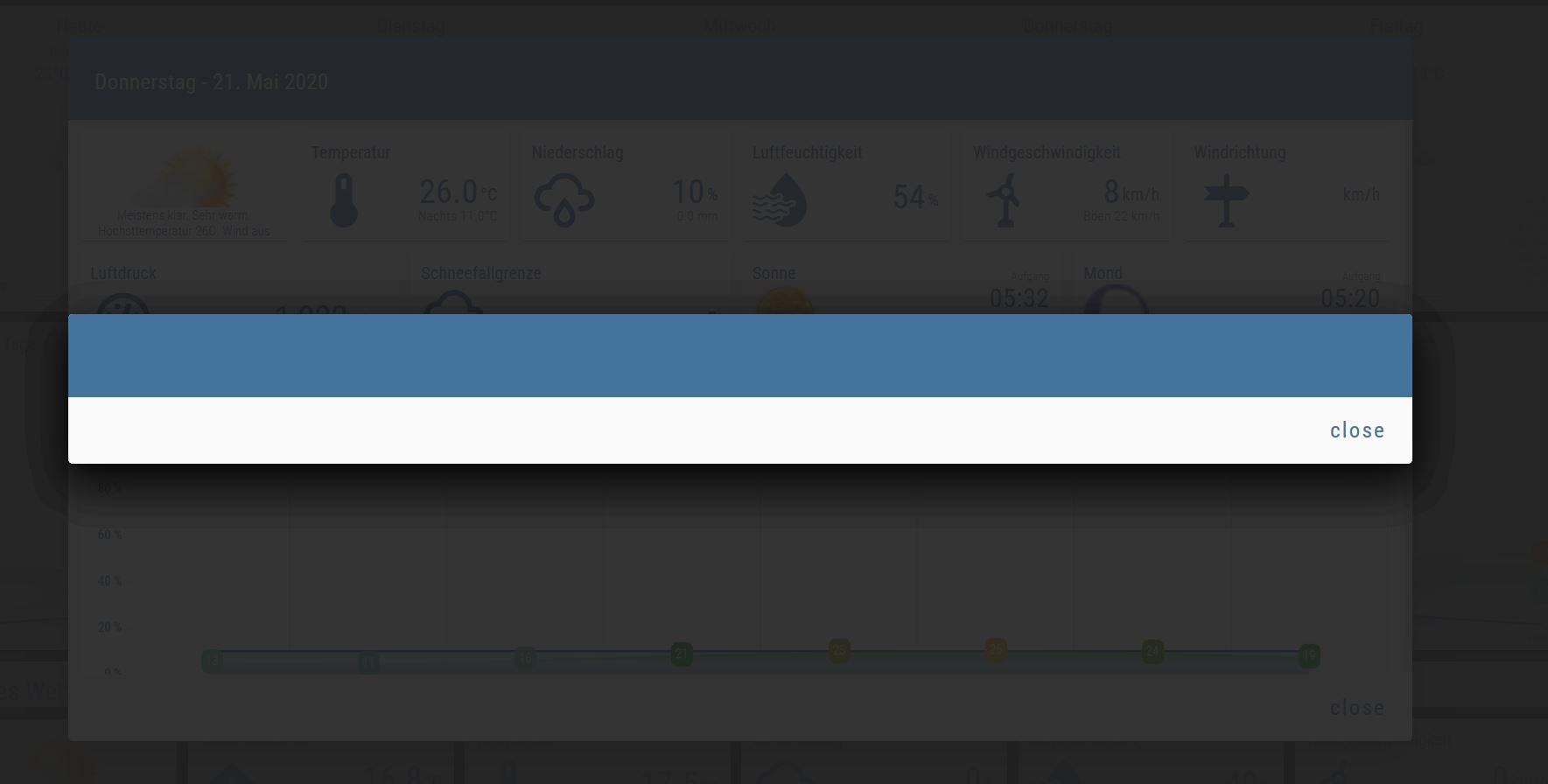
Ich hab immer wieder mal diese beiden Fehler in der Popup-Ansicht Tag 2-5
Fehler 1: der zusätzliche Balken mittig vom Popup
Fehler 2: das "Fehler im JSON"Was könnte das verursachen?

-
Habe mehr anzubieten ..
. liegt also nicht am schlecht Wetter in Österreich... auch im Ruhrpott so Bilder
.

.

.

.

.

.

.