NEWS
Material Design Widgets: Wetter View
-
@von-cartman das hat bei mir gereicht.
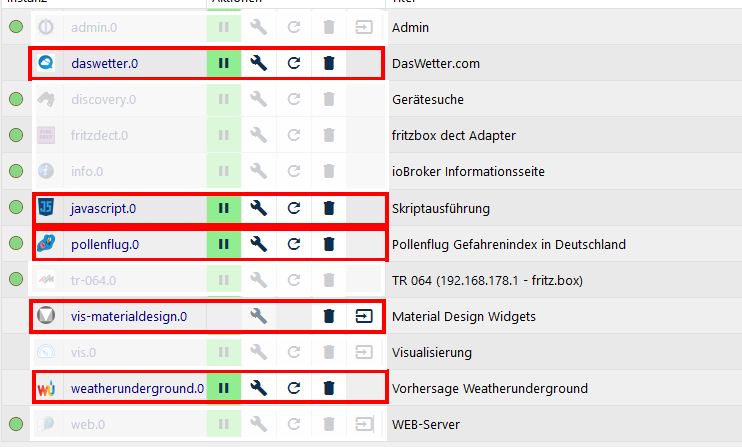
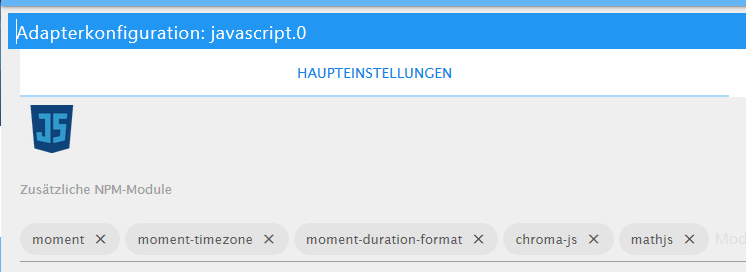
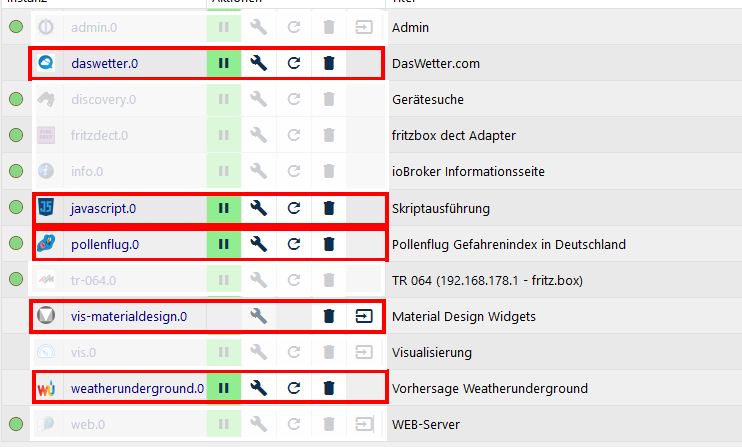
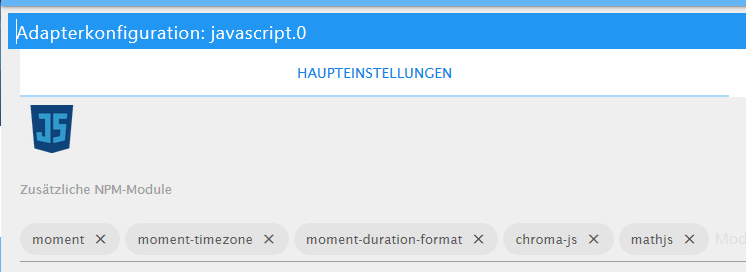
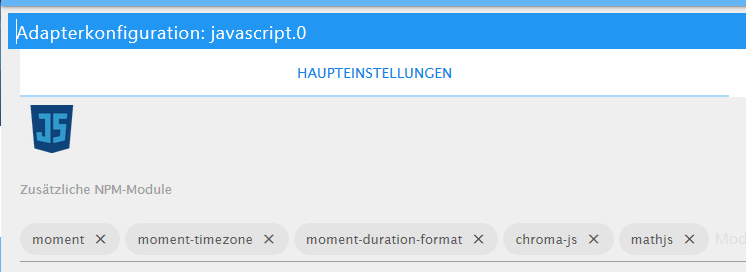
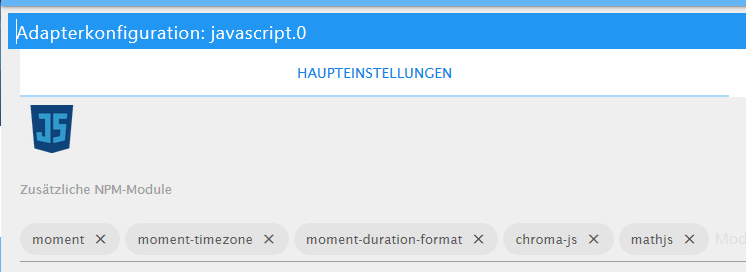
Ansonsten alles wie bei github beschrieben installiert? NPM Module und Einstellung im Javascript Adapter angelegt?
EDIT gerade gesehen das Du geschrieben hast das Du das gemacht hast
@AxelF1977 Ja, Alles Installiert.


-
@AxelF1977 Ja, Alles Installiert.


@von-cartman sagte in Material Design Widgets: Wetter View:
@AxelF1977 Ja, Alles Installiert.


hmm, alle sind auch richtig konfiguriert? Ich musste gestern, sie meine Frage, im weatherunderground noch eine Station in meiner Nähe hinzufügen.
Ansonsten den Adapter nochmal stoppen, warten und neu starten.
Dann hat es bei mir ein wenig gedauert, bis alle Werte da waren
-
@von-cartman sagte in Material Design Widgets: Wetter View:
@AxelF1977 Ja, Alles Installiert.


hmm, alle sind auch richtig konfiguriert? Ich musste gestern, sie meine Frage, im weatherunderground noch eine Station in meiner Nähe hinzufügen.
Ansonsten den Adapter nochmal stoppen, warten und neu starten.
Dann hat es bei mir ein wenig gedauert, bis alle Werte da waren
@AxelF1977 was meinst mit "richtig Konfiguriert"?
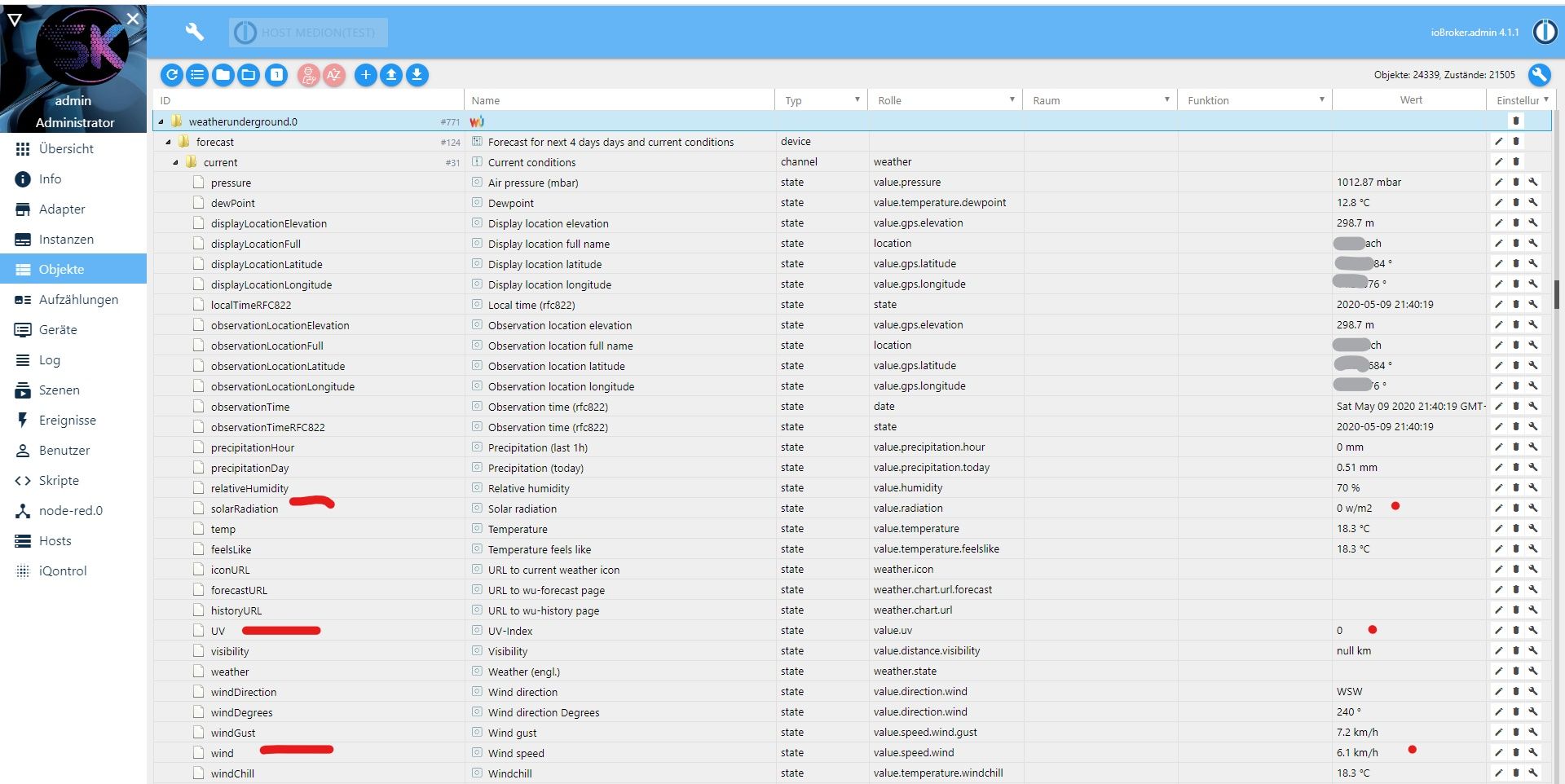
bei Objekten "pollenflug.0", "weatherunderground.0" habe ich werte.
Ich habe aber kein Objekt der von "daswetter.0" abgeleitet ist und ich finde die Anzahl von Datenpunkten die unter "0_userdata.0.vis.MaterialDesignWidgets.Wetter" erzeugt sind viel geringer als ich es in einen Bild hier gepostet gesehen habe. -
@AxelF1977 was meinst mit "richtig Konfiguriert"?
bei Objekten "pollenflug.0", "weatherunderground.0" habe ich werte.
Ich habe aber kein Objekt der von "daswetter.0" abgeleitet ist und ich finde die Anzahl von Datenpunkten die unter "0_userdata.0.vis.MaterialDesignWidgets.Wetter" erzeugt sind viel geringer als ich es in einen Bild hier gepostet gesehen habe.Für Alle....
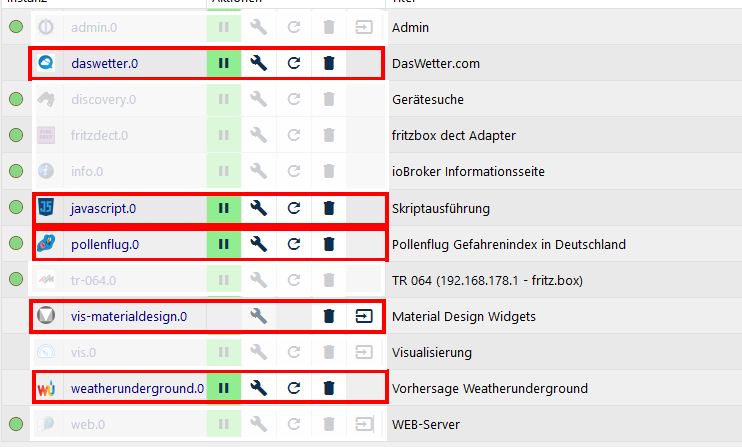
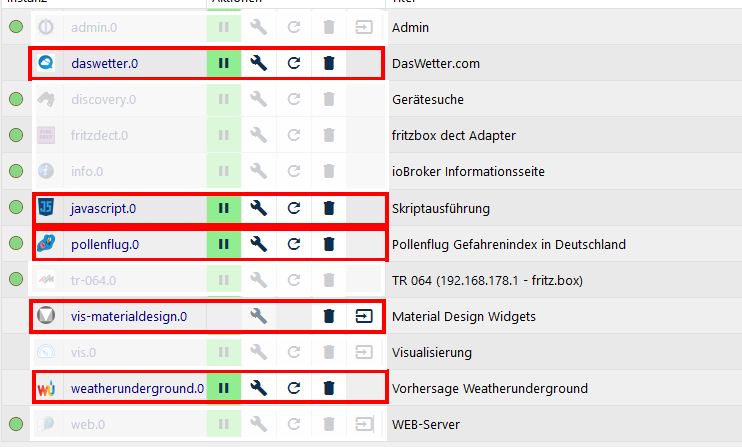
der Fehler lag an "daswetter.com" adapter.
Der muss konfiguriert sein inkl. API angaben.
Und hier war der größte Problem. Man könnte nicht so einfach das Link für anmelden finden.Anmeldung auf daswetter mit APIs
https://www.daswetter.com/api/#/anmeldung -
Für Alle....
der Fehler lag an "daswetter.com" adapter.
Der muss konfiguriert sein inkl. API angaben.
Und hier war der größte Problem. Man könnte nicht so einfach das Link für anmelden finden.Anmeldung auf daswetter mit APIs
https://www.daswetter.com/api/#/anmeldungIch habe das jetzt in meine vis integriert. Läuft, danke nochmal für die Hilfe.
Ich habe das ganze Script 2x eingebunden. Einmal um die "normale" Wetter Seite mit allen Widgets anzuzeigen, und einmal habe ich es geändert, um es in meine "Startseite" integrieren zu können.

Mir würde es sehr gefallen, wenn die Temperaturen (max/min) je nach Temperatur eine andere Farbe hätten. z.B. kleiner 5°C blau (kalt) größer 5°C kleiner 20°C grün (angenehm) und über 20°C rot (warm). Die Zahlen nur als Beispiele.
Wie würde das Scriptseitig gehen?
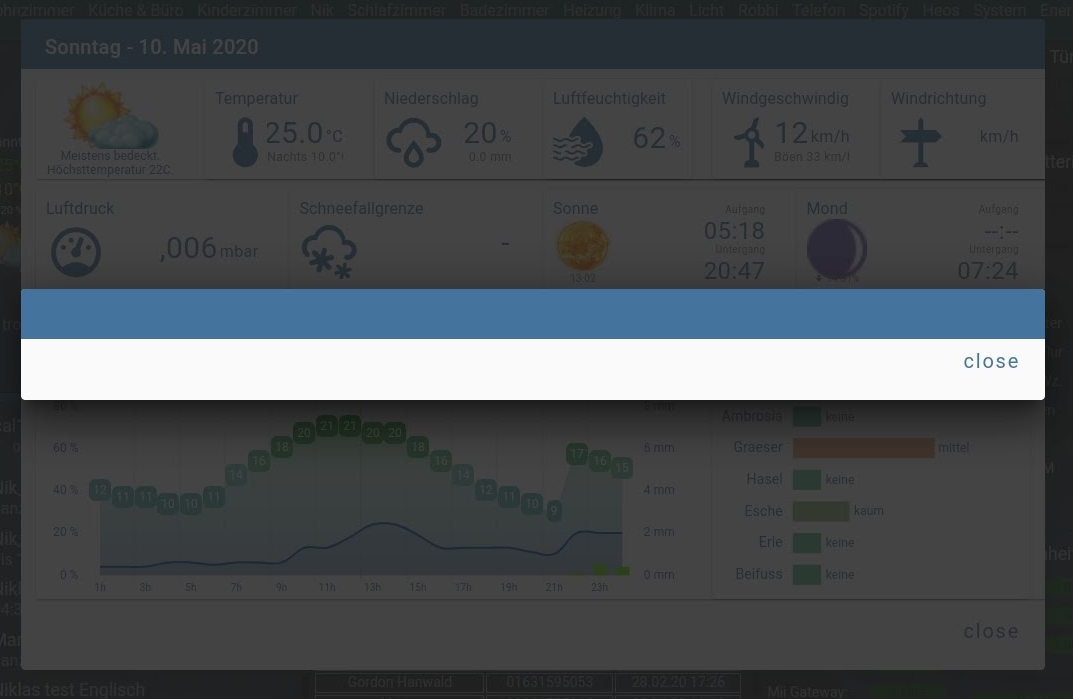
Ferner hab ich noch ein Problem, wenn ich den Dialog öffne, sieht das so aus, es scheinen sich 2 zu öffnen. Hatte das schon jemand?

-
Hallo @Scrounger ,
sehr cooles Projekt. Da steckt sehr viel Arbeit drin....
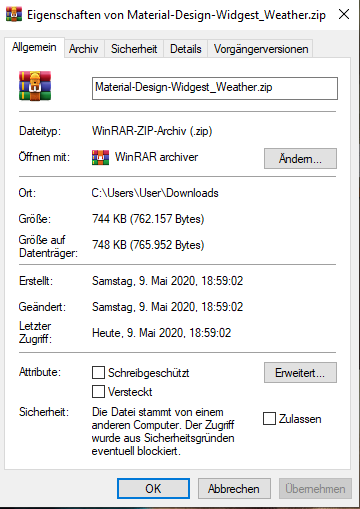
Ich würde das gern bei mir ausprobieren, scheitere aber schon beim importieren des Projekts. Das Zip File hat bei mir eine Dateigröße von 71.124 Bytes (von https://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/examples/Weather).- Ich habe alle Aktualisierungen von iobroker durchlaufen lassen.
- js Script mit den Modulen bestückt, Adapter neu gestartet.
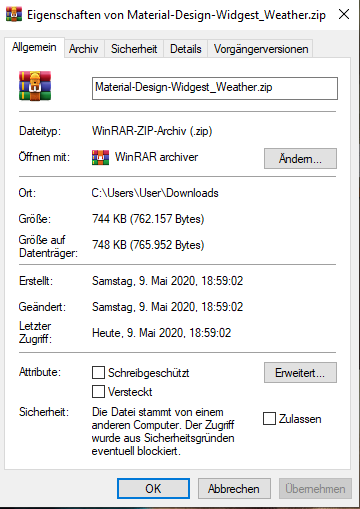
- Im VIS auf Setup->Projekt-Export-Import->Import die entsprechende ZIP Datei(Material-Design-Widgest_Weather.zip)) per drag&drop und auf import und Name vergeben
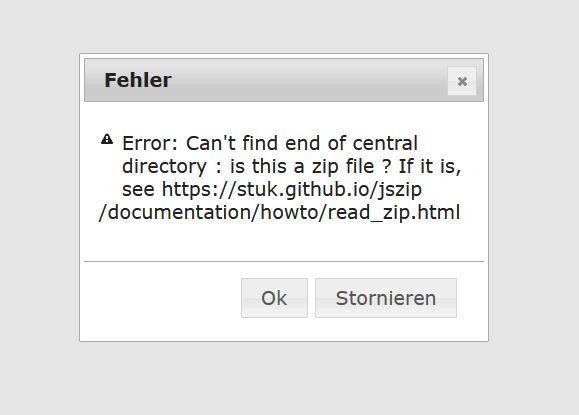
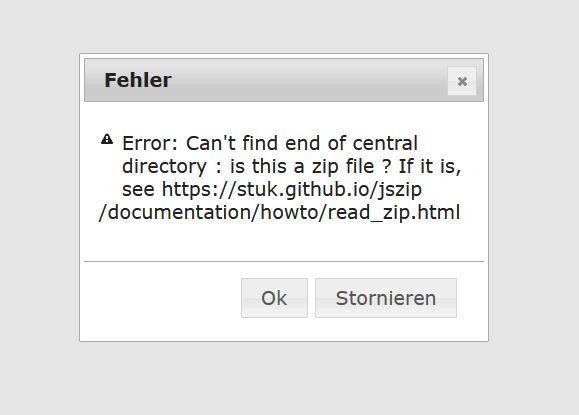
-> Beim Import kommt die Fehlermeldung:

Ist irgendetwas mit der Datei auf dem Server? Öffen lässt sie sich auch mit winzip nicht...
VG vsa
-
Hallo @Scrounger ,
sehr cooles Projekt. Da steckt sehr viel Arbeit drin....
Ich würde das gern bei mir ausprobieren, scheitere aber schon beim importieren des Projekts. Das Zip File hat bei mir eine Dateigröße von 71.124 Bytes (von https://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/examples/Weather).- Ich habe alle Aktualisierungen von iobroker durchlaufen lassen.
- js Script mit den Modulen bestückt, Adapter neu gestartet.
- Im VIS auf Setup->Projekt-Export-Import->Import die entsprechende ZIP Datei(Material-Design-Widgest_Weather.zip)) per drag&drop und auf import und Name vergeben
-> Beim Import kommt die Fehlermeldung:

Ist irgendetwas mit der Datei auf dem Server? Öffen lässt sie sich auch mit winzip nicht...
VG vsa
@vsa sagte in Material Design Widgets: Wetter View:
Das Zip File hat bei mir eine Dateigröße von 71.124 Bytes
lade es nochmal runter. Da dürfte beim Download was nicht geklappt haben.

-
@vsa sagte in Material Design Widgets: Wetter View:
Das Zip File hat bei mir eine Dateigröße von 71.124 Bytes
lade es nochmal runter. Da dürfte beim Download was nicht geklappt haben.

-
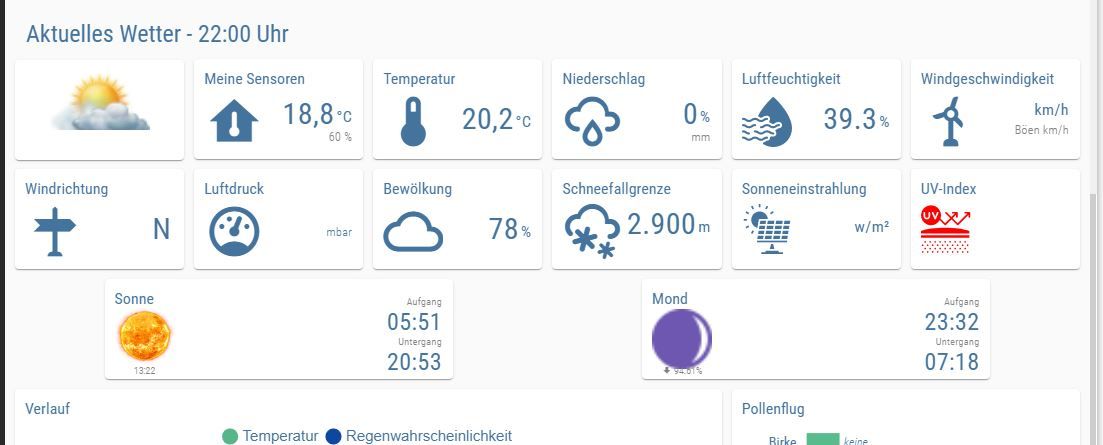
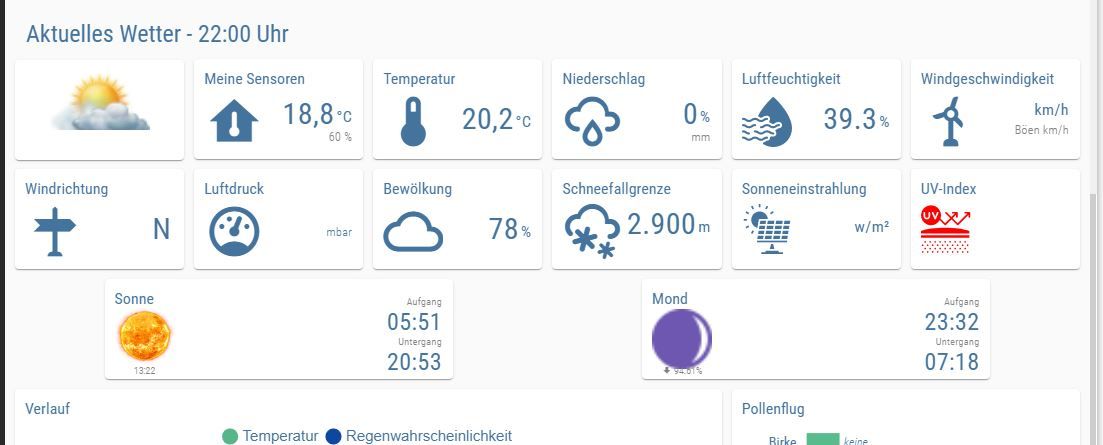
Wow, das sieht echt toll aus! Nochmals ein Lob @Scrounger .
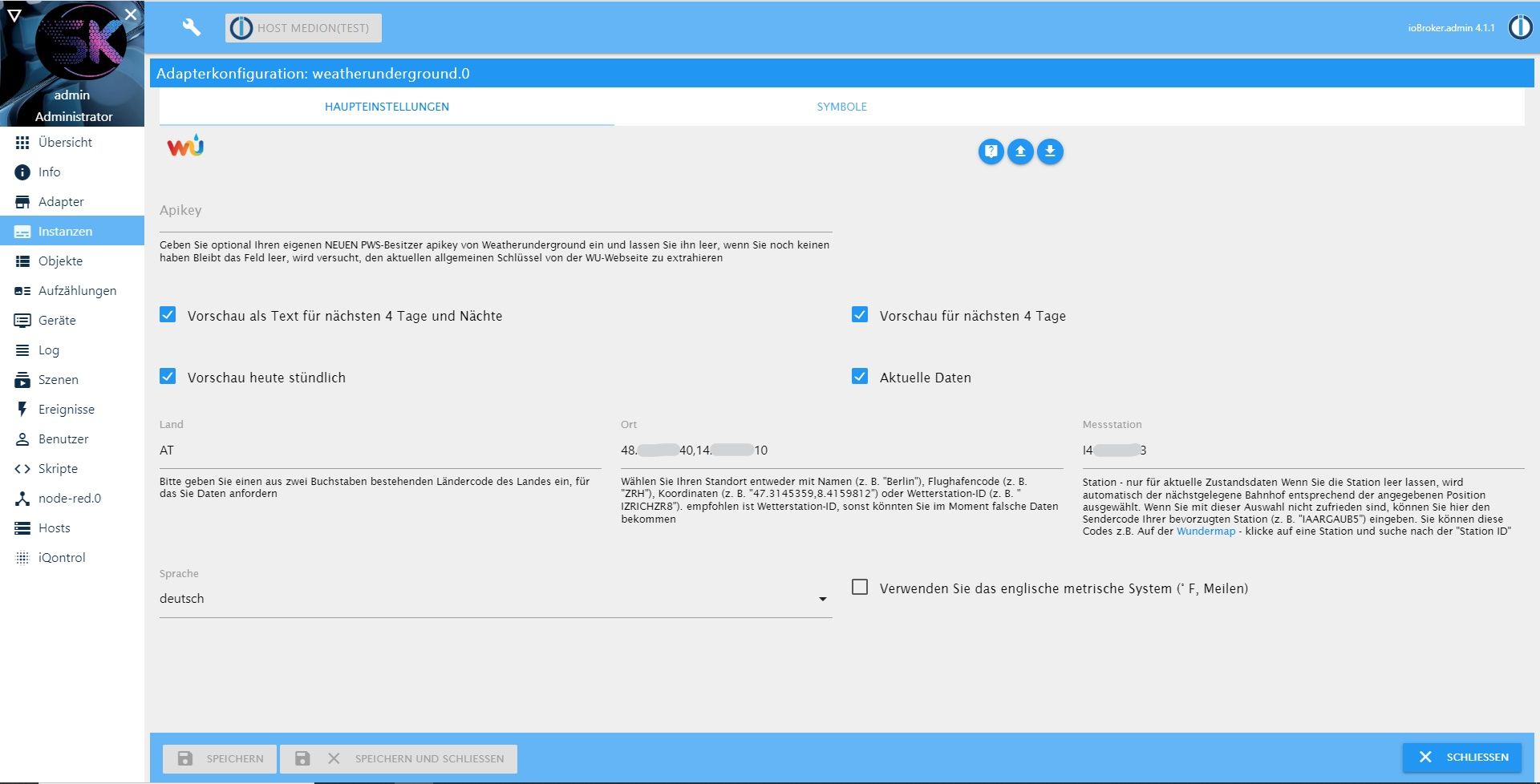
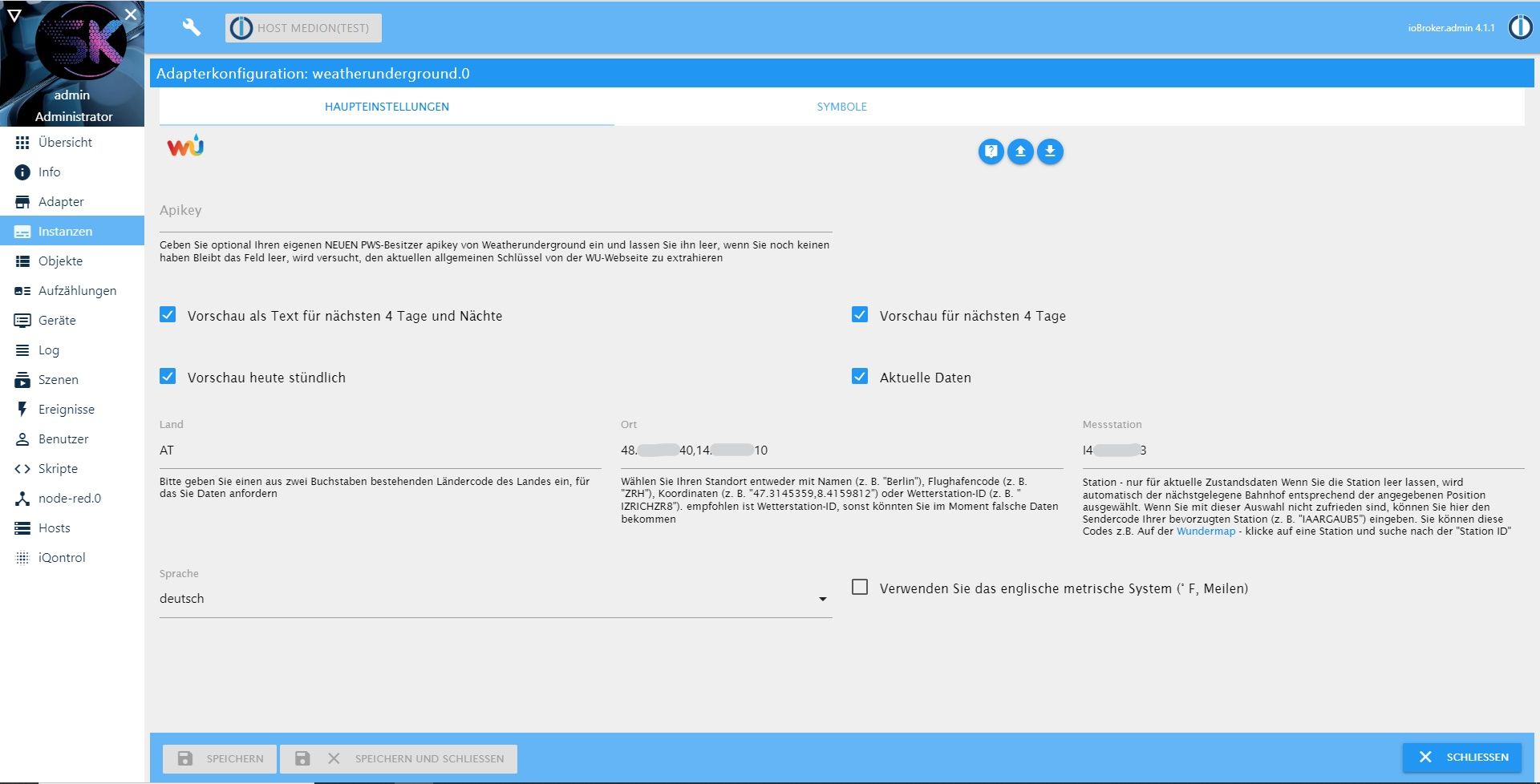
So, ich habe es fast hinbekommen. Die Problematik mit Wheatherunderground konnte ich lösne, indem ich die Koordinaten mit nur 2 Nachkommestellen eingetragen habe. Die eigenen Wettersensoren habe ich auch eingebunden (Temp und Luftfeuchtigkeit). Was bei mir noch leer ist ist Wingegeschwindigkeit, Luftdruck, Sonneneinstrahlung und UV Index.
Wo müsste ich denn das eintragen, damit die Felder nicht leer bleiben?VG vsa

-
Wow, das sieht echt toll aus! Nochmals ein Lob @Scrounger .
So, ich habe es fast hinbekommen. Die Problematik mit Wheatherunderground konnte ich lösne, indem ich die Koordinaten mit nur 2 Nachkommestellen eingetragen habe. Die eigenen Wettersensoren habe ich auch eingebunden (Temp und Luftfeuchtigkeit). Was bei mir noch leer ist ist Wingegeschwindigkeit, Luftdruck, Sonneneinstrahlung und UV Index.
Wo müsste ich denn das eintragen, damit die Felder nicht leer bleiben?VG vsa

@vsa sagte in Material Design Widgets: Wetter View:
Wingegeschwindigkeit, Luftdruck, Sonneneinstrahlung und UV Index.
Sind die Werte auch in den WU Objekten da?

-
@vsa sagte in Material Design Widgets: Wetter View:
Wingegeschwindigkeit, Luftdruck, Sonneneinstrahlung und UV Index.
Sind die Werte auch in den WU Objekten da?

-
Hallo @sigi234,
danke für die schnelle Antwort.
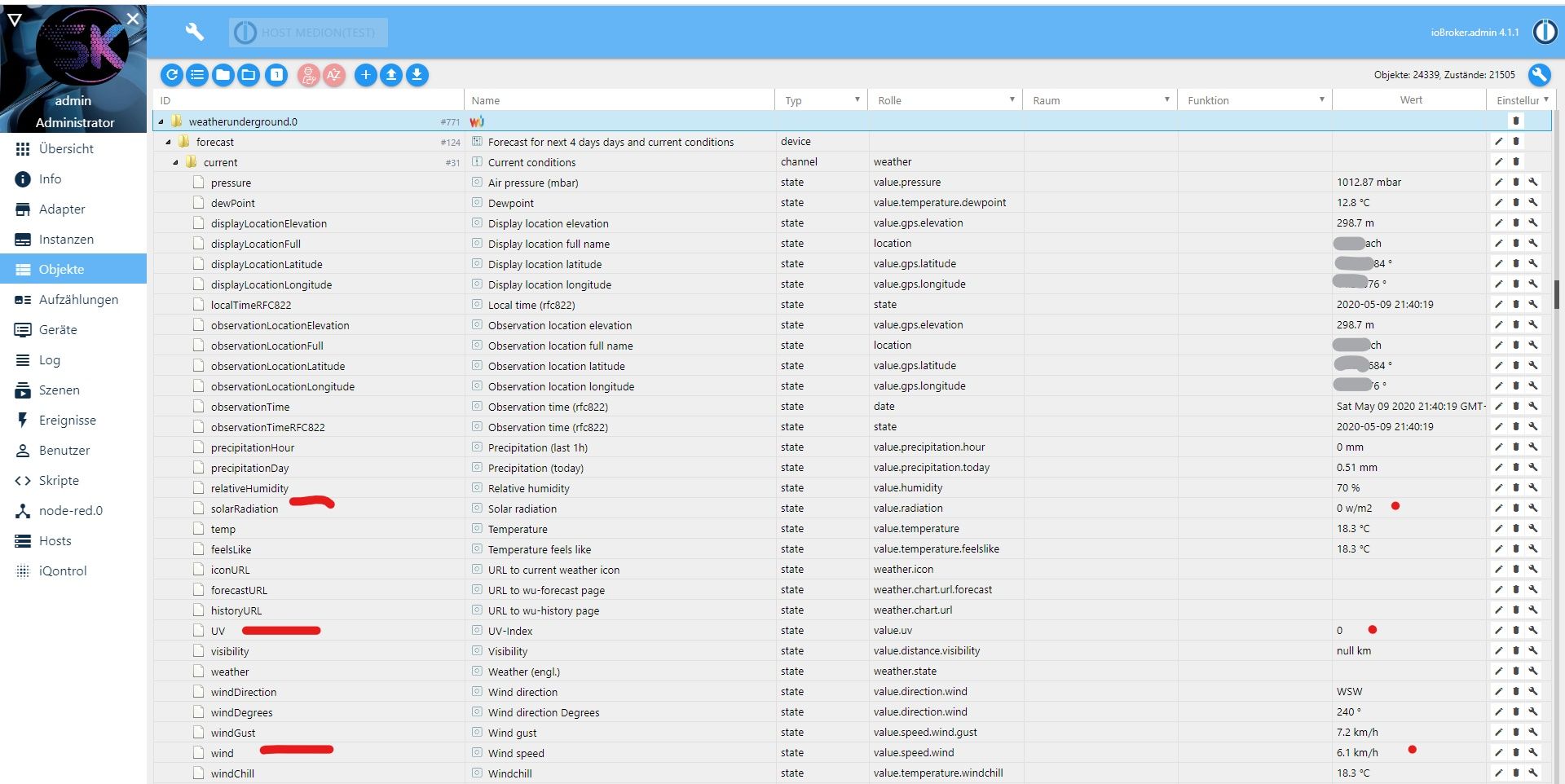
Hm... tatsächlich habe ich nur "wind" dort stehen mit dem wert "NULL". UV und solarR ist bei mir gar nicht vorhanden?!
vg
@vsa sagte in Material Design Widgets: Wetter View:
Hallo @sigi234,
danke für die schnelle Antwort.
Hm... tatsächlich habe ich nur "wind" dort stehen mit dem wert "NULL". UV und solarR ist bei mir gar nicht vorhanden?!
vg

Nach einen Neustart des Adapters auf Cron nicht vergessen.
-
@vsa sagte in Material Design Widgets: Wetter View:
Hallo @sigi234,
danke für die schnelle Antwort.
Hm... tatsächlich habe ich nur "wind" dort stehen mit dem wert "NULL". UV und solarR ist bei mir gar nicht vorhanden?!
vg

Nach einen Neustart des Adapters auf Cron nicht vergessen.
-
Super danke @sigi234, Schritt-für-Schritt-weiter... Wind wird angezeigt. Die lÖsung lag daran dass ich die Messstation nicht eingetragen hatte.
UV und Solar sind jedoch noch leer...VG
@vsa sagte in Material Design Widgets: Wetter View:
Super danke @sigi234, Schritt-für-Schritt-weiter... Wind wird angezeigt. Die lÖsung lag daran dass ich die Messstation nicht eingetragen hatte.
UV und Solar sind jedoch noch leer...VG
Ok, dann den Cron einen Minute nach der ist Zeit stellen, abwarten bis Daten kommen , Objekte aktualisieren.
Sollten da auch nicht Daten kommen, dann eine andere Messstation nehmen die diese liefert! -
@vsa sagte in Material Design Widgets: Wetter View:
Super danke @sigi234, Schritt-für-Schritt-weiter... Wind wird angezeigt. Die lÖsung lag daran dass ich die Messstation nicht eingetragen hatte.
UV und Solar sind jedoch noch leer...VG
Ok, dann den Cron einen Minute nach der ist Zeit stellen, abwarten bis Daten kommen , Objekte aktualisieren.
Sollten da auch nicht Daten kommen, dann eine andere Messstation nehmen die diese liefert!@Scrounger : Wo finde ich die CSS bzw. die Definition von Farben und usw. von Widgets?
-
@Scrounger : Wo finde ich die CSS bzw. die Definition von Farben und usw. von Widgets?
@von-cartman sagte in Material Design Widgets: Wetter View:
@Scrounger : Wo finde ich die CSS bzw. die Definition von Farben und usw. von Widgets?
https://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/widgets/materialdesign/css
-
@von-cartman sagte in Material Design Widgets: Wetter View:
@Scrounger : Wo finde ich die CSS bzw. die Definition von Farben und usw. von Widgets?
https://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/widgets/materialdesign/css
@Scrounger Danke
-
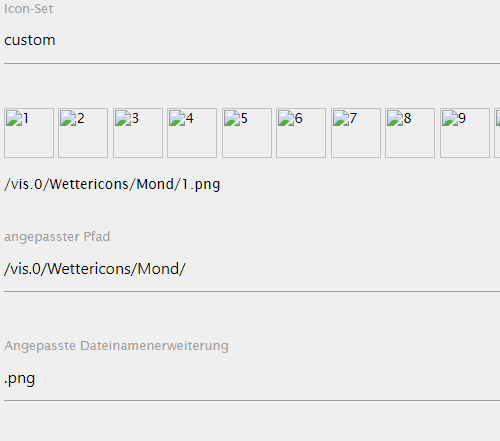
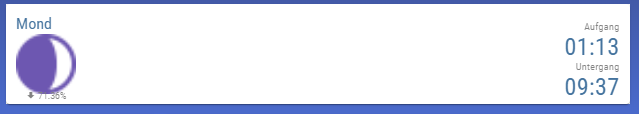
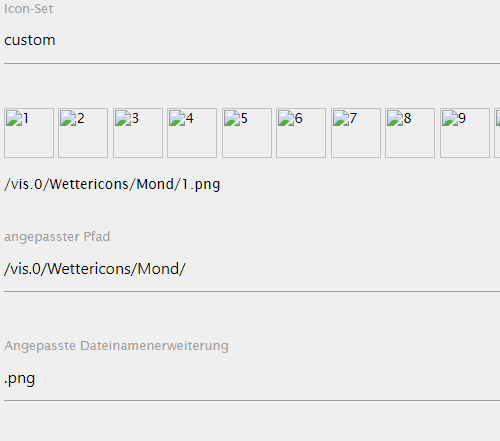
Obwohl ich im DasWetter-Adapter für die Mondicons einen eigenen Pfad angegeben habe, werden mir im
Widget nur die Standardicons angezeigt.Muss da im Widget noch speziell eingestellt werden?


-
Obwohl ich im DasWetter-Adapter für die Mondicons einen eigenen Pfad angegeben habe, werden mir im
Widget nur die Standardicons angezeigt.Muss da im Widget noch speziell eingestellt werden?


-
@Scrounger sagte in Material Design Widgets: Wetter View:
brav per vis Editor hochgeladen?
brav per Vis hochgeladen.
Ich bin ja ein anständiger Junge ;)



