NEWS
[Script] MessageHandler: Nachrichten protokollieren +VIS
-
@der-eine die QR Code Lösung mit z.b. dem Gastzugang des Unifi Controllers
-
@HoffmannOs kann ich Dir leider nicht sagen. Nutze es nur mit der FritzBox.
-
@Tirador
Hi, Super endlich mal die Spreu vom Weizen trennen können. Super Skript.
leider bekomme ich 2 Icons (Wasser und Anwesenheit) nicht angezeigt, obwohl ich die Einträge einfach aus dem Wiki bzw. Github übernommen habe. kann mir jemand sagen woran das liegen könnte. wie gesagt 1:1 übernommen und alles andere wird angezeigt. -
@Mike-Hellracer zeig doch bitte mal die Einträge in Handler und Creator. So wie sie bei Dir im Skript sind.
-
@der-eine
hier aus dem MessageHandler
und aus dem MessageText
Hast du auch ein Beispiel für Termine? -
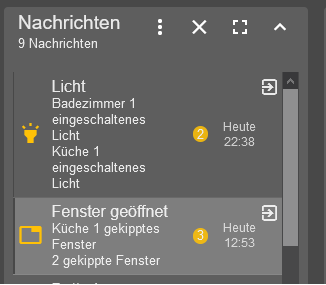
Ich habe den Message Handler am laufen, jedoch sobald in einem Raum 2 Fenster geöffnet sind, steht nur noch 2 gekippte Fenster ohne den passenden raum dazu, kann mir dazu jemand helfen?

-
@HoffmannOs hast Du die View auch so von GitHub importiert? Sieht so aus als wäre da nicht genügend Platz für die Messages.
-
@der-eine auch wenn ich die breite ändere oder auf Vollbild gehe bleibt es ohne den Namen des Raumes!
-
@HoffmannOs wo änderst Du denn die Breite? Zeig mal bitte die card mit den CSS Anweisungen.
-
-
@Mike-Hellracer woran das liegt kann ich Dir leider auch nicht sagen aber manche icons gehen einfach nicht. Bei mir ist es das Bathtube was nicht geht. Schau mal es gibt eine Möglichkeit eine größere Auswahl an Icons einzubinden Evtl ist da was dabei was ähnlich ist und funktioniert.
-
@der-eine
schon komisch das hier Screenshots sind wo die Icons z.B. "wave" für Wasseralarm gehen.
kannst du mal meine 2 Einträge in deine Umgebung laden und schauen ob es bei dir geht. evtl brauche ich aktuellere Dateien der MaterialIcons -
@Mike-Hellracer das Icon „wave“ funktioniert bei mir. Probier es mal aus mit neuen Dateien. Hab sie mal neu geladen aber weiß nicht mehr wann das war.
-
@der-eine
habe jetzt nochmal das simple Project geladen. Trotzdem funktioniert wave nicht. kannst du mir mal deine aktuellen Dateien fft,eot,waff, waff2 zukommen lassen. Auch ein Auszug aus der css für die MaterialIcons wäre schön. -
MessageHandler:
// Wasseralarm WATER_ALARM: {msgEvent: [''], logType: 'LAST', severity: 'ALARM', msgHeader: "Wasseralarm", msgText: "", quit: false, visView: 'pageSicherheit', mdIcon: 'waves', mdIconColor: '', fontColor: '', backgroundColor: ''},MessageCreator:
// Wassersensor Badezimmer { msgID: 'WATER_ALARM', triggerDP: 'mihome.0.devices.sensor_wleak_aq1_158d0002369241.state', postMsgDP: {dp:'mihome.0.devices.sensor_wleak_aq1_158d0002369241.state', comp: '==', val:true}, //removeMsgDP: {dp:'mihome.0.devices.sensor_wleak_aq1_158d0002369241.state', comp: '==', val:false}, // Nachricht wird zur Sicherheit nicht entfernt, falls der Sensor toggelt! msgText_1: {text: 'Wasseralarm im Badezimmer!'}, countEventsDP: '' },materialdesignicons-webfont.woff2
materialdesignicons-webfont.woff
-
@der-eine
Vielen Dank für die Dateien. Bevor ich die Dateien einspiele haeb ich folgendes probiert: Ich habe alle font Dateien im images Verzeichnis gelöscht. Aber ich bekomme trotzdem alle Icons (die gehen) noch angezeigt. Müssten da nicht alle Icons aus der VIS verschwinden?
Könnte das sein das die Font Dateien noch von einer anderen Stelle gezogen werden? Wenn ja woher?
Auch nach dem einspielen deiner Dateien geht es nicht. Das "riecht" sehr stark danach das die Dateien von einer anderen Stelle gezogen werden. aber woher? kannst du die 2 Einträge aus deiner CSS posten? Oder hat sonst einer eine Idee woher die kommen. Vlt. Uwe (UHULA) -
@Mike-Hellracer Du hast NICHT das Demo Projekt installiert oder? Falls doch, hast du in deinem Projekt den Pfad zu den Fonts auf dein Projekt im CSS angepasst?
Und hast du den Browser Cache refreshed per Strg+F5?
Mögen banale Dinge sein, aber manchmal ist es so einfach... -
@Mike-Hellracer wie @BoehserWolf schon erwähnt hat, schau mal im CSS des Projektes dort steht der Pfad für die Icons. Wenn Dein Projekt anders heißt wie die Demo kann es nicht funktionieren.
Schau hier im ersten Post ist erklärt was ich meine: -
@der-eine
Hallo zusammen,
ich habe den Cache gelöscht und auch MD_Simple und MD_Demo entfernt. Die Pfade wurden angepasst.
Selbst wenn ich die Fonts aus dem Demo oder Simple entferne werden die Icons in diesen Projekten auch angezeigt.
Ich habe es mit Firefox, Chrome, IE und Edge versucht.
Auch im inkognito Modus werden die Icons immer noch angezeigt.
Leider alles dasselbe Ergebnis.
Aber manchmal ist es so einfach: Ich hatte zwischendurch mal ein Backup eingespielt.... Da war der Adapter "MaterialDesignWidget" noch installiert. Adapter entfernt und es gehen ALLE Icons.
Aber komischerweise ist es bei mir vollkommen egal was in dem Pfad eingetragen wird. Selbst bei einem nicht existierenden Pfad geht es. Und die Fonts musste ich auch nicht hochladen.
Also verstehen tue ich es nicht. Aber werde sie trotzdem hochladen und den Pfad dahin zeigen lassen. -
@Tirador
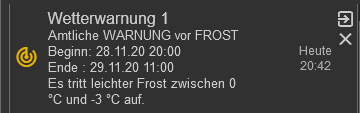
Habe für mich das Formatieren von Zeitstempeln eingefügt um bspw. die DWD Start-/Endzeit ohne ein weiteres Script mit in die Meldung formatieren zu können.
Umgesetzt habe ich es analog der Formatierung von Zahlenformatierung über die Attribute dateTime und format.
Bsp.:{ msgID: 'DWD_WARN_1', triggerDP: 'dwd.0.warning.severity', postMsgDP: {dp:'dwd.0.warning.severity', comp: '!=', val:0, delayTime: 10}, removeMsgDP: {dp:'dwd.0.warning.severity', comp: '==', val:0}, msgText_1: {dp: 'dwd.0.warning.headline'}, msgText_2: {text: '<br>Beginn: '}, msgText_3: {dp: 'dwd.0.warning.begin', format:'TT.MM.YY SS:mm', dateTime:0}, msgText_4: {text: '<br>Ende : '}, msgText_5: {dp: 'dwd.0.warning.end', format:'TT.MM.YY SS:mm', dateTime:0}, msgText_6: {text: '<br>'}, msgText_7: {dp: 'dwd.0.warning.description'}, countEventsDP: '' },Das Attribut 'dateTime' kann einen beliebigen Wert annehmen. Es dient lediglich dazu die Formatierung eines Datums zu erkennen.
Edit:
Das Attribut 'format' kann alles verarbeiten was die Methode formatDate verarbeiten kann.Die Ergänzung habe ich diesbezüglich im MessageStateCreator Script vorgenommen. Siehe 'dateTime':
// createMessage createMessage(objID, hasDelay=true) { ... for (const MSGTEXT_KEY of MSGTEXT_KEYS) { let dp = MsgConf[MSGTEXT_KEY].dp; if( ! this.isLikeEmpty(dp)) { if(this.existState(dp)) { let val = getState(dp).val let decimals = MsgConf[MSGTEXT_KEY].decimals; let dateTime = MsgConf[MSGTEXT_KEY].dateTime; let format = MsgConf[MSGTEXT_KEY].format; if( !this.isLikeEmpty(decimals) && !this.isLikeEmpty(format)) { val = formatValue(val, decimals, format); } else if( !this.isLikeEmpty(dateTime) && !this.isLikeEmpty(format)) { val = formatDate(new Date(val).getTime(), format); } else if (!this.isLikeEmpty(format)) { val = formatValue(val, 0, format); } msgText += val; } else { this.log('Datenpunkt ' + dp + ' existiert nicht! [' + MsgConf.msgID + '].'); } } ...Das Ergebnis sieht bei mir dann bspw. so aus:

Fand es eine nützliche Ergänzung. Kannst es bei Bedarf gerne übernehmen.