NEWS
Test Adapter Material Design Widgets v0.3.x
-
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
Alles gut ... hast bis jetzt alles richtig gemacht !
Für die Top App Bar brauchst du einen selbst erstellten Datenpunkt vom Typ Number , gemeinsam für beide Widgets ( view in widget8/Top App Bar) .
Du kannst es du so strukturiert wie im Screenshot anlegen , aber kein muss oder in javascript.0 .Die anderen Datenpunkte im Screenshot sind teilweise von Scripts die Scrounger hier veröffenlicht für seine vielen Widgets.
hier der Thread dazu : top-app-bar-widget
hier auch zum schauen wie es geht : Link Text
Großartig, vielen Dank! Das hat geholfen.
Allerdings habe ich mit dem View in Widget 8. Stellt der views anders dar?
So sieht es mit View in Widget 8 aus

so soll es aussehen

Richtig angezeigt wird es mit widget in view, es ist die selbe View die jeweils angezeigt wird, sehr merkwürdig
-
Nach einigem Tüfteln habe ich rausgefunden was los ist. Da ich hier noch mit Float arbeite, wegen den verschiedenen Höhen habe ich es bisher weder mit Grid noch Masonry Layouts hinbekommen, wird das in View in Widget 8 nicht richtig dargestellt. Wenn ich aber meine cont Datei mit Floats in View in Widget lade, und das dann wiederum und View in Widget 8 einbinde, geht es.
Also kann View in Widget 8 keine Float Layouts darstellen? Wo ist der Unterschied zu View in Widget, außer dass ich mehrere Quellen einbinden kann?
-
@Scrounger
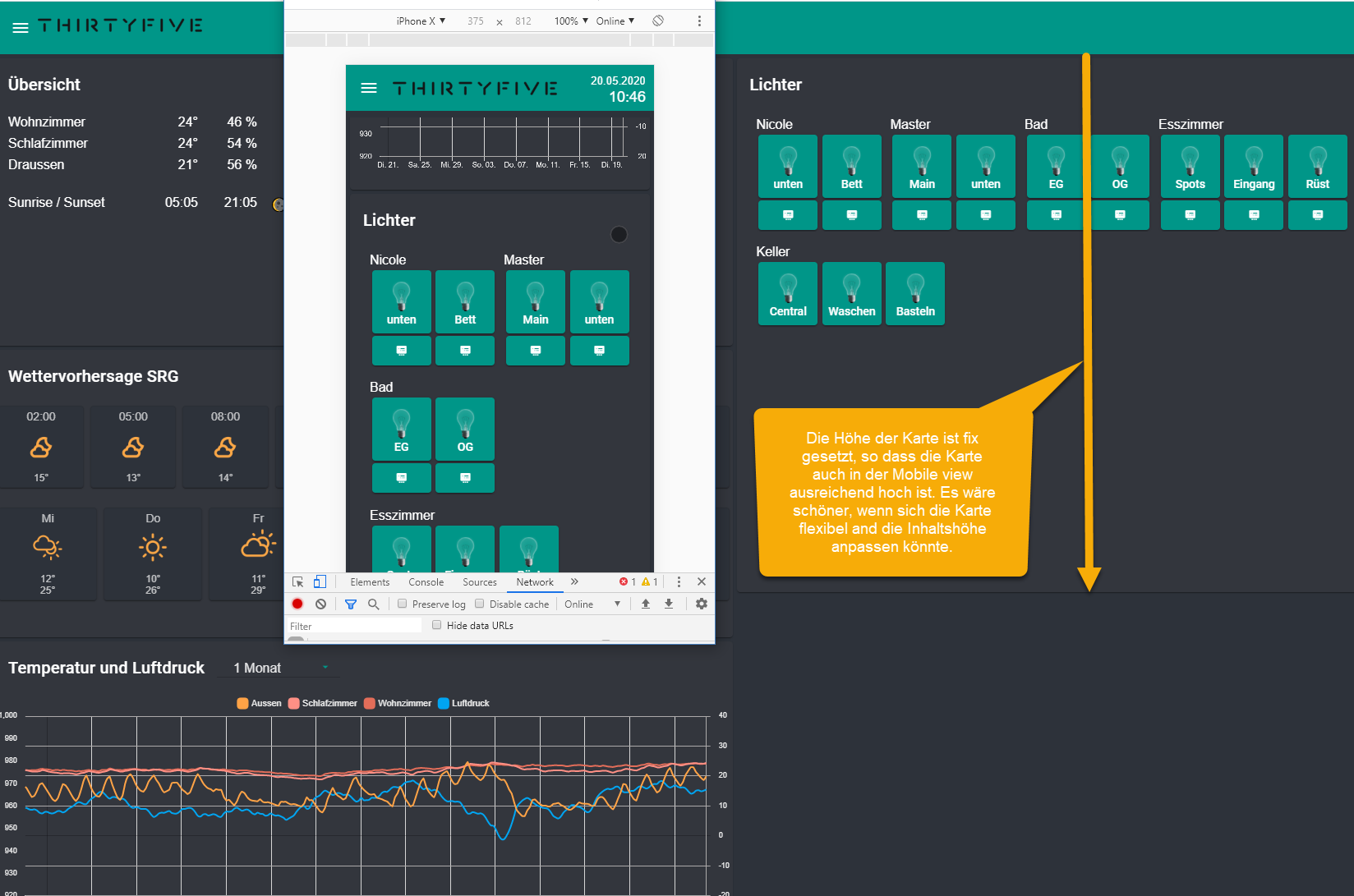
Vielen dank für den Hinweis. Das war der Trick, hätte ich eigentlich selber drauf kommen müssen. Ich hatte noch nie mit rohen CSS-Variablen gearbeitet.Ich hätte da noch eine Frage: Wie kann sich eine HTML-Card dynamisch an die Höhe eines dynamischen Inhalts anpassen?
Ich finde dazu keine Lösung. Als Inhalt kann ich nur ein fixes HTML definieren. Evtl kann darin zwar per "Object Binding" Datenpunkte referenzieren (nicht ausprobiert). Ich suche aber viel eher aber einen Weg, wie ich eine beliebige "view" als Inhalt konfigurieren könnte. So dass der Inhalt zum Beispiel eine dynamische Icon-List ist oder wie in meinem Screenshot unten eine ganze Hirarchie von verschachtelten Details-Views.
Aktuell positioniere ich einfach absolut Elemente über der Card.

Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
-
@jobe451
Kannst du mit Grid View Widget oder Masonry Widget realisieren.
Schau Dir am besten dazu das Online Beispiel und die Doku an.
https://github.com/Scrounger/ioBroker.vis-materialdesignEdit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
-
@jobe451 said in Material Design Widgets: Top App Bar Widget:
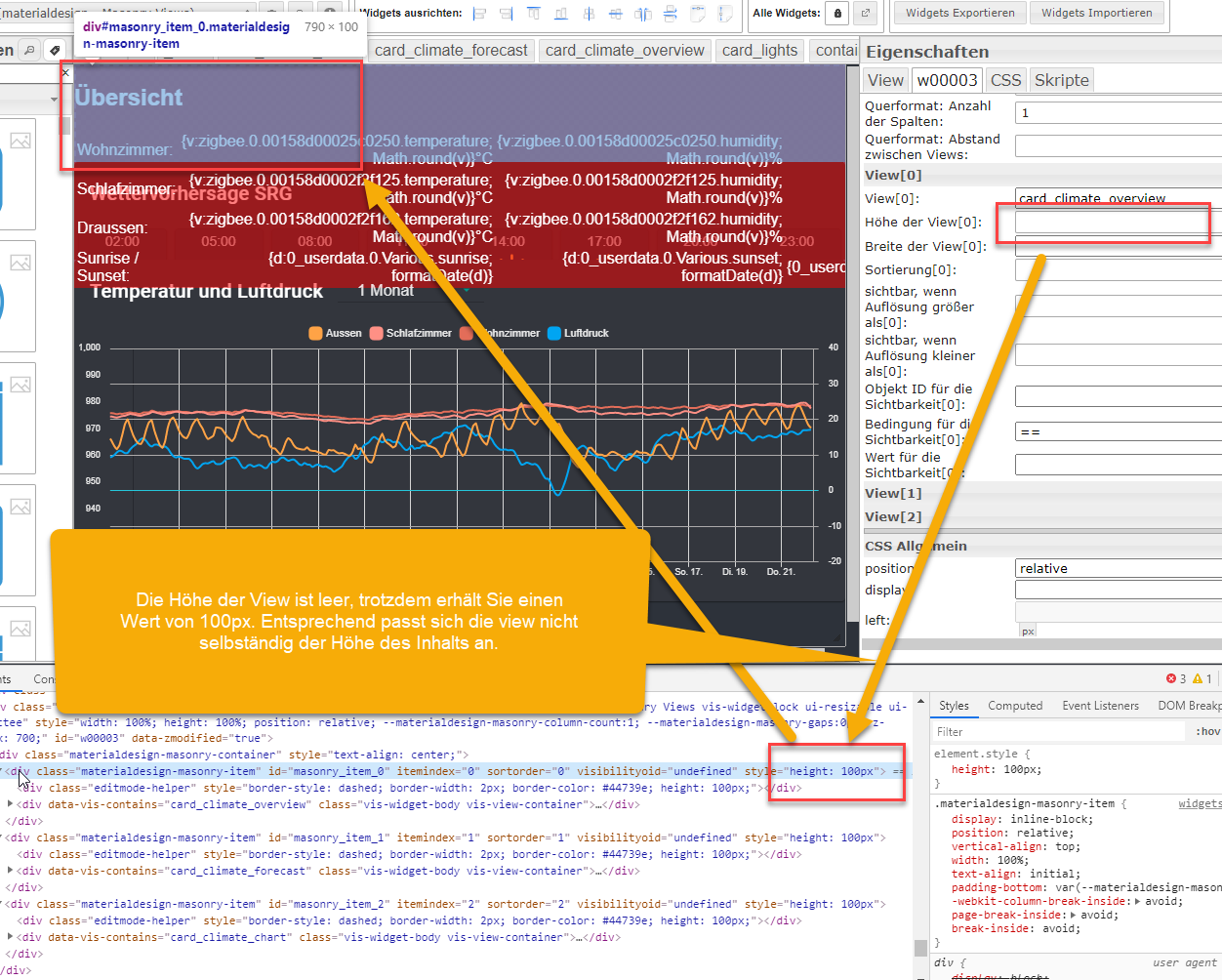
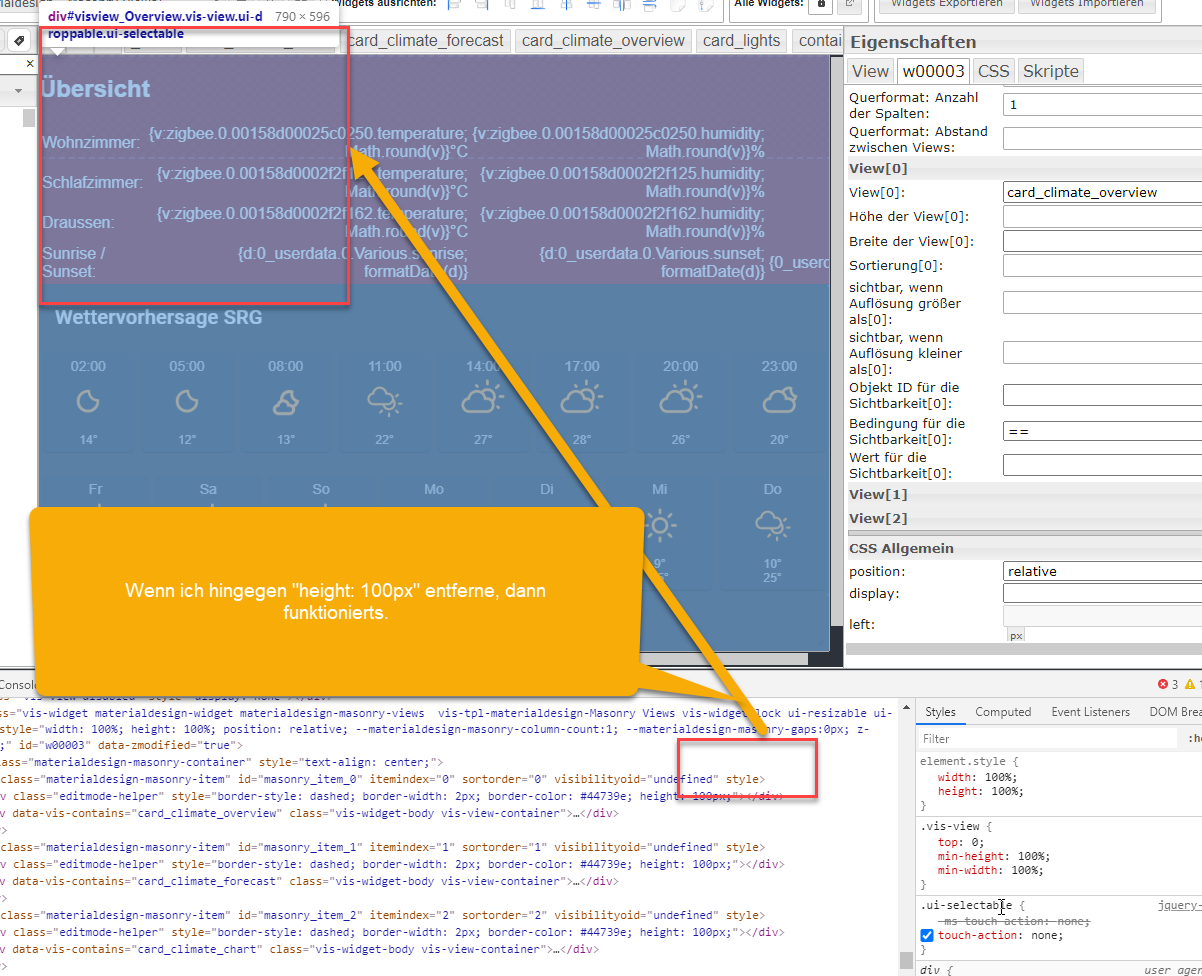
Ich hab nun den ganzen Abend rumprobiert, Dokus angeschaut und die Beispiel-App und kriegs nicht hin. Bei allen verfügbaren Beispielen zu Grid und Masonry wurden die Höhe der einzelnen views explizit mit einem Pixelwert definiert. Wenn sich dann bei Masonry die "Höhe der view[0]" auf leer setze, dann findet sich im entsprechenden DIV dennoch ein Default Wert von 100px im Style des entsprechenden divs.
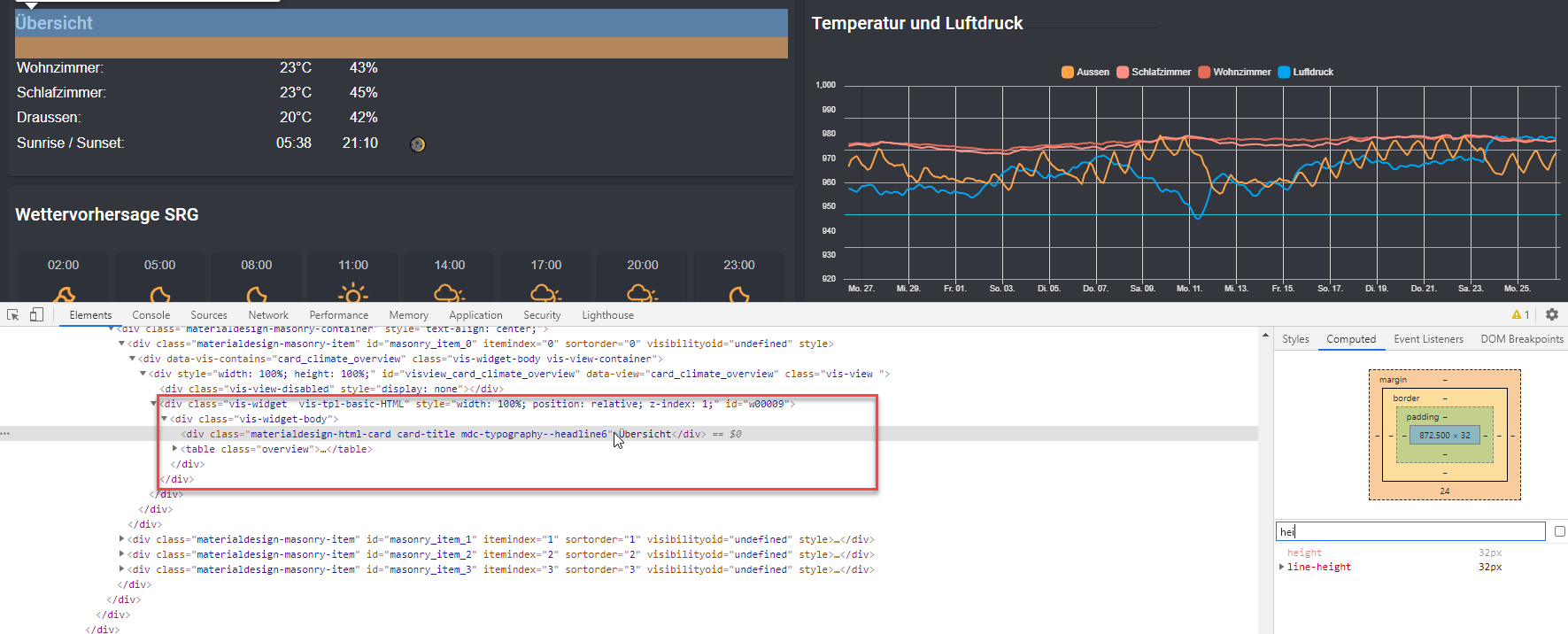
Ich suche hingegen eine Möglichkeit, dass die Höhe sich dynamisch an den Inhalt der View anpasst. Wenn ich nun über die Browser-F12-Dev-Tools manuell auf dem entsprechenden View-Div-Style (.materialdesign-masonry-item) dann style="height: 100px;" entferne, dann krieg ich genau das Verhalten, was ich Suche.
Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
-
Ich hab mich selber an einem Fix des Problemes versucht und einen Fork erstellt:
https://github.com/jobe451/ioBroker.vis-materialdesign/blob/master/widgets/materialdesign/js/widgets/materialdesign.views.jsStatt einfach einen 100px default zu setzen
style="height: ${myMdwHelper.getNumberFromData(data.attr('viewsHeight' + i), 100)}px; ${viewWidth}; display: none;">Mach ich darin vorgängig:
let viewHeightValue = myMdwHelper.getNumberFromData(data.attr('viewsHeight' + i), -1); let viewHeight = ""; if (viewHeightValue !== -1) { viewHeight = "height: " + viewHeightValue.toString() + "px; "; }Obs funktioniert, ich glaubs. Ich kriegs aber nicht getestet. Ich installier zwar den Adapter von meinem Fork, aber irgendwo bleibt das alte Script im cache. Alle iobroker uploads und restarts bringen nichts.
Anyway, damit würde das Problem gelöst sein. Vorher:

Nachher:

Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
-
@jobe451
Mach Mal bitte nen Export von der View die du anbinden möchtest, oder besser vom ganzen Projekt. Variable Höhe hat bei mir nie funktioniert. Muss das testen.Dein Foto geht deshalb nicht, weil du sämtliche Dateien minifiy erstellen musst.
Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
-
Okey, ich hab mal einen "export (anonymized)" gemacht:
[entfernt]Kommentare zum aktuellen Stand:
- Wenn du die 4 "height: 100px" entfernst, passen sich die Höhen am Inhalt an, am einfachsten in der Konsole mit:
$(".materialdesign-masonry-item").attr("style", ""); - Aktuell fehlt noch die vertikale Scrollbar, warum, muss ich erst noch rausfinden
- In der Endversion sollten sämtliche absoluten positionierungen wegfallen
Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
- Wenn du die 4 "height: 100px" entfernst, passen sich die Höhen am Inhalt an, am einfachsten in der Konsole mit:
-
@jobe451
Scrollbar musst du overlay Auto beim grid / masonry aktivieren.Und ob die absoluten Höhe Angabe wegfallen kann muss ich erstmal im Detail anschauen, weil es muss mit widgets funktionieren und nicht mit selbstgebauten HTML Elementen!
Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
-
@jobe451 sagte in Test Adapter Material Design Widgets v0.3.x:
- In der Endversion sollten sämtliche absoluten positionierungen wegfallen
Mega, das war genau das was ich immer noch gesucht hatte

Wenn man das Wigdet mit der größten Höhe im eingebundenen view auf
relativestellt, klappt es.
An diesen Lösungsweg hatte ich noch nie gedacht. Dann werd ich die Höhe optional machen.
-
@Scrounger
Danke! Dank dem Tipp mit dem Minify hab ich nun auch meinen Fork zum laufen gebracht und hab nun alle cards mit adaptiver Höhe am funktionieren.

Den card-look erreiche ich mit
.materialdesign-masonry-item > div > div.vis-view { padding: 1rem 0.5rem; border-radius: 4px; background-color: var(--materialdesign-color-card-background); box-shadow: 0 2px 1px -1px rgba(0,0,0,.2), 0 1px 1px 0 rgba(0,0,0,.14), 0 1px 3px 0 rgba(0,0,0,.12); box-sizing: border-box; } -
@Scrounger
ich habe das update auf version 0.3.9 durchgeführt, seither werden meine Tabelleneinträge auf die gesamte Tabellenhöhe gleichmäßig aufgeteilt

Gibt es eine Einstellung, damit ich die Einträge in konstantem Zeilenabstand erhalte?Edit: Hab ich nur bei firefox, chrome stellt es normal dar.

Edit: Verschoben, da Frage Fehler betrifft
-
@Latzi
Das sollte eigentlich nicht sein.
Stell mir bitte mal nen Export von dem Widget zur Verfügung. -
@Scrounger sagte in Test Adapter Material Design Widgets v0.3.x:
Stell mir bitte mal nen Export von dem Widget zur Verfügung.
Hi @Scrounger klar doch, vielen Dank!
-
@jobe451 sagte in Test Adapter Material Design Widgets v0.3.x:
Den card-look erreiche ich mit...
Wo muss ich das denn eintragen. Im CSS hatte bei mir keinen Effekt.
-
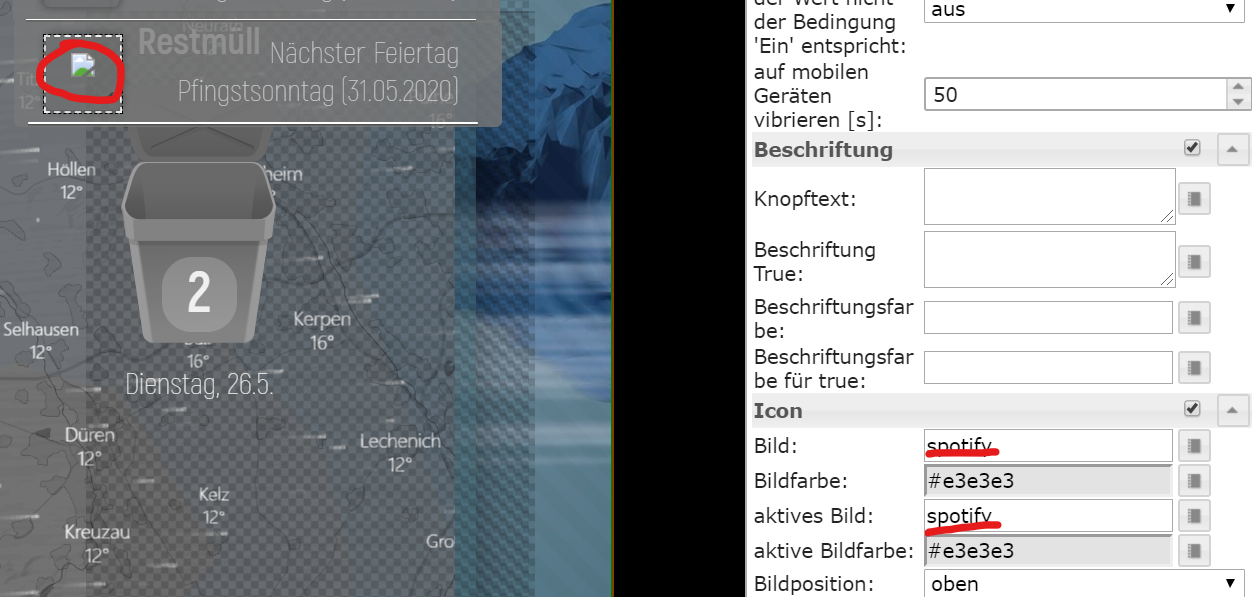
Hi @Scrounger, wenn ich das Spotify-Symbol verwenden möchte, scheint es ein Problem zu geben:

-
@Bostil
Danke für die Info, dadurch hab ich noch nen ganz groben Schnitzer entdeckt. Ist in der nächsten Version dann behoben. -
@Scrounger Um Himmels Willen .. alles gut. Freue mich schon auf den Bugfix!

-
@jobe451 Sehe ich das richtig - für die dynamische Höhe muss ich immer wissen, welches Widget in der View das "höchste" ist? Oder Notfalls ein leeres HTML mit definierter Höhe einfügen.
-
Sehe ich das richtig - für die dynamische Höhe muss ich immer wissen, welches Widget in der View das "höchste" ist? Oder Notfalls ein leeres HTML mit definierter Höhe einfügen.
Nein, überhaut nicht. Das Ziel ist ja, dass die Höhe des Contens die Höhe der Karte bestimmt. Egal ob das auf Handy oder Widescreen angeschaut wird. Auf Mobile ist ja dann gerne eine grössere Höhe Notwendig, weil Zeugs mehr in die vertikale umbricht.
Was ich da als screenshot gezeigt habe funktioniert aktuell nur mit einem ioBroker.vis-materialdesign Fork. Ich hoffe ich kann den schon bald wieder auflösen und der Change dort fliesst ins Projekt ein. Das Problem aktuell ist, dass wenn ich keine Höhe in einer Masonry-view oder Grid-view setze, das Widget automatisch fix 100px Höhe dem Element gibt. Das ist im wesentlichen der Change den ich gemacht hatte.
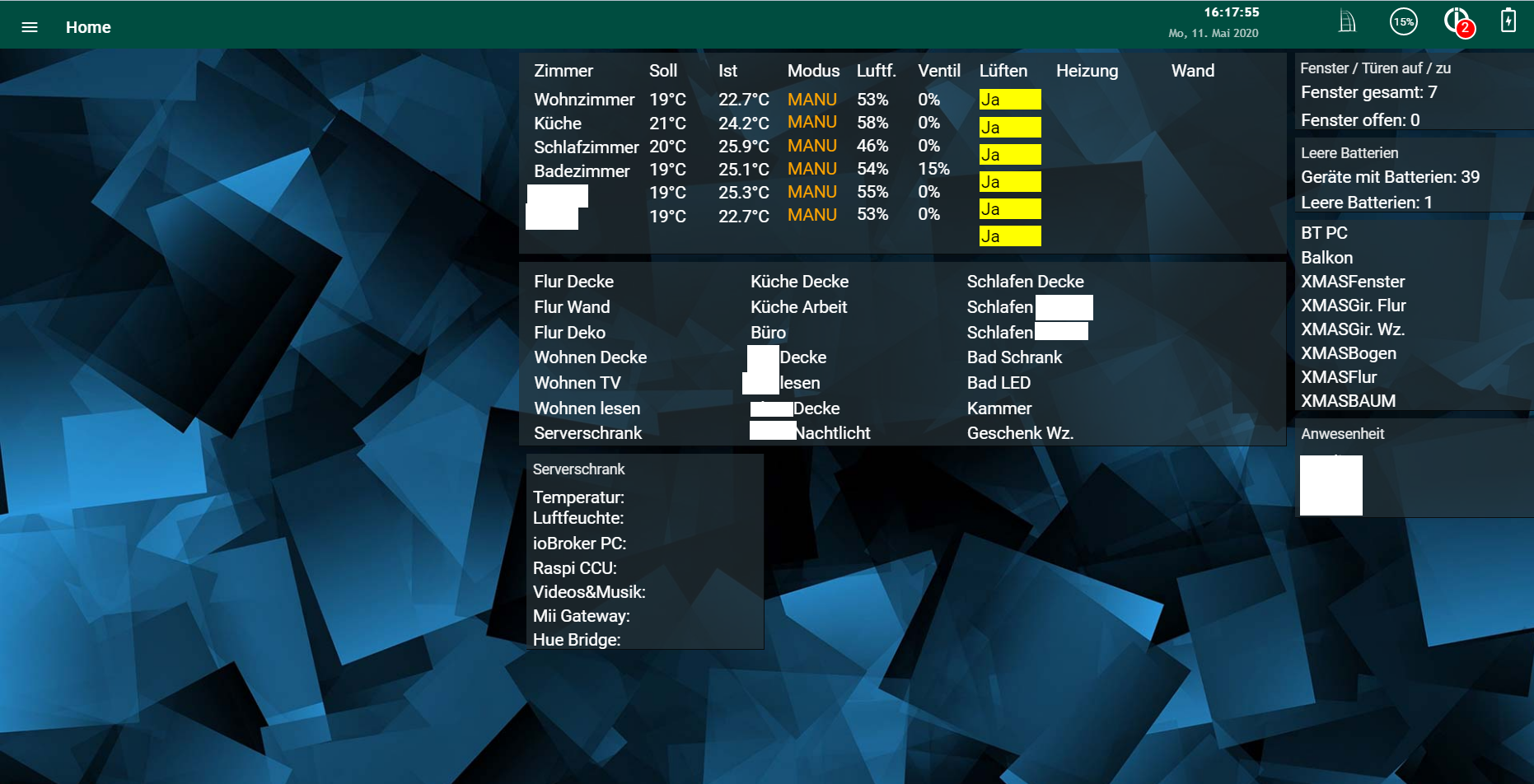
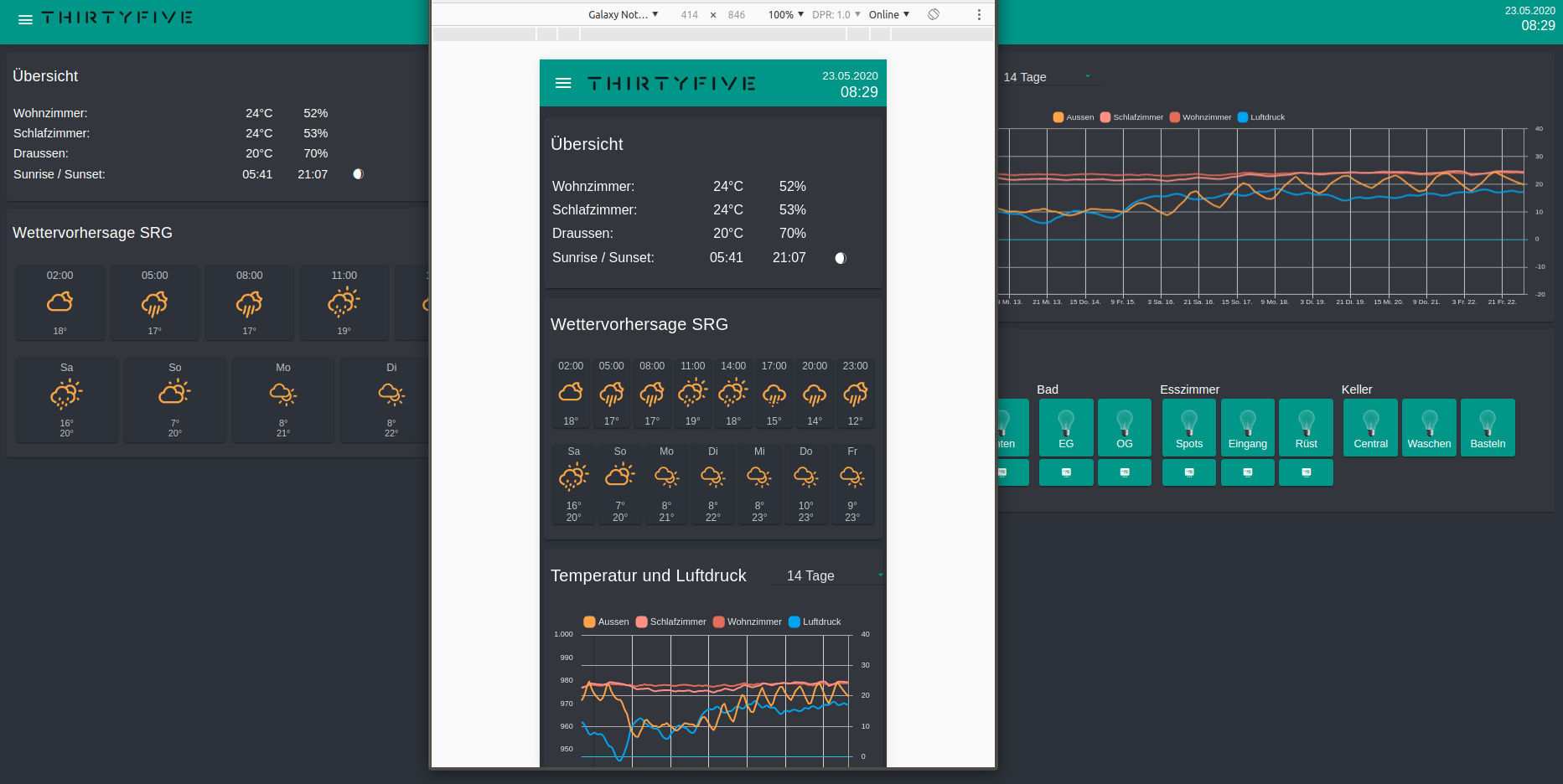
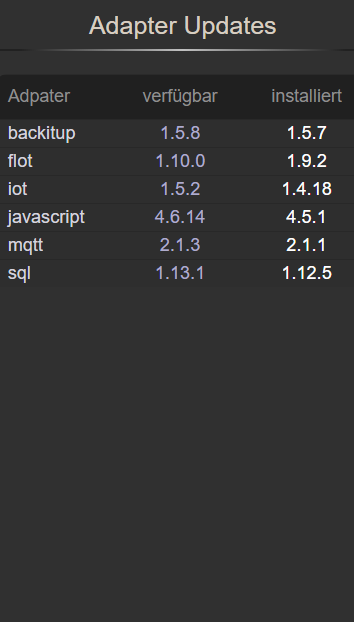
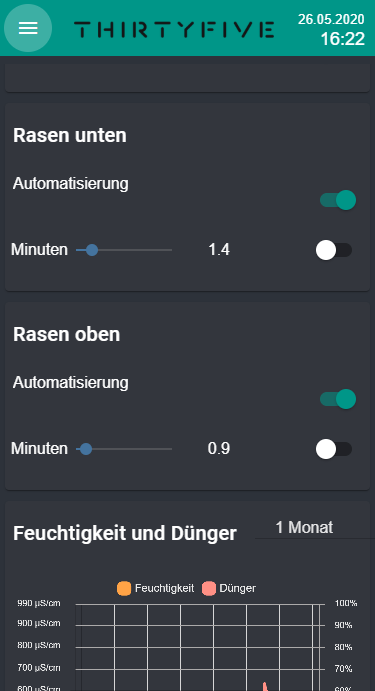
Mein einfachstes Beispiel ist meine Übersicht:

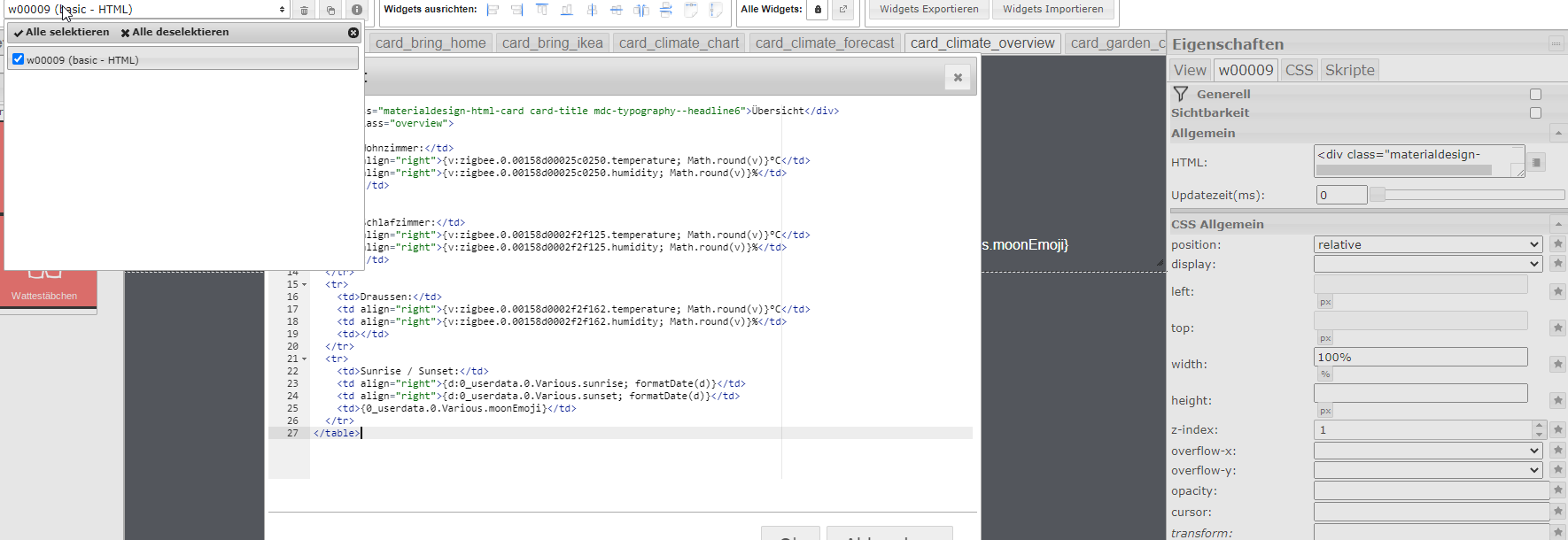
Das hier ist einfach ein HTML-widget mit einem div als Titel und einer Tabelle mit HTML Bindings.
Und sieht dann so aus:

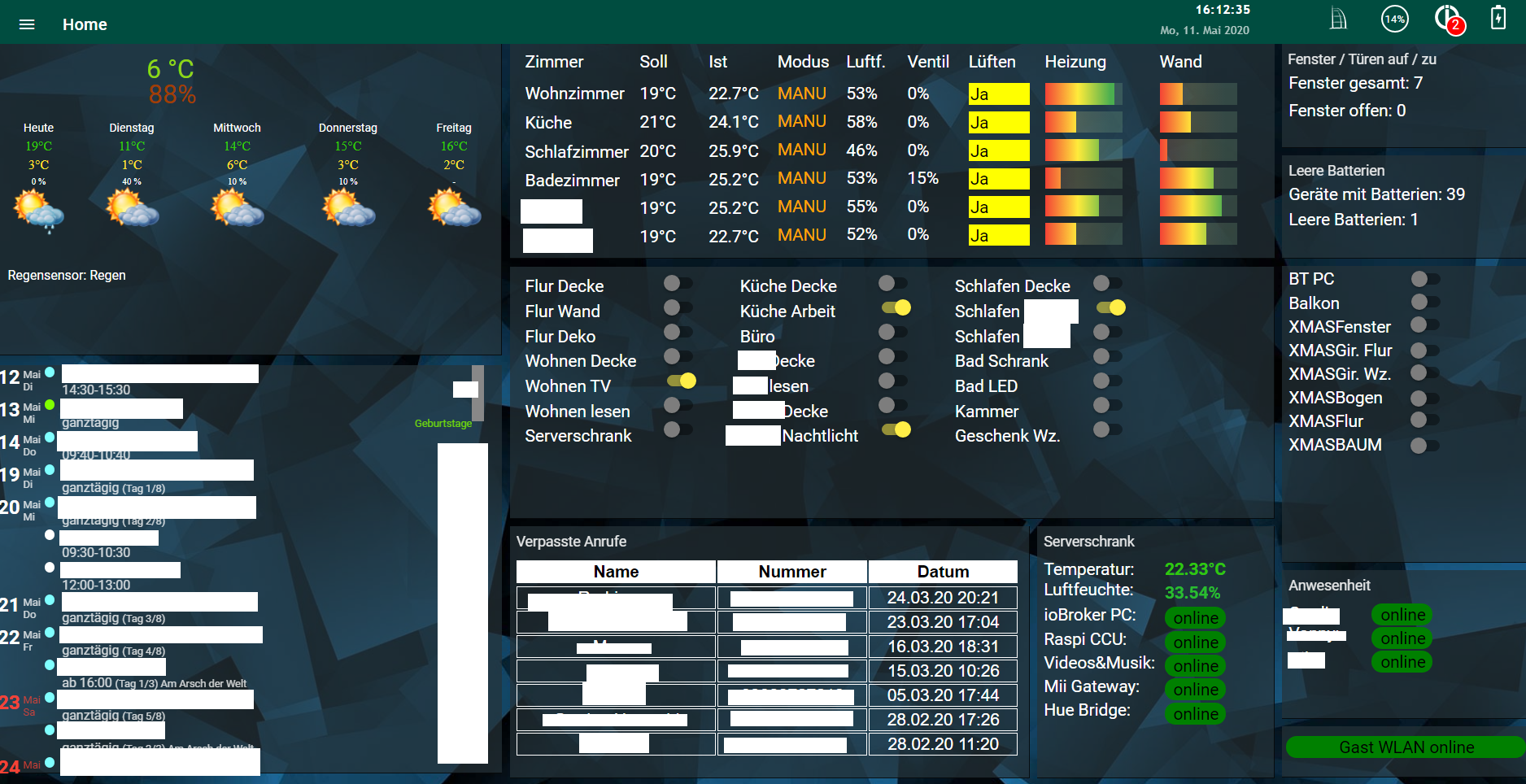
Leben tut das ganze dann in einem einem Masonry-Widget als view.
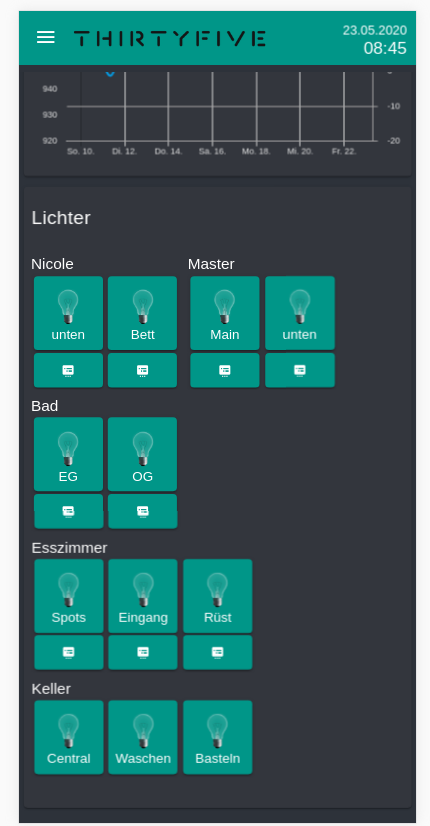
Möglich sind aber auch komplexere Dinge. Man kann Elemente links / rechts floaten und mit clearfix die nächste Reihe beginnen:
 (irgendwie bricht da der Automatisierungs-Button um, man sieht es kaum, ist aber noch zu verbessern.)
(irgendwie bricht da der Automatisierungs-Button um, man sieht es kaum, ist aber noch zu verbessern.)Die Elemente hier passen sich der Breite an und sind mittels float positioniert mittels clearfix fängt jeweils die nächste Kolonne an.
Grundsätlich versuch ich absolut-positionierte Elemente zu vermeiden. Braucht aber etwas Geduld und ausprobieren.
Was eine Fumellei ist, ist wenn man die Positionierung von Elemente verändern will. Dann gibt es cut and copy. VIS scheint das nicht vorzusehen. Als VIS konzipiert wurde, schien progressive-design noch nicht so weit gewesen zu sein und Zeugs absolut zu positionieren ist so für den Einstieg sicher einfacher.