NEWS
Test Adapter Material Design Widgets v0.3.x
-
Okey, ich hab mal einen "export (anonymized)" gemacht:
[entfernt]Kommentare zum aktuellen Stand:
- Wenn du die 4 "height: 100px" entfernst, passen sich die Höhen am Inhalt an, am einfachsten in der Konsole mit:
$(".materialdesign-masonry-item").attr("style", ""); - Aktuell fehlt noch die vertikale Scrollbar, warum, muss ich erst noch rausfinden
- In der Endversion sollten sämtliche absoluten positionierungen wegfallen
Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
- Wenn du die 4 "height: 100px" entfernst, passen sich die Höhen am Inhalt an, am einfachsten in der Konsole mit:
-
Okey, ich hab mal einen "export (anonymized)" gemacht:
[entfernt]Kommentare zum aktuellen Stand:
- Wenn du die 4 "height: 100px" entfernst, passen sich die Höhen am Inhalt an, am einfachsten in der Konsole mit:
$(".materialdesign-masonry-item").attr("style", ""); - Aktuell fehlt noch die vertikale Scrollbar, warum, muss ich erst noch rausfinden
- In der Endversion sollten sämtliche absoluten positionierungen wegfallen
Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
@jobe451
Scrollbar musst du overlay Auto beim grid / masonry aktivieren.Und ob die absoluten Höhe Angabe wegfallen kann muss ich erstmal im Detail anschauen, weil es muss mit widgets funktionieren und nicht mit selbstgebauten HTML Elementen!
Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
- Wenn du die 4 "height: 100px" entfernst, passen sich die Höhen am Inhalt an, am einfachsten in der Konsole mit:
-
Okey, ich hab mal einen "export (anonymized)" gemacht:
[entfernt]Kommentare zum aktuellen Stand:
- Wenn du die 4 "height: 100px" entfernst, passen sich die Höhen am Inhalt an, am einfachsten in der Konsole mit:
$(".materialdesign-masonry-item").attr("style", ""); - Aktuell fehlt noch die vertikale Scrollbar, warum, muss ich erst noch rausfinden
- In der Endversion sollten sämtliche absoluten positionierungen wegfallen
Edit: Verschoben da Frage nicht Einstellungen des Top App Bar Widget betrifft
@jobe451 sagte in Test Adapter Material Design Widgets v0.3.x:
- In der Endversion sollten sämtliche absoluten positionierungen wegfallen
Mega, das war genau das was ich immer noch gesucht hatte :+1:
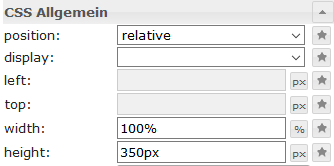
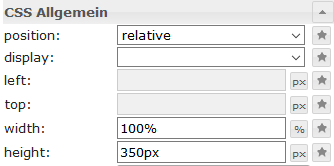
Wenn man das Wigdet mit der größten Höhe im eingebundenen view auf
relativestellt, klappt es.
An diesen Lösungsweg hatte ich noch nie gedacht. Dann werd ich die Höhe optional machen.
- Wenn du die 4 "height: 100px" entfernst, passen sich die Höhen am Inhalt an, am einfachsten in der Konsole mit:
-
@jobe451 sagte in Test Adapter Material Design Widgets v0.3.x:
- In der Endversion sollten sämtliche absoluten positionierungen wegfallen
Mega, das war genau das was ich immer noch gesucht hatte :+1:
Wenn man das Wigdet mit der größten Höhe im eingebundenen view auf
relativestellt, klappt es.
An diesen Lösungsweg hatte ich noch nie gedacht. Dann werd ich die Höhe optional machen.
@Scrounger
Danke! Dank dem Tipp mit dem Minify hab ich nun auch meinen Fork zum laufen gebracht und hab nun alle cards mit adaptiver Höhe am funktionieren.

Den card-look erreiche ich mit
.materialdesign-masonry-item > div > div.vis-view { padding: 1rem 0.5rem; border-radius: 4px; background-color: var(--materialdesign-color-card-background); box-shadow: 0 2px 1px -1px rgba(0,0,0,.2), 0 1px 1px 0 rgba(0,0,0,.14), 0 1px 3px 0 rgba(0,0,0,.12); box-sizing: border-box; } -
@bommel_030 sagte in Material Design Widgets: Table Widget:
- Wenn ich die Höhe der Tabelle festlege und in Y-Richtung scrolle, kann man die Überschriften fixieren? Quasi wie Wiederholbereich / Fenster fixieren in der Office Welt.
Hab es doch hinbekommen, wenn du es testen magst aktuelle guithub version ziehen.

@Scrounger
ich habe das update auf version 0.3.9 durchgeführt, seither werden meine Tabelleneinträge auf die gesamte Tabellenhöhe gleichmäßig aufgeteilt

Gibt es eine Einstellung, damit ich die Einträge in konstantem Zeilenabstand erhalte?Edit: Hab ich nur bei firefox, chrome stellt es normal dar.

Edit: Verschoben, da Frage Fehler betrifft
-
@Scrounger
ich habe das update auf version 0.3.9 durchgeführt, seither werden meine Tabelleneinträge auf die gesamte Tabellenhöhe gleichmäßig aufgeteilt

Gibt es eine Einstellung, damit ich die Einträge in konstantem Zeilenabstand erhalte?Edit: Hab ich nur bei firefox, chrome stellt es normal dar.

Edit: Verschoben, da Frage Fehler betrifft
-
@Latzi
Das sollte eigentlich nicht sein.
Stell mir bitte mal nen Export von dem Widget zur Verfügung.@Scrounger sagte in Test Adapter Material Design Widgets v0.3.x:
Stell mir bitte mal nen Export von dem Widget zur Verfügung.
Hi @Scrounger klar doch, vielen Dank!
-
@jobe451 sagte in Test Adapter Material Design Widgets v0.3.x:
Den card-look erreiche ich mit...
Wo muss ich das denn eintragen. Im CSS hatte bei mir keinen Effekt.
-
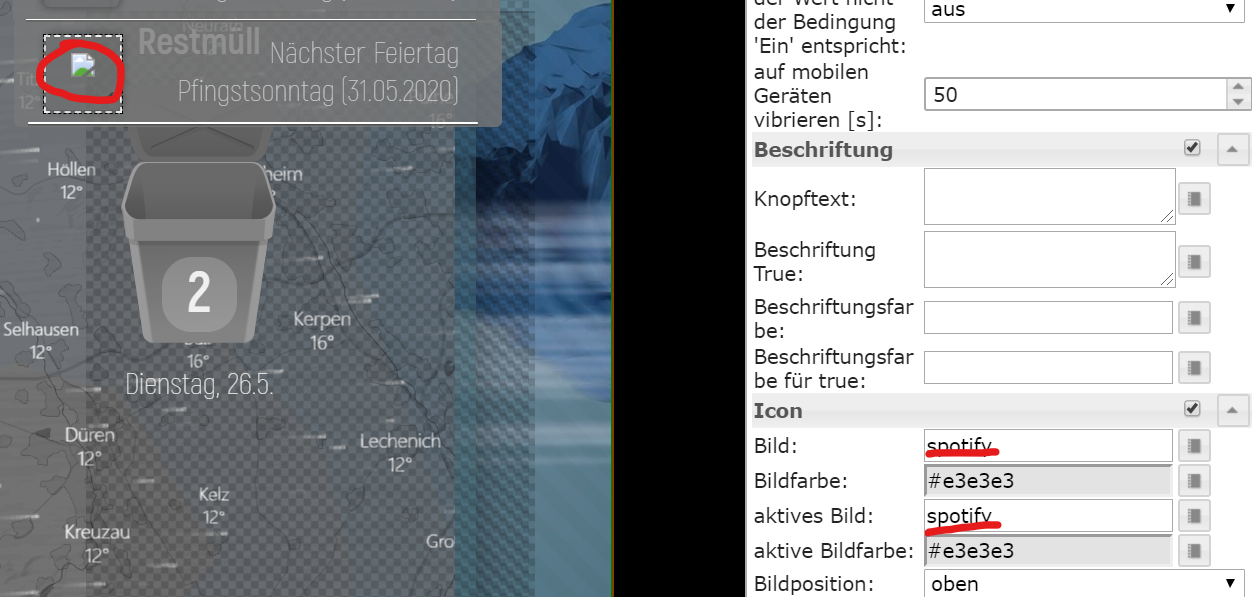
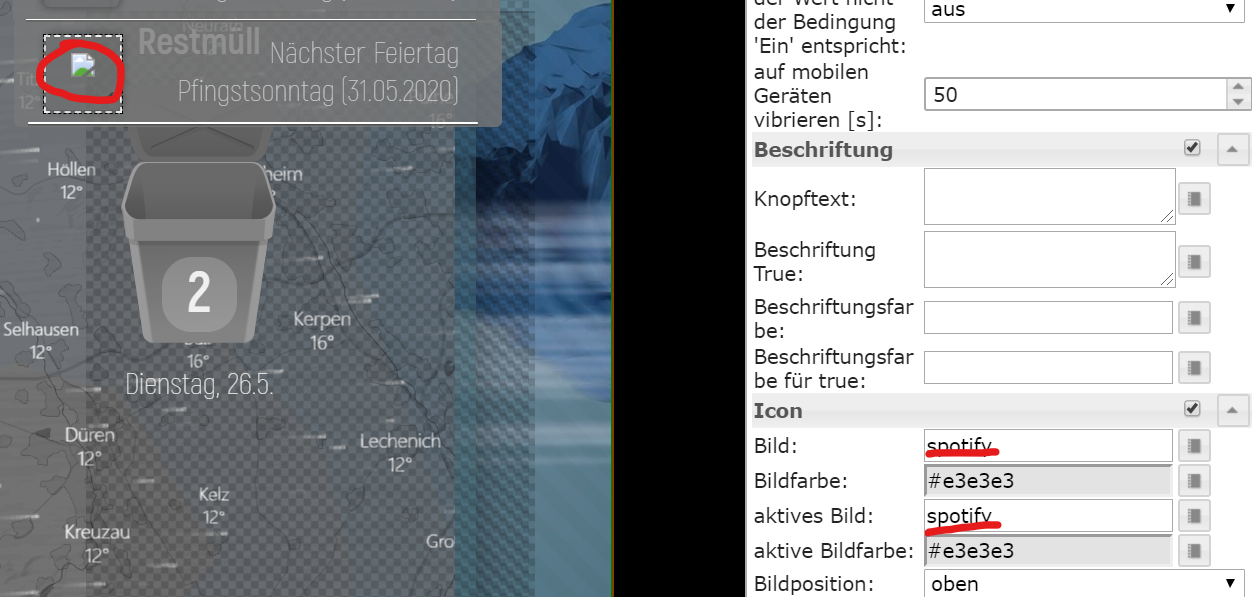
Hi @Scrounger, wenn ich das Spotify-Symbol verwenden möchte, scheint es ein Problem zu geben:

-
Hi @Scrounger, wenn ich das Spotify-Symbol verwenden möchte, scheint es ein Problem zu geben:

-
@Bostil
Danke für die Info, dadurch hab ich noch nen ganz groben Schnitzer entdeckt. Ist in der nächsten Version dann behoben.@Scrounger Um Himmels Willen .. alles gut. Freue mich schon auf den Bugfix! :-)
-
@jobe451 Sehe ich das richtig - für die dynamische Höhe muss ich immer wissen, welches Widget in der View das "höchste" ist? Oder Notfalls ein leeres HTML mit definierter Höhe einfügen.
-
Sehe ich das richtig - für die dynamische Höhe muss ich immer wissen, welches Widget in der View das "höchste" ist? Oder Notfalls ein leeres HTML mit definierter Höhe einfügen.
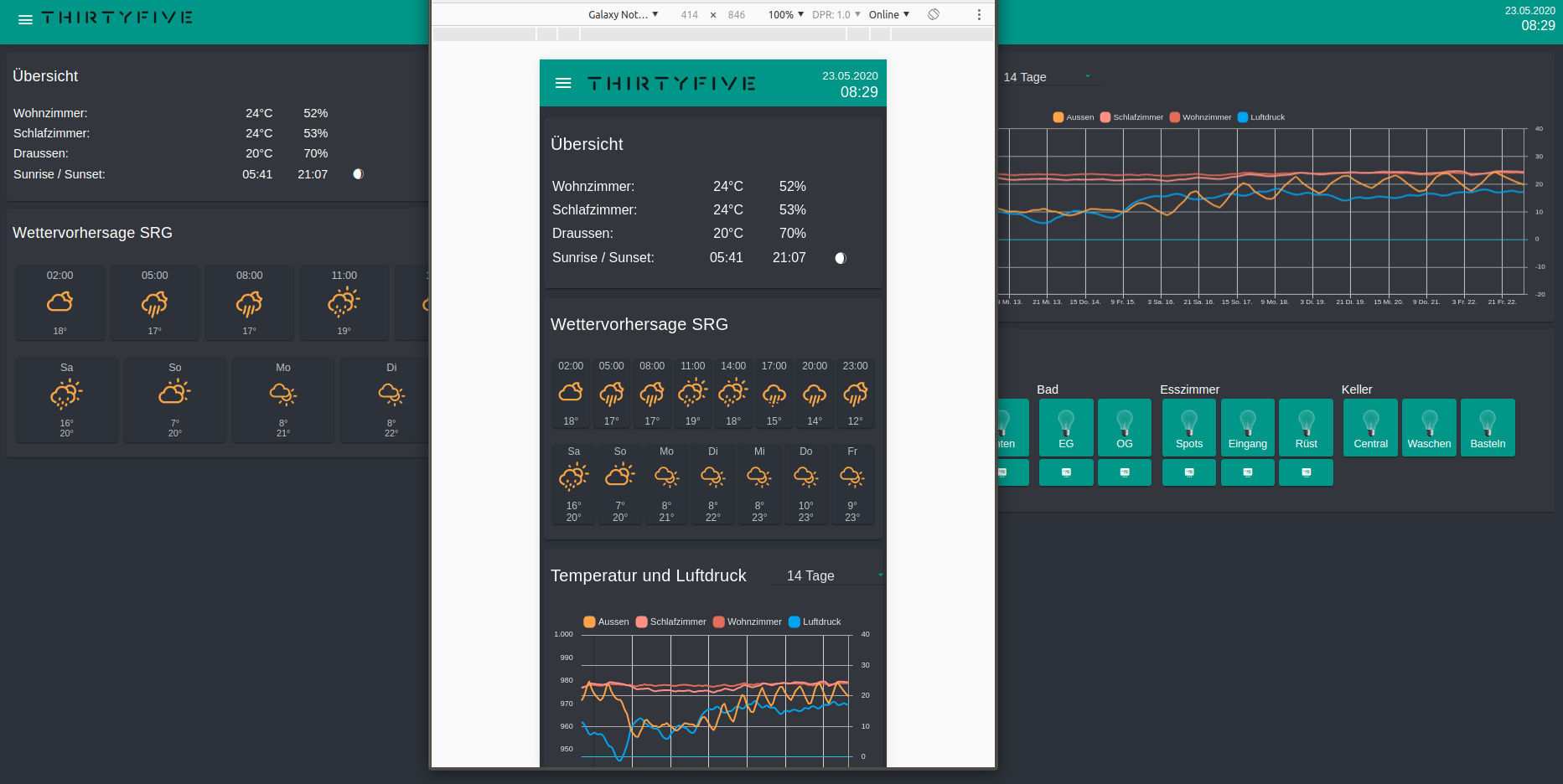
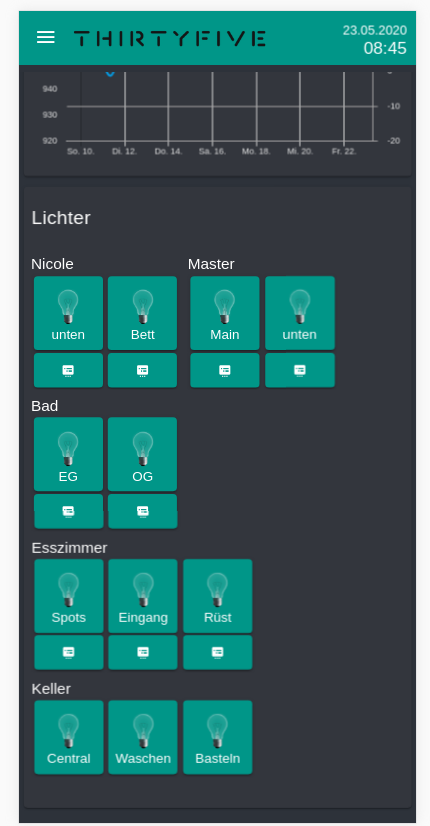
Nein, überhaut nicht. Das Ziel ist ja, dass die Höhe des Contens die Höhe der Karte bestimmt. Egal ob das auf Handy oder Widescreen angeschaut wird. Auf Mobile ist ja dann gerne eine grössere Höhe Notwendig, weil Zeugs mehr in die vertikale umbricht.
Was ich da als screenshot gezeigt habe funktioniert aktuell nur mit einem ioBroker.vis-materialdesign Fork. Ich hoffe ich kann den schon bald wieder auflösen und der Change dort fliesst ins Projekt ein. Das Problem aktuell ist, dass wenn ich keine Höhe in einer Masonry-view oder Grid-view setze, das Widget automatisch fix 100px Höhe dem Element gibt. Das ist im wesentlichen der Change den ich gemacht hatte.
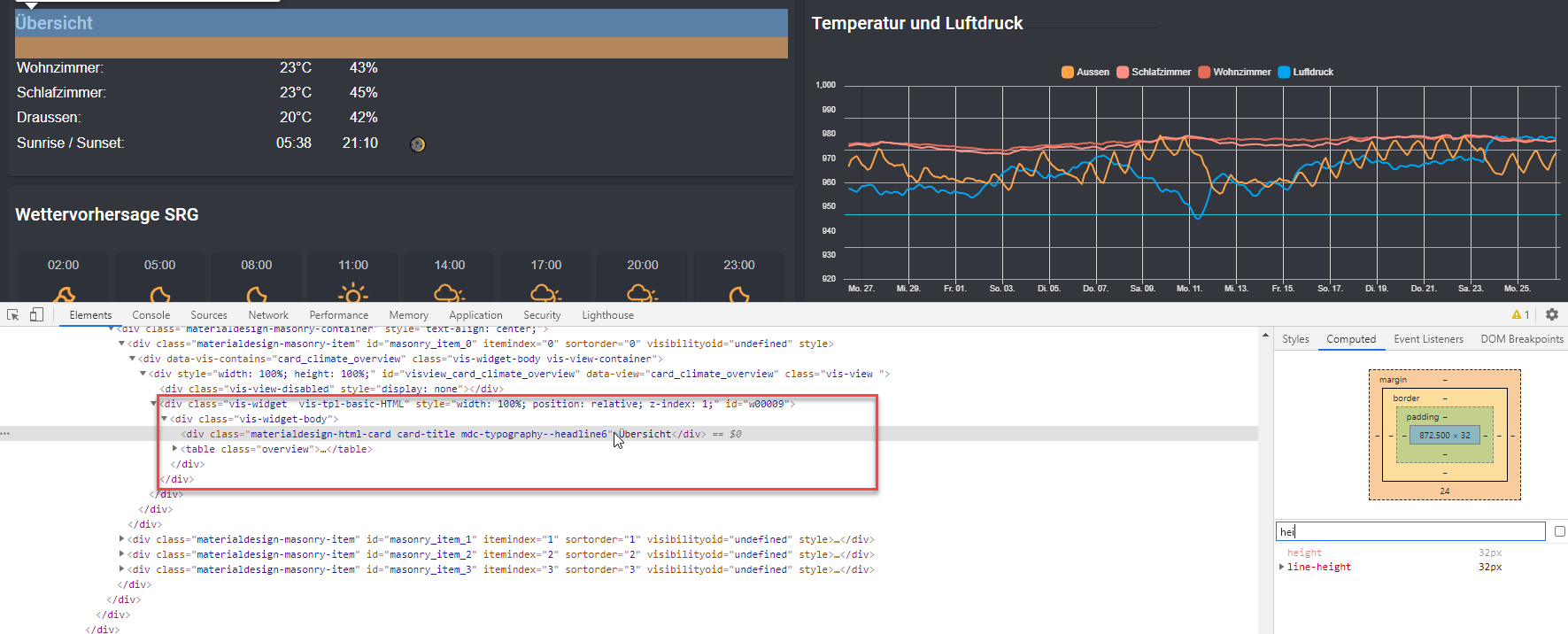
Mein einfachstes Beispiel ist meine Übersicht:

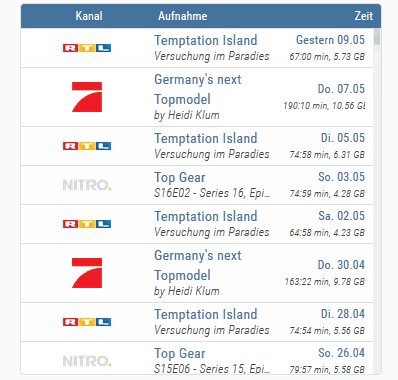
Das hier ist einfach ein HTML-widget mit einem div als Titel und einer Tabelle mit HTML Bindings.
Und sieht dann so aus:

Leben tut das ganze dann in einem einem Masonry-Widget als view.
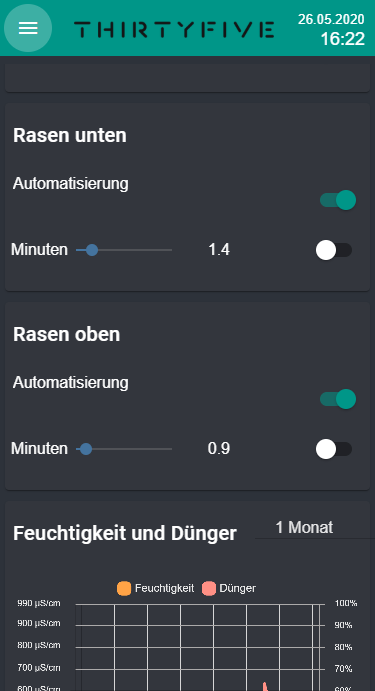
Möglich sind aber auch komplexere Dinge. Man kann Elemente links / rechts floaten und mit clearfix die nächste Reihe beginnen:
 (irgendwie bricht da der Automatisierungs-Button um, man sieht es kaum, ist aber noch zu verbessern.)
(irgendwie bricht da der Automatisierungs-Button um, man sieht es kaum, ist aber noch zu verbessern.)Die Elemente hier passen sich der Breite an und sind mittels float positioniert mittels clearfix fängt jeweils die nächste Kolonne an.
Grundsätlich versuch ich absolut-positionierte Elemente zu vermeiden. Braucht aber etwas Geduld und ausprobieren.
Was eine Fumellei ist, ist wenn man die Positionierung von Elemente verändern will. Dann gibt es cut and copy. VIS scheint das nicht vorzusehen. Als VIS konzipiert wurde, schien progressive-design noch nicht so weit gewesen zu sein und Zeugs absolut zu positionieren ist so für den Einstieg sicher einfacher.
-
Wo muss ich das denn eintragen. Im CSS hatte bei mir keinen Effekt.
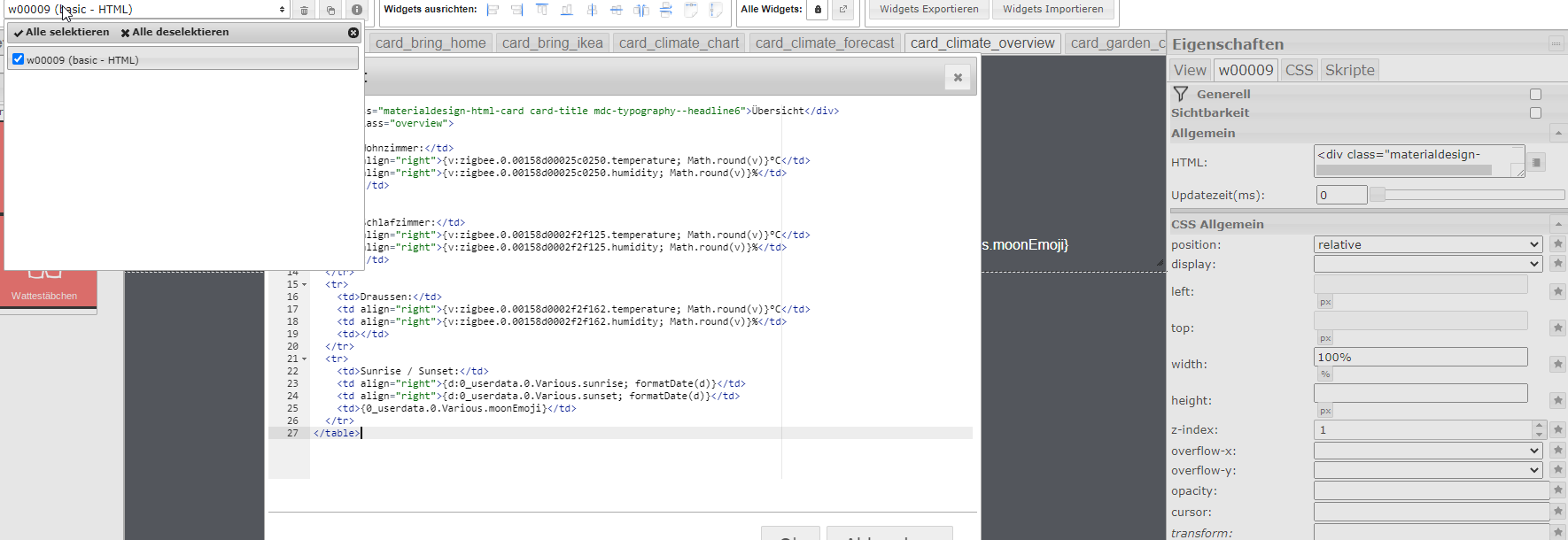
Doch, hier:

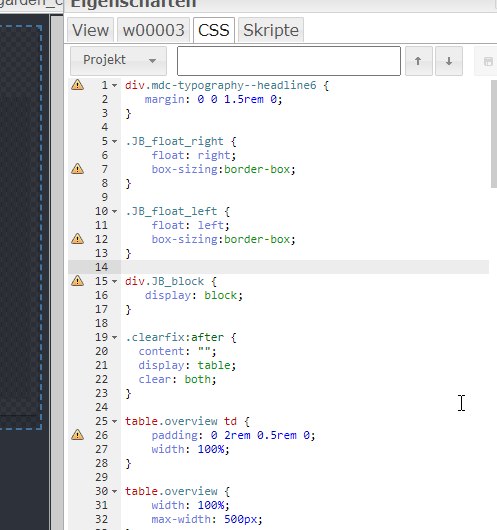
Hier mein ganzes aktuelles CSS. Unkommentiert, unaufgeräumt mit allen möglichen Unschönheiten die noch drin stecken, hoffe es hilft:
div.mdc-typography--headline6 { margin: 0 0 1.5rem 0; } .JB_float_right { float: right; box-sizing:border-box; } .JB_float_left { float: left; box-sizing:border-box; } div.JB_block { display: block; } .clearfix:after { content: ""; display: table; clear: both; } table.overview td { padding: 0 2rem 0.5rem 0; width: 100%; } table.overview { width: 100%; max-width: 500px; } @media screen and (max-width: 420px) { div.materialdesign-masonry-container { column-gap: 3px; padding: 5px; } div.mdc-materialdesign-masonry-item { padding-bottom: 3px; } } .materialdesign-masonry-item > div > div.vis-view { padding: 1rem 0.5rem; border-radius: 4px; background-color: var(--materialdesign-color-card-background); box-shadow: 0 2px 1px -1px rgba(0,0,0,.2), 0 1px 1px 0 rgba(0,0,0,.14), 0 1px 3px 0 rgba(0,0,0,.12); box-sizing: border-box; } html > body, #vis_container { color: white; background-color: var(--JB_background_primary); } .JB_weatherIcons img { height: 48px !important; filter: invert(100%) sepia(100%) saturate(10000%) hue-rotate(306deg) brightness(0.9) saturate(140%); } .JB_clearfix::after { content: ""; clear: both; display: table; } div.JB_light { float: left; } div.JB_lights::after { content: ""; clear: both; display: table; } div.JB_lights_group { float: left; padding: 0 0.5rem 0.5rem 0; } div.JB_btn_light { padding-bottom: 2em; padding: 2.5em 2em 3em 2em; } div.JB_btn_settings { } div.JB_btn_settings, div.JB_btn_light { width: 72px; margin: 0.2em; } div.materialdesign-icon-list-item-layout-vertical-image-container { padding: 0.3em 0; } div.materialdesign-icon-list-item-card--outlined { border-color: var(--JB_background_tertiary); } div.materialdesign-icon-list-item-card { background: var(--JB_background_primary); } div.theme--light.v-list { background: #2f353a; color: rgba(255,255,255,.87) } div.theme--light.v-list-item:not(.v-list-item--active):not(.v-list-item--disabled) { color: rgba(255,255,255,.87)!important } @media screen and (max-width: 420px) { .JB_weatherIcons .materialdesign-icon-list-item { padding: 0px; margin: 2px; border-width: 1px; min-width: unset !important; } .JB_weatherIcons .materialdesign-masonry-container { padding: 1px; } .JB_weatherIcons .materialdesign-icon-list-item-text, .JB_weatherIcons .materialdesign-icon-list-item-subText { font-size: 12px; } .JB_weatherIcons img { height: 40px !important; } } .JB_rightClock { right: 10px; top: 29px; font-size: large; } .JB_rightAlignedDate { right: 10px; top: 12px; font-size: smaller; } .JB_rightClock, .JB_rightAlignedDate { position: absolute; z-index: 2001; } div.theme--light.v-card { background-color: #00838f; } div.mdc-drawer__header { background-color: var(--mdc-theme-primary); } .vis-tpl-basic-HTML { color: white; } /* --JB_background_primary: #2d323a; --JB_background_secondary: #33363d; --JB_background_tertiary: #2a2e35; */ :root { --mdc-theme-primary:#009688 !important; --mdc-theme-secondary:#0097a7 !important; --material-progress-circular-color:#009688 !important; --materialdesign-color-drawer-background:#33363d !important; --materialdesign-color-drawer-sub-background: rgba(255,255,255,0) !important; --materialdesign-color-list-item-background:#00838f !important; --materialdesign-color-sub-list-item-background: #00695C !important; --materialdesign-color-list-item-hover:#000 !important; --materialdesign-color-sub-list-item-hover:#000 !important; --materialdesign-color-list-item-selected:#000 !important; --materialdesign-color-sub-list-item-selected:#000 !important; --materialdesign-color-list-item-text:white !important; --materialdesign-color-sub-list-item-text: white !important; --materialdesign-color-list-item-text-activated: white !important; --materialdesign-color-sub-list-item-text-activated: white !important; --materialdesign-color-list-item-text-secondary:rgba(0, 0, 0, 0.54) !important; --materialdesign-color-list-item-text-right:#000 !important; --materialdesign-color-list-item-text-secondary-right:rgba(0, 0, 0, 0.54) !important; --materialdesign-color-list-item-header:#000 !important; --materialdesign-color-list-item-divider:rgba(0, 0, 0, 0.12) !important; --materialdesign-color-list-item-backdrop:rgba(0,0,0,0.5) !important; --materialdesign-color-sub-list-item-backdrop:rgba(0,0,0,0.5) !important; --materialdesign-color-list-item-backdrop-activated:#1e88e566 !important; --materialdesign-color-sub-list-item-backdrop-activated:#1e88e566 !important; --materialdesign-color-card-background:#33363d !important; --materialdesign-color-card-title-section-background:transparent !important; --materialdesign-color-card-text-section-background:transparent !important; --materialdesign-color-card-title:#ffffff !important; --materialdesign-color-card-sub-title:#a1a1a1 !important; --materialdesign-color-select-background:transparent !important; --materialdesign-color-select-background-hover:rgba(0, 0, 0, 0.87) !important; --materialdesign-color-select-hint:#009688 !important; --materialdesign-color-select-hint_selected:#009688 !important; --materialdesign-color-select-border:rgba(0,0,0,.38) !important; --materialdesign-color-select-border-selected:#009688 !important; --materialdesign-color-select-text:rgba(0, 0, 0, 0.87) !important; --materialdesign-color-dialog-background:#fff !important; --materialdesign-color-dialog-button-background:transparent !important; --materialdesign-color-dialog-button-text:#009688 !important; --materialdesign-color-dialog-button-hover:#009688 !important; --materialdesign-color-dialog-title-background:transparent !important; --materialdesign-color-dialog-title:#009688 !important; --materialdesign-color-table-background:#fff !important; --materialdesign-color-table-border:rgba(0,0,0,.12) !important; --materialdesign-color-table-header-row-background:inherit !important; --materialdesign-color-table-header-row-text-color:#009688 !important; --materialdesign-color-table-row-background:inherit !important; --materialdesign-color-table-row-text-color:rgba(0, 0, 0, 0.87) !important; --materialdesign-color-table-row-divider:rgba(0, 0, 0, 0.12) !important; --materialdesign-color-switch-on:#009688 !important; --materialdesign-color-switch-off:#fff !important; --materialdesign-color-switch-track:#000 !important; --materialdesign-color-switch-off-hover:#009688 !important; --materialdesign-color-slider-before-thumb:#009688 !important; --materialdesign-color-slider-thumb:#009688 !important; --materialdesign-color-slider-after-thumb:rgba(161, 161, 161, 0.26) !important; --materialdesign-color-slider-track-marker:#009688 !important; --materialdesign-masonry-gaps:20px !important; --materialdesign-grid-gaps:0px !important; --materialdesign-icon-list-items-per-row:3 !important; --materialdesign-icon-list-items-min-width:50px !important; --materialdesign-icon-list-items-gaps:4px !important; --materialdesign-icon-list-items-text-font-size:14px !important; --materialdesign-icon-list-items-text-font-family:inherit !important; --materialdesign-icon-list-items-text-font-color:rgba(255,255,255, 0.7) !important; --materialdesign-icon-list-items-subText-font-size:12px !important; --materialdesign-icon-list-items-subText-font-family:inherit !important; --materialdesign-icon-list-items-subText-font-color:rgba(255,255,255, 0.7) !important; --materialdesign-icon-list-items-value-font-size:12px !important; --materialdesign-icon-list-items-value-font-family:inherit !important; --materialdesign-icon-list-items-value-font-color:#009688 !important; --materialdesign-icon-list-item-layout-horizontal-image-container-width:auto !important; --materialdesign-icon-list-item-layout-vertical-image-container-height:auto !important; --vue-slider-thumb-label-font-color:#fff !important; --vue-slider-thumb-label-font-size:12px !important; --vue-slider-tick-before-color:#009688 !important; --vue-slider-tick-after-color:#009688 !important; --vue-text-field-before-color:rgba(0, 0, 0, 0.2) !important; --vue-text-field-hover-color:#009688 !important; --vue-text-field-after-color:#009688 !important; --vue-text-field-label-before-color:rgba(0, 0, 0, 0.6) !important; --vue-text-field-label-after-color:#009688 !important; --vue-text-field-label-font-family:inherit !important; --vue-text-field-label-font-size:16px !important; --vue-text-field-label-width:inherit !important; --vue-text-field-background-color:rgba(0, 0, 0, 0.06) !important; --vue-text-field-background-hover-color:rgba(0, 0, 0, 0.12) !important; --vue-text-field-background-after-color:rgba(0, 0, 0, 0.06) !important; --vue-text-field-input-text-color:rgba(255, 255, 255, 0.87) !important; --vue-text-field-input-text-font-size:inherit !important; --vue-text-field-input-text-font-family:inherit !important; --vue-text-field-message-color:rgba(0, 0, 0, 0.6) !important; --vue-text-field-message-font-size:12px !important; --vue-text-field-message-font-family:inherit !important; --vue-text-field-counter-color:rgba(0,0,0,.6) !important; --vue-text-field-counter-font-size:12px !important; --vue-text-field-counter-font-family:inherit !important; --vue-text-field-appendix-color:rgba(0,0,0,.6) !important; --vue-text-field-appendix-font-size:inherit !important; --vue-text-field-appendix-font-family:inherit !important; --vue-text-field-translate-x:0px !important; --vue-text-field-translate-y:-18px !important; --vue-text-icon-clear-color:#009688 !important; --vue-text-icon-clear-size:inherit !important; --vue-text-icon-append-color:#009688 !important; --vue-text-icon-append-size:inherit !important; --vue-text-icon-append-cursor:inherit !important; --vue-text-icon-append-outer-color:#009688 !important; --vue-text-icon-append-outer-size:inherit !important; --vue-text-icon-prepand-color:#009688 !important; --vue-text-icon-prepand-size:inherit !important; --vue-text-icon-prepand-inner-color:#009688 !important; --vue-text-icon-prepand-inner-size:inherit !important; --vue-list-item-height:auto !important; --vue-list-item-background-color:inherit !important; --vue-list-item-background-hover-color:black !important; --vue-list-item-background-selected-color:black !important; --vue-ripple-effect-color:#009688 !important; --vue-list-item-font-size:inherit !important; --vue-list-item-font-family:inherit !important; --vue-list-item-font-color:inherit !important; --vue-list-item-font-color-hover:inherit !important; --vue-list-item-font-color-selected:inherit !important; --vue-list-item-subtitle-font-size:inherit !important; --vue-list-item-subtitle-font-family:inherit !important; --vue-list-item-subtitle-font-color:rgba(0, 0, 0, 0.6) !important; --vue-list-item-subtitle-font-color-hover:rgba(0, 0, 0, 0.6) !important; --vue-list-item-subtitle-font-color-selected:rgba(0, 0, 0, 0.6) !important; --vue-list-item-value-font-size:inherit !important; --vue-list-item-value-font-family:inherit !important; --vue-list-item-value-font-color:rgba(0, 0, 0, 0.6) !important; --vue-list-item-value-font-color-hover:rgba(0, 0, 0, 0.6) !important; --vue-list-item-value-font-color-selected:rgba(0, 0, 0, 0.6) !important; --vue-list-item-icon-size:20px !important; --vue-list-item-icon-color:#009688 !important; --vue-list-item-icon-color-hover:#009688 !important; --vue-list-item-icon-color-selected:#009688 !important; --vue-alerts-background-color:#fff !important; --vue-alerts-border-color:#009688 !important; --vue-alerts-border-outlined-color:#009688 !important; --vue-alerts-button-close-color:#009688 !important; --vue-alerts-text-size:16px !important; --vue-alerts-text-font-family:inherit !important; --vue-alerts-text-font-color:inherit !important; --vue-alerts-icon-color:black !important; --vue-alerts-icon-size:24px !important; --vue-alerts-bottom-margin:16px !important; --vue-btn-background-color-before:transparent !important; --vue-calendar-day-button-today-color:#009688 !important; --vue-calendar-border-color:#e0e0e0 !important; --vue-calendar-background-color:transparent !important; --vue-calender-background-outside-color:#f7f7f7 !important; --vue-calender-header-background-color:transparent !important; --vue-calendar-time-axis-background-color:transparent !important; --vue-calendar-time-axis-header-background-color:transparent !important; --vue-calendar-time-axis-text-size:12px !important; --vue-calendar-time-axis-text-font:inherit !important; --vue-calendar-time-axis-text-color:black !important; --vue-calendar-day-button-font-size:inherit !important; --vue-calendar-day-button-font-family:inherit !important; --vue-calendar-day-button-font-color:black !important; --vue-calendar-day-button-today-font-size:inherit !important; --vue-calendar-day-button-today-font-family:inherit !important; --vue-calendar-day-button-today-font-color:#fff !important; --vue-calendar-day-label-font-size:12px !important; --vue-calendar-day-label-font-family:inherit !important; --vue-calendar-day-label-font-color:#000000 !important; --vue-calendar-day-label-previous-font-color:rgba(0, 0, 0, 0.38) !important; --vue-calendar-day-label-today-font-size:12px !important; --vue-calendar-day-label-today-font-family:inherit !important; --vue-calendar-day-label-today-font-color:#009688 !important; --vue-calendar-control-container-height:10px --vue-calendar-control-button-icon-size: 24px !important; --vue-calendar-control-button-icon-color:#009688 !important; --vue-calendar-control-button-text-size:12px !important; --vue-calendar-control-button-text-color:black !important; --vue-calendar-control-button-text-font:inherit !important; --vue-aclendar-event-font-size:inherit !important; --vue-aclendar-event-font:inherit !important; --vue-calendar-control-button-container-flex:1 !important; --vue-calendar-control-button-container-min-width:initial !important; --vue-dialog-title-font-size:20px !important; --vue-dialog-title-font-family:inherit !important; --vue-dialog-footer-background-color:initial !important; --vue-dialog-view-container-distance-to-border:24px !important; --vue-toolbar-background-color:#009688 !important; --vue-overlay-scrim-opacity:0.46 !important; --vue-overlay-scrim-background-color:rgb(33, 33, 33); --JB_background_primary: #2d323a; --JB_background_secondary: #33363d; --JB_background_tertiary: #2a2e35; } -
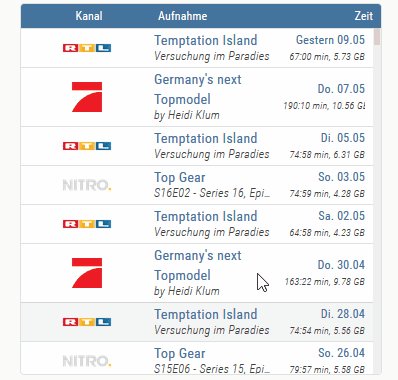
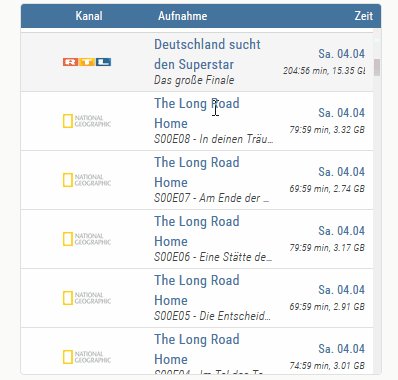
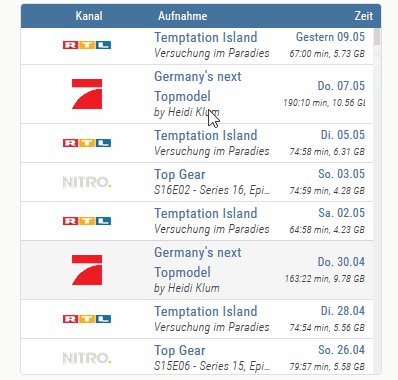
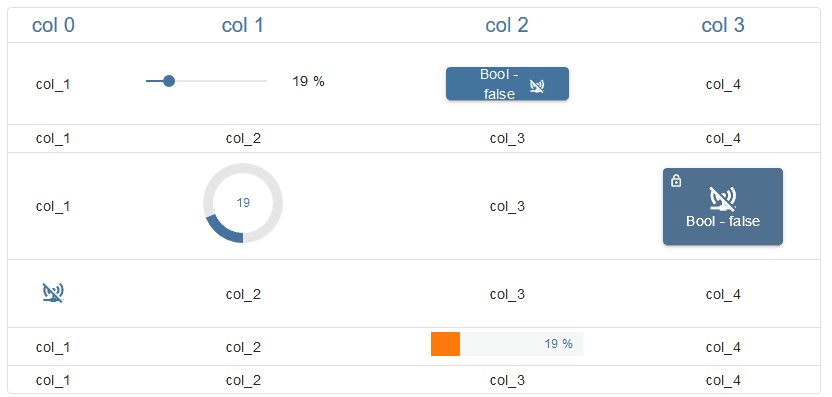
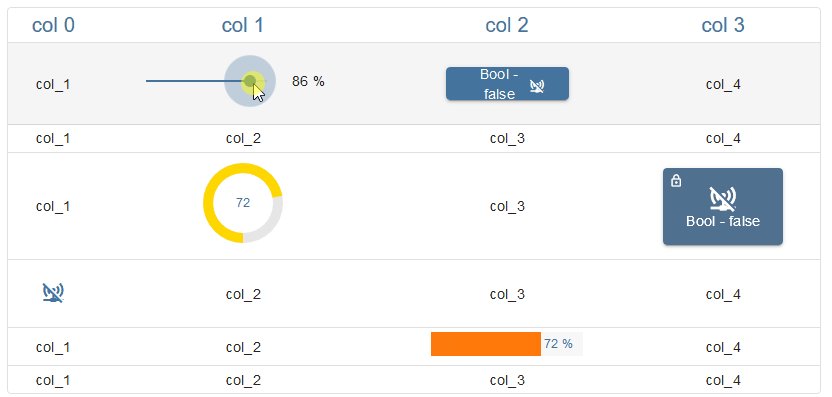
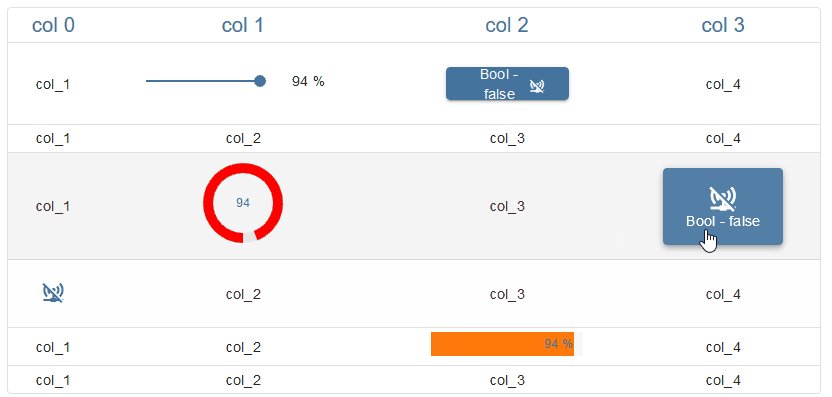
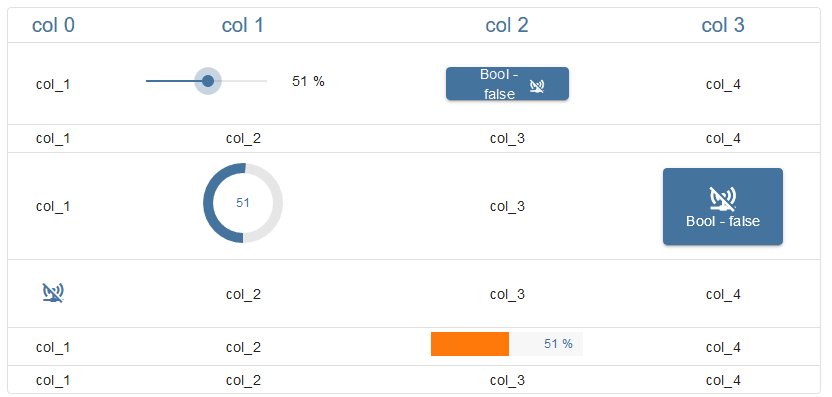
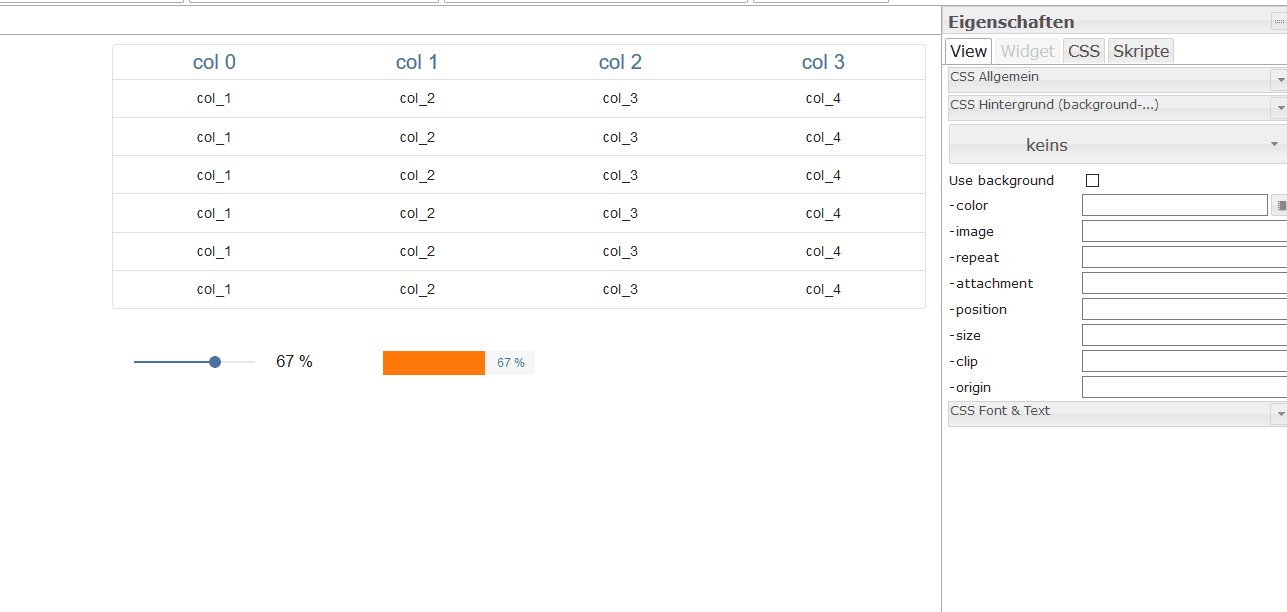
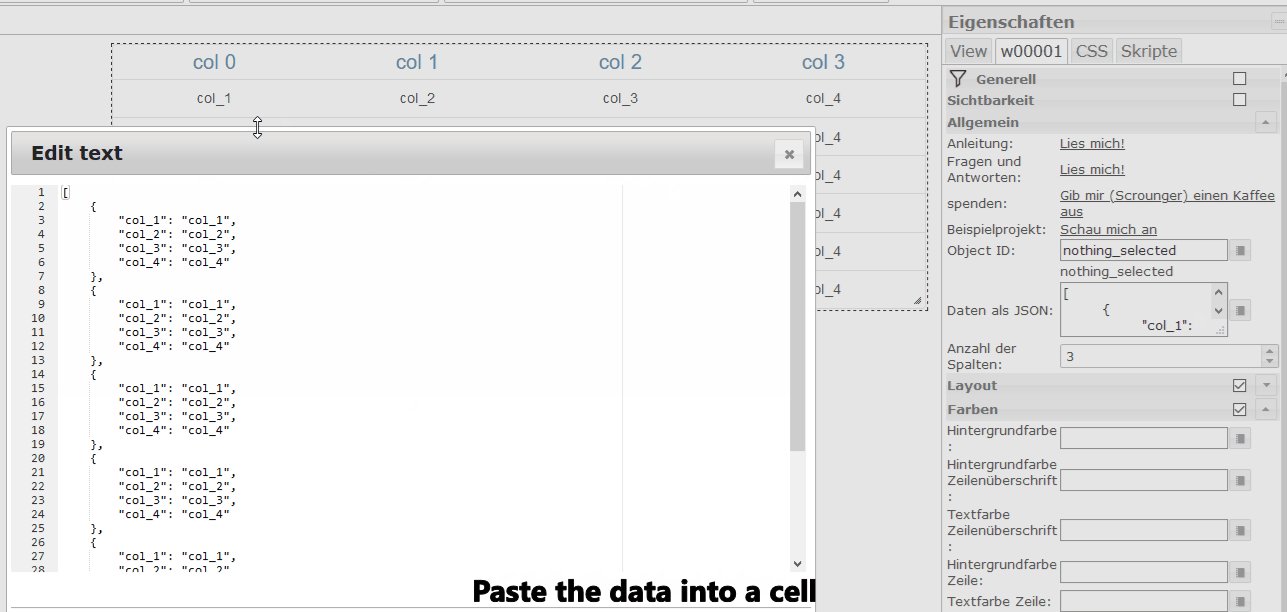
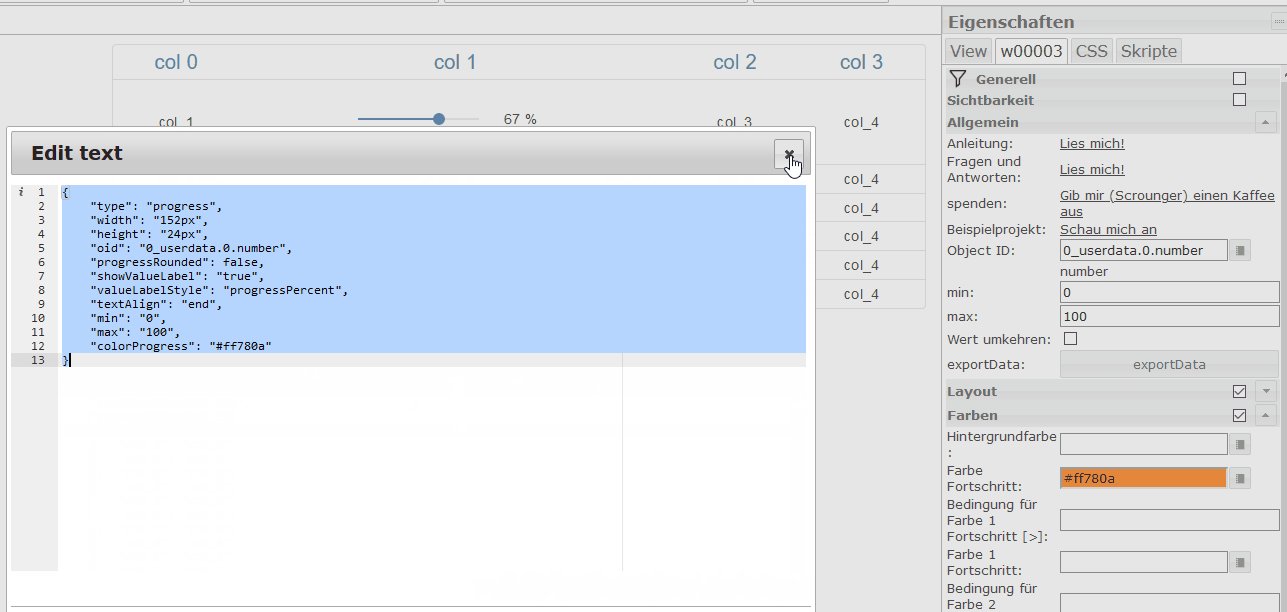
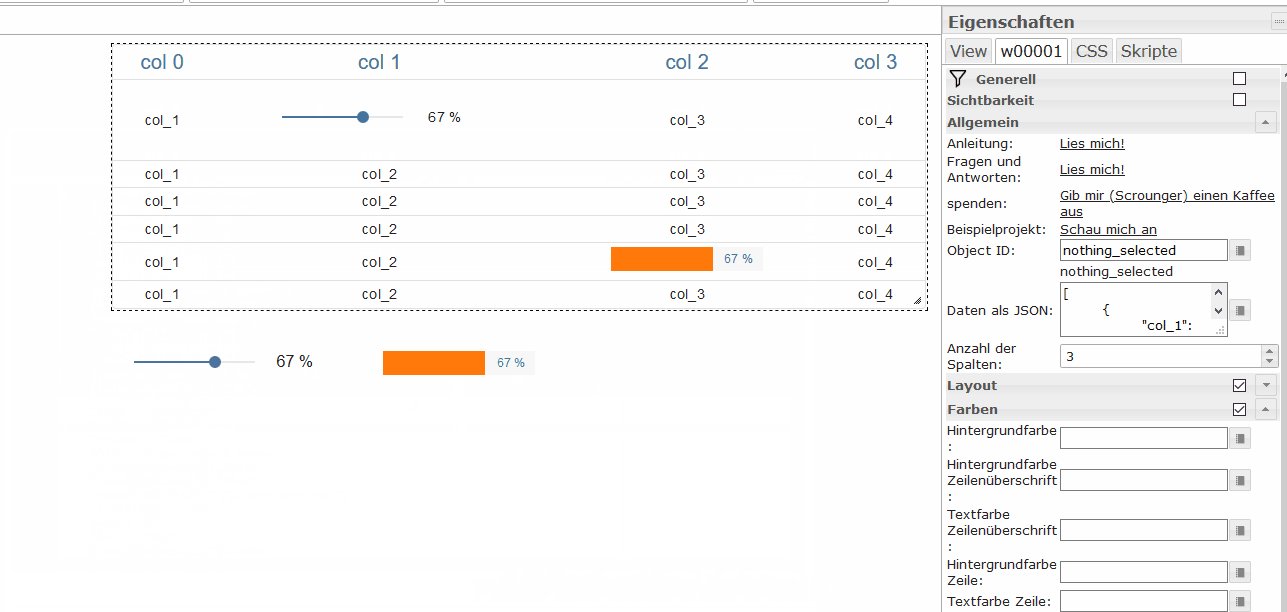
Da ich in der zwischenzeit doch drüber gestolpert bin, dass ich controls im Table Widget benötige, hab ich angefangen das zu implementieren.

Und da @Bluefox den vis editor einfach klasse programmiert hat, konnte ich Funktionen nutzen um eine recht einfach Möglichkeit zu schaffen, wie ihr die Controls (andere Widgets) in die Table bekommt:
 .
.Wer es testen möchte, kann sich die aktuelle github version ziehen.
Das ist aber alles noch Alpha!Und ja ich werde auch noch weitere Widgets integrieren :-)
-
@jobe451 Vielen Dank für deine ausführliche und verständliche Antwort.
Edit: Das CSS funktioniert bei mir auch, nachdem ich " > div > div.vis-view " das aus deinem Code entfernt habe.@all Sorry für halbwegs OT. :)
-
@Scrounger seit dem update 3.11 gehen die icon button toggle nicht mehr auf dem Handy und beim Fully K Browser auch nicht. In Chrome auf dem Pc funktioniert es.
Könnte eventuell auch schon seit version 3.09 so sein -
@Scrounger seit dem update 3.11 gehen die icon button toggle nicht mehr auf dem Handy und beim Fully K Browser auch nicht. In Chrome auf dem Pc funktioniert es.
Könnte eventuell auch schon seit version 3.09 so sein@Iccube Das kann ich nicht bestätigen. Gerade ein einfaches Toogle erstellt. Funktioniert sowohl auf dem Rechner wie auch am Handy (firefox) wie auch am Tablet (Fully)
-
@Iccube Das kann ich nicht bestätigen. Gerade ein einfaches Toogle erstellt. Funktioniert sowohl auf dem Rechner wie auch am Handy (firefox) wie auch am Tablet (Fully)
@Coffeelover bei mir ist es leider so wenn ich auf die Version 3.6 zurück gehe funktioniert es auf dem Handy und bei Fully wieder
-
@Coffeelover bei mir ist es leider so wenn ich auf die Version 3.6 zurück gehe funktioniert es auf dem Handy und bei Fully wieder