NEWS
Material Design Widgets: JSON Chart Widget
-
-
So, ich habe mir das mal angesehen. Ich glaube Ihr wart schon auf der richtigen Spur bzgl. der Überlagerung.
Ich verwende für den Parameter "color" die Farbangabe in rgba:
"color": "rgba(255, 235, 59, 0.5)",
Dabei ist der vierte Parameter die Transparenz. Ich denke dadurch kann der Rahmen dann "durchscheinen".
Die "barBorderColor" scheint dabei aber wohl nicht berücksichtigt zu werden. Stört mich jetzt nicht, da ich Balken und Rahmen immer gleichfarbig haben möchte.
Hier mal mein JSON passend zu dem Screenshot oben.
{ "graphs": [ { "type": "bar", "color": "rgba(255, 235, 59, 0.5)", "barBorderColor": "rgb(255, 235, 59)", "barBorderWidth": 2, "legendText": "Solarproduktion", "yAxis_id": 0, "yAxis_show": false, "yAxis_position": "left", "yAxis_gridLines_border_show": false, "yAxis_gridLines_ticks_show": false, "yAxis_gridLines_show": true, "yAxis_gridLines_color": "rgba(255, 255, 255, 0.87)", "yAxis_min": 0, "yAxis_max": 100.772, "yAxis_step": 20, "datalabel_show": true, "datalabel_color": "rgb(255, 235, 59)", "datalabel_minDigits": 0, "datalabel_maxDigits": 0, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "12", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1665360000000, "y": 42.77 }, { "t": 1665446400000, "y": 44.848 }, { "t": 1665532800000, "y": 37.53300000000001 }, { "t": 1665619200000, "y": 27.246000000000006 }, { "t": 1665705600000, "y": 11.366000000000001 }, { "t": 1665792000000, "y": 19.851 }, { "t": 1665878400000, "y": 34.11999999999999 }, { "t": 1665964800000, "y": 20.502 }, { "t": 1666051200000, "y": 23.933 }, { "t": 1666137600000, "y": 41.181999999999995 }, { "t": 1666224000000, "y": 14.393 }, { "t": 1666310400000, "y": 17.048000000000002 }, { "t": 1666396800000, "y": 20.375999999999998 }, { "t": 1666483200000, "y": 21.424 }, { "t": 1666569600000, "y": 14.666 } ] } ] }Grüße
Frank
-
tausend dank - das ist es - wohl eher ein bug als ein feature
hatte mal transparent als color probiert, ergab aber einen fehler
sieht echt gut so aus
-
@frank2604 said in Material Design Widgets: JSON Chart Widget:
"rgba(255, 235, 59, 0.5)"
Super, funktioniert!
Danke für deine Mühen

-
@frank2604
Hi Frank,
würdest du mir deine drei vis layouts mit uns hier teilen?
Ich versuche gerade mit dem material-design ähnliche Grafiken umzusetzen, allerdings mit dem sql.0 Adapter.Gruß,
Manuel -
Mache ich gerne. Wie kann ich die am Besten hier bereitstellen?
-
@frank2604
Du könntest Sie entweder über den Code Bereich einfügen oder die Views jeweils in eine Textdatei packen. Ich weiß leider nicht, was das Maximum für den Upload hier ist.Gruß,
Manuel -
-
@frank2604 Danke für das teilen deiner Views.
Leider ist das ganze mit der SQL Datenbank doch etwas komplizierter als gedacht.Hast du bei den Tageswerten immer nur maximal x Werte geladen oder wie hast du das umgesetzt?
-
Ich schreibe jeweils am Ende einer Stunde die Energie (Wh) der letzten Stunde in die Datenbank.
Die Aggregation macht dann in meinem Fall die Influx-Abfrage 'aggregateWindow'. In SQL müsstest Du ein Group by über den Tag und sum() auf den Wert machen.
-
Hallo zusammen,
ist es auch möglich eine "gedrehtes" Balken Diagramm Darzustellen ?
Ich stelle es mir ungefähr so vor:

Ich würde dann gerne meine unterschiedlichen Geräte mit Verbrauch anzeigen. (also untereinander)
-
Ich glaube nicht mit dem JSON Chart, jedenfalls habe ich bei der Durchsicht weder im Editor noch in den JSON Properties dazu etwas gefunden. Aber das Bar Chart hier aus der MDW-Serie kann in der Ausrichtung umgeschaltet werden (Im Editor -> Diagrammtyp: senkrecht/horizontal).
-
@frank2604
Danke für die Antwort.
Das probiere ich Mal aus.
Wenn du Datenpunkte aus der influxdb ausliest,also der Verbrauch von gestern, der Ertrag usw machst du das in einem Script?
Ich mache das bist jetzt alles einzeln.
Jetzt will ich aber gerne mehrere Verbraucher Auslesen und ich würde dafür ungerne jedes Mal ein einzelnes Script nutzen. -
@marc9025
Ich habe ein Skript für jedes Chart. Wenn in dem Chart mehrere Datenpunkte dargestellt werden sollen, müssen die ja ohnehin zusammen in einem JSON aufbereitet werden.Das Original-Skript von Scrounger ist - wenn ich mich recht erinnere - so aufgebaut, dass das mit einer Schleife durch verschiedene DP laufen kann. Um mich da überhaupt einzufinden und durchzusteigen, habe ich das aber erstmal runtergebrochen und vereinfacht und ein Skript je JSON erstellt. Ich bin halt kein Programmierer und komme so damit klar.
-
@frank2604
okay dann gucke ich mir das mal an vlt bekomme ich es ja hin
Was mir Aufgefallen ist beim Datenpunkt auslesen, dass ich es noch nicht ganz "sauber" gelöst habe.
Wenn die Einspeisung 0 ist(was jetzt mal häufiger vor kommt) gibt es eine Warnmeldung das er keine Daten auslesen kann und zeigt dann in der vis den Wert vom Vortag an.
Wie hast du das gelöst ? -
@marc9025
Das Problem kenne ich so nicht. Ich schreibe die Werte kontinuierlich ich die influx-DB, auch die 0 Werte. Vielleicht liegt es daran. -
@frank2604
Ah okay. Bei mir gibt es da keine Nullwerte.
Ich gucke auf den Gesamtwert mit dem Befehl spread. Da rechnet er alle Werte am Tag zusammen.
Aber jetzt wo du es so schreibst ist das wahrscheinlich dass das Problem, weil es an manchen Tagen keinen Wert gibt bzw Unterschied. -
Hallo zusammen,
ich würde gerne den Bar Chart Widget über ein Json Datenpunkt nutzen, bekomme aber keine Ausgabe, kann mir jemand sagen wieso das nicht geht? Beziehungsweise ob ich das Json anders aufbauen muss?
Das Json sieht so aus:
[ { "Tag": "15.01.23", "Wh": 6215 }, { "Tag": "14.01.23", "Wh": 6860 }, { "Tag": "13.01.23", "Wh": 11408 }, { "Tag": "12.01.23", "Wh": 9839 }, { "Tag": "11.01.23", "Wh": 4108 }, { "Tag": "10.01.23", "Wh": 13498 }, { "Tag": "09.01.23", "Wh": 7962 }, { "Tag": "08.01.23", "Wh": 5082 }, { "Tag": "07.01.23", "Wh": 9674 }, { "Tag": "06.01.23", "Wh": 7198 }, { "Tag": "05.01.23", "Wh": 4941 }, { "Tag": "04.01.23", "Wh": 3784 }, { "Tag": "03.01.23", "Wh": 15226 }, { "Tag": "02.01.23", "Wh": 12334 }, { "Tag": "01.01.23", "Wh": 16491 } ]vielen Dank im vorraus
-
@frank2604 said in Material Design Widgets: JSON Chart Widget:
Hallo @Scrounger. Ich habe noch zwei Fragen zum JSON-Chart-Widget:
Farbverläufe:
Ich würde gerne die beiden Temperaturlinien meines obigen Charts wie im Wetter-Beispiel und wie hier (https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x/857?_=1642229550954) - 30. März 2020 von Dir aufgezeigt, mit Farbverläufen darstellen.
Ich habe mir auch das Beispielskript importiert, durchgearbeitet und verstanden. Demnach muss im Objekt 'color' ja passend zu den Ticks auf der x-Achse die jeweilige zum Wert passende Farbe angegeben werden ["#5b2c6f","#583072", ...].
Ich habe aber keine Ahnung, wie ich das in mein vorhin oben veröffentlichtes Skript einbauen kann.
Statt der for i-Schleife in Deinem Beispiel müsste man ja vermutlich durch das graph.data-Array mit den t:, y: -Werten laufen, die values auslesen und entsprechend das 'color' Objekt befüllen.
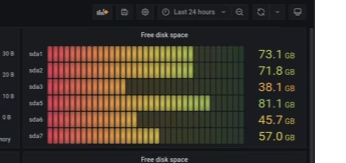
Ich möchte mich hier auch mal einklinken. Bei mir ist es jedoch ein Balkendiagramm welches ich einfach nicht "bunt" bekomme. Eigentlich müsste das Widget doch die einzelnen Datenpunkt entsprechend ihres Wertes mit Farbverläufen darstellen, oder?
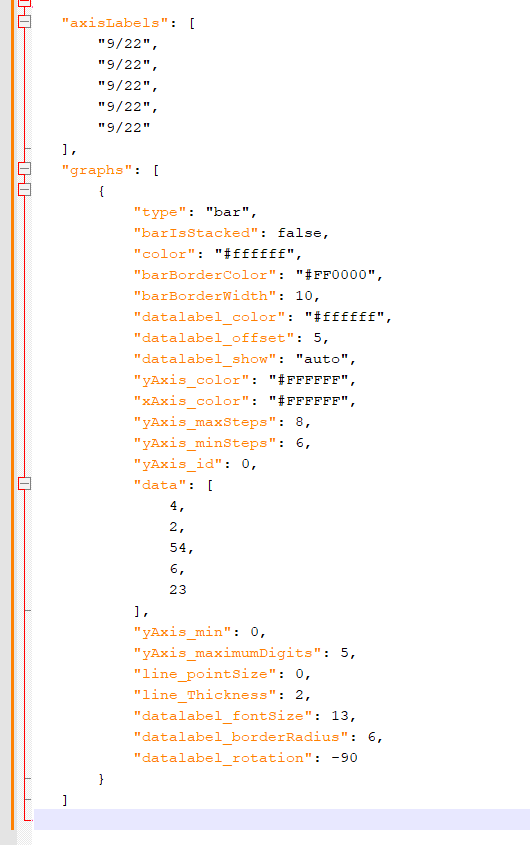
Hier das JSON:
{ "axisLabels": [ "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23" ], "graphs": [ { "type": "bar", "data": [ 38.6, 39.9, 39.9, 38.5, 39.1, 39.4, 41, 43.5, 44.7, 44.3, 41.9, 41, 40, 38.9 ], "datalabel_rotation": -90, "datalabel_color": "#009900", "datalabel_fontSize": 10, "displayOrder": 0, "yAxis_title_text": "cent", "yAxis_show": false, "yAxis_id": 0, "datalabel_show": true, "datalabel_minDigits": 0, "datalabel_maxDigits": 0, "yAxis_minimumDigits": 1, "yAxis_min": 0, "yAxis_maximumDigits": 1, "yAxis_max": 47.690000000000008, "use_gradient_color": true, "gradient_color": [ { "value": 0, "color": "#a0a0a0" }, { "value": 30, "color": "#33ff00" }, { "value": 50, "color": "#ff0000" } ] } ] }Im Ergebnis sind aber alle Balken durchgängig blau

-
Stell das Widget mal rein.