NEWS
Material Design Widgets: JSON Chart Widget
-
Erledigt
Was Groß und kleinschreibung alles bewirkt :blush:
-
@frank2604
Hallo Frank,
erstmals vielen Dank für deine Unterstützung. Mit deiner Anleitung und Hilfe habe ich es soweit ganz gut hinbekommen.
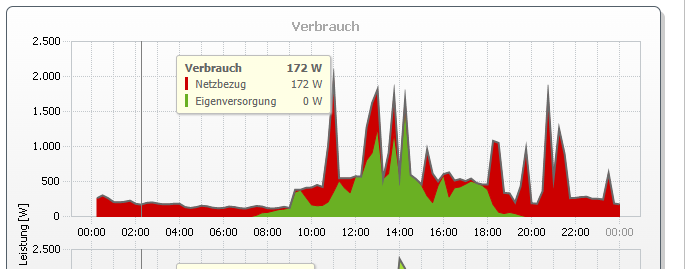
Leider habe ich noch ein paar Dinge bei denen ich nicht weitergekommen bzw mir die Idee fehlt.Ich würde gerne mehrere Werte übereinander legen, wie es auch auf der SMA Seite angezeigt wird.

Leider werden die Daten über Influxdb bei Änderung gespeichert. ( alle x Minuten geht soweit ich weiß nicht)
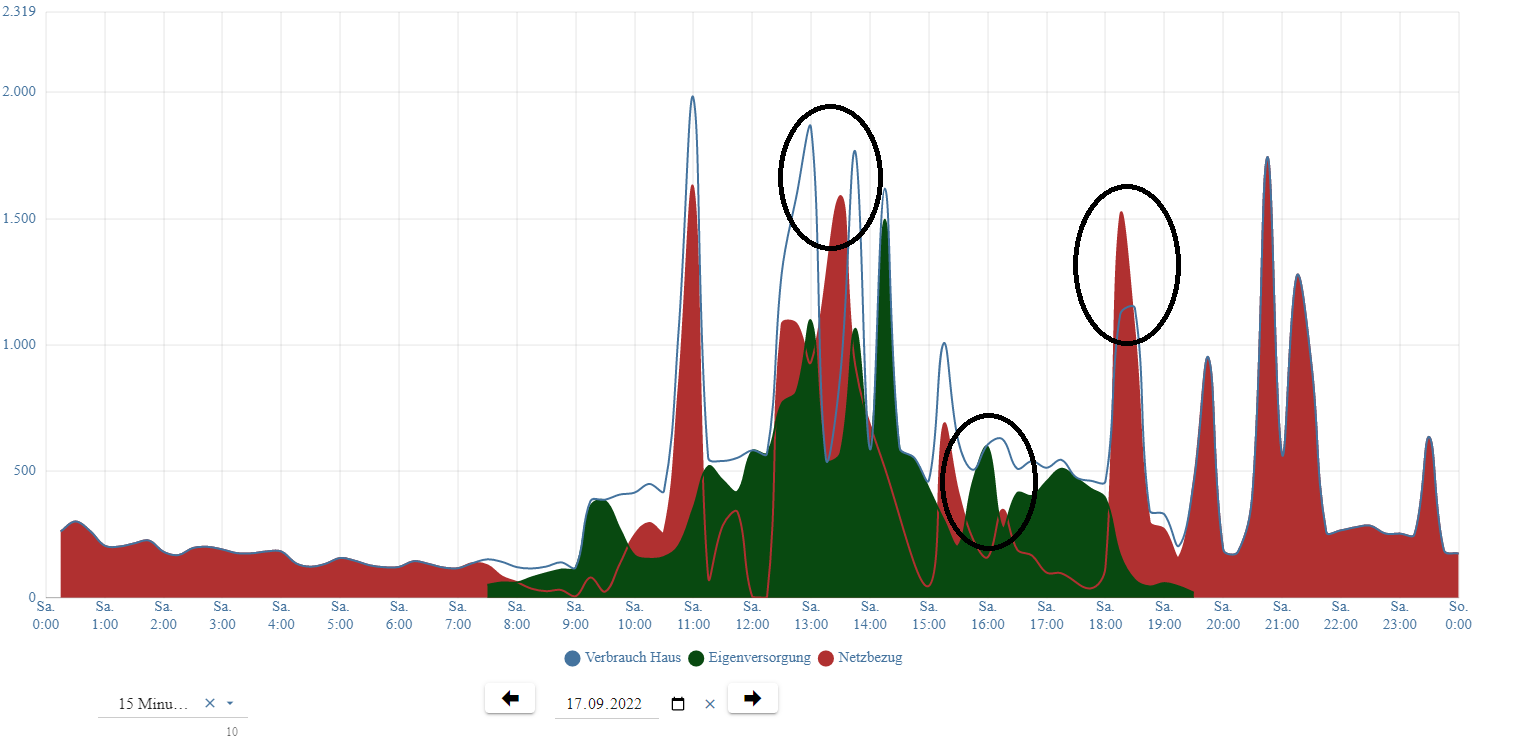
Dadurch gibt es in meinen Graphen ein paar Ausreißer, weil die daten halt nicht im Raster von z.B 15 Minuten passen. Da ist der Netzbezug höher als der eigentlich Verbrauch was ja nicht sein kann :)

Hast du oder vielleicht auch jemand anders eine Idee ?@marc9025 sagte in Material Design Widgets: JSON Chart Widget:
Leider werden die Daten über Influxdb bei Änderung gespeichert. ( alle x Minuten geht soweit ich weiß nicht)
Dadurch gibt es in meinen Graphen ein paar Ausreißer, weil die daten halt nicht im Raster von z.B 15 Minuten passen. Da ist der Netzbezug höher als der eigentlich Verbrauch was ja nicht sein kann :)Hast du oder vielleicht auch jemand anders eine Idee ?
Hallo Mark,
ja, bei mir kommen die Leistungswerte (Watt) auch von verschiedensten Sensoren / verschiedenen ioBroker-Adaptern. Die Daten vom E3/DC Hausspeicher/PV kommen z.B. über den Modbusadapter jede Sekunde, die Shelly-Leistungsmesser einzelner Verbraucher liefern Daten bei Wertänderung etc.
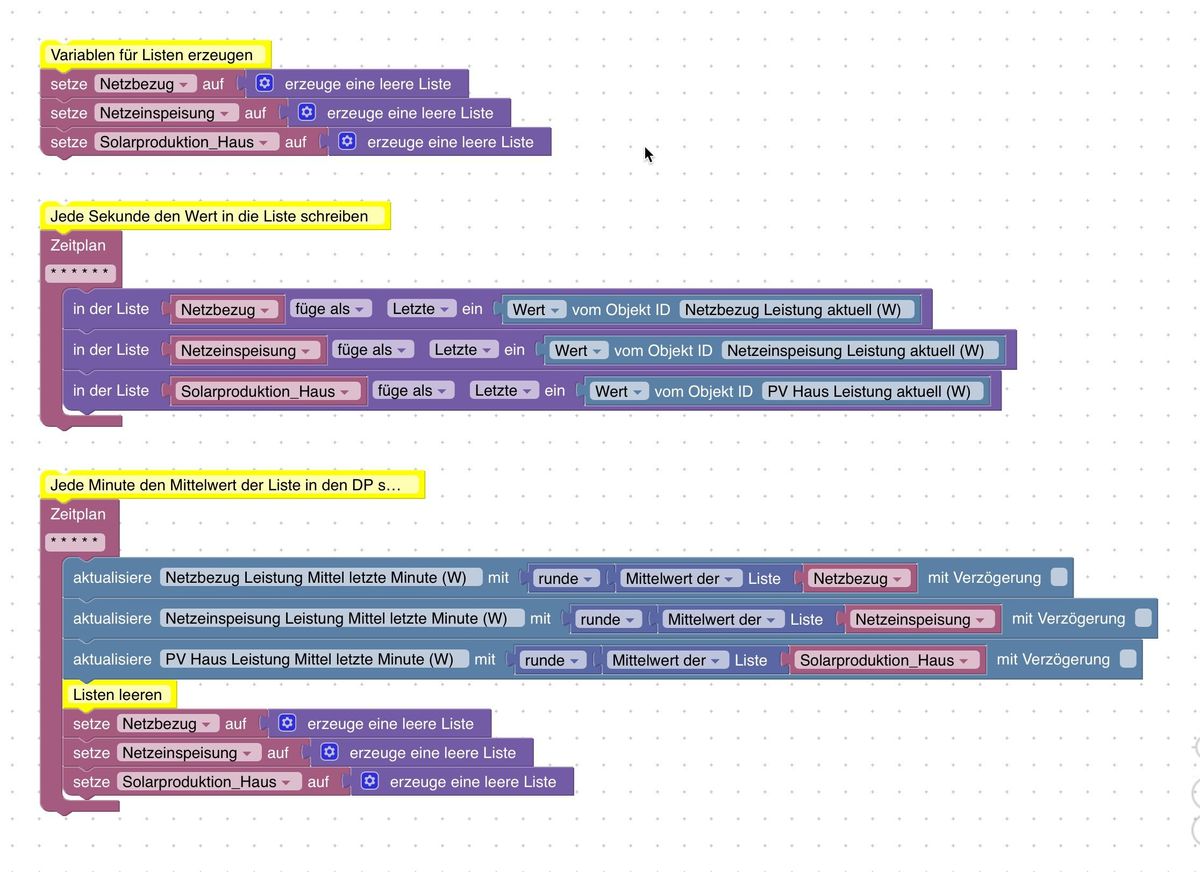
Ich habe das gelöst, indem ich mit einem Blockly-Skript für jeden Leistungsdatenpunkt mir die Mittelwerte je Minute in einen neuen Datenpunkt schreibe. Letzterer schreibt somit sauber jede Minute die Werte in die Influx-DB. Eine Auflösung der Werte je Minute genügt mir völlig und überflutet mir somit auch nicht die Datenbank.
Im Skript hole ich mir dazu aktiv jede Sekunde die Werte aller Leistung-DPs, die ich aufzeichnen möchte und schreibe sie in eine Liste-Variable.
Nach jeder Minute wird der Mittelwert aus den 60 Einträgen der Liste gebildet und in den Ziel-DP geschrieben (der dann in Influx aufzeichnet).
Dann werden die Listen geleert und es beginnt von vorne.
So sieht das dann aus (ich habe es mal auf 3 DPs eingekürzt, damit alles auf den Screenshot passt):

Zur Vervollständigung: Aus den Werten der neuen Datenpunkte mache ich dann noch die Energie mit diesem Skript:
// Datenpunkte für die QUELLEN (Leistung in W) in Konstante schreiben const idBatterieentladungW = '0_userdata.0.Strom.Batterieentladung.Leistung_Mittel_letzte_Minute'/*Batterieentladung Leistung*/; const idBatterieladungW = '0_userdata.0.Strom.Batterieladung.Leistung_Mittel_letzte_Minute'/*Batterieladung Leistung*/ const idNetzbezugW = '0_userdata.0.Strom.Netzbezug.Leistung_Mittel_letzte_Minute'/*Netzbezug Leistung*/ const idNetzeinspeisungW = '0_userdata.0.Strom.Netzeinspeisung.Leistung_Mittel_letzte_Minute'/*Netzeinspeisung Leistung*/ const idSolarproduktionHausW = '0_userdata.0.Strom.Solarproduktion_Haus.Leistung_Mittel_letzte_Minute'/*Solarproduktion Leistung Haus (W)*/ const idSolarproduktionCarportW = '0_userdata.0.Strom.Solarproduktion_Carport.Leistung_Mittel_letzte_Minute'/*Solarproduktion Leistung Carport (W)*/ const idHausverbrauchW = '0_userdata.0.Strom.Hausverbrauch_inkl_WB_3.Leistung_Mittel_letzte_Minute'/*Hausverbrauch ikl WB 3 Leistung (W)*/ const idEigenverbrauchW = '0_userdata.0.Strom.Eigenverbrauch.Leistung_Mittel_letzte_Minute'/*Eigenverbrauch Leistung (W)*/ const idWallboxenW = '0_userdata.0.Strom.Wallboxen_1_und_2.Leistung_Mittel_letzte_Minute'/*Wallboxen Leistung 1 und 2(W)*/ // Datenpunkte der ZIELE (Energie in Wh) in Konstante schreiben const idBatterieentladungWh = '0_userdata.0.Strom.Batterieentladung.Energie_fortlaufend'/*Batterieentladung fortlaufend*/ const idBatterieladungWh = '0_userdata.0.Strom.Batterieladung.Energie_fortlaufend'/*Batterieladung fortlaufend*/ const idNetzbezugWh = '0_userdata.0.Strom.Netzbezug.Energie_fortlaufend'/*Netzbezug fortlaufend*/ const idNetzeinspeisungWh = '0_userdata.0.Strom.Netzeinspeisung.Energie_fortlaufend'/*Netzeinspeisung fortlaufend*/ const idSolarproduktionHausWh = '0_userdata.0.Strom.Solarproduktion_Haus.Energie_fortlaufend'/*Solarproduktion Haus Fortlaufend*/ const idSolarproduktionCarportWh = '0_userdata.0.Strom.Solarproduktion_Carport.Energie_fortlaufend'/*Solarproduktion Carport Fortlaufend*/ const idHausverbrauchWh = '0_userdata.0.Strom.Hausverbrauch_inkl_WB_3.Energie_fortlaufend'/*Hausverbrauch inkl WB 3 Fortlaufend*/ const idEigenverbrauchWh = '0_userdata.0.Strom.Eigenverbrauch.Energie_fortlaufend'/*Eigenverbrauch Fortlaufend (Wh)*/ const idWallboxenWh = '0_userdata.0.Strom.Wallboxen_1_und_2.Energie_fortlaufend'/*Wallboxen 1 und 2 Fortlaufend (Wh)*/ // Variablen für die Fortschreibung der Energie definieren und mit dem letzen Wert füllen, falls Skript gestopt wurde var energyBatterieentladung = getState("0_userdata.0.Strom.Batterieentladung.Energie_fortlaufend").val; var energyidBatterieladung = getState("0_userdata.0.Strom.Batterieladung.Energie_fortlaufend").val; var energyNetzbezug = getState("0_userdata.0.Strom.Netzbezug.Energie_fortlaufend").val; var energyNetzeinspeisung = getState("0_userdata.0.Strom.Netzeinspeisung.Energie_fortlaufend").val; var energySolarproduktionHaus = getState("0_userdata.0.Strom.Solarproduktion_Haus.Energie_fortlaufend").val; var energySolarproduktionCarport = getState("0_userdata.0.Strom.Solarproduktion_Carport.Energie_fortlaufend").val; var energyHausverbrauch = getState("0_userdata.0.Strom.Hausverbrauch_inkl_WB_3.Energie_fortlaufend").val; var energyEigenverbrauch = getState("0_userdata.0.Strom.Eigenverbrauch.Energie_fortlaufend").val; var energyWallboxen = getState("0_userdata.0.Strom.Wallboxen_1_und_2.Energie_fortlaufend").val; // Berechnung durchführen und Werte in Ziel-Datenpunkte schreiben on({ id: idBatterieentladungW }, function (dp) { energyBatterieentladung = energyBatterieentladung + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idBatterieentladungWh, Math.round(energyBatterieentladung * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idBatterieladungW }, function (dp) { energyidBatterieladung = energyidBatterieladung + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idBatterieladungWh, Math.round(energyidBatterieladung * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idNetzbezugW }, function (dp) { energyNetzbezug = energyNetzbezug + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idNetzbezugWh, Math.round(energyNetzbezug * 1000) / 1000 , true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idNetzeinspeisungW }, function (dp) { energyNetzeinspeisung = energyNetzeinspeisung + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idNetzeinspeisungWh, Math.round(energyNetzeinspeisung * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idSolarproduktionHausW }, function (dp) { energySolarproduktionHaus = energySolarproduktionHaus + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idSolarproduktionHausWh, Math.round(energySolarproduktionHaus * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idSolarproduktionCarportW }, function (dp) { energySolarproduktionCarport = energySolarproduktionCarport + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idSolarproduktionCarportWh, Math.round(energySolarproduktionCarport * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idHausverbrauchW }, function (dp) { energyHausverbrauch = energyHausverbrauch + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idHausverbrauchWh, Math.round(energyHausverbrauch * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idEigenverbrauchW }, function (dp) { energyEigenverbrauch = energyEigenverbrauch + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idEigenverbrauchWh, Math.round(energyEigenverbrauch * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idWallboxenW }, function (dp) { energyWallboxen = energyWallboxen + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idWallboxenWh, Math.round(energyWallboxen * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen });Grüße Frank
-
Hallo Frank
Habe dir schon per Chat geschrieben, da habe ich leider keine Möglichkeit dir ein Bild zu senden.
Wie hast du das mit dem Rand bei den einzelnen Balken gemacht?
Habe schon viel mit den Parametern gespielt, macht er aber bei mir nicht.
-
Keiner eine Idee?
-
Hallo Frank
Habe dir schon per Chat geschrieben, da habe ich leider keine Möglichkeit dir ein Bild zu senden.
Wie hast du das mit dem Rand bei den einzelnen Balken gemacht?
Habe schon viel mit den Parametern gespielt, macht er aber bei mir nicht.
Hallo @happyuser20
Sorry, Du hast mich oben nicht mit @frank2604 angesprochen, daher habe ich keine Info bekommen. Ich bin nicht dauernd im Form unterwegs :blush:. Ohnehin möglichst alle Fragen hier im Forum stellen und nicht im Chat. So haben alle etwas davon.
Zu Deiner Frage: Die meisten Einstellungen für die Charts kommen aus dem JSON. Siehe dazu auch die ausführliche Anleitung von Scrounger, die man über den Link oben in den jeweiligen Widget-Einstellungen erreichen kann.
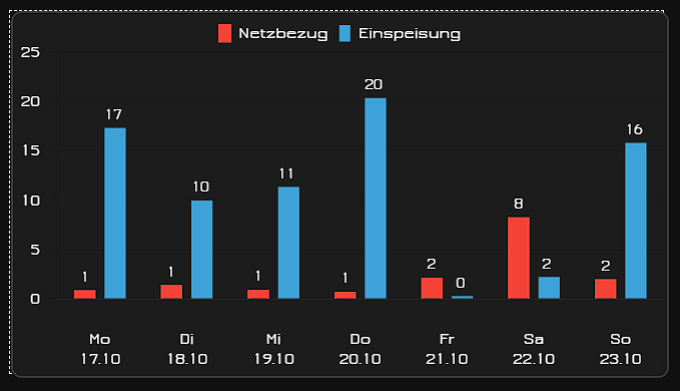
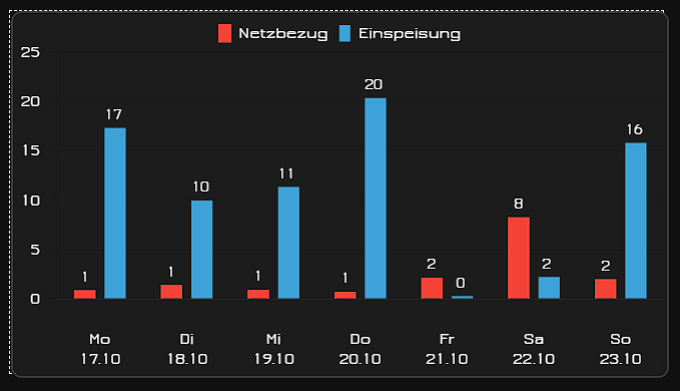
Hier die Parameter, die ich bei dem obigen Bar Chart gesetzt habe. Die barBorderColor und barBorderWidth findest Du in Zeile 64/65:
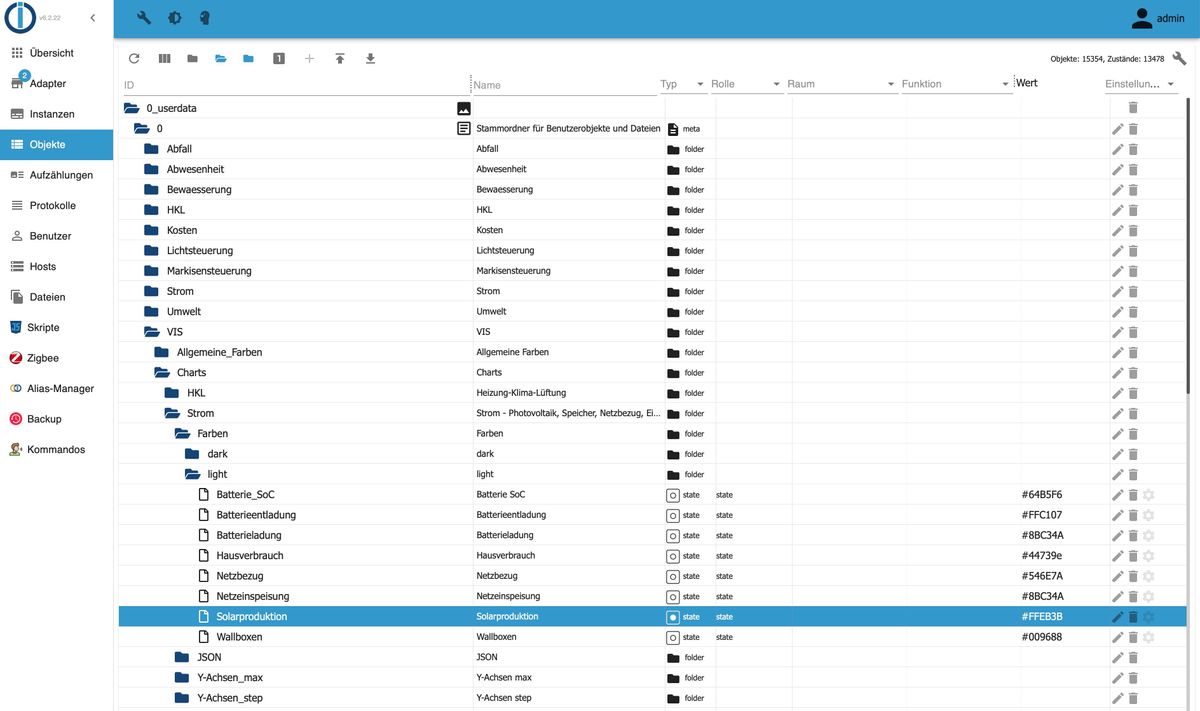
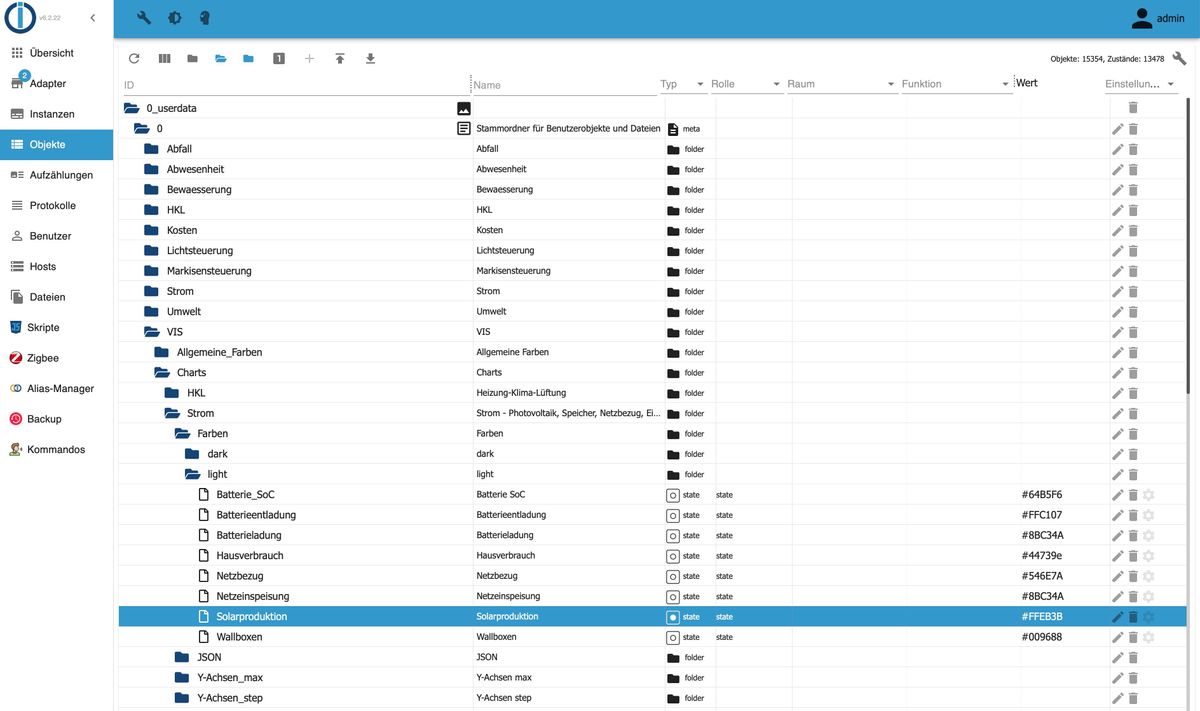
// Optional den Datenpunkt abfragen, mit dem zwischen Light/Dark-Theme umgeschaltet wird let mdw_darkTheme = getState('vis-materialdesign.0.colors.darkTheme').val; // Variable(n) mit Farbcodes aus Datenpunkten in Abhängigkeit von Light/Dark-Theme füllen, die unten in den Chart-Einstellungen verwendet werden sollen let mdw_barBorderColor = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Solarproduktion_Linie_und_Rahmen').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Wallboxen').val; let mdw_color = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Solarproduktion_Fuellung').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Hausverbrauch').val; let mdw_yAxis_gridLines_color = (mdw_darkTheme) ? getState('vis-materialdesign.0.colors.dark.charts.y_axis_gridlines').val : getState('vis-materialdesign.0.colors.light.charts.y_axis_gridlines').val; // Variable(n) mit Farbcodes aus Datenpunkten let mdw_datalabel_fontFamily = getState('vis-materialdesign.0.fonts.charts.value').val; let mdw_datalabel_fontSize = getState('vis-materialdesign.0.fontSizes.charts.value').val; // Variable für yAxis_max aus einem Datenpunkt, der den Max-Wert aller auf einer View befindlichen Charts ermittelt zzgl. Zuschlag wegen Balkenbeschriftung Top let common_yAxis_max = getState('0_userdata.0.VIS.Charts.Strom.Y-Achsen_max.Energie_-14d').val; let common_yAxis_max_Zuschlag = getState('0_userdata.0.VIS.Charts.Strom.Y-Achsen_max.Energie_-_14d_Zuschlag').val; common_yAxis_max = common_yAxis_max + (common_yAxis_max * common_yAxis_max_Zuschlag/100); // Gemeinsam verwendete Chart-Einstellungen, Details siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chart // Hinweis: Weitere Einstelloptionen zu Legende, x-Achse etc. befinden sich in den Eigenschaften des Widgets! let globalGraphSettings = { line_pointSize: 0, datalabel_fontFamily: mdw_datalabel_fontFamily, datalabel_fontSize: mdw_datalabel_fontSize, xAxis_bounds: 'ticks', xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } } // InfluxDB-Flux-Query(s), die verwendet werden sollen und die zugehörigen individuellen Chart-Einstellungen // Die hier dargestellten Flux-Querys sind aus einer InfluxDB 2.x mit den Adaptereinstellungen 'Tags anstelle Felder für Metadaten' (Influx-Adapter -> Experteneinstellungen) // Bitte unbedingt die Infos dazu lesen, bevor die Eigenschaft umgestellt wird: https://github.com/ioBroker/ioBroker.influxdb/blob/master/README.md#Store-metadata-information-as-tags-instead-of-fields // Die Abfragen können sehr gut mit dem InfluxDB-OSS (GUI) erstellt werden. Wenn die dort angezeigten Daten im 'View Raw Data'-Modus hinsichtlich _value und _time dem Gewünschten entsprechen, // einfach die Query hierher kopieren und noch hinter jede Zeile ein '\' für den Zeilenumbruch im String setzen. let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -16d) \ |> filter(fn: (r) => r["_measurement"] == "Strom.Solarproduktion.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:15) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'bar', color: mdw_color, barBorderColor: mdw_barBorderColor, barBorderWidth: 2, legendText: 'Solarproduktion', yAxis_id: 0, yAxis_show: false, yAxis_position: 'left', yAxis_gridLines_border_show: false, yAxis_gridLines_ticks_show: false, yAxis_gridLines_show: true, yAxis_gridLines_color: mdw_yAxis_gridLines_color, yAxis_min: 0, yAxis_max: common_yAxis_max, yAxis_step: 20, datalabel_show: true, datalabel_color: mdw_barBorderColor, datalabel_minDigits: 0, datalabel_maxDigits: 0 } } // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! ]Wie Du siehst, kommen einige Einstellungen aus Variablen, die ich in eigenen Datenpunkten zentral hinterlege. Du kannst die Farbcodes natürlich auch direkt im JSON angeben. Hier ein Screenshot der Datenpunkte:

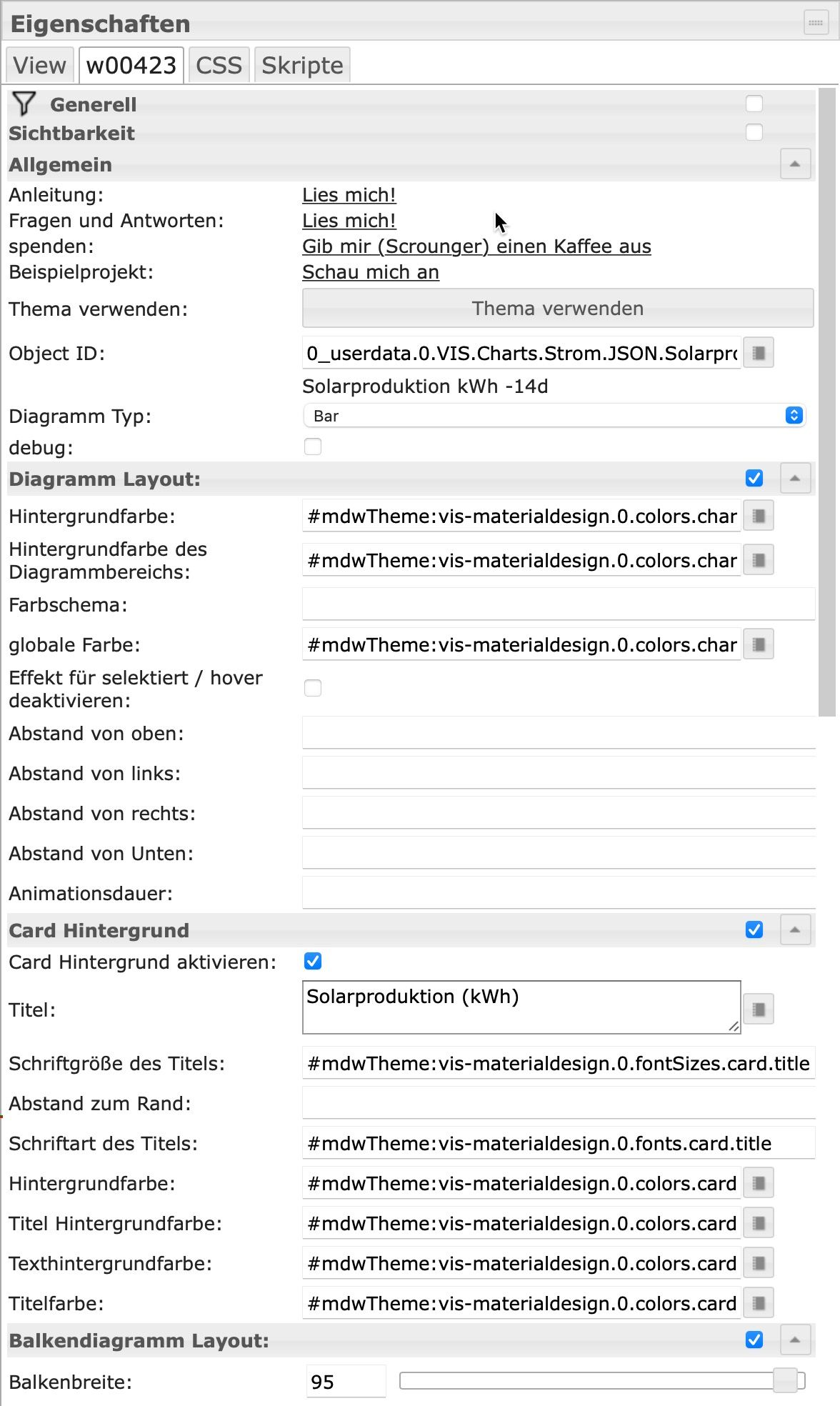
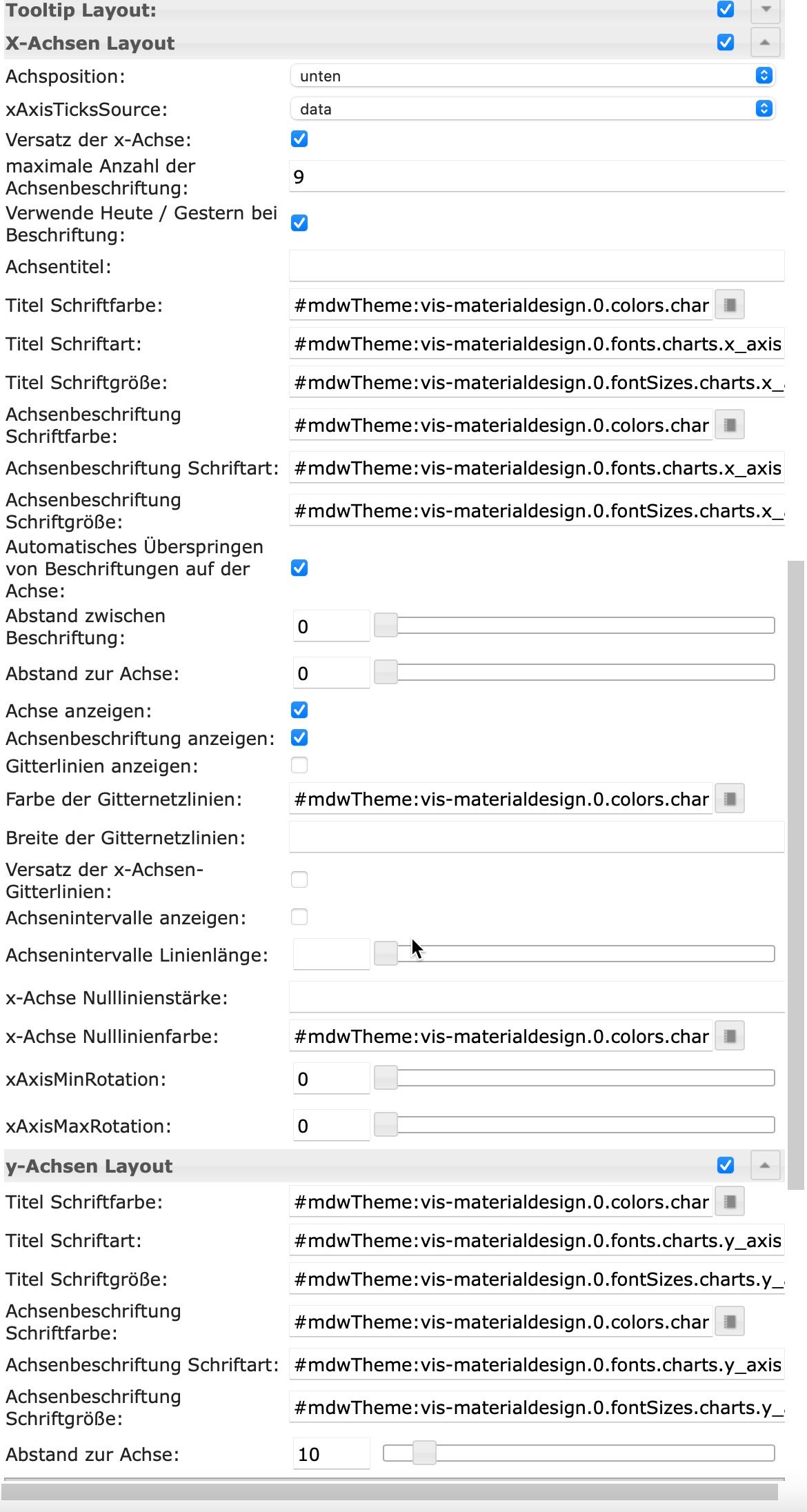
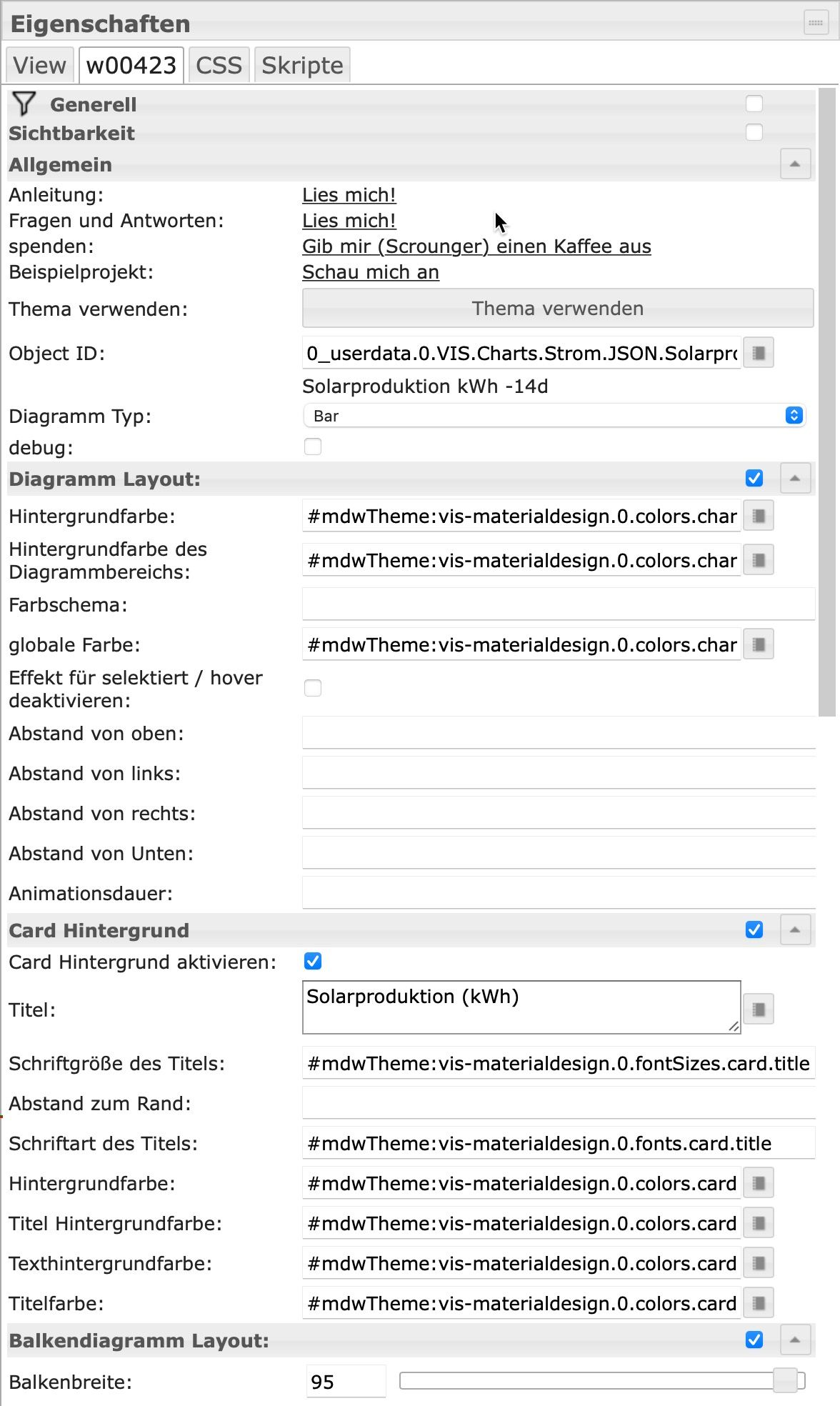
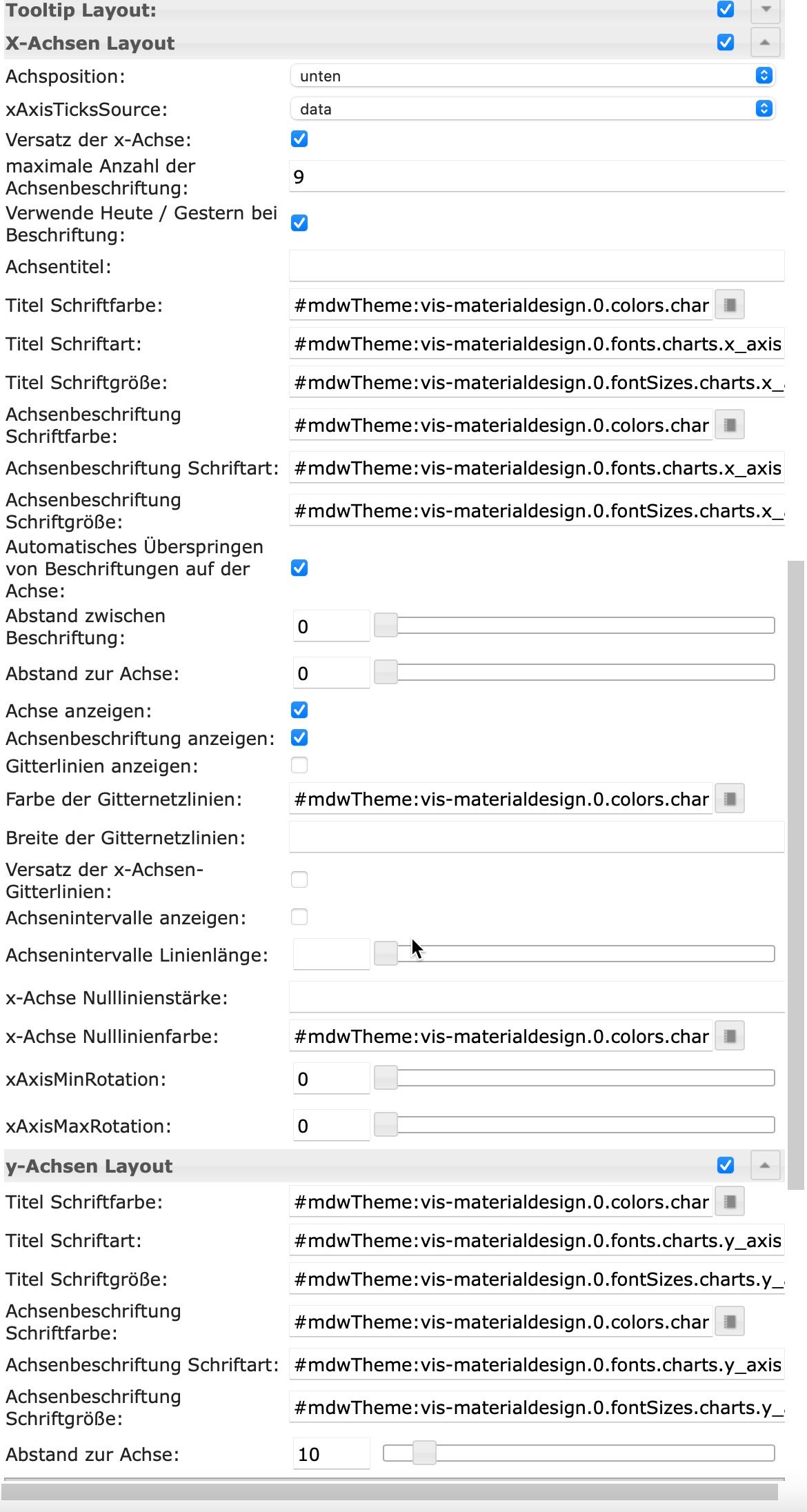
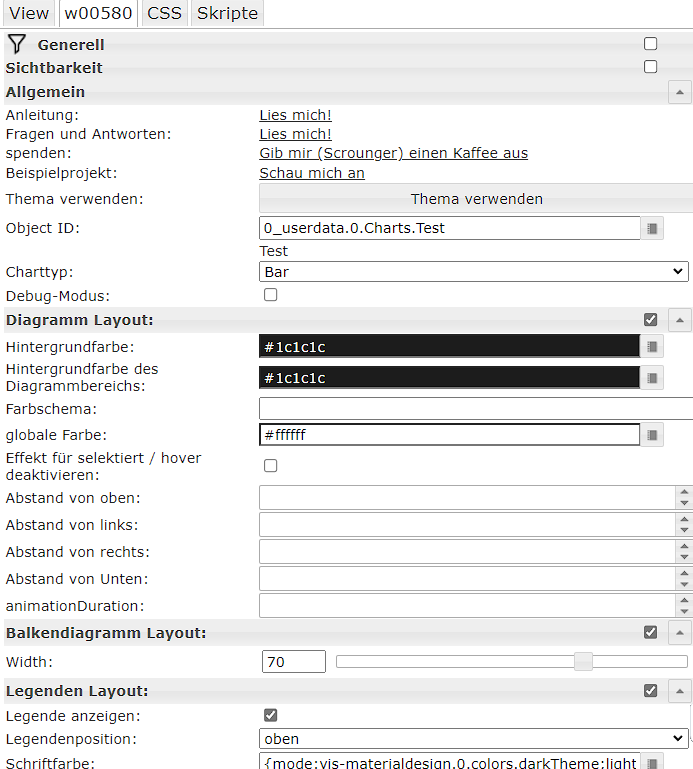
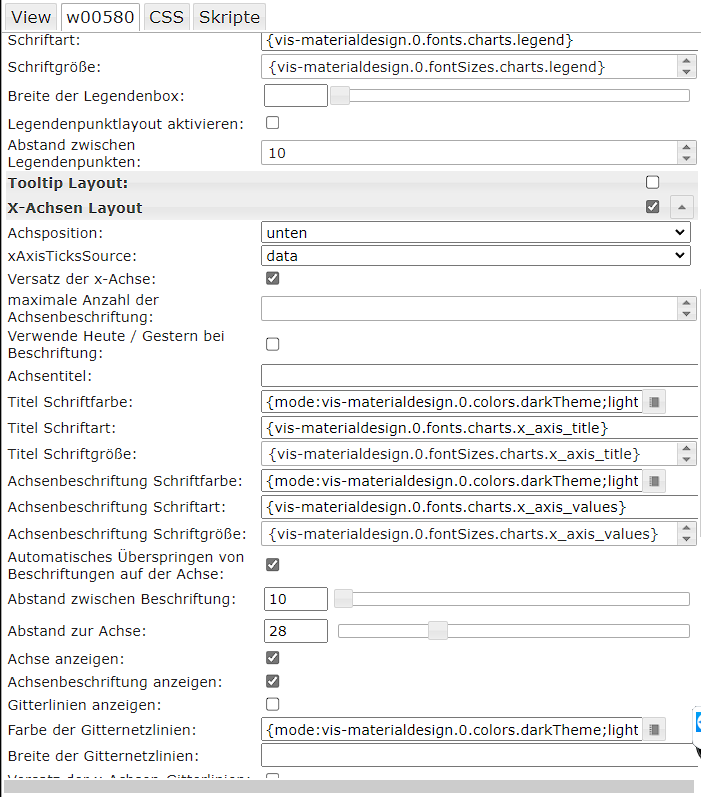
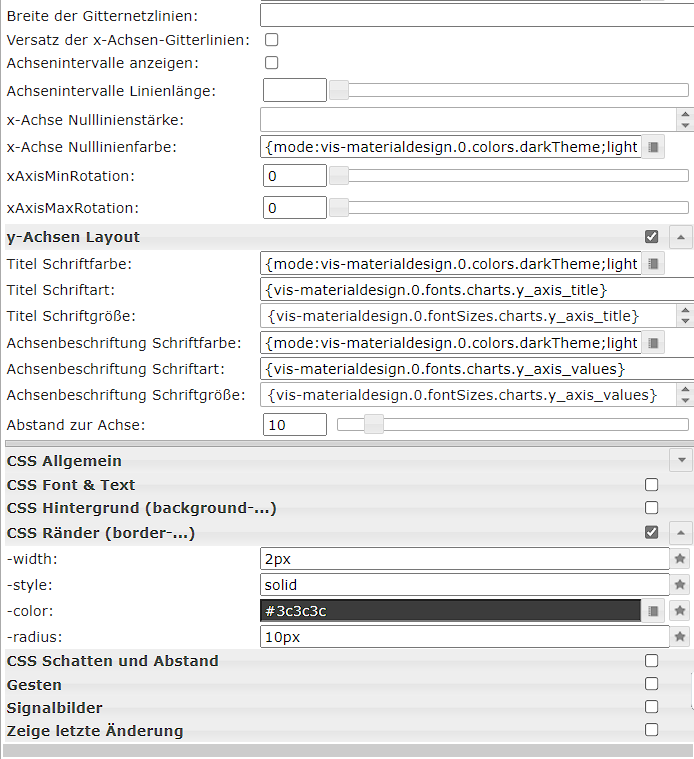
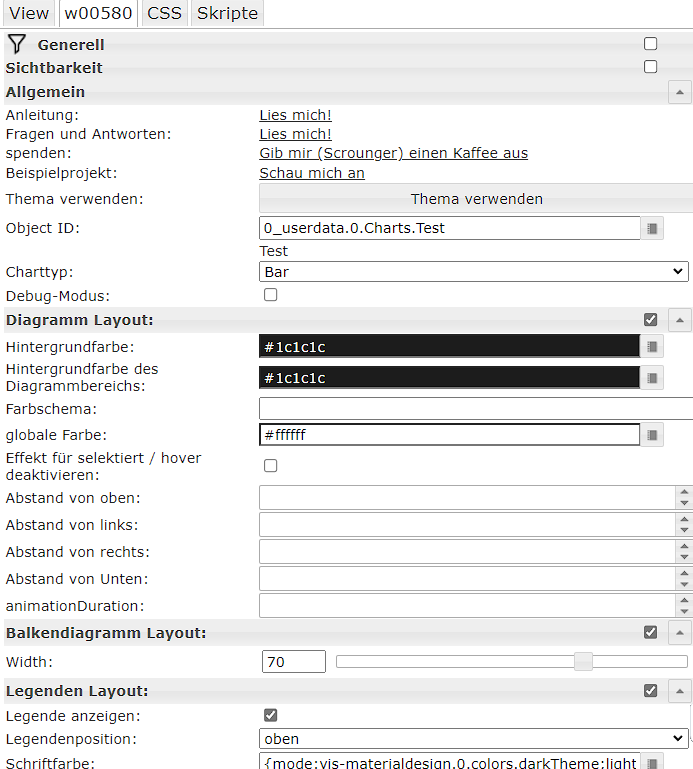
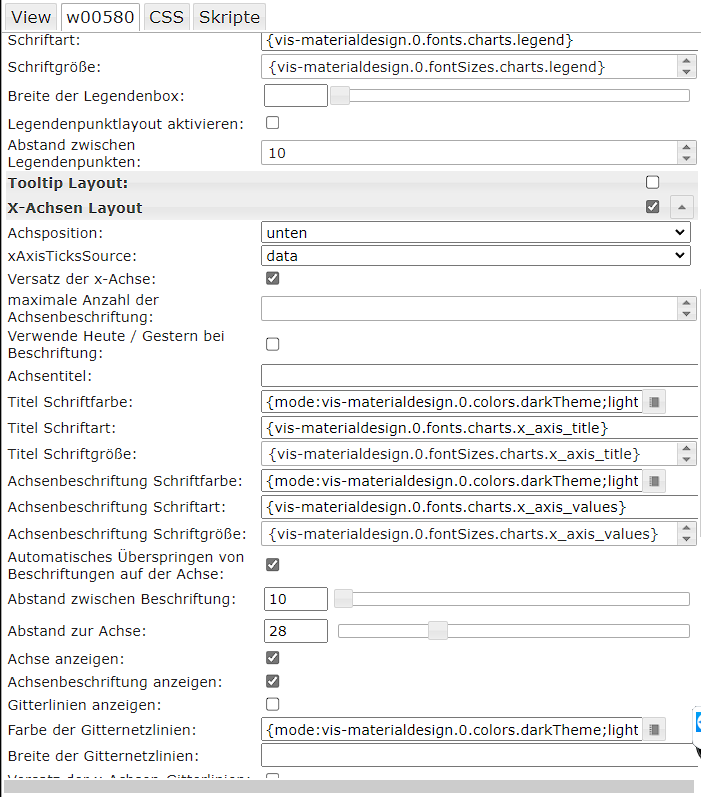
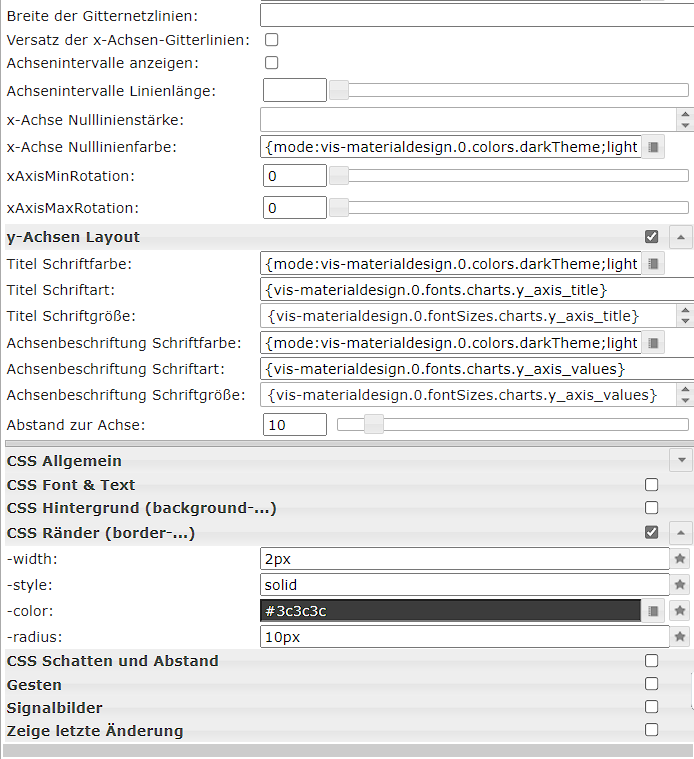
Und hier zur Vervollständigung noch die Widget-Einstellungen:


Schau mal, ob Du damit jetzt weiter kommst.
Grüße Frank
-
Hallo @happyuser20
Sorry, Du hast mich oben nicht mit @frank2604 angesprochen, daher habe ich keine Info bekommen. Ich bin nicht dauernd im Form unterwegs :blush:. Ohnehin möglichst alle Fragen hier im Forum stellen und nicht im Chat. So haben alle etwas davon.
Zu Deiner Frage: Die meisten Einstellungen für die Charts kommen aus dem JSON. Siehe dazu auch die ausführliche Anleitung von Scrounger, die man über den Link oben in den jeweiligen Widget-Einstellungen erreichen kann.
Hier die Parameter, die ich bei dem obigen Bar Chart gesetzt habe. Die barBorderColor und barBorderWidth findest Du in Zeile 64/65:
// Optional den Datenpunkt abfragen, mit dem zwischen Light/Dark-Theme umgeschaltet wird let mdw_darkTheme = getState('vis-materialdesign.0.colors.darkTheme').val; // Variable(n) mit Farbcodes aus Datenpunkten in Abhängigkeit von Light/Dark-Theme füllen, die unten in den Chart-Einstellungen verwendet werden sollen let mdw_barBorderColor = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Solarproduktion_Linie_und_Rahmen').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Wallboxen').val; let mdw_color = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Solarproduktion_Fuellung').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Hausverbrauch').val; let mdw_yAxis_gridLines_color = (mdw_darkTheme) ? getState('vis-materialdesign.0.colors.dark.charts.y_axis_gridlines').val : getState('vis-materialdesign.0.colors.light.charts.y_axis_gridlines').val; // Variable(n) mit Farbcodes aus Datenpunkten let mdw_datalabel_fontFamily = getState('vis-materialdesign.0.fonts.charts.value').val; let mdw_datalabel_fontSize = getState('vis-materialdesign.0.fontSizes.charts.value').val; // Variable für yAxis_max aus einem Datenpunkt, der den Max-Wert aller auf einer View befindlichen Charts ermittelt zzgl. Zuschlag wegen Balkenbeschriftung Top let common_yAxis_max = getState('0_userdata.0.VIS.Charts.Strom.Y-Achsen_max.Energie_-14d').val; let common_yAxis_max_Zuschlag = getState('0_userdata.0.VIS.Charts.Strom.Y-Achsen_max.Energie_-_14d_Zuschlag').val; common_yAxis_max = common_yAxis_max + (common_yAxis_max * common_yAxis_max_Zuschlag/100); // Gemeinsam verwendete Chart-Einstellungen, Details siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chart // Hinweis: Weitere Einstelloptionen zu Legende, x-Achse etc. befinden sich in den Eigenschaften des Widgets! let globalGraphSettings = { line_pointSize: 0, datalabel_fontFamily: mdw_datalabel_fontFamily, datalabel_fontSize: mdw_datalabel_fontSize, xAxis_bounds: 'ticks', xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } } // InfluxDB-Flux-Query(s), die verwendet werden sollen und die zugehörigen individuellen Chart-Einstellungen // Die hier dargestellten Flux-Querys sind aus einer InfluxDB 2.x mit den Adaptereinstellungen 'Tags anstelle Felder für Metadaten' (Influx-Adapter -> Experteneinstellungen) // Bitte unbedingt die Infos dazu lesen, bevor die Eigenschaft umgestellt wird: https://github.com/ioBroker/ioBroker.influxdb/blob/master/README.md#Store-metadata-information-as-tags-instead-of-fields // Die Abfragen können sehr gut mit dem InfluxDB-OSS (GUI) erstellt werden. Wenn die dort angezeigten Daten im 'View Raw Data'-Modus hinsichtlich _value und _time dem Gewünschten entsprechen, // einfach die Query hierher kopieren und noch hinter jede Zeile ein '\' für den Zeilenumbruch im String setzen. let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -16d) \ |> filter(fn: (r) => r["_measurement"] == "Strom.Solarproduktion.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:15) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'bar', color: mdw_color, barBorderColor: mdw_barBorderColor, barBorderWidth: 2, legendText: 'Solarproduktion', yAxis_id: 0, yAxis_show: false, yAxis_position: 'left', yAxis_gridLines_border_show: false, yAxis_gridLines_ticks_show: false, yAxis_gridLines_show: true, yAxis_gridLines_color: mdw_yAxis_gridLines_color, yAxis_min: 0, yAxis_max: common_yAxis_max, yAxis_step: 20, datalabel_show: true, datalabel_color: mdw_barBorderColor, datalabel_minDigits: 0, datalabel_maxDigits: 0 } } // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! ]Wie Du siehst, kommen einige Einstellungen aus Variablen, die ich in eigenen Datenpunkten zentral hinterlege. Du kannst die Farbcodes natürlich auch direkt im JSON angeben. Hier ein Screenshot der Datenpunkte:

Und hier zur Vervollständigung noch die Widget-Einstellungen:


Schau mal, ob Du damit jetzt weiter kommst.
Grüße Frank
Ich habe mal das von dir übernommen, bis auf die Farben, die habe direkt im JSON angegeben.
{ fluxQuery: 'from(bucket: "iobroker_neu") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "sourceanalytix.0.smartmeter__1__1-0:1_8_0__255__value.currentYear.consumed.01_previousDay")\ |> drop(columns: ["_field", "ack", "from", "q"])\ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false)\ |> timeShift(duration: -1s)\ |> truncateTimeColumn(unit: 1d)\ |> sort(columns: ["_time"], desc: true)\ |> limit(n:7)\ |> sort(columns: ["_time"], desc: false) ' , graphSettings: { // type: 'bar', //color:'#F44336', //legendText: 'Netzbezug', // yAxis_id: 0, // yAxis_show: true, // datalabel_show: true, //datalabel_align: 'top', // datalabel_minDigits: 0, // datalabel_maxDigits: 0, // datalabel_append: '', //datalabel_color: '#FFFFFF', //displayOrder: 0 type: 'bar', color:'#F44336', barBorderColor: '#FFFFFF', barBorderWidth: 2, legendText: 'Netzbezug', yAxis_id: 0, yAxis_show: false, yAxis_position: 'left', yAxis_gridLines_border_show: false, yAxis_gridLines_ticks_show: false, yAxis_gridLines_show: true, yAxis_gridLines_color: '#F44336', yAxis_min: 0, yAxis_max: 10, yAxis_step: 20, datalabel_show: true, datalabel_color: '#FFFFFF', datalabel_minDigits: 0, datalabel_maxDigits: 0 } } , // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen!Was mir aufgefallen ist, du hast bei den Widget-Einstellungen den Punkt "Card Hintergrund", den gibt es bei mir nicht



Sollte eigentlich funktionieren?!?

Tut es aber leider nicht. :thinking_face:
Gruß
HappyUser20 -
Ich habe mal das von dir übernommen, bis auf die Farben, die habe direkt im JSON angegeben.
{ fluxQuery: 'from(bucket: "iobroker_neu") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "sourceanalytix.0.smartmeter__1__1-0:1_8_0__255__value.currentYear.consumed.01_previousDay")\ |> drop(columns: ["_field", "ack", "from", "q"])\ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false)\ |> timeShift(duration: -1s)\ |> truncateTimeColumn(unit: 1d)\ |> sort(columns: ["_time"], desc: true)\ |> limit(n:7)\ |> sort(columns: ["_time"], desc: false) ' , graphSettings: { // type: 'bar', //color:'#F44336', //legendText: 'Netzbezug', // yAxis_id: 0, // yAxis_show: true, // datalabel_show: true, //datalabel_align: 'top', // datalabel_minDigits: 0, // datalabel_maxDigits: 0, // datalabel_append: '', //datalabel_color: '#FFFFFF', //displayOrder: 0 type: 'bar', color:'#F44336', barBorderColor: '#FFFFFF', barBorderWidth: 2, legendText: 'Netzbezug', yAxis_id: 0, yAxis_show: false, yAxis_position: 'left', yAxis_gridLines_border_show: false, yAxis_gridLines_ticks_show: false, yAxis_gridLines_show: true, yAxis_gridLines_color: '#F44336', yAxis_min: 0, yAxis_max: 10, yAxis_step: 20, datalabel_show: true, datalabel_color: '#FFFFFF', datalabel_minDigits: 0, datalabel_maxDigits: 0 } } , // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen!Was mir aufgefallen ist, du hast bei den Widget-Einstellungen den Punkt "Card Hintergrund", den gibt es bei mir nicht



Sollte eigentlich funktionieren?!?

Tut es aber leider nicht. :thinking_face:
Gruß
HappyUser20ich hatte die beiden werte lt anweisung github - barBorderColor und barBorderWidth - auch eingegeben, da mir das auch gefällt
funktioniert aber bei mir auch nicht :-(
-
ich hatte die beiden werte lt anweisung github - barBorderColor und barBorderWidth - auch eingegeben, da mir das auch gefällt
funktioniert aber bei mir auch nicht :-(
@liv-in-sky
@frank2604 frankIch habe noch ein wenig rumgespielt. Ich komme immer auf komische Ideen wenn ich Fehlersuche betreibe :blush:
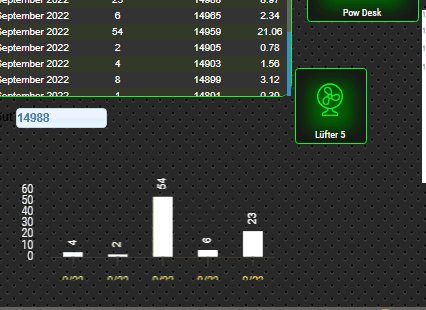
Mir ist aufgefallen, wenn ich den JSON Chart aktualisiere in der Visu (nach Änderungen im Script) wird der Chart neu aufgebaut, und für einen ganz kurzen Moment kann man den Rand den ich möchte (bei mir aktuell weiß) sehen.
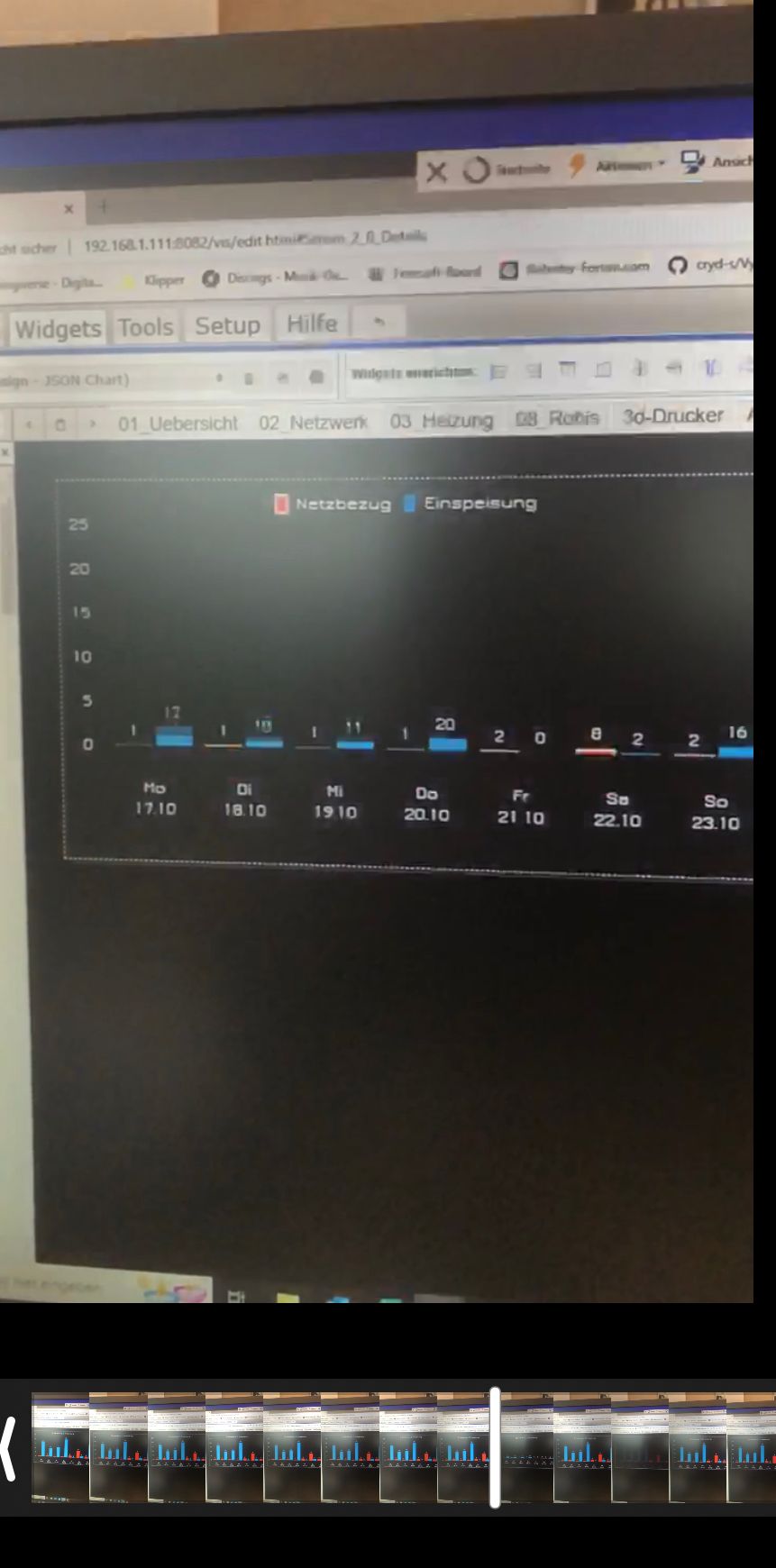
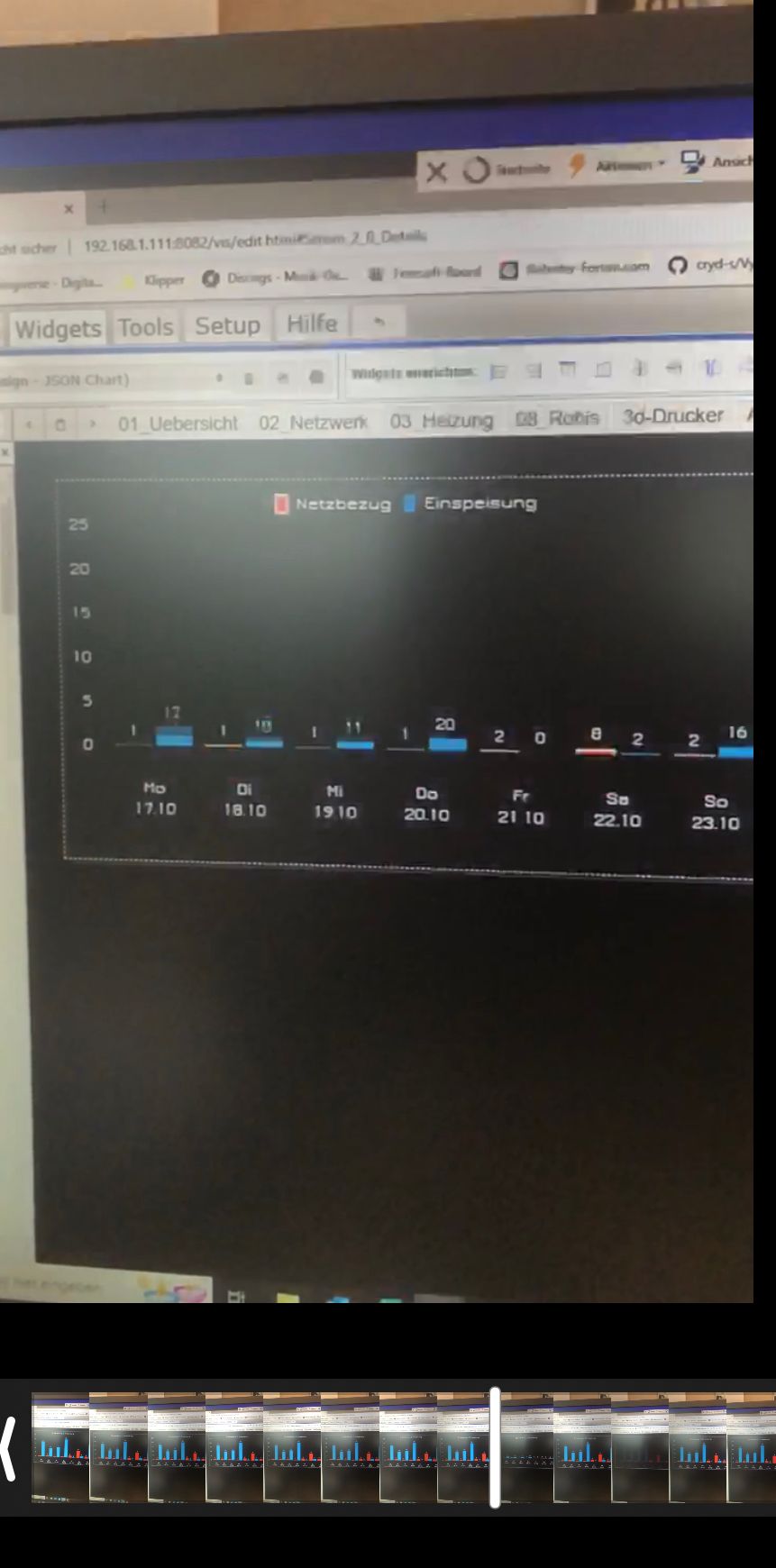
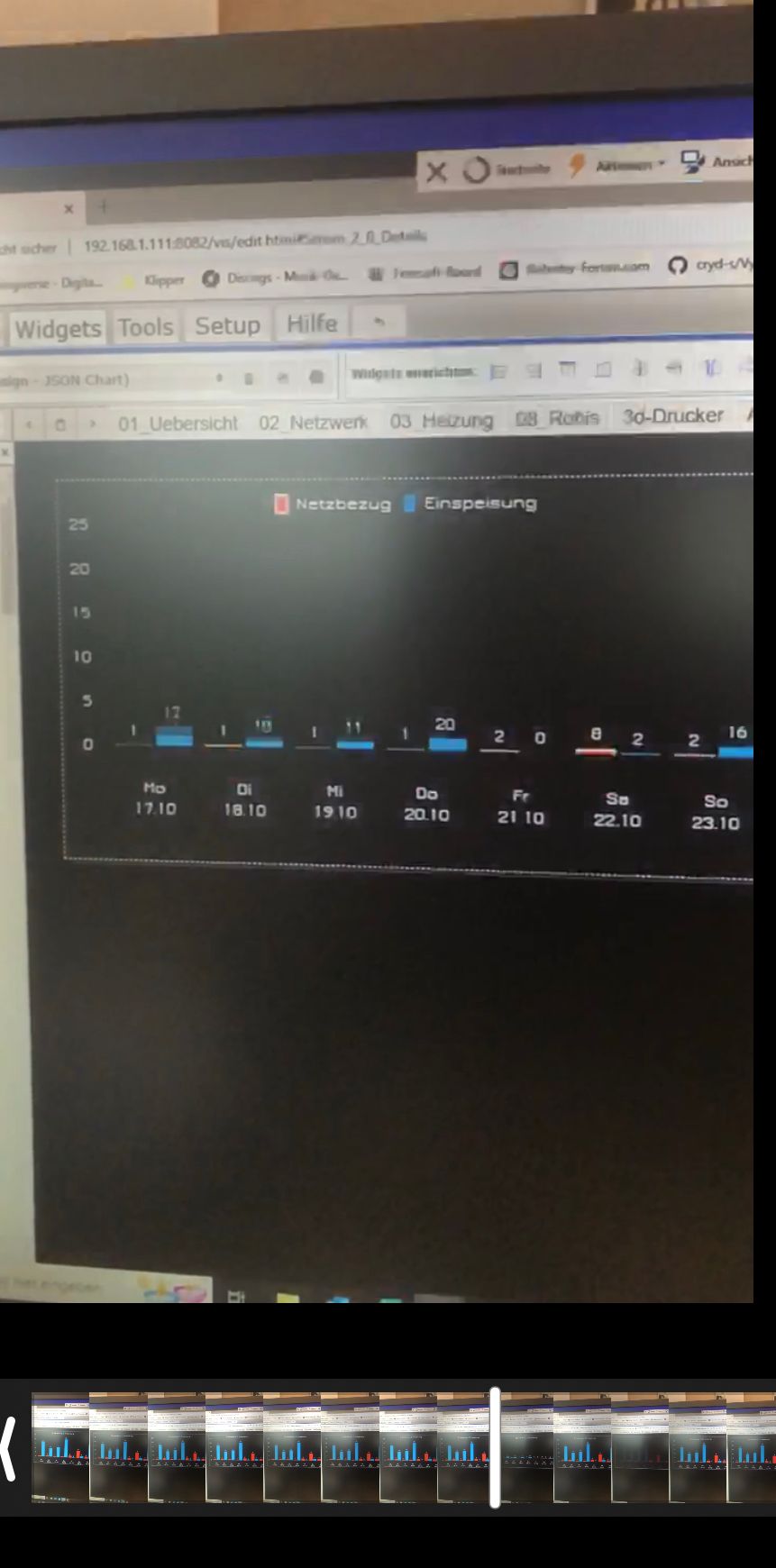
Ich habe mal versucht das in einem Bild festzuhalten

Verschwindet aber dann wieder. Ich glaube der Fehler liegt in der Visu oder im Widget und nicht im Script.
-
@liv-in-sky
@frank2604 frankIch habe noch ein wenig rumgespielt. Ich komme immer auf komische Ideen wenn ich Fehlersuche betreibe :blush:
Mir ist aufgefallen, wenn ich den JSON Chart aktualisiere in der Visu (nach Änderungen im Script) wird der Chart neu aufgebaut, und für einen ganz kurzen Moment kann man den Rand den ich möchte (bei mir aktuell weiß) sehen.
Ich habe mal versucht das in einem Bild festzuhalten

Verschwindet aber dann wieder. Ich glaube der Fehler liegt in der Visu oder im Widget und nicht im Script.
@happyuser20 konnte ich nicht beobachten - aber ich schau nochmal bei mir
-
@liv-in-sky
@frank2604 frankIch habe noch ein wenig rumgespielt. Ich komme immer auf komische Ideen wenn ich Fehlersuche betreibe :blush:
Mir ist aufgefallen, wenn ich den JSON Chart aktualisiere in der Visu (nach Änderungen im Script) wird der Chart neu aufgebaut, und für einen ganz kurzen Moment kann man den Rand den ich möchte (bei mir aktuell weiß) sehen.
Ich habe mal versucht das in einem Bild festzuhalten

Verschwindet aber dann wieder. Ich glaube der Fehler liegt in der Visu oder im Widget und nicht im Script.
Poste bitte mal ein fertiges JSON, auf das Du im Widget referenzierst. Ich kann dann frühestens heute Abend mal schauen.
-
Poste bitte mal ein fertiges JSON, auf das Du im Widget referenzierst. Ich kann dann frühestens heute Abend mal schauen.
[{"tpl":"tplVis-materialdesign-Chart-JSON","data":{"oid":"0_userdata.0.Charts.Test","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartType":"bar","backgroundColor":"#1c1c1c","chartAreaBackgroundColor":"#1c1c1c","globalColor":"#ffffff","showLegend":true,"legendPosition":"top","legendFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.legend;dark:vis-materialdesign.0.colors.dark.charts.legend; mode === \"true\" ? dark : light}","legendFontFamily":"{vis-materialdesign.0.fonts.charts.legend}","legendFontSize":"{vis-materialdesign.0.fontSizes.charts.legend}","legendPointStyle":false,"xAxisPosition":"bottom","xAxisTicksSource":"data","xAxisTitleColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_title;dark:vis-materialdesign.0.colors.dark.charts.x_axis_title; mode === \"true\" ? dark : light}","xAxisTitleFontFamily":"{vis-materialdesign.0.fonts.charts.x_axis_title}","xAxisTitleFontSize":"{vis-materialdesign.0.fontSizes.charts.x_axis_title}","xAxisValueLabelColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_values;dark:vis-materialdesign.0.colors.dark.charts.x_axis_values; mode === \"true\" ? dark : light}","xAxisValueFontFamily":"{vis-materialdesign.0.fonts.charts.x_axis_values}","xAxisValueFontSize":"{vis-materialdesign.0.fontSizes.charts.x_axis_values}","xAxisDistanceBetweenTicks":"10","xAxisValueDistanceToAxis":"28","xAxisShowAxis":true,"xAxisShowAxisLabels":true,"xAxisShowGridLines":false,"xAxisGridLinesColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_gridlines;dark:vis-materialdesign.0.colors.dark.charts.x_axis_gridlines; mode === \"true\" ? dark : light}","xAxisShowTicks":false,"xAxisZeroLineColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_zeroline;dark:vis-materialdesign.0.colors.dark.charts.x_axis_zeroline; mode === \"true\" ? dark : light}","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisTitleColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}","yAxisTitleFontFamily":"{vis-materialdesign.0.fonts.charts.y_axis_title}","yAxisTitleFontSize":"{vis-materialdesign.0.fontSizes.charts.y_axis_title}","yAxisValueLabelColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}","yAxisValueFontFamily":"{vis-materialdesign.0.fonts.charts.y_axis_values}","yAxisValueFontSize":"{vis-materialdesign.0.fontSizes.charts.y_axis_values}","yAxisValueDistanceToAxis":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"disableHoverEffects":false,"mdwDebug":false,"xAxisOffsetGridLines":false,"xAxisOffset":true,"xAxisLabelUseTodayYesterday":false,"axisLabelAutoSkip":true,"g_barLayout":true,"barWidth":"90","legendPadding":"10","g_tooltipLayout":false,"colorScheme":"","animationDuration":"0","showTooltip":"true","tooltipMode":"nearest","tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipBackgroundColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}","tooltipShowColorBox":"true","tooltipTitleFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}","tooltipTitleFontFamily":"{vis-materialdesign.0.fonts.charts.tooltip_title}","tooltipTitleFontSize":"{vis-materialdesign.0.fontSizes.charts.tooltip_title}","tooltipBodyFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}","tooltipBodyFontFamily":"{vis-materialdesign.0.fonts.charts.tooltip_text}","tooltipBodyFontSize":"{vis-materialdesign.0.fontSizes.charts.tooltip_text}"},"style":{"left":"37px","top":"34px","width":"594px","height":"329px","border-width":"2px","border-style":"solid","border-color":"#3c3c3c","border-radius":"10px"},"widgetSet":"materialdesign"}]Danke schon mal im Voraus
-
[{"tpl":"tplVis-materialdesign-Chart-JSON","data":{"oid":"0_userdata.0.Charts.Test","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartType":"bar","backgroundColor":"#1c1c1c","chartAreaBackgroundColor":"#1c1c1c","globalColor":"#ffffff","showLegend":true,"legendPosition":"top","legendFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.legend;dark:vis-materialdesign.0.colors.dark.charts.legend; mode === \"true\" ? dark : light}","legendFontFamily":"{vis-materialdesign.0.fonts.charts.legend}","legendFontSize":"{vis-materialdesign.0.fontSizes.charts.legend}","legendPointStyle":false,"xAxisPosition":"bottom","xAxisTicksSource":"data","xAxisTitleColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_title;dark:vis-materialdesign.0.colors.dark.charts.x_axis_title; mode === \"true\" ? dark : light}","xAxisTitleFontFamily":"{vis-materialdesign.0.fonts.charts.x_axis_title}","xAxisTitleFontSize":"{vis-materialdesign.0.fontSizes.charts.x_axis_title}","xAxisValueLabelColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_values;dark:vis-materialdesign.0.colors.dark.charts.x_axis_values; mode === \"true\" ? dark : light}","xAxisValueFontFamily":"{vis-materialdesign.0.fonts.charts.x_axis_values}","xAxisValueFontSize":"{vis-materialdesign.0.fontSizes.charts.x_axis_values}","xAxisDistanceBetweenTicks":"10","xAxisValueDistanceToAxis":"28","xAxisShowAxis":true,"xAxisShowAxisLabels":true,"xAxisShowGridLines":false,"xAxisGridLinesColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_gridlines;dark:vis-materialdesign.0.colors.dark.charts.x_axis_gridlines; mode === \"true\" ? dark : light}","xAxisShowTicks":false,"xAxisZeroLineColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_zeroline;dark:vis-materialdesign.0.colors.dark.charts.x_axis_zeroline; mode === \"true\" ? dark : light}","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisTitleColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}","yAxisTitleFontFamily":"{vis-materialdesign.0.fonts.charts.y_axis_title}","yAxisTitleFontSize":"{vis-materialdesign.0.fontSizes.charts.y_axis_title}","yAxisValueLabelColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}","yAxisValueFontFamily":"{vis-materialdesign.0.fonts.charts.y_axis_values}","yAxisValueFontSize":"{vis-materialdesign.0.fontSizes.charts.y_axis_values}","yAxisValueDistanceToAxis":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"disableHoverEffects":false,"mdwDebug":false,"xAxisOffsetGridLines":false,"xAxisOffset":true,"xAxisLabelUseTodayYesterday":false,"axisLabelAutoSkip":true,"g_barLayout":true,"barWidth":"90","legendPadding":"10","g_tooltipLayout":false,"colorScheme":"","animationDuration":"0","showTooltip":"true","tooltipMode":"nearest","tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipBackgroundColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}","tooltipShowColorBox":"true","tooltipTitleFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}","tooltipTitleFontFamily":"{vis-materialdesign.0.fonts.charts.tooltip_title}","tooltipTitleFontSize":"{vis-materialdesign.0.fontSizes.charts.tooltip_title}","tooltipBodyFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}","tooltipBodyFontFamily":"{vis-materialdesign.0.fonts.charts.tooltip_text}","tooltipBodyFontSize":"{vis-materialdesign.0.fontSizes.charts.tooltip_text}"},"style":{"left":"37px","top":"34px","width":"594px","height":"329px","border-width":"2px","border-style":"solid","border-color":"#3c3c3c","border-radius":"10px"},"widgetSet":"materialdesign"}]Danke schon mal im Voraus
jetzt kann ich es auch sehen - der rand wird überdeckt von der hauptfarbe:

rand ist rot - balken weiß
-
Poste bitte mal ein fertiges JSON, auf das Du im Widget referenzierst. Ich kann dann frühestens heute Abend mal schauen.
-
jetzt kann ich es auch sehen - der rand wird überdeckt von der hauptfarbe:

rand ist rot - balken weiß
So, ich habe mir das mal angesehen. Ich glaube Ihr wart schon auf der richtigen Spur bzgl. der Überlagerung.
Ich verwende für den Parameter "color" die Farbangabe in rgba:
"color": "rgba(255, 235, 59, 0.5)",
Dabei ist der vierte Parameter die Transparenz. Ich denke dadurch kann der Rahmen dann "durchscheinen".
Die "barBorderColor" scheint dabei aber wohl nicht berücksichtigt zu werden. Stört mich jetzt nicht, da ich Balken und Rahmen immer gleichfarbig haben möchte.
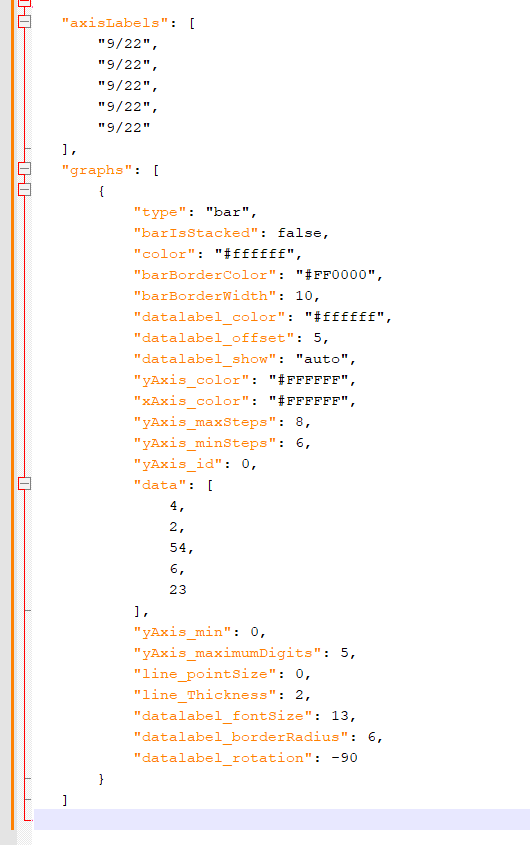
Hier mal mein JSON passend zu dem Screenshot oben.
{ "graphs": [ { "type": "bar", "color": "rgba(255, 235, 59, 0.5)", "barBorderColor": "rgb(255, 235, 59)", "barBorderWidth": 2, "legendText": "Solarproduktion", "yAxis_id": 0, "yAxis_show": false, "yAxis_position": "left", "yAxis_gridLines_border_show": false, "yAxis_gridLines_ticks_show": false, "yAxis_gridLines_show": true, "yAxis_gridLines_color": "rgba(255, 255, 255, 0.87)", "yAxis_min": 0, "yAxis_max": 100.772, "yAxis_step": 20, "datalabel_show": true, "datalabel_color": "rgb(255, 235, 59)", "datalabel_minDigits": 0, "datalabel_maxDigits": 0, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "12", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1665360000000, "y": 42.77 }, { "t": 1665446400000, "y": 44.848 }, { "t": 1665532800000, "y": 37.53300000000001 }, { "t": 1665619200000, "y": 27.246000000000006 }, { "t": 1665705600000, "y": 11.366000000000001 }, { "t": 1665792000000, "y": 19.851 }, { "t": 1665878400000, "y": 34.11999999999999 }, { "t": 1665964800000, "y": 20.502 }, { "t": 1666051200000, "y": 23.933 }, { "t": 1666137600000, "y": 41.181999999999995 }, { "t": 1666224000000, "y": 14.393 }, { "t": 1666310400000, "y": 17.048000000000002 }, { "t": 1666396800000, "y": 20.375999999999998 }, { "t": 1666483200000, "y": 21.424 }, { "t": 1666569600000, "y": 14.666 } ] } ] }Grüße
Frank
-
So, ich habe mir das mal angesehen. Ich glaube Ihr wart schon auf der richtigen Spur bzgl. der Überlagerung.
Ich verwende für den Parameter "color" die Farbangabe in rgba:
"color": "rgba(255, 235, 59, 0.5)",
Dabei ist der vierte Parameter die Transparenz. Ich denke dadurch kann der Rahmen dann "durchscheinen".
Die "barBorderColor" scheint dabei aber wohl nicht berücksichtigt zu werden. Stört mich jetzt nicht, da ich Balken und Rahmen immer gleichfarbig haben möchte.
Hier mal mein JSON passend zu dem Screenshot oben.
{ "graphs": [ { "type": "bar", "color": "rgba(255, 235, 59, 0.5)", "barBorderColor": "rgb(255, 235, 59)", "barBorderWidth": 2, "legendText": "Solarproduktion", "yAxis_id": 0, "yAxis_show": false, "yAxis_position": "left", "yAxis_gridLines_border_show": false, "yAxis_gridLines_ticks_show": false, "yAxis_gridLines_show": true, "yAxis_gridLines_color": "rgba(255, 255, 255, 0.87)", "yAxis_min": 0, "yAxis_max": 100.772, "yAxis_step": 20, "datalabel_show": true, "datalabel_color": "rgb(255, 235, 59)", "datalabel_minDigits": 0, "datalabel_maxDigits": 0, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "12", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1665360000000, "y": 42.77 }, { "t": 1665446400000, "y": 44.848 }, { "t": 1665532800000, "y": 37.53300000000001 }, { "t": 1665619200000, "y": 27.246000000000006 }, { "t": 1665705600000, "y": 11.366000000000001 }, { "t": 1665792000000, "y": 19.851 }, { "t": 1665878400000, "y": 34.11999999999999 }, { "t": 1665964800000, "y": 20.502 }, { "t": 1666051200000, "y": 23.933 }, { "t": 1666137600000, "y": 41.181999999999995 }, { "t": 1666224000000, "y": 14.393 }, { "t": 1666310400000, "y": 17.048000000000002 }, { "t": 1666396800000, "y": 20.375999999999998 }, { "t": 1666483200000, "y": 21.424 }, { "t": 1666569600000, "y": 14.666 } ] } ] }Grüße
Frank
tausend dank - das ist es - wohl eher ein bug als ein feature
hatte mal transparent als color probiert, ergab aber einen fehler
sieht echt gut so aus
-
So, ich habe mir das mal angesehen. Ich glaube Ihr wart schon auf der richtigen Spur bzgl. der Überlagerung.
Ich verwende für den Parameter "color" die Farbangabe in rgba:
"color": "rgba(255, 235, 59, 0.5)",
Dabei ist der vierte Parameter die Transparenz. Ich denke dadurch kann der Rahmen dann "durchscheinen".
Die "barBorderColor" scheint dabei aber wohl nicht berücksichtigt zu werden. Stört mich jetzt nicht, da ich Balken und Rahmen immer gleichfarbig haben möchte.
Hier mal mein JSON passend zu dem Screenshot oben.
{ "graphs": [ { "type": "bar", "color": "rgba(255, 235, 59, 0.5)", "barBorderColor": "rgb(255, 235, 59)", "barBorderWidth": 2, "legendText": "Solarproduktion", "yAxis_id": 0, "yAxis_show": false, "yAxis_position": "left", "yAxis_gridLines_border_show": false, "yAxis_gridLines_ticks_show": false, "yAxis_gridLines_show": true, "yAxis_gridLines_color": "rgba(255, 255, 255, 0.87)", "yAxis_min": 0, "yAxis_max": 100.772, "yAxis_step": 20, "datalabel_show": true, "datalabel_color": "rgb(255, 235, 59)", "datalabel_minDigits": 0, "datalabel_maxDigits": 0, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "12", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1665360000000, "y": 42.77 }, { "t": 1665446400000, "y": 44.848 }, { "t": 1665532800000, "y": 37.53300000000001 }, { "t": 1665619200000, "y": 27.246000000000006 }, { "t": 1665705600000, "y": 11.366000000000001 }, { "t": 1665792000000, "y": 19.851 }, { "t": 1665878400000, "y": 34.11999999999999 }, { "t": 1665964800000, "y": 20.502 }, { "t": 1666051200000, "y": 23.933 }, { "t": 1666137600000, "y": 41.181999999999995 }, { "t": 1666224000000, "y": 14.393 }, { "t": 1666310400000, "y": 17.048000000000002 }, { "t": 1666396800000, "y": 20.375999999999998 }, { "t": 1666483200000, "y": 21.424 }, { "t": 1666569600000, "y": 14.666 } ] } ] }Grüße
Frank
@frank2604 said in Material Design Widgets: JSON Chart Widget:
"rgba(255, 235, 59, 0.5)"
Super, funktioniert!
Danke für deine Mühen :+1:
-
Hallo Marc,
zur Influx GUI: Voraussetzung ist, dass Du Influx 2.x verwendest. Aufruf der GUI im Browser mit der IP der Rechners, auf dem die Datenbank läuft und dem Port 8086. Also z.B. 192.168.1.123:8086Zum Durchblättern: Ja, das sollte gehen:
Du könntest Dir in Deinem VIS-View Buttons einbauen z.B. den 'Button Addition' oder den 'Icon Button Addition' aus den Material Design Widgets. Damit kannst Du einen eigenen Datenpunkt mit jedem Tastendruck die im Widget hinterlegte Intervalle erhöhen oder mindern.
Das Skript, welches das Json für die Grafik erzeugt, muss dann nicht mehr nur durch den CRON-Job getriggert werden, sondern auch bei einer Wertänderung des zuvor genannten Datenpunktes:
on('0_userdata.0.Stromchart_Zeitversatz', function (obj) { refresh(); });Außerdem musst Du im Skriptteil, in welchem die fluxQuery erzeugt wird, nun bei der rage die start und zusätzlich die stop Zeit mit einer Variablen setzen:
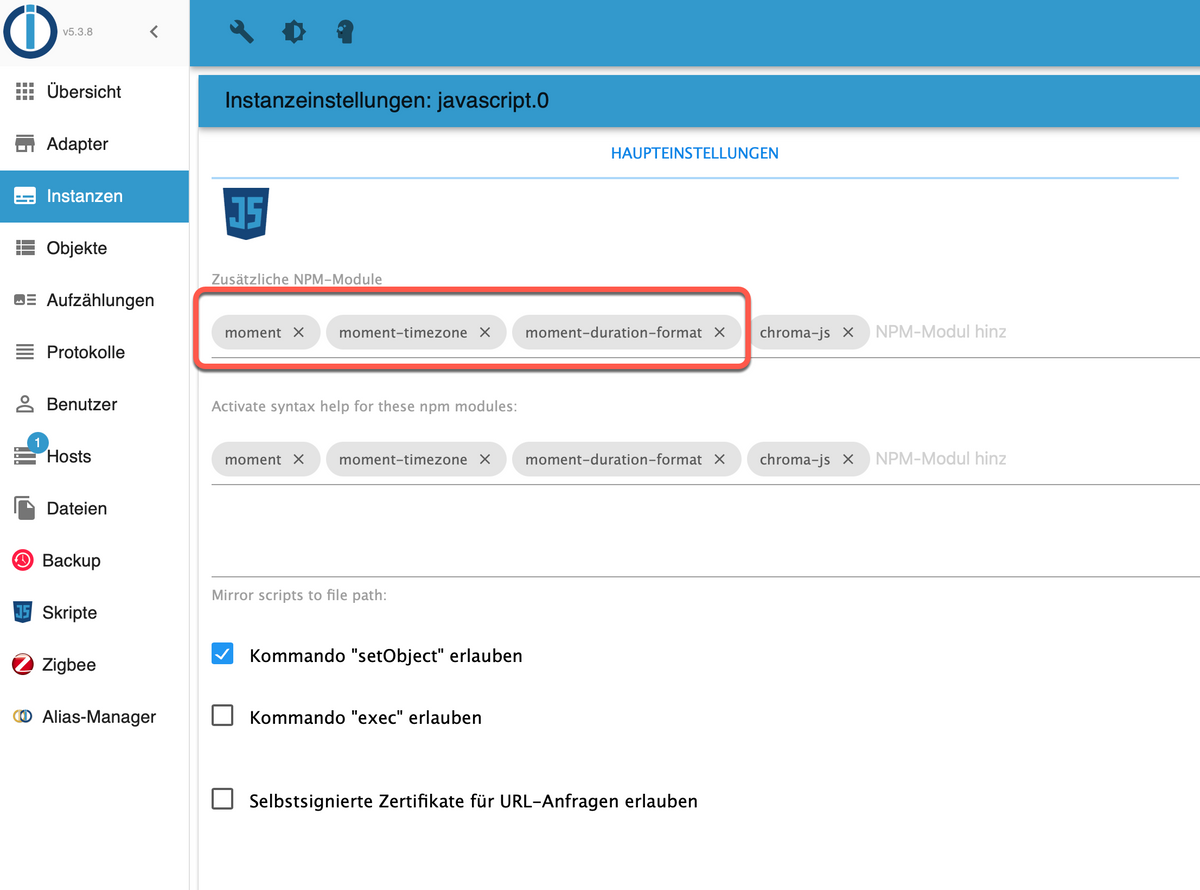
let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: ' + start_PY + ', stop: ' + stop_PY + ') \ |> filter(fn: (r) => r["_measurement"] == "Strom.Solarproduktion.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1mo, fn: sum, createEmpty: false) \ |> timeShift(duration: -1mo) \ |> sort(columns: ["_time"], desc: false) \ 'Um die Zeitberechnungen für die Variablen durchzuführen, helfen die zusätzlichen NPM-Module der moment.js-Library. Diese musst Du einmal in der Java-Skript-Instanz hinzufügen (einfach eintippen):

Und Im Skript selbst muss das Modul gleich am Anfang geladen werden:
// Import NPM Modul const moment = require("moment"); moment.locale("de")Ich habe das z.B. hier für meine Grafik mit den Werten für Vorjahr/Aktuelles Jahr verwendet. Ich packe mal das gesamte Skript hier rein. Das sollte Dir zusammen mit der Doku von moment.js als Beispiel zur Berechnung der start/stop Zeit helfen - ab Zeile 58 findest Du die Zeitberechnung:
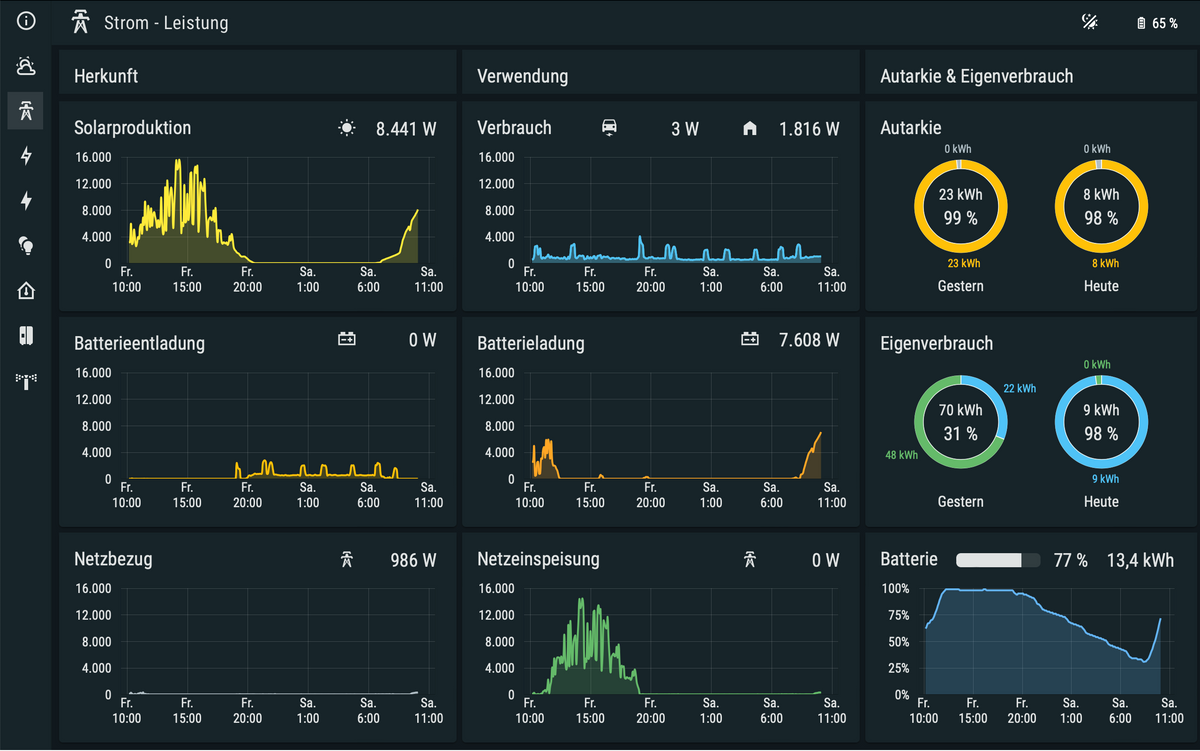
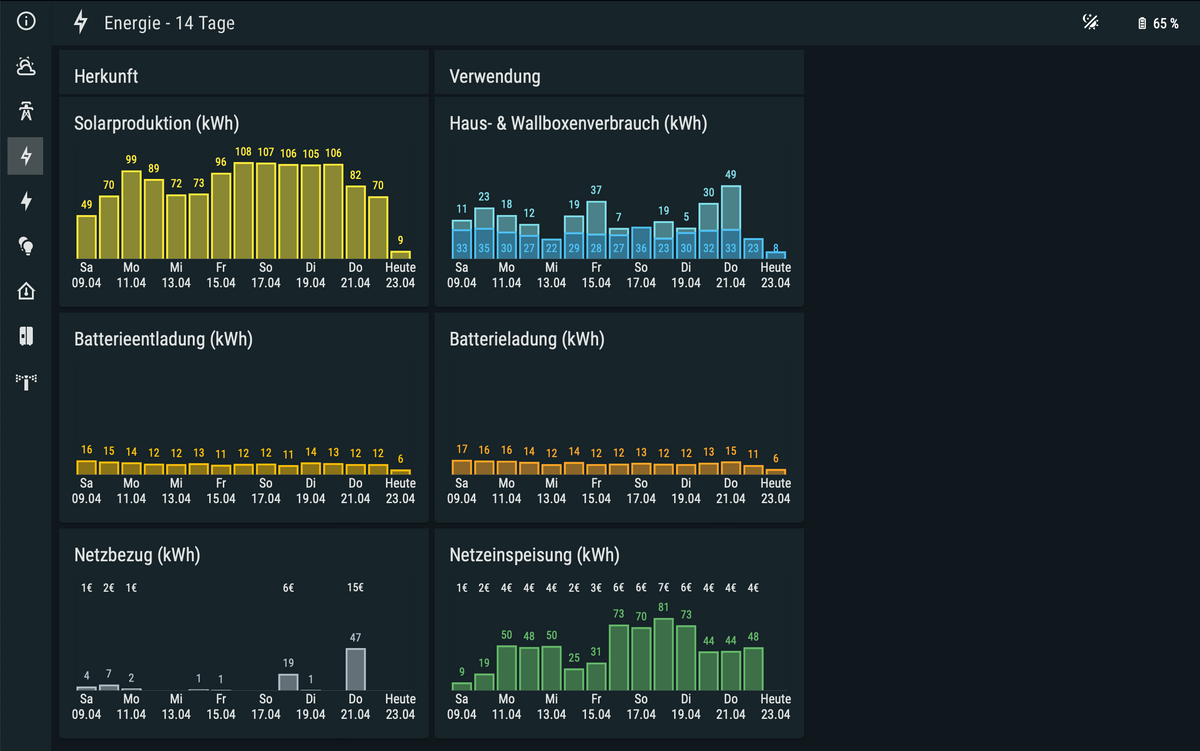
// Import NPM Modul const moment = require("moment"); moment.locale("de") // #################### Auslöser (Trigger), die das JSON-Objekt neu erzeugen #################### // Zeitgesteuert (jede 5. Sekunde in der 1. Minute einer jeden Stunde, jeden Tag) schedule("5 1 * * * *", async function () { refresh(); }); // Bei Änderung eines Datenpunktes // Hier bei Umschaltung zwischen Light/Dark-Mode, falls man im JSON Farben-Properties setzten möchte on('vis-materialdesign.0.colors.darkTheme', function (obj) { refresh(); }); // Beim Speichern oder Starten des Skriptes refresh(); // Gesamter Skriptcode ist in der Funktion refresh() eingebettet. Diese Funktion wird über die Trigger oben aufgerufen function refresh() { // #################### Skript-Einstellungen #################### // History Instanz die verwendet werden soll let historyInstance = 'influxdb.0'; // Ziel-Datenpunkt in der Objektstruktur für das JSON vom Typ "string", auf den im Widget verwiesen wird. Muss zuvor von Hand angelegt werden let targetDP = '0_userdata.0.VIS.Charts.Strom.JSON.Solarproduktion_kWh_y'; // Debug-Mode (true/false) // Gibt bei true in der Skript-Console und im ioBroker-Protokoll Inhalte von Verarbeitungsschritten aus (z.B. das Ergebnis der Flux-Abfrage und das fertige JSON) let debug = false; // Hier optional Farben, Schriften und Schriftgrößen aus den Material-Design-Widget- oder anderen eigenen Datenpunkten holen, falls solche JSON-Chart-Properties gesetzt werden sollen // Optional den Datenpunkt abfragen, mit dem zwischen Light/Dark-Theme umgeschaltet wird let mdw_darkTheme = getState('vis-materialdesign.0.colors.darkTheme').val; // Variable(n) mit Farbcodes aus Datenpunkten in Abhängigkeit von Light/Dark-Theme füllen, die unten in den Chart-Einstellungen verwendet werden sollen let mdw_barBorderColor_ACT = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Solarproduktion_Linie_und_Rahmen').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Wallboxen').val; let mdw_color_ACT = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Solarproduktion_Fuellung').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Hausverbrauch').val; let mdw_barBorderColor_PY = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Vorjahreswerte_Linie_und_Rahmen').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Wallboxen').val; let mdw_color_PY = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Vorjahreswerte_Fuellung').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Hausverbrauch').val; let mdw_yAxis_gridLines_color = (mdw_darkTheme) ? getState('vis-materialdesign.0.colors.dark.charts.y_axis_gridlines').val : getState('vis-materialdesign.0.colors.light.charts.y_axis_gridlines').val; // Variable(n) mit Farbcodes aus Datenpunkten let mdw_datalabel_fontFamily = getState('vis-materialdesign.0.fonts.charts.value').val; let mdw_datalabel_fontSize = getState('vis-materialdesign.0.fontSizes.charts.value').val; // Variable für yAxis_max aus einem Datenpunkt, der den Max-Wert aller auf einer View befindlichen Charts ermittelt zzgl. Zuschlag wegen Balkenbeschriftung Top let common_yAxis_max = getState('0_userdata.0.VIS.Charts.Strom.Y-Achsen_max.Energie_y').val; let common_yAxis_max_Zuschlag = getState('0_userdata.0.VIS.Charts.Strom.Y-Achsen_max.Energie_y_Zuschlag').val; common_yAxis_max = common_yAxis_max + (common_yAxis_max * common_yAxis_max_Zuschlag/100); // Berechnung start und end aktuelles Jahr let startVersatzWert_ACT = 0 let startVersatzEinhet_ACT = 'year' let stopVersatzWert_ACT = 1 let stopVersatzEinhet_ACT = 'year' let today = moment() let start_ACT = today.clone().add(startVersatzWert_ACT, startVersatzEinhet_ACT).startOf(startVersatzEinhet_ACT).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); let stop_ACT = today.clone().add(stopVersatzWert_ACT, stopVersatzEinhet_ACT).startOf(stopVersatzEinhet_ACT).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); if (debug) console.log("[range ACT]: start " + start_ACT + " stop " + stop_ACT); // Berechnung start und end letztes Jahr let startVersatzWert_PY = -1 let startVersatzEinhet_PY = 'year' let stopVersatzWert_PY = 0 let stopVersatzEinhet_PY = 'year' let start_PY = today.clone().add(startVersatzWert_PY, startVersatzEinhet_PY).startOf(startVersatzEinhet_PY).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); let stop_PY = today.clone().add(stopVersatzWert_PY, stopVersatzEinhet_PY).startOf(stopVersatzEinhet_PY).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); if (debug) console.log("[range PY]: start " + start_PY + " stop " + stop_PY); // Gemeinsam verwendete Chart-Einstellungen, Details siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chart // Hinweis: Weitere Einstelloptionen zu Legende, x-Achse etc. befinden sich in den Eigenschaften des Widgets! let globalGraphSettings = { line_pointSize: 0, barBorderWidth: 1, datalabel_fontFamily: mdw_datalabel_fontFamily, datalabel_minDigits: 0, datalabel_maxDigits: 0, xAxis_bounds: 'ticks', xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM", quarter: "[Q]Q - YYYY", year: "YYYY" } } // InfluxDB-Flux-Query(s), die verwendet werden sollen und die zugehörigen individuellen Chart-Einstellungen // Die hier dargestellten Flux-Querys sind aus einer InfluxDB 2.x mit den Adaptereinstellungen 'Tags anstelle Felder für Metadaten' (Influx-Adapter -> Experteneinstellungen) // Bitte unbedingt die Infos dazu lesen, bevor die Eigenschaft umgestellt wird: https://github.com/ioBroker/ioBroker.influxdb/blob/master/README.md#Store-metadata-information-as-tags-instead-of-fields // Die Abfragen können sehr gut mit dem InfluxDB-OSS (GUI) erstellt werden. Wenn die dort angezeigten Daten im 'View Raw Data'-Modus hinsichtlich _value und _time dem Gewünschten entsprechen, // einfach die Query hierher kopieren und noch hinter jede Zeile ein '\' für den Zeilenumbruch im String setzen. // |> range(start: ' + start + ', stop: ' + stop + ') \ let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: ' + start_PY + ', stop: ' + stop_PY + ') \ |> filter(fn: (r) => r["_measurement"] == "Strom.Solarproduktion.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1mo, fn: sum, createEmpty: false) \ |> timeShift(duration: -1mo) \ |> sort(columns: ["_time"], desc: false) \ ' , graphSettings: { type: 'bar', color: mdw_color_PY, barBorderColor: mdw_barBorderColor_PY, legendText: 'Solarproduktion letzes Jahr', yAxis_id: 0, yAxis_show: true, yAxis_position: 'left', yAxis_gridLines_border_show: false, yAxis_gridLines_ticks_show: false, yAxis_gridLines_show: true, yAxis_gridLines_color: mdw_yAxis_gridLines_color, yAxis_min: 0, yAxis_max: common_yAxis_max, yAxis_step: 500, datalabel_show: true, datalabel_fontSize: 8, datalabel_color: mdw_barBorderColor_PY } }, { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: ' + start_ACT + ', stop: ' + stop_ACT + ') \ |> filter(fn: (r) => r["_measurement"] == "Strom.Solarproduktion.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1mo, fn: sum, createEmpty: false) \ |> timeShift(duration: -1mo) \ |> timeShift(duration: -1y) \ |> sort(columns: ["_time"], desc: false) \ ' , graphSettings: { type: 'bar', color: mdw_color_ACT, barBorderColor: mdw_barBorderColor_ACT, legendText: 'Solarproduktion dieses Jahr', yAxis_id: 0, yAxis_show: false, yAxis_position: 'left', yAxis_gridLines_border_show: false, yAxis_gridLines_ticks_show: false, yAxis_gridLines_show: true, yAxis_gridLines_color: mdw_yAxis_gridLines_color, yAxis_min: 0, yAxis_max: common_yAxis_max, yAxis_step: 500, datalabel_show: true, datalabel_fontSize: mdw_datalabel_fontSize, datalabel_color: mdw_barBorderColor_ACT } } // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! ] // #################### Programmablauf (Erzeugen des JSON) #################### refreshData(); //Hauptfunktion function refreshData() { try { let graphs = []; // In dieser Schleife werden alle oben definierten Datenpunkte durchlaufen und die entstehenden JSON-Bausteine der Variable 'graphs' angehangen for (const datenpunkt of datenpunkte) { let historyData = getHistoryGraphData(historyInstance, datenpunkt.fluxQuery, datenpunkt.graphSettings); if (historyData) { graphs.push(historyData); } // Das Result von 'graphs' in den Zieldatenpunkt schreiben Promise.all(graphs).then((result) => { if (debug) console.log("[refreshData]: Final JSON " + JSON.stringify({ graphs: result })); setState(targetDP, JSON.stringify({ graphs: result }), true); }); } } catch (err) { console.error(`[refreshData] error: ${err.message}, stack: ${err.stack}`); } } // Unterfunktion zum Auslesen der Daten aus InfluxDB function getHistoryGraphData(historyInstance, fluxQuery, graphSettings) { try { let graph = Object.assign({ ...graphSettings }, globalGraphSettings); return new Promise((resolve, reject) => { // Hier wird für jeden Datenpunkt die Flux-Query ausgeführt und die Rohdaten in das Objekt 'query' geschrieben if (debug) console.log('[getHistoryGraphData]: fluxQuery ' + fluxQuery); sendTo (historyInstance, 'query', fluxQuery, function (query) { if (debug) console.log('[getHistoryGraphData]: Raw result from fluxQuery (query.result) ' + JSON.stringify(query.result)); // Hier werden aus den Rohdaten der Flux-Query Zeitstempel und Werte extrahiert und in das benötigte Array-Format übergeben // [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] graph.data = query.result[0].map(elm => ({ t: (elm.ts !== null && elm.ts !== undefined) ? elm.ts : null, y: (elm._value !== null && elm._value !== undefined && elm._value > 0.5) ? elm._value : null })); resolve(graph); if (debug) console.log("[getHistoryGraphData]: Result after map t: and y: (query.data) " + JSON.stringify(graph.data)); } ); }); } catch (ex) { console.error(`[getHistoryGraphData]: error: ${ex.message}, stack: ${ex.stack}`); } }; }; // end [refresh]PS: Bei der Konzeption meiner VIS für das Zentrale Wandtablet habe ich auch zunächst überlegt etwas zum Durchblättern zu bauen, habe mich dann aber für 3 Ansichten entschieden, die mir eigentlich alle Daten anzeigen, die mich interessieren (alles noch "Under Construction"):
Aktuelle Leistung mit Verlauf der letzen 24 Stunden:

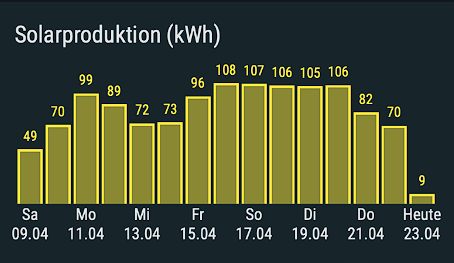
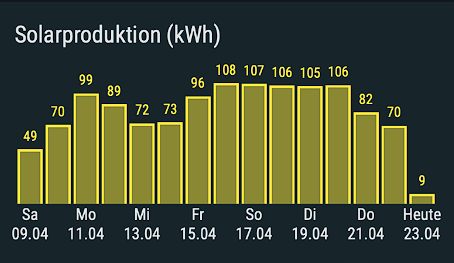
Energie der letzten 14 Tage:

Energie/Euro laufendes Jahr mit Vergleich zum Vorjahr:

Grüße
Frank
@frank2604
Hi Frank,
würdest du mir deine drei vis layouts mit uns hier teilen?
Ich versuche gerade mit dem material-design ähnliche Grafiken umzusetzen, allerdings mit dem sql.0 Adapter.Gruß,
Manuel -
@frank2604
Hi Frank,
würdest du mir deine drei vis layouts mit uns hier teilen?
Ich versuche gerade mit dem material-design ähnliche Grafiken umzusetzen, allerdings mit dem sql.0 Adapter.Gruß,
Manuel -
@frank2604
Du könntest Sie entweder über den Code Bereich einfügen oder die Views jeweils in eine Textdatei packen. Ich weiß leider nicht, was das Maximum für den Upload hier ist.Gruß,
Manuel -
@frank2604
Du könntest Sie entweder über den Code Bereich einfügen oder die Views jeweils in eine Textdatei packen. Ich weiß leider nicht, was das Maximum für den Upload hier ist.Gruß,
Manuel