NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
@walli545 sorry - alles gut - den datenpunkt habe ich völlig übersehen- den kann ich auch so einbauen
war voll im json-modus

-
@liv-in-sky kannst dein eigenes Widget ja dann auch hochladen, vielleicht findets jemand ja praktischer

-
@walli545 ich habe ja eine ganze sammlung mit diesen tabellen - wenn du sagst, es bleibt so wie es ist, mache ich einen eigenen thread dafür - irgend jemand wird es schon brauchen können
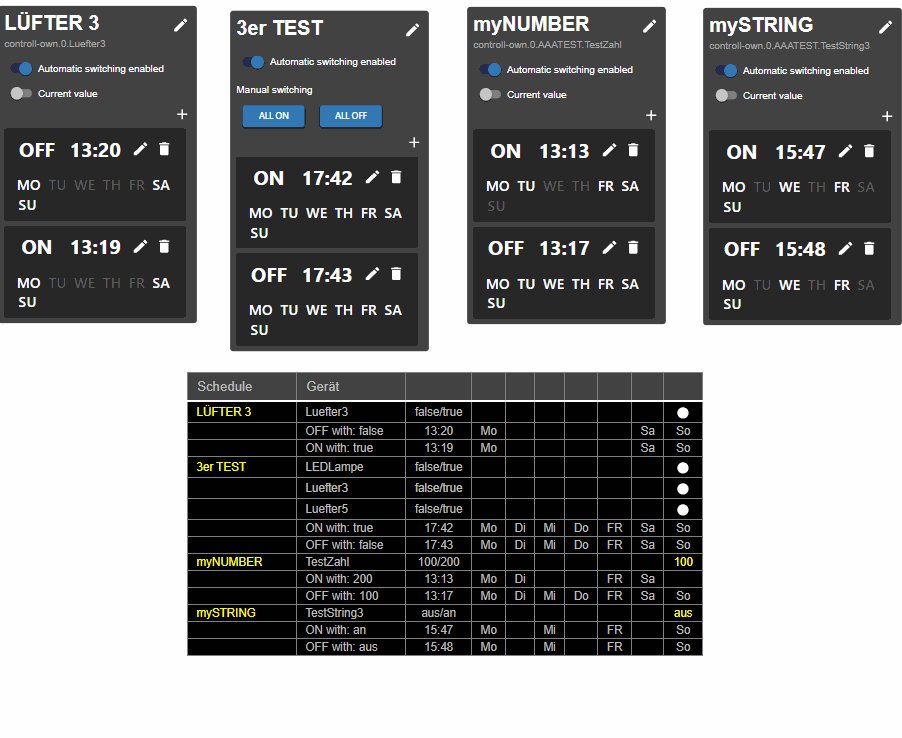
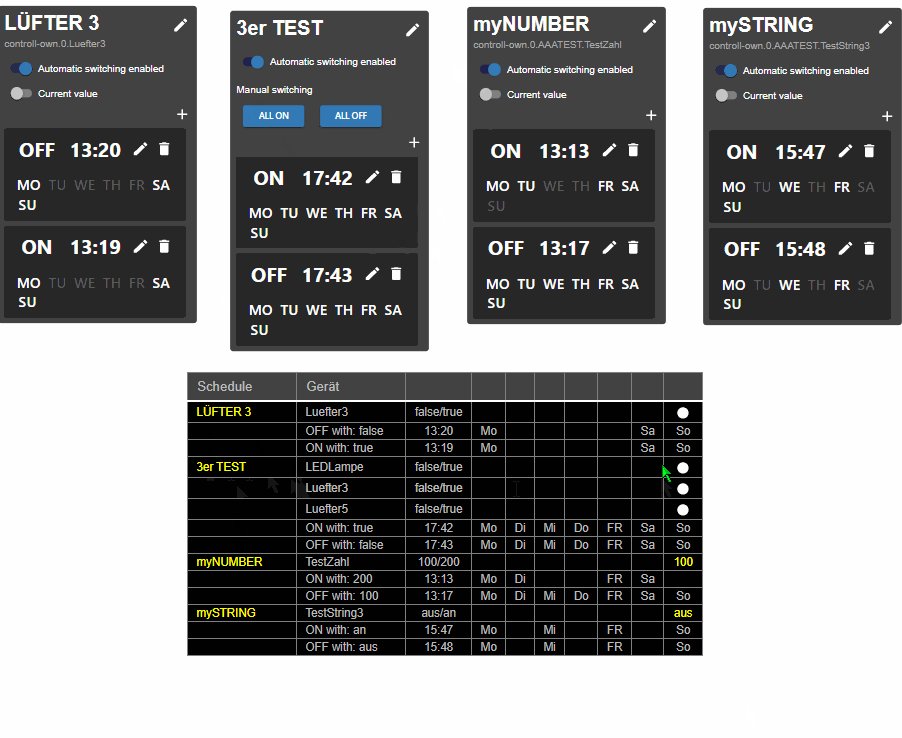
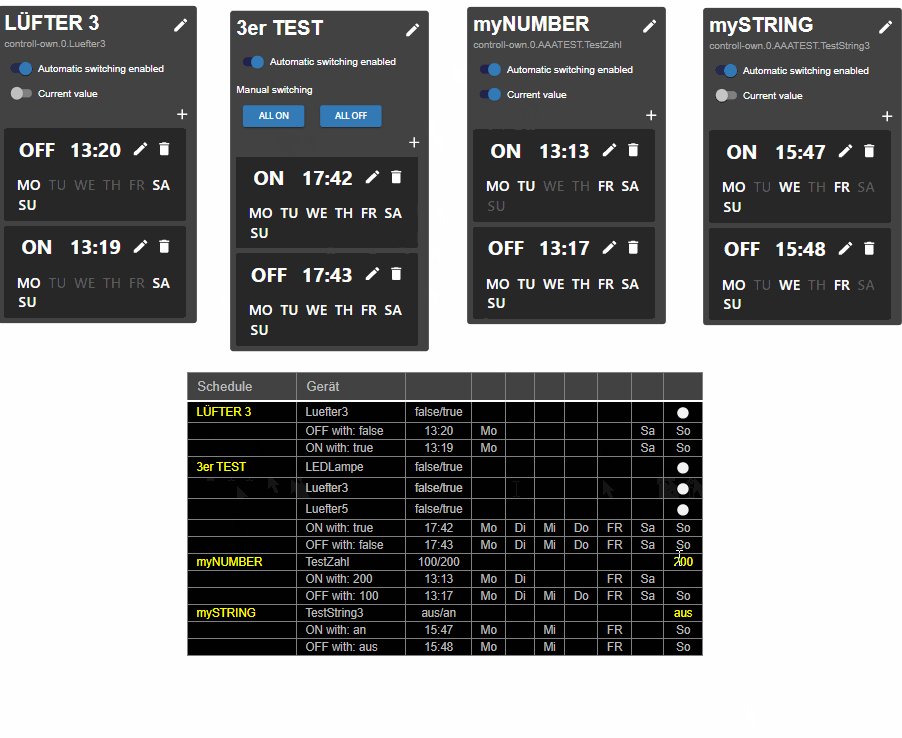
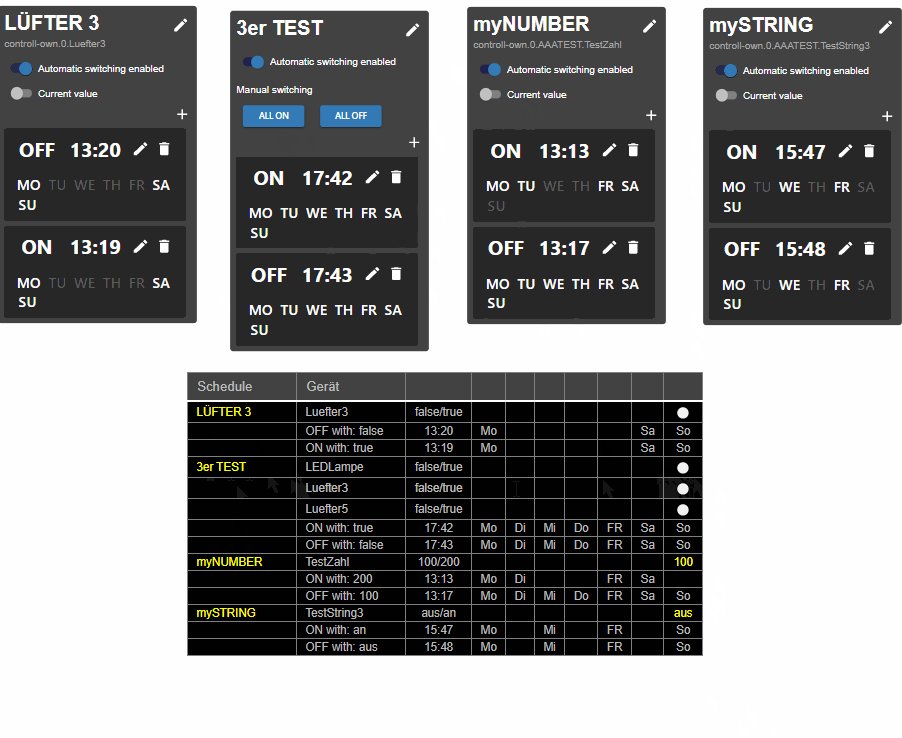
habe datenpunkt enabled integriert
sieht dann so aus

-
@liv-in-sky denke bis neue Trigger dazu kommen sollte es so bleiben, warte jetzt noch Rückmeldungen ab, dann schaue ich mal, dass ich einen ersten Release in Stable mache
Habe noch eine kleine kosmetische Änderung eingebaut: Beim Einstellen der Uhrzeit wird jetzt der richtige input type verwendet. Dadurch wird auf mobilen Geräten auch ein nativer Dialog zum Auswählen der Uhrzeit angezeigt.
-
@walli545 machst ein merge bitte auf ein release
-
Was ist bitte schön der aktuelle Ordner Neue Version?
-
-
Also irgendetwas mache ich wohl etwas falsch. Ich hab jetzt die Version 1.1 neu installiert. Iobroker neu gestartet, VIS neu gestartet, Cache gelöscht, aber wenn ich den wizzard im VIS Editor starte, komme ich irgendwie gar nicht zum generieren Button hin, bzw nur über den Umweg mit dem TAB. Wenn ich dann auf generieren drücke passiert leider nichts.
Problem besteht im Firefox sowie im Chrome Browser. Wenn ich den Adapter manuell in den Editor ziehe, erscheint er zwar in der Widget Liste, aber im Editor kann ich ihn nicht wiederfinden. -
@ChristianM welcher generieren Button? Logs in der Browser Konsole?
-
@arteck ich habe jetzt so geplant vorzugehen:
- warten ob noch Bugs kommen
- dann merge dev -> master
- neuer npm Release 2.0.0
- Pull Request in https://github.com/ioBroker/ioBroker.repositories um eine erste Version in latest zu haben
wäre das so korrekt?
-
Wenn man doppelt auf das widget klickt kommt ein wizzard, ich dachte zuerst es gehört dazu. Ich hab es jetzt jedenfalls hinbekommen, das Problem war, dass ich das Material Design Widget nicht installiert hatte. Wo werden eigentlich die entsprechenden Variablen von den Einstellungen abgelegt ?
-
@ChristianM oh ok, das habe ich so bis jetzt noch nicht gekannt
 Der Material Design Adapter nicht
Der Material Design Adapter nicht
eigentlich nicht notwendig. Die Einstellungen, werden für jedes Widget untervis.views['viewid'].widgets['widgetId'].dataabgelegt, teilweise werden die dann genutzt um die schedule daten in dem .data state richtig zu befüllen, teilweise sind die nur kosmetischer Natur -
Vermutlich hatte die jeder schon installiert gehabt, nur ich Dussel hab mich immer noch mit dem alten Material Widget rumgeärgert.
Kann man die Daten auch anders verändern oder geht es nur über das Widget ? teilweise passt das ganze optisch nicht in jede Visualisierung rein -
@liv-in-sky sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
- bei mir kann ich den current value von hand schalten
Ich kann Current value nur einschalten, ausschalten geht nicht. Der korrekte Status wird auch nicht angezeigt.
-
@oFbEQnpoLKKl6mbY5e13 Welchen Datentyp hat das zu schaltende Gerät, welchen hast du eingestellt? Ändert sich beim state was wenn du den Schalter bestätigst?
-
@walli545
Boolean
true/falseJa, es wird auf true gesetzt und die Leuchte geht an. Der Schiebeschalter geht kurz auf an/nach rechts und dann sofort wieder zurück. Ausschalten geht dann nicht, weil der Schiebeschalter ja "denkt", dass aus ist.
-
@oFbEQnpoLKKl6mbY5e13
hast du einen type button oder kann ein anderes script dagegen arbeiten -
@liv-in-sky
Was bedeutet Type Button?Wenn ich einen Timer programmiere, geht die Leute sowohl an als auch aus. Der Schiebeschalter zeigt aber immer "aus" an. Mit einem simplen Schalter in VIS geht es ja auch.
-
war nur so ne idee
-
@oFbEQnpoLKKl6mbY5e13
Erstelle mal ein Script und füge Folgendes ein (id durch die deines State ersetzen):