NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
hast Du auch so eine "Nachrichten-Seite" wie hier erwähnt?
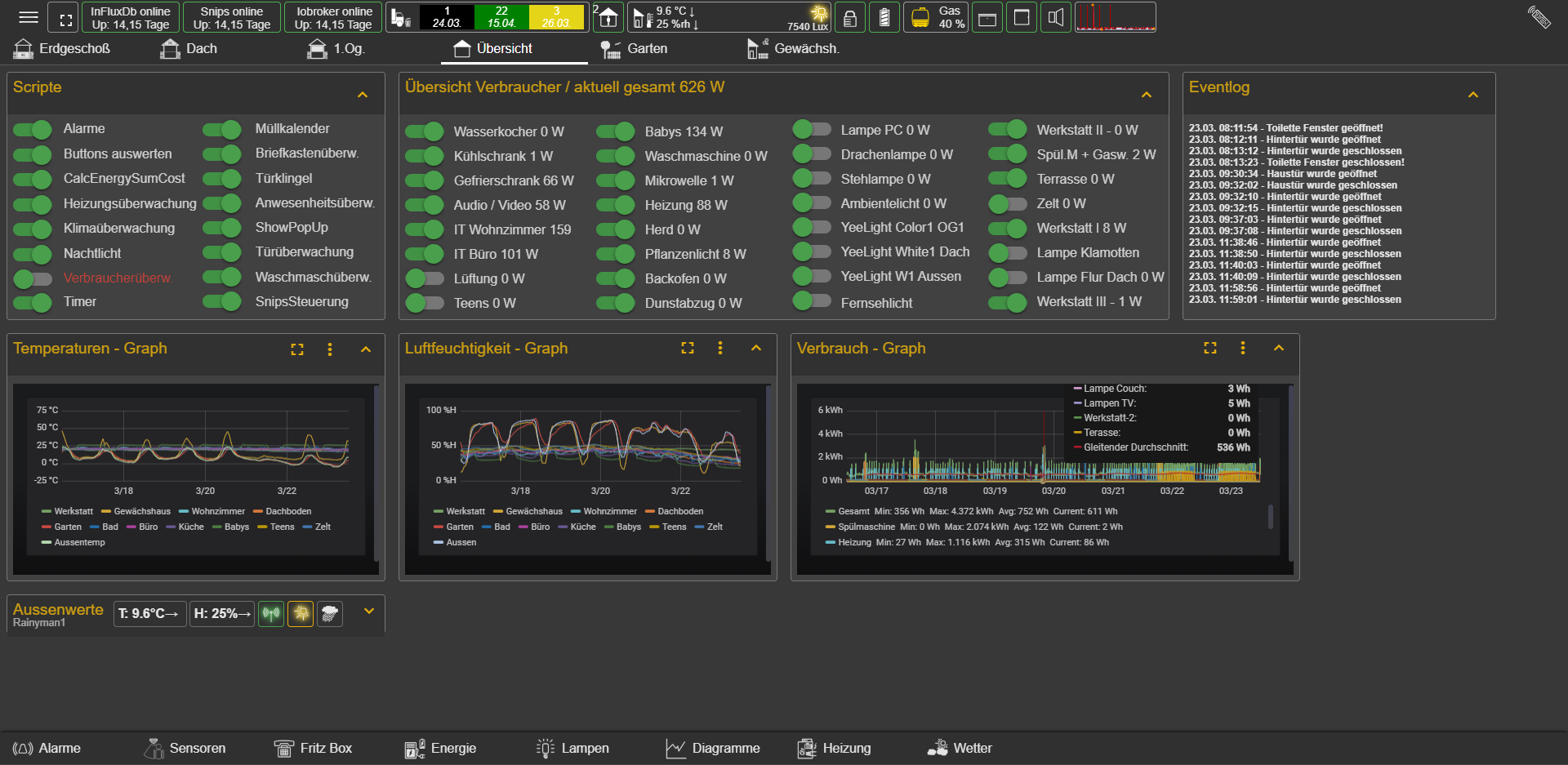
Jaein, is bei mir "etwas" mehr, aber die Übersichtsseite käme dem nahe. Sieht so aus:

-
@Pittini sieht gut aus

Finde die Idee gut mit den Nachrichten, dass man sie quittieren kann. Muss ich wohl
weiter suchen ob jemand anderes sowas schon gebaut hat ausser scrounger. -
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Finde die Idee gut mit den Nachrichten, dass man sie quittieren kann.
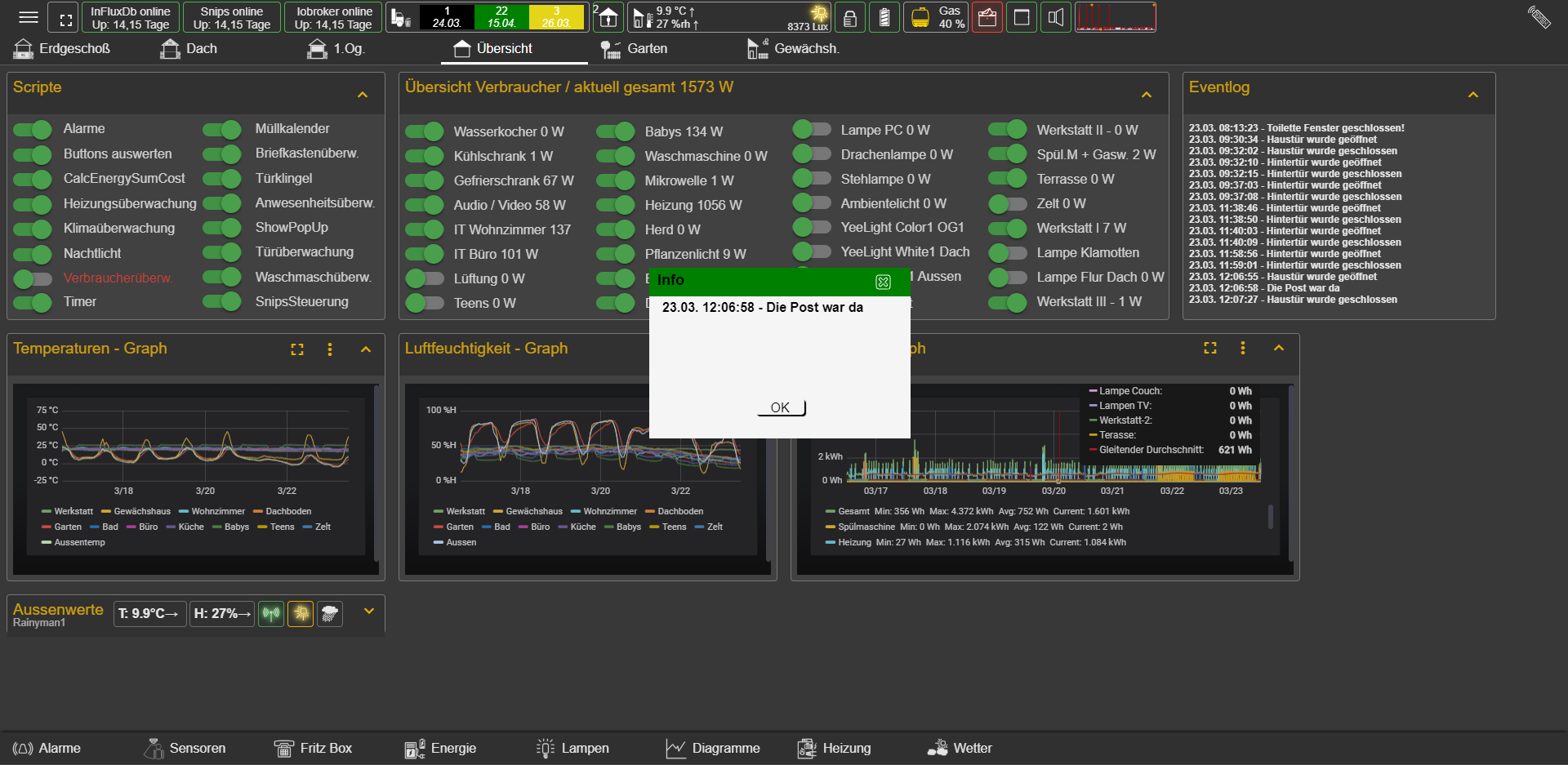
Das gibts bei bestimmten Sachen schon bei mir auch, siehtste aber nur wenn was zum quittieren gibt, da das nen PopUp ist. Hier mal für Dich simuliert:

Das Popup holt sich den Text aus nem Datenpunkt der bei Bedarf beschrieben wird, gleichzeitig wird die sichtbarbeit dann auf true gesetzt in nem DP und da isn Binding im Vis drauf. Also eigentlich ist das Popup immer da, man siehts nur nicht.
-
@Pittini das kommt dem schon nahe. Wenn jetzt mehrere Ereignisse zum quittieren wären, sind die dann alle in einem Fenster oder jedes Ereigniss ein Popup?
Wie hast Du das realisiert?
-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
sind die dann alle in einem Fenster oder jedes Ereigniss ein Popup?
Die werden in dem einen Popup gesammelt, gibt dann notfalls wenns zu viele werden nen Scrollbalken und die Titelzeile ändert sich von Info/Fehler, zu "Mehrere Ereignisse".
-
@Pittini das find ich gut. Würdest Du mir das Widget zur verfügung stellen? Das heisst, Du hast einen DP in den alles reingeschrieben wird. Wie macht man das, dass nicht der erste Text vom zweiten überschrieben wird?
-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
ihr müsst dazu wissen, dass MD CSS und MDW von Scrounger verschiedene Versionen vom CSS nutzen und es zu Komplikationen kommen kann und in der Vergangenheit auch schon öfter kam.
Man sollte also nur das CSS von Uhula nutzenDie Widgets von Scrounger und das CSS von Uhula funktionieren zusammen. Das was du meinst ist:
Adapter "iobroker.vis-material" = stellt eine ältere Version von Uhulas CSS bereit und das manuelle einfügen des CSS innerhalb VIS Edit.
-
-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Würdest Du mir das Widget zur verfügung stellen? Das heisst, Du hast einen DP in den alles reingeschrieben wird. Wie macht man das, dass nicht der erste Text vom zweiten überschrieben wird?
Das is kein Widget im eigentlichen Sinn, sondern ein View, der bei allen page... Seiten mit z-order 100 unsichtbar drüberliegt.
Hier der View (einfügen in leeren View mit "Widgets importieren".
Das wichtigere ist das dazugehörige Skript. Bei mir ist das als Globales Skript abgelegt, sodass ich aus jedem anderen Skript die Funktion aufrufen kann. Da ist das Eventlog auch mit dabei.
Sobald Du das drin hast, kannst von jeder beliebigen Funktion aus, mit:
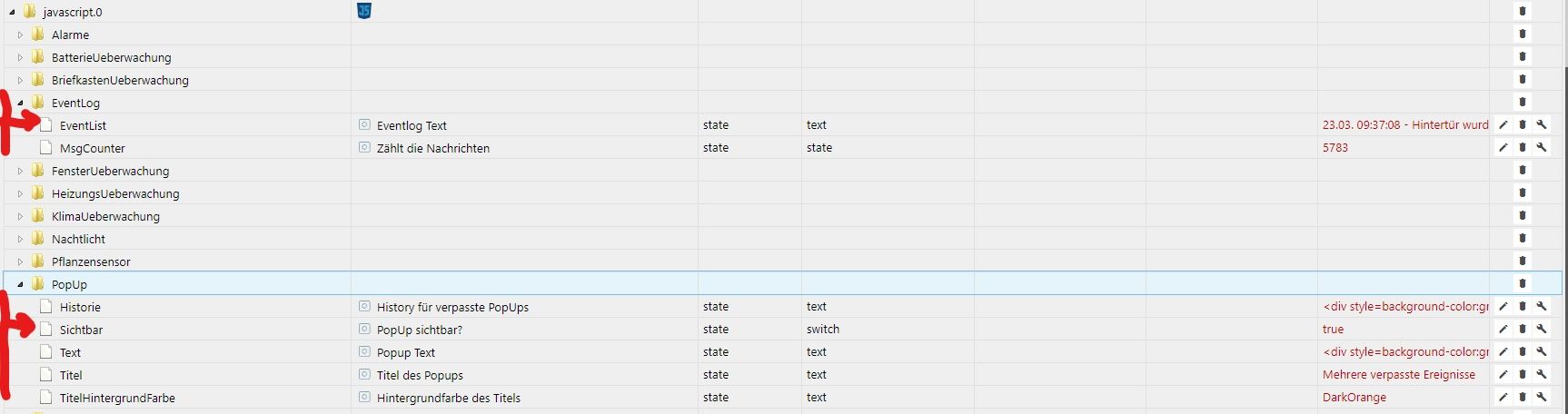
ShowPopUp(true, "Fehler: Brenner aus, oder Stromausfall", "Heizung", "red");wobei der erste Parameter das Popup sichtbar schaltet, der 2te den Text angibt, der 3te den Kopfzeilentext, der 4te die Kopfzeilenhintergrundfarbe definiert, das PopUp aktivieren. Es werden Datenpunkte angelegt:

Die Datenpunkte dürften selbsterklärend sein.Beim Eventlog isses weniger, ein Text ist zu übergeben, Zeitstempel fügt das Skript automatisch bei.
WriteEventLog("Fehler: Heizung Brenner aus, oder Stromausfall");Viel Spaß
-
@Pittini Danke schau ich mir an. Hoffe ich kann mich melden wenn was unklar ist?

-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Hoffe ich kann mich melden wenn was unklar ist?
Na klar.
-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Bei meinem jetzigem Fensterscript wird in einen Datenpunkt das geöffnete Fenster geschrieben. Könnte man das eventuell auch bei deinem einbringen?
Also wenn das nicht langt was schon drin ist weis ich ja auch nimmer? Willst jetzt noch wissen ob das rechte oder linke Fenster im Raum offen ist? Wenn ja fände ich das übertrieben. Aber klar, grundsätzlich kann man alles einbauen, aber ich seh in dem Fall keinen Grund, außer Du kannst mir einen erklären. Oder meinst sowas wie nen DP ala "Fenster offen in": und dann als Wert entweder "nirgends", oder halt ne Liste mit Räumen mit offenen Fenstern?

-
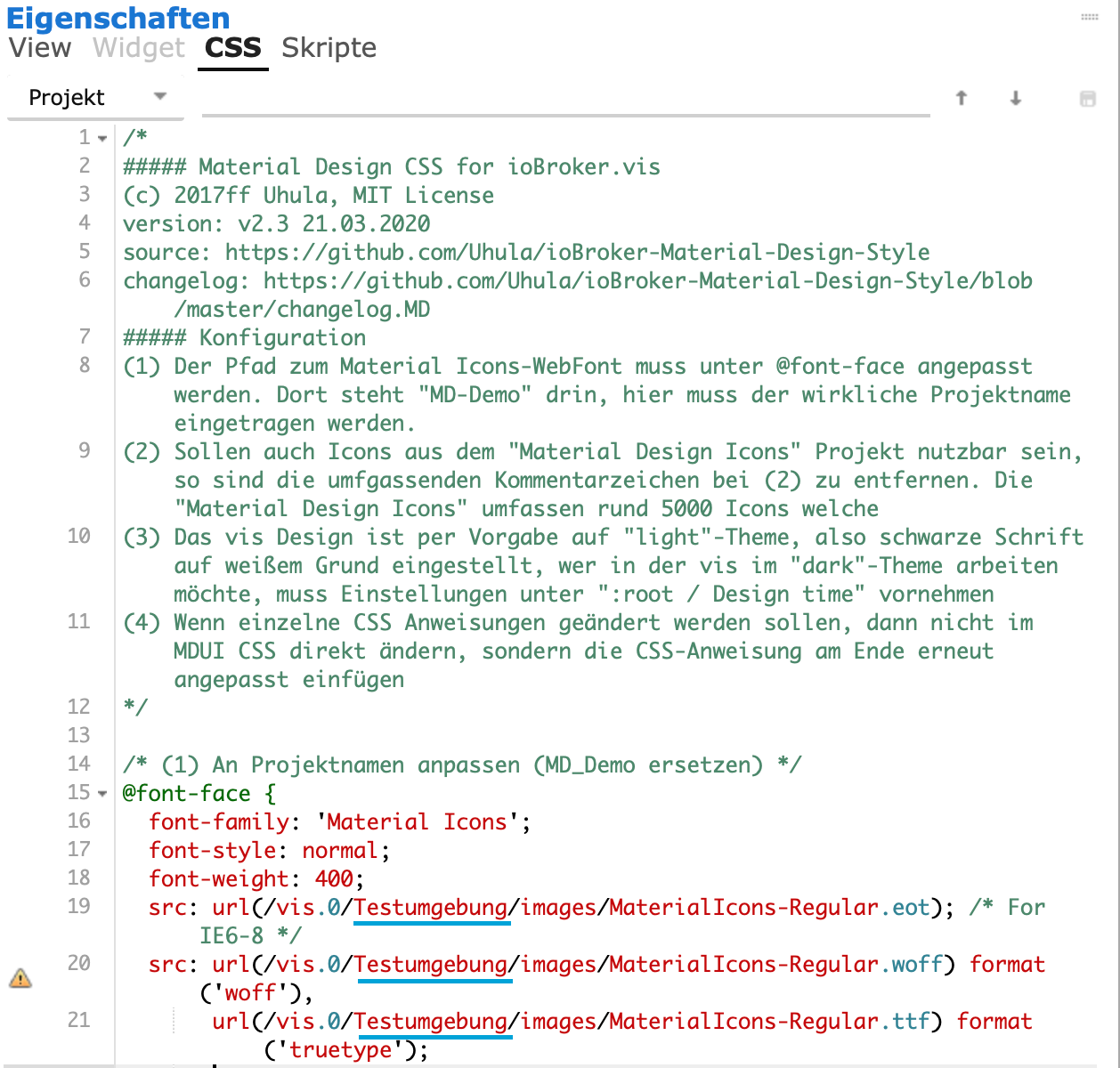
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
@heinzie Du musst im CSS Reiter wo bei mir Testumgebung unterstrichen ist, den Namen der VIS eingeben.

Danke, jetzt läuft es.
-
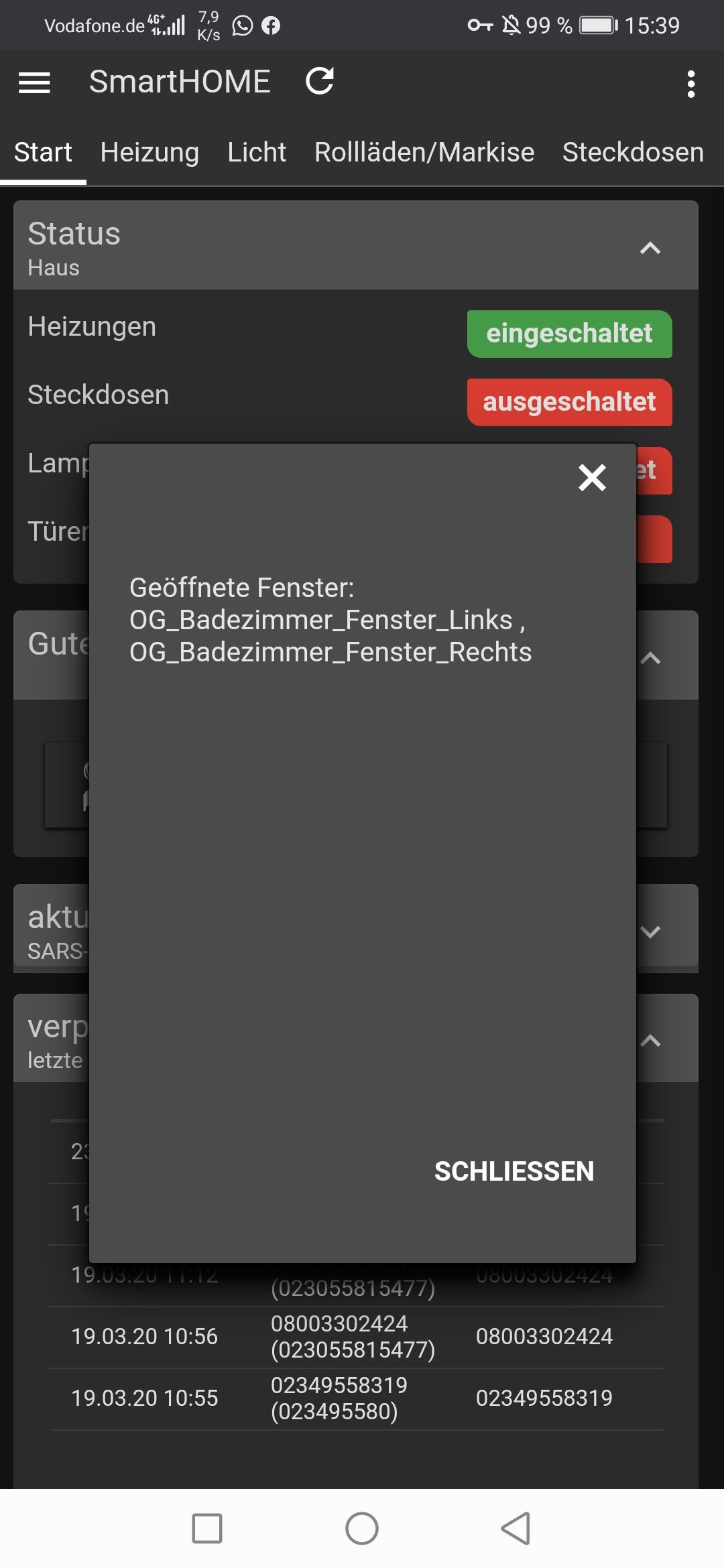
Genau sowas meine ich. Ich lasse mir in meiner vis anzeigen ob ein Fenster auf ist, das geht mit deinem Script ja auch. Dann hab ich das momentan noch so, dass ich auf einen Button klicken kann, dann geht ein Pop up auf und dort steht dann welches Fenster auf ist. Da würde es aber auch reichen wenn dort stehen würde 1,2 oder 3 Fenster im Wohnzimmer sind geöffnet oder alle Fenster sind verschlossen.
Ich nutze das um, bevor ich ins Bett gehe oder das Haus verlasse, kurz zu schauen ob alle Fenster/Türen zu sind und wenn nicht mit einem Klick sehen zu können wo noch eine offen ist.

-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Da würde es aber auch reichen wenn dort stehen würde 1,2 oder 3 Fenster im Wohnzimmer sind geöffnet oder alle Fenster sind verschlossen.
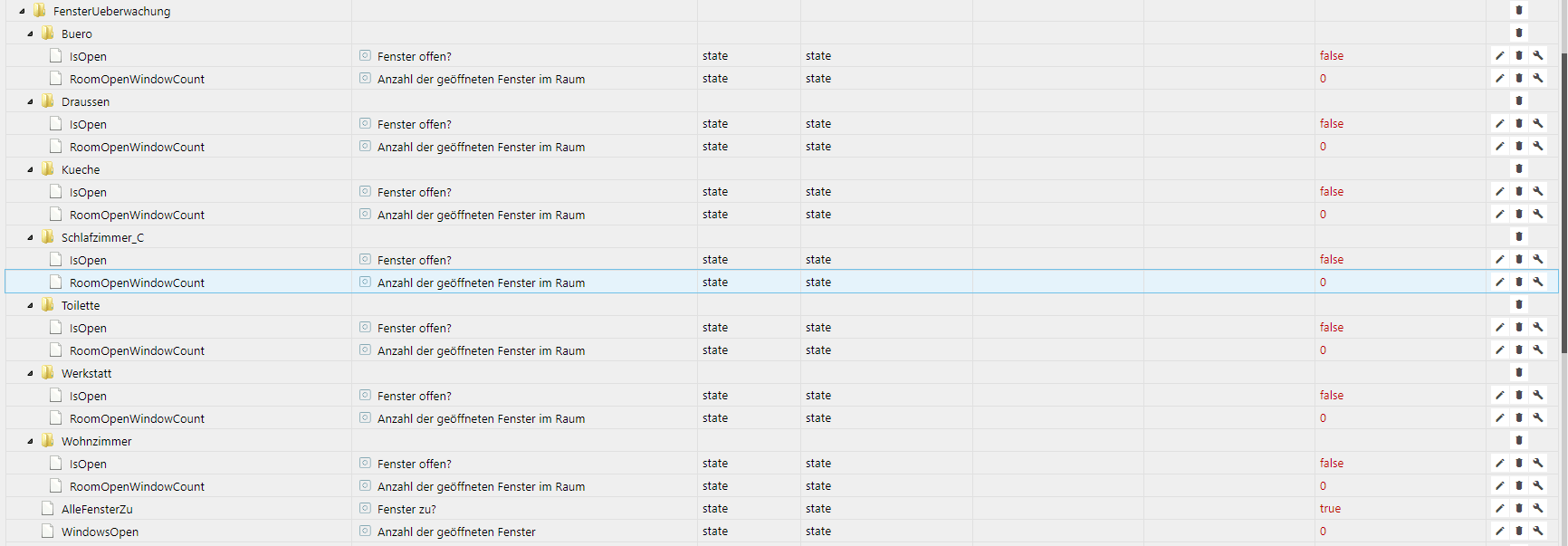
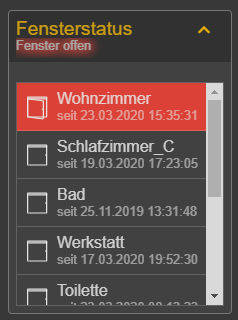
Kann man natürlich einbauen, man kann auch nehmen was da ist und es verwenden. Deswegen sind ja alle Räume aufgelistet. Sieht bei mir so aus:

Mich interessierts nicht wieviele Fenster im Raum offen sind, deswegen lass ich das nicht mit anzeigen, aber die Info ist ja ebenfalls da und müßte nur im View mit eingebaut werden.
-
Mir fehlt dafür einfach das nötige know how um eine sich verändernde Liste mit den Datenpunkten zu visualisieren die mir nur die Räume auflistet wo Fenster offen sind. Ist das mit dem Datenpunkten von dir soweit möglich? Oder müsste ich alle auflisten und die mit dem offenen Fenster hervorheben?
-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Ist das mit dem Datenpunkten von dir soweit möglich? Oder müsste ich alle auflisten und die mit dem offenen Fenster hervorheben?
Es sind alle Datenpunkte da um ne Liste dynamisch zu erzeugen, bräuchte aber dazu nen extra Skript oder ne Erweiterung meines Skriptes (in meinem HeatingControl Skript wird obige Liste dynamisch erzeugt, aber auch mit allen Räumen, nicht nur offene).
Mein obiger Ansatz läßt sich aber statisch bauen, pro Raum ein Bildchen und ein Text oder HTML Widget (oder zwei wenn die Anzahl noch dazu soll), Farbwechsel wenn Fenster offen mit berechnetem Binding, das geht alles mit Vis Bordmitteln.
Hier mal so ein berechnetes Binding aus meiner Seite als Beispiel (kommt beim Widget in CSS-Klasse), musst natürlich abändern:{val:heatingcontrol.0.Rooms.Wohnzimmer.WindowIsOpen;val=="true"? "mdui-red-ol mdui-red ": "mdui-green mdui-green-ol"} mdui-button-outlinedPS: Warum ich mich grad gegen so ne Erweiterung sperre, ist, das Fenster Skript soll möglichst generisch bleiben, bau ich jetzt ne dynamische Liste/Tabelle etc. ein, kommt der nächste und will es mit Bild, der nächste ohne Bild, der dritte braucht noch ne Spalte mehr usw. Letztendlich müsste ich dann noch nen View dazu bauen damit Einsteiger klar kommen, da will dann aber einer mit MaterialDesign, der andere ohne....Du verstehst worauf ich raus will?
-
Das kann ich nachvollziehen. Wäre es dann nicht am einfachsten einen zusätzlichen Datenpunkt zu erzeugen und dort die Räume mit offenen Fenstern aufzulisten (einfach durch n komma oder n Zeilenumbruch getrennt) und wenn kein Fenster geöffnet ist dort rein zu Scheiben :alle Fenster sind geschlossen.?
Wäre doch eine sinnvolle Erweiterung für dein Skript.
Ich versuche das was du vorgeschlagen hast zu vermeiden da ich momentan nur die vis mit einem Handy nutze und da nicht so den Platz habe und vieles möglichst komprimiert auf der Startseite anzeigen lassen möchte / muss. So eine zusätzliche view nimmt einfach zu viel Platz auf der Startseite weg mit dem HandyEdit : warum ich dich so damit nerve ist das ich dein Skript grundsätzlich schöner finde mit den Räumen und das es auch hm erkennt im Gegensatz zu meinem jetzigen.
Wenn du das nicht möchtest, würdest du mir helfen dein Skript für mich so umzubauen mit dem Datenpunkt? -
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Wäre es dann nicht am einfachsten einen zusätzlichen Datenpunkt zu erzeugen und dort die Räume mit offenen Fenstern aufzulisten (einfach durch n komma oder n Zeilenumbruch getrennt) und wenn kein Fenster geöffnet ist dort rein zu Scheiben :alle Fenster sind geschlossen.?
Ich schau mal wie ich das unterkriege, siehs als ein "wahrscheinlich kommts".
Wenn du das nicht möchtest, würdest du mir helfen dein Skript für mich so umzubauen mit dem Datenpunkt?
Macht kein Sinn, kommtn update sind die persönlichen Änderungen wieder weg.
-
Ich danke dir
