NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
Ich hab dein Skript installiert da es eine super Ergänzung zu meinem vorhandenen Fensterscript ist. Leider bekomme ich dort eine Warnung und wenn ich ein Fenster öffne ändert sich der Datenpunkt nicht. Hast du eine Idee?
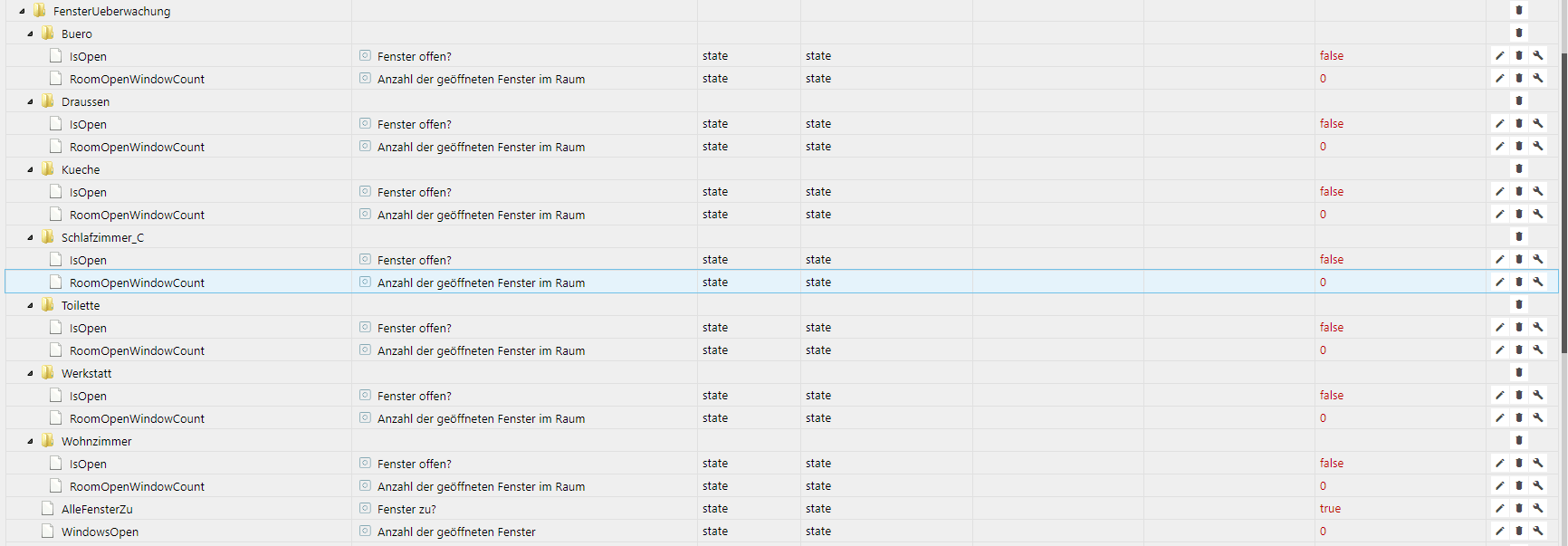
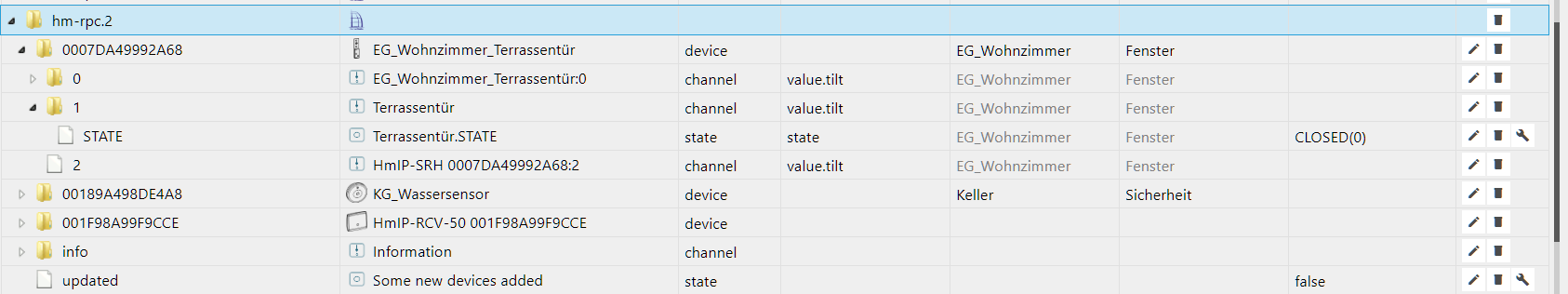
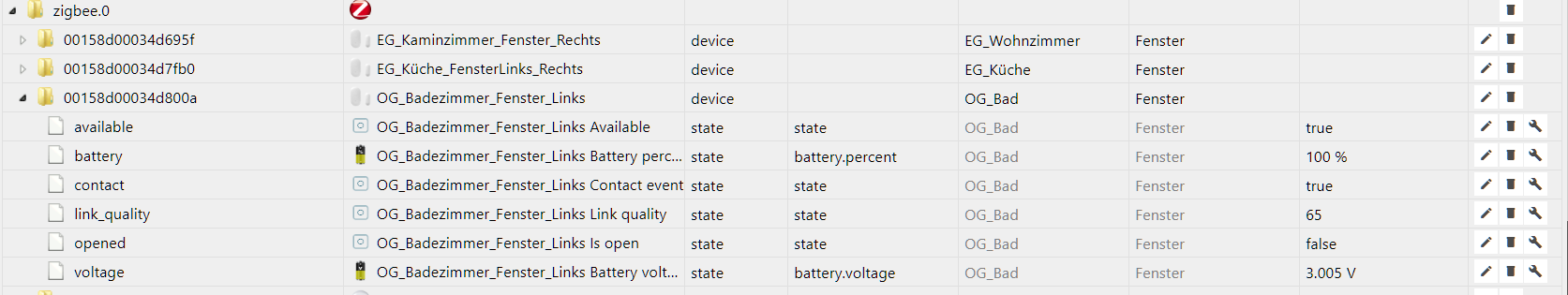
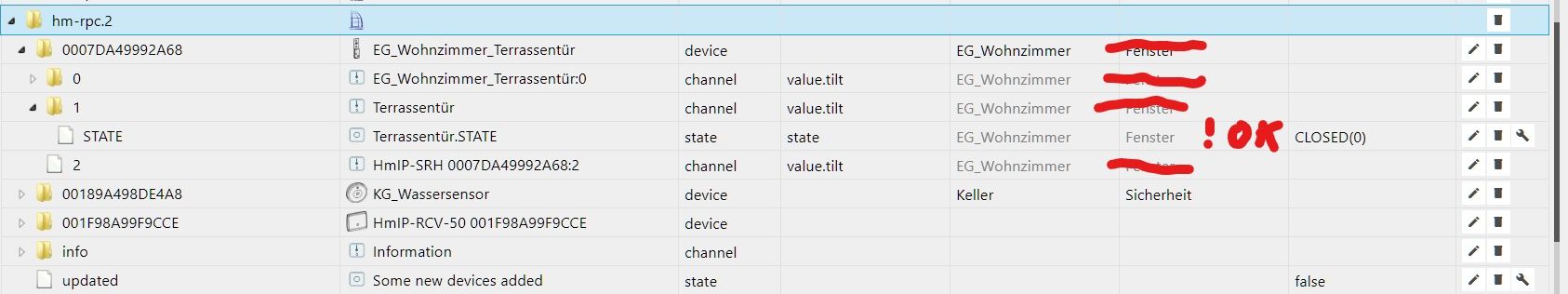
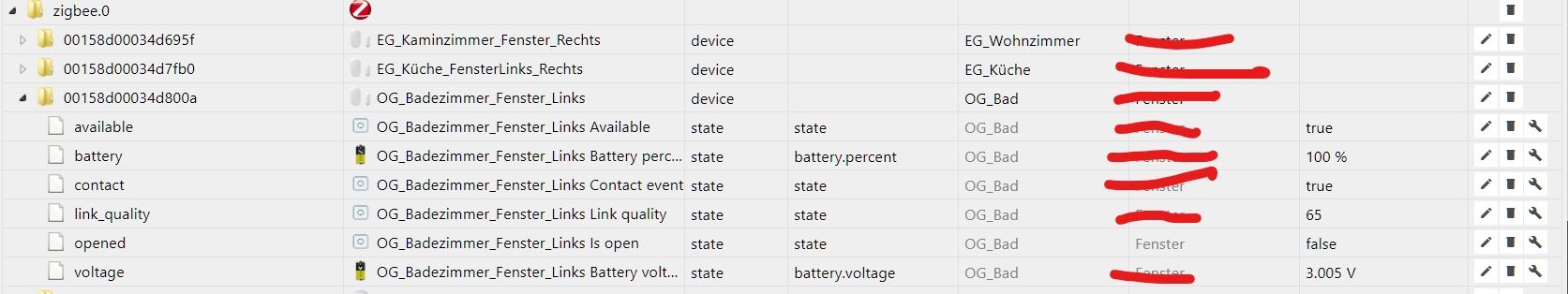
javascript.0 2020-03-22 23:27:03.123 info (6849) script.js.common.Vis.Fensterauswertung: Alle Fenster geschlossen. javascript.0 2020-03-22 23:27:03.123 info (6849) script.js.common.Vis.Fensterauswertung: EG_Wohnzimmer Fenster = geschlossen. javascript.0 2020-03-22 23:27:03.123 info (6849) script.js.common.Vis.Fensterauswertung: Reaching GetRoom x=10 javascript.0 2020-03-22 23:27:03.123 info (6849) script.js.common.Vis.Fensterauswertung: Keller Fenster = geschlossen. javascript.0 2020-03-22 23:27:03.123 info (6849) script.js.common.Vis.Fensterauswertung: Reaching GetRoom x=9 javascript.0 2020-03-22 23:27:03.123 info (6849) script.js.common.Vis.Fensterauswertung: OG_Bad Fenster = geschlossen. javascript.0 2020-03-22 23:27:03.123 info (6849) script.js.common.Vis.Fensterauswertung: Reaching GetRoom x=8 javascript.0 2020-03-22 23:27:03.122 info (6849) script.js.common.Vis.Fensterauswertung: OG_Bad Fenster = geschlossen. javascript.0 2020-03-22 23:27:03.122 info (6849) script.js.common.Vis.Fensterauswertung: Reaching GetRoom x=7 javascript.0 2020-03-22 23:27:03.122 info (6849) script.js.common.Vis.Fensterauswertung: EG_Küche Fenster = geschlossen. javascript.0 2020-03-22 23:27:03.122 info (6849) script.js.common.Vis.Fensterauswertung: Reaching GetRoom x=6 javascript.0 2020-03-22 23:27:03.122 info (6849) script.js.common.Vis.Fensterauswertung: EG_Küche Fenster = geschlossen. javascript.0 2020-03-22 23:27:03.121 info (6849) script.js.common.Vis.Fensterauswertung: Reaching GetRoom x=5 javascript.0 2020-03-22 23:27:03.121 info (6849) script.js.common.Vis.Fensterauswertung: EG_Wohnzimmer Fenster = geschlossen. javascript.0 2020-03-22 23:27:03.121 info (6849) script.js.common.Vis.Fensterauswertung: Reaching GetRoom x=4 javascript.0 2020-03-22 23:27:03.121 info (6849) script.js.common.Vis.Fensterauswertung: EG_Bad Fenster = geschlossen. javascript.0 2020-03-22 23:27:03.120 info (6849) script.js.common.Vis.Fensterauswertung: Reaching GetRoom x=3 javascript.0 2020-03-22 23:27:03.120 info (6849) script.js.common.Vis.Fensterauswertung: EG_Küche Fenster = geschlossen. javascript.0 2020-03-22 23:27:03.120 info (6849) script.js.common.Vis.Fensterauswertung: Reaching GetRoom x=2 javascript.0 2020-03-22 23:27:03.120 info (6849) script.js.common.Vis.Fensterauswertung: EG_Küche Fenster = geschlossen. javascript.0 2020-03-22 23:27:03.119 info (6849) script.js.common.Vis.Fensterauswertung: Reaching GetRoom x=1 javascript.0 2020-03-22 23:27:03.119 info (6849) script.js.common.Vis.Fensterauswertung: Kein Raum definiert Fenster = geschlossen. javascript.0 2020-03-22 23:27:03.119 warn (6849) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-03-22 23:27:03.119 warn (6849) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-03-22 23:27:03.119 warn (6849) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-03-22 23:27:03.119 warn (6849) at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:71697) javascript.0 2020-03-22 23:27:03.118 warn (6849) at /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1977:42 javascript.0 2020-03-22 23:27:03.118 warn (6849) at Object.<anonymous> (script.js.common.Vis.Fensterauswertung:96:13) javascript.0 2020-03-22 23:27:03.118 warn (6849) at main (script.js.common.Vis.Fensterauswertung:108:5) javascript.0 2020-03-22 23:27:03.118 warn (6849) at CheckAllWindows (script.js.common.Vis.Fensterauswertung:229:13) javascript.0 2020-03-22 23:27:03.118 warn (6849) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-22 23:27:03.118 warn (6849) State "javascript.0.FensterUeberwachung.Kein Raum definiert.RoomOpenWindowCount" not found javascript.0 2020-03-22 23:27:03.118 warn (6849) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-03-22 23:27:03.118 warn (6849) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-03-22 23:27:03.118 warn (6849) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-03-22 23:27:03.118 warn (6849) at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:71697) javascript.0 2020-03-22 23:27:03.118 warn (6849) at /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1977:42 javascript.0 2020-03-22 23:27:03.118 warn (6849) at Object.<anonymous> (script.js.common.Vis.Fensterauswertung:96:13) javascript.0 2020-03-22 23:27:03.118 warn (6849) at main (script.js.common.Vis.Fensterauswertung:108:5) javascript.0 2020-03-22 23:27:03.118 warn (6849) at CheckAllWindows (script.js.common.Vis.Fensterauswertung:228:13) javascript.0 2020-03-22 23:27:03.118 warn (6849) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-22 23:27:03.117 warn (6849) State "javascript.0.FensterUeberwachung.Kein Raum definiert.IsOpen" not found javascript.0 2020-03-22 23:27:03.117 error (6849) script.js.common.Vis.Fensterauswertung: Kein Raum definiert javascript.0 2020-03-22 23:27:03.117 info (6849) script.js.common.Vis.Fensterauswertung: Reaching GetRoom x=0 javascript.0 2020-03-22 23:27:03.117 warn (6849) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-03-22 23:27:03.117 warn (6849) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-03-22 23:27:03.117 warn (6849) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-03-22 23:27:03.117 warn (6849) at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:71697) javascript.0 2020-03-22 23:27:03.117 warn (6849) at /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1977:42 javascript.0 2020-03-22 23:27:03.117 warn (6849) at Object.<anonymous> (script.js.common.Vis.Fensterauswertung:96:13) javascript.0 2020-03-22 23:27:03.117 warn (6849) at main (script.js.common.Vis.Fensterauswertung:103:24) javascript.0 2020-03-22 23:27:03.116 warn (6849) getState "zigbee.0.00158d00034d695f" not found (3) javascript.0 2020-03-22 23:27:03.116 warn (6849) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-03-22 23:27:03.116 warn (6849) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-03-22 23:27:03.116 warn (6849) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-03-22 23:27:03.116 warn (6849) at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:71697) javascript.0 2020-03-22 23:27:03.116 warn (6849) at /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1977:42 javascript.0 2020-03-22 23:27:03.116 warn (6849) at Object.<anonymous> (script.js.common.Vis.Fensterauswertung:96:13) javascript.0 2020-03-22 23:27:03.116 warn (6849) at main (script.js.common.Vis.Fensterauswertung:103:24) javascript.0 2020-03-22 23:27:03.116 warn (6849) getState "zigbee.0.00158d0003e72e2d" not found (3) javascript.0 2020-03-22 23:27:03.116 warn (6849) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-03-22 23:27:03.116 warn (6849) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-03-22 23:27:03.116 warn (6849) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-03-22 23:27:03.116 warn (6849) at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:71697) javascript.0 2020-03-22 23:27:03.116 warn (6849) at /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1977:42 javascript.0 2020-03-22 23:27:03.116 warn (6849) at Object.<anonymous> (script.js.common.Vis.Fensterauswertung:96:13) javascript.0 2020-03-22 23:27:03.116 warn (6849) at main (script.js.common.Vis.Fensterauswertung:103:24) javascript.0 2020-03-22 23:27:03.116 warn (6849) getState "zigbee.0.00158d0003e78e9c" not found (3) javascript.0 2020-03-22 23:27:03.116 warn (6849) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-03-22 23:27:03.116 warn (6849) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-03-22 23:27:03.116 warn (6849) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-03-22 23:27:03.116 warn (6849) at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:71697) javascript.0 2020-03-22 23:27:03.116 warn (6849) at /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1977:42 javascript.0 2020-03-22 23:27:03.116 warn (6849) at Object.<anonymous> (script.js.common.Vis.Fensterauswertung:96:13) javascript.0 2020-03-22 23:27:03.116 warn (6849) at main (script.js.common.Vis.Fensterauswertung:103:24) javascript.0 2020-03-22 23:27:03.115 warn (6849) getState "zigbee.0.00158d00034d800a" not found (3) javascript.0 2020-03-22 23:27:03.115 warn (6849) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-03-22 23:27:03.115 warn (6849) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-03-22 23:27:03.115 warn (6849) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-03-22 23:27:03.115 warn (6849) at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:71697) javascript.0 2020-03-22 23:27:03.115 warn (6849) at /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1977:42 javascript.0 2020-03-22 23:27:03.115 warn (6849) at Object.<anonymous> (script.js.common.Vis.Fensterauswertung:96:13) javascript.0 2020-03-22 23:27:03.115 warn (6849) at main (script.js.common.Vis.Fensterauswertung:103:24) javascript.0 2020-03-22 23:27:03.115 warn (6849) getState "zigbee.0.00158d0003e79084" not found (3) javascript.0 2020-03-22 23:27:03.115 warn (6849) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-03-22 23:27:03.115 warn (6849) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-03-22 23:27:03.115 warn (6849) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-03-22 23:27:03.115 warn (6849) at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:71697) javascript.0 2020-03-22 23:27:03.115 warn (6849) at /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1977:42 javascript.0 2020-03-22 23:27:03.115 warn (6849) at Object.<anonymous> (script.js.common.Vis.Fensterauswertung:96:13) javascript.0 2020-03-22 23:27:03.115 warn (6849) at main (script.js.common.Vis.Fensterauswertung:103:24) javascript.0 2020-03-22 23:27:03.114 warn (6849) getState "zigbee.0.00158d0003e72d1b" not found (3) javascript.0 2020-03-22 23:27:03.114 warn (6849) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-03-22 23:27:03.114 warn (6849) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-03-22 23:27:03.114 warn (6849) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-03-22 23:27:03.114 warn (6849) at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:71697) javascript.0 2020-03-22 23:27:03.114 warn (6849) at /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1977:42 javascript.0 2020-03-22 23:27:03.114 warn (6849) at Object.<anonymous> (script.js.common.Vis.Fensterauswertung:96:13) javascript.0 2020-03-22 23:27:03.114 warn (6849) at main (script.js.common.Vis.Fensterauswertung:103:24) javascript.0 2020-03-22 23:27:03.114 warn (6849) getState "zigbee.0.00158d0003e72ce7" not found (3) javascript.0 2020-03-22 23:27:03.114 warn (6849) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-03-22 23:27:03.114 warn (6849) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-03-22 23:27:03.114 warn (6849) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-03-22 23:27:03.114 warn (6849) at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:71697) javascript.0 2020-03-22 23:27:03.114 warn (6849) at /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1977:42 javascript.0 2020-03-22 23:27:03.114 warn (6849) at Object.<anonymous> (script.js.common.Vis.Fensterauswertung:96:13) javascript.0 2020-03-22 23:27:03.114 warn (6849) at main (script.js.common.Vis.Fensterauswertung:103:24) javascript.0 2020-03-22 23:27:03.114 warn (6849) getState "zigbee.0.00158d0003d41914" not found (3) javascript.0 2020-03-22 23:27:03.114 warn (6849) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-03-22 23:27:03.113 warn (6849) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-03-22 23:27:03.113 warn (6849) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-03-22 23:27:03.113 warn (6849) at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:71697) javascript.0 2020-03-22 23:27:03.113 warn (6849) at /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1977:42 javascript.0 2020-03-22 23:27:03.113 warn (6849) at Object.<anonymous> (script.js.common.Vis.Fensterauswertung:96:13) javascript.0 2020-03-22 23:27:03.113 warn (6849) at main (script.js.common.Vis.Fensterauswertung:103:24) javascript.0 2020-03-22 23:27:03.113 warn (6849) getState "zigbee.0.00158d0003d418de" not found (3) javascript.0 2020-03-22 23:27:03.113 warn (6849) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-03-22 23:27:03.113 warn (6849) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-03-22 23:27:03.113 warn (6849) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-03-22 23:27:03.113 warn (6849) at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:71697) javascript.0 2020-03-22 23:27:03.113 warn (6849) at /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1977:42 javascript.0 2020-03-22 23:27:03.113 warn (6849) at Object.<anonymous> (script.js.common.Vis.Fensterauswertung:96:13) javascript.0 2020-03-22 23:27:03.113 warn (6849) at main (script.js.common.Vis.Fensterauswertung:103:24) javascript.0 2020-03-22 23:27:03.113 warn (6849) getState "zigbee.0.00158d00034d7fb0" not found (3) javascript.0 2020-03-22 23:27:03.113 warn (6849) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-03-22 23:27:03.113 warn (6849) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-03-22 23:27:03.112 warn (6849) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-03-22 23:27:03.112 warn (6849) at (anonymous function).(anonymous function) (/opt/iobroker/node_modules/iobroker.objects-redis/index.js:17:71697) javascript.0 2020-03-22 23:27:03.112 warn (6849) at /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1977:42 javascript.0 2020-03-22 23:27:03.112 warn (6849) at Object.<anonymous> (script.js.common.Vis.Fensterauswertung:96:13) javascript.0 2020-03-22 23:27:03.112 warn (6849) at main (script.js.common.Vis.Fensterauswertung:103:24) javascript.0 2020-03-22 23:27:03.111 warn (6849) getState "hm-rpc.2.0007DA49992A68" not found (3)Hier ein Bild der Einstellungen:


@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Hast du eine Idee?
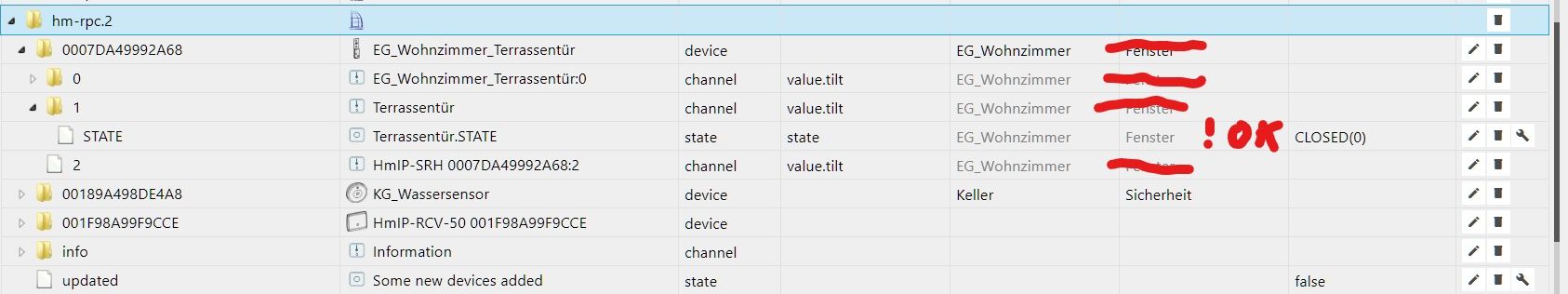
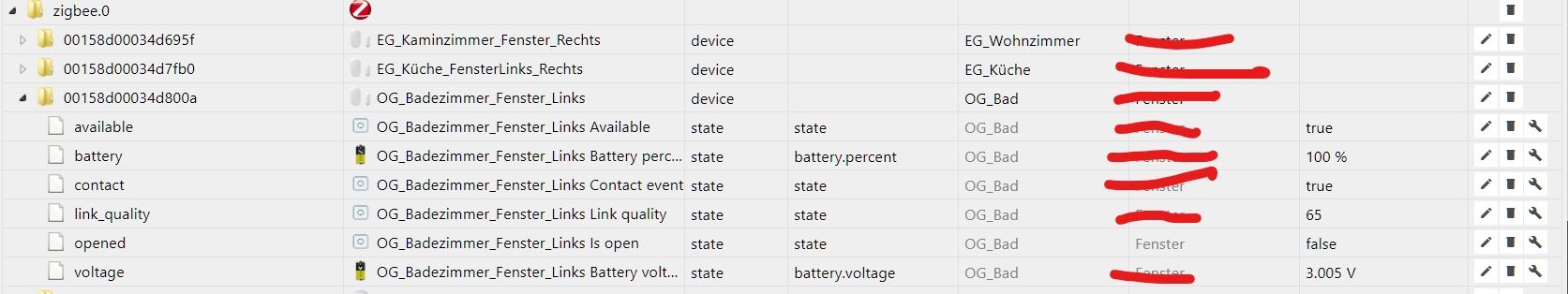
Ja, Du hast die Funktion "Fenster" dem ganzen Channel inkl aller Unterelemente zugewiesen was sinnfrei ist. NUR der eine Datenpunkt welcher sich bei Öffnen/schliessen des Fensters ändert darf die Funktion "Fenster" kriegen, siehe auch Text und Bild der Installationsanweisung.


-
@heinzie komische das das iobroker Zeichen und Smarthome bei Dir unten steht.
Wo rufst Du aktuell die VIS auf? PC oder Handy?so bin jetzt etwas weiter, habe erst einmal die Scrounger-Widgets deinstalliert.
Dann alles neu hochgefahren. Die Links laufen jetzt mit dem Menü.
Bei der Aktion sind mir nur leider die icons abhanden gekommen. Welchen Satz muss ich denn dafür installieren?

-
so bin jetzt etwas weiter, habe erst einmal die Scrounger-Widgets deinstalliert.
Dann alles neu hochgefahren. Die Links laufen jetzt mit dem Menü.
Bei der Aktion sind mir nur leider die icons abhanden gekommen. Welchen Satz muss ich denn dafür installieren?

-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Hast du eine Idee?
Ja, Du hast die Funktion "Fenster" dem ganzen Channel inkl aller Unterelemente zugewiesen was sinnfrei ist. NUR der eine Datenpunkt welcher sich bei Öffnen/schliessen des Fensters ändert darf die Funktion "Fenster" kriegen, siehe auch Text und Bild der Installationsanweisung.


Okay, ich habe das nun geändert und nun kommt, sobald ich ein Fenster öffne folgender Fehler:
javascript.0 2020-03-23 11:25:37.333 error (6849) at processImmediate (timers.js:658:5) javascript.0 2020-03-23 11:25:37.333 error (6849) at tryOnImmediate (timers.js:676:5) javascript.0 2020-03-23 11:25:37.333 error (6849) at runCallback (timers.js:705:18) javascript.0 2020-03-23 11:25:37.333 error (6849) at Immediate.setImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:4851:37) javascript.0 2020-03-23 11:25:37.333 error (6849) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:450:25) javascript.0 2020-03-23 11:25:37.333 error (6849) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1123:38) javascript.0 2020-03-23 11:25:37.333 error (6849) at Object.<anonymous> (script.js.common.Vis.Fensterauswertung:267:17) javascript.0 2020-03-23 11:25:37.333 error (6849) at CheckWindow (script.js.common.Vis.Fensterauswertung:137:34) javascript.0 2020-03-23 11:25:37.333 error (6849) Error in callback: ReferenceError: WriteEventLog is not defined -
Okay, ich habe das nun geändert und nun kommt, sobald ich ein Fenster öffne folgender Fehler:
javascript.0 2020-03-23 11:25:37.333 error (6849) at processImmediate (timers.js:658:5) javascript.0 2020-03-23 11:25:37.333 error (6849) at tryOnImmediate (timers.js:676:5) javascript.0 2020-03-23 11:25:37.333 error (6849) at runCallback (timers.js:705:18) javascript.0 2020-03-23 11:25:37.333 error (6849) at Immediate.setImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:4851:37) javascript.0 2020-03-23 11:25:37.333 error (6849) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:450:25) javascript.0 2020-03-23 11:25:37.333 error (6849) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1123:38) javascript.0 2020-03-23 11:25:37.333 error (6849) at Object.<anonymous> (script.js.common.Vis.Fensterauswertung:267:17) javascript.0 2020-03-23 11:25:37.333 error (6849) at CheckWindow (script.js.common.Vis.Fensterauswertung:137:34) javascript.0 2020-03-23 11:25:37.333 error (6849) Error in callback: ReferenceError: WriteEventLog is not defined@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Okay, ich habe das nun geändert und nun kommt, sobald ich ein Fenster öffne folgender Fehler:
Nochn Konfigurationsfehler. Du hast kein Eventlog, also musste das in Zeile 17 auch von true auf false setzen. Und vermutlich (kenn ja Dein setup nicht) auch bei Zeile 16.
-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Okay, ich habe das nun geändert und nun kommt, sobald ich ein Fenster öffne folgender Fehler:
Nochn Konfigurationsfehler. Du hast kein Eventlog, also musste das in Zeile 17 auch von true auf false setzen. Und vermutlich (kenn ja Dein setup nicht) auch bei Zeile 16.
Das wars. Was ist Eventlog denn überhaupt? Zeile 16 hatte ich schon auf false, eventlog hatte ich aus Unwissenheit auf true gelassen.
-
Das wars. Was ist Eventlog denn überhaupt? Zeile 16 hatte ich schon auf false, eventlog hatte ich aus Unwissenheit auf true gelassen.
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Was ist Eventlog denn überhaupt?
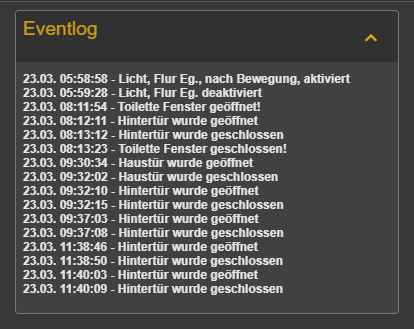
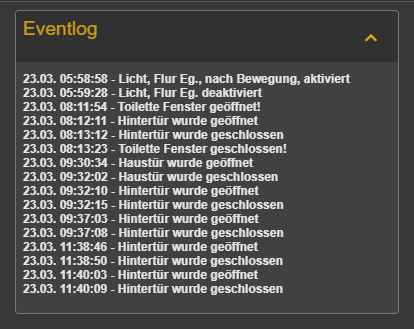
Eventlog is bei mir ne globale Funktion welche nur mir relevante (Viel weniger als das normale Log) Meldungen in nen DP schreibt und der wird im Vis angezeigt. Sieht dann so aus:

-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Was ist Eventlog denn überhaupt?
Eventlog is bei mir ne globale Funktion welche nur mir relevante (Viel weniger als das normale Log) Meldungen in nen DP schreibt und der wird im Vis angezeigt. Sieht dann so aus:

-
@Pittini hast Du auch so eine "Nachrichten-Seite" wie hier erwähnt?
@Tirador sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:

-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
hast Du auch so eine "Nachrichten-Seite" wie hier erwähnt?
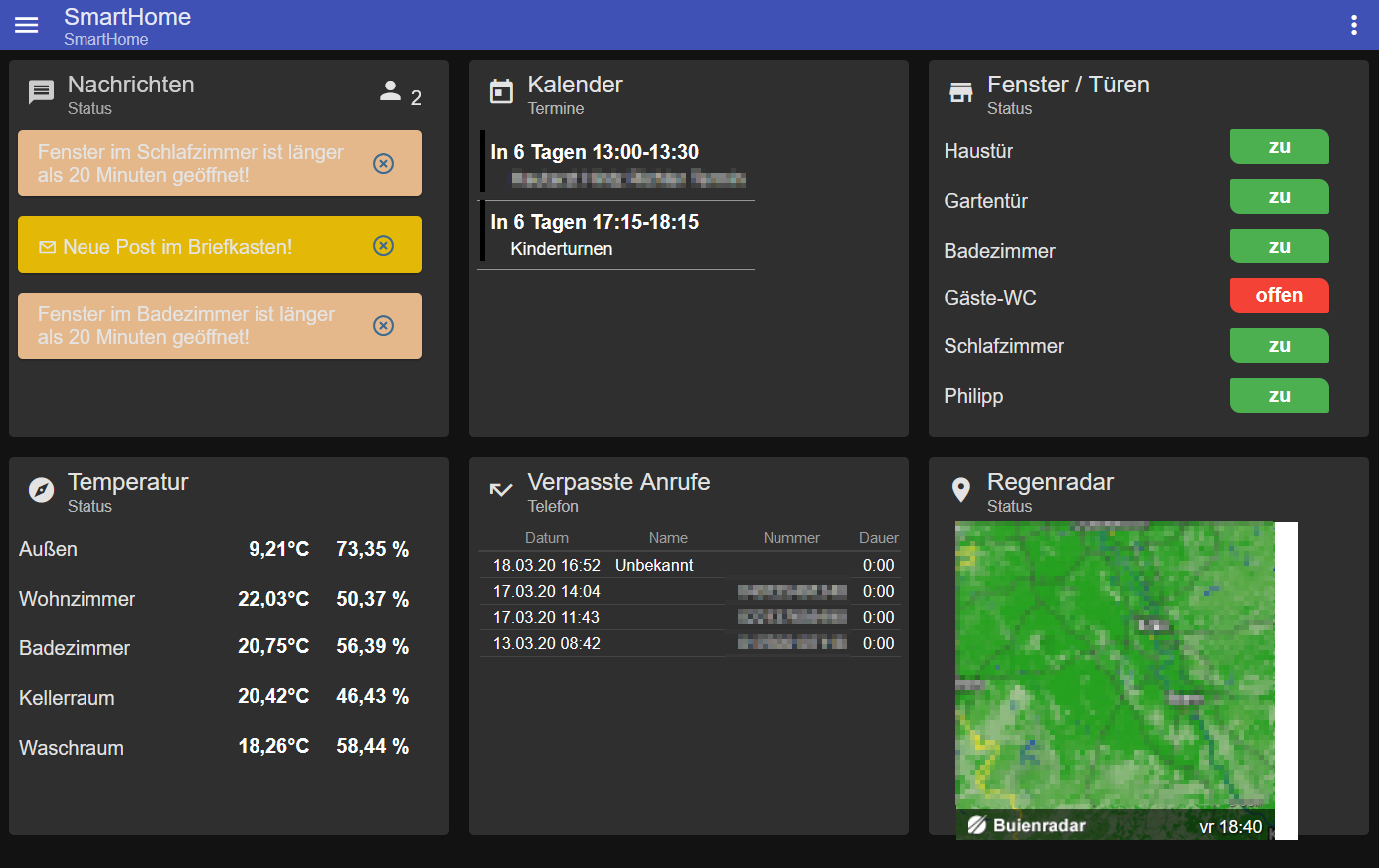
Jaein, is bei mir "etwas" mehr, aber die Übersichtsseite käme dem nahe. Sieht so aus:

-
@Pittini sieht gut aus :+1:
Finde die Idee gut mit den Nachrichten, dass man sie quittieren kann. Muss ich wohl
weiter suchen ob jemand anderes sowas schon gebaut hat ausser scrounger.@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Finde die Idee gut mit den Nachrichten, dass man sie quittieren kann.
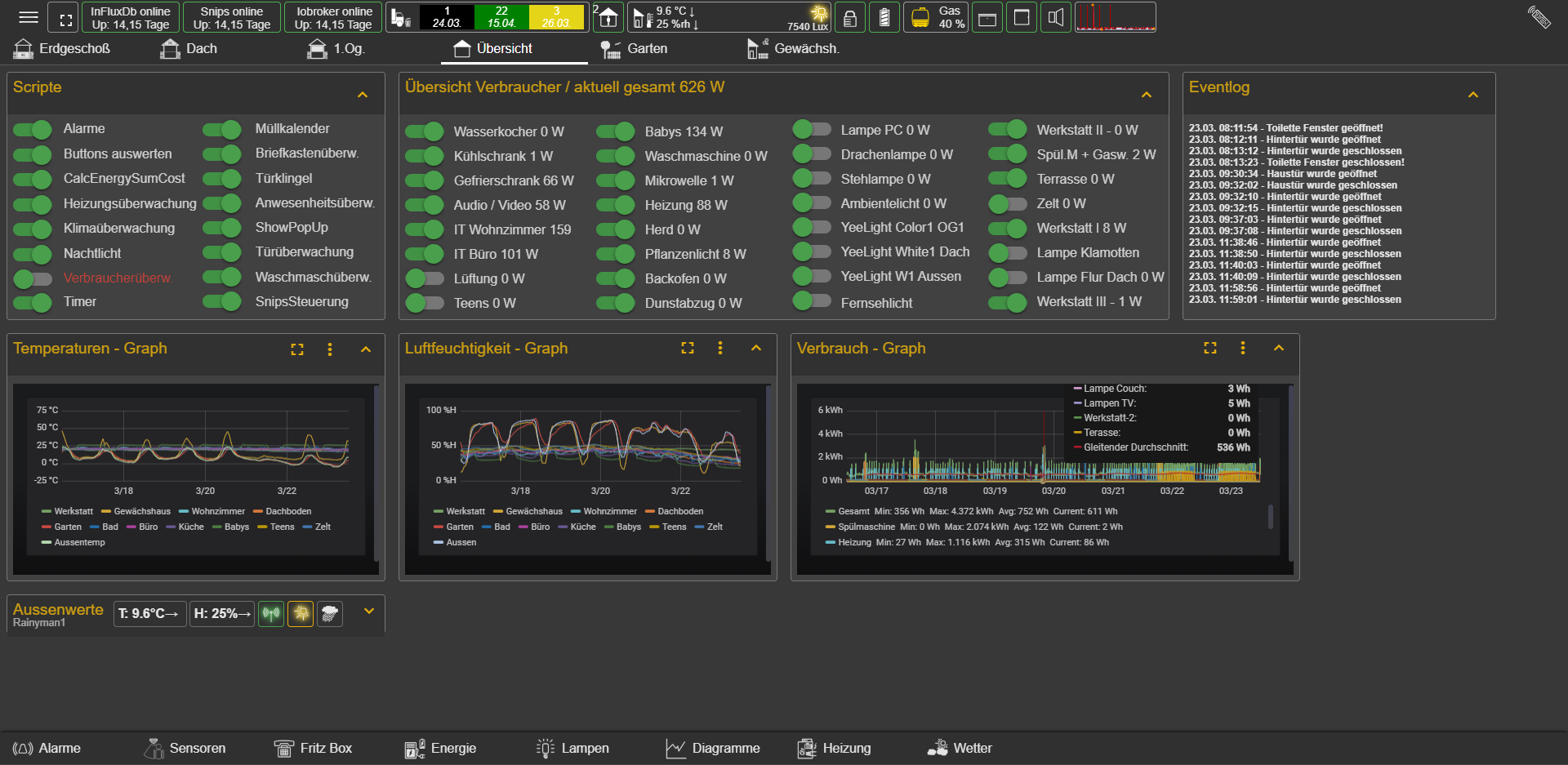
Das gibts bei bestimmten Sachen schon bei mir auch, siehtste aber nur wenn was zum quittieren gibt, da das nen PopUp ist. Hier mal für Dich simuliert:

Das Popup holt sich den Text aus nem Datenpunkt der bei Bedarf beschrieben wird, gleichzeitig wird die sichtbarbeit dann auf true gesetzt in nem DP und da isn Binding im Vis drauf. Also eigentlich ist das Popup immer da, man siehts nur nicht.
-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Finde die Idee gut mit den Nachrichten, dass man sie quittieren kann.
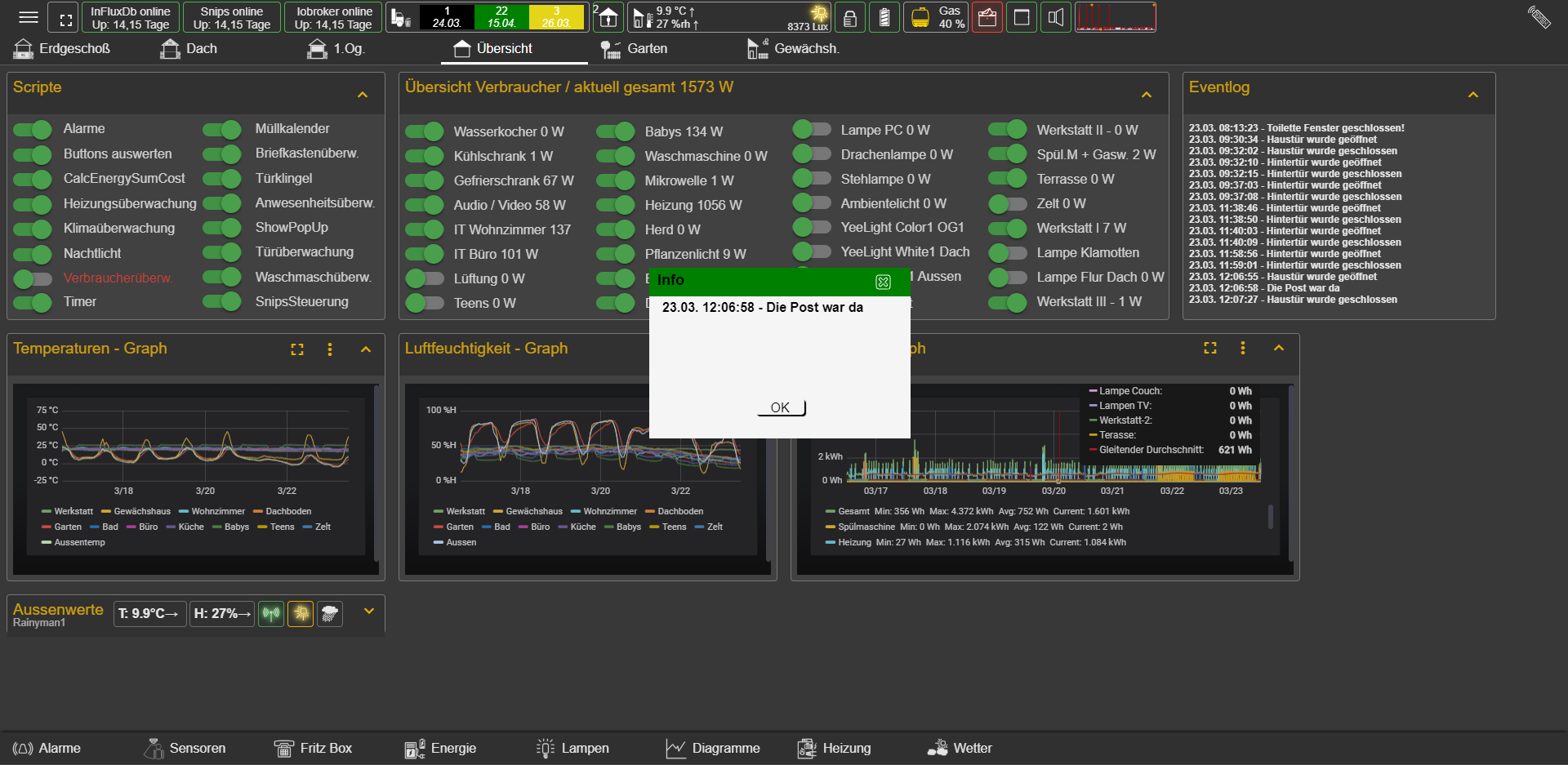
Das gibts bei bestimmten Sachen schon bei mir auch, siehtste aber nur wenn was zum quittieren gibt, da das nen PopUp ist. Hier mal für Dich simuliert:

Das Popup holt sich den Text aus nem Datenpunkt der bei Bedarf beschrieben wird, gleichzeitig wird die sichtbarbeit dann auf true gesetzt in nem DP und da isn Binding im Vis drauf. Also eigentlich ist das Popup immer da, man siehts nur nicht.
-
@Pittini das kommt dem schon nahe. Wenn jetzt mehrere Ereignisse zum quittieren wären, sind die dann alle in einem Fenster oder jedes Ereigniss ein Popup?
Wie hast Du das realisiert? :grin:@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
sind die dann alle in einem Fenster oder jedes Ereigniss ein Popup?
Die werden in dem einen Popup gesammelt, gibt dann notfalls wenns zu viele werden nen Scrollbalken und die Titelzeile ändert sich von Info/Fehler, zu "Mehrere Ereignisse".
-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
sind die dann alle in einem Fenster oder jedes Ereigniss ein Popup?
Die werden in dem einen Popup gesammelt, gibt dann notfalls wenns zu viele werden nen Scrollbalken und die Titelzeile ändert sich von Info/Fehler, zu "Mehrere Ereignisse".
-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
ihr müsst dazu wissen, dass MD CSS und MDW von Scrounger verschiedene Versionen vom CSS nutzen und es zu Komplikationen kommen kann und in der Vergangenheit auch schon öfter kam.
Man sollte also nur das CSS von Uhula nutzenDie Widgets von Scrounger und das CSS von Uhula funktionieren zusammen. Das was du meinst ist:
Adapter "iobroker.vis-material" = stellt eine ältere Version von Uhulas CSS bereit und das manuelle einfügen des CSS innerhalb VIS Edit.
-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
ihr müsst dazu wissen, dass MD CSS und MDW von Scrounger verschiedene Versionen vom CSS nutzen und es zu Komplikationen kommen kann und in der Vergangenheit auch schon öfter kam.
Man sollte also nur das CSS von Uhula nutzenDie Widgets von Scrounger und das CSS von Uhula funktionieren zusammen. Das was du meinst ist:
Adapter "iobroker.vis-material" = stellt eine ältere Version von Uhulas CSS bereit und das manuelle einfügen des CSS innerhalb VIS Edit.
-
@Pittini das find ich gut. Würdest Du mir das Widget zur verfügung stellen? Das heisst, Du hast einen DP in den alles reingeschrieben wird. Wie macht man das, dass nicht der erste Text vom zweiten überschrieben wird?
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Würdest Du mir das Widget zur verfügung stellen? Das heisst, Du hast einen DP in den alles reingeschrieben wird. Wie macht man das, dass nicht der erste Text vom zweiten überschrieben wird?
Das is kein Widget im eigentlichen Sinn, sondern ein View, der bei allen page... Seiten mit z-order 100 unsichtbar drüberliegt.
Hier der View (einfügen in leeren View mit "Widgets importieren".
Das wichtigere ist das dazugehörige Skript. Bei mir ist das als Globales Skript abgelegt, sodass ich aus jedem anderen Skript die Funktion aufrufen kann. Da ist das Eventlog auch mit dabei.
Sobald Du das drin hast, kannst von jeder beliebigen Funktion aus, mit:
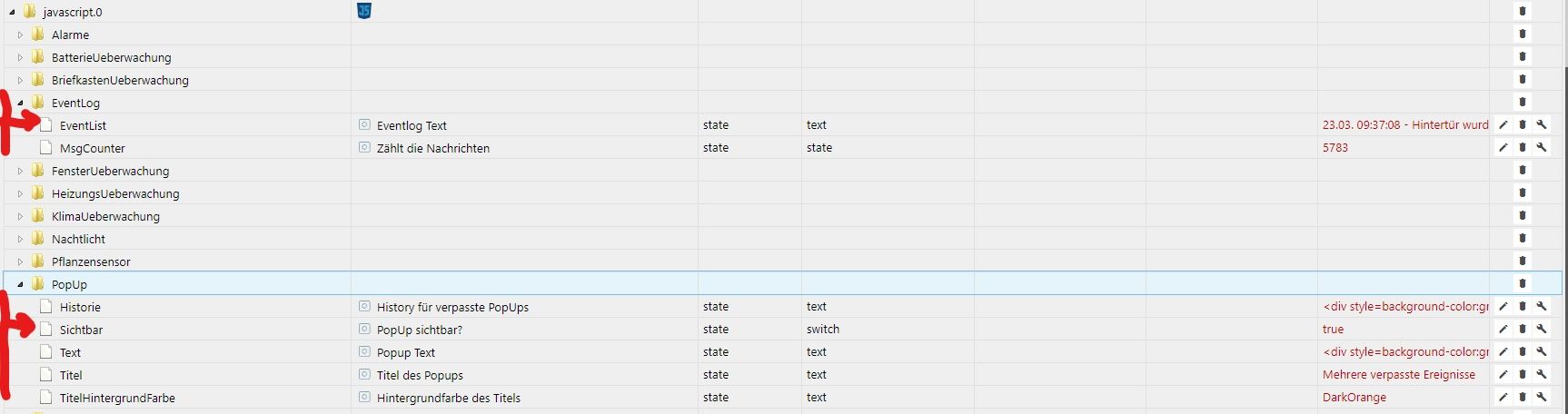
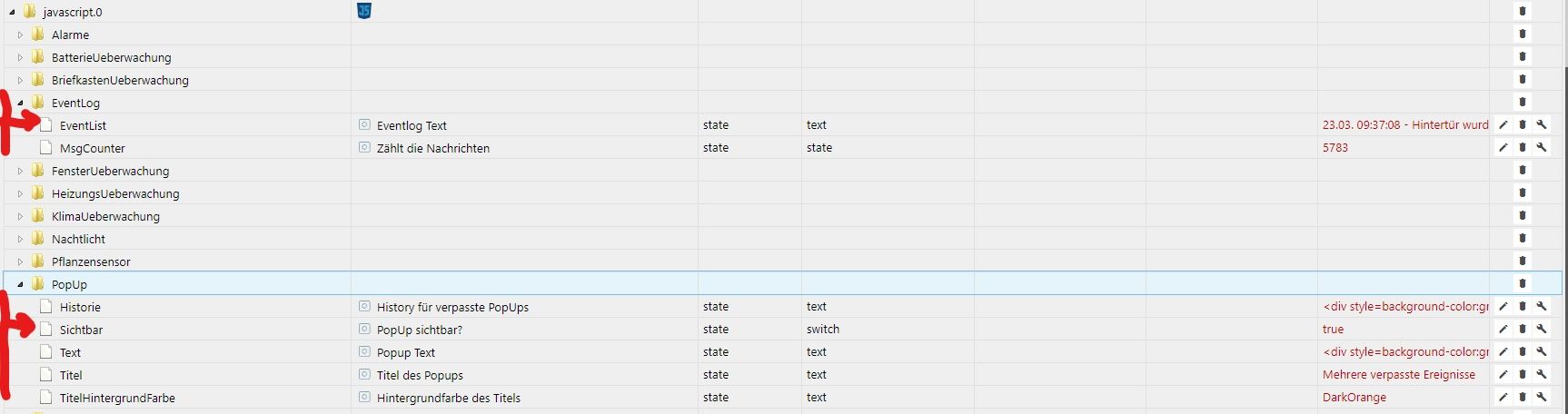
ShowPopUp(true, "Fehler: Brenner aus, oder Stromausfall", "Heizung", "red");wobei der erste Parameter das Popup sichtbar schaltet, der 2te den Text angibt, der 3te den Kopfzeilentext, der 4te die Kopfzeilenhintergrundfarbe definiert, das PopUp aktivieren. Es werden Datenpunkte angelegt:

Die Datenpunkte dürften selbsterklärend sein.Beim Eventlog isses weniger, ein Text ist zu übergeben, Zeitstempel fügt das Skript automatisch bei.
WriteEventLog("Fehler: Heizung Brenner aus, oder Stromausfall");Viel Spaß
-
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Würdest Du mir das Widget zur verfügung stellen? Das heisst, Du hast einen DP in den alles reingeschrieben wird. Wie macht man das, dass nicht der erste Text vom zweiten überschrieben wird?
Das is kein Widget im eigentlichen Sinn, sondern ein View, der bei allen page... Seiten mit z-order 100 unsichtbar drüberliegt.
Hier der View (einfügen in leeren View mit "Widgets importieren".
Das wichtigere ist das dazugehörige Skript. Bei mir ist das als Globales Skript abgelegt, sodass ich aus jedem anderen Skript die Funktion aufrufen kann. Da ist das Eventlog auch mit dabei.
Sobald Du das drin hast, kannst von jeder beliebigen Funktion aus, mit:
ShowPopUp(true, "Fehler: Brenner aus, oder Stromausfall", "Heizung", "red");wobei der erste Parameter das Popup sichtbar schaltet, der 2te den Text angibt, der 3te den Kopfzeilentext, der 4te die Kopfzeilenhintergrundfarbe definiert, das PopUp aktivieren. Es werden Datenpunkte angelegt:

Die Datenpunkte dürften selbsterklärend sein.Beim Eventlog isses weniger, ein Text ist zu übergeben, Zeitstempel fügt das Skript automatisch bei.
WriteEventLog("Fehler: Heizung Brenner aus, oder Stromausfall");Viel Spaß
-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Bei meinem jetzigem Fensterscript wird in einen Datenpunkt das geöffnete Fenster geschrieben. Könnte man das eventuell auch bei deinem einbringen?
Also wenn das nicht langt was schon drin ist weis ich ja auch nimmer? Willst jetzt noch wissen ob das rechte oder linke Fenster im Raum offen ist? Wenn ja fände ich das übertrieben. Aber klar, grundsätzlich kann man alles einbauen, aber ich seh in dem Fall keinen Grund, außer Du kannst mir einen erklären. Oder meinst sowas wie nen DP ala "Fenster offen in": und dann als Wert entweder "nirgends", oder halt ne Liste mit Räumen mit offenen Fenstern?