NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
@der-eine da muss ich mich erstmal reinfuchsen.
das sind aktuell noch bömische dörfer für mich.
ich hab gerade erst ein neues Menü eingabaut:
https://forum.iobroker.net/topic/30497/vorstellung-meine-dritte-vis
Da ist das mit Cards etc und automatischer Darstellung alles noch Neuland
-
@Kuddel schau Dir den Projekt Beitrag und Github Seite mal an die im ersten Post verlinkt sind da steht alles was Du wissen musst. Die Anleitung auf Github wird von Uhula noch an V2.x angepasst.
-
@der-eine alles klar. danke.
dann werde ich denke ich mal meine VIS umbauen.
erspart mir eine neue VIS fürs Handy zu basteln
-
@Kuddel Bitte. Das war auch der Grund wieso ich auf MD CSS gewechselt bin. Wenn Du fertig bist mit umstellen gerne hier vorstellen!
-
@der-eine ... wenn ich fertig bin
 ....
....jo mach ich, aber das kann noch bisschen dauern
-
Meine Vis ist noch nicht komplett responsive. Die einzelnen Cards sind schon so eingestellt, dass sich die Elemente automatisch nach der Breite anordnen. Die Größe der Cards ist bisher nur auf ein Smartphone optimiert da ich selber noch kein Tablet habe. Es sind aber nur kleine Einstellungen nötig um die Vis auch für ein Tablet zu optimieren, mir fehlt da bisher nur die Möglichkeit zum Testen
-
@Dominik-F welche Icons nutzt Du für die Iobroker-Instanz-View?
-
Icons Material und Icons8
-
@Dominik-F Danke
-
Danke für eure Inspirationen. Da sind schöne Designs bei, die ich bestimmt mal übernehmen werde. Ich poste dann auch mal meine VIS. Ich versuche grundlegend auch die Cards responsive zu halten. Als Icons nur das Material Icons Webfont, so dass alle Farben schnell dynamisch umkonfiguriert werden können.
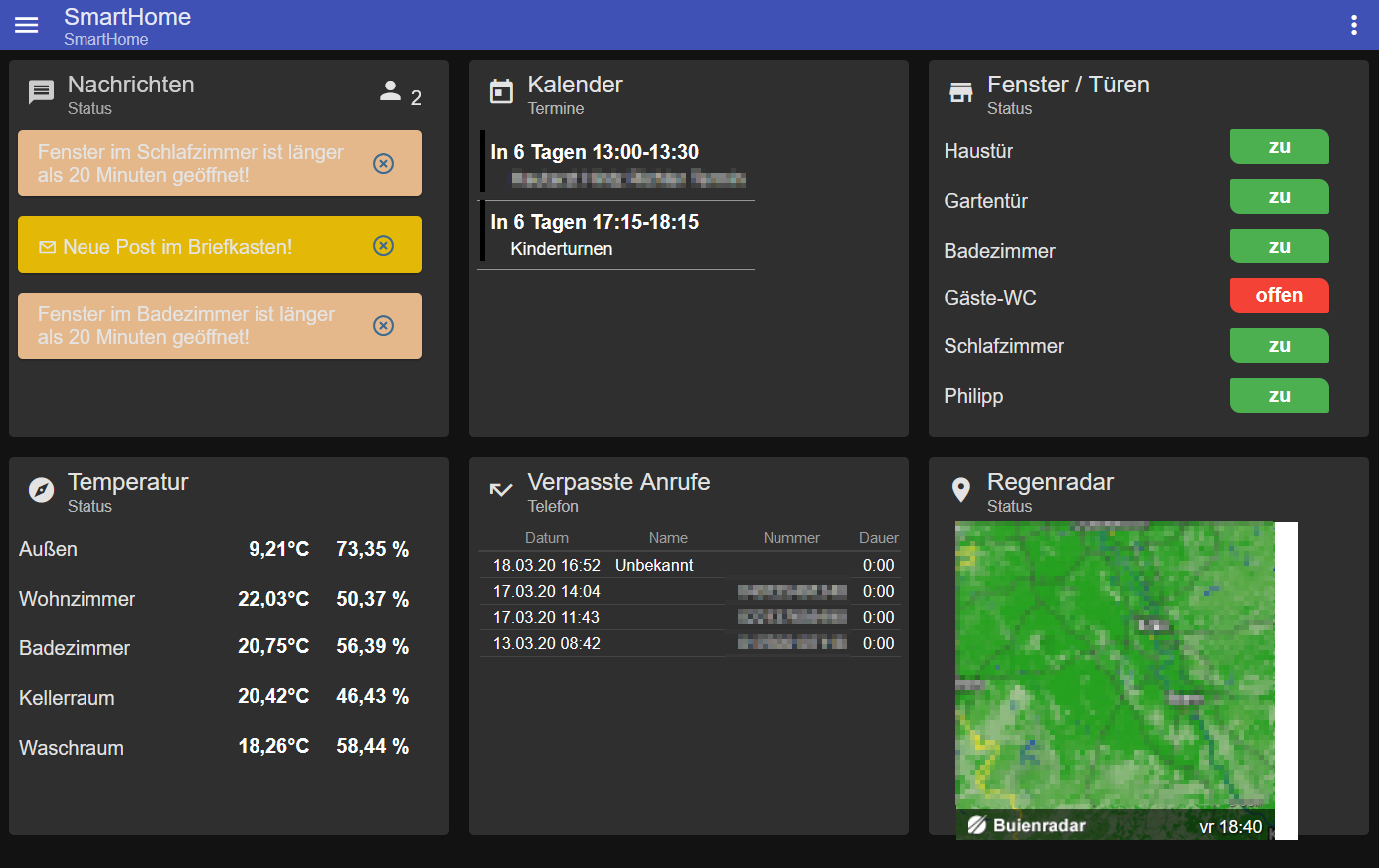
Eine Zeitlang hatte ich auch ein Dark Design, aber momentan gefällt mir das weisse besser.Ich bin leider auch noch nicht fertig, d.h. alles Work in Process.
Beispiel: Dark Theme

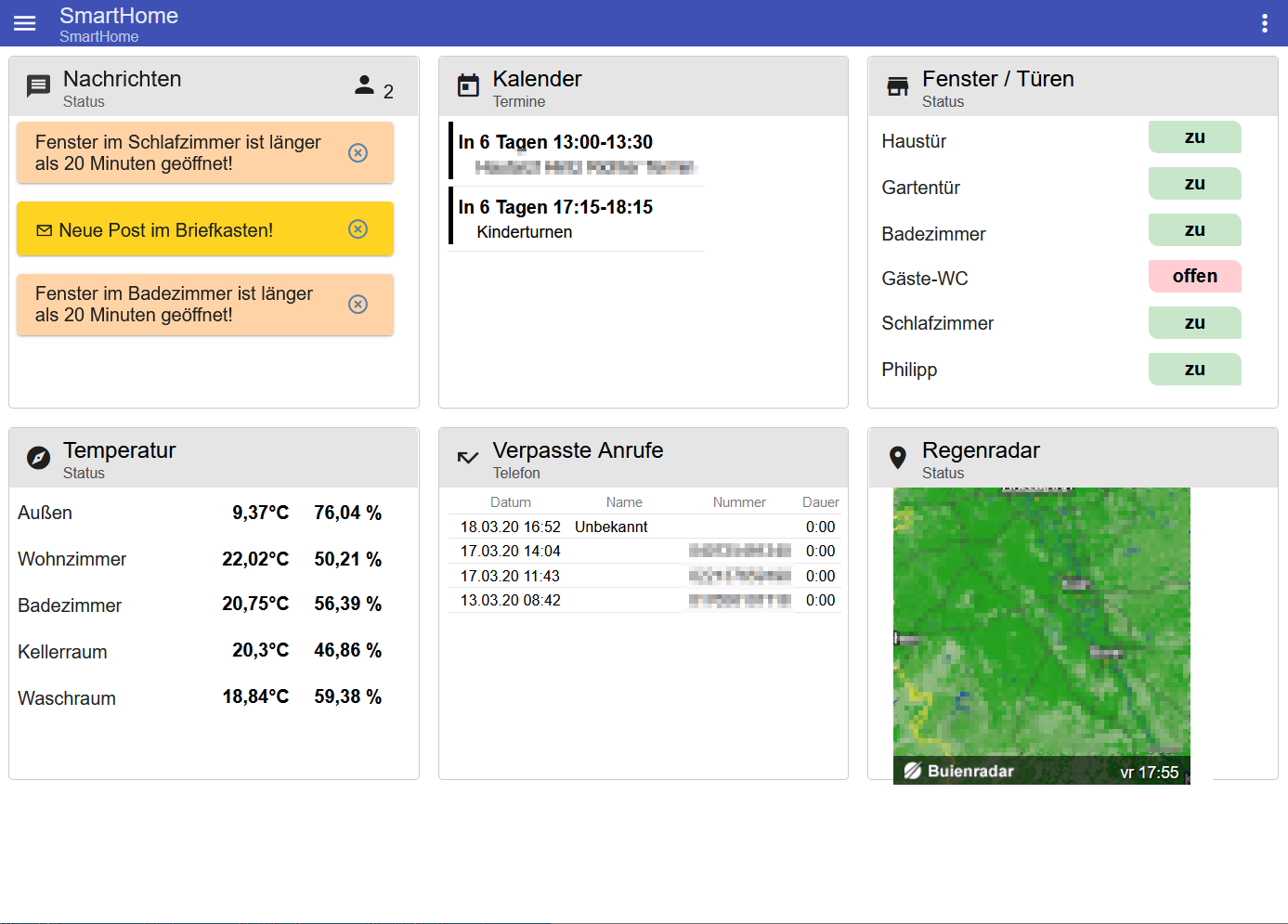
Beispiele: White Theme







-
@Tirador sehr schön. Gibt auch bei Dir ein paar interessante Views, danke fürs teilen!

-
Ich habe eure Projekte importiert und einige Sachen übernommen.
Unter anderem die Wetter Card, das Konfigurationsmenü für die Lampen, die Corona Card.
Vielen Dank dafür!
Was mir aufgefallen ist: Ihr habt euch zum Teil richtig Arbeit gemacht durch die ganzen Verschachtelungen von Menü / Bottom Menü. Ich versuche die Anzahl der Seiten eher zu begrenzen, um zusätzliche Arbeit zu sparen und auch die Bedienung intuitiver / leichter zu gestalten. D.h. zum Teil packe ich einfach mehr Cards auf eine Page und versuche sinnvolle Funktionsblöcke für Seiten zu finden.
Beispiel:
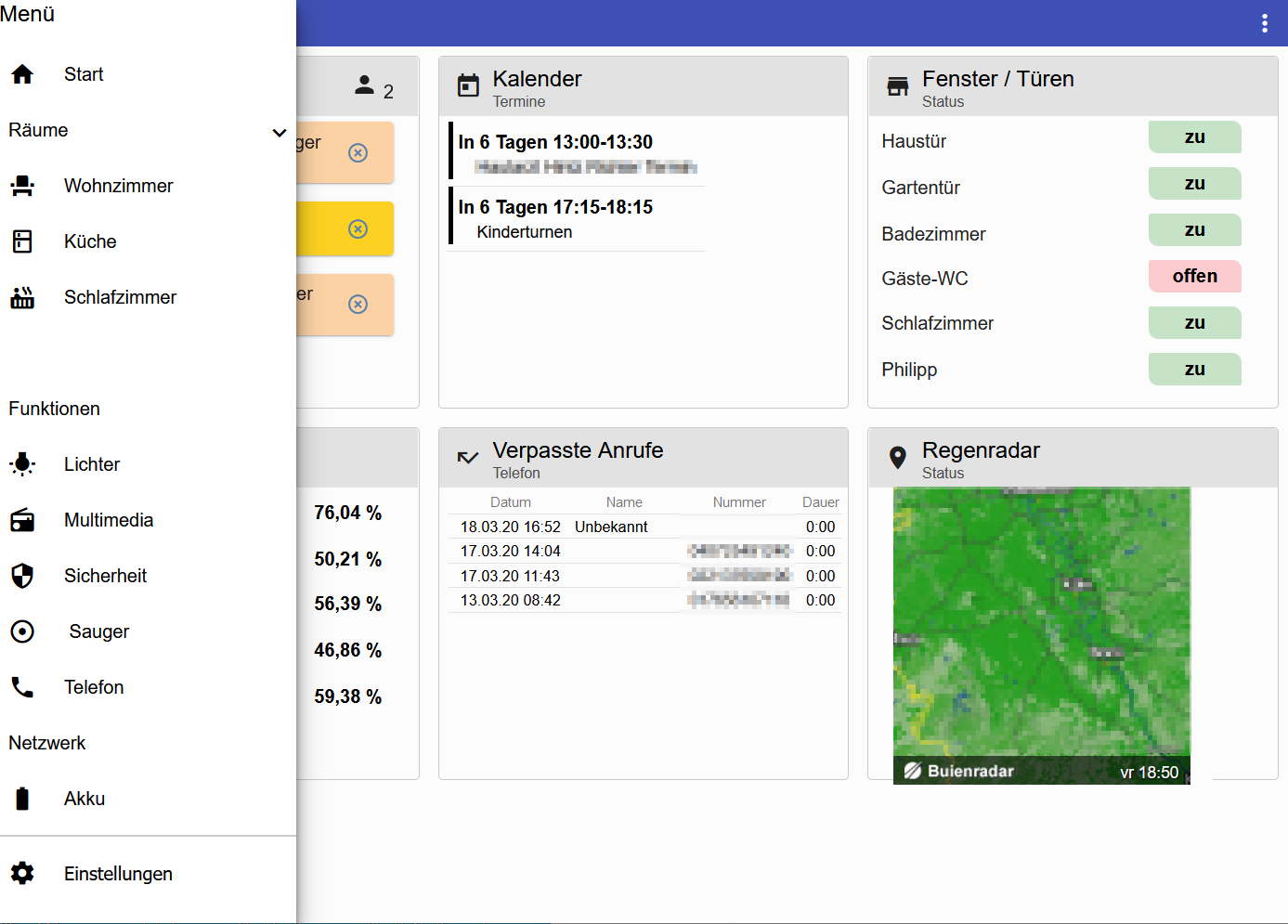
Ich habe bei mir aktuell nur vier Räume:- Küche, Wohnzimmer, Schlafzimmer, Bad
In den Räumen ordne ich alle Cards zu die Funktionen zu den Räumen haben (d.h. Lichter, Multimedia oder Sensoren).
Seiten für Funktionen sind wie folgt (hinter dem Doppelpunkt sind die eigentlichen Cards aufgelistet).
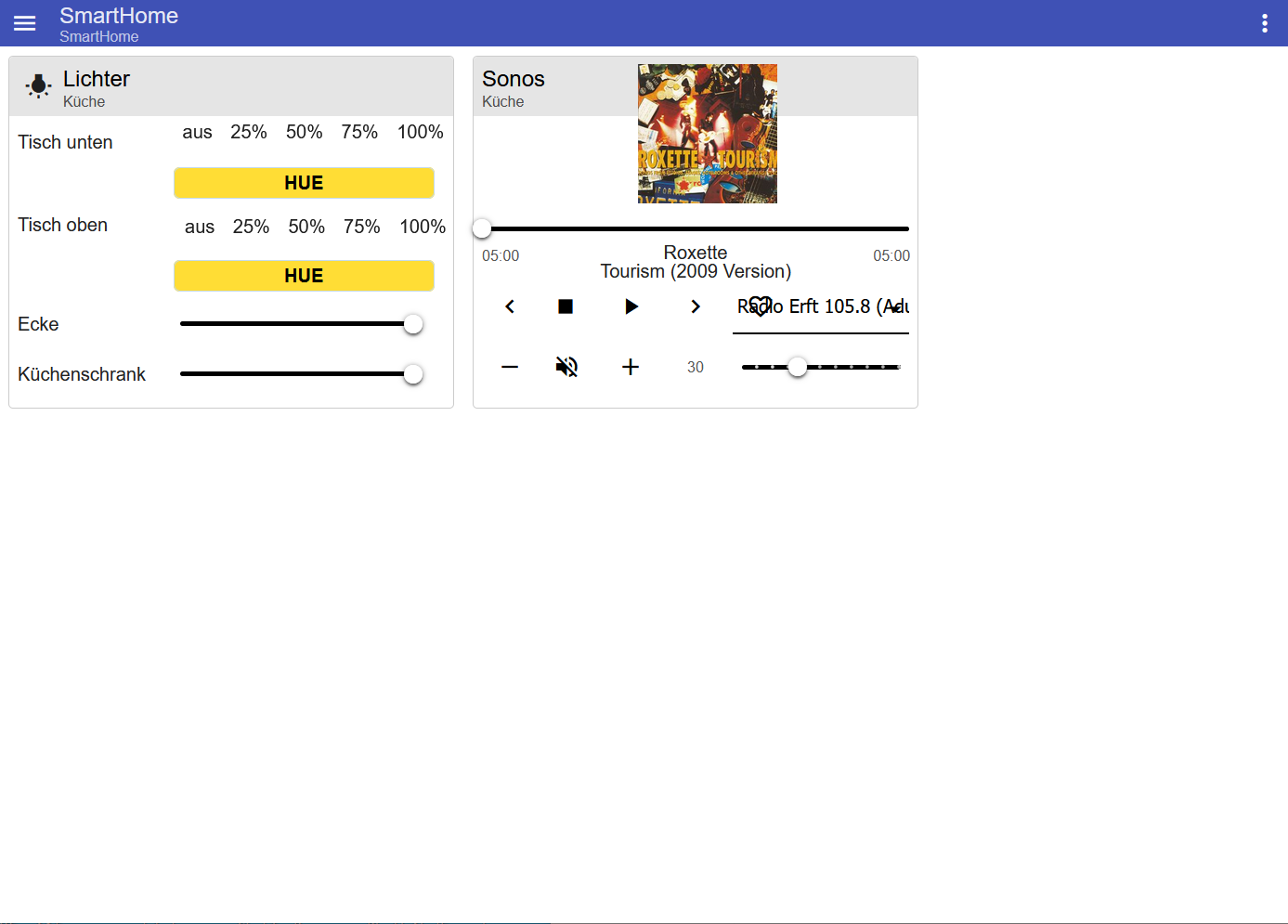
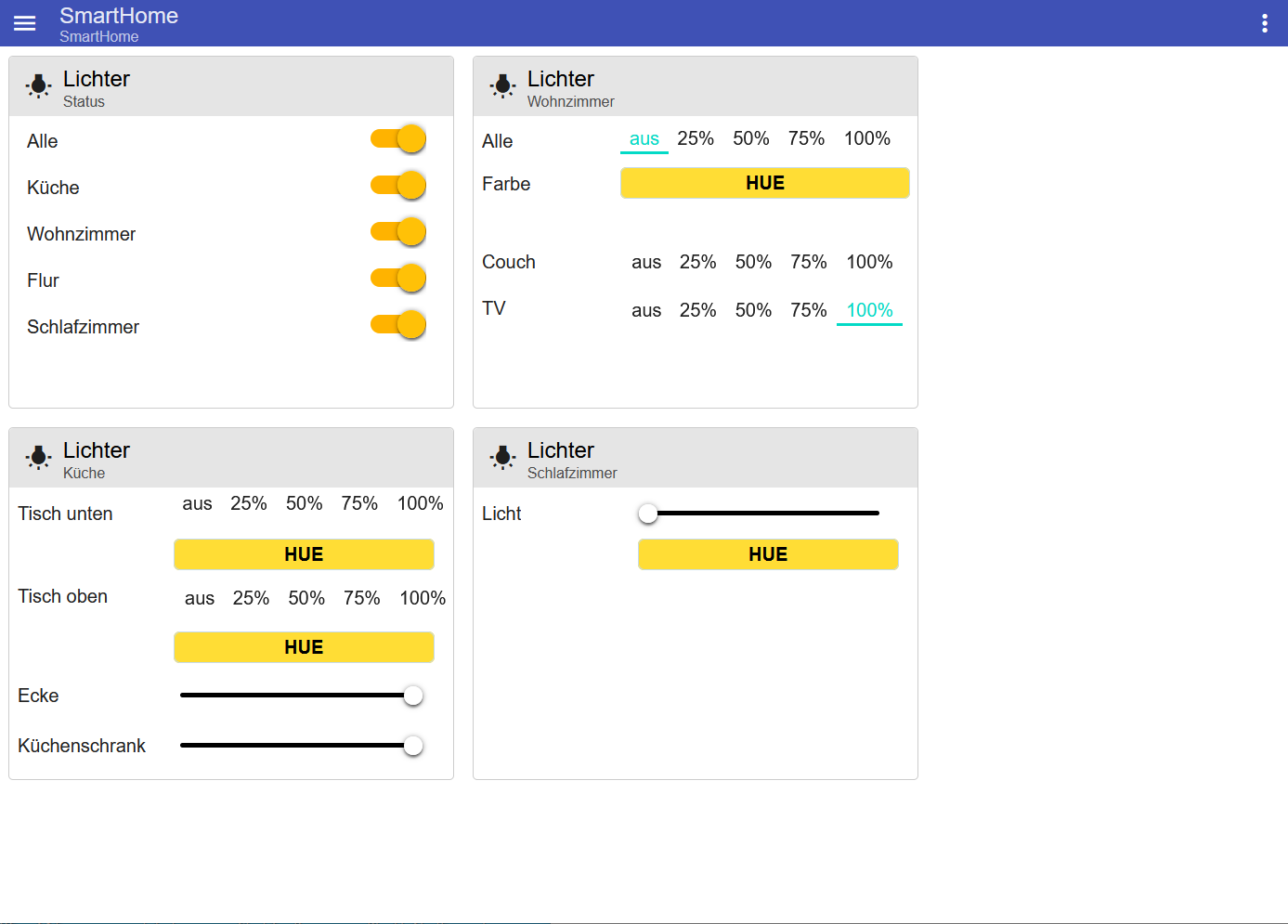
- Lichter: Lichter aus jedem Raum
- Multimedia: Steuerung Sound/Video über alle Räume
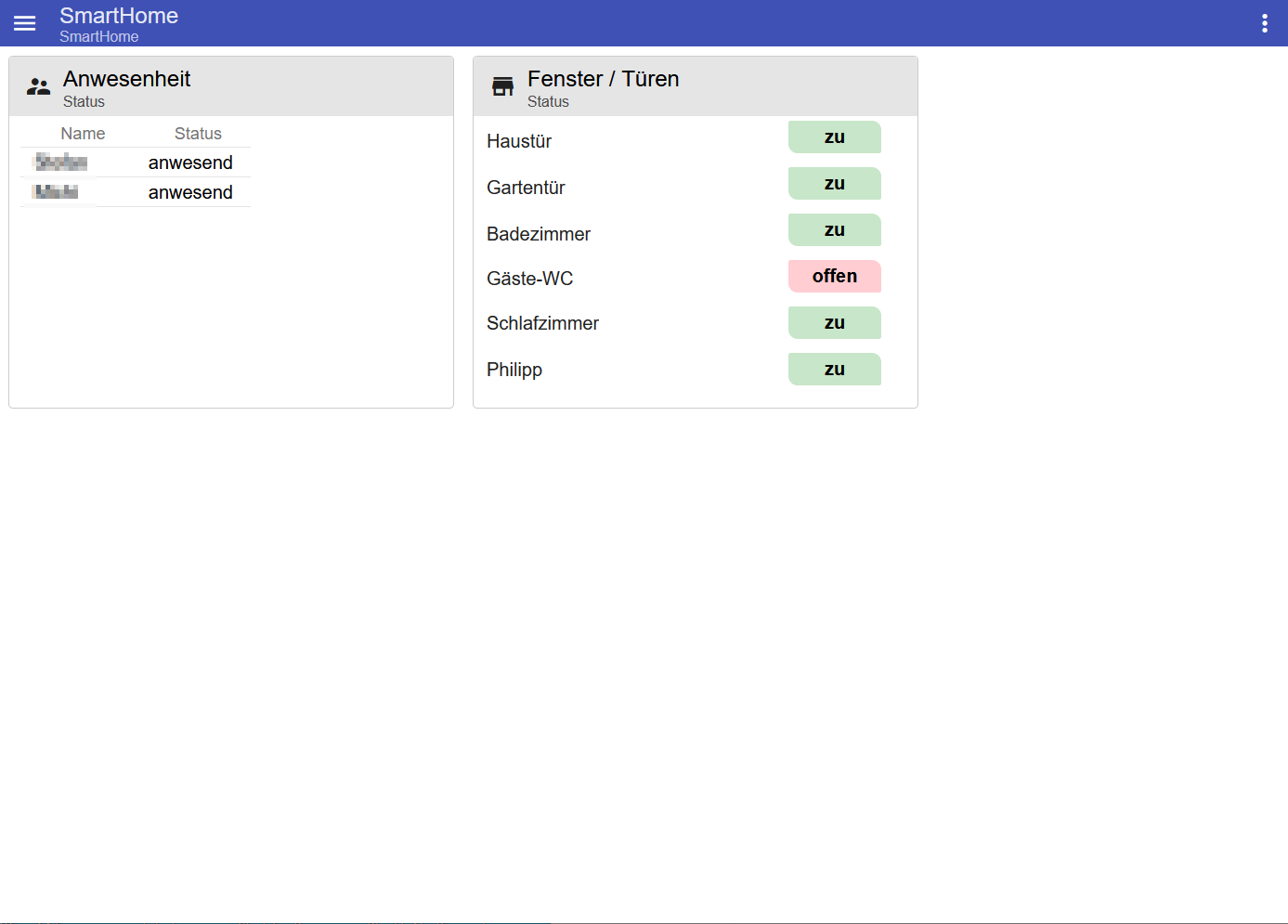
- Sicherheit: Anwesende Personen, Geöffnete Fenster /Türen, Wassersensoren
- Sauger: Status, Commands (aktuell in Arbeit bei mir)
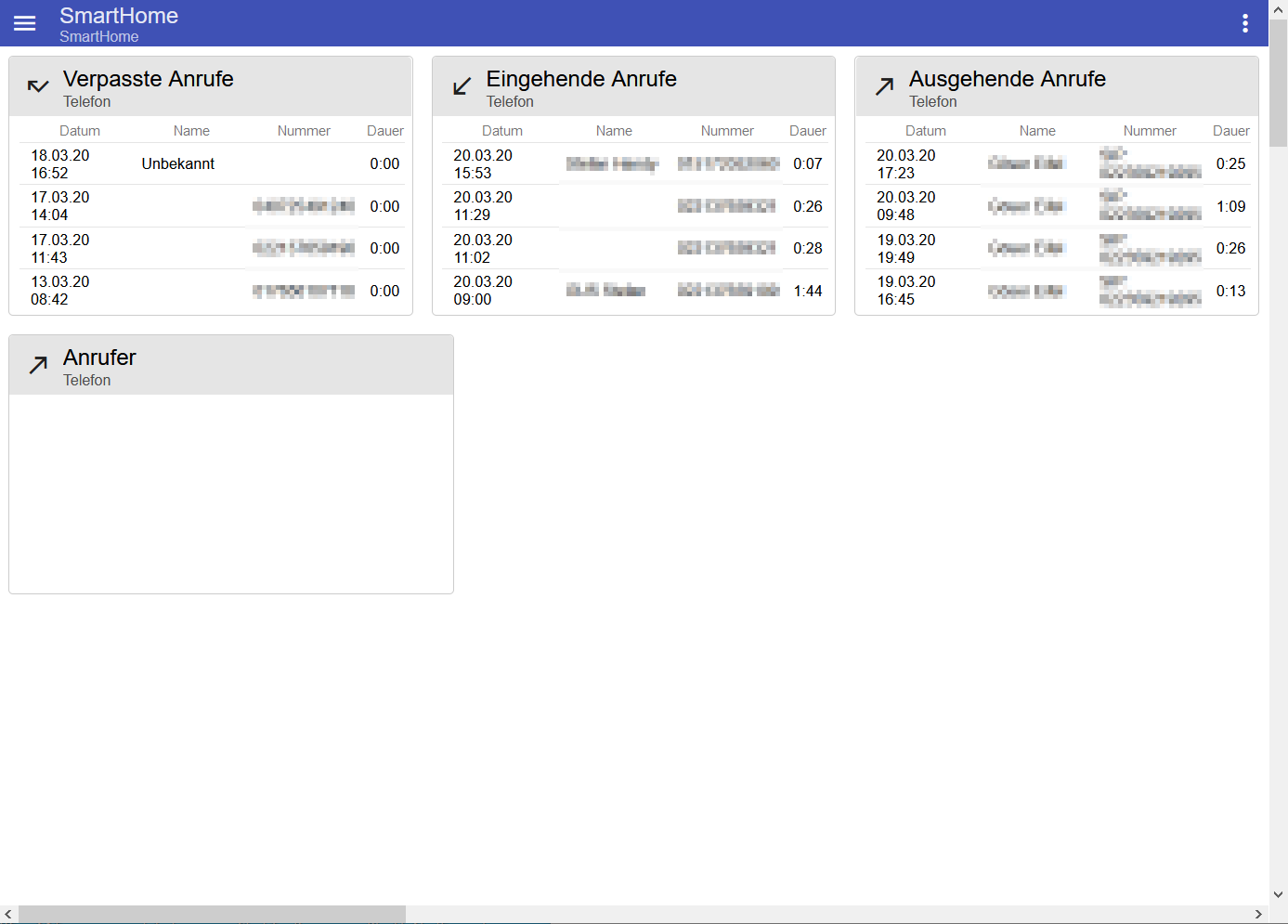
- Telefon: Ein/Ausgehende Anrufe, verpasste Anrufe, aktueller Anrufer
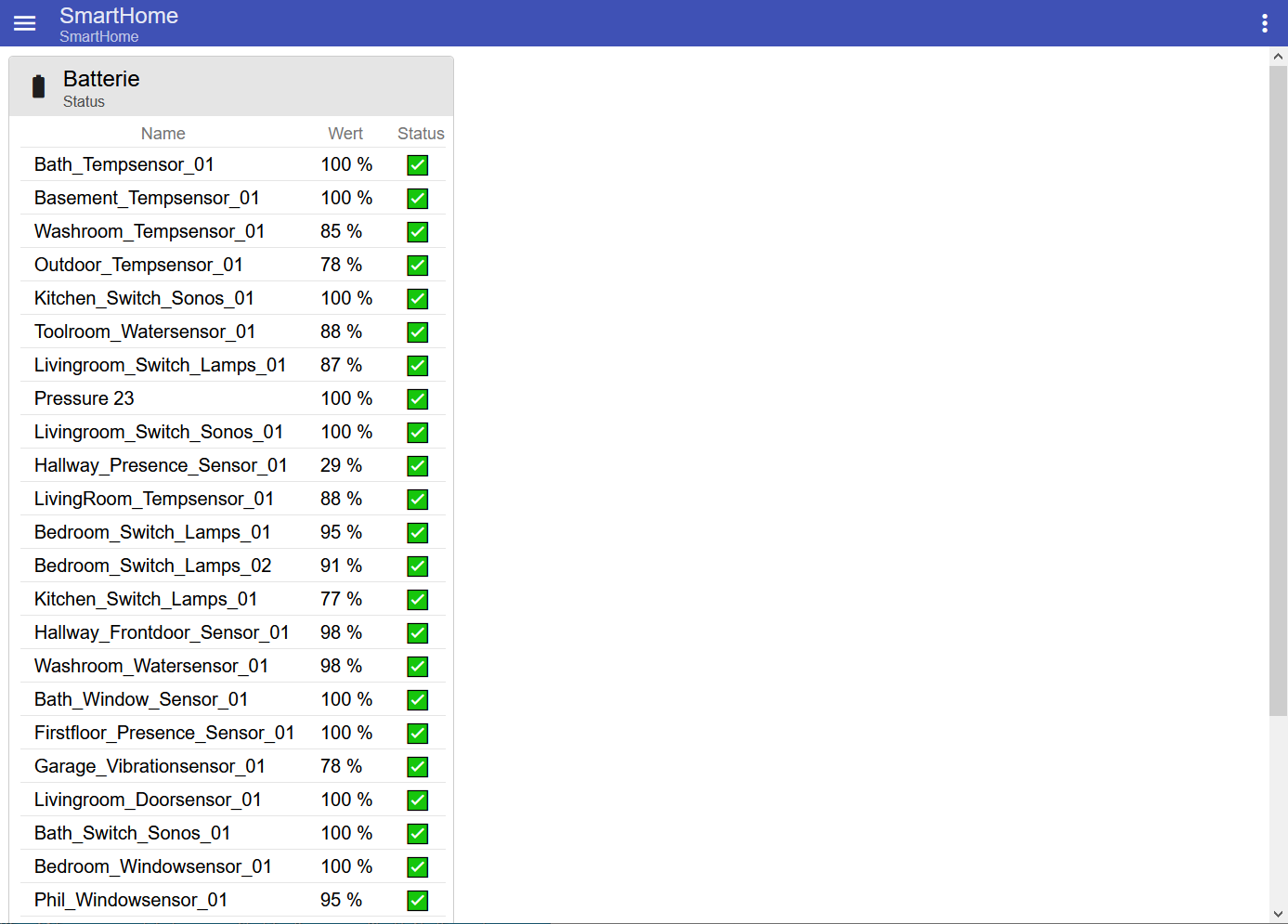
- Wetter: Cards Regenradar, Wettervorhersage, Temperatursensoren aus allen Räumen
Ich habe eine page / Seite für jeden essenziellen Raum und für Funktionsbereiche jeweils eine.
Namensgebungen im Design
Meine Namensbezeichnungen waren teilweise nicht synchron mit euren.
Ich habe jetzt versucht einheitlich die Bezeichnungen anzugleichen.
Die Nomenklatur für Views ist nun wie folgt bei mir:-
Cards haben die folgende Namenskonvention "card<Bereich>_<funktion>"
Beispiele: cardLiving_lights, cardKitchen_sonos, cardPhone_incoming, cardPhone_ringing etc. -
Contents haben immer die folgende Namenskonvention "contPage<Bereich>"
Beispiele: contPage_living, contPage_kitchen, contPage_phone -
Seiten mit Menü und Content haben die folgende Namenskonvention "page<Bereich>"
Beispiele. pageStart, pageLiving, pageKitchen, pagePhone
Ebenso habe ich in allen Cards bei mir auch das Auf/Zuklappen integriert.
Ich habe den aktuellen Stand meiner Vis nochmal neu exportiert:
Ich hoffe wir halten diesen Thread am Leben und teilen fleissig weiterhin unsere neuen Cards. Ich finde es sehr inspirierend und man kommt immer noch auf neue Ideen.
-
Erst mal Danke für die Vorlage.
Habe ich bei mir einmal zum Test installiert, ging auch ohne Fehlermeldung.
Nur scheint etwas noch zu fehlen. Muss ich noch weitere Sachen installieren?
-
nein, du musst nur pageStart auswählen für die runtime
-
Musste erst mal nachschauen was du genau meinst
 Zuerst, mir gefällt deine View sehr gut und ich entdecke in der Tat die ein oder andere View wieder, freut mich das sie dir gefallen. Mach doch noch n paar Screenshots in deinen Post damit man direkt n paar Views von dir sehen kann, dass macht es für viele einfacher Inspiration bei dir zu bekommen, ohne das Projekt erst mal laden zu müssen.
Zuerst, mir gefällt deine View sehr gut und ich entdecke in der Tat die ein oder andere View wieder, freut mich das sie dir gefallen. Mach doch noch n paar Screenshots in deinen Post damit man direkt n paar Views von dir sehen kann, dass macht es für viele einfacher Inspiration bei dir zu bekommen, ohne das Projekt erst mal laden zu müssen.Wenn ich unsere beiden Vergleiche, ist unser Aufbau der lnav sehr ähnlich bzw. fast gleich. Ich habe zusätzlich nur eine tnav drin wo ich Heizung, Licht, Steckdosen direkt anzeigen lassen kann und dort nach EG,OG,Keller oder Draussen auswählen kann. Das macht es für mich einfacher den Überblick über alle Heizungen oder Lichter zu haben oder gleich mehrere Lichter in mehreren Räumen zu steuern ohne immer die verschiedenen Räume auswählen zu müssen. Da ich es irgendwie auch unübersichtlich fand wenn es sehr viele Steckdosen in verschiedenen Räumen gibt und die alle auf einmal angezeigt werden, lasse ich als erstes immer alle anzeigen und wenn ich es genauer brauche, kann ich nach EG,OG,Keller und Draussen wechseln.
Du hast natürlich recht, dass dadurch sehr viele Seiten entstehen -
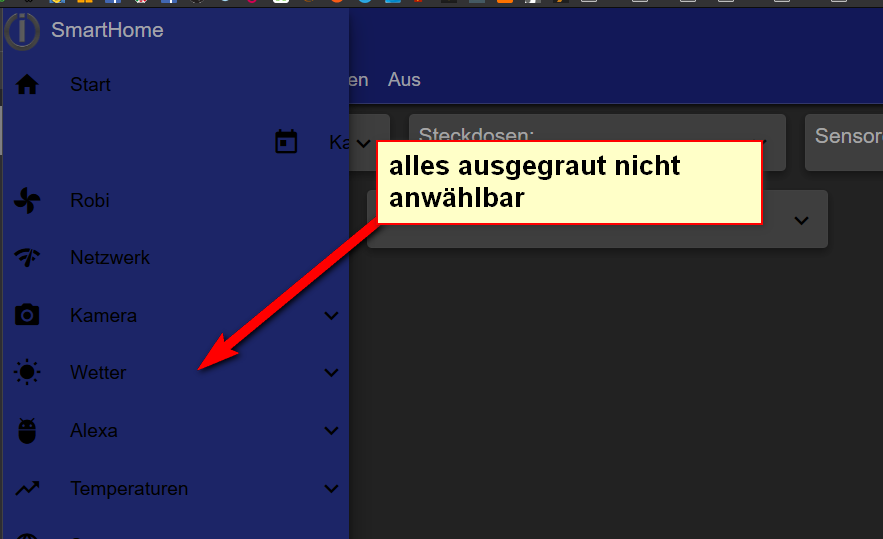
Danke, das geht jetzt. Jetzt habe ich nur noch den Effekt, dass ich die Seiten auf der Auswahlliste (links) nicht anwählen kann. Hast Du dazu auch noch einen Tipp?

-
Schau mal in der View lnav ob dort alles richtig eingestellt ist. Bei mir siehts z.B. so aus:

-
@Dominik-F Hallo Dominik F. ich habe die wesentlichen Screenshots meines Designs ja hochgeladen. Zum Zeitpunkt der Screenshots oben hatte ich eure Cards noch nicht integriert. Der Unterschied zur neuen Version ist für mich aber nicht so wesentlich (es sind wirklich nur die beschriebenen Cards hinzugekommen. Diese Ansichten kann man ja in euren Screenshots bereits ebenso erkennen). Aktuell schraube ich an allen Cards weiter fleissig herum. Wenn ich wieder zu einem stabilen Zustand komme werde ich nochmal neue Screens von allen Ansichten machen.
-
@Dominik-F
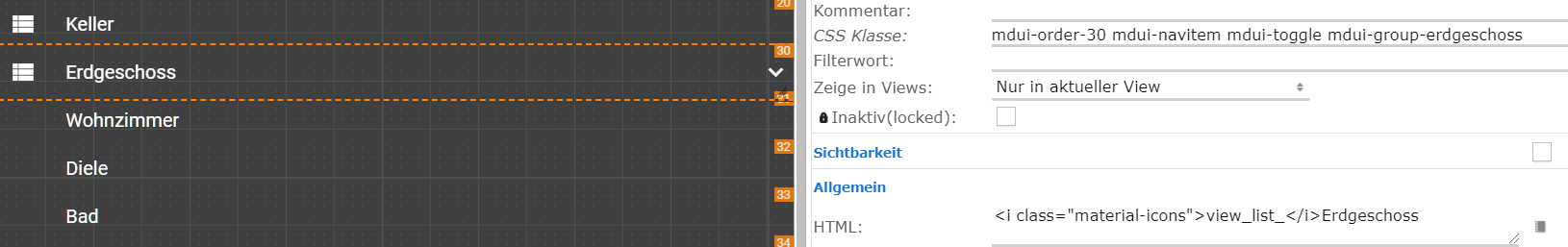
sieht bei mir irgendwie anders aus. Erdgeschoss tauch in meiner Inav z.B. garnicht auf.
-
@Tirador den Aufbau der der Seiten habe ich so vom Demo Projekt übernommen und beibehalten. Meine Idee dahinter ist, in Zukunft flexibler mit den einzelnen contXXX Seiten zu sein. Wer weiss wie ich nach einem Jahr das ganze Umbaue

Eine Aufteilung nach Gewerken (Wohnzimmer Küche...) oder nach Funktion (Lichter, Multimedia...) ist denke ich Geschmackssache. Habe beide Navigationsmöglichkeiten ausprobiert bin mir aber immer noch nicht sicher was mir besser taugt.Mit der neuen Funktion in V2.3 werde ich mir die Namensgebung der einzelnen Seiten nochmal anschauen, da ich gerne diese Funktion nutzen möchte.
Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:mdui-page-title: Wie mdui-page-name, allerdings wird der Name noch aufbereitet. Kleinbuchstaben am Anfang werden ignoriert und '_' werden zu Leerzeichen gewandelt. "pageMeine_ioBroker_Vis" -> "Meine ioBroker Vis"
@heinzie Erdgeschoss taucht bei Dir nicht auf, weil Du meine Vis importiert hast. Aktiviere bitte mal den Eintrag Kalender und stelle einen Screenshot der Einstellungen ein.