NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
@Dominik-F
// https://www.npmjs.com/package/qr-image var MySSID = "FRITZ!Box XXX"; // SSID Name var MyCrypt = "WPA2"; // [WEP|WPA|WPA2] var MyVisibility = "n"; // Hidden SSID? var cronStr = "1 3 * * *" // Script wird jeden Tag um 03:01 Ausgeführt //Skript jede Minute ausführen * * * * * var idQRZiel = "javascript.0.QR-Code.Gast"; // Zieldatenpunkt für QR-Code var IdGPasswd = "tr-064.0.states.wlanGuestPassword"; /*wlanGuestPassword*/ if(MyVisibility == "y") { var MyHidden="H:true"; } else { MyHidden=""; } createState(idQRZiel, "", { name: 'QR-Code für Gastpasswort', desc: 'QR-Code für Gastpasswort', type: 'string', role: 'value' }); function randomString(length) { // Methode zur Erstellung eines Random-Passworts kann angepasst werden return Math.round((Math.pow(36, length + 1) - Math.random() * Math.pow(36, length))).toString(36).slice(1); } function createQRcode() { var qr = require('qr-image'); var NewPasswd = randomString(16); // 16 Stelliges Passwort var svg_string = qr.imageSync('WIFI:S:'+MySSID+';T:'+MyCrypt+';P:'+NewPasswd+';'+MyHidden+';', { type: 'svg' }); setState(idQRZiel, svg_string); setState(IdGPasswd, NewPasswd); console.log('+++ Wlan Gast QR-Code neu erstellt +++'); } // regelmässige Wiederholungen schedule(cronStr, createQRcode);Nur den Namen des Gastwlans eintragen.
Exportierst Du Deine Vis auch mal bitte?Edit:
Du musst noch in der JavaScript Instanz qr-image hinzufügen. -
Irgendwie klappts nicht mit dem QR Code. Hab es mit
npm install qr-imageinstalliert, dann in der Javascript Instanz eingetragen und iobroker neu gestartet. Es wird jedoch nichts generiert, eine Fehlermeldung bekomme ich jedoch auch nicht
-
Irgendwie klappts nicht mit dem QR Code. Hab es mit
npm install qr-imageinstalliert, dann in der Javascript Instanz eingetragen und iobroker neu gestartet. Es wird jedoch nichts generiert, eine Fehlermeldung bekomme ich jedoch auch nicht
@Dominik-F hab Dir mal den Originalbeitrag rausgesucht:
https://forum.iobroker.net/topic/4574/fritzbox-wlan-passwort-ändern/8
Weiß nicht ob es das gleiche ist aber ich habe das qr-Image einfach in der Instanz eingetragen. Sieht man im Beitrag auch.
Edit: Der QR Code wird erst ab einer bestimmten Uhrzeit erstellt stell mal im Script den Cronjob auf jede Minute(cronstr) * * * * *
-
@Dominik-F hab Dir mal den Originalbeitrag rausgesucht:
https://forum.iobroker.net/topic/4574/fritzbox-wlan-passwort-ändern/8
Weiß nicht ob es das gleiche ist aber ich habe das qr-Image einfach in der Instanz eingetragen. Sieht man im Beitrag auch.
Edit: Der QR Code wird erst ab einer bestimmten Uhrzeit erstellt stell mal im Script den Cronjob auf jede Minute(cronstr) * * * * *
ah genau das wars, dank dir
-
@Dominik-F und @der-eine
Eure VIS kann auf dem Handy, Tabelt und PC angezeigt werden und wird immer je nach größe des Displays dargestellt oder ?
-
@Kuddel sollte sie wenn sie richtig aufgebaut wurde. Hab ich nur am Anfang mal getestet. Gib gerne eine Rückmeldung wenn irgendwas nicht wie gewünscht funktioniert.
@der-eine da muss ich mich erstmal reinfuchsen.
das sind aktuell noch bömische dörfer für mich.
ich hab gerade erst ein neues Menü eingabaut:
https://forum.iobroker.net/topic/30497/vorstellung-meine-dritte-vis
Da ist das mit Cards etc und automatischer Darstellung alles noch Neuland
-
@der-eine da muss ich mich erstmal reinfuchsen.
das sind aktuell noch bömische dörfer für mich.
ich hab gerade erst ein neues Menü eingabaut:
https://forum.iobroker.net/topic/30497/vorstellung-meine-dritte-vis
Da ist das mit Cards etc und automatischer Darstellung alles noch Neuland
-
@Kuddel schau Dir den Projekt Beitrag und Github Seite mal an die im ersten Post verlinkt sind da steht alles was Du wissen musst. Die Anleitung auf Github wird von Uhula noch an V2.x angepasst.
-
@der-eine alles klar. danke.
dann werde ich denke ich mal meine VIS umbauen.
erspart mir eine neue VIS fürs Handy zu basteln
-
@Kuddel Bitte. Das war auch der Grund wieso ich auf MD CSS gewechselt bin. Wenn Du fertig bist mit umstellen gerne hier vorstellen!
-
Meine Vis ist noch nicht komplett responsive. Die einzelnen Cards sind schon so eingestellt, dass sich die Elemente automatisch nach der Breite anordnen. Die Größe der Cards ist bisher nur auf ein Smartphone optimiert da ich selber noch kein Tablet habe. Es sind aber nur kleine Einstellungen nötig um die Vis auch für ein Tablet zu optimieren, mir fehlt da bisher nur die Möglichkeit zum Testen
-
Icons Material und Icons8
-
Icons Material und Icons8
-
Danke für eure Inspirationen. Da sind schöne Designs bei, die ich bestimmt mal übernehmen werde. Ich poste dann auch mal meine VIS. Ich versuche grundlegend auch die Cards responsive zu halten. Als Icons nur das Material Icons Webfont, so dass alle Farben schnell dynamisch umkonfiguriert werden können.
Eine Zeitlang hatte ich auch ein Dark Design, aber momentan gefällt mir das weisse besser.Ich bin leider auch noch nicht fertig, d.h. alles Work in Process.
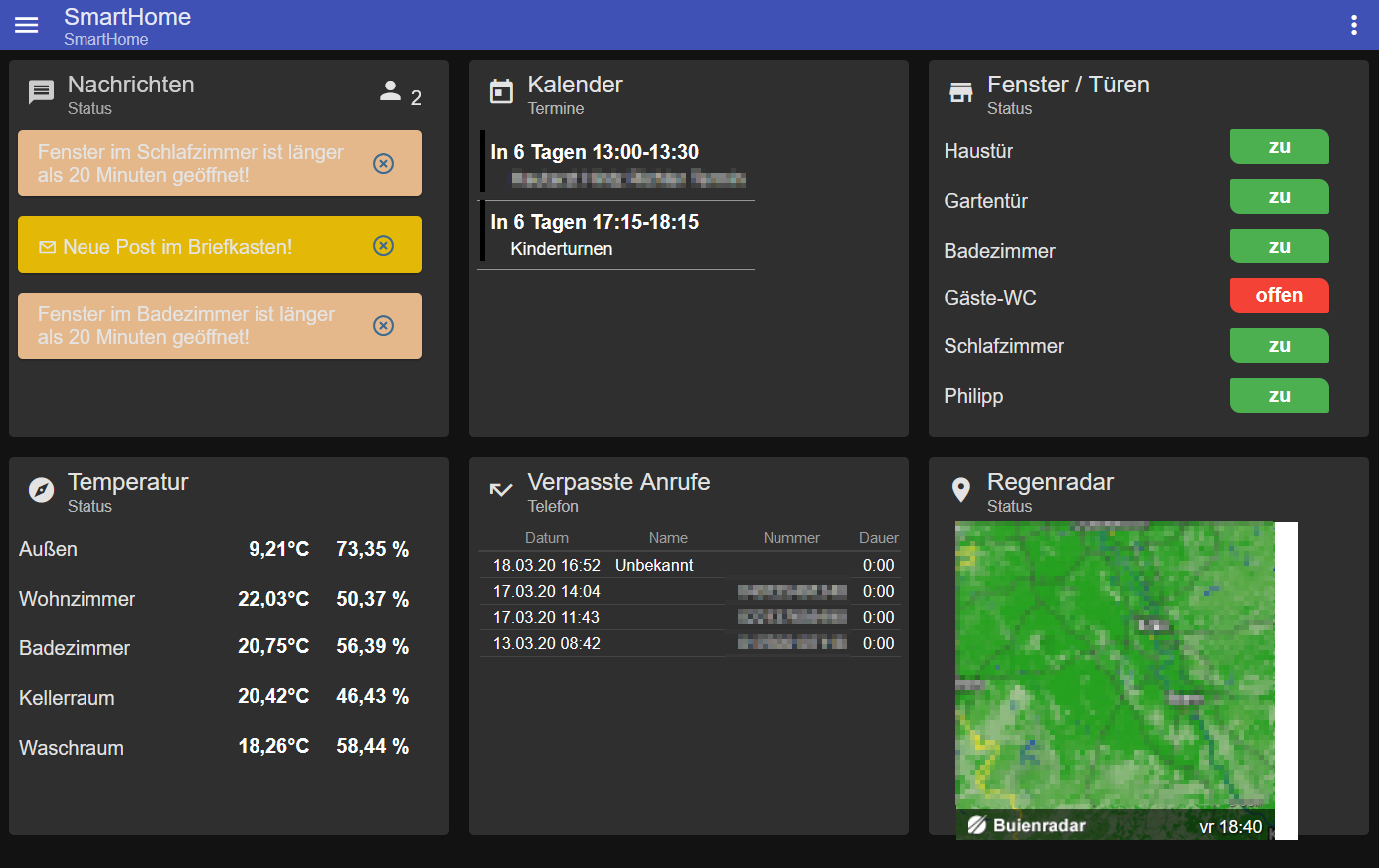
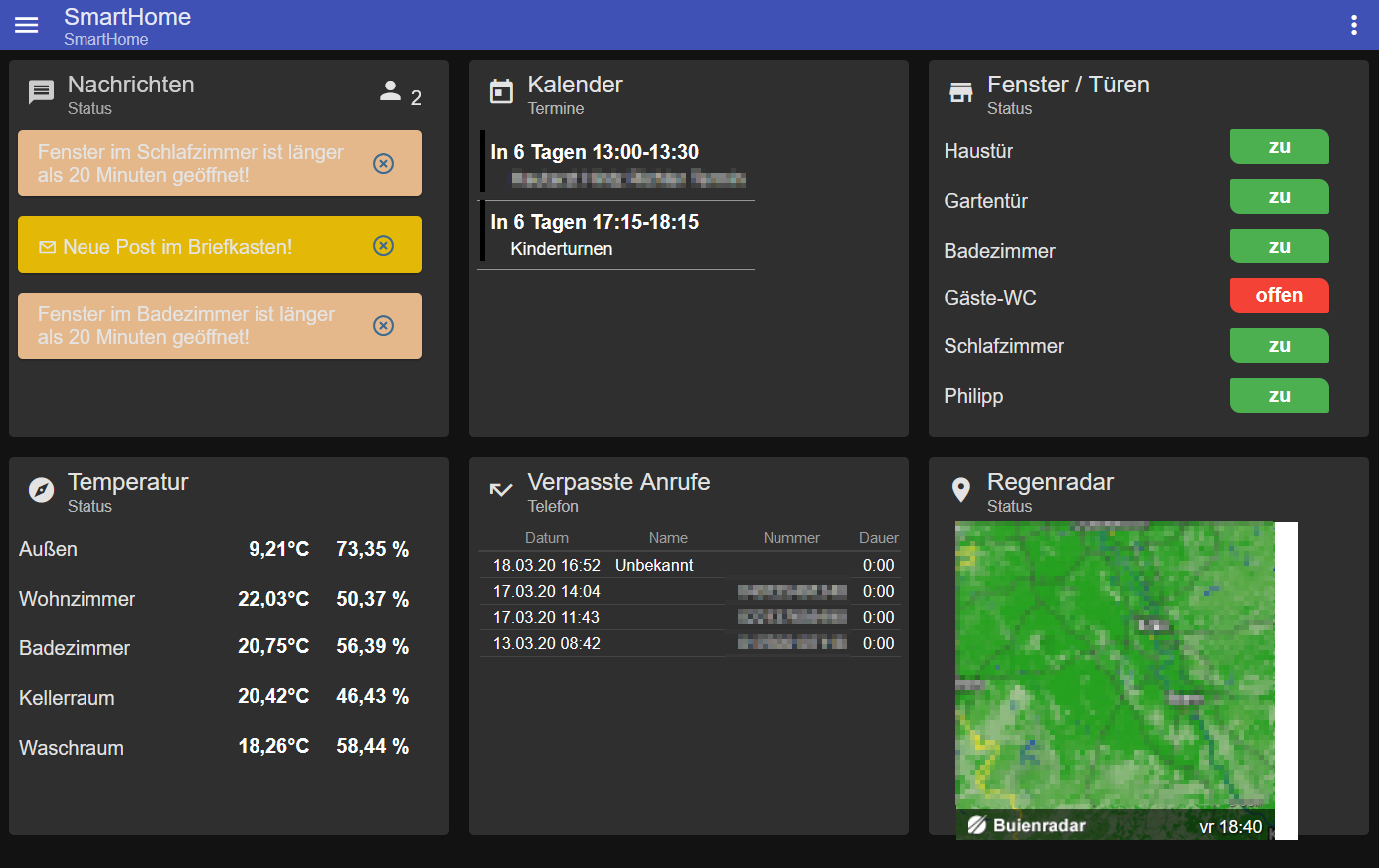
Beispiel: Dark Theme

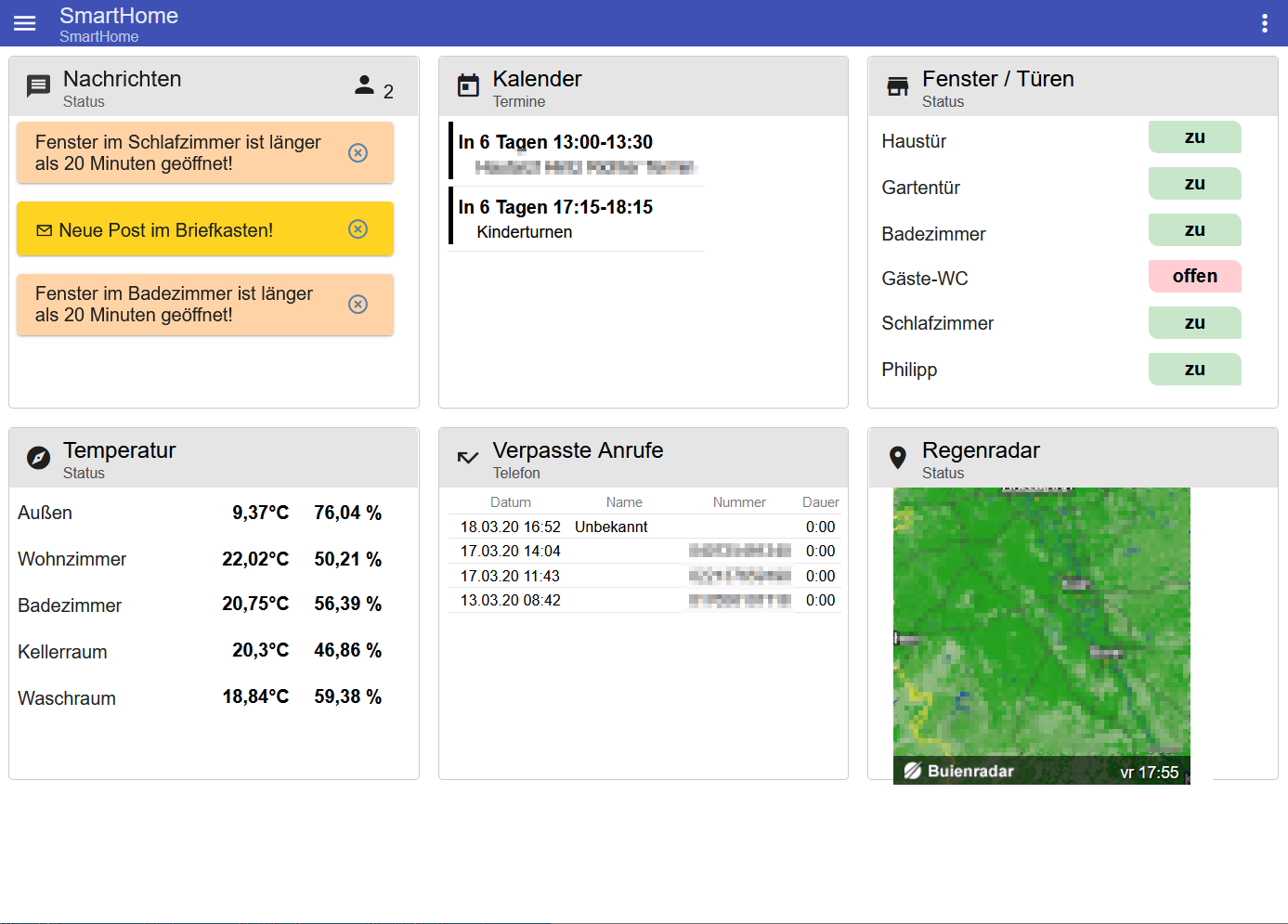
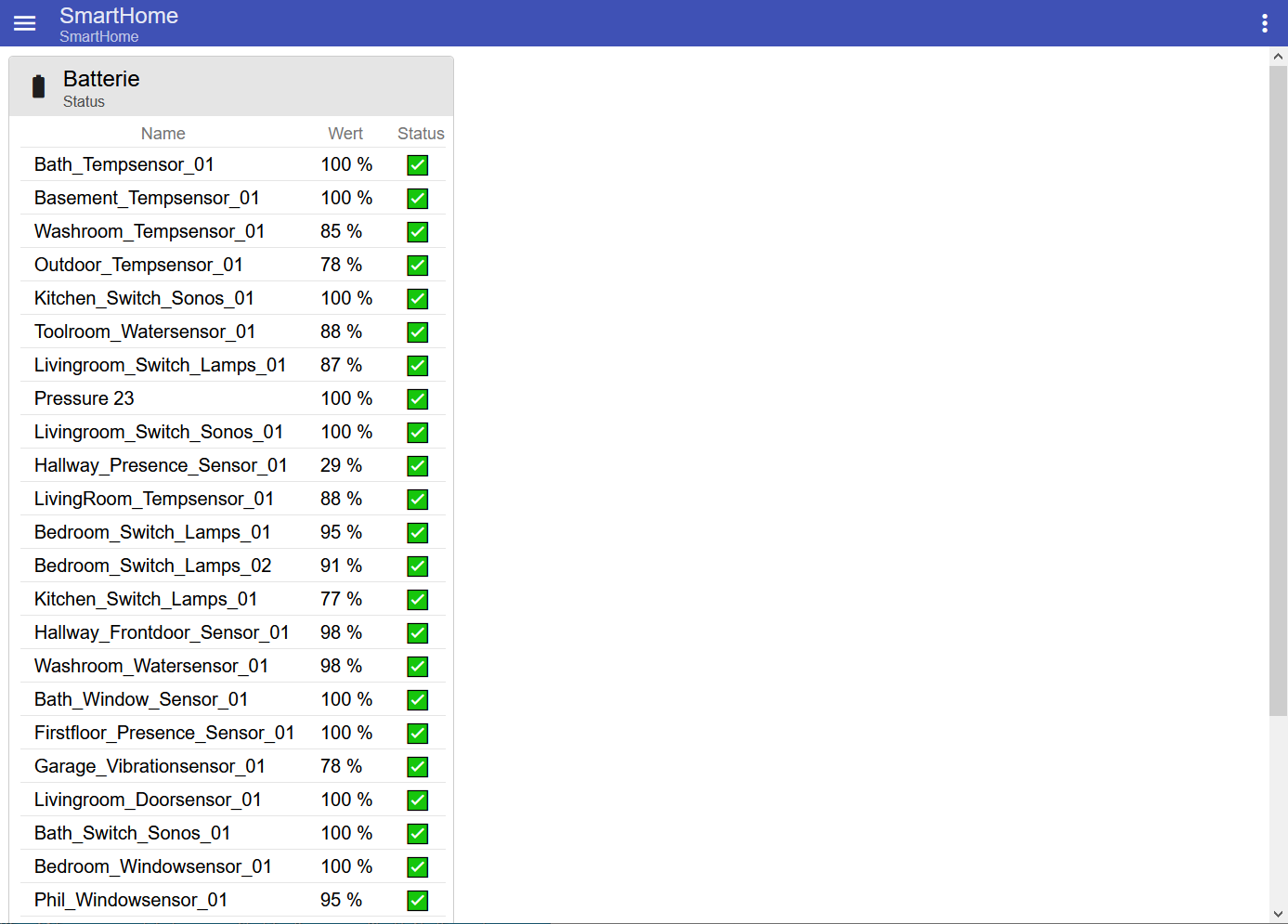
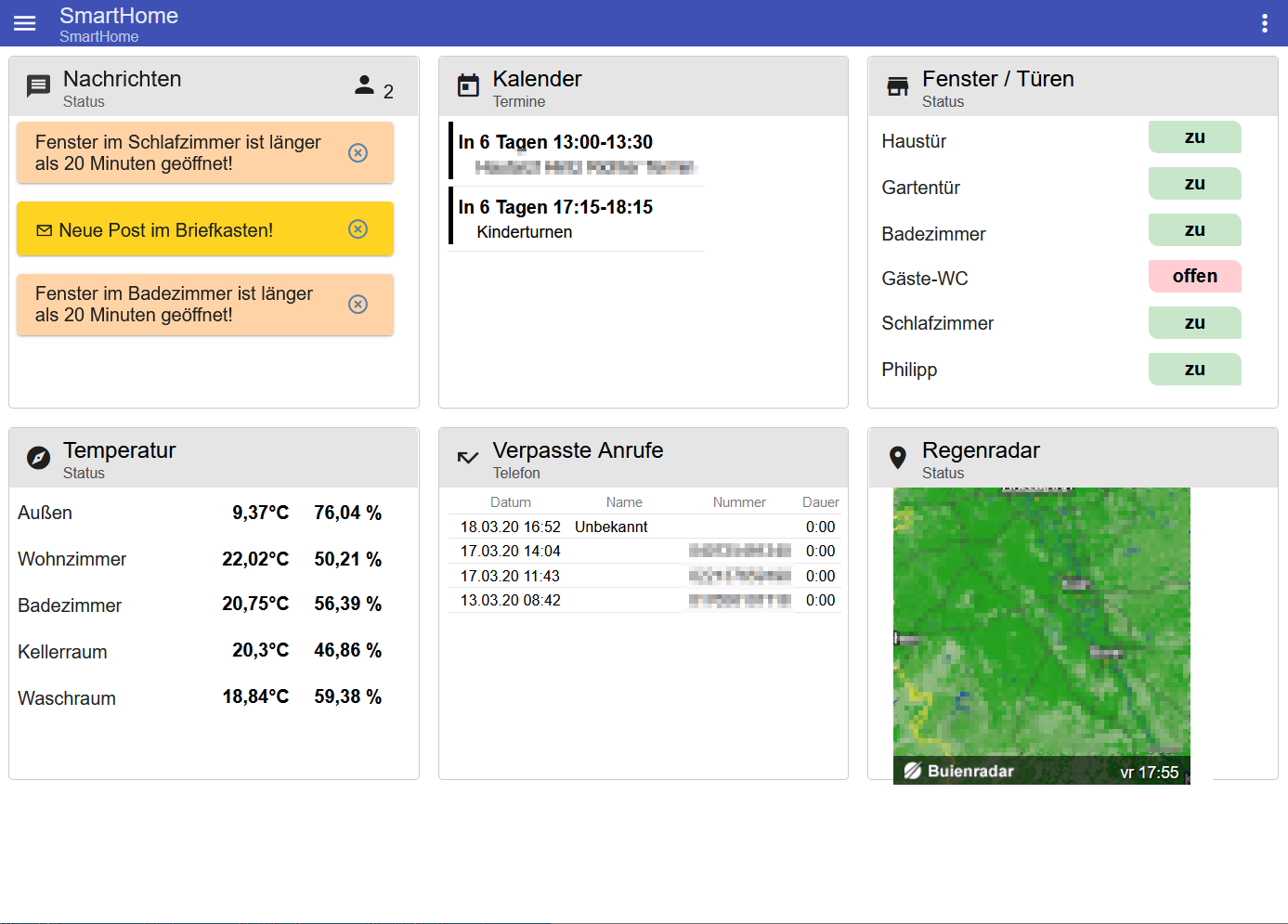
Beispiele: White Theme







-
Danke für eure Inspirationen. Da sind schöne Designs bei, die ich bestimmt mal übernehmen werde. Ich poste dann auch mal meine VIS. Ich versuche grundlegend auch die Cards responsive zu halten. Als Icons nur das Material Icons Webfont, so dass alle Farben schnell dynamisch umkonfiguriert werden können.
Eine Zeitlang hatte ich auch ein Dark Design, aber momentan gefällt mir das weisse besser.Ich bin leider auch noch nicht fertig, d.h. alles Work in Process.
Beispiel: Dark Theme

Beispiele: White Theme







-
@der-eine @Dominik-F
Ich habe eure Projekte importiert und einige Sachen übernommen.
Unter anderem die Wetter Card, das Konfigurationsmenü für die Lampen, die Corona Card.
Vielen Dank dafür! :)Was mir aufgefallen ist: Ihr habt euch zum Teil richtig Arbeit gemacht durch die ganzen Verschachtelungen von Menü / Bottom Menü. Ich versuche die Anzahl der Seiten eher zu begrenzen, um zusätzliche Arbeit zu sparen und auch die Bedienung intuitiver / leichter zu gestalten. D.h. zum Teil packe ich einfach mehr Cards auf eine Page und versuche sinnvolle Funktionsblöcke für Seiten zu finden.
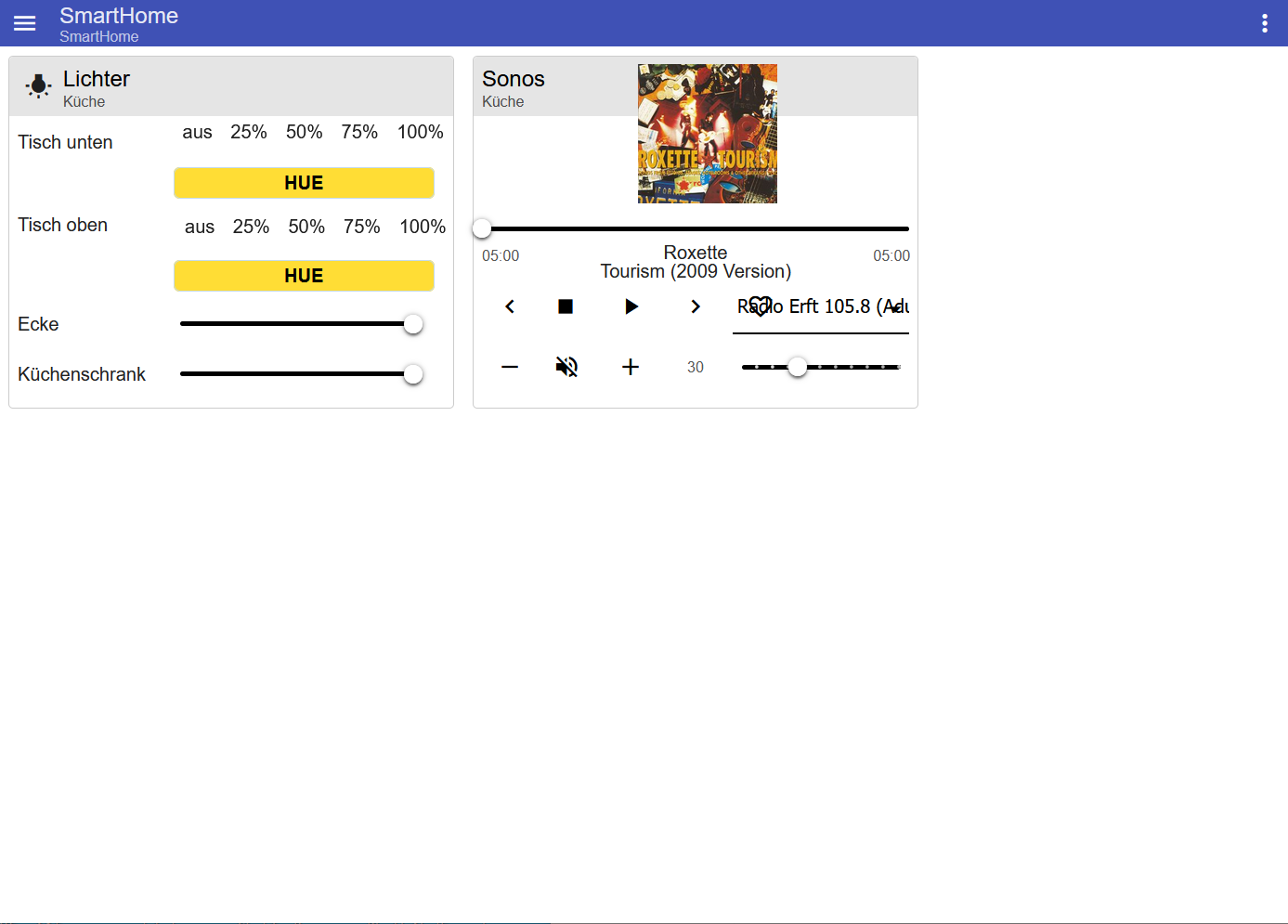
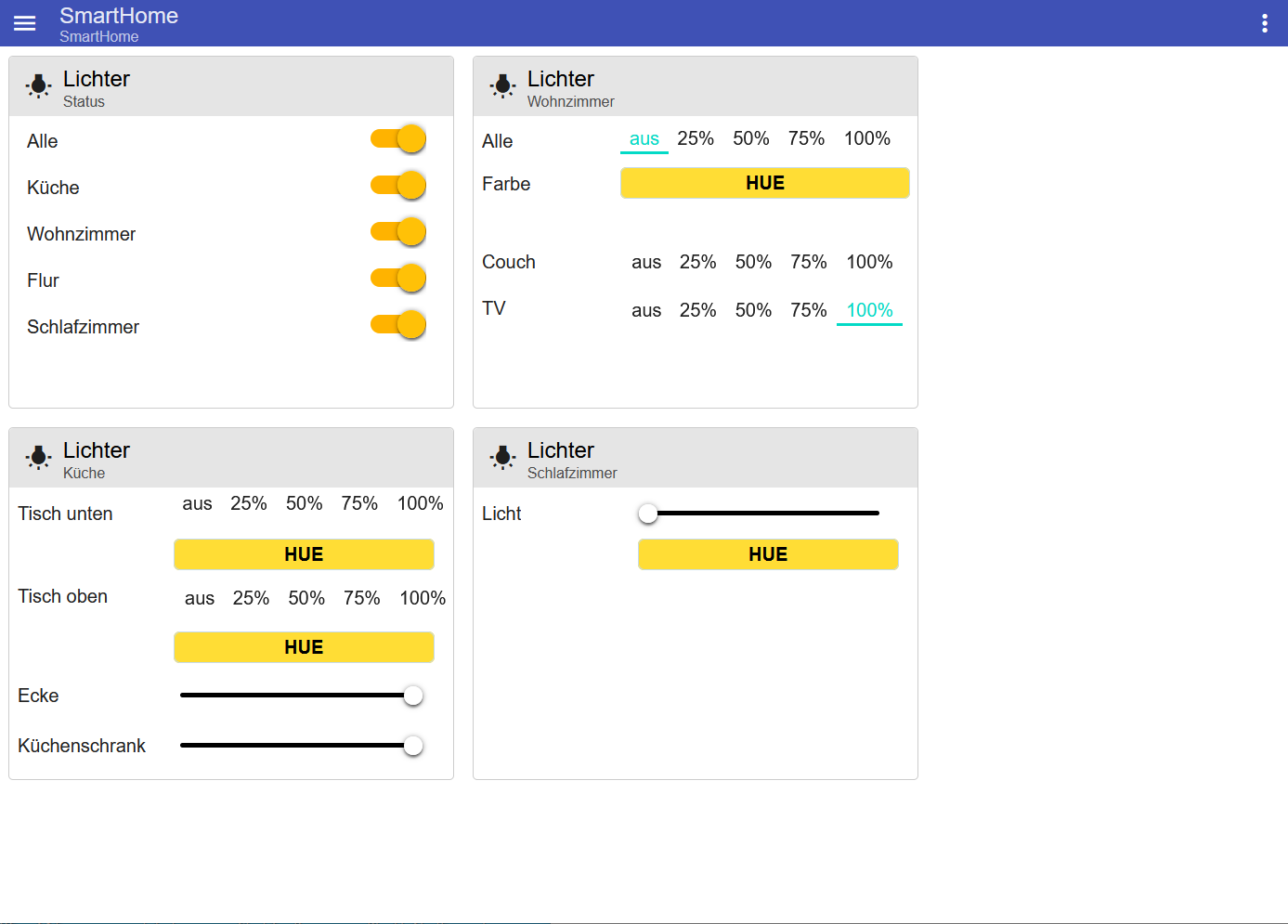
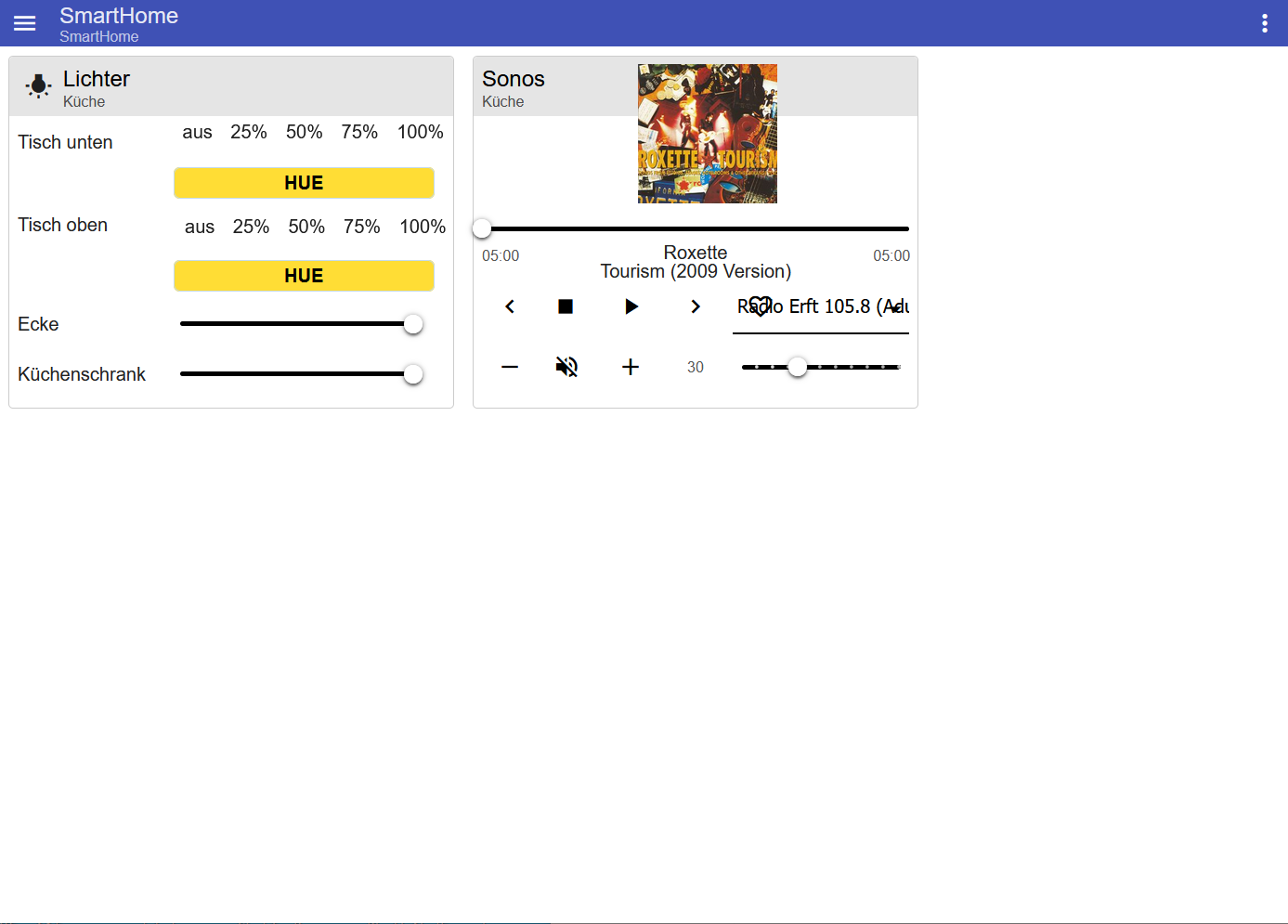
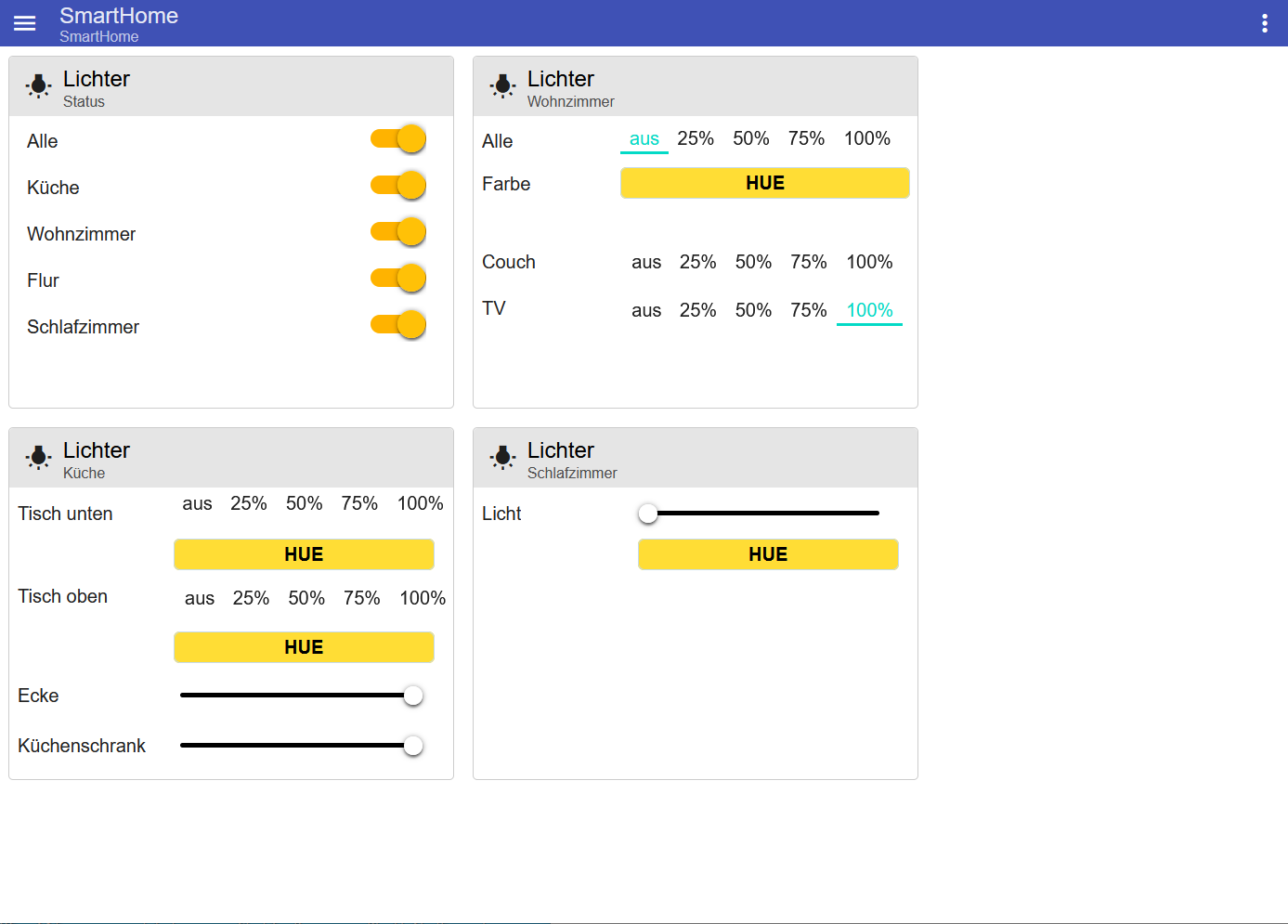
Beispiel:
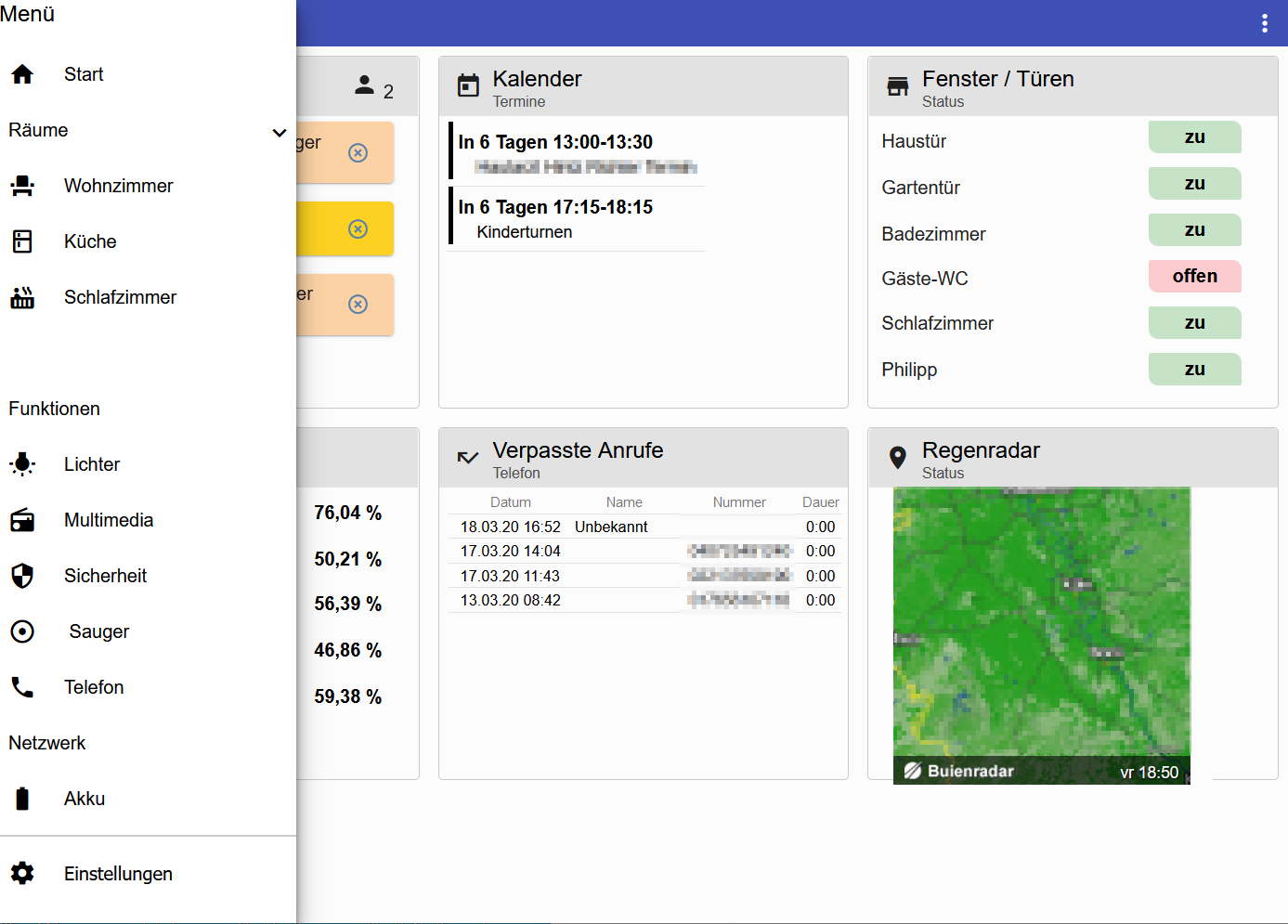
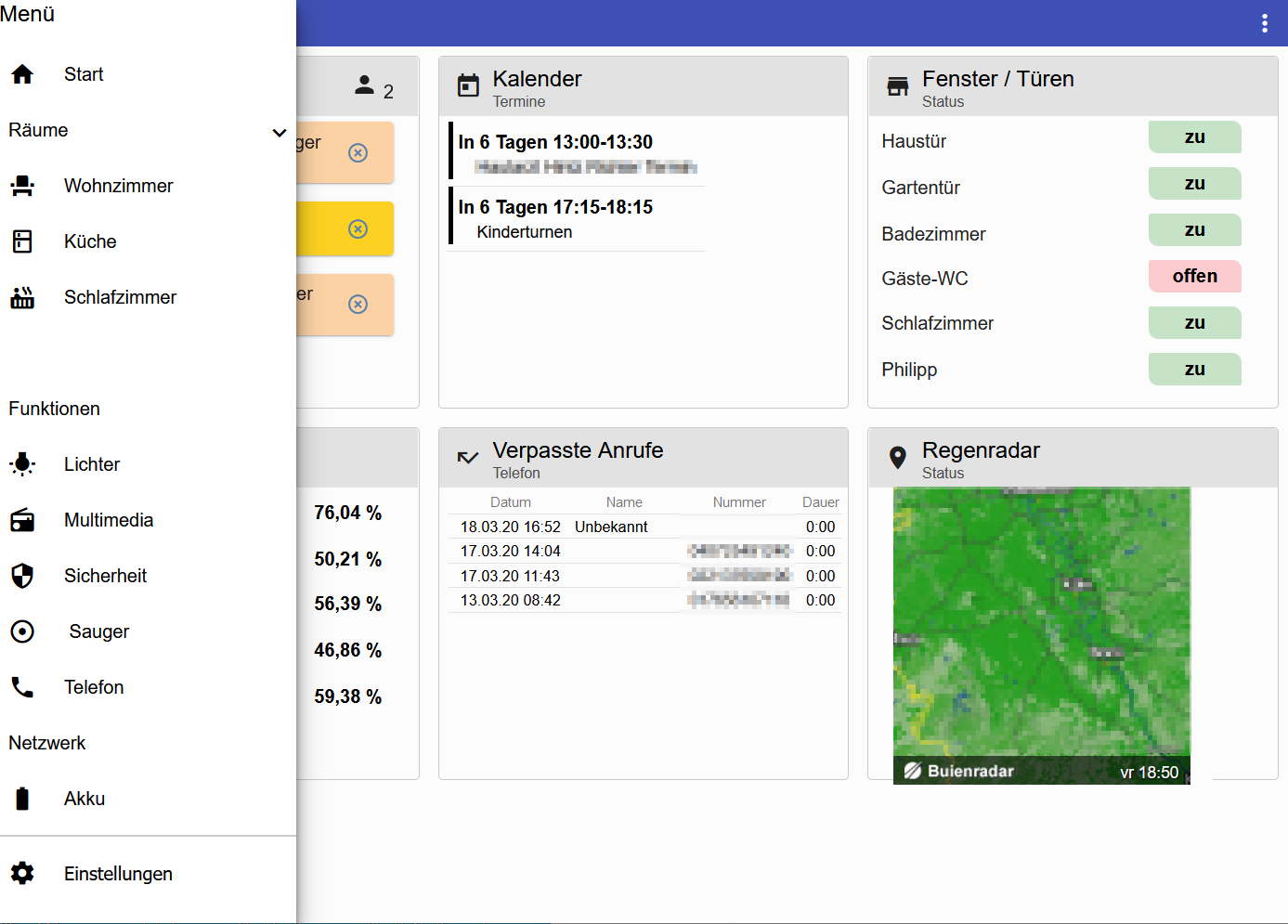
Ich habe bei mir aktuell nur vier Räume:- Küche, Wohnzimmer, Schlafzimmer, Bad
In den Räumen ordne ich alle Cards zu die Funktionen zu den Räumen haben (d.h. Lichter, Multimedia oder Sensoren).
Seiten für Funktionen sind wie folgt (hinter dem Doppelpunkt sind die eigentlichen Cards aufgelistet).
- Lichter: Lichter aus jedem Raum
- Multimedia: Steuerung Sound/Video über alle Räume
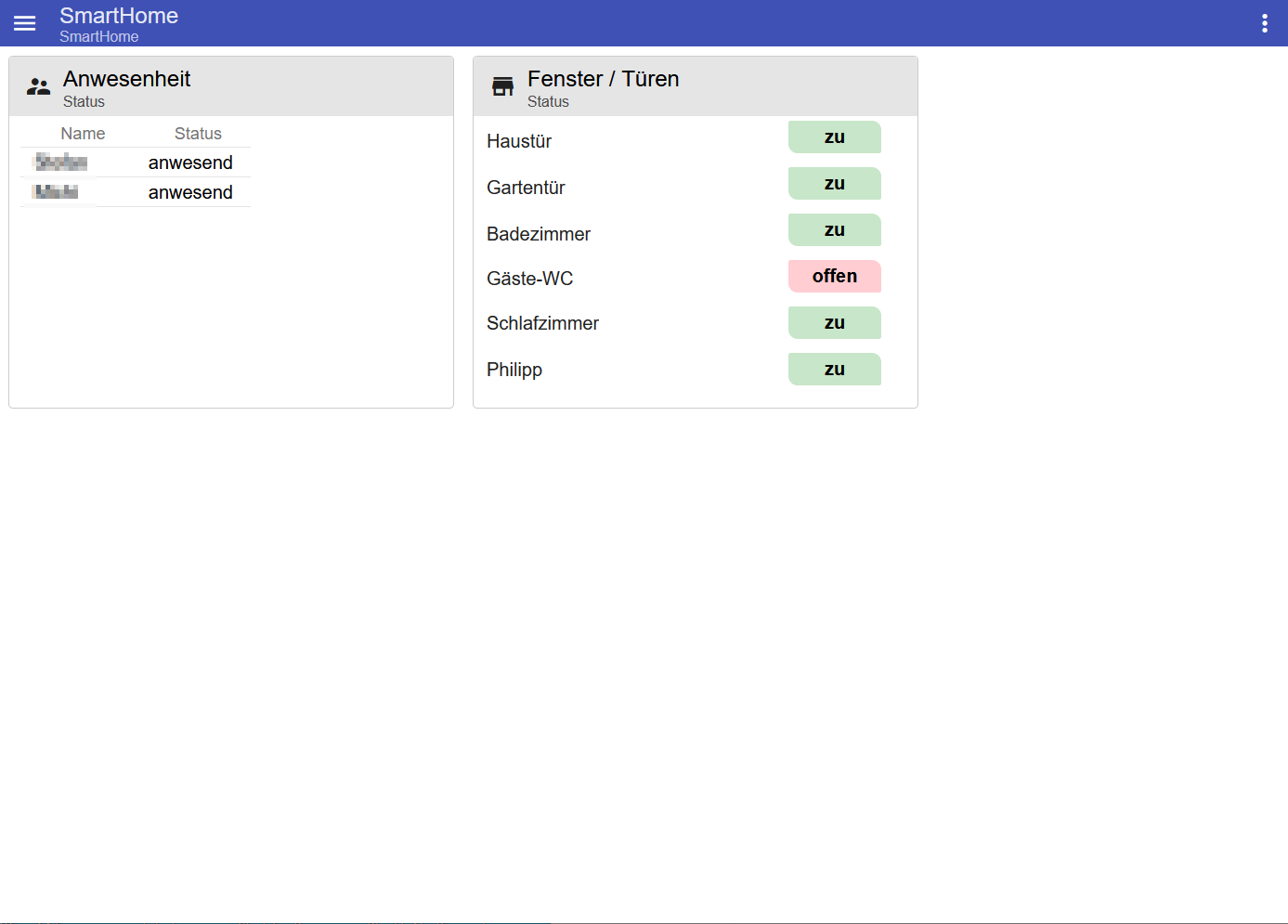
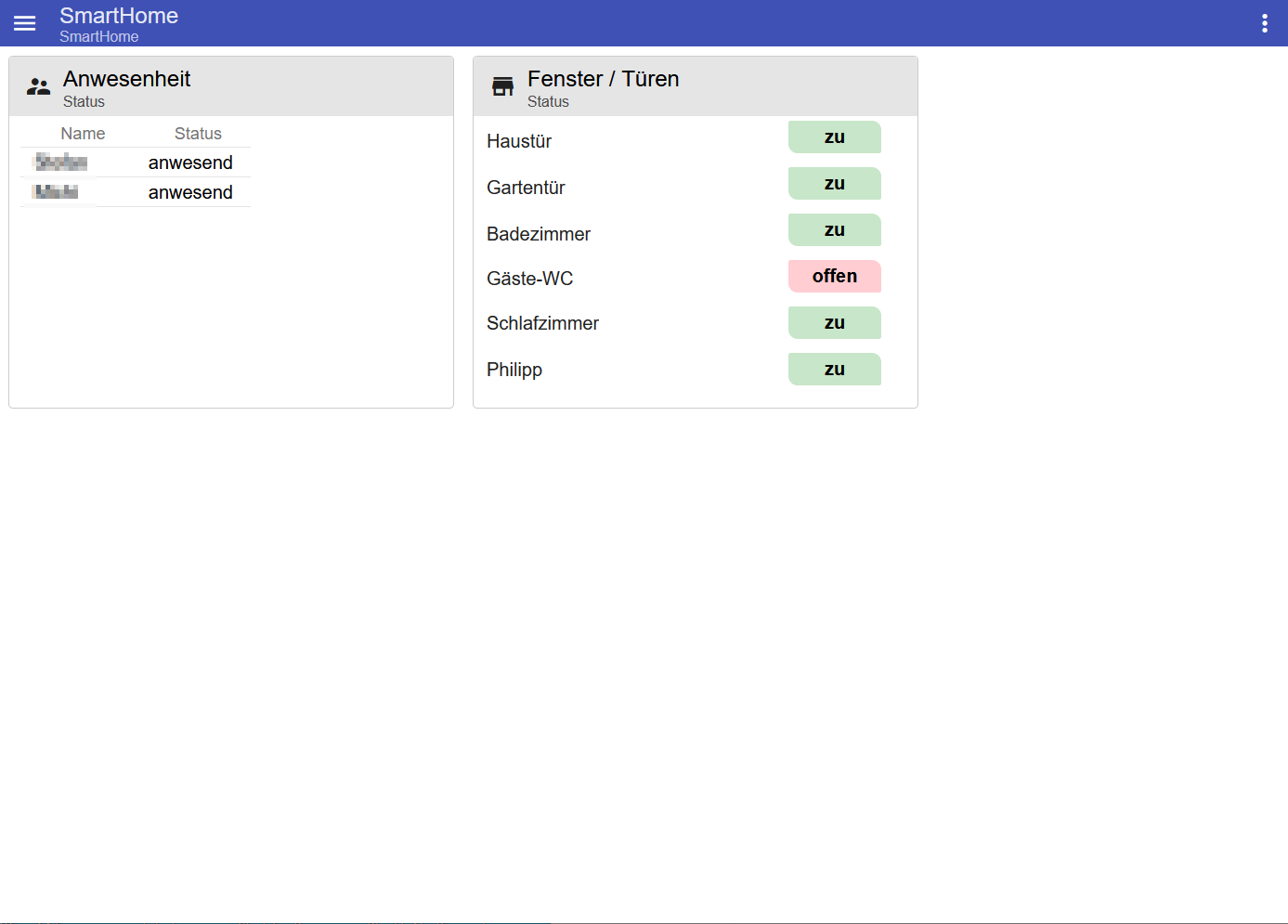
- Sicherheit: Anwesende Personen, Geöffnete Fenster /Türen, Wassersensoren
- Sauger: Status, Commands (aktuell in Arbeit bei mir)
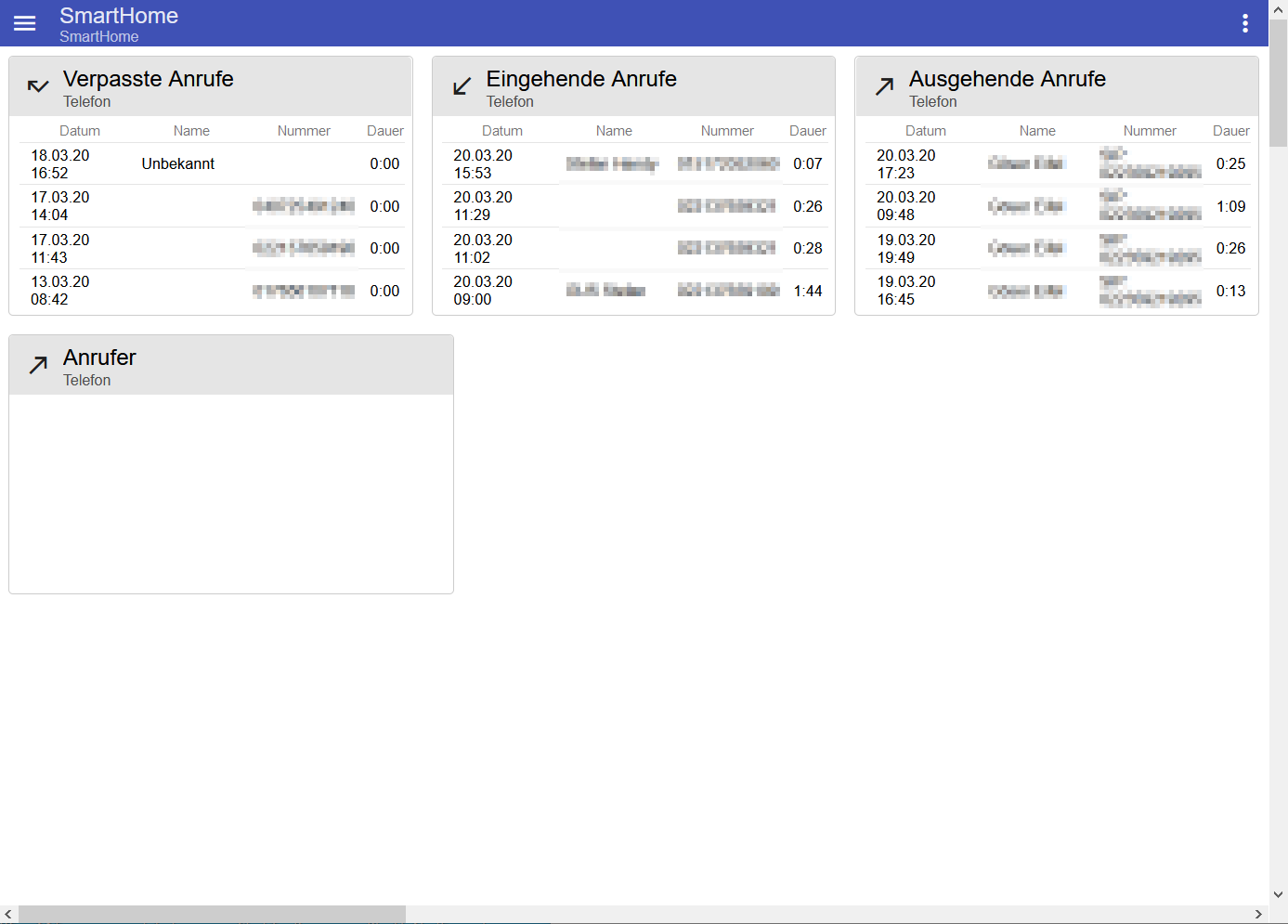
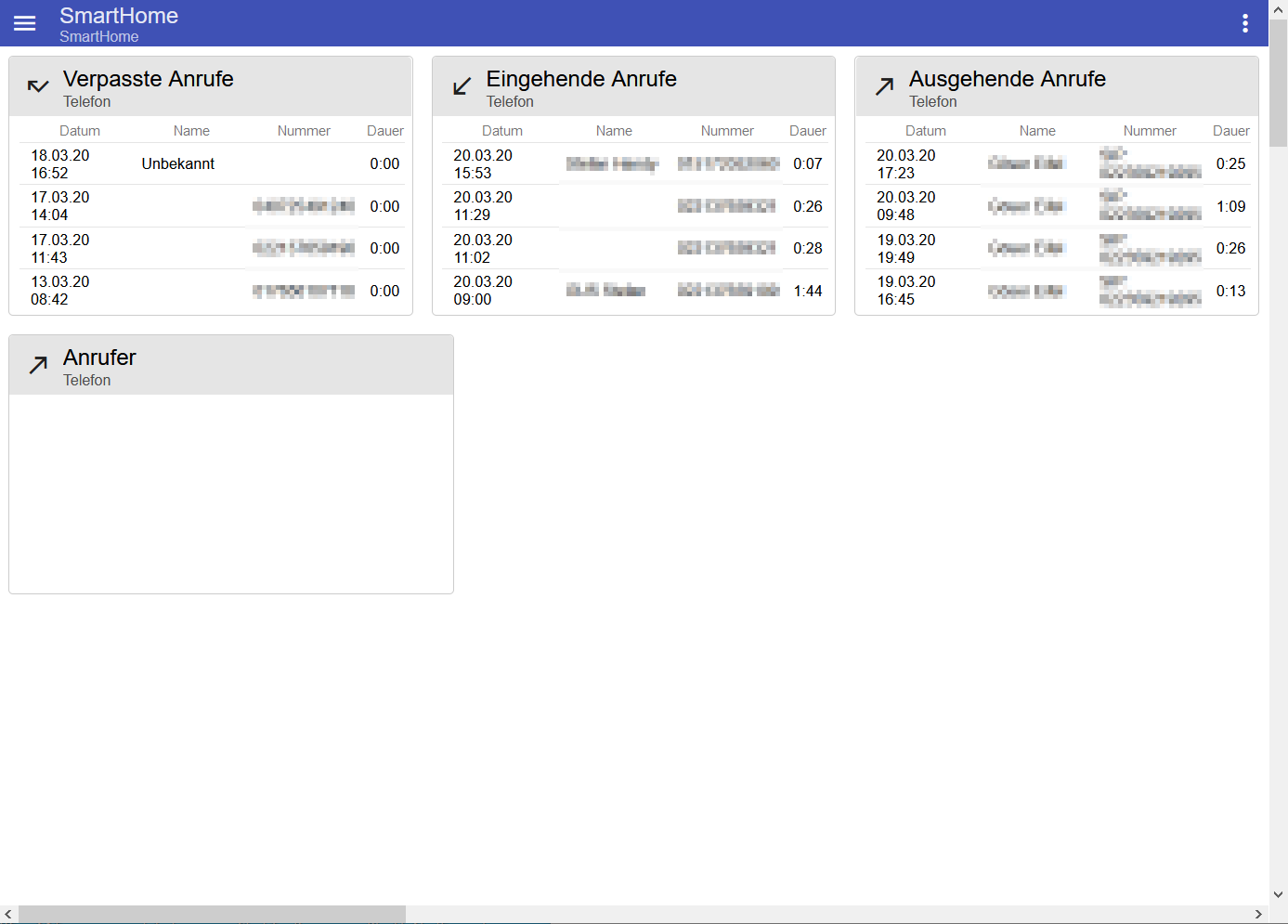
- Telefon: Ein/Ausgehende Anrufe, verpasste Anrufe, aktueller Anrufer
- Wetter: Cards Regenradar, Wettervorhersage, Temperatursensoren aus allen Räumen
Ich habe eine page / Seite für jeden essenziellen Raum und für Funktionsbereiche jeweils eine.
Namensgebungen im Design
Meine Namensbezeichnungen waren teilweise nicht synchron mit euren.
Ich habe jetzt versucht einheitlich die Bezeichnungen anzugleichen.
Die Nomenklatur für Views ist nun wie folgt bei mir:-
Cards haben die folgende Namenskonvention "card<Bereich>_<funktion>"
Beispiele: cardLiving_lights, cardKitchen_sonos, cardPhone_incoming, cardPhone_ringing etc. -
Contents haben immer die folgende Namenskonvention "contPage<Bereich>"
Beispiele: contPage_living, contPage_kitchen, contPage_phone -
Seiten mit Menü und Content haben die folgende Namenskonvention "page<Bereich>"
Beispiele. pageStart, pageLiving, pageKitchen, pagePhone
Ebenso habe ich in allen Cards bei mir auch das Auf/Zuklappen integriert.
Ich habe den aktuellen Stand meiner Vis nochmal neu exportiert:
Ich hoffe wir halten diesen Thread am Leben und teilen fleissig weiterhin unsere neuen Cards. Ich finde es sehr inspirierend und man kommt immer noch auf neue Ideen.
-
Hallo zusammen,
dieser Post ist für alle VIS-Views gedacht, die auf der Basis von Uhulas Material Design Styles aufgebaut wurden.
Bitte auch nur Views vorstellen, die die unterstützten Widgets, Skripte und Codes verwenden.
Diese Beiträge sollen zur Vorstellung, Inspiration und Ideengebung dienen.
Danke an Uhula, dass er uns diesen Style zur Verfügung stellt!
Link zum [Projekt] MDCSS V2:
https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2
Github Link mit Anleitung, Vorlagen, Wiki...:
https://github.com/Uhula/ioBroker-Material-Design-Style
Viel Spaß damit :)Hier mal die ersten Eindrücke meiner VIS:



















VIS vom 07.07.2020
Änderungen:- Neue Config eingefügt
- lnav von MD-Demo eingefügt (Datum, Uhrzeit, jetzt öffnet und schliesst sie auch wie gewollt)
- mdui-order auf jeder card angepasst
- title-color zu den Texten hinzugefügt
- tnav und andere Schriftzüge für Tablets angepasst
- diverse kleinere Veränderungen
http://gofile.me/6HXaS/GrdK2OZTy
PW: ioBrokerEdit: 28.03.2020
Bei Problemen und nicht funktionieren Views bitte als erstes prüfen ob:
-
- Unter Eigenschaften CSS im Projekt das Material Design CSS vorhanden ist.
https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/source/project.css
- Unter Eigenschaften CSS im Projekt das Material Design CSS vorhanden ist.
-
- Für die Icons der Pfad zum Namen des VIS-Projekts stimmt hier VIS-iPhone

-
- Eigenschaften Skripte das Material Design CSS Skript hinterlegt ist
https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/source/script.js
- Eigenschaften Skripte das Material Design CSS Skript hinterlegt ist

-
- Eigenschaften CSS Global entweder nichts oder das von Material Design CSS hinterlegt ist
https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/source/global.css
- Eigenschaften CSS Global entweder nichts oder das von Material Design CSS hinterlegt ist

-
- Der Adapter "iobroker.vis-material" nicht installiert ist.
Danke!!!!