NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
Klasse - wenn ich mal fertig bin, dann beteilige ich mich gerne - bin auch von dem Konzept begeistert. :)
-
Klasse - wenn ich mal fertig bin, dann beteilige ich mich gerne - bin auch von dem Konzept begeistert. :)
-
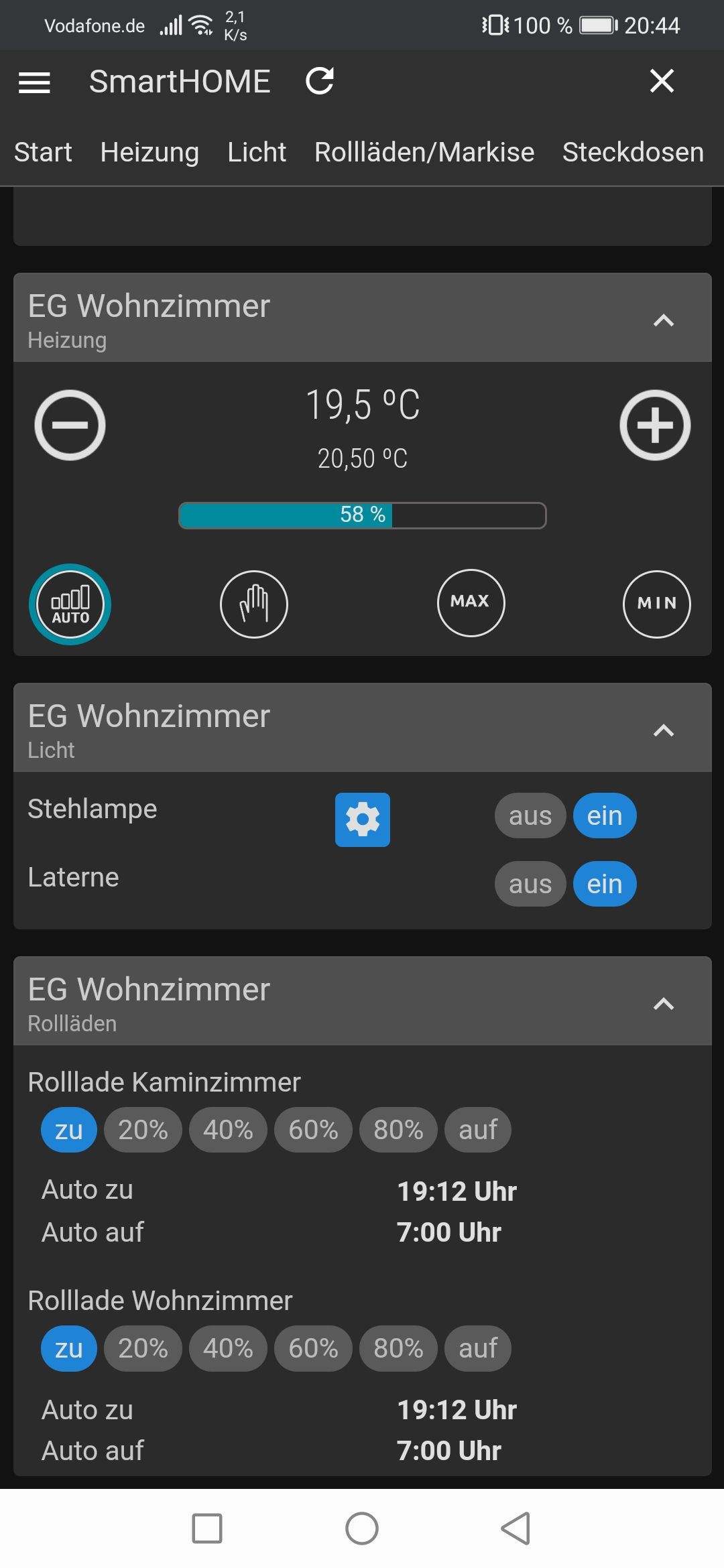
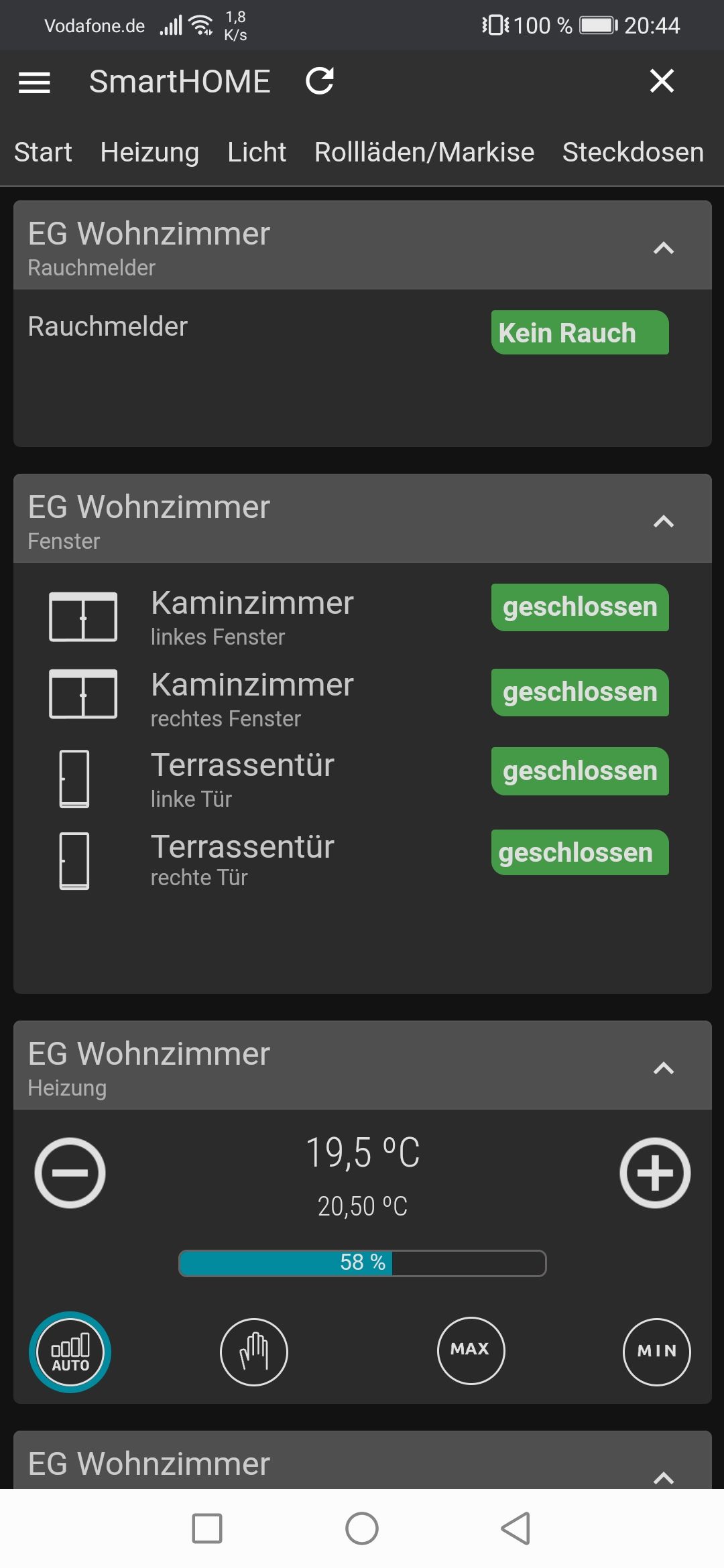
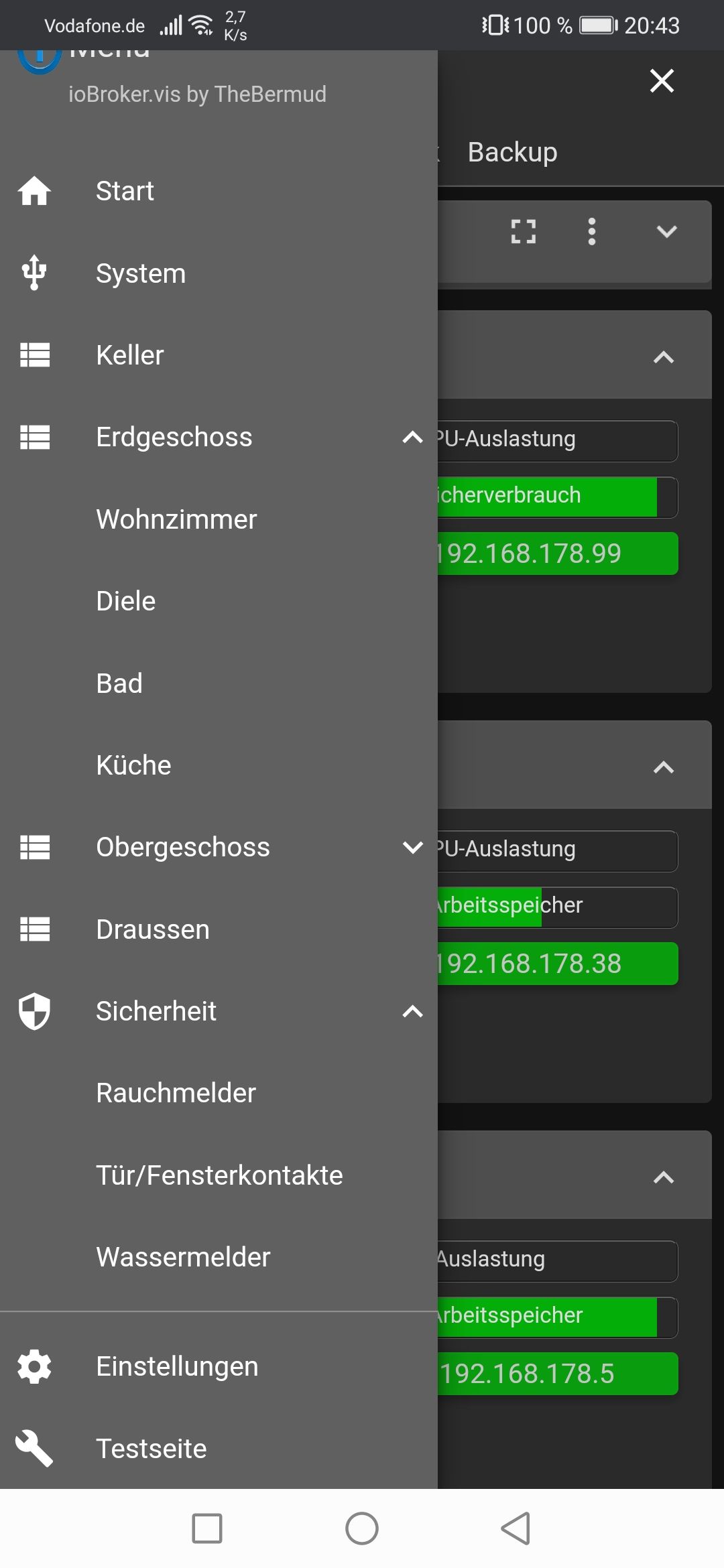
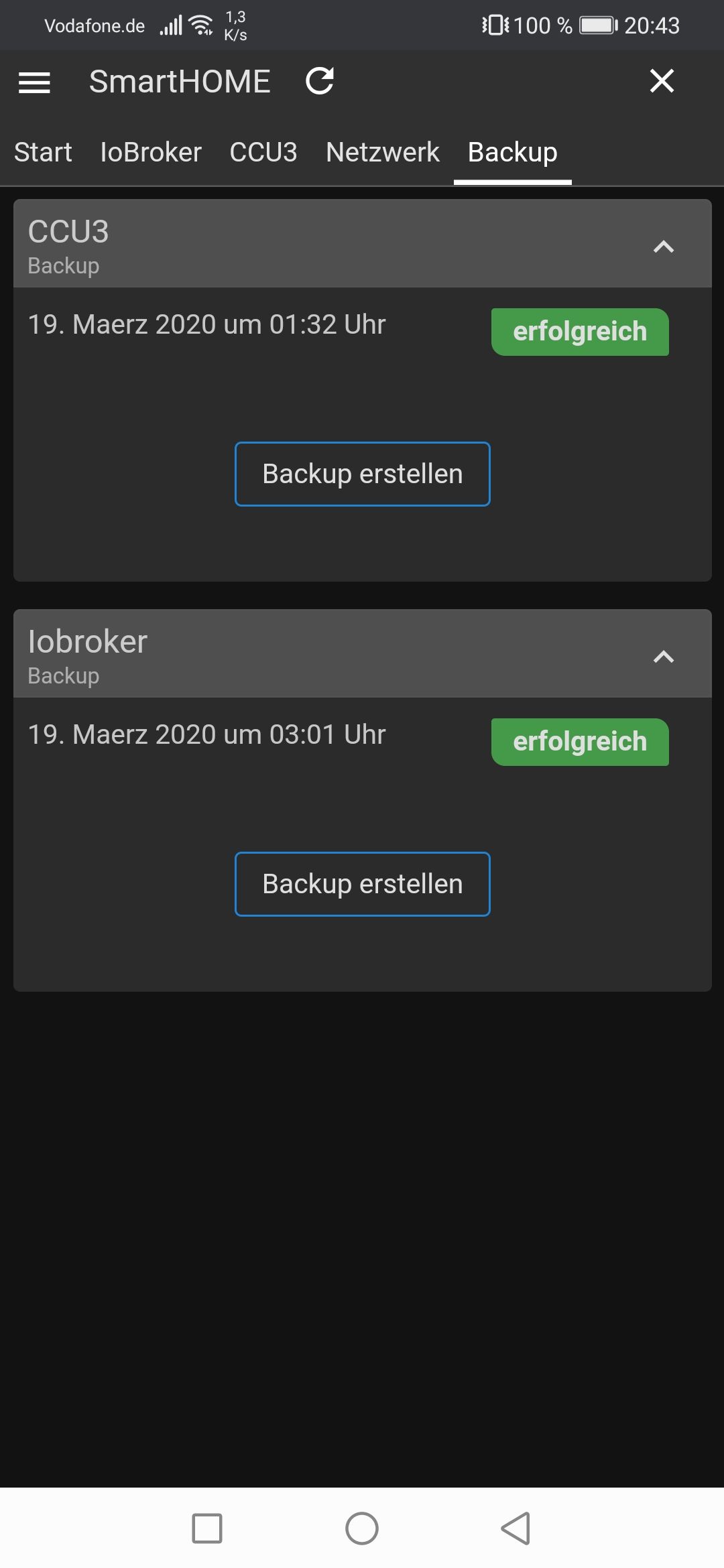
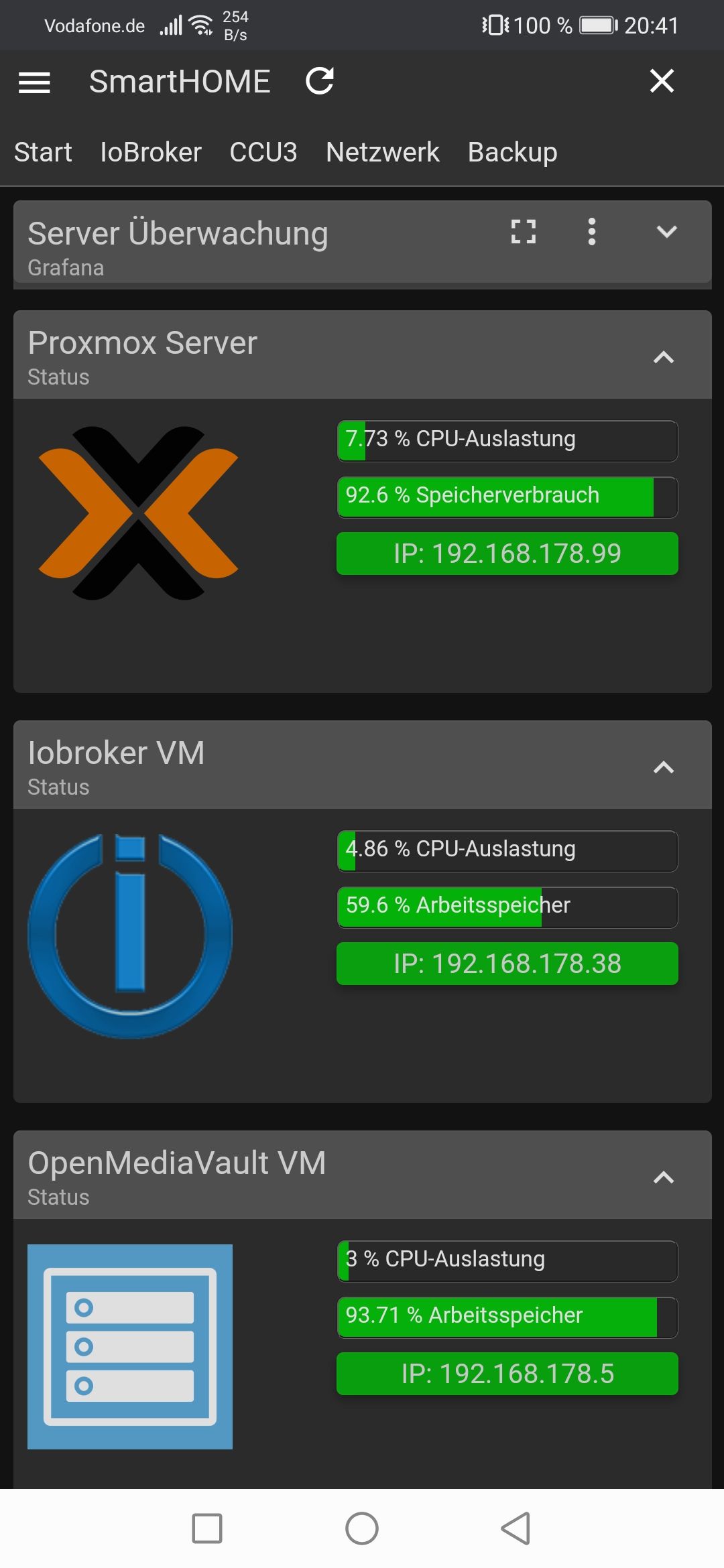
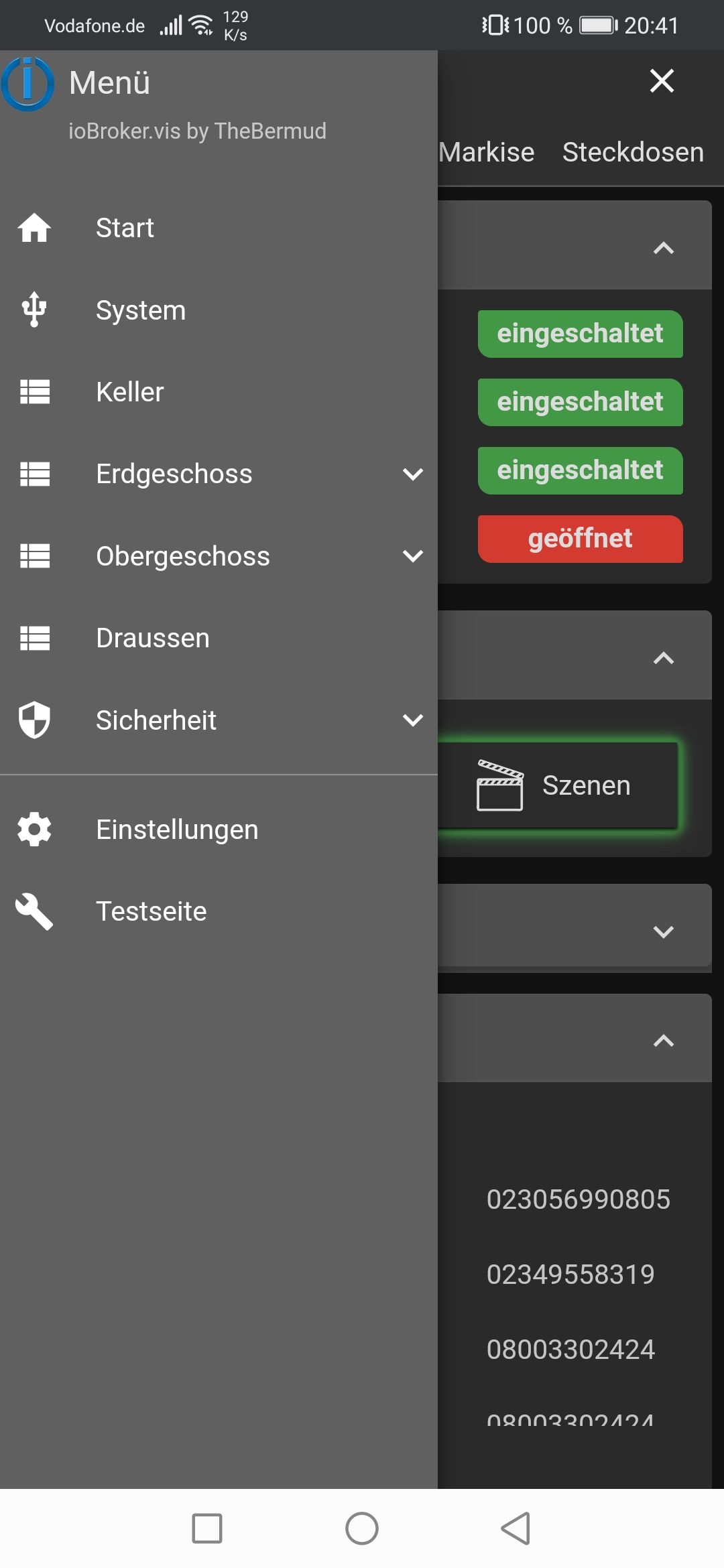
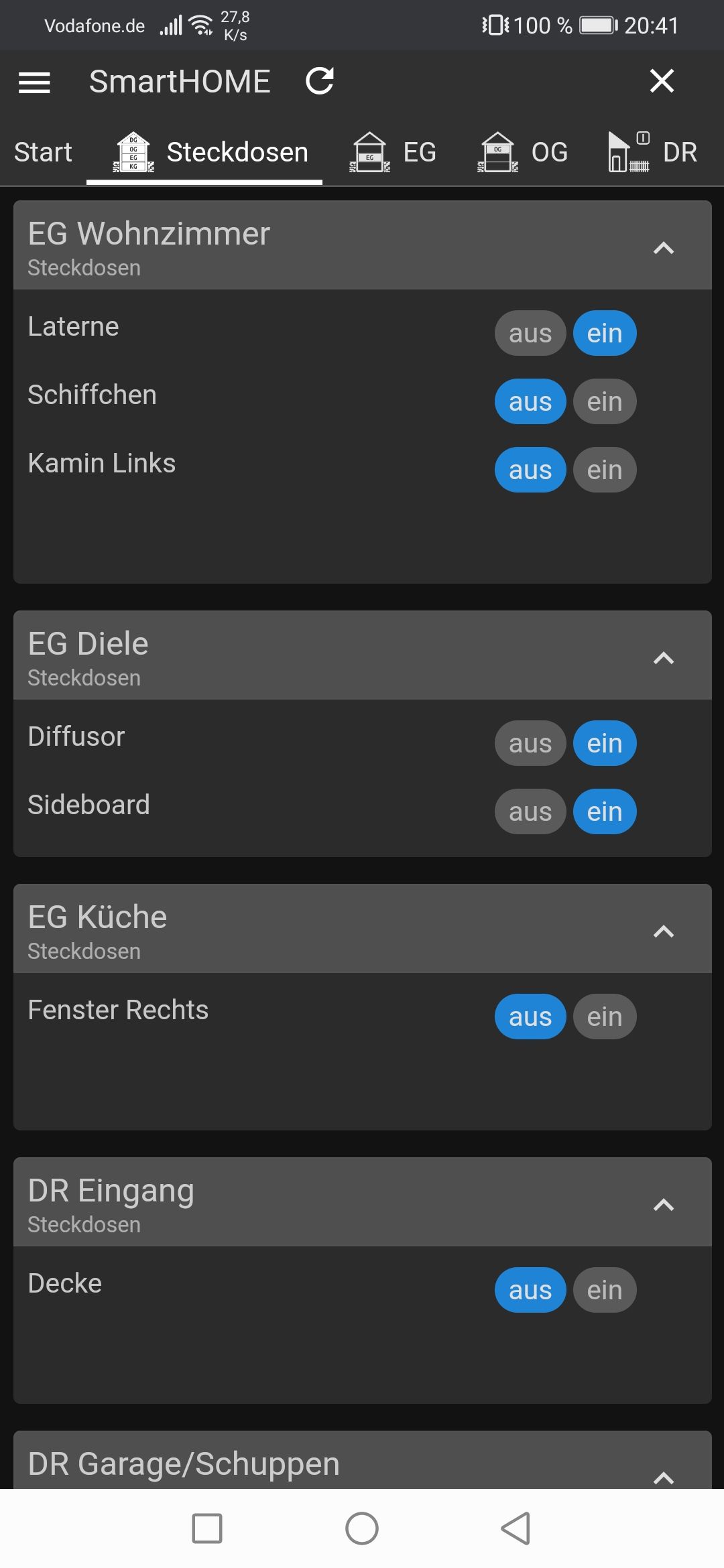
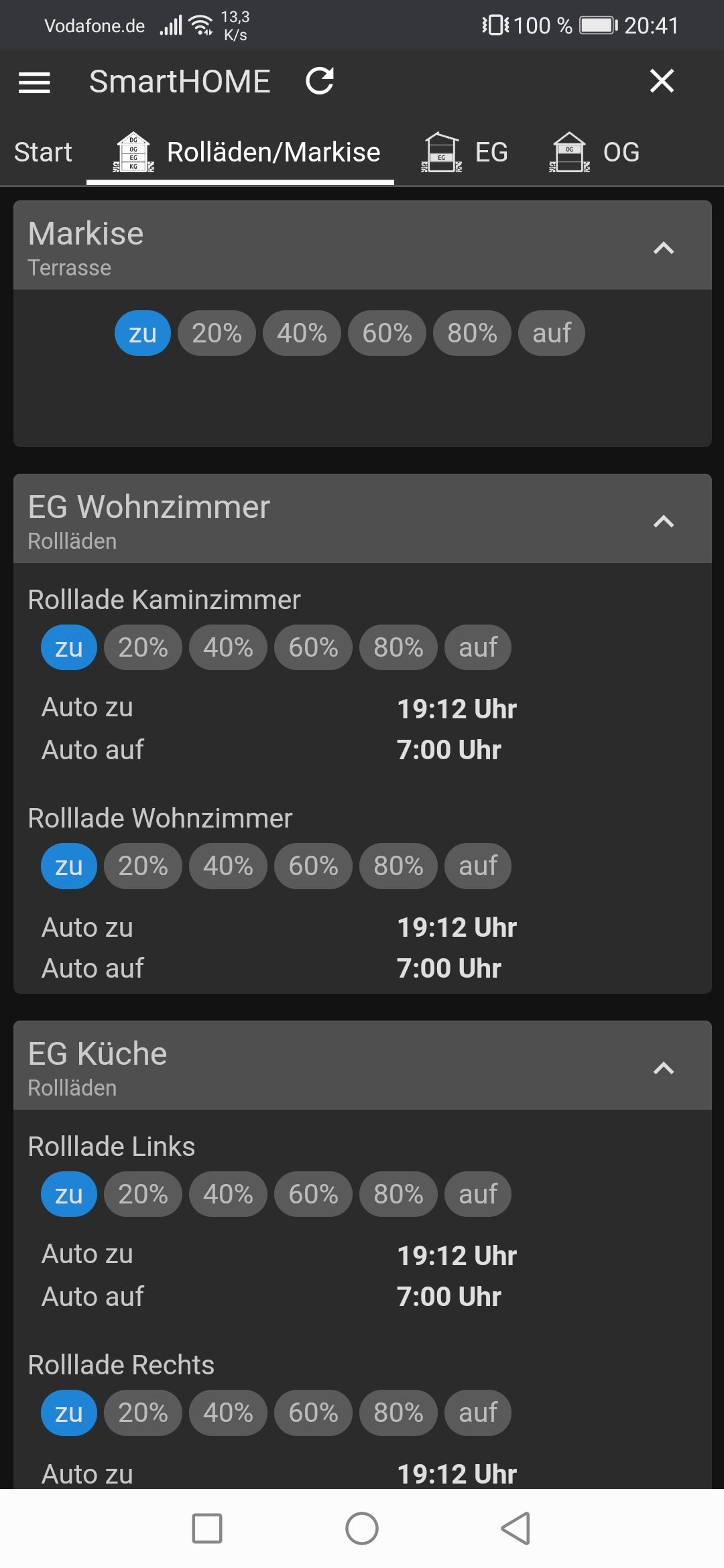
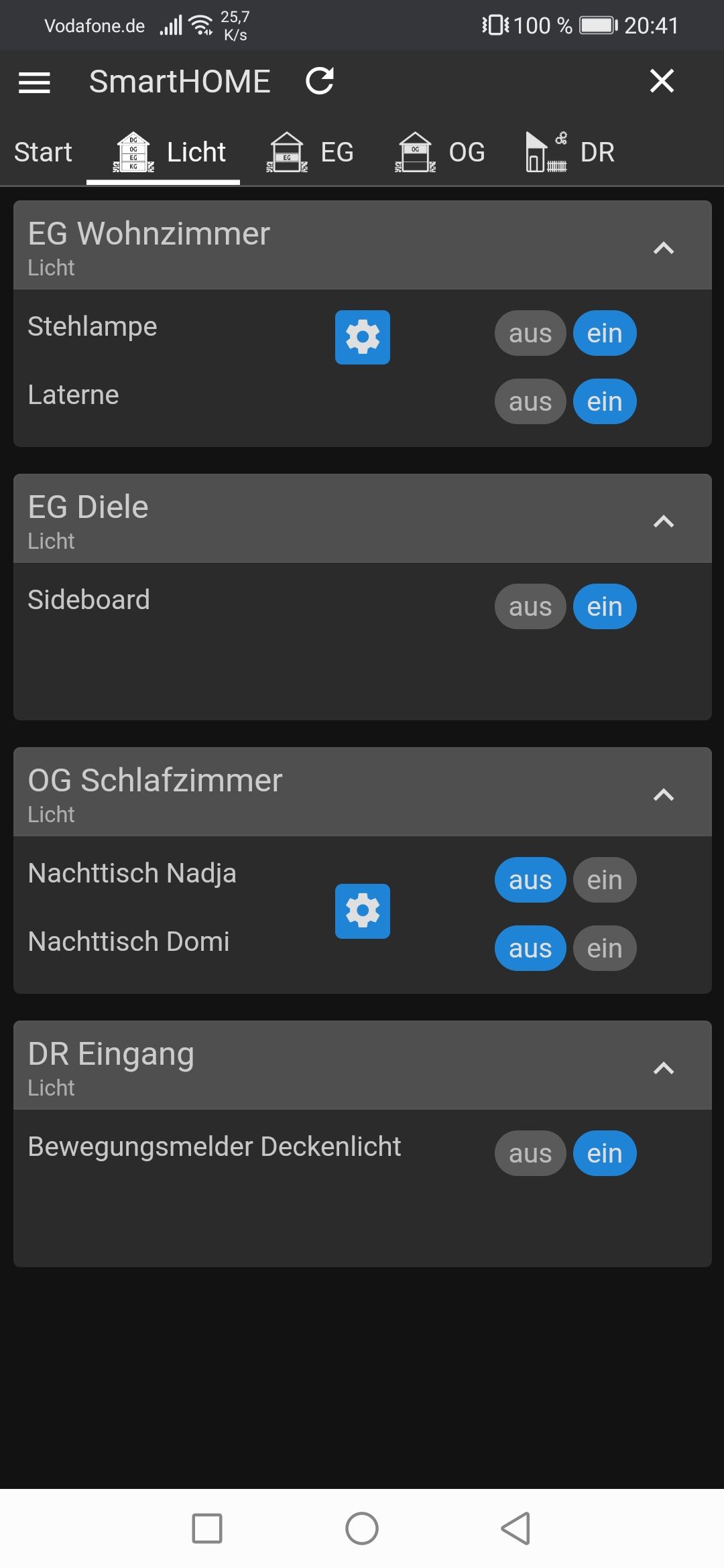
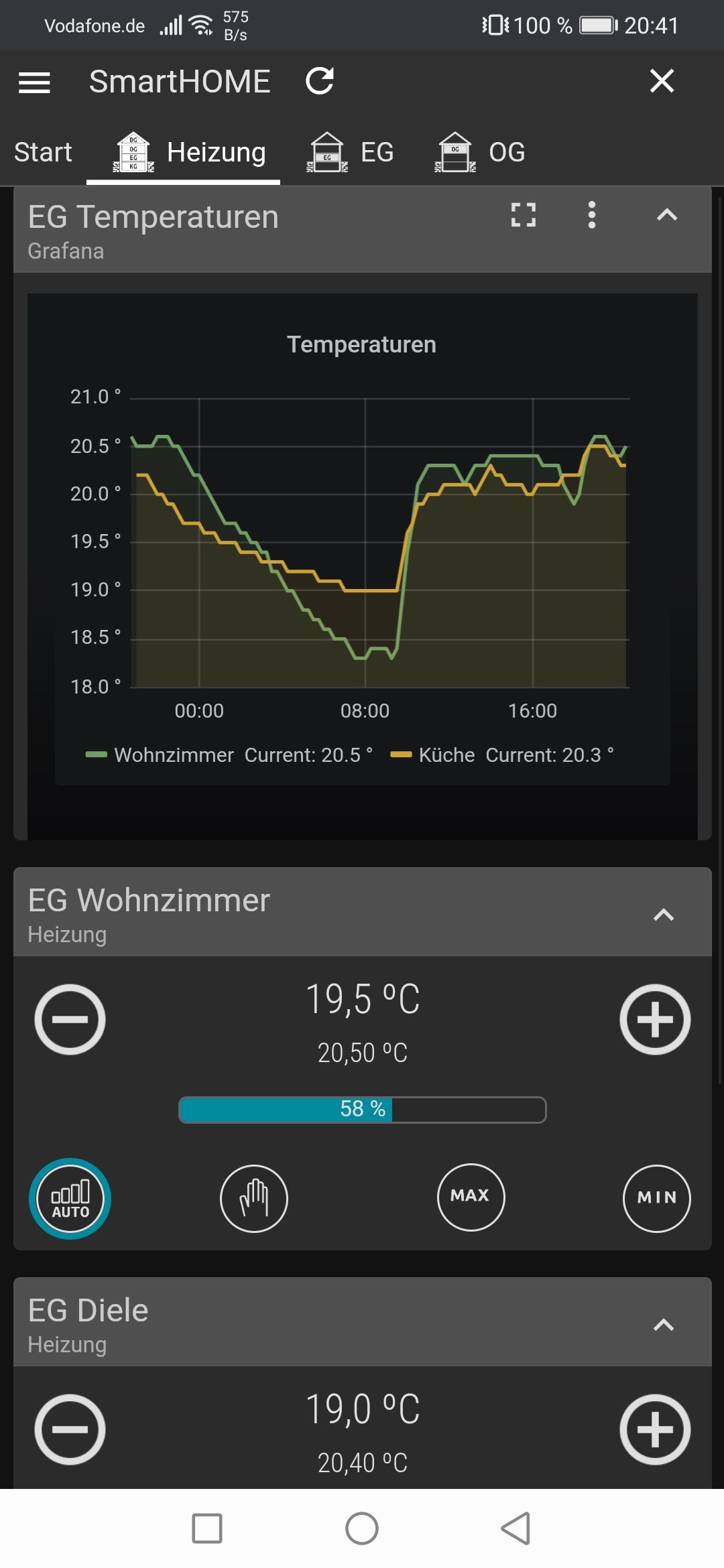
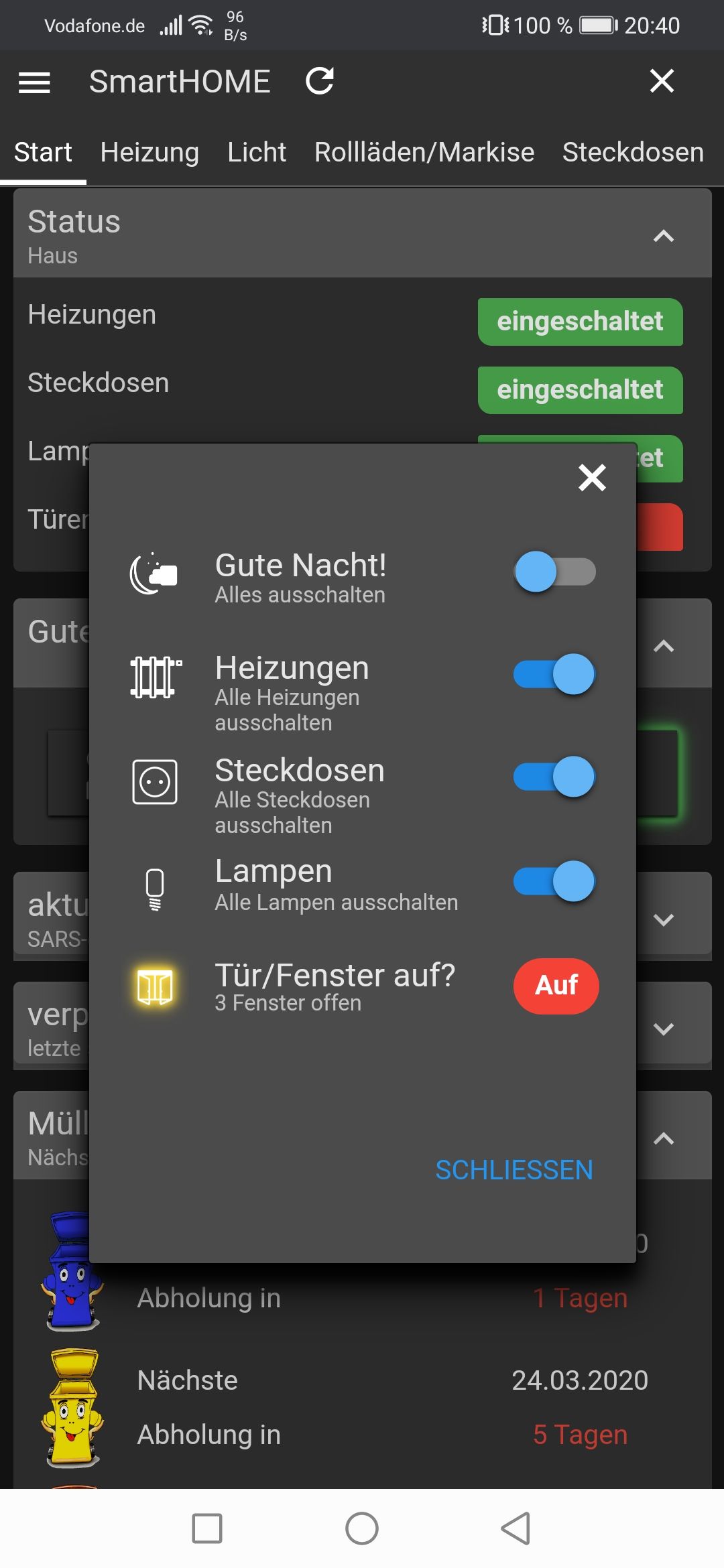
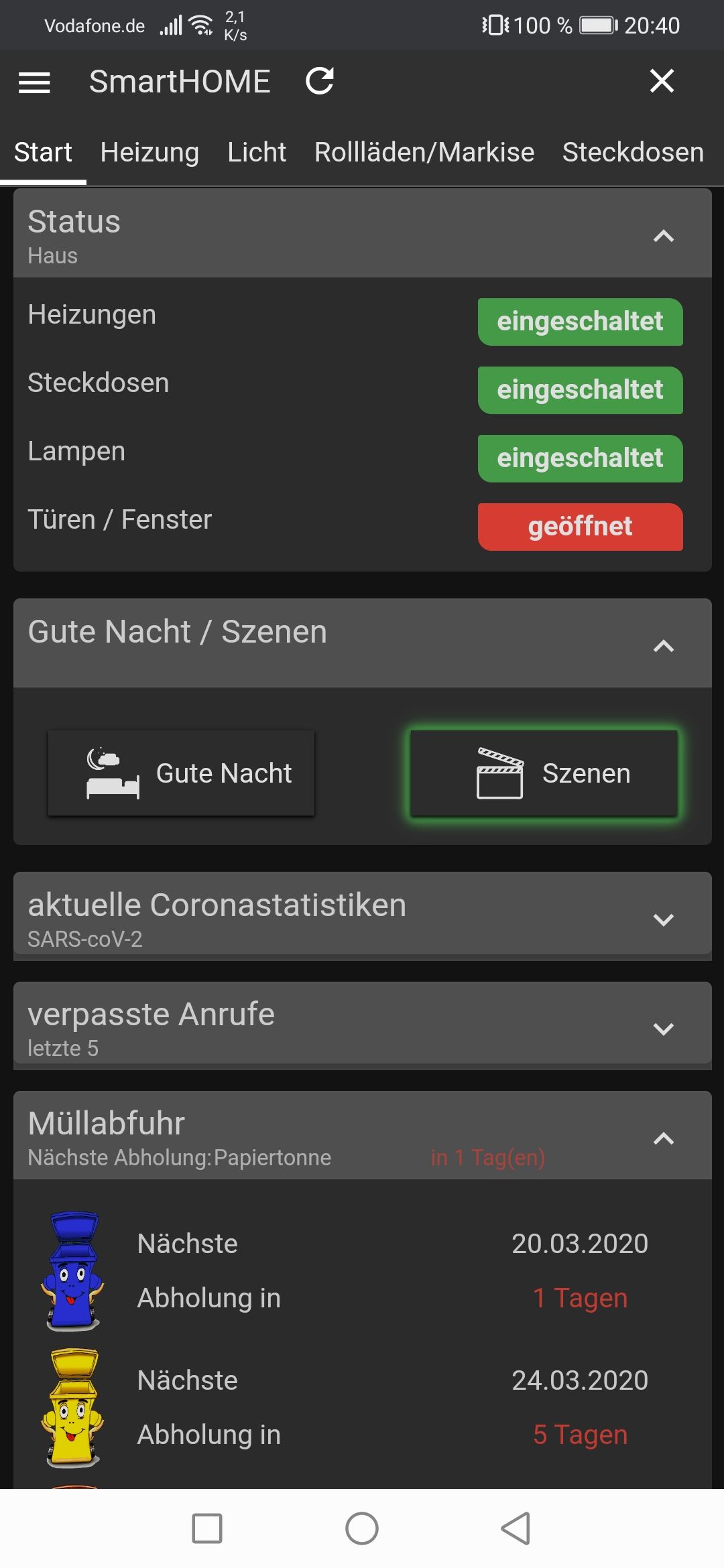
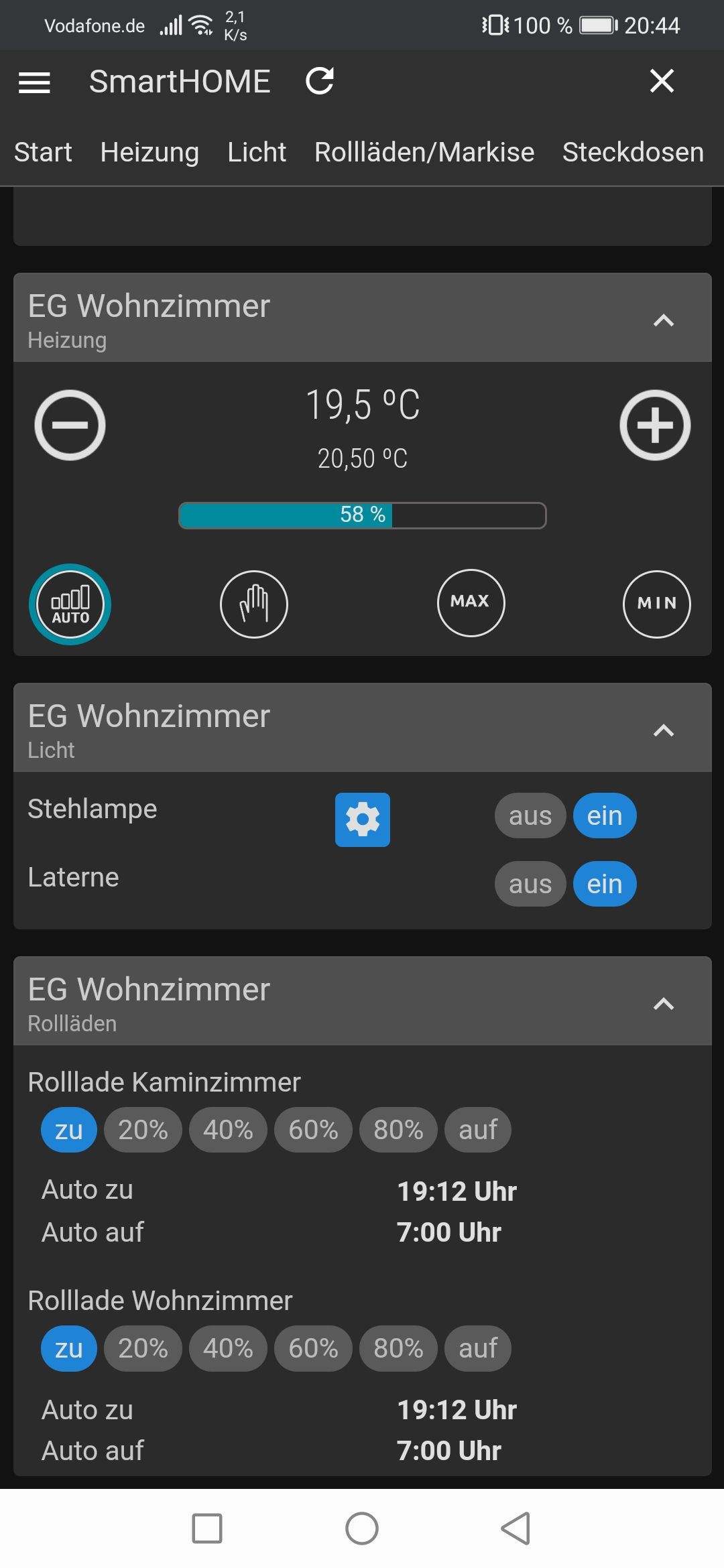
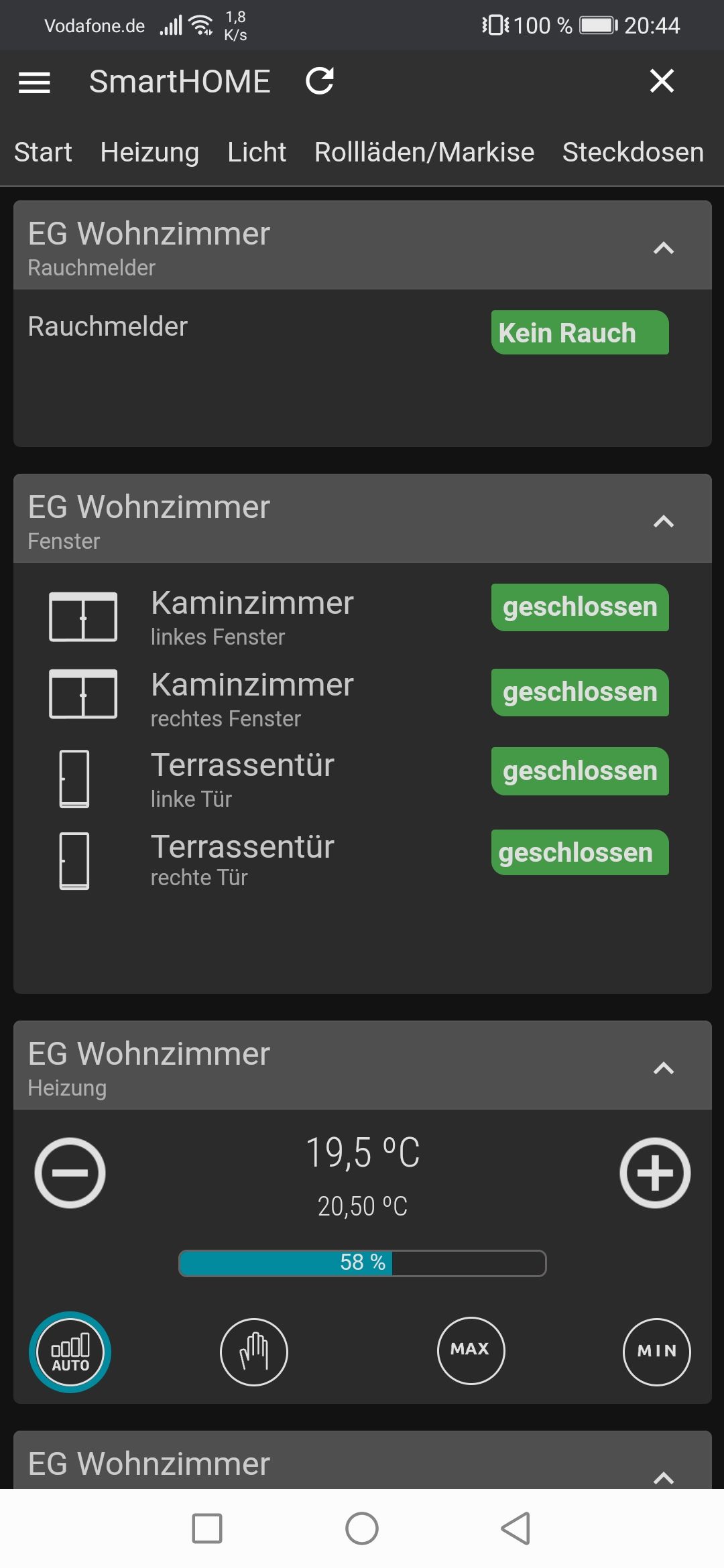
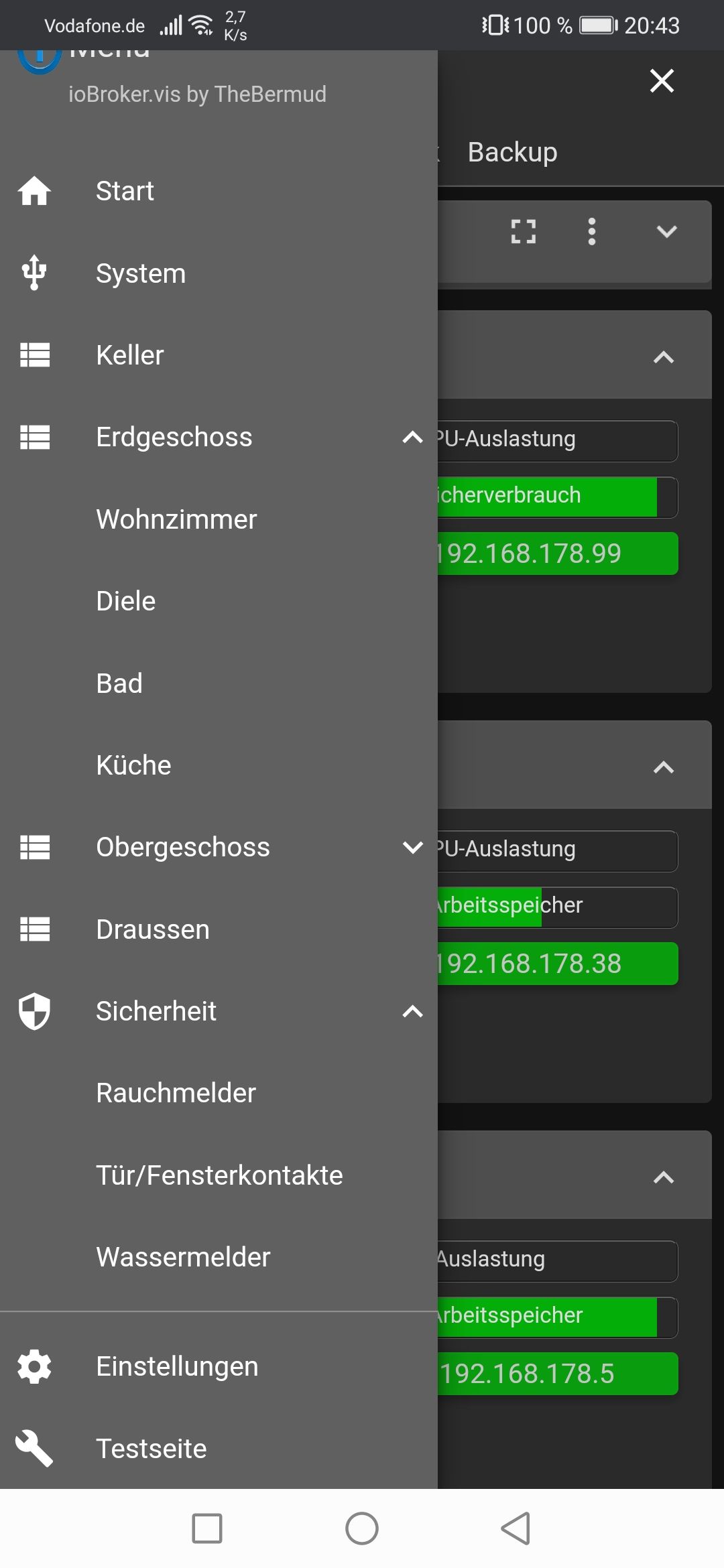
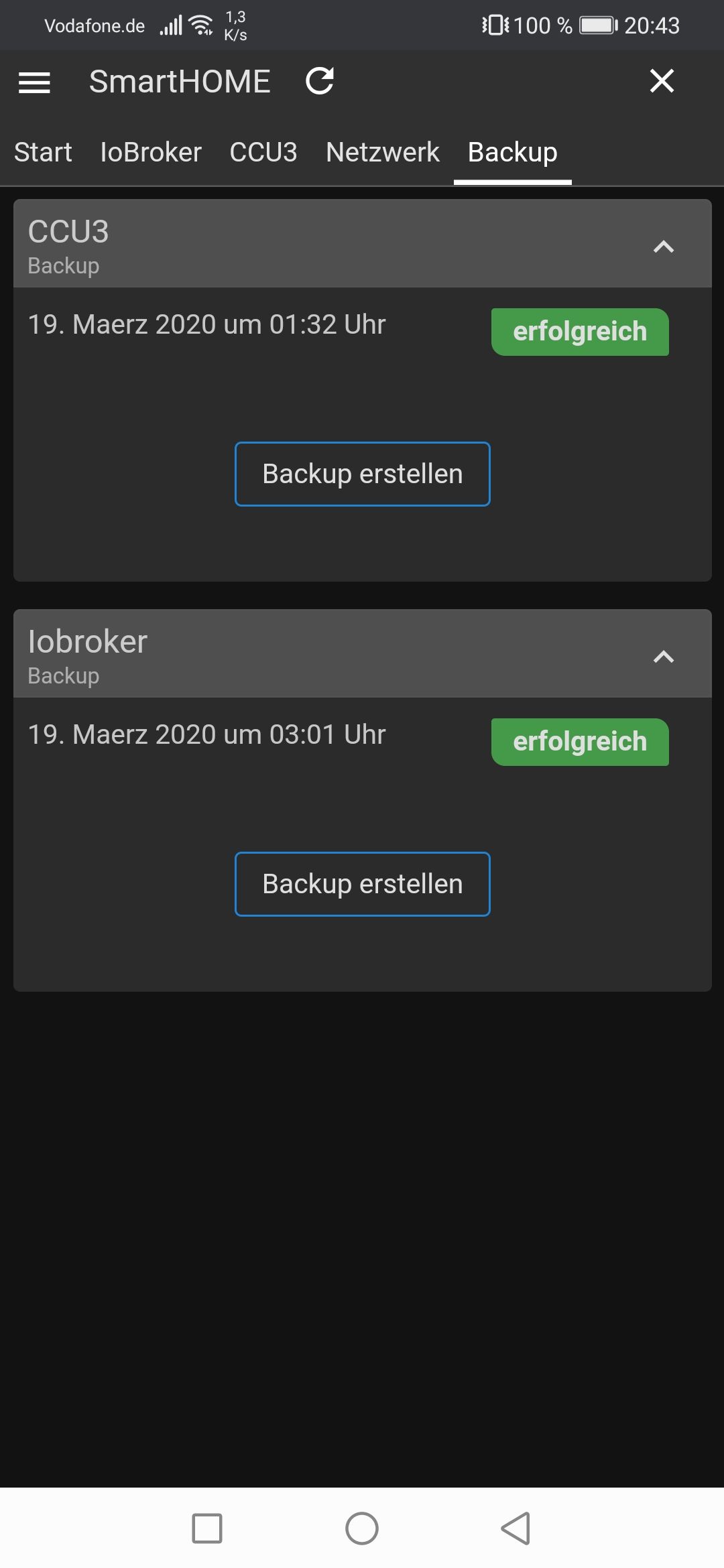
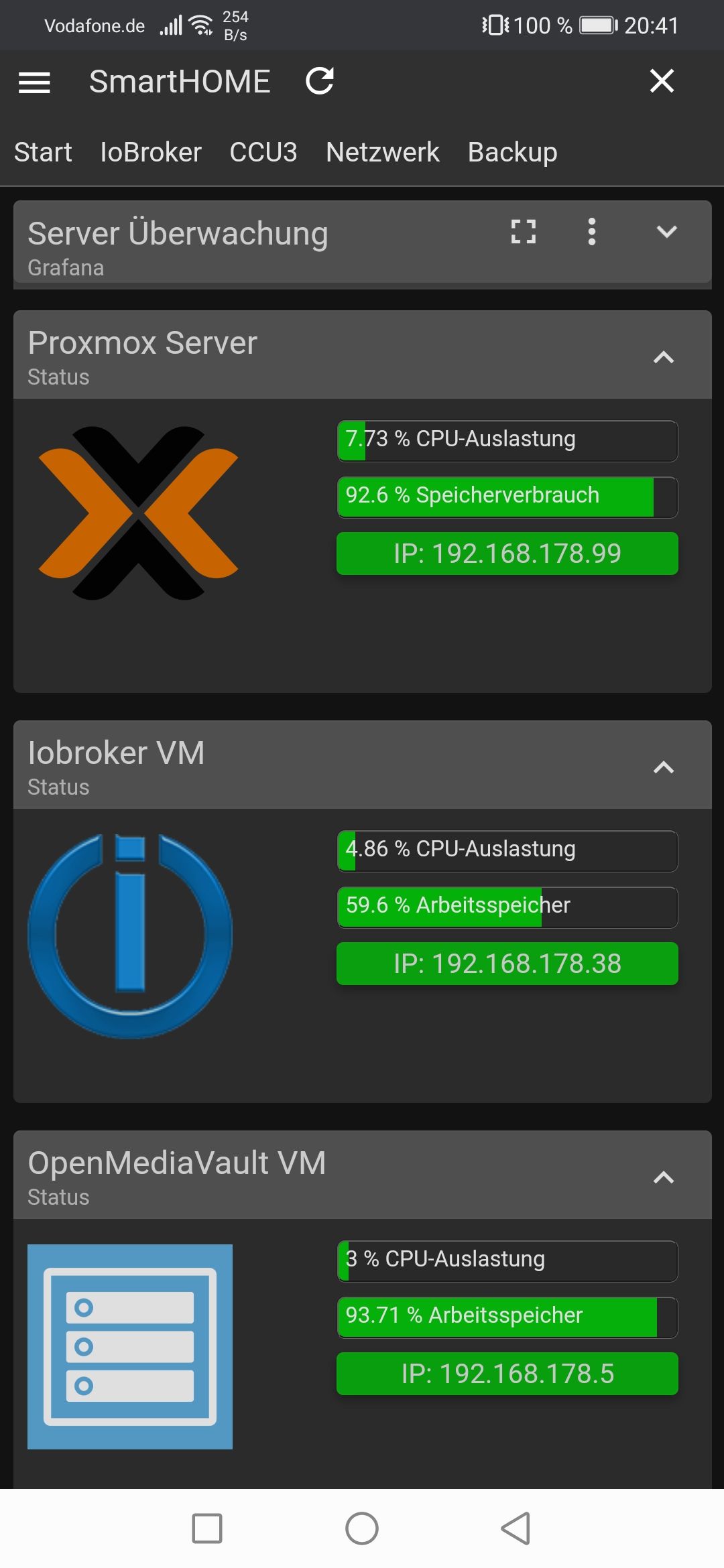
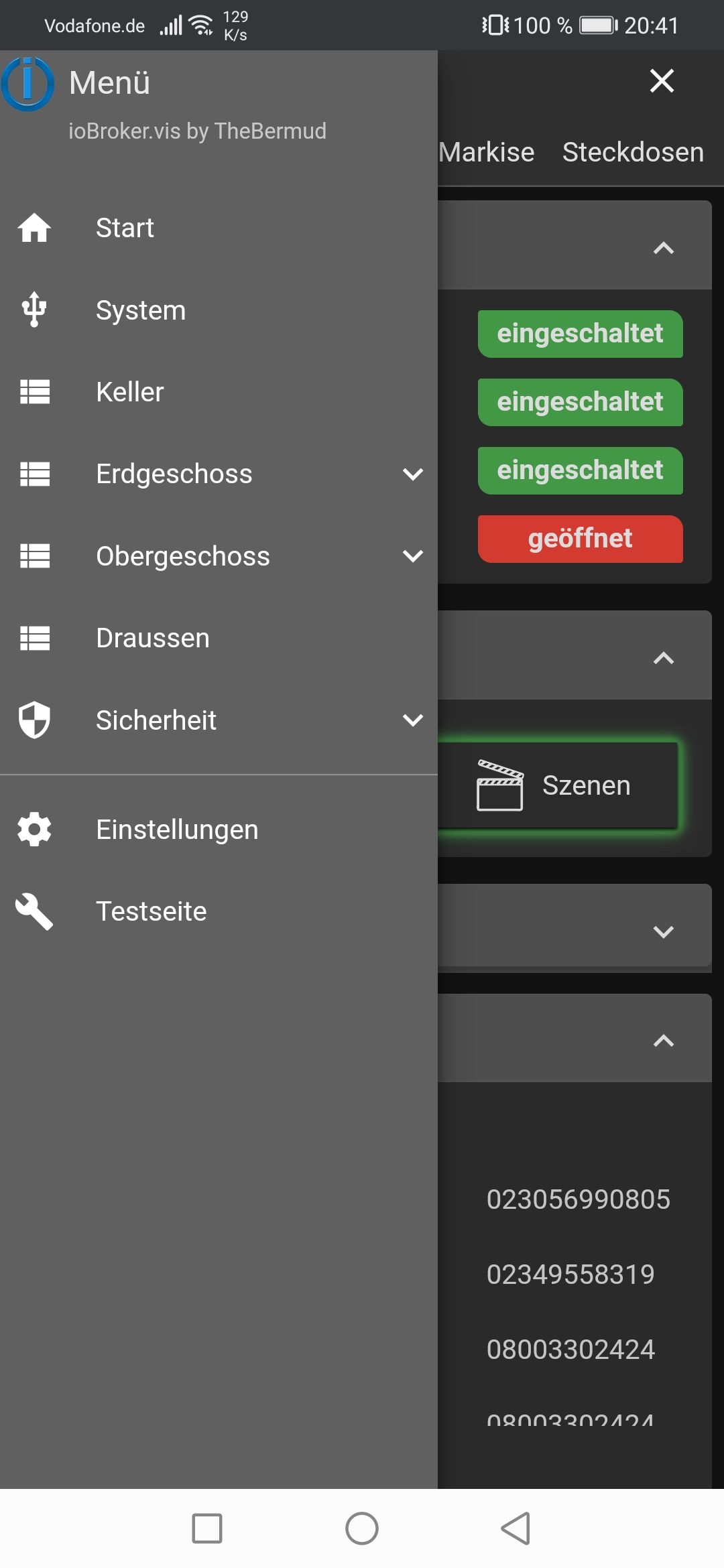
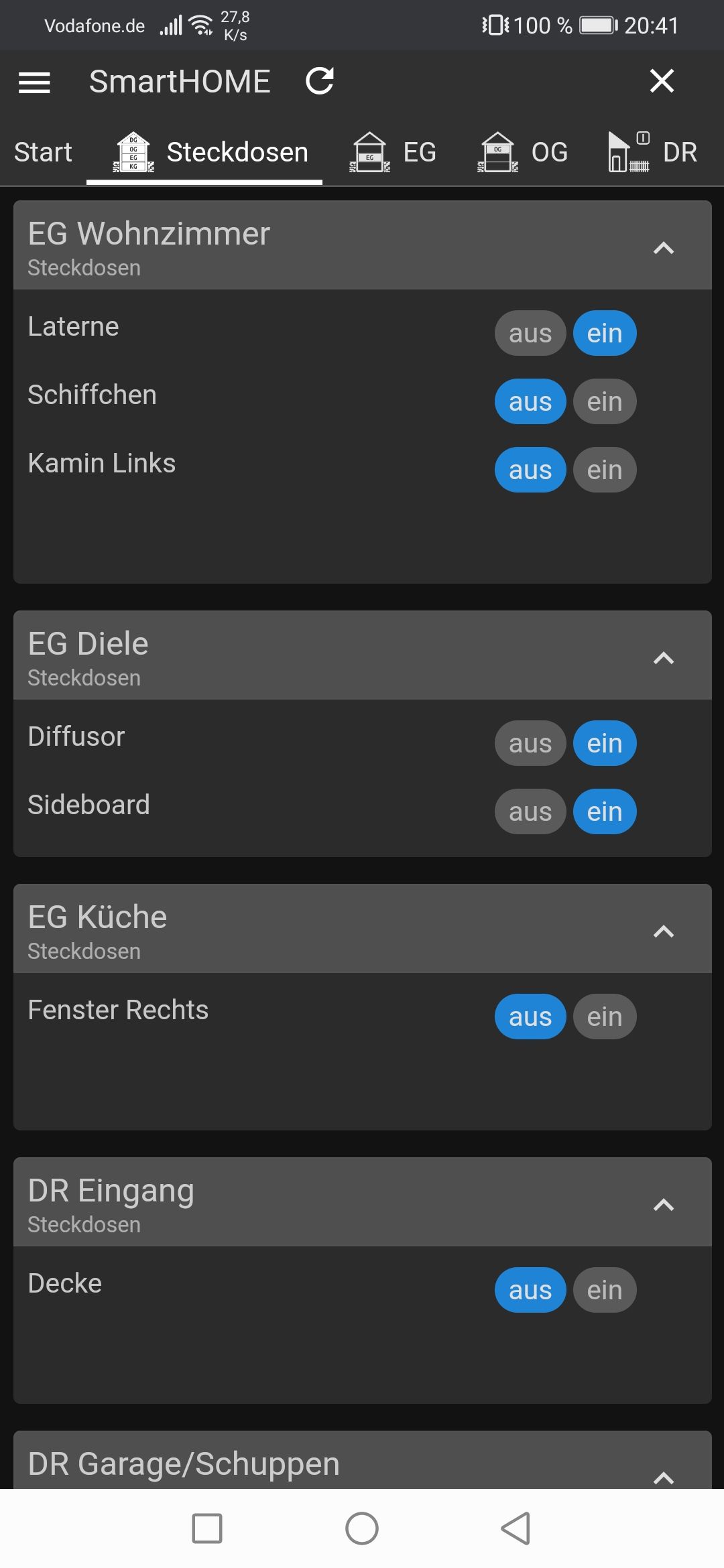
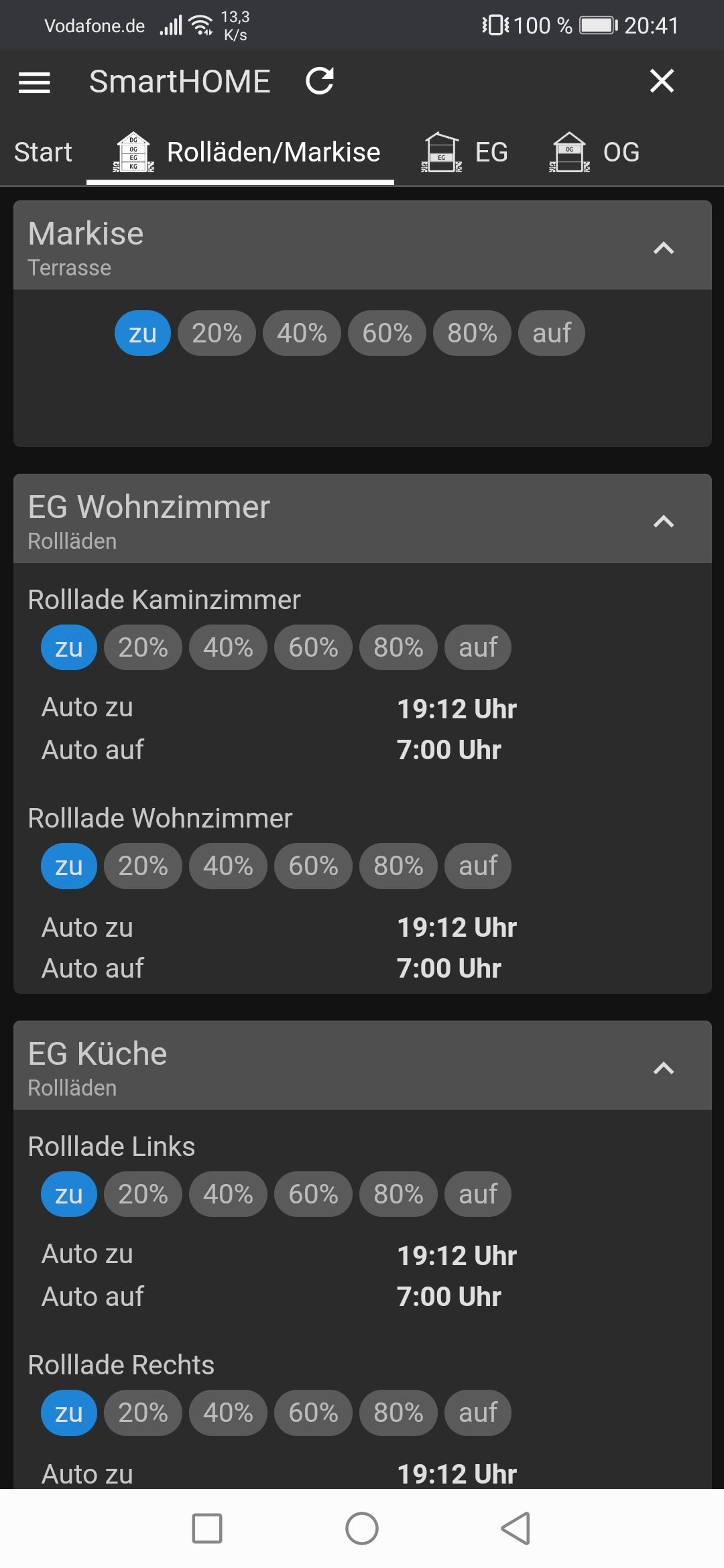
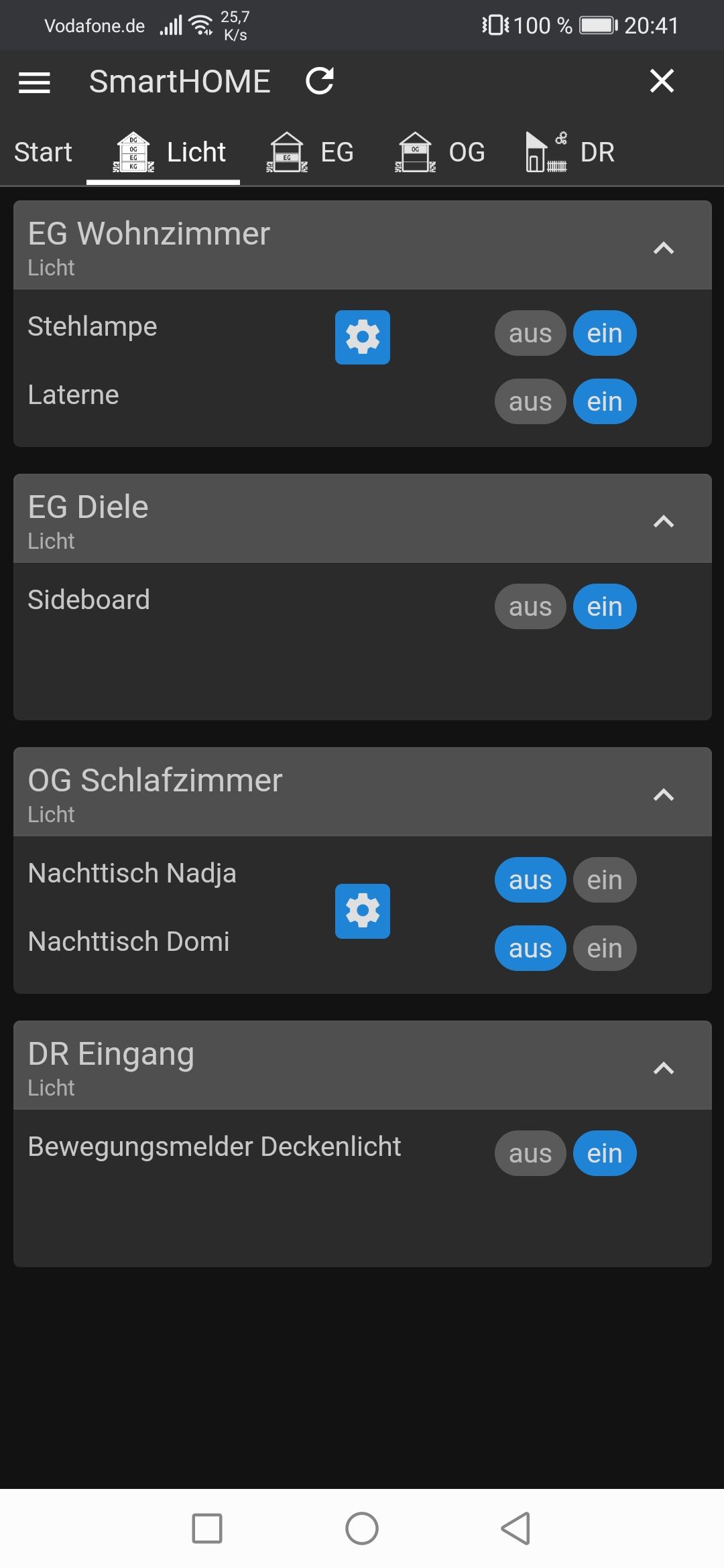
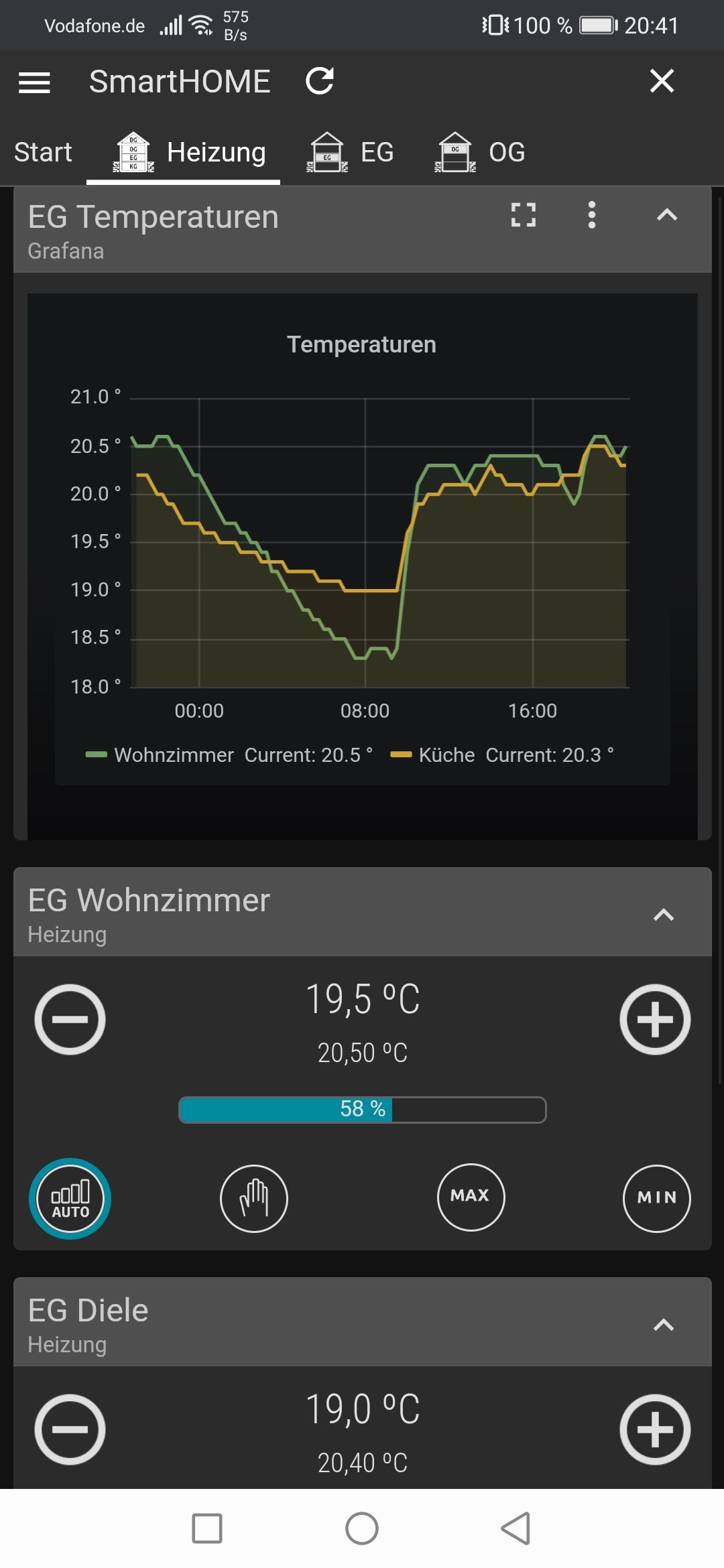
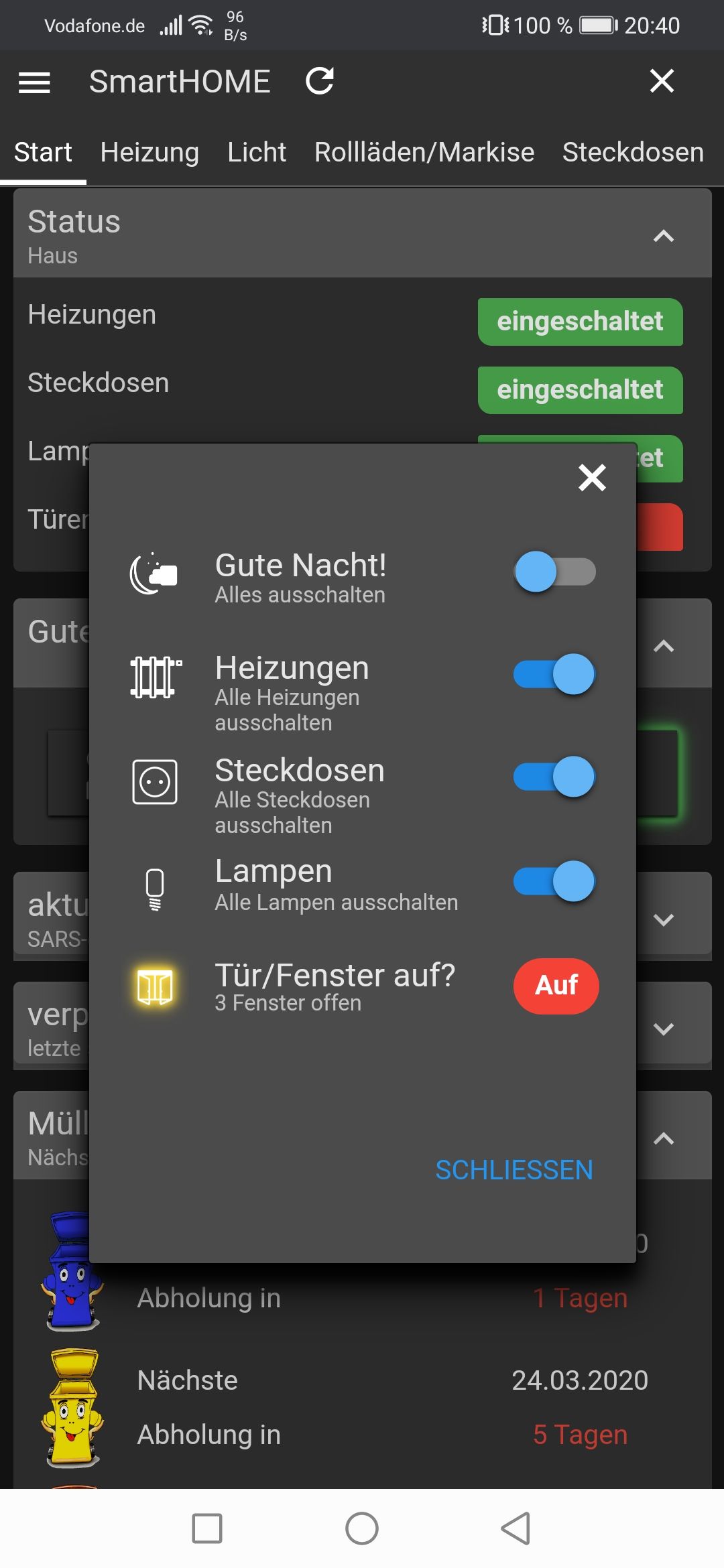
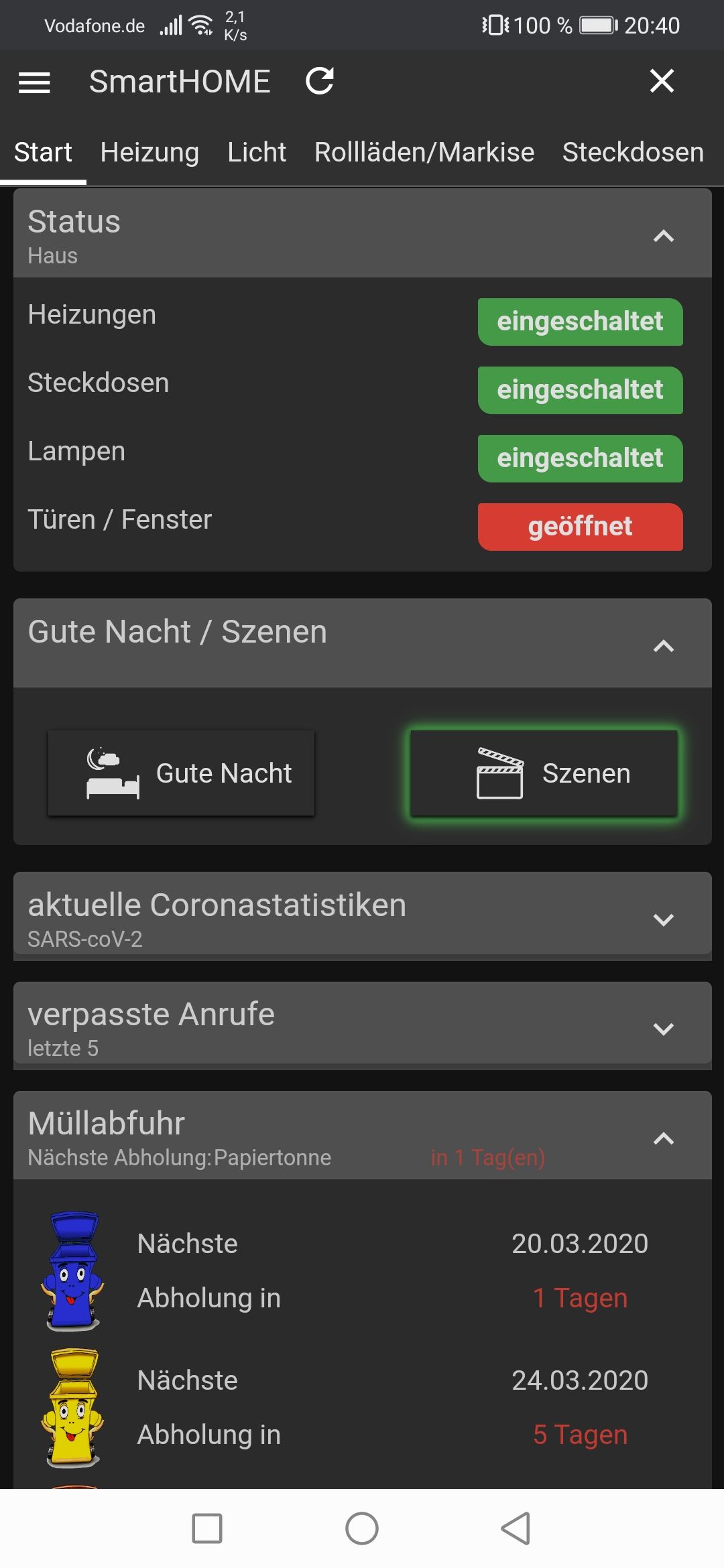
@mickym bin auch noch nicht fertig aber wollte ein paar Bilder zeigen. Denke jeder View "hilft" hier wenn man noch Inspiration sucht! Also los ;-)
@der-eine
würdest du mir deine Vis zur Verfügung stellen? Du hast ein paar sehr interessante Views dabei wo ich gerne das ein oder andere bei mir einbauen würde.
Dann poste ich hier auch mal meine Vis.
Edit: Gerade gemerkt, ihr müsst die Views von hinten nach vorne anklicken damit es etwas Sinn ergibt^^
















-
@der-eine
würdest du mir deine Vis zur Verfügung stellen? Du hast ein paar sehr interessante Views dabei wo ich gerne das ein oder andere bei mir einbauen würde.
Dann poste ich hier auch mal meine Vis.
Edit: Gerade gemerkt, ihr müsst die Views von hinten nach vorne anklicken damit es etwas Sinn ergibt^^
















-
Vielen Dank
-
Würdest du mir vielleicht dein Skript für den QR Code für den Wlan Gastzugang bereitstellen? Muss dafür noch irgendwo etwas zusätzliches eingestellt werden?
-
Würdest du mir vielleicht dein Skript für den QR Code für den Wlan Gastzugang bereitstellen? Muss dafür noch irgendwo etwas zusätzliches eingestellt werden?
@Dominik-F
// https://www.npmjs.com/package/qr-image var MySSID = "FRITZ!Box XXX"; // SSID Name var MyCrypt = "WPA2"; // [WEP|WPA|WPA2] var MyVisibility = "n"; // Hidden SSID? var cronStr = "1 3 * * *" // Script wird jeden Tag um 03:01 Ausgeführt //Skript jede Minute ausführen * * * * * var idQRZiel = "javascript.0.QR-Code.Gast"; // Zieldatenpunkt für QR-Code var IdGPasswd = "tr-064.0.states.wlanGuestPassword"; /*wlanGuestPassword*/ if(MyVisibility == "y") { var MyHidden="H:true"; } else { MyHidden=""; } createState(idQRZiel, "", { name: 'QR-Code für Gastpasswort', desc: 'QR-Code für Gastpasswort', type: 'string', role: 'value' }); function randomString(length) { // Methode zur Erstellung eines Random-Passworts kann angepasst werden return Math.round((Math.pow(36, length + 1) - Math.random() * Math.pow(36, length))).toString(36).slice(1); } function createQRcode() { var qr = require('qr-image'); var NewPasswd = randomString(16); // 16 Stelliges Passwort var svg_string = qr.imageSync('WIFI:S:'+MySSID+';T:'+MyCrypt+';P:'+NewPasswd+';'+MyHidden+';', { type: 'svg' }); setState(idQRZiel, svg_string); setState(IdGPasswd, NewPasswd); console.log('+++ Wlan Gast QR-Code neu erstellt +++'); } // regelmässige Wiederholungen schedule(cronStr, createQRcode);Nur den Namen des Gastwlans eintragen.
Exportierst Du Deine Vis auch mal bitte?Edit:
Du musst noch in der JavaScript Instanz qr-image hinzufügen. -
@Dominik-F
// https://www.npmjs.com/package/qr-image var MySSID = "FRITZ!Box XXX"; // SSID Name var MyCrypt = "WPA2"; // [WEP|WPA|WPA2] var MyVisibility = "n"; // Hidden SSID? var cronStr = "1 3 * * *" // Script wird jeden Tag um 03:01 Ausgeführt //Skript jede Minute ausführen * * * * * var idQRZiel = "javascript.0.QR-Code.Gast"; // Zieldatenpunkt für QR-Code var IdGPasswd = "tr-064.0.states.wlanGuestPassword"; /*wlanGuestPassword*/ if(MyVisibility == "y") { var MyHidden="H:true"; } else { MyHidden=""; } createState(idQRZiel, "", { name: 'QR-Code für Gastpasswort', desc: 'QR-Code für Gastpasswort', type: 'string', role: 'value' }); function randomString(length) { // Methode zur Erstellung eines Random-Passworts kann angepasst werden return Math.round((Math.pow(36, length + 1) - Math.random() * Math.pow(36, length))).toString(36).slice(1); } function createQRcode() { var qr = require('qr-image'); var NewPasswd = randomString(16); // 16 Stelliges Passwort var svg_string = qr.imageSync('WIFI:S:'+MySSID+';T:'+MyCrypt+';P:'+NewPasswd+';'+MyHidden+';', { type: 'svg' }); setState(idQRZiel, svg_string); setState(IdGPasswd, NewPasswd); console.log('+++ Wlan Gast QR-Code neu erstellt +++'); } // regelmässige Wiederholungen schedule(cronStr, createQRcode);Nur den Namen des Gastwlans eintragen.
Exportierst Du Deine Vis auch mal bitte?Edit:
Du musst noch in der JavaScript Instanz qr-image hinzufügen. -
Irgendwie klappts nicht mit dem QR Code. Hab es mit
npm install qr-imageinstalliert, dann in der Javascript Instanz eingetragen und iobroker neu gestartet. Es wird jedoch nichts generiert, eine Fehlermeldung bekomme ich jedoch auch nicht
-
Irgendwie klappts nicht mit dem QR Code. Hab es mit
npm install qr-imageinstalliert, dann in der Javascript Instanz eingetragen und iobroker neu gestartet. Es wird jedoch nichts generiert, eine Fehlermeldung bekomme ich jedoch auch nicht
@Dominik-F hab Dir mal den Originalbeitrag rausgesucht:
https://forum.iobroker.net/topic/4574/fritzbox-wlan-passwort-ändern/8
Weiß nicht ob es das gleiche ist aber ich habe das qr-Image einfach in der Instanz eingetragen. Sieht man im Beitrag auch.
Edit: Der QR Code wird erst ab einer bestimmten Uhrzeit erstellt stell mal im Script den Cronjob auf jede Minute(cronstr) * * * * *
-
@Dominik-F hab Dir mal den Originalbeitrag rausgesucht:
https://forum.iobroker.net/topic/4574/fritzbox-wlan-passwort-ändern/8
Weiß nicht ob es das gleiche ist aber ich habe das qr-Image einfach in der Instanz eingetragen. Sieht man im Beitrag auch.
Edit: Der QR Code wird erst ab einer bestimmten Uhrzeit erstellt stell mal im Script den Cronjob auf jede Minute(cronstr) * * * * *
ah genau das wars, dank dir
-
@Dominik-F und @der-eine
Eure VIS kann auf dem Handy, Tabelt und PC angezeigt werden und wird immer je nach größe des Displays dargestellt oder ?
-
@Kuddel sollte sie wenn sie richtig aufgebaut wurde. Hab ich nur am Anfang mal getestet. Gib gerne eine Rückmeldung wenn irgendwas nicht wie gewünscht funktioniert.
@der-eine da muss ich mich erstmal reinfuchsen.
das sind aktuell noch bömische dörfer für mich.
ich hab gerade erst ein neues Menü eingabaut:
https://forum.iobroker.net/topic/30497/vorstellung-meine-dritte-vis
Da ist das mit Cards etc und automatischer Darstellung alles noch Neuland
-
@der-eine da muss ich mich erstmal reinfuchsen.
das sind aktuell noch bömische dörfer für mich.
ich hab gerade erst ein neues Menü eingabaut:
https://forum.iobroker.net/topic/30497/vorstellung-meine-dritte-vis
Da ist das mit Cards etc und automatischer Darstellung alles noch Neuland
-
@Kuddel schau Dir den Projekt Beitrag und Github Seite mal an die im ersten Post verlinkt sind da steht alles was Du wissen musst. Die Anleitung auf Github wird von Uhula noch an V2.x angepasst.
-
@der-eine alles klar. danke.
dann werde ich denke ich mal meine VIS umbauen.
erspart mir eine neue VIS fürs Handy zu basteln
-
@Kuddel Bitte. Das war auch der Grund wieso ich auf MD CSS gewechselt bin. Wenn Du fertig bist mit umstellen gerne hier vorstellen!
-
Meine Vis ist noch nicht komplett responsive. Die einzelnen Cards sind schon so eingestellt, dass sich die Elemente automatisch nach der Breite anordnen. Die Größe der Cards ist bisher nur auf ein Smartphone optimiert da ich selber noch kein Tablet habe. Es sind aber nur kleine Einstellungen nötig um die Vis auch für ein Tablet zu optimieren, mir fehlt da bisher nur die Möglichkeit zum Testen
























