NEWS
Material Design Widets: Netzwerk Status
-
Hallo Zusammen,
ich habe leider die gleichen Fehlermeldungen wie D3ltoroxp. Script frisch installiert, alle Adapter / ioBroker / JS auf dem neusten Stand.
Hat jemand schon eine Lösung dafür?
VG und schöne Feiertage
vsa -
@vsa Script mal neu starten
-
@Machinima
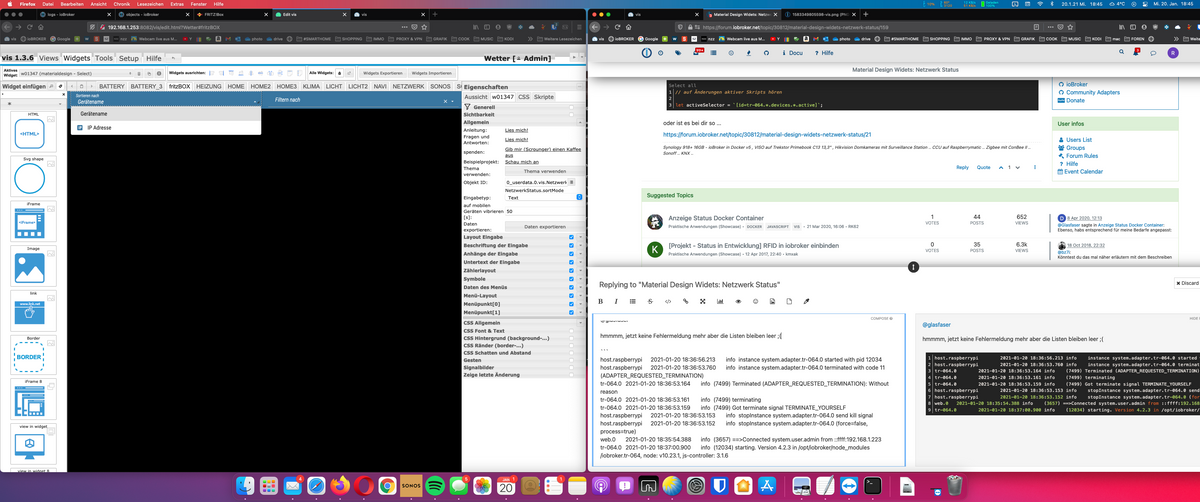
Bin mal am probieren deines View/Script.Im Script steht" Das Bild (Dateiformat png) in der Mapping-Liste hinterlegen" - Was deutet das, wo ist das zu hinterlegen?
-
@KHK
1 .Hier ist deine Hauptquelle von den Bildern einzutragen :let imagePath = '/vis.0/myImages/networkDevices/' // Pfad zu den verwendeten Bildern (bitte über den VIS Dateimanager hochladen)- hier dein Bild rein... bei : image:"meinBild.png"
const deviceNames = [{ ip: "192.168.178.11", alias: "Your Computer", image: "desktop-classic" }, -
@D3ltoroxp
Diesen Fehler hatte ich auch. Abhilfe schafft den tr.064 Adapter neuzustarten, danach die Tabelle aus dem Datenpunkt (Netzwerkstatus Skript) zu löschen und Netzwerkstatus neuzustarten. -
Servus,
kann mir Bitte jemand weiterhelfen, da ich alle meine Skripte angezeigt bekomme und nicht meine Netzwerkgeräte ;(

Mit noobischen Grüßen & Danke
-
@rehmosch sagte in Material Design Widets: Netzwerk Status:
da ich alle meine Skripte angezeigt bekomme
Du hast ein falsches Script hinterlegt bzw. angewählt zum anzeigen , dieses hier im Thread würde niemals JS abfragen.
Schau mal hier :
https://forum.iobroker.net/topic/30662/material-design-widgets-skript-status
-
@glasfaser Danke für die schnelle Antwort
 Da bin ich wohl beim Kopieren ein bisschen im Tab verrutscht
Da bin ich wohl beim Kopieren ein bisschen im Tab verrutscht 
jetzt erhalte ich diesen error:
14:54:56.905 info javascript.0 (30195) Start javascript script.js.netzwerk 14:54:56.924 error javascript.0 (30195) script.js.netzwerk: no result for selector '[id=tr-064.*.devices.*.active]' 14:54:56.927 info javascript.0 (30195) script.js.netzwerk: registered 4 subscriptions and 1 scheduleWo verlinke ich denn meinen id-tr064?
Danke
-
Da brauchst du nicht verlinken , die Daten werden durch das Script geholt.
Du mußt nur schauen ob die Datenpunkte stimmen vom tr064 Adapter , kenne deine Version nicht .
Das Script holt sich hier alles :
// auf Änderungen aktiver Skripts hören let activeSelector = `[id=tr-064.*.devices.*.active]`;oder ist es bei dir so ...
https://forum.iobroker.net/topic/30812/material-design-widets-netzwerk-status/21
-
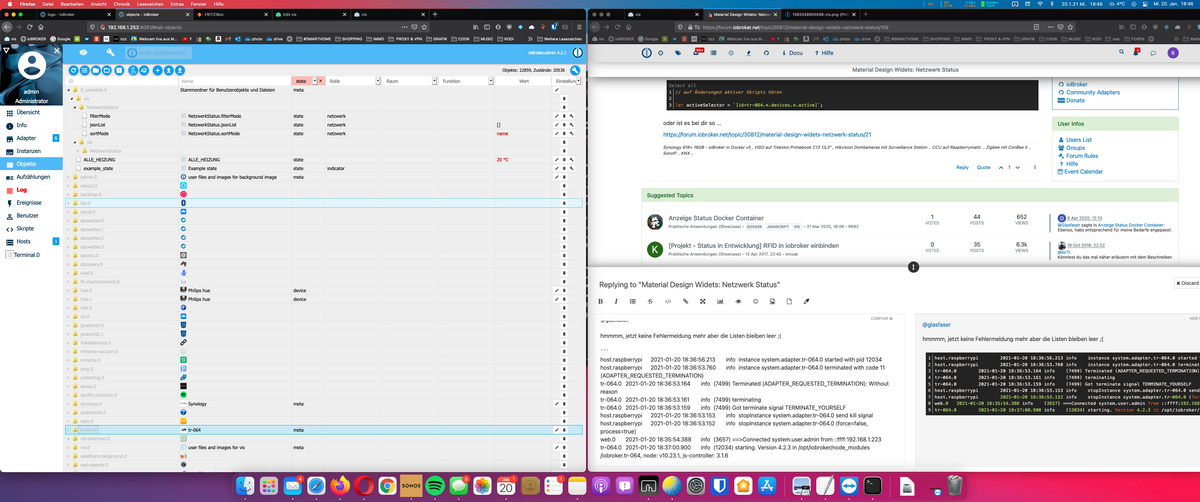
hmmmm, jetzt keine Fehlermeldung mehr aber die Listen bleiben leer ;(



host.raspberrypi 2021-01-20 18:36:56.213 info instance system.adapter.tr-064.0 started with pid 12034 host.raspberrypi 2021-01-20 18:36:53.760 info instance system.adapter.tr-064.0 terminated with code 11 (ADAPTER_REQUESTED_TERMINATION) tr-064.0 2021-01-20 18:36:53.164 info (7499) Terminated (ADAPTER_REQUESTED_TERMINATION): Without reason tr-064.0 2021-01-20 18:36:53.161 info (7499) terminating tr-064.0 2021-01-20 18:36:53.159 info (7499) Got terminate signal TERMINATE_YOURSELF host.raspberrypi 2021-01-20 18:36:53.153 info stopInstance system.adapter.tr-064.0 send kill signal host.raspberrypi 2021-01-20 18:36:53.152 info stopInstance system.adapter.tr-064.0 (force=false, process=true) web.0 2021-01-20 18:35:54.388 info (3657) ==>Connected system.user.admin from ::ffff:192.168.1.223 tr-064.0 2021-01-20 18:37:00.900 info (12034) starting. Version 4.2.3 in /opt/iobroker/node_modules/iobroker.tr-064, node: v10.23.1, js-controller: 3.1.6 -
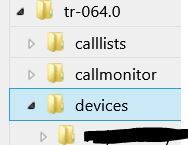
ich sehe keinen Ordner devices bei dir .
Hast du überhaupt in der Instanz tr-064 Geräte angelegt .
So sieht das aus :
.

-
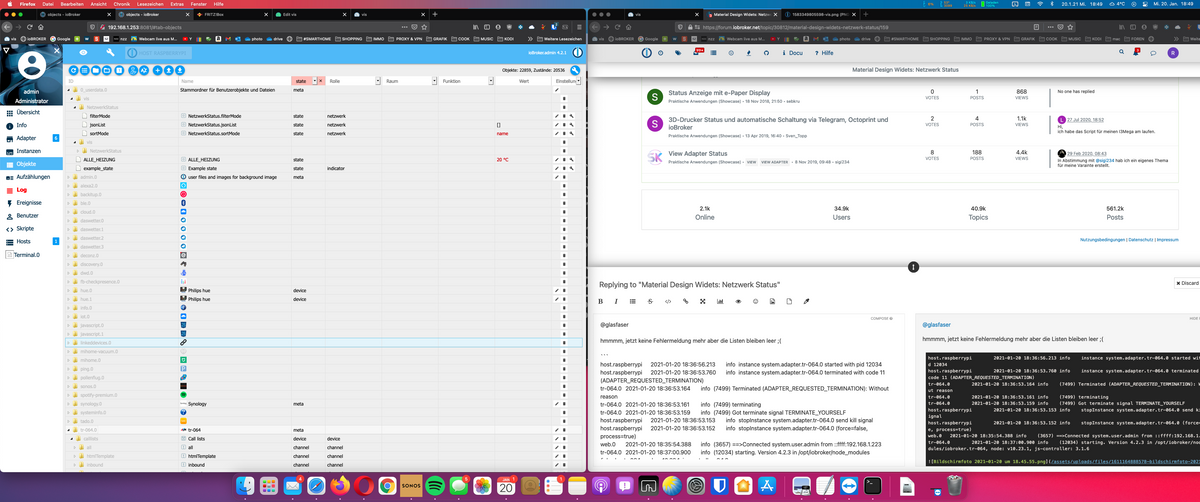
Ich bekomme die Abfrage auch nicht ans Laufen. Bekomme folgende Fehlermeldung:

Habe jetzt den ganzen Thread schon 2x gelesen aber ich finde die Lösung nicht. Ich finde zum Beispiel in den Objekten bei mir unter userdata auch keinen Ordner "NetzwerkStatus". Muss ich den selbst anlegen oder muss ich noch irgendeinen Adapter installieren?!
So sieht das in den Objekten bei mir aus:

In der tr-064 sind alle devices drin:

Hat jemand ne Idee?
-
let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Muss ich den selbst anlegen
Ja !
-
Also einfach einen Ordner namens "NetzwerkStatus". Muss da noch irgendwas an Parametern eingetragen werden? Bin noch sehr frisch und hatte noch nie Berührungspunkten mit den Datenpunkten.
-
@bergi_37
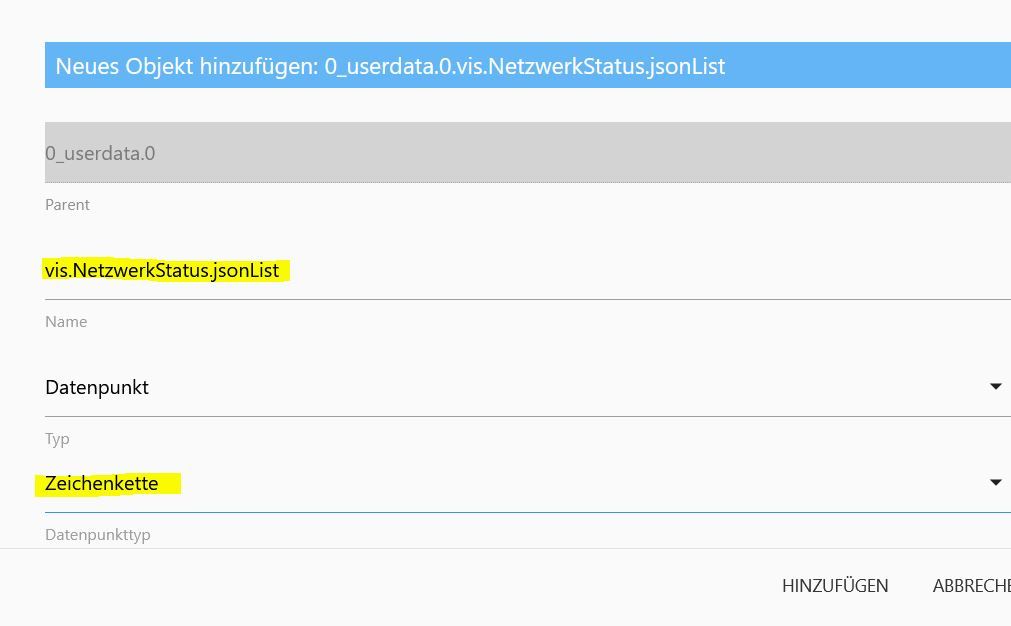
Nein keine Parameter , nur als Zeichenkette erstellen .Du brauchst kein Ordner erstellen , mache es so , dann erfolgt es automatisch :

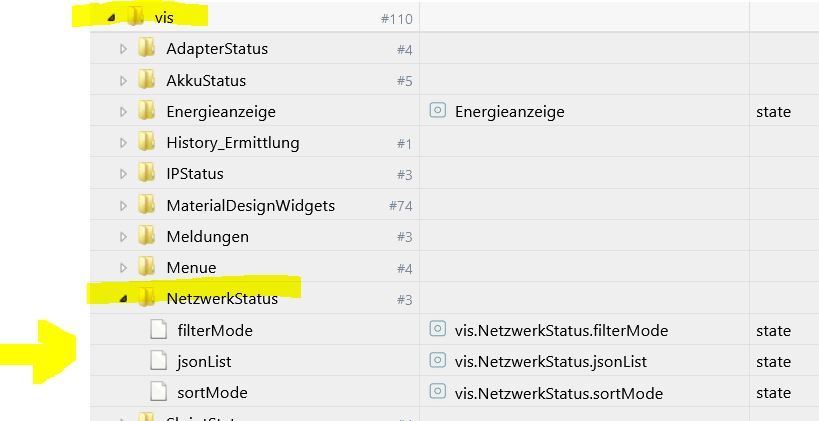
.So sieht es dann aus :

-
danke, da bin ich schon mal einen schritt weiter.
Die Fehlermeldung bleibt die gleiche. Immerhin sieht es jetzt so in den Objekten aus:

Also die beiden Dateien oder Unterordner "filterMode" und "sortMode" fehlen noch.
Eine Frage zum Skript. Muss ich das unter Widgets in den Script Bereich einfügen oder muss das unter Skripte in der Navigationsbar in der allgemeinen Übersicht.
-
@bergi_37 sagte in Material Design Widets: Netzwerk Status:
Die Fehlermeldung bleibt die gleiche
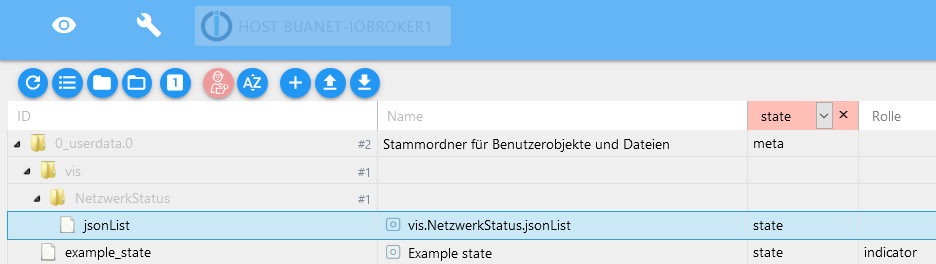
du hast es alsvis.NetzwerkStatus.jsonListangelegt.
Richtig wärejsonListKommando retour. Hab geschielt!

-
Was ist mit den anderen Datenpunkten !?
Hast du das auch gemacht :
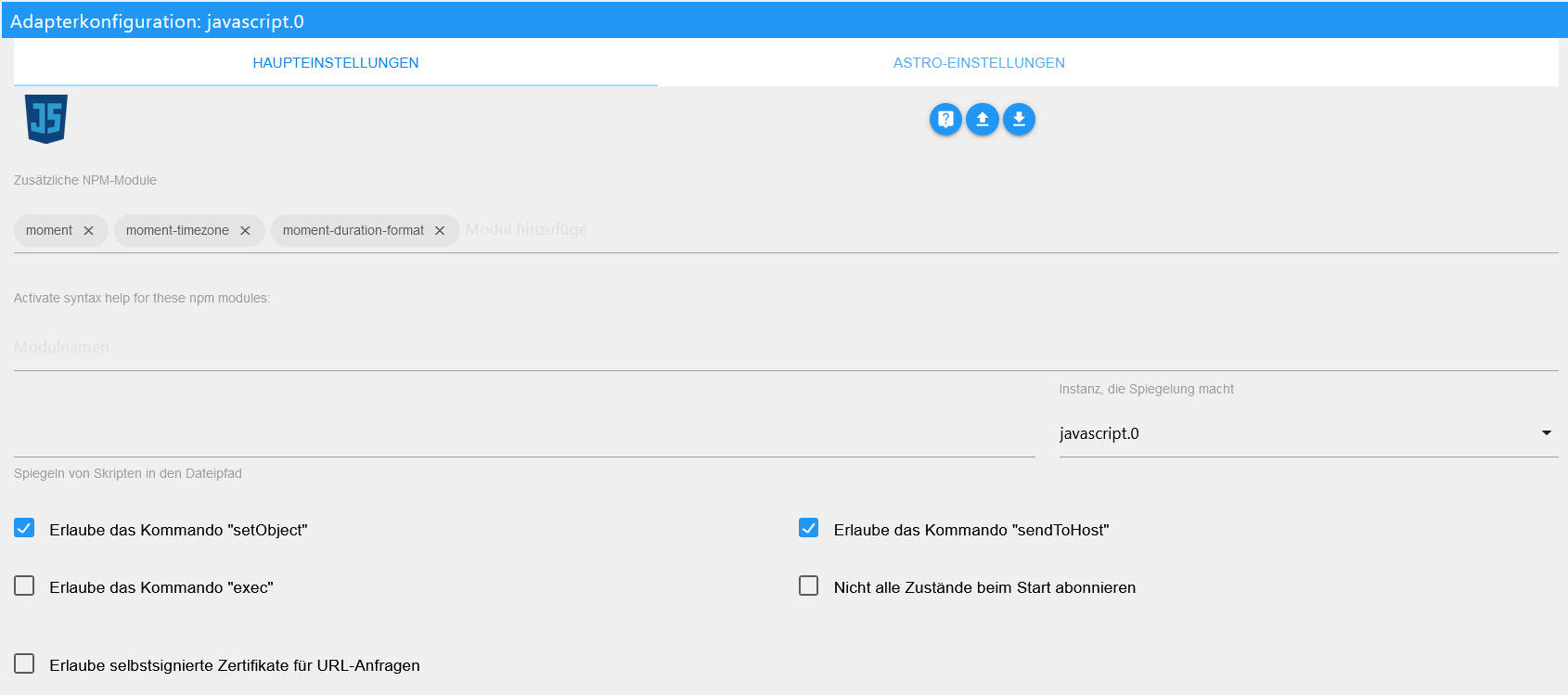
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren -
@negalein
der Objektbaum ist schon richtigEDIT :
hast du schon gesehn
-
@Glasfaser
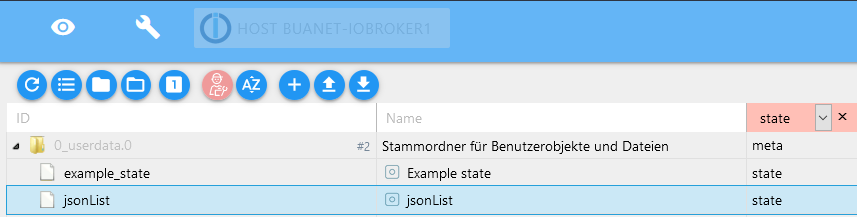
Mist, jetzt habe ich den Datenpunkt gerade gelöscht. Und so angelegt:
Fehlermeldung bleibt gleich.
Das hatte ich bereits vorher eingerichtet:
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren

Soll ich den View und das Skript nochmal neu einfügen. Und wo genau muss das Skript hin?