NEWS
jarvis v2.2.0 - just another remarkable vis
-
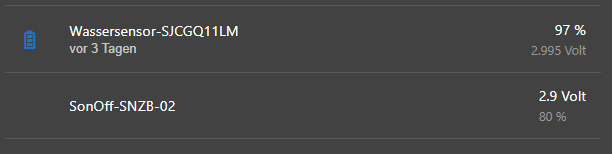
@DNC74 Eine Frage zum Batteriesymbol. wie hast du es geschafft dass das in Abhängigkeit der Ladung sich verändert. Bis Beta 18 war das bei mir noch vorhanden. Danach war das irgendwie weg und ich wollte Zefau nicht mit der "Kleinigkeit" belästigen.
-
@smarteshome2020
Ich bin zwar nicht @DNC74, aber vllt hilft dir meine Antwort ja auch.
Die Veränderung stellst du per JSON im jeweiligen Icon-Setting ein:
{"default":"mdi-battery-50",">80":"mdi-battery","<20":"mdi-battery-20 blink"}Bei Bedarf kannst du das auch noch mit Farbe oder Blinken kombinieren. Dazu hatte ich vor ein paar Tagen auch nen Beitrag gepostet.
-
@dabbeljuh
Kann es sein, dass man hier nur insgesamt 3 Werte nutzen kann?Ich habe es mal anhand des Beispiels im Wiki von Zefau getestet:
{
">80":"battery-high",
"<=80":"battery-medium",
"<=30":"battery-low",
"<=10":"battery-outline",
"<=5":"battery-alert-variant-outline"
}Aber seltsamerweise, wird mir nur Über 80 oder unter 80 angezeigt.
-
@Zefau
Funktioniert...war noch auf Version 2.0.
Vielen Dank! -
@Oliver-Wolf
Versuch mal bitte, die Definition "umzudrehen". Also zunächst <=5, dann <=10 ... -
@dabbeljuh
Schaut besser aus!
Danke
-
@Zefau
Es wurde ja bereits über den Feature Request "Benachrichtigungen" gesprochen. Zu diesem Zweck nutze ich derzeit das tolle Script von @Tirador:
https://forum.iobroker.net/topic/32207/script-messagehandler-nachrichten-protokollieren-visIm Grund erfüllt das bereits alle Anforderungen an ein Benachrichtigungssystem bis auf die passende Optik der Ausgabe für jarvis. Aber auch das sollte sich relativ einfach lösen lassen. Zumindest hab ich es mal quick and dirty für nen ersten Test umsetzen können.

Was mir derzeit noch fehlt, ist die Möglichkeit der Funktionsaufrufe zum Löschen von Meldungen aus jarvis heraus, da ich die Click-Events der Buttons nicht abfangen kann. Das kannst du aber wahrscheinlich einfacher direkt in deinem Code umsetzen, als dass ich hier wurstele.
-
@dabbeljuh sagte in jarvis v2.1.0 - just another remarkable vis:
{"default":"mdi-battery-50",">80":"mdi-battery","<20":"mdi-battery-20 blink"}
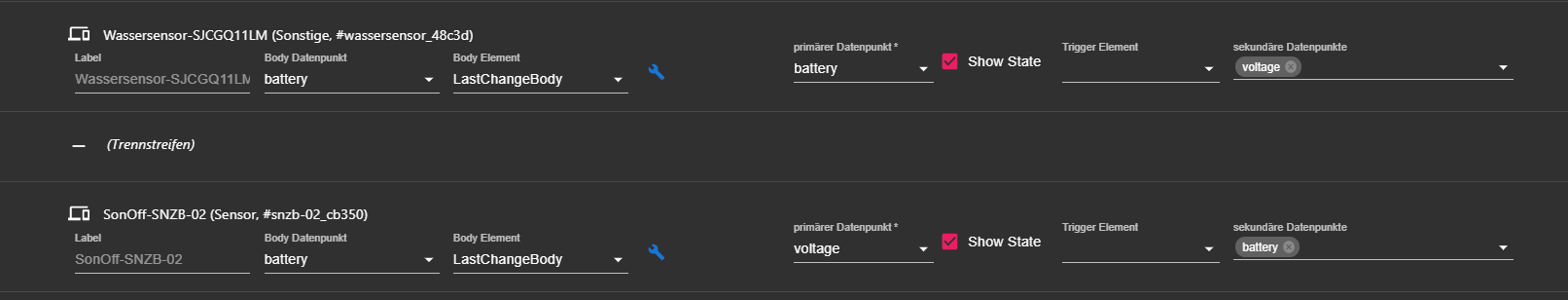
Danke, ich habe es gefunden, wobei sich da etwas von Beta 18 auf jetzt Beta 30 verändert hat. Jetzt geht es nur noch wenn "Batterie" der primäre Datenpunkt ist, Das war vorher anders.


-
@smarteshome2020, gut zu wissen, danke für den Hinweis.
-
@Zefau: ist es möglich die aktuell gültige Farbe z.B. aus
themeColorSecondaryin den Json-Stil-Einstellungen der Geräte zu verwenden?Hintergrund/UseCase: Um etwas hervorzuheben, kann man ja mit Hilfe von { "color": "..." } etwas einfärben. Da die Farbe so jedoch statisch gesetzt wird, muss man entweder eine Farbe finden, die sowohl im Light- wie auch im Dark-Mode passt, oder man hätte eben die Möglichkeit z.B. die global definierte
themeColorSecondaryzu verwenden. Diese ändere ich wie auch diethemeColorPrimaryper Blockly-Script.Ich habe schon diverse Versuche gemacht, leider ohne Erfolg. Oder weiß jemand, wie man in der Json-Stil-Einstellung eines Geräts bereits im CSS definierte Farben abrufen kann?
-
Hi
Ich habe den google shared locations adapter im Einsatz
Möchte gerne die Koordinaten auf der Map anzeigen lassen
Jedoch gibt der Adapter long und lat in 2 extra Datenpunkten aus.Kann ich mit Blockly was bauen damit long und lat in einem weiteren Datenpunkt richtig dargestellt werden
Besten Dank
lg
Chris -
Hi @DNC74, das wird wohl erst möglich sein, wenn @Zefau es explizit gangbar macht.
Bei den Icons kann man ja bereits eigene CSS-Klassen mittels Json mitgeben und diese werden unmittelbar ins Html geschrieben. Bei den Texten wird momentan jeweils eine CSS-Klasse generiert, die dann z.B. die angegebene Farbe enthält. Von daher würde ich sagen, prinzipiell machbar, aber eben nur durch entsprechende Erweiterung.
-
Hallo @nolimitek, vor diesem Problem stand ich die Tage auch und hab mir ein kleines JS gebastelt. Nicht schön, aber wirksam.
 Vielleicht kannst du das ja als Grundlage verwenden:
Vielleicht kannst du das ja als Grundlage verwenden:// Speichert GPS-Koordinaten im von jarvis benötigten Format /** * Benötigte Datenpunkte innerhalb von "Objekte" erstellen */ function createDP() { createState('javascript.0.GPS.xxx', "", { name: "Standort xxx", desc: 'Standort xxx', read: true, write: true, type: "string", }); } /** * Position in DP schreiben */ function writeGPS() { // Aktuelle Position auslesen var lat = getState("xxx.gpsLatitude").val; var long = getState("xxx.gpsLongitude").val; var coord = lat + "," + long; // DP befüllen setState("javascript.0.GPS.xxx", coord); } /** * DP erstellen, falls noch nicht vorhanden */ if (getState("javascript.0.GPS.xxx").val == undefined || getState("javascript.0.GPS.xxx").val == '') { createDP(); writeGPS(); } /** * Bei Veränderungen die aktuelle Position auslesen */ on({id: 'xxx.gpsLatitude', change: "ne"}, function () { writeGPS(); }); -
@DNC74 sagte in jarvis v2.1.0 - just another remarkable vis:
ist es möglich die aktuell gültige Farbe z.B. aus themeColorSecondary in den Json-Stil-Einstellungen der Geräte zu verwenden?
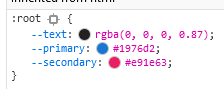
Ja, siehe https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties mittels

-
Hallo, ich hab jetzt soweit ziemlich alles gelesen, mir ist aber noch nicht klar, ob ich alle Objekte einlesen kann? Raum und Funktion nutze ich nicht. Einlesen würde ich gern die MQTT - Objekte, Aliase, Userdata.0 und Sonoff-Objekte.
-
@nolimitek hatte die gleiche Aufgabenstellung, hier eine einfache Lösung RE: Wie 2 Werte per Blockly in einen Datenpunkt schreiben?
-
@Johannes-Bauerstatter sagte in jarvis v2.1.0 - just another remarkable vis:
MQTT - Objekte, Aliase, Userdata.0 und Sonoff-Objekte.
Der Importer unterstützt alias mit bestimmter Struktur (Kanal = Gerät). Userdata geht nicht. Sonoff geht. MQTT kommt mit v2.2
-
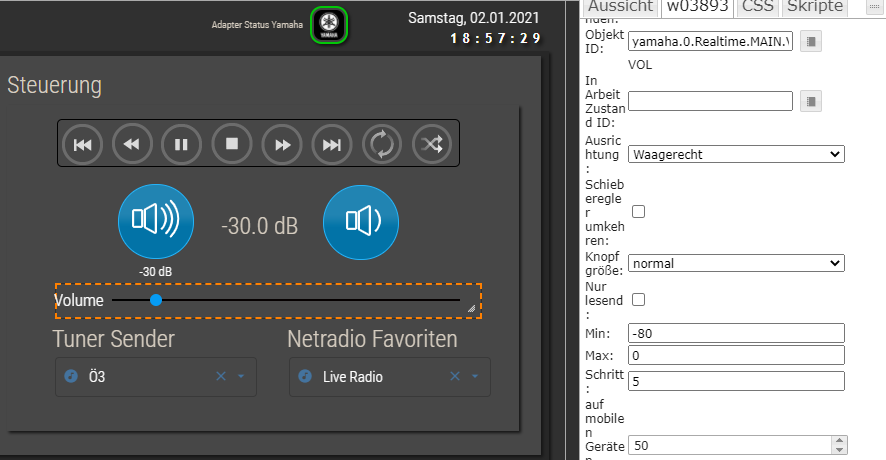
Hallo, wie kann ich von meinen Yamaha Receiver die Lautstärke regeln lassen.
Ich muss wo Min und Max einstellen können, da ich da -80 und 0 als Wert in 5 er Schritten setzen muss.Der DP ist
{ "from": "system.adapter.admin.0", "ts": 1527413940928, "common": { "name": "VOL", "type": "string", "role": "state", "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "maxLength": "10", "retention": 0, "changesRelogInterval": 5, "changesMinDelta": 0, "aliasId": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "yamaha.0.Realtime.MAIN.VOL", "type": "state" }Beispiel:

-
Danke @Zefau, gut zu wissen.
Demnach dann: {"color":"var(--secondary)"}
-
@Zefau Vielen Dank für die Info.