NEWS
jarvis v2.2.0 - just another remarkable vis
-
@smarteshome2020
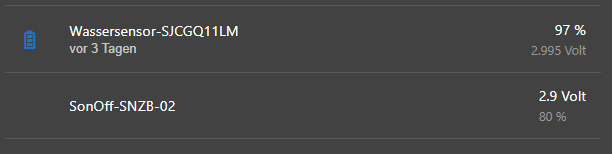
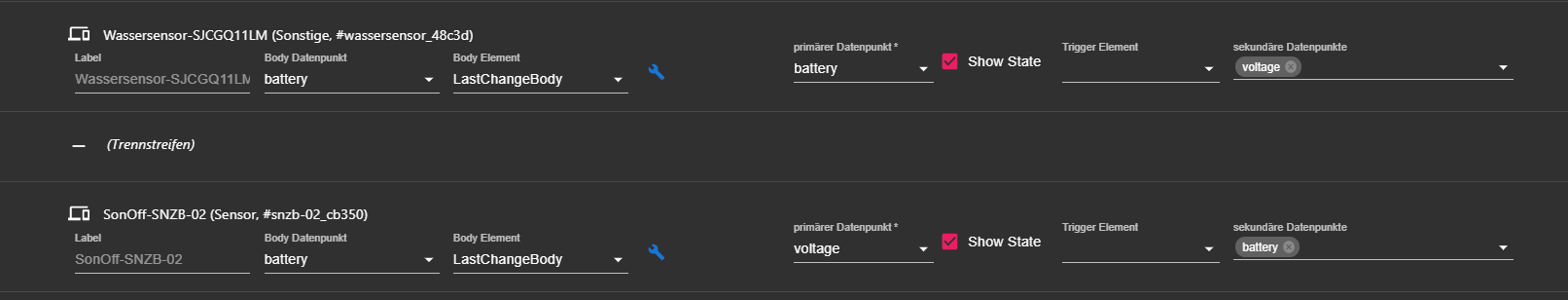
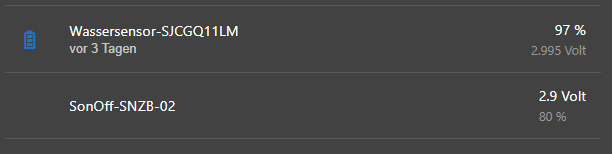
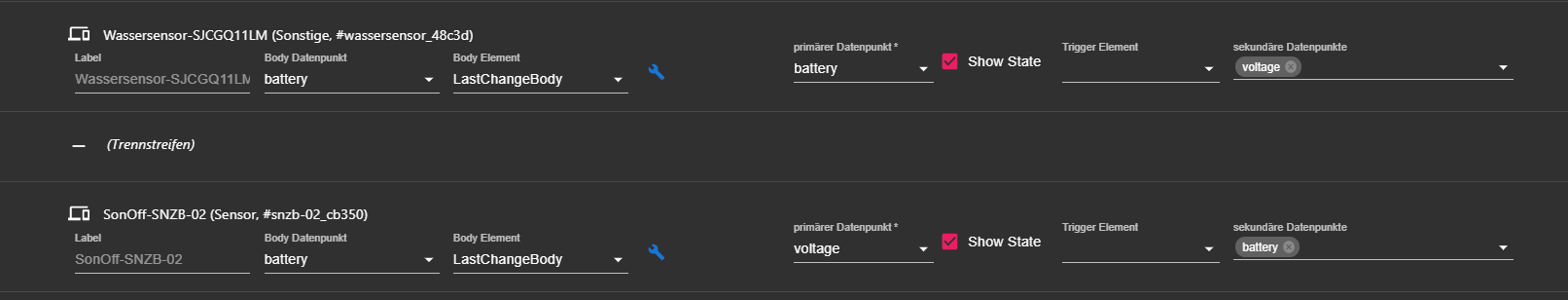
Ich bin zwar nicht @DNC74, aber vllt hilft dir meine Antwort ja auch. ;)Die Veränderung stellst du per JSON im jeweiligen Icon-Setting ein:
{"default":"mdi-battery-50",">80":"mdi-battery","<20":"mdi-battery-20 blink"}Bei Bedarf kannst du das auch noch mit Farbe oder Blinken kombinieren. Dazu hatte ich vor ein paar Tagen auch nen Beitrag gepostet.
@dabbeljuh sagte in jarvis v2.1.0 - just another remarkable vis:
{"default":"mdi-battery-50",">80":"mdi-battery","<20":"mdi-battery-20 blink"}
Danke, ich habe es gefunden, wobei sich da etwas von Beta 18 auf jetzt Beta 30 verändert hat. Jetzt geht es nur noch wenn "Batterie" der primäre Datenpunkt ist, Das war vorher anders.


-
@dabbeljuh sagte in jarvis v2.1.0 - just another remarkable vis:
{"default":"mdi-battery-50",">80":"mdi-battery","<20":"mdi-battery-20 blink"}
Danke, ich habe es gefunden, wobei sich da etwas von Beta 18 auf jetzt Beta 30 verändert hat. Jetzt geht es nur noch wenn "Batterie" der primäre Datenpunkt ist, Das war vorher anders.


@smarteshome2020, gut zu wissen, danke für den Hinweis.
-
@Zefau: ist es möglich die aktuell gültige Farbe z.B. aus
themeColorSecondaryin den Json-Stil-Einstellungen der Geräte zu verwenden?Hintergrund/UseCase: Um etwas hervorzuheben, kann man ja mit Hilfe von { "color": "..." } etwas einfärben. Da die Farbe so jedoch statisch gesetzt wird, muss man entweder eine Farbe finden, die sowohl im Light- wie auch im Dark-Mode passt, oder man hätte eben die Möglichkeit z.B. die global definierte
themeColorSecondaryzu verwenden. Diese ändere ich wie auch diethemeColorPrimaryper Blockly-Script.Ich habe schon diverse Versuche gemacht, leider ohne Erfolg. Oder weiß jemand, wie man in der Json-Stil-Einstellung eines Geräts bereits im CSS definierte Farben abrufen kann?
-
@Zefau: ist es möglich die aktuell gültige Farbe z.B. aus
themeColorSecondaryin den Json-Stil-Einstellungen der Geräte zu verwenden?Hintergrund/UseCase: Um etwas hervorzuheben, kann man ja mit Hilfe von { "color": "..." } etwas einfärben. Da die Farbe so jedoch statisch gesetzt wird, muss man entweder eine Farbe finden, die sowohl im Light- wie auch im Dark-Mode passt, oder man hätte eben die Möglichkeit z.B. die global definierte
themeColorSecondaryzu verwenden. Diese ändere ich wie auch diethemeColorPrimaryper Blockly-Script.Ich habe schon diverse Versuche gemacht, leider ohne Erfolg. Oder weiß jemand, wie man in der Json-Stil-Einstellung eines Geräts bereits im CSS definierte Farben abrufen kann?
Hi
Ich habe den google shared locations adapter im Einsatz
Möchte gerne die Koordinaten auf der Map anzeigen lassen
Jedoch gibt der Adapter long und lat in 2 extra Datenpunkten aus.Kann ich mit Blockly was bauen damit long und lat in einem weiteren Datenpunkt richtig dargestellt werden
Besten Dank
lg
Chris -
@Zefau: ist es möglich die aktuell gültige Farbe z.B. aus
themeColorSecondaryin den Json-Stil-Einstellungen der Geräte zu verwenden?Hintergrund/UseCase: Um etwas hervorzuheben, kann man ja mit Hilfe von { "color": "..." } etwas einfärben. Da die Farbe so jedoch statisch gesetzt wird, muss man entweder eine Farbe finden, die sowohl im Light- wie auch im Dark-Mode passt, oder man hätte eben die Möglichkeit z.B. die global definierte
themeColorSecondaryzu verwenden. Diese ändere ich wie auch diethemeColorPrimaryper Blockly-Script.Ich habe schon diverse Versuche gemacht, leider ohne Erfolg. Oder weiß jemand, wie man in der Json-Stil-Einstellung eines Geräts bereits im CSS definierte Farben abrufen kann?
Hi @DNC74, das wird wohl erst möglich sein, wenn @Zefau es explizit gangbar macht.
Bei den Icons kann man ja bereits eigene CSS-Klassen mittels Json mitgeben und diese werden unmittelbar ins Html geschrieben. Bei den Texten wird momentan jeweils eine CSS-Klasse generiert, die dann z.B. die angegebene Farbe enthält. Von daher würde ich sagen, prinzipiell machbar, aber eben nur durch entsprechende Erweiterung.
-
Hi
Ich habe den google shared locations adapter im Einsatz
Möchte gerne die Koordinaten auf der Map anzeigen lassen
Jedoch gibt der Adapter long und lat in 2 extra Datenpunkten aus.Kann ich mit Blockly was bauen damit long und lat in einem weiteren Datenpunkt richtig dargestellt werden
Besten Dank
lg
ChrisHallo @nolimitek, vor diesem Problem stand ich die Tage auch und hab mir ein kleines JS gebastelt. Nicht schön, aber wirksam. ;) Vielleicht kannst du das ja als Grundlage verwenden:
// Speichert GPS-Koordinaten im von jarvis benötigten Format /** * Benötigte Datenpunkte innerhalb von "Objekte" erstellen */ function createDP() { createState('javascript.0.GPS.xxx', "", { name: "Standort xxx", desc: 'Standort xxx', read: true, write: true, type: "string", }); } /** * Position in DP schreiben */ function writeGPS() { // Aktuelle Position auslesen var lat = getState("xxx.gpsLatitude").val; var long = getState("xxx.gpsLongitude").val; var coord = lat + "," + long; // DP befüllen setState("javascript.0.GPS.xxx", coord); } /** * DP erstellen, falls noch nicht vorhanden */ if (getState("javascript.0.GPS.xxx").val == undefined || getState("javascript.0.GPS.xxx").val == '') { createDP(); writeGPS(); } /** * Bei Veränderungen die aktuelle Position auslesen */ on({id: 'xxx.gpsLatitude', change: "ne"}, function () { writeGPS(); }); -
@Zefau: ist es möglich die aktuell gültige Farbe z.B. aus
themeColorSecondaryin den Json-Stil-Einstellungen der Geräte zu verwenden?Hintergrund/UseCase: Um etwas hervorzuheben, kann man ja mit Hilfe von { "color": "..." } etwas einfärben. Da die Farbe so jedoch statisch gesetzt wird, muss man entweder eine Farbe finden, die sowohl im Light- wie auch im Dark-Mode passt, oder man hätte eben die Möglichkeit z.B. die global definierte
themeColorSecondaryzu verwenden. Diese ändere ich wie auch diethemeColorPrimaryper Blockly-Script.Ich habe schon diverse Versuche gemacht, leider ohne Erfolg. Oder weiß jemand, wie man in der Json-Stil-Einstellung eines Geräts bereits im CSS definierte Farben abrufen kann?
@DNC74 sagte in jarvis v2.1.0 - just another remarkable vis:
ist es möglich die aktuell gültige Farbe z.B. aus themeColorSecondary in den Json-Stil-Einstellungen der Geräte zu verwenden?
Ja, siehe https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties mittels

-
Hallo @nolimitek, vor diesem Problem stand ich die Tage auch und hab mir ein kleines JS gebastelt. Nicht schön, aber wirksam. ;) Vielleicht kannst du das ja als Grundlage verwenden:
// Speichert GPS-Koordinaten im von jarvis benötigten Format /** * Benötigte Datenpunkte innerhalb von "Objekte" erstellen */ function createDP() { createState('javascript.0.GPS.xxx', "", { name: "Standort xxx", desc: 'Standort xxx', read: true, write: true, type: "string", }); } /** * Position in DP schreiben */ function writeGPS() { // Aktuelle Position auslesen var lat = getState("xxx.gpsLatitude").val; var long = getState("xxx.gpsLongitude").val; var coord = lat + "," + long; // DP befüllen setState("javascript.0.GPS.xxx", coord); } /** * DP erstellen, falls noch nicht vorhanden */ if (getState("javascript.0.GPS.xxx").val == undefined || getState("javascript.0.GPS.xxx").val == '') { createDP(); writeGPS(); } /** * Bei Veränderungen die aktuelle Position auslesen */ on({id: 'xxx.gpsLatitude', change: "ne"}, function () { writeGPS(); });Hallo, ich hab jetzt soweit ziemlich alles gelesen, mir ist aber noch nicht klar, ob ich alle Objekte einlesen kann? Raum und Funktion nutze ich nicht. Einlesen würde ich gern die MQTT - Objekte, Aliase, Userdata.0 und Sonoff-Objekte.
-
Hi
Ich habe den google shared locations adapter im Einsatz
Möchte gerne die Koordinaten auf der Map anzeigen lassen
Jedoch gibt der Adapter long und lat in 2 extra Datenpunkten aus.Kann ich mit Blockly was bauen damit long und lat in einem weiteren Datenpunkt richtig dargestellt werden
Besten Dank
lg
Chris@nolimitek hatte die gleiche Aufgabenstellung, hier eine einfache Lösung RE: Wie 2 Werte per Blockly in einen Datenpunkt schreiben?
-
Hallo, ich hab jetzt soweit ziemlich alles gelesen, mir ist aber noch nicht klar, ob ich alle Objekte einlesen kann? Raum und Funktion nutze ich nicht. Einlesen würde ich gern die MQTT - Objekte, Aliase, Userdata.0 und Sonoff-Objekte.
@Johannes-Bauerstatter sagte in jarvis v2.1.0 - just another remarkable vis:
MQTT - Objekte, Aliase, Userdata.0 und Sonoff-Objekte.
Der Importer unterstützt alias mit bestimmter Struktur (Kanal = Gerät). Userdata geht nicht. Sonoff geht. MQTT kommt mit v2.2
-
jarvis - just another remarkable vis
Was ist jarvis?
jarvis ist eine Material Design Visualisierung, die auf Material UI basiert. jarvis gibt eine Struktur und Module vor, die zur Visualisierung genutzt werden, aber sehr flexibel konfiguriert werden können.
jarvis ist responsive und passt sich der Größe des Screens an.
Das Layout ist flexibel konfigurierbar. Es können optional (beliebig viele) Tabs verwendet werden. Jeder Tab kann entweder
fullscreensein oder beliebig vielecolumnshaben, die die einzelnenmodulesin flexibler Reihenfolge beinhalten.Jedes Modul hat spezielle Konfigurationsmöglichkeiten (siehe Wiki je Modul).
Warum jarvis?
jarvis ist weitaus weniger flexibel als ioBroker.vis, aber bietet dafür ein standardisiertes Design, um schnell eine Visualisierung zusammenzustellen. Wer besonders spezifische Anforderungen hat, sollte (weiterhin) ioBroker.vis verwendet.
Mehr Informationen
Mehr Informationen - insbesondere zur Konfiguration - gibt es im Wiki.
Gestalte mit und stimme ab
Bitte stimmt für eure gewünschten Feature Requests ab: Nutzt dazu die Emoticon auf Github, um für eure favorisierten Feature Requests abzustimmen:

Jeder Emoticon zählt gleich. Bitte stimmt nicht für alle / zu viele Feature Requests ab, sonst gibt es am Ende keine großen Unterschiede mehr.
Die Reihenfolge nach abgegebenen Stimmen seht ihr hier: Übersicht der Feature Requests nach Stimmen
Siehe https://forum.iobroker.net/post/526170
Impressionen
Die Konfiguration von Modulen kann frei angeordnet werden.
Nachfolgend einige Impressionen / Beispiele:Users
@braindead: https://forum.iobroker.net/post/490283
@JackDaniel: https://forum.iobroker.net/post/490928
@Mooo: https://forum.iobroker.net/post/493843Screencast / Video
Screenshots
Beispiel: Dashboard (3
columns)
Beispiel: Karte (Vollbild)

Beispiel: Statistiken (2
columns)
Beispiel: Status (3
columns, davon 2 leer)
Module
Die folgenden Module sind aktuell (Februar 2020) verfügbar und können frei konfiguriert werden. Eine aktuelle Liste der Module ist im Wiki zu finden.
AdapterStatus

Chart

DateTime

Map

StateList




StateListHorizontal

Konfiguration / erste Schritte
Ausblick / Roadmap
Ihr habt Wünsche? Bitte legt ein Issue auf Github an.
MEILENSTEINE / ROADMAPs
siehe https://github.com/Zefau/ioBroker.jarvis/milestones
nächste Release
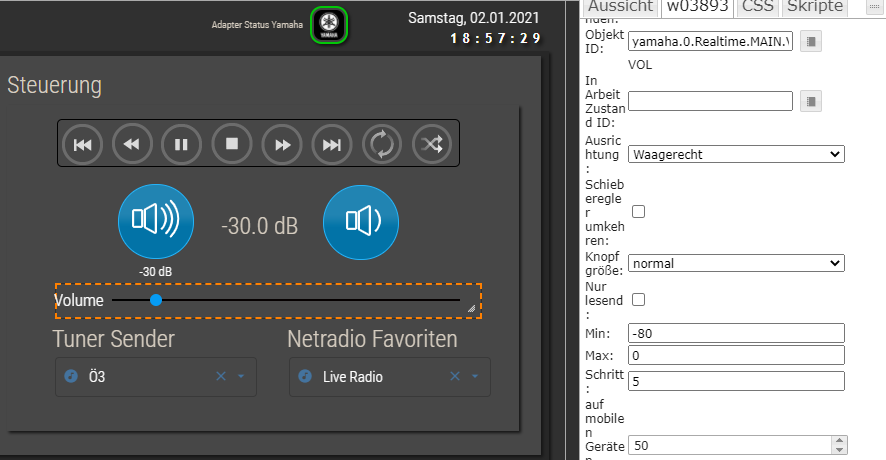
Hallo, wie kann ich von meinen Yamaha Receiver die Lautstärke regeln lassen.
Ich muss wo Min und Max einstellen können, da ich da -80 und 0 als Wert in 5 er Schritten setzen muss.Der DP ist
{ "from": "system.adapter.admin.0", "ts": 1527413940928, "common": { "name": "VOL", "type": "string", "role": "state", "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "maxLength": "10", "retention": 0, "changesRelogInterval": 5, "changesMinDelta": 0, "aliasId": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "yamaha.0.Realtime.MAIN.VOL", "type": "state" }Beispiel:

-
@DNC74 sagte in jarvis v2.1.0 - just another remarkable vis:
ist es möglich die aktuell gültige Farbe z.B. aus themeColorSecondary in den Json-Stil-Einstellungen der Geräte zu verwenden?
Ja, siehe https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties mittels

-
@Johannes-Bauerstatter sagte in jarvis v2.1.0 - just another remarkable vis:
MQTT - Objekte, Aliase, Userdata.0 und Sonoff-Objekte.
Der Importer unterstützt alias mit bestimmter Struktur (Kanal = Gerät). Userdata geht nicht. Sonoff geht. MQTT kommt mit v2.2
@Zefau Vielen Dank für die Info.
-
Nabend,
Ich suche nach einer Möglichkeit über Jarvis einen Wert in einen Datenpunkt zu füllen. Ist das Möglich? Ich arbeite in einem Schichtsystem und habe unterschiedliche scripte die Schichtabhängig arbeiten. Ich würde gerne direkt in der Oberfläche mit 1-2 Klicks die Schicht für die Woche festlegen finde aber keine passende Möglichkeit.
-
@DNC74 sagte in jarvis v2.1.0 - just another remarkable vis:
ist es möglich die aktuell gültige Farbe z.B. aus themeColorSecondary in den Json-Stil-Einstellungen der Geräte zu verwenden?
Ja, siehe https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties mittels

@Zefau Klasse, funktioniert :+1:
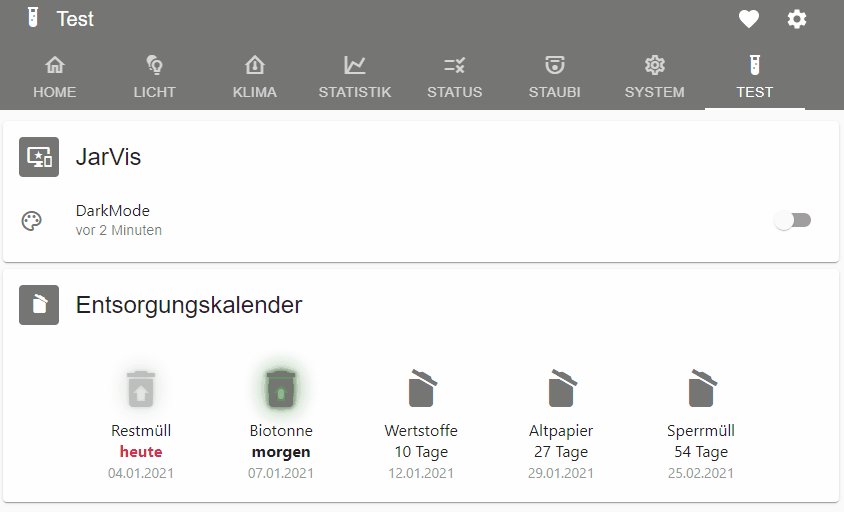
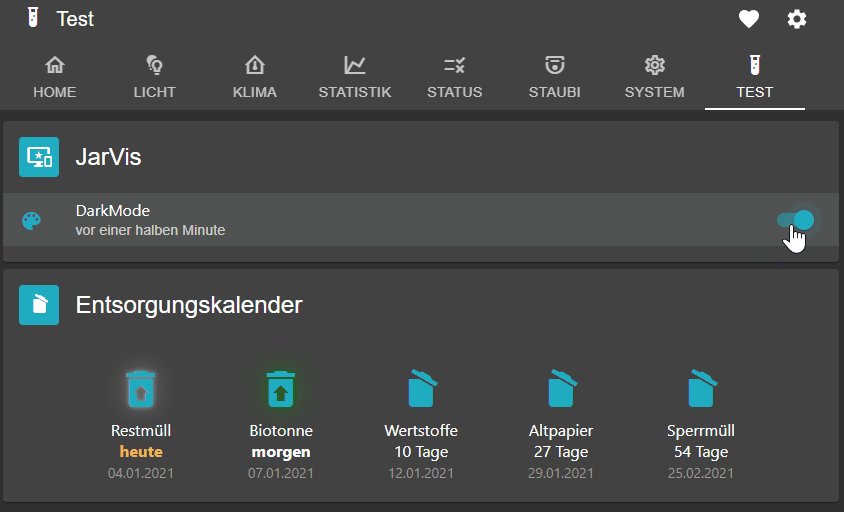
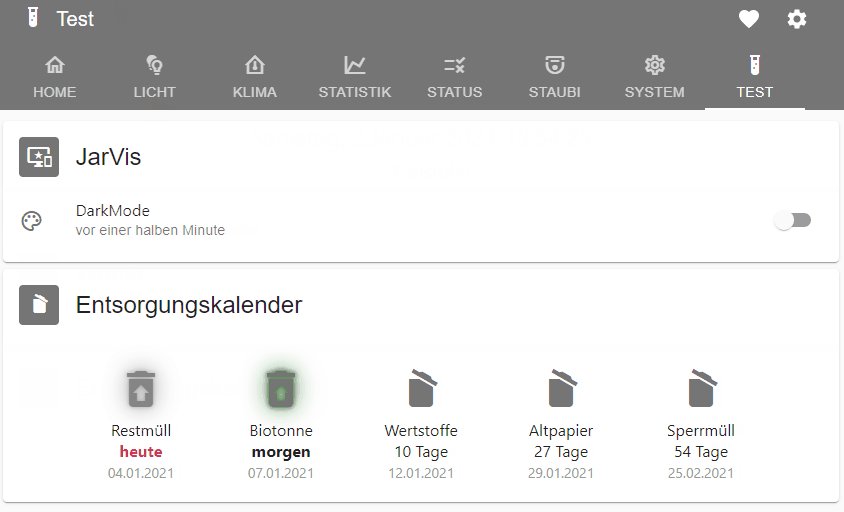
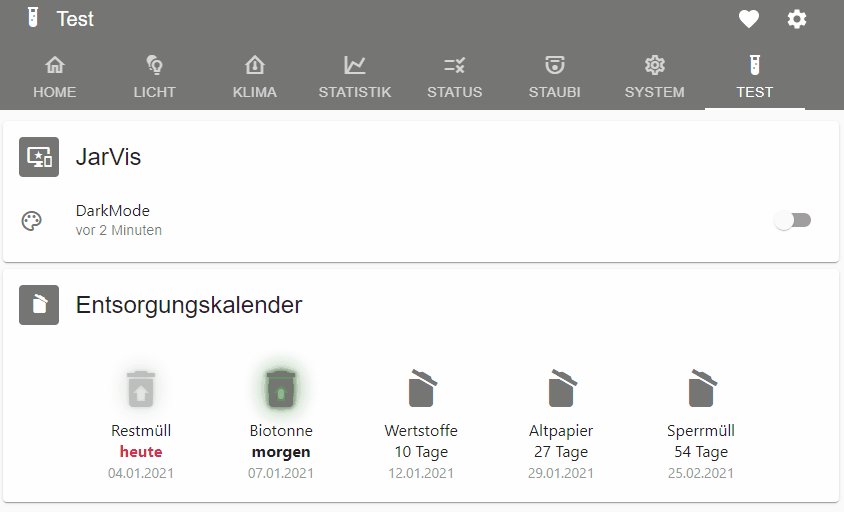
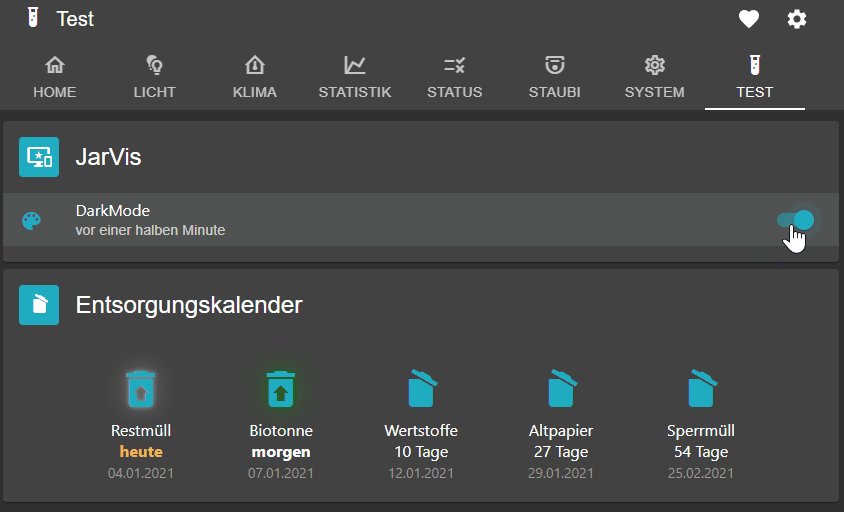
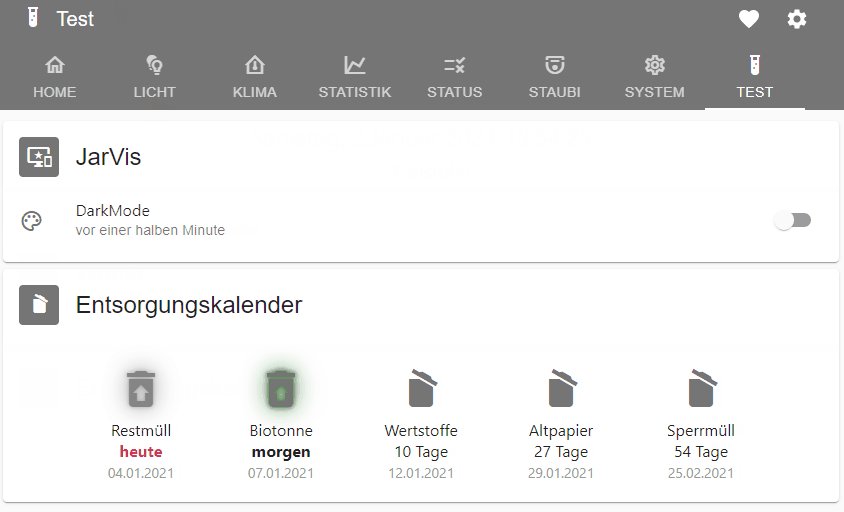
So kann dann z.B. der Entsorgungskalender aussehen:
- 1 Tag vor Abholung
- das Icon wechselt auf das "Abhol-Icon" und fängt an in der passenden Farbe zu "glühen"
- der Text für die Resttage wird fett geschrieben
- am Tag der Abholung
- das Icon blinkt zusätzlich für 10 Sekunden
- der Text für die Resttage wird fett und in der sekundären Farbe geschrieben

Danke @dabbeljuh :+1: - 1 Tag vor Abholung
-
@Zefau Klasse, funktioniert :+1:
So kann dann z.B. der Entsorgungskalender aussehen:
- 1 Tag vor Abholung
- das Icon wechselt auf das "Abhol-Icon" und fängt an in der passenden Farbe zu "glühen"
- der Text für die Resttage wird fett geschrieben
- am Tag der Abholung
- das Icon blinkt zusätzlich für 10 Sekunden
- der Text für die Resttage wird fett und in der sekundären Farbe geschrieben

Danke @dabbeljuh :+1: - 1 Tag vor Abholung
-
@Torrid schau in den Spoiler "Geräte im json-Format" und du findest
"text-shadow": "0 0 25px blue"Großes Lob an den Entwickler. Das Ding ist sehr schnell einsatzfähig und sehr intuitiv.
Ein kleines Problem hab ich noch:
Wie muss ich einen Schalter definieren, damit dieser meinen Alias mit 0 oder 1 schaltet:
-
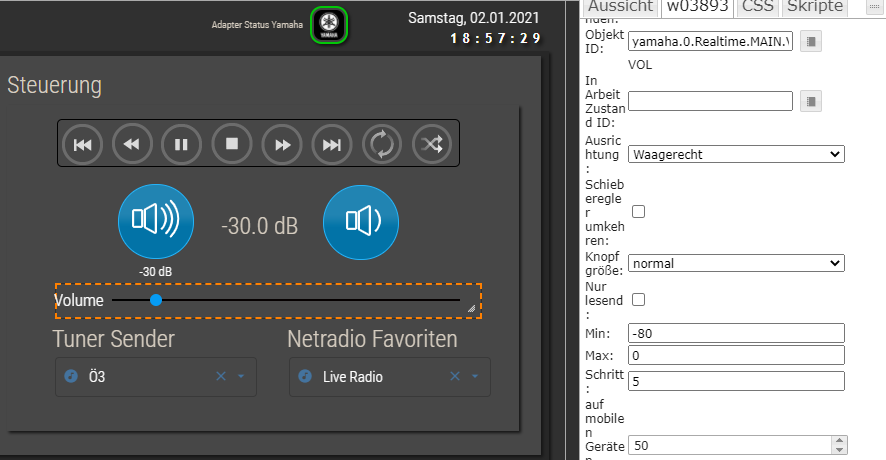
Hallo, wie kann ich von meinen Yamaha Receiver die Lautstärke regeln lassen.
Ich muss wo Min und Max einstellen können, da ich da -80 und 0 als Wert in 5 er Schritten setzen muss.Der DP ist
{ "from": "system.adapter.admin.0", "ts": 1527413940928, "common": { "name": "VOL", "type": "string", "role": "state", "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "maxLength": "10", "retention": 0, "changesRelogInterval": 5, "changesMinDelta": 0, "aliasId": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "yamaha.0.Realtime.MAIN.VOL", "type": "state" }Beispiel:

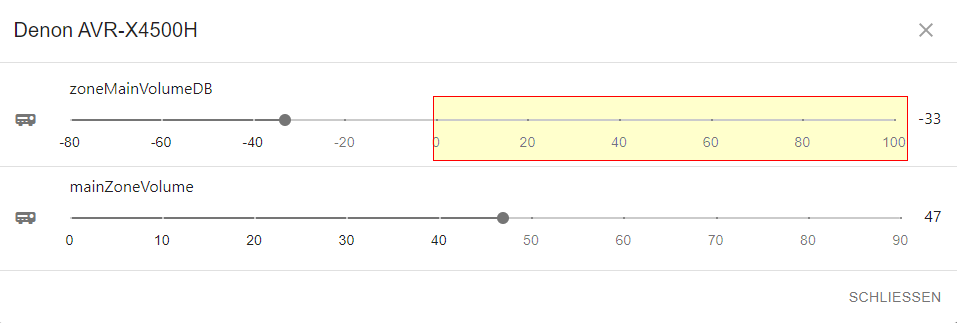
@sigi234 ich befürchte fast, Du hast dort nen Bug gefunden...
@Zefau zumindest laufe ich auf einen, wenn ich versuche, den max-Wert auf "0" zu setzen, es wird dann ein Slider von "-80" bis "100" angezeigt.

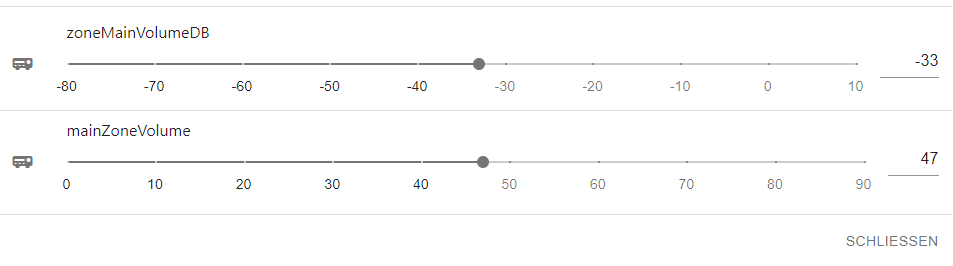
Mit einer Spanne von "-80" bis "10" klappt's dann.

@sigi234
Wichtig hier die Punkte"LevelBodyConfig": { "markStep": "9", "step": "5" },
und"properties": { "min": "-80", "max": "10" },"6c9e247b-f90f-4d27-a820-2662514d58f4": { "id": "6c9e247b-f90f-4d27-a820-2662514d58f4", "function": "other", "states": { "zoneMainVolumeDB": { "state": { "node": "denon.0.zoneMain.volumeDB" }, "bodyElement": "LevelBody", "LevelBodyConfig": { "markStep": "9", "step": "5" }, "properties": { "min": "-80", "max": "10" }, "action": "denon.0.zoneMain.volumeDB", "actionElement": "InputAction" }, "mainZoneVolume": { "state": { "node": "denon.0.zoneMain.volume" }, "properties": { "min": "0", "max": "90" }, "bodyElement": "LevelBody", "LevelBodyConfig": { "markStep": "9" }, "action": "denon.0.zoneMain.volume", "actionElement": "InputAction" } }, "options": {}, "attributes": { "_created": 1609617271585, "_updated": 1609618559958 }, "name": "Denon AVR", "label": "Denon AVR", "icon": "audio-video", "hash": 1609618559958 } -
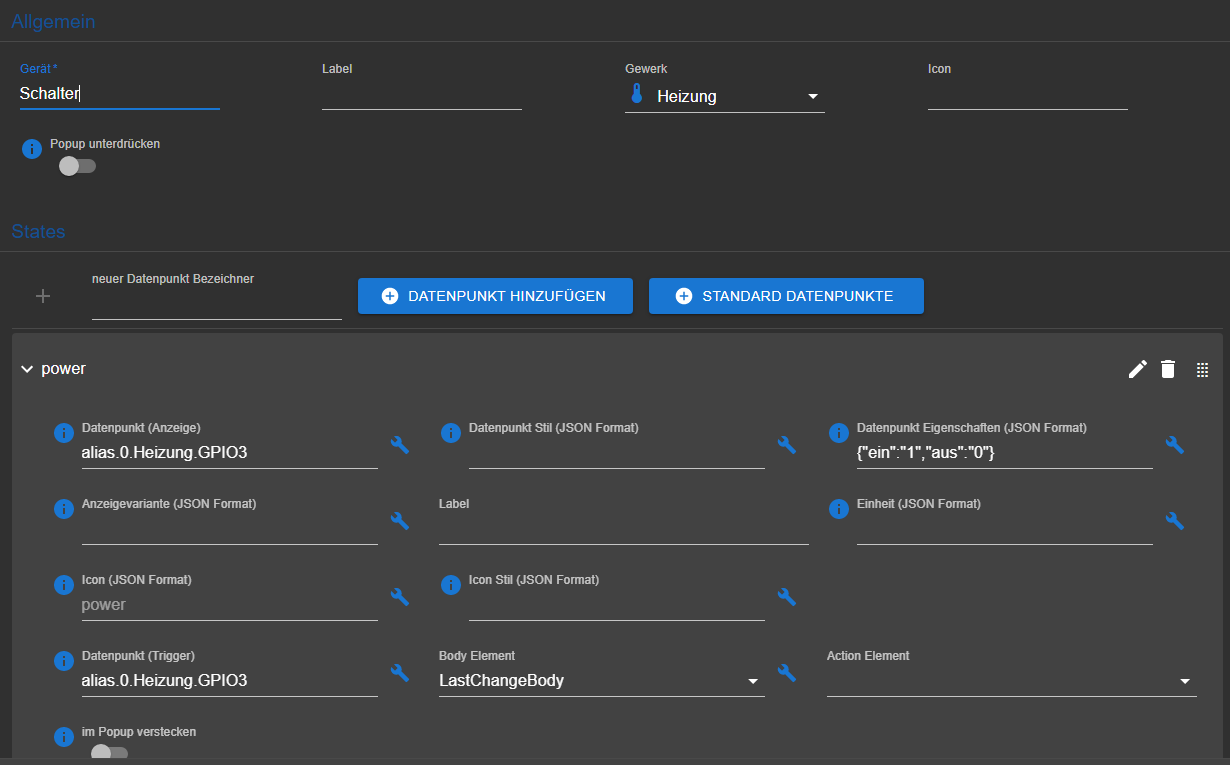
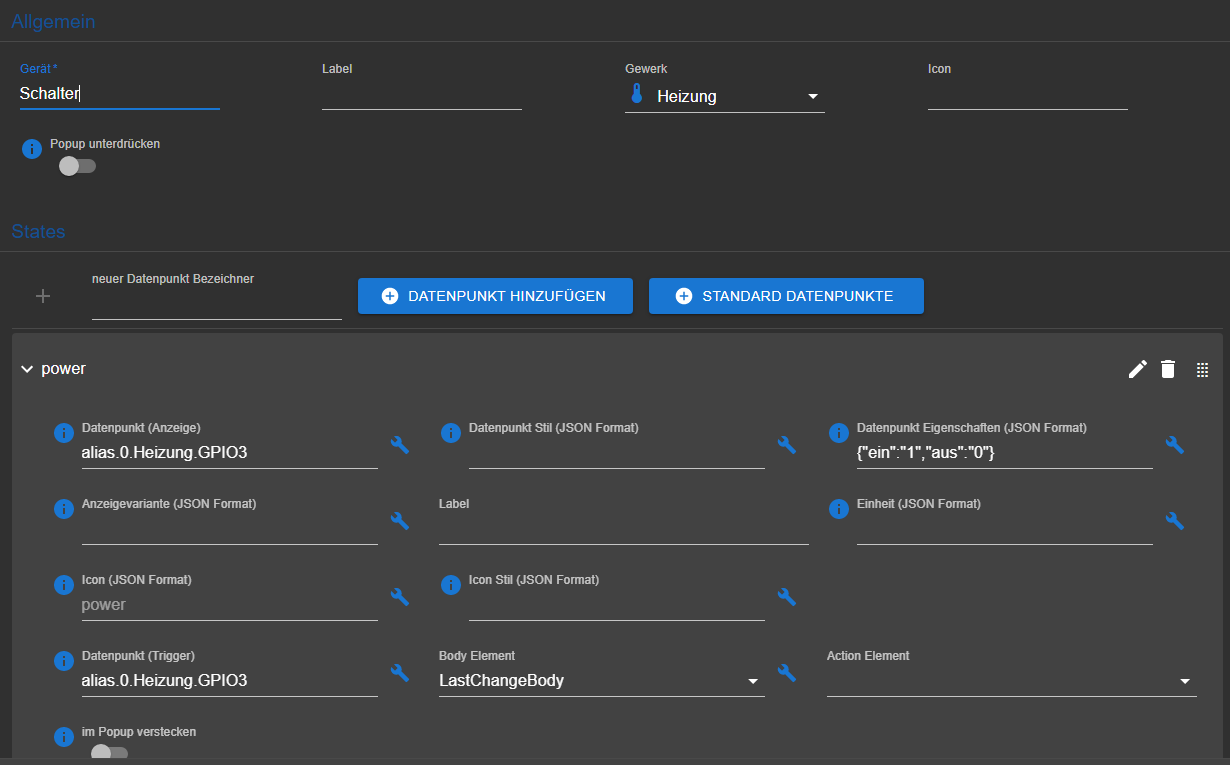
Großes Lob an den Entwickler. Das Ding ist sehr schnell einsatzfähig und sehr intuitiv.
Ein kleines Problem hab ich noch:
Wie muss ich einen Schalter definieren, damit dieser meinen Alias mit 0 oder 1 schaltet:
@Johannes-Bauerstatter rechts unten über das "Action Element" kannst Du den Schalter auswählen.



