NEWS
jarvis v2.2.0 - just another remarkable vis
-
jarvis - just another remarkable vis
Was ist jarvis?
jarvis ist eine Material Design Visualisierung, die auf Material UI basiert. jarvis gibt eine Struktur und Module vor, die zur Visualisierung genutzt werden, aber sehr flexibel konfiguriert werden können.
jarvis ist responsive und passt sich der Größe des Screens an.
Das Layout ist flexibel konfigurierbar. Es können optional (beliebig viele) Tabs verwendet werden. Jeder Tab kann entweder
fullscreensein oder beliebig vielecolumnshaben, die die einzelnenmodulesin flexibler Reihenfolge beinhalten.Jedes Modul hat spezielle Konfigurationsmöglichkeiten (siehe Wiki je Modul).
Warum jarvis?
jarvis ist weitaus weniger flexibel als ioBroker.vis, aber bietet dafür ein standardisiertes Design, um schnell eine Visualisierung zusammenzustellen. Wer besonders spezifische Anforderungen hat, sollte (weiterhin) ioBroker.vis verwendet.
Mehr Informationen
Mehr Informationen - insbesondere zur Konfiguration - gibt es im Wiki.
Gestalte mit und stimme ab
Bitte stimmt für eure gewünschten Feature Requests ab: Nutzt dazu die Emoticon auf Github, um für eure favorisierten Feature Requests abzustimmen:

Jeder Emoticon zählt gleich. Bitte stimmt nicht für alle / zu viele Feature Requests ab, sonst gibt es am Ende keine großen Unterschiede mehr.
Die Reihenfolge nach abgegebenen Stimmen seht ihr hier: Übersicht der Feature Requests nach Stimmen
Siehe https://forum.iobroker.net/post/526170
Impressionen
Die Konfiguration von Modulen kann frei angeordnet werden.
Nachfolgend einige Impressionen / Beispiele:Users
@braindead: https://forum.iobroker.net/post/490283
@JackDaniel: https://forum.iobroker.net/post/490928
@Mooo: https://forum.iobroker.net/post/493843Screencast / Video
Screenshots
Beispiel: Dashboard (3
columns)
Beispiel: Karte (Vollbild)

Beispiel: Statistiken (2
columns)
Beispiel: Status (3
columns, davon 2 leer)
Module
Die folgenden Module sind aktuell (Februar 2020) verfügbar und können frei konfiguriert werden. Eine aktuelle Liste der Module ist im Wiki zu finden.
AdapterStatus

Chart

DateTime

Map

StateList




StateListHorizontal

Konfiguration / erste Schritte
Ausblick / Roadmap
Ihr habt Wünsche? Bitte legt ein Issue auf Github an.
MEILENSTEINE / ROADMAPs
siehe https://github.com/Zefau/ioBroker.jarvis/milestones
nächste Release
@Zefau
Hi Zefau,
erstmal frohes neues Jahr und ein großes Lob für Jarvis!Grundsätzlich ist es genau das, was ich gesucht habe und mich letztendlich für ioBroker entschieden habe.
Allerdings habe ich eine Frage - gibt es die Möglichkeit custom Icons zu importieren?
Danke dir
-
@all Werden Grafana Links im Jarvis iframe Modul nicht unterstützt? Es geht nur in Jarvis nicht sonst überall
Scheint dran zu liegen weil jarvis auf https weiterleitet :/@Stephan-Schleich Grafana Dashboards können auf jeden Fall via iFrame eingebunden werden, habe ich aktuell auch an zwei Stellen so im Einsatz.
-
@Zefau
Hi Zefau,
erstmal frohes neues Jahr und ein großes Lob für Jarvis!Grundsätzlich ist es genau das, was ich gesucht habe und mich letztendlich für ioBroker entschieden habe.
Allerdings habe ich eine Frage - gibt es die Möglichkeit custom Icons zu importieren?
Danke dir
@Oliver-Wolf sagte in jarvis v2.1.0 - just another remarkable vis:
Allerdings habe ich eine Frage - gibt es die Möglichkeit custom Icons zu importieren?
Siehe Wiki, https://github.com/Zefau/ioBroker.jarvis/wiki/de-FAQ - unter Design “eigene Icons“
-
@Oliver-Wolf sagte in jarvis v2.1.0 - just another remarkable vis:
Allerdings habe ich eine Frage - gibt es die Möglichkeit custom Icons zu importieren?
Siehe Wiki, https://github.com/Zefau/ioBroker.jarvis/wiki/de-FAQ - unter Design “eigene Icons“
@Zefau Kannst du das fixen?

-
@Zefau Kannst du das fixen?

@Stephan-Schleich said in jarvis v2.1.0 - just another remarkable vis:
@Zefau Kannst du das fixen?

Kann es sein das du deinen ioBroker auf HTTPS laufen hast? Dein Fehler bedeutet das du Jarvis/ioBroker über HTTPS aufrufst aber Grafana über HTTP. Das ist meines Wissens nach ein Sicherheitsfeature des Browsers und nicht unbedingt von Jarvis.
-
@Stephan-Schleich said in jarvis v2.1.0 - just another remarkable vis:
@Zefau Kannst du das fixen?

Kann es sein das du deinen ioBroker auf HTTPS laufen hast? Dein Fehler bedeutet das du Jarvis/ioBroker über HTTPS aufrufst aber Grafana über HTTP. Das ist meines Wissens nach ein Sicherheitsfeature des Browsers und nicht unbedingt von Jarvis.
@Sempre jup so ist es, obs das am Browser liegt weiß ich leider nicht, sonst muss jarvis zurück auf http ^^
-
@Sempre jup so ist es, obs das am Browser liegt weiß ich leider nicht, sonst muss jarvis zurück auf http ^^
@Stephan-Schleich Teste es doch einfach, wenn es danach geht weißt du es. Kurz mal google angeschmissen und der erste link bestätigt meine Vermutung.
Du musst also entweder auch Grafana auf SSL umstellen, Jarvis zurück auf HTTP stellen oder dir eine Art reverse Proxy bauen udn es so realisieren.
-
@Stephan-Schleich Teste es doch einfach, wenn es danach geht weißt du es. Kurz mal google angeschmissen und der erste link bestätigt meine Vermutung.
Du musst also entweder auch Grafana auf SSL umstellen, Jarvis zurück auf HTTP stellen oder dir eine Art reverse Proxy bauen udn es so realisieren.
@Sempre und genau da stellt sich die Frage ob man das in Jarvis integrieren kann.
Nicht jeder kennt sich mit den Certs aus und stellt deswegen Grafana auf ssl um, wenn ich das ohne cert mache bekommt man die SSL Warnmeldung die man bestätigen muss um fortzufahren.
Klar kann man Jarvis auf http stellen, wenn man die Umleitung aber in Jarvis realisieren kann wär das auch nicht schlecht -
@Sempre und genau da stellt sich die Frage ob man das in Jarvis integrieren kann.
Nicht jeder kennt sich mit den Certs aus und stellt deswegen Grafana auf ssl um, wenn ich das ohne cert mache bekommt man die SSL Warnmeldung die man bestätigen muss um fortzufahren.
Klar kann man Jarvis auf http stellen, wenn man die Umleitung aber in Jarvis realisieren kann wär das auch nicht schlecht@Stephan-Schleich ich weiß nicht wie @Zefau das fixen soll, es ist ja kein Jarvis Thema ansich. Alle Browser sehen diese Art der Verbindung bzgl. der Sicherheit als Problematisch an und daher wird diese unterbunden. Um das zu umgehen musst du also entweder Grafana auf SSL umstellen oder eben Jarvis ohne verschlüsselte Verbindung betreiben.
@Stephan-Schleich said in jarvis v2.1.0 - just another remarkable vis:
Nicht jeder kennt sich mit den Certs aus und stellt deswegen Grafana auf ssl um...
Naja, das ist ein Henne/Ei Problem, zum einen betreibst du ioBroker mit SSL aber andererseits kennst du dich mit den Konsequenzen nicht aus und willst das jemand anderes ein Problem behebt welches ein Sicherheitsfeature darstellt. Wie hast du denn deinen ioBroker auf SSL umgestellt? Denn Jarvis ansich greift hier ja auf deine Einstellung des iobroker zu und nicht auf eine eigene Einstellung die Jarvis zur Verfügung stelt.
Edit: Versteh mich nicht falsch, ich will dir hier nichts böses unterstellen. Es geht mir darum dir den Hintergrund des ganzen näher zu bringen. Damit es verstanden wird und auch die Zusammenhänge klar werden :)
-
@Oliver-Wolf sagte in jarvis v2.1.0 - just another remarkable vis:
Allerdings habe ich eine Frage - gibt es die Möglichkeit custom Icons zu importieren?
Siehe Wiki, https://github.com/Zefau/ioBroker.jarvis/wiki/de-FAQ - unter Design “eigene Icons“
-
@Stephan-Schleich ich weiß nicht wie @Zefau das fixen soll, es ist ja kein Jarvis Thema ansich. Alle Browser sehen diese Art der Verbindung bzgl. der Sicherheit als Problematisch an und daher wird diese unterbunden. Um das zu umgehen musst du also entweder Grafana auf SSL umstellen oder eben Jarvis ohne verschlüsselte Verbindung betreiben.
@Stephan-Schleich said in jarvis v2.1.0 - just another remarkable vis:
Nicht jeder kennt sich mit den Certs aus und stellt deswegen Grafana auf ssl um...
Naja, das ist ein Henne/Ei Problem, zum einen betreibst du ioBroker mit SSL aber andererseits kennst du dich mit den Konsequenzen nicht aus und willst das jemand anderes ein Problem behebt welches ein Sicherheitsfeature darstellt. Wie hast du denn deinen ioBroker auf SSL umgestellt? Denn Jarvis ansich greift hier ja auf deine Einstellung des iobroker zu und nicht auf eine eigene Einstellung die Jarvis zur Verfügung stelt.
Edit: Versteh mich nicht falsch, ich will dir hier nichts böses unterstellen. Es geht mir darum dir den Hintergrund des ganzen näher zu bringen. Damit es verstanden wird und auch die Zusammenhänge klar werden :)
@Sempre naja, iobroker kann ich mit ssl ohne cert bestätigen, genauso jarvis, im privaten gebrauch halte ich das nicht für essentiell.
Klar kann ich mir jetztn certbot installieren und mir certs via letsenctrypt holen, aber wenn man das ohne großen aufwand anders machen kann fänd ich das besser, vorallem da es evtl. in zukunft ja nicht nur mich betrifft.Kein Ding, jeder hat da seine ansichten ;)
-
@Zefau
Hallo, ich benutze die aktuelle Beta rc.5
Hier habe ich folgende Probleme festgestellt:-
Ich kann die Ziel Temperatur meiner Heizung nicht einstellen. Es sind HMIP Geräte über ccu.
Hier kommt folgender Fehler
 Bild Link)
Bild Link) -
Im Kalender Widget werden nicht alle Termine angezeigt. Ich habe das Gefühl das alle Serientermine nicht angezeigt werden. Im iCal Adapter werden alle Termine korrekt angezeigt.
-
Wenn ich ein Tab als Vollbild anzeigen lasse ändert sich die Schriftfarbe. Ich weiß nicht ob das gewollt ist. Sieht dann so aus:
 Bild Link)
Bild Link)
Das Label in schwarz kann man dann kaum noch erkennen.
-
-
@Zefau
Hallo, ich benutze die aktuelle Beta rc.5
Hier habe ich folgende Probleme festgestellt:-
Ich kann die Ziel Temperatur meiner Heizung nicht einstellen. Es sind HMIP Geräte über ccu.
Hier kommt folgender Fehler
 Bild Link)
Bild Link) -
Im Kalender Widget werden nicht alle Termine angezeigt. Ich habe das Gefühl das alle Serientermine nicht angezeigt werden. Im iCal Adapter werden alle Termine korrekt angezeigt.
-
Wenn ich ein Tab als Vollbild anzeigen lasse ändert sich die Schriftfarbe. Ich weiß nicht ob das gewollt ist. Sieht dann so aus:
 Bild Link)
Bild Link)
Das Label in schwarz kann man dann kaum noch erkennen.
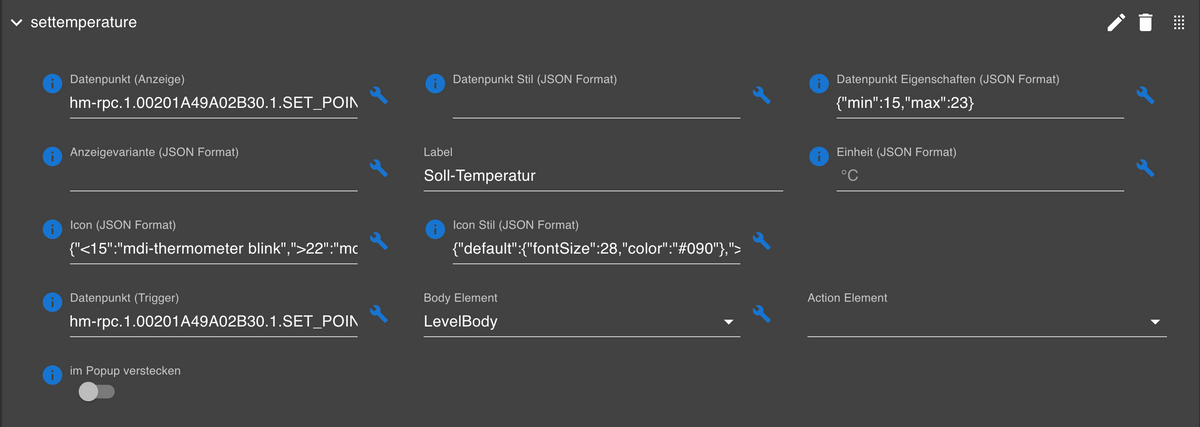
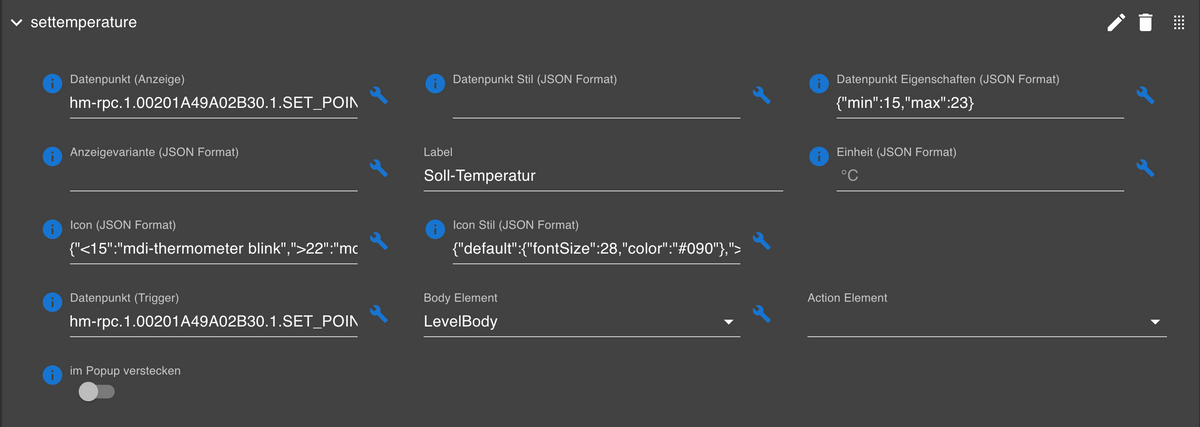
@SWeimar Hast Du mal bei dem Gerät nachgesehen ob settemperature angeschlossen ist? Das sollte in etwa so aussehen.

-
-
@SWeimar Hast Du mal bei dem Gerät nachgesehen ob settemperature angeschlossen ist? Das sollte in etwa so aussehen.

@stephan1827
Ja, sieht genau so aus:
 Bild Link)
Bild Link)
Vielleicht liegt es daran das es in der ccu eine Heizgruppe, also ein virtuelles Gerät ist. -
@stephan1827
Ja, sieht genau so aus:
 Bild Link)
Bild Link)
Vielleicht liegt es daran das es in der ccu eine Heizgruppe, also ein virtuelles Gerät ist.@SWeimar steht bei Datenpunkt Trigger auch nochmal das Gerät drin?
-
@SWeimar steht bei Datenpunkt Trigger auch nochmal das Gerät drin?
@stephan1827 Das war's. Vielen Dank. Da hatte ich nicht dran gedacht...
-
@Zefau
Da war ich wohl blind...perfekt!
Funktioniert das auch für die Icons einer Widget-Box?
Danke dir.@Oliver-Wolf sagte in jarvis v2.1.0 - just another remarkable vis:
Funktioniert das auch für die Icons einer Widget-Box?
Probier es aus
-
Hallo @Zefau,
ich habe mir gerade die aktuelle Version von Github gezogen und danach - zugegebenermaßen das erste Mal - versucht, eine Gruppe für die Beleuchtung im OG anzulegen. Leider tut sich da exakt nix. ;)
Ich habe dazu einfach im Layout im Widget der bestehenden einzelnen Lampen manuell eine Gruppe hinzugefügt, die auch grundsätzlich über eine Switch Action verfügt. Leider lässt sich diese im View hinterher nicht schalten. Passt da noch was nicht oder hab ich evtl. was falsch verstanden?
Des Weiteren wird mir in der Konsole angezeigt, dass es Probleme mit der Webfont gibt:
downloadable font: Failed to convert WOFF 2.0 font to SFNT (font-family: "Material Design Icons" style:normal weight:400 stretch:100 src index:1) source: http://xxx/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55und
downloadable font: rejected by sanitizer (font-family: "Material Design Icons" style:normal weight:400 stretch:100 src index:1) source: http://xxx/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 -
@uwe72 hatte ich auch festgestellt.
Vielleicht hilft dir sowas in den Styles?/* Smaller ListItems */ .MuiListItemText-root { min-width: 0; margin-top: 4px; margin-bottom: 4px; } .MuiListItem-root { padding-top: 4px; padding-bottom: 4px; }Auch die "Header" der Widgets sind höher geworden
/* Smaller Headers */ .MuiCardHeader-root { /* padding: 16px; */ padding-top: 16px; padding-right: 16px; padding-bottom: 8px; padding-left: 16px; } .MuiCardContent-root:last-child { padding-bottom: 8px; /* padding-bottom: 24px; */ }@DNC74 said in jarvis v2.1.0 - just another remarkable vis:
/* Smaller Headers */ .MuiCardHeader-root { /* padding: 16px; */ padding-top: 16px; padding-right: 16px; padding-bottom: 8px; padding-left: 16px; } .MuiCardContent-root:last-child { padding-bottom: 8px; /* padding-bottom: 24px; */ }sorry für die eventuell blöde Frage.
Wo muss ich das eintragen?
Danke -
@DNC74 said in jarvis v2.1.0 - just another remarkable vis:
/* Smaller Headers */ .MuiCardHeader-root { /* padding: 16px; */ padding-top: 16px; padding-right: 16px; padding-bottom: 8px; padding-left: 16px; } .MuiCardContent-root:last-child { padding-bottom: 8px; /* padding-bottom: 24px; */ }sorry für die eventuell blöde Frage.
Wo muss ich das eintragen?
Danke



