NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Stephan-Schleich said in jarvis v2.1.0 - just another remarkable vis:
@Zefau Kannst du das fixen?

Kann es sein das du deinen ioBroker auf HTTPS laufen hast? Dein Fehler bedeutet das du Jarvis/ioBroker über HTTPS aufrufst aber Grafana über HTTP. Das ist meines Wissens nach ein Sicherheitsfeature des Browsers und nicht unbedingt von Jarvis.
@Sempre jup so ist es, obs das am Browser liegt weiß ich leider nicht, sonst muss jarvis zurück auf http ^^
-
@Sempre jup so ist es, obs das am Browser liegt weiß ich leider nicht, sonst muss jarvis zurück auf http ^^
@Stephan-Schleich Teste es doch einfach, wenn es danach geht weißt du es. Kurz mal google angeschmissen und der erste link bestätigt meine Vermutung.
Du musst also entweder auch Grafana auf SSL umstellen, Jarvis zurück auf HTTP stellen oder dir eine Art reverse Proxy bauen udn es so realisieren.
-
@Stephan-Schleich Teste es doch einfach, wenn es danach geht weißt du es. Kurz mal google angeschmissen und der erste link bestätigt meine Vermutung.
Du musst also entweder auch Grafana auf SSL umstellen, Jarvis zurück auf HTTP stellen oder dir eine Art reverse Proxy bauen udn es so realisieren.
@Sempre und genau da stellt sich die Frage ob man das in Jarvis integrieren kann.
Nicht jeder kennt sich mit den Certs aus und stellt deswegen Grafana auf ssl um, wenn ich das ohne cert mache bekommt man die SSL Warnmeldung die man bestätigen muss um fortzufahren.
Klar kann man Jarvis auf http stellen, wenn man die Umleitung aber in Jarvis realisieren kann wär das auch nicht schlecht -
@Sempre und genau da stellt sich die Frage ob man das in Jarvis integrieren kann.
Nicht jeder kennt sich mit den Certs aus und stellt deswegen Grafana auf ssl um, wenn ich das ohne cert mache bekommt man die SSL Warnmeldung die man bestätigen muss um fortzufahren.
Klar kann man Jarvis auf http stellen, wenn man die Umleitung aber in Jarvis realisieren kann wär das auch nicht schlecht@Stephan-Schleich ich weiß nicht wie @Zefau das fixen soll, es ist ja kein Jarvis Thema ansich. Alle Browser sehen diese Art der Verbindung bzgl. der Sicherheit als Problematisch an und daher wird diese unterbunden. Um das zu umgehen musst du also entweder Grafana auf SSL umstellen oder eben Jarvis ohne verschlüsselte Verbindung betreiben.
@Stephan-Schleich said in jarvis v2.1.0 - just another remarkable vis:
Nicht jeder kennt sich mit den Certs aus und stellt deswegen Grafana auf ssl um...
Naja, das ist ein Henne/Ei Problem, zum einen betreibst du ioBroker mit SSL aber andererseits kennst du dich mit den Konsequenzen nicht aus und willst das jemand anderes ein Problem behebt welches ein Sicherheitsfeature darstellt. Wie hast du denn deinen ioBroker auf SSL umgestellt? Denn Jarvis ansich greift hier ja auf deine Einstellung des iobroker zu und nicht auf eine eigene Einstellung die Jarvis zur Verfügung stelt.
Edit: Versteh mich nicht falsch, ich will dir hier nichts böses unterstellen. Es geht mir darum dir den Hintergrund des ganzen näher zu bringen. Damit es verstanden wird und auch die Zusammenhänge klar werden :)
-
@Oliver-Wolf sagte in jarvis v2.1.0 - just another remarkable vis:
Allerdings habe ich eine Frage - gibt es die Möglichkeit custom Icons zu importieren?
Siehe Wiki, https://github.com/Zefau/ioBroker.jarvis/wiki/de-FAQ - unter Design “eigene Icons“
-
@Stephan-Schleich ich weiß nicht wie @Zefau das fixen soll, es ist ja kein Jarvis Thema ansich. Alle Browser sehen diese Art der Verbindung bzgl. der Sicherheit als Problematisch an und daher wird diese unterbunden. Um das zu umgehen musst du also entweder Grafana auf SSL umstellen oder eben Jarvis ohne verschlüsselte Verbindung betreiben.
@Stephan-Schleich said in jarvis v2.1.0 - just another remarkable vis:
Nicht jeder kennt sich mit den Certs aus und stellt deswegen Grafana auf ssl um...
Naja, das ist ein Henne/Ei Problem, zum einen betreibst du ioBroker mit SSL aber andererseits kennst du dich mit den Konsequenzen nicht aus und willst das jemand anderes ein Problem behebt welches ein Sicherheitsfeature darstellt. Wie hast du denn deinen ioBroker auf SSL umgestellt? Denn Jarvis ansich greift hier ja auf deine Einstellung des iobroker zu und nicht auf eine eigene Einstellung die Jarvis zur Verfügung stelt.
Edit: Versteh mich nicht falsch, ich will dir hier nichts böses unterstellen. Es geht mir darum dir den Hintergrund des ganzen näher zu bringen. Damit es verstanden wird und auch die Zusammenhänge klar werden :)
@Sempre naja, iobroker kann ich mit ssl ohne cert bestätigen, genauso jarvis, im privaten gebrauch halte ich das nicht für essentiell.
Klar kann ich mir jetztn certbot installieren und mir certs via letsenctrypt holen, aber wenn man das ohne großen aufwand anders machen kann fänd ich das besser, vorallem da es evtl. in zukunft ja nicht nur mich betrifft.Kein Ding, jeder hat da seine ansichten ;)
-
@Zefau
Hallo, ich benutze die aktuelle Beta rc.5
Hier habe ich folgende Probleme festgestellt:-
Ich kann die Ziel Temperatur meiner Heizung nicht einstellen. Es sind HMIP Geräte über ccu.
Hier kommt folgender Fehler
 Bild Link)
Bild Link) -
Im Kalender Widget werden nicht alle Termine angezeigt. Ich habe das Gefühl das alle Serientermine nicht angezeigt werden. Im iCal Adapter werden alle Termine korrekt angezeigt.
-
Wenn ich ein Tab als Vollbild anzeigen lasse ändert sich die Schriftfarbe. Ich weiß nicht ob das gewollt ist. Sieht dann so aus:
 Bild Link)
Bild Link)
Das Label in schwarz kann man dann kaum noch erkennen.
-
-
@Zefau
Hallo, ich benutze die aktuelle Beta rc.5
Hier habe ich folgende Probleme festgestellt:-
Ich kann die Ziel Temperatur meiner Heizung nicht einstellen. Es sind HMIP Geräte über ccu.
Hier kommt folgender Fehler
 Bild Link)
Bild Link) -
Im Kalender Widget werden nicht alle Termine angezeigt. Ich habe das Gefühl das alle Serientermine nicht angezeigt werden. Im iCal Adapter werden alle Termine korrekt angezeigt.
-
Wenn ich ein Tab als Vollbild anzeigen lasse ändert sich die Schriftfarbe. Ich weiß nicht ob das gewollt ist. Sieht dann so aus:
 Bild Link)
Bild Link)
Das Label in schwarz kann man dann kaum noch erkennen.
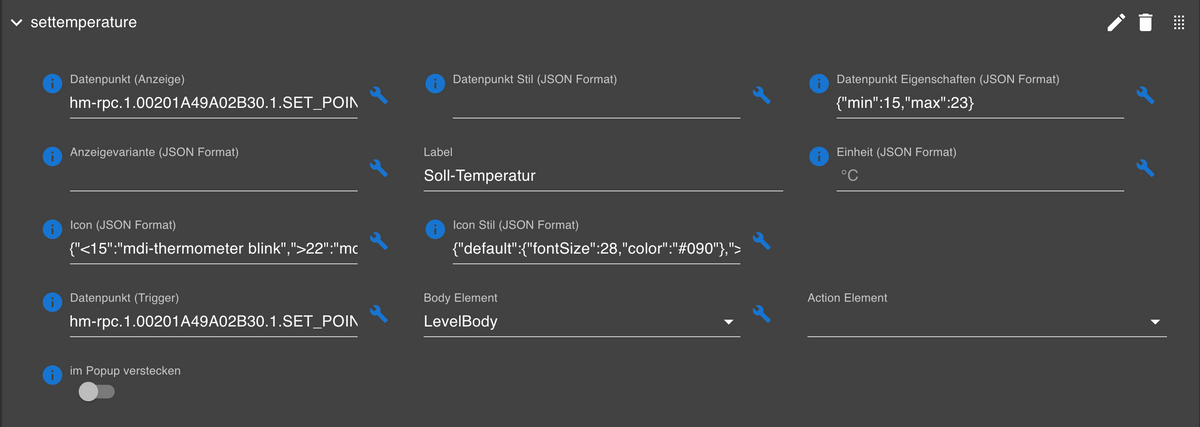
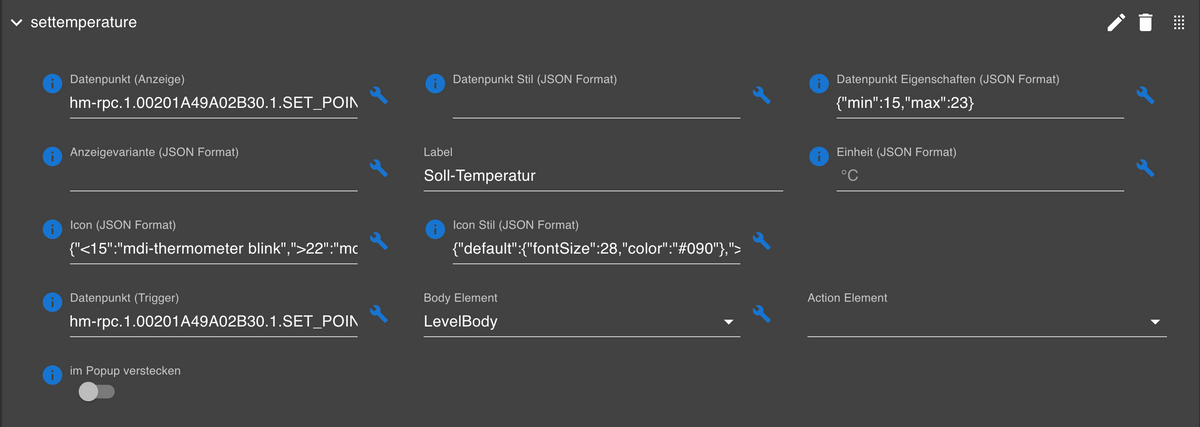
@SWeimar Hast Du mal bei dem Gerät nachgesehen ob settemperature angeschlossen ist? Das sollte in etwa so aussehen.

-
-
@SWeimar Hast Du mal bei dem Gerät nachgesehen ob settemperature angeschlossen ist? Das sollte in etwa so aussehen.

@stephan1827
Ja, sieht genau so aus:
 Bild Link)
Bild Link)
Vielleicht liegt es daran das es in der ccu eine Heizgruppe, also ein virtuelles Gerät ist. -
@stephan1827
Ja, sieht genau so aus:
 Bild Link)
Bild Link)
Vielleicht liegt es daran das es in der ccu eine Heizgruppe, also ein virtuelles Gerät ist.@SWeimar steht bei Datenpunkt Trigger auch nochmal das Gerät drin?
-
@SWeimar steht bei Datenpunkt Trigger auch nochmal das Gerät drin?
@stephan1827 Das war's. Vielen Dank. Da hatte ich nicht dran gedacht...
-
@Zefau
Da war ich wohl blind...perfekt!
Funktioniert das auch für die Icons einer Widget-Box?
Danke dir.@Oliver-Wolf sagte in jarvis v2.1.0 - just another remarkable vis:
Funktioniert das auch für die Icons einer Widget-Box?
Probier es aus
-
Hallo @Zefau,
ich habe mir gerade die aktuelle Version von Github gezogen und danach - zugegebenermaßen das erste Mal - versucht, eine Gruppe für die Beleuchtung im OG anzulegen. Leider tut sich da exakt nix. ;)
Ich habe dazu einfach im Layout im Widget der bestehenden einzelnen Lampen manuell eine Gruppe hinzugefügt, die auch grundsätzlich über eine Switch Action verfügt. Leider lässt sich diese im View hinterher nicht schalten. Passt da noch was nicht oder hab ich evtl. was falsch verstanden?
Des Weiteren wird mir in der Konsole angezeigt, dass es Probleme mit der Webfont gibt:
downloadable font: Failed to convert WOFF 2.0 font to SFNT (font-family: "Material Design Icons" style:normal weight:400 stretch:100 src index:1) source: http://xxx/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55und
downloadable font: rejected by sanitizer (font-family: "Material Design Icons" style:normal weight:400 stretch:100 src index:1) source: http://xxx/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 -
@uwe72 hatte ich auch festgestellt.
Vielleicht hilft dir sowas in den Styles?/* Smaller ListItems */ .MuiListItemText-root { min-width: 0; margin-top: 4px; margin-bottom: 4px; } .MuiListItem-root { padding-top: 4px; padding-bottom: 4px; }Auch die "Header" der Widgets sind höher geworden
/* Smaller Headers */ .MuiCardHeader-root { /* padding: 16px; */ padding-top: 16px; padding-right: 16px; padding-bottom: 8px; padding-left: 16px; } .MuiCardContent-root:last-child { padding-bottom: 8px; /* padding-bottom: 24px; */ }@DNC74 said in jarvis v2.1.0 - just another remarkable vis:
/* Smaller Headers */ .MuiCardHeader-root { /* padding: 16px; */ padding-top: 16px; padding-right: 16px; padding-bottom: 8px; padding-left: 16px; } .MuiCardContent-root:last-child { padding-bottom: 8px; /* padding-bottom: 24px; */ }sorry für die eventuell blöde Frage.
Wo muss ich das eintragen?
Danke -
@DNC74 said in jarvis v2.1.0 - just another remarkable vis:
/* Smaller Headers */ .MuiCardHeader-root { /* padding: 16px; */ padding-top: 16px; padding-right: 16px; padding-bottom: 8px; padding-left: 16px; } .MuiCardContent-root:last-child { padding-bottom: 8px; /* padding-bottom: 24px; */ }sorry für die eventuell blöde Frage.
Wo muss ich das eintragen?
Danke -
da hab ich sie drin aber das hat keine Auswirkungen.
-
da hab ich sie drin aber das hat keine Auswirkungen.
@OliWit82
Grundsätzlich sollte das wohl die Abstände zwischen Icon und Inhalt innerhalb der Widget-Boxen etwas verringern (padding-bottom: 8px). Bist du sicher, dass das nicht greift? Kannst du mit der Developer Toolbar im Browser (F 12) umgehen? -
@OliWit82
Grundsätzlich sollte das wohl die Abstände zwischen Icon und Inhalt innerhalb der Widget-Boxen etwas verringern (padding-bottom: 8px). Bist du sicher, dass das nicht greift? Kannst du mit der Developer Toolbar im Browser (F 12) umgehen?@dabbeljuh
Ich hab die Werte mal verändert aber ich finde es passiert nichts.Developer Toolbar im Browser jain was muss ich da machen?
-
@dabbeljuh
Ich hab die Werte mal verändert aber ich finde es passiert nichts.Developer Toolbar im Browser jain was muss ich da machen?
@OliWit82
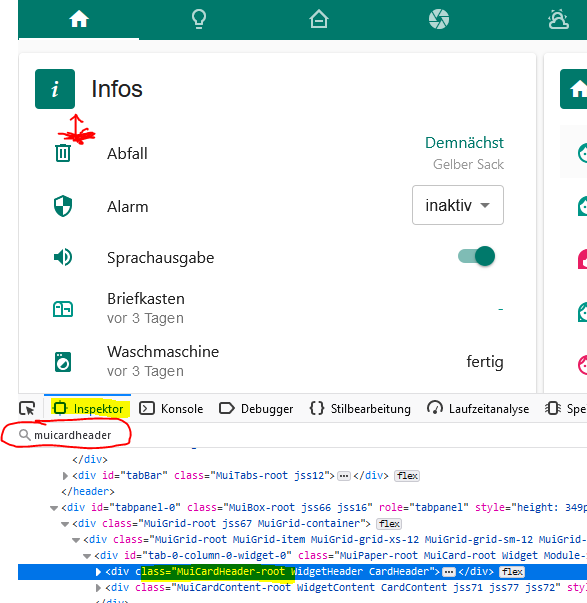
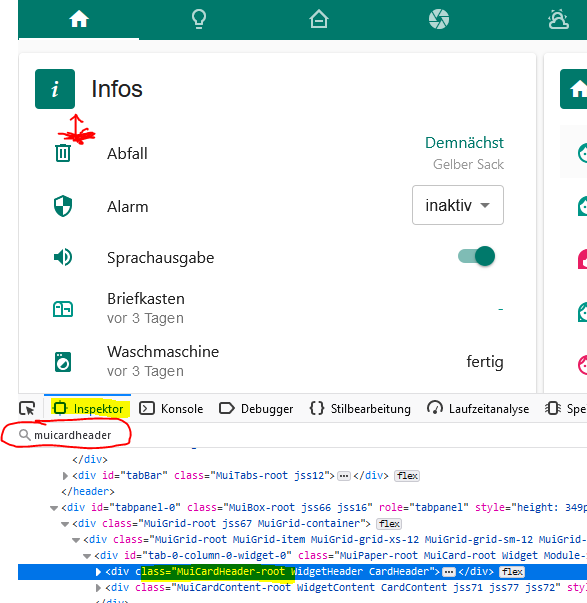
Wenn du die Tools über F12 geöffnet hast, kannst du über den "Inspector" mal nach der Klasse suchen:

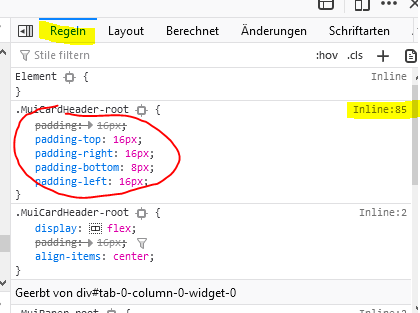
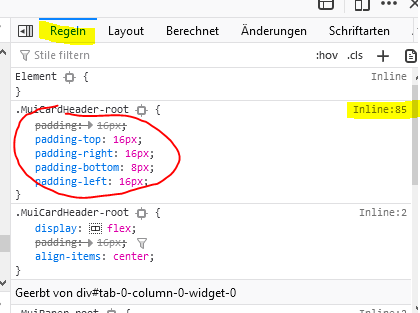
Im Bereich "Regeln" siehst du dann, was wo wie definiert ist:

Und diese Werte kannst du nun live im Browser manipulieren. Das macht das Nachvollziehen einfacher.
-
@OliWit82
Wenn du die Tools über F12 geöffnet hast, kannst du über den "Inspector" mal nach der Klasse suchen:

Im Bereich "Regeln" siehst du dann, was wo wie definiert ist:

Und diese Werte kannst du nun live im Browser manipulieren. Das macht das Nachvollziehen einfacher.
@Zefau
Ein gut! gemeinter Hinweis:
Generell ist es natürlich so, dass Visualisierungen sehr subjektiv sind. Das gilt insbesondere für die Abstände (padding, margin,...) eines Layouts. Seit der letzten Version (2.1) wurden die Abstände der Masken stark vergrößert. Weiß nicht, ob dies mit Absicht erfolgte oder was hier die Beweggründe waren.Ich finde es suboptimal, dass jeder nun individuell versucht mit der Hilfe von Styles ein kompakteres Design hinzubekommen. Ich habe dies nun auch gemacht, blieb mir ja nichts anders übrig.
Mein Vorschlag wäre es, generell wieder die Abstände kleiner zu machen oder eine Einstellung "Abstände groß,mittel,klein" in den Settings dafür anzubieten. Dass jeder nun mit Styles "rumwurstelt" finde ich nicht gut.







