NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Zefau
Hallo, ich benutze die aktuelle Beta rc.5
Hier habe ich folgende Probleme festgestellt:-
Ich kann die Ziel Temperatur meiner Heizung nicht einstellen. Es sind HMIP Geräte über ccu.
Hier kommt folgender Fehler
 Bild Link)
Bild Link) -
Im Kalender Widget werden nicht alle Termine angezeigt. Ich habe das Gefühl das alle Serientermine nicht angezeigt werden. Im iCal Adapter werden alle Termine korrekt angezeigt.
-
Wenn ich ein Tab als Vollbild anzeigen lasse ändert sich die Schriftfarbe. Ich weiß nicht ob das gewollt ist. Sieht dann so aus:
 Bild Link)
Bild Link)
Das Label in schwarz kann man dann kaum noch erkennen.
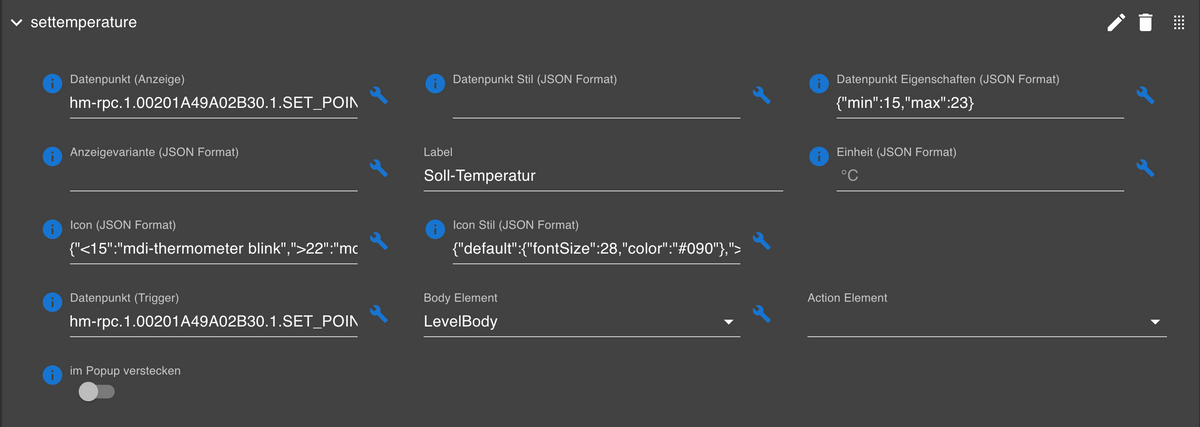
@SWeimar Hast Du mal bei dem Gerät nachgesehen ob settemperature angeschlossen ist? Das sollte in etwa so aussehen.

-
-
@SWeimar Hast Du mal bei dem Gerät nachgesehen ob settemperature angeschlossen ist? Das sollte in etwa so aussehen.

@stephan1827
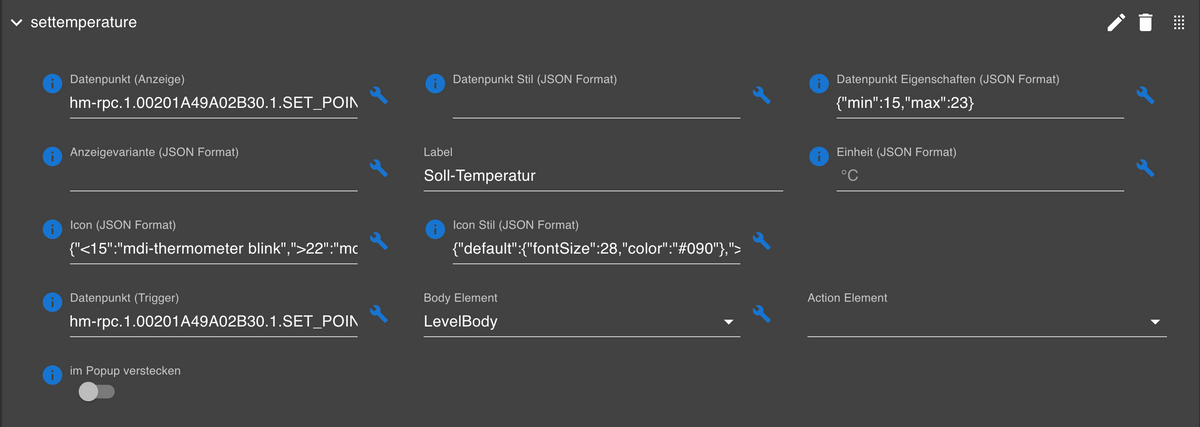
Ja, sieht genau so aus:
 Bild Link)
Bild Link)
Vielleicht liegt es daran das es in der ccu eine Heizgruppe, also ein virtuelles Gerät ist. -
@stephan1827
Ja, sieht genau so aus:
 Bild Link)
Bild Link)
Vielleicht liegt es daran das es in der ccu eine Heizgruppe, also ein virtuelles Gerät ist.@SWeimar steht bei Datenpunkt Trigger auch nochmal das Gerät drin?
-
@SWeimar steht bei Datenpunkt Trigger auch nochmal das Gerät drin?
@stephan1827 Das war's. Vielen Dank. Da hatte ich nicht dran gedacht...
-
@Zefau
Da war ich wohl blind...perfekt!
Funktioniert das auch für die Icons einer Widget-Box?
Danke dir.@Oliver-Wolf sagte in jarvis v2.1.0 - just another remarkable vis:
Funktioniert das auch für die Icons einer Widget-Box?
Probier es aus
-
Hallo @Zefau,
ich habe mir gerade die aktuelle Version von Github gezogen und danach - zugegebenermaßen das erste Mal - versucht, eine Gruppe für die Beleuchtung im OG anzulegen. Leider tut sich da exakt nix. ;)
Ich habe dazu einfach im Layout im Widget der bestehenden einzelnen Lampen manuell eine Gruppe hinzugefügt, die auch grundsätzlich über eine Switch Action verfügt. Leider lässt sich diese im View hinterher nicht schalten. Passt da noch was nicht oder hab ich evtl. was falsch verstanden?
Des Weiteren wird mir in der Konsole angezeigt, dass es Probleme mit der Webfont gibt:
downloadable font: Failed to convert WOFF 2.0 font to SFNT (font-family: "Material Design Icons" style:normal weight:400 stretch:100 src index:1) source: http://xxx/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55und
downloadable font: rejected by sanitizer (font-family: "Material Design Icons" style:normal weight:400 stretch:100 src index:1) source: http://xxx/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 -
@uwe72 hatte ich auch festgestellt.
Vielleicht hilft dir sowas in den Styles?/* Smaller ListItems */ .MuiListItemText-root { min-width: 0; margin-top: 4px; margin-bottom: 4px; } .MuiListItem-root { padding-top: 4px; padding-bottom: 4px; }Auch die "Header" der Widgets sind höher geworden
/* Smaller Headers */ .MuiCardHeader-root { /* padding: 16px; */ padding-top: 16px; padding-right: 16px; padding-bottom: 8px; padding-left: 16px; } .MuiCardContent-root:last-child { padding-bottom: 8px; /* padding-bottom: 24px; */ }@DNC74 said in jarvis v2.1.0 - just another remarkable vis:
/* Smaller Headers */ .MuiCardHeader-root { /* padding: 16px; */ padding-top: 16px; padding-right: 16px; padding-bottom: 8px; padding-left: 16px; } .MuiCardContent-root:last-child { padding-bottom: 8px; /* padding-bottom: 24px; */ }sorry für die eventuell blöde Frage.
Wo muss ich das eintragen?
Danke -
@DNC74 said in jarvis v2.1.0 - just another remarkable vis:
/* Smaller Headers */ .MuiCardHeader-root { /* padding: 16px; */ padding-top: 16px; padding-right: 16px; padding-bottom: 8px; padding-left: 16px; } .MuiCardContent-root:last-child { padding-bottom: 8px; /* padding-bottom: 24px; */ }sorry für die eventuell blöde Frage.
Wo muss ich das eintragen?
Danke -
da hab ich sie drin aber das hat keine Auswirkungen.
-
da hab ich sie drin aber das hat keine Auswirkungen.
@OliWit82
Grundsätzlich sollte das wohl die Abstände zwischen Icon und Inhalt innerhalb der Widget-Boxen etwas verringern (padding-bottom: 8px). Bist du sicher, dass das nicht greift? Kannst du mit der Developer Toolbar im Browser (F 12) umgehen? -
@OliWit82
Grundsätzlich sollte das wohl die Abstände zwischen Icon und Inhalt innerhalb der Widget-Boxen etwas verringern (padding-bottom: 8px). Bist du sicher, dass das nicht greift? Kannst du mit der Developer Toolbar im Browser (F 12) umgehen?@dabbeljuh
Ich hab die Werte mal verändert aber ich finde es passiert nichts.Developer Toolbar im Browser jain was muss ich da machen?
-
@dabbeljuh
Ich hab die Werte mal verändert aber ich finde es passiert nichts.Developer Toolbar im Browser jain was muss ich da machen?
@OliWit82
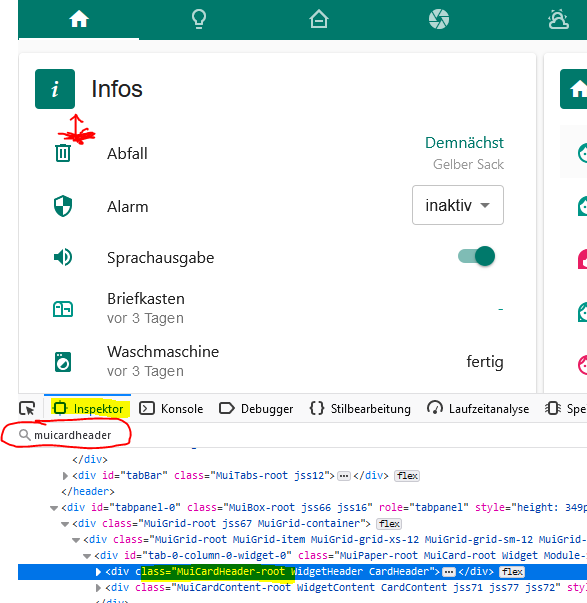
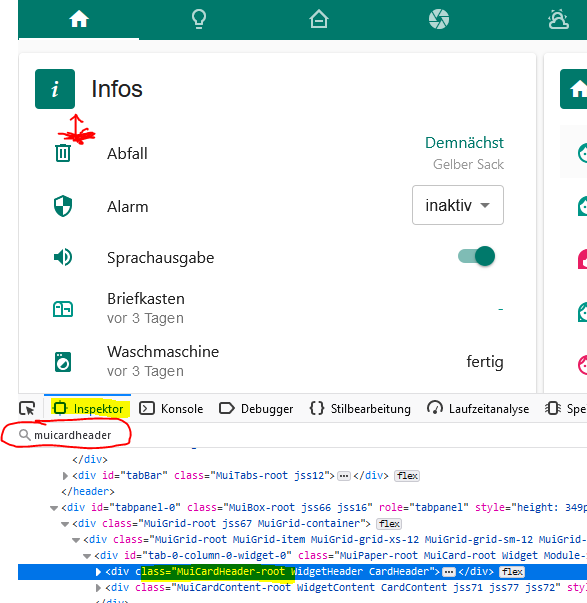
Wenn du die Tools über F12 geöffnet hast, kannst du über den "Inspector" mal nach der Klasse suchen:

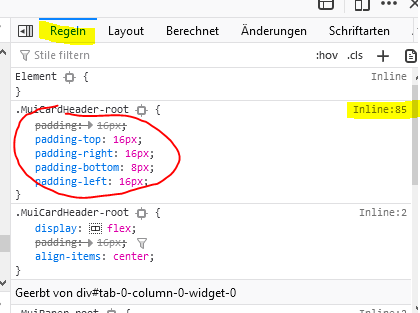
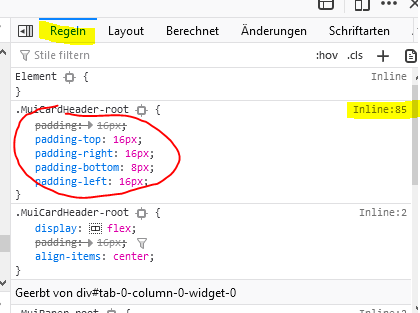
Im Bereich "Regeln" siehst du dann, was wo wie definiert ist:

Und diese Werte kannst du nun live im Browser manipulieren. Das macht das Nachvollziehen einfacher.
-
@OliWit82
Wenn du die Tools über F12 geöffnet hast, kannst du über den "Inspector" mal nach der Klasse suchen:

Im Bereich "Regeln" siehst du dann, was wo wie definiert ist:

Und diese Werte kannst du nun live im Browser manipulieren. Das macht das Nachvollziehen einfacher.
@Zefau
Ein gut! gemeinter Hinweis:
Generell ist es natürlich so, dass Visualisierungen sehr subjektiv sind. Das gilt insbesondere für die Abstände (padding, margin,...) eines Layouts. Seit der letzten Version (2.1) wurden die Abstände der Masken stark vergrößert. Weiß nicht, ob dies mit Absicht erfolgte oder was hier die Beweggründe waren.Ich finde es suboptimal, dass jeder nun individuell versucht mit der Hilfe von Styles ein kompakteres Design hinzubekommen. Ich habe dies nun auch gemacht, blieb mir ja nichts anders übrig.
Mein Vorschlag wäre es, generell wieder die Abstände kleiner zu machen oder eine Einstellung "Abstände groß,mittel,klein" in den Settings dafür anzubieten. Dass jeder nun mit Styles "rumwurstelt" finde ich nicht gut.
-
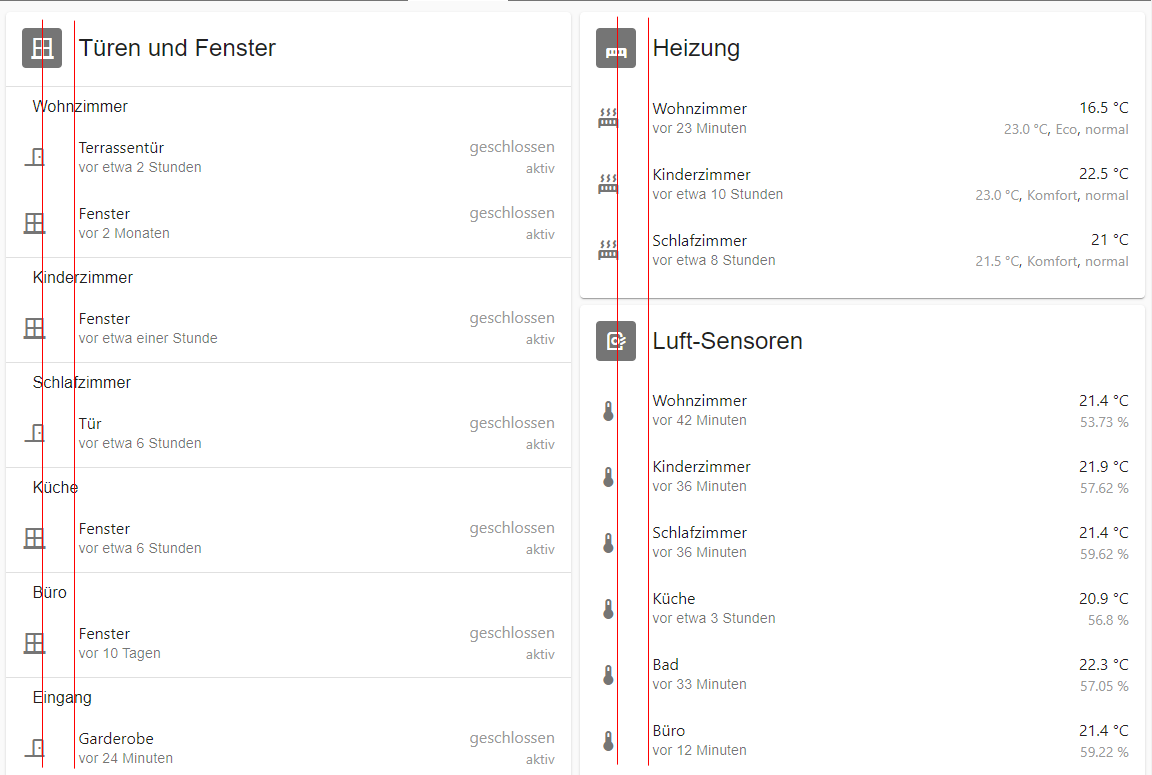
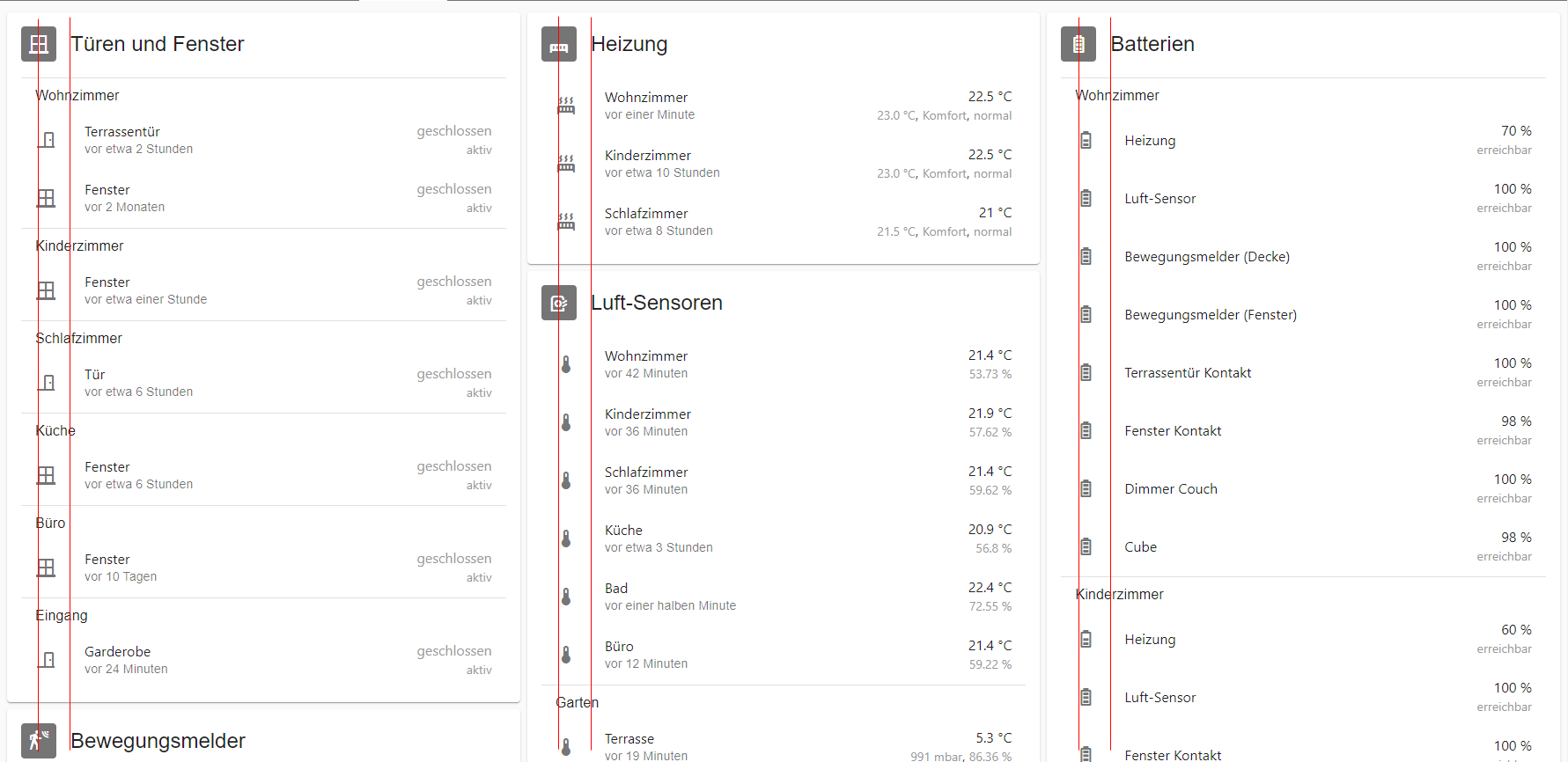
@Zefau ich hätte da noch nen optischen Wunsch: Das Alignment der Icons und des Textes im StateList-Widget: wäre schön, wenn die Icons mittig/zentriert unter dem großen Icon des Widgets sitzen würden, ebenso der Text bündig mit der Überschrift des Widgets. Das natürlich unabhängig von der aktuellen Breite des ViewPorts. Je nach Breite liegen die Icons aktuell mal nach links, mal nach rechts verschoben. Der Text ist mal bündig, mal nach rechts verschoben.


Was denkst Du dazu?
@DNC74 Eine Frage zum Batteriesymbol. wie hast du es geschafft dass das in Abhängigkeit der Ladung sich verändert. Bis Beta 18 war das bei mir noch vorhanden. Danach war das irgendwie weg und ich wollte Zefau nicht mit der "Kleinigkeit" belästigen.
-
@DNC74 Eine Frage zum Batteriesymbol. wie hast du es geschafft dass das in Abhängigkeit der Ladung sich verändert. Bis Beta 18 war das bei mir noch vorhanden. Danach war das irgendwie weg und ich wollte Zefau nicht mit der "Kleinigkeit" belästigen.
@smarteshome2020
Ich bin zwar nicht @DNC74, aber vllt hilft dir meine Antwort ja auch. ;)Die Veränderung stellst du per JSON im jeweiligen Icon-Setting ein:
{"default":"mdi-battery-50",">80":"mdi-battery","<20":"mdi-battery-20 blink"}Bei Bedarf kannst du das auch noch mit Farbe oder Blinken kombinieren. Dazu hatte ich vor ein paar Tagen auch nen Beitrag gepostet.
-
@smarteshome2020
Ich bin zwar nicht @DNC74, aber vllt hilft dir meine Antwort ja auch. ;)Die Veränderung stellst du per JSON im jeweiligen Icon-Setting ein:
{"default":"mdi-battery-50",">80":"mdi-battery","<20":"mdi-battery-20 blink"}Bei Bedarf kannst du das auch noch mit Farbe oder Blinken kombinieren. Dazu hatte ich vor ein paar Tagen auch nen Beitrag gepostet.
@dabbeljuh
Kann es sein, dass man hier nur insgesamt 3 Werte nutzen kann?Ich habe es mal anhand des Beispiels im Wiki von Zefau getestet:
{
">80":"battery-high",
"<=80":"battery-medium",
"<=30":"battery-low",
"<=10":"battery-outline",
"<=5":"battery-alert-variant-outline"
}Aber seltsamerweise, wird mir nur Über 80 oder unter 80 angezeigt.
-
@Oliver-Wolf sagte in jarvis v2.1.0 - just another remarkable vis:
Funktioniert das auch für die Icons einer Widget-Box?
Probier es aus
-
@dabbeljuh
Kann es sein, dass man hier nur insgesamt 3 Werte nutzen kann?Ich habe es mal anhand des Beispiels im Wiki von Zefau getestet:
{
">80":"battery-high",
"<=80":"battery-medium",
"<=30":"battery-low",
"<=10":"battery-outline",
"<=5":"battery-alert-variant-outline"
}Aber seltsamerweise, wird mir nur Über 80 oder unter 80 angezeigt.
-
@Oliver-Wolf
Versuch mal bitte, die Definition "umzudrehen". Also zunächst <=5, dann <=10 ...@dabbeljuh
Schaut besser aus!
Danke :) -
@Zefau
Es wurde ja bereits über den Feature Request "Benachrichtigungen" gesprochen. Zu diesem Zweck nutze ich derzeit das tolle Script von @Tirador:
https://forum.iobroker.net/topic/32207/script-messagehandler-nachrichten-protokollieren-visIm Grund erfüllt das bereits alle Anforderungen an ein Benachrichtigungssystem bis auf die passende Optik der Ausgabe für jarvis. Aber auch das sollte sich relativ einfach lösen lassen. Zumindest hab ich es mal quick and dirty für nen ersten Test umsetzen können. ;)
Was mir derzeit noch fehlt, ist die Möglichkeit der Funktionsaufrufe zum Löschen von Meldungen aus jarvis heraus, da ich die Click-Events der Buttons nicht abfangen kann. Das kannst du aber wahrscheinlich einfacher direkt in deinem Code umsetzen, als dass ich hier wurstele.







