NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Phil82 sagte in jarvis v2.0.0 - just another remarkable vis:
ich habe da ein kleines Problem mit der Gruppenfunktion gefunden. Es wird nicht alles innerhalb der Gruppe geschalten.
Danke für die detaillierte Aufstellung zum Fehler. Probier mal bitte die
v2.1.0-beta.31, ob es damit passt. -
@Zefau
Es passt jetzt, ich danke Dir! Super Adapter und Du machst tolle Arbeit! -
Ich habe eine Anzeigevariante : {"0":"ECO","1":"Power"}
Jedoch bekomme ich bei "1" nicht "Power" angezeigt sondern "Geräte Status" Sobald ich "Power" zu z.b. ".Power" ändere bekomme ich ".Power" angezeigt.
Ist "Power" irgendwie/irgendwo anders formatiert ?
-
@Slowman
@Slowman sagte in jarvis v2.0.0 - just another remarkable vis:Wie und Wo muss ich den Code einsetzen? Hast du es auch mit dem Callmonitor hinbekommen?
den HTML-Code für das Bild mit dem QR-Code schreibst Du in einen Datenpunkt, z.B. per Blockly > Beispiel im Spoiler. Diesen Datenpunkt fügst Du deinem Gerät in Jarvis hinzu.
Was meinst Du genau mit Callmonitor?
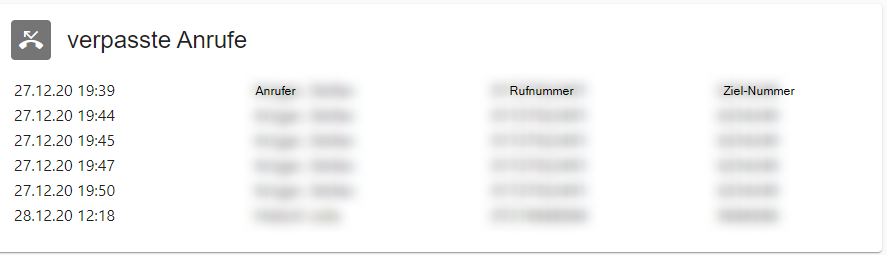
Sowas?
Das ist das Widget CustomHTML mit dem Datenpunkt
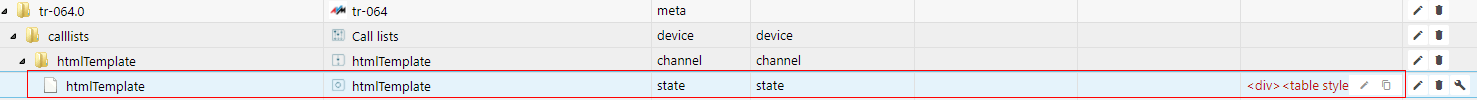
tr-064.0.calllists.missed.htmlaus dem tr-064-Adapter mit folgendem Template<div><table style="width:100%"><!!--Entry--><tr><td>%(date)</td><td>%(name)</td><td>%(caller)</td><td>%(callednumber)</td></tr><!!--EntryEnd--></table></div>im Datenpunkt
tr-064.0.calllists.htmlTemplate.htmlTemplate -
@mpl1338 sagte in jarvis v2.0.0 - just another remarkable vis:
Ich habe eine Anzeigevariante : {"0":"ECO","1":"Power"}
Jedoch bekomme ich bei "1" nicht "Power" angezeigt sondern "Geräte Status" Sobald ich "Power" zu z.b. ".Power" ändere bekomme ich ".Power" angezeigt.
Ist "Power" irgendwie/irgendwo anders formatiert ?das läuft durch den Translator, dadurch wird es von Englisch auf Deutsch übersetzt (da alle Standards auf Englisch hinterlegt sind). Ist natürlich nicht richtig, dass Benutzer-Eingabe da ebenfalls durchlaufen. Muss ich korrigieren, werde ich aber wohl erst zu v2.2 schaffen.
-
@MCU sagte in jarvis v2.0.0 - just another remarkable vis:
Problem mit zwei aufeinander folgenden Gruppen:
Untere Gruppe kann nicht geschaltet werden.
kannst du mal prüfen, ob das mit
v2.1.0-beta.31behoben ist? -
Vielen Dank, genau das meinte ich
 Werde mich nachher gleich ran setzen
Werde mich nachher gleich ran setzen -
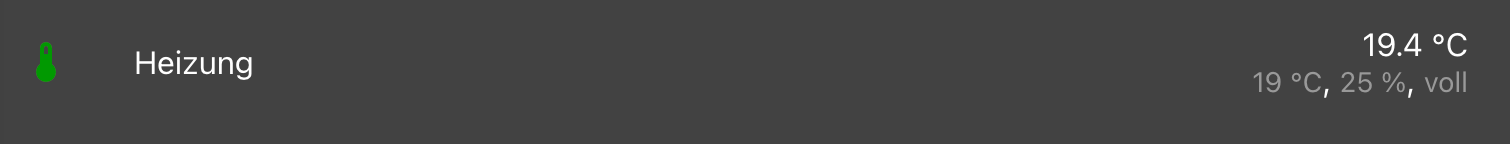
Habe mich nun ein bisschen mit den Icon Styles beschäftigt und bekomme das mit dem JSON Strings auch hin. Allerdings kann man den Icon Style nur die Werte des aktuellen Datenpunktes nehmen. Ich habe einen Heizungsthermostat der die aktuelle Temperatur anzeigt

Ich würde nun gerne das Icon links rot anzeigen wenn die Ist-Temperatur unter 15° fällt oder die Solltemperatur unter 15° eingestellt ist oder die Batterie leer ist. Alternativ könnte man auch die Zahlen rechts unter die Ist-Temperatur farbig anzeigen. Gibt es dafür eine Möglichkeit oder müsste ich dafür einen Feature Request erstellen?Schöne Grüße
Stephan
-
@stephan1827 dafür wirst du einen Feature Request brauchen (wenn es den nicht schon gibt?)
-
@stephan1827 sagte in jarvis v2.0.0 - just another remarkable vis:
Ich würde nun gerne das Icon links rot anzeigen wenn die Ist-Temperatur unter 15° fällt oder die Solltemperatur unter 15° eingestellt ist oder die Batterie leer ist. Alternativ könnte man auch die Zahlen rechts unter die Ist-Temperatur farbig anzeigen.
Geht beides nicht. Für Ersteres bitte kein Feature Request erstellen. Das Icon soll nur in Abhängigkeit eines Datenpunkt Werts angepasst werden, sonst wird es irgendwann einfach zu viel und zu komplex.
Für Zweiteres kannst du gerne ein FR erstellen.
-
@stephan1827 Hi,
Konntest du das Problem beheben? Ich habe das gleiche seit kurzem. Ich würde sagen, dass es mit dem Update des Webservers zutun hatte.... -
@DarkDevil welches Problem meinst Du genau? Ich hatte so viele aber die meisten konnte ich entweder lösen oder umgehen

-

Wo kommt das Templates rein?
"im Datenpunkt tr-064.0.calllists.htmlTemplate.htmlTemplate" -- ?
-
@DNC74 sagte in jarvis v2.0.0 - just another remarkable vis:
Das ist das Widget CustomHTML mit dem Datenpunkt
tr-064.0.calllists.missed.htmlaus dem tr-064-Adapter mit folgendem Template<div><table style="width:100%"><!!--Entry--><tr><td>%(date)</td><td>%(name)</td><td>%(caller)</td><td>%(callednumber)</td></tr><!!--EntryEnd--></table></div>im Datenpunkt
tr-064.0.calllists.htmlTemplate.htmlTemplate......in den iobroker Objekten

-
Ah, dahinten rein. Da wäre ich nie drauf gekommen. Und mit dem Gäste-WLan ist das auch so, das dieses Templates an diese Position kommt?
-
@Slowman korrekt
-
@stephan1827 Sorry, ich hatte gehofft, dass du sieht aus welchen Kommentar ich geantwortet habe
 das mit dem verschwinden der % Anzeige bei den Rollos
das mit dem verschwinden der % Anzeige bei den Rollos -

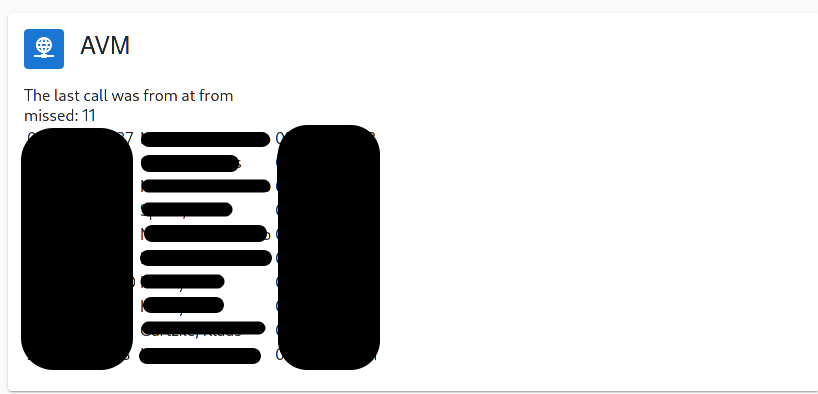
Wie bekomme ich die Abstände größer, mit html & nbsp; oder<br> geht es nicht
<div><table style="width:100%"><!!--Entry--><tr><td>%(date)</td>***hier zwischen hatte ich diese***<td>%(name)</td><td>%(caller)</td><td>%(callednumber)</td></tr><!!--EntryEnd--></table></div> -
@Zefau
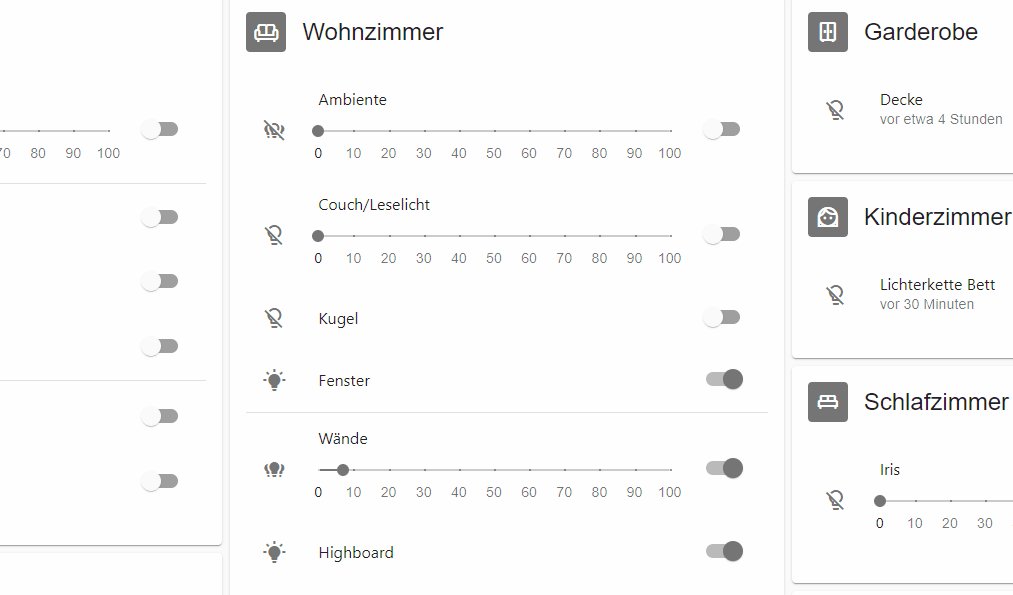
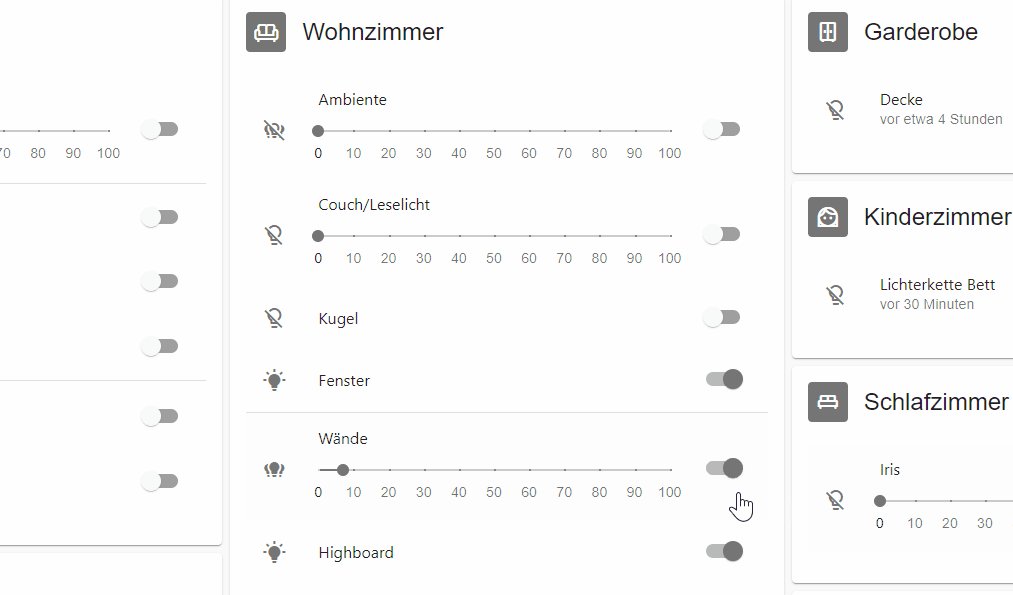
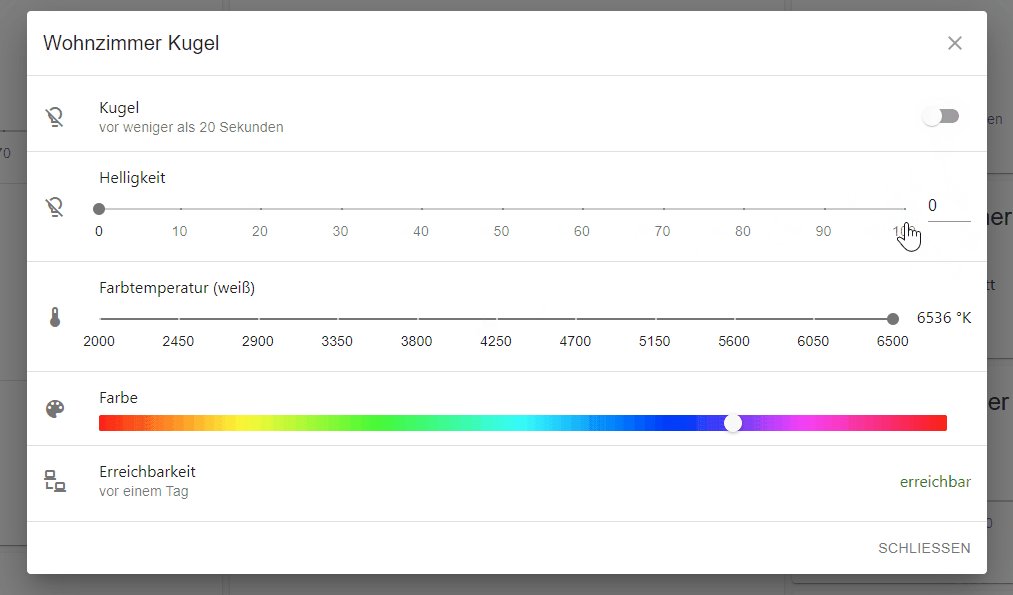
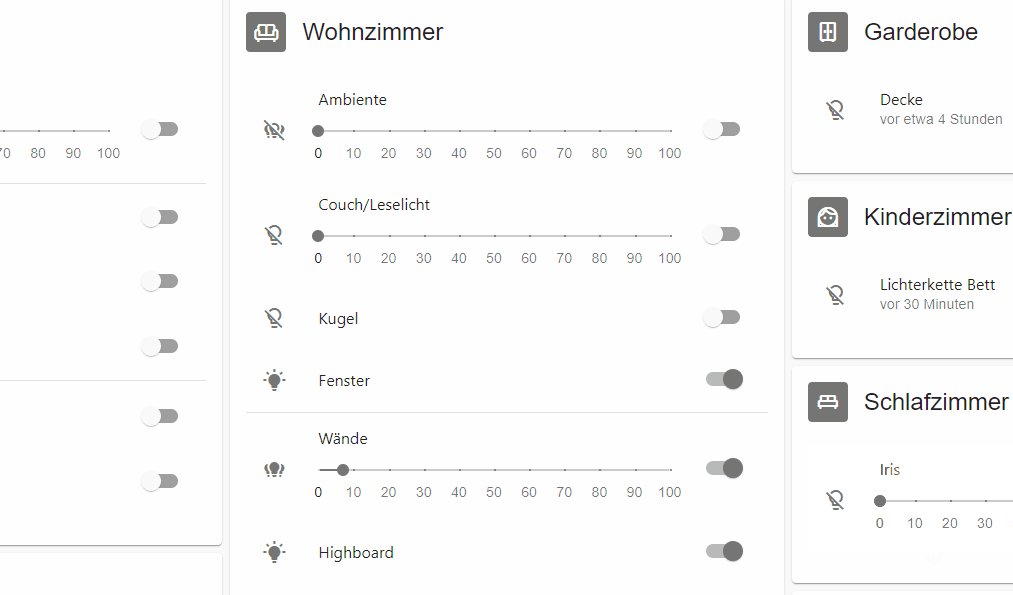
2.1.0-beta.31: ein Issue bzgl. Auswertung der angepassten Stile.Folgendes Licht als Beispiel, hier im Besonderen der Datenpunkt "level":
- der Wert "0" soll als "aus" dargestellt werden.
- Werte größer als "0" sollen den Wert und die Einheit "%" anzeigen
"kugel_ba3c3": { "id": "kugel_ba3c3", "name": "Wohnzimmer Kugel", "function": "light", "states": { "on": { "state": { "node": "hue.0.Kugel.on" }, "action": "hue.0.Kugel.on", "label": "Kugel", "bodyElement": "LastChangeBody" }, "level": { "state": { "node": "hue.0.Kugel.level" }, "actionElement": "InputAction", "display": { "0": "aus" }, "unit": { "0": "", ">0": "%" }, "action": "hue.0.Kugel.level", "label": "Helligkeit" }, "colorTemperature": { "state": { "node": "hue.0.Kugel.ct" }, "action": "hue.0.Kugel.ct", "label": "Farbtemperatur (weiß)" }, "hue": { "state": { "node": "hue.0.Kugel.hue" }, "action": "hue.0.Kugel.hue", "label": "Farbe" }, "reachability": { "state": { "node": "hue.0.Kugel.reachable" }, "label": "Erreichbarkeit", "bodyElement": "LastChangeBody" } }, "options": { "hiddenStates": [] }, "attributes": { "imported": true, "manufacturer": { "name": "hue", "namespace": "hue" }, "_updated": 1607188571824 } },Problembeschreibung:
Im Geräte-Popup wird für das actionElement: "InputAction" die Anzeige nicht richtig aktualisiert:- Ist das Licht ausgeschaltet und man öffnet das Popup, passt alles: "0" wird als "aus" dargestellt.
- Ist das Licht bereits eingeschaltet und man öffnet das Popup, passt es nicht: "0" wird als "0" dargestellt.
Ist etwas schwierig zu erklären, ich habe daher mal ein Screen-Record gemacht.

-
@Slowman das Template wird bei Dir bislang nicht verwendet, sprich der Inhalt des Datenpunktes, den du im Widget anzeigst basiert noch nicht auf dem Template.
Im Template werden 4 Spalten definiert, dein Screenshot zeigt noch das Original.
Der Teilstyle="width:100%"im Table-Tag zieht die Tabelle aus 100% Breite des Widgets.
Das ist allerdings ein Thema bzgl. TR-064-Adapter und haben mit Jarvis nichts zu tun.