NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Zefau
v2.1.0-beta.1
Anzeige mittig /zentriert funktioniert nicht mitv2.1.0-beta.2behoben
Verschieben der Elemente nicht mehr möglich:
-
-
@Zefau
Hallo Zefau, erstmal vielen Dank für Jarvis, nach langer Suche und einigen Experimenten mit anderen Visualisierungen denke ich hiermit das Richtige für meine Zwecke gefunden zu haben.
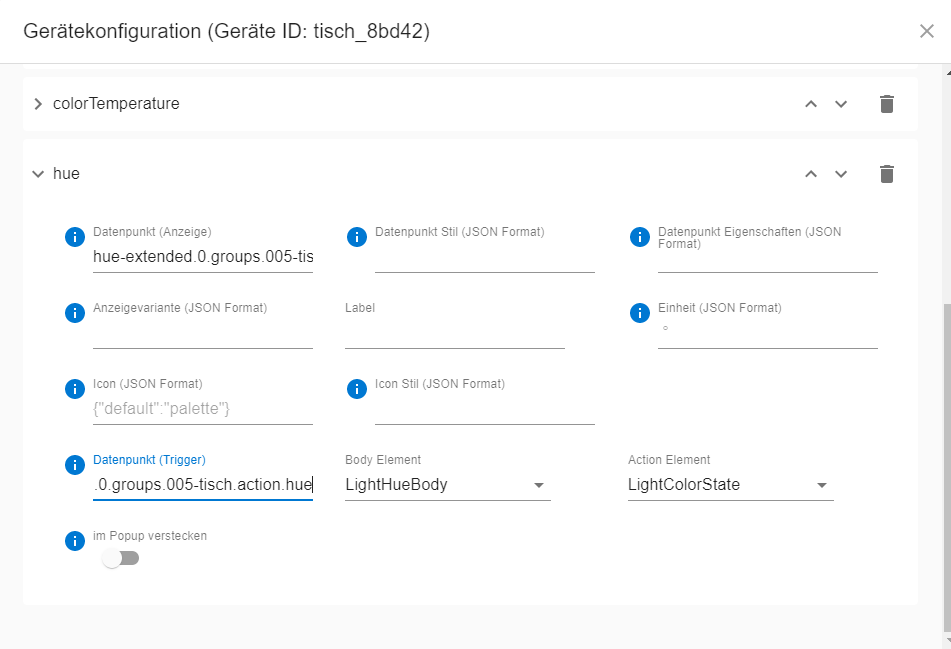
Ich bin noch nicht lange am Testen, zwei Fragen habe ich allerdings schon.- habe ich ein ähnliche Problem wie @MCU, die hue-Werte meiner über hue-bridge und hue-extended-adapter verbundenen Lampen passen nicht. Hue Color Lampen werden korrekt eingestellt, Drittanbieter-Lichter leider nicht. Wie MCU schon geschrieben hat, scheinen die Farben vertauscht. Leider funktioniert bei mir der LightColorBody bei diesen Lichtern auch nicht wie gewünscht.
- Ich zeichne meine Daten mithilfe einer SQL-Instanz, leider werden die Charts nicht geladen. Ich hatte früher mal den history-adapter benutzt, die alten Daten werden korrekt wiedergegeben. Den history-adapter habe mittlerweile deaktivert, jetzt befinde ich mich in einer Dauerschleife.
VG
-
@creatsher sagte in jarvis v2.0.0 - just another remarkable vis:
Da ich nicht weiß, ob das so gewollt ist oder ein Bug ist, mache ich hier erstmal einen Post anstatt eines Issues bei Github.
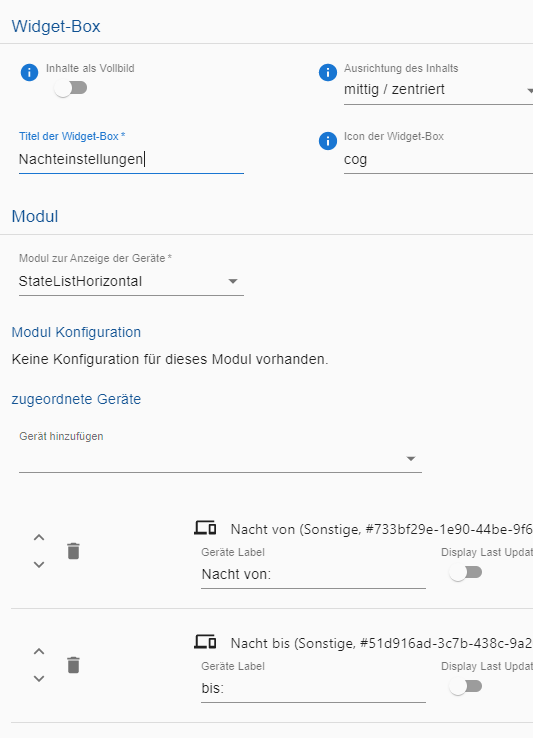
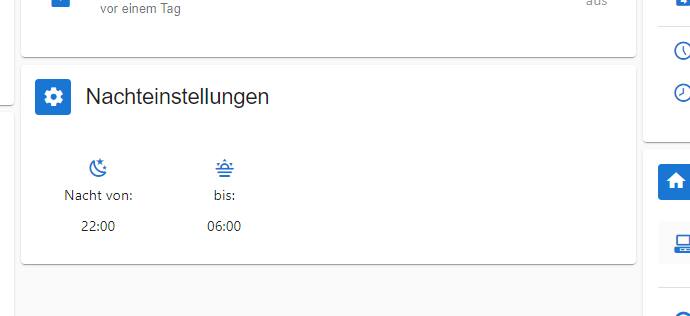
Ich habe einem "Gerät" Benutzer das Icon "account" zugewiesen. Der Benutzer soll in einer StateListHorizontal angezeigt werden. Leider wird da aber nun das Icon des primären Datenpunkts angezeigt. Das passiert sobald dem ausgewählten primären Datenpunkt ein alternatives Icon zugewiesen wird.
Soll das so oder sollte nicht eigentlich das Icon des "Geräts", das Icon des Datenpunkts übersteuern?
Gleiches gilt für das Label. Auch hier wird der Text durch den primären Datenpunkt festgelegt, sobald dafür ein alternatives Label vergeben wurde.Das Icons des Geräts ist der letzte Fallback und soll ziehen, wenn es kein Icon im Datenpunkt gibt.
-
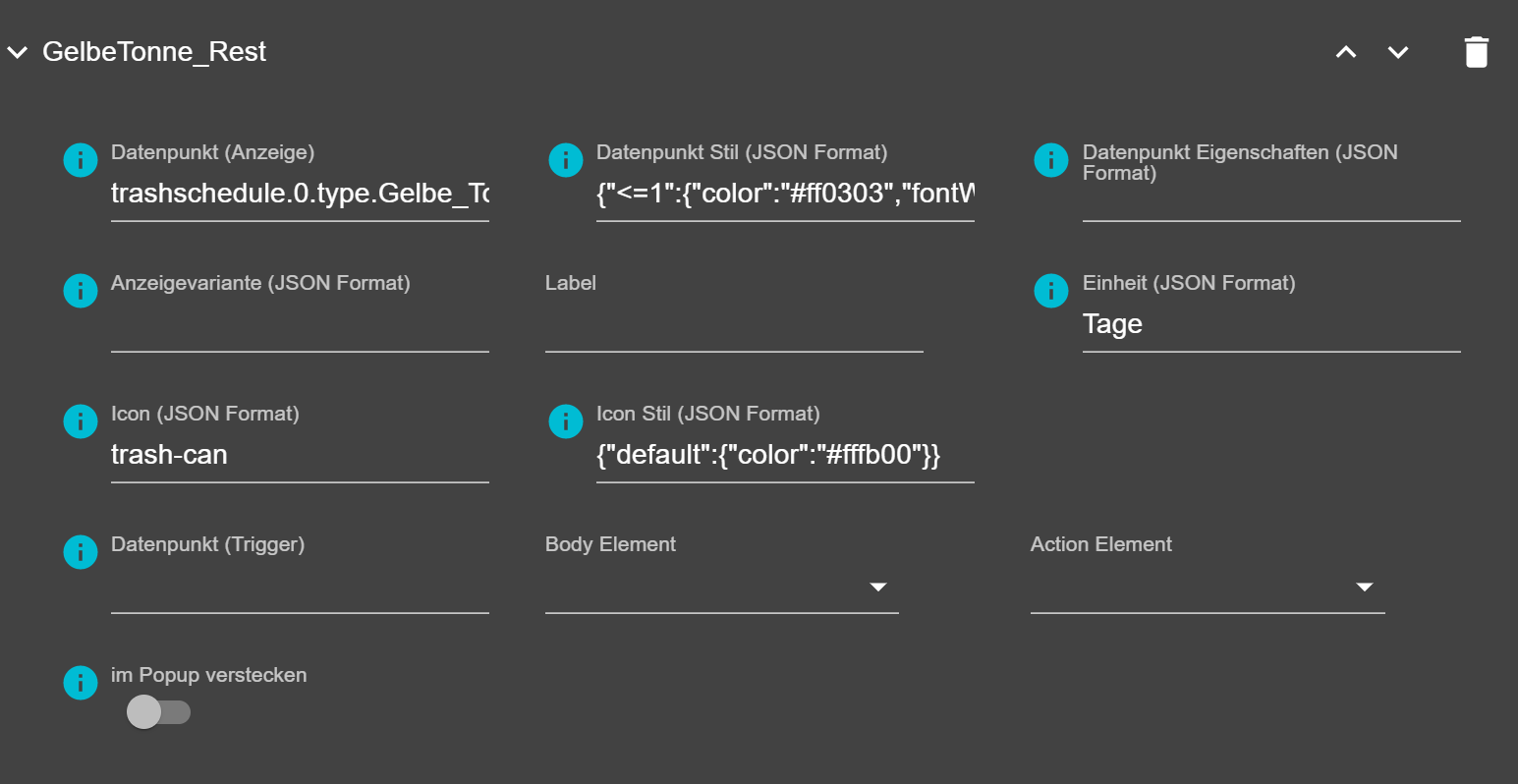
Kannst du mir bitte mal sagen, wo ich nochmal die Farbänderung der Tonne mache. Ich hatte dies schon gehabt, finde dies aber nicht mehr, wo und wie

-
@Torrid sagte in jarvis v2.0.0 - just another remarkable vis:
in skalieren über die Min Max Werte des Widgets scheint ebenfalls nicht möglich.
Egal ob ich 5 oder 100 als Max Wert eingebe, scheint sich nichts zu ändern.
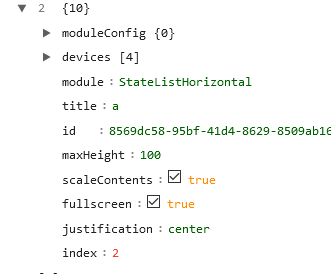
Ich schließe auch nicht aus, dass ich das Problem bin:)Kannst du mal die Widget Konfiguration als
rawbereitstellen ? -
@banza sagte in jarvis v2.0.0 - just another remarkable vis:
habe ich ein ähnliche Problem wie @MCU, die hue-Werte meiner über hue-bridge und hue-extended-adapter verbundenen Lampen passen nicht. Hue Color Lampen werden korrekt eingestellt, Drittanbieter-Lichter leider nicht. Wie MCU schon geschrieben hat, scheinen die Farben vertauscht. Leider funktioniert bei mir der LightColorBody bei diesen Lichtern auch nicht wie gewünscht.
Was hast du wie kombiniert? Welchen Datenpunkt mit welcher Komponente?
Ich zeichne meine Daten mithilfe einer SQL-Instanz, leider werden die Charts nicht geladen. Ich hatte früher mal den history-adapter benutzt, die alten Daten werden korrekt wiedergegeben. Den history-adapter habe mittlerweile deaktivert, jetzt befinde ich mich in einer Dauerschleife.
Welche Version hast du im Einsatz? Probier mal rc-3 von Github. Installation mit der Katze und der URL https://github.com/Zefau/ioBroker.jarvis/tarball/v2.0.x
-
@Zefau

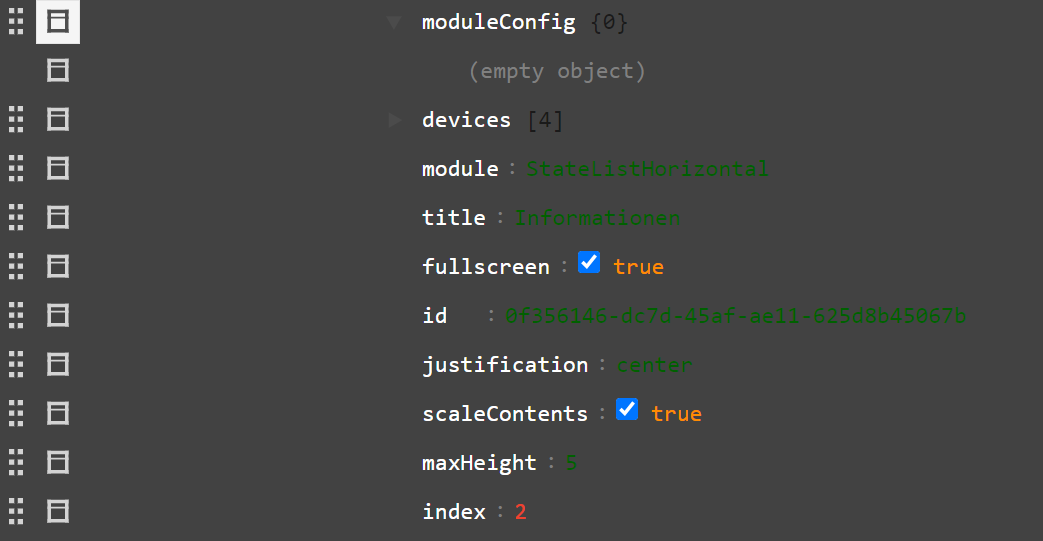
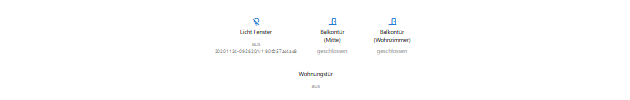
das wäre nun die Config mit Max Höhe 5
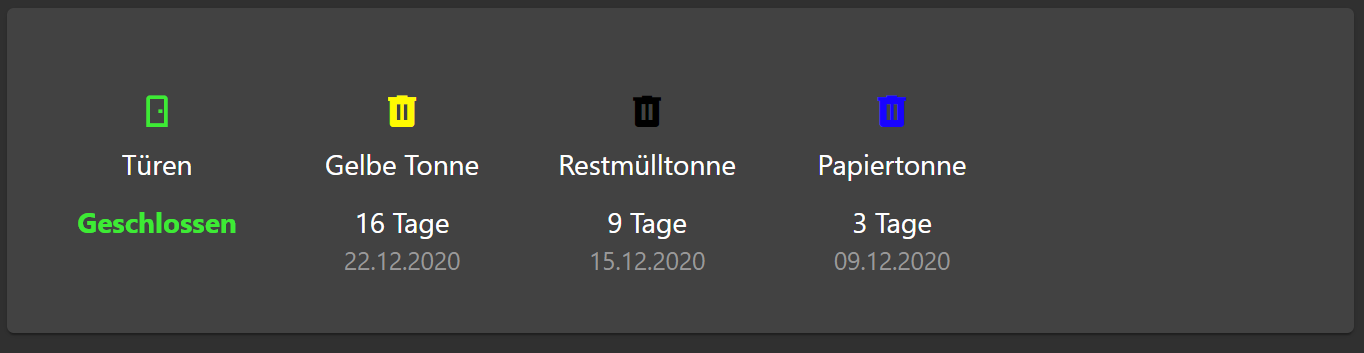
Das Widget sieht dabei so aus:

-
@Slowman
Durch das JSON im Icon Stil kannst du die Farbe des Widgets ändern:{"default":{"color":"#fffb00"}}

-
Dank dir. Habe an den falschen Stellen geschaut

-
@Torrid sagte in jarvis v2.0.0 - just another remarkable vis:
das wäre nun die Config mit Max Höhe 5
Das Widget sieht dabei so aus:Welche Version von jarvis hast du im Einsatz?
Bei mir sieht so "gut" aus:
mit

-
@mirK sagte in jarvis v2.0.0 - just another remarkable vis:
besteht die Möglichkeit, eigene Icons via Base64 auch als Tab Icon bzw. als Icon für die Widgetbox zu integrieren ?
Bislang gelingt es mir nur innerhalb der Widgets.Mit der
v2.1.0-beta.xgeht dies nun. -
@creatsher sagte in jarvis v2.0.0 - just another remarkable vis:
jop Discord bin ich angemeldet
Wollen wir uns heute Abend zu den Charts austauschen? 20:30 Uhr?
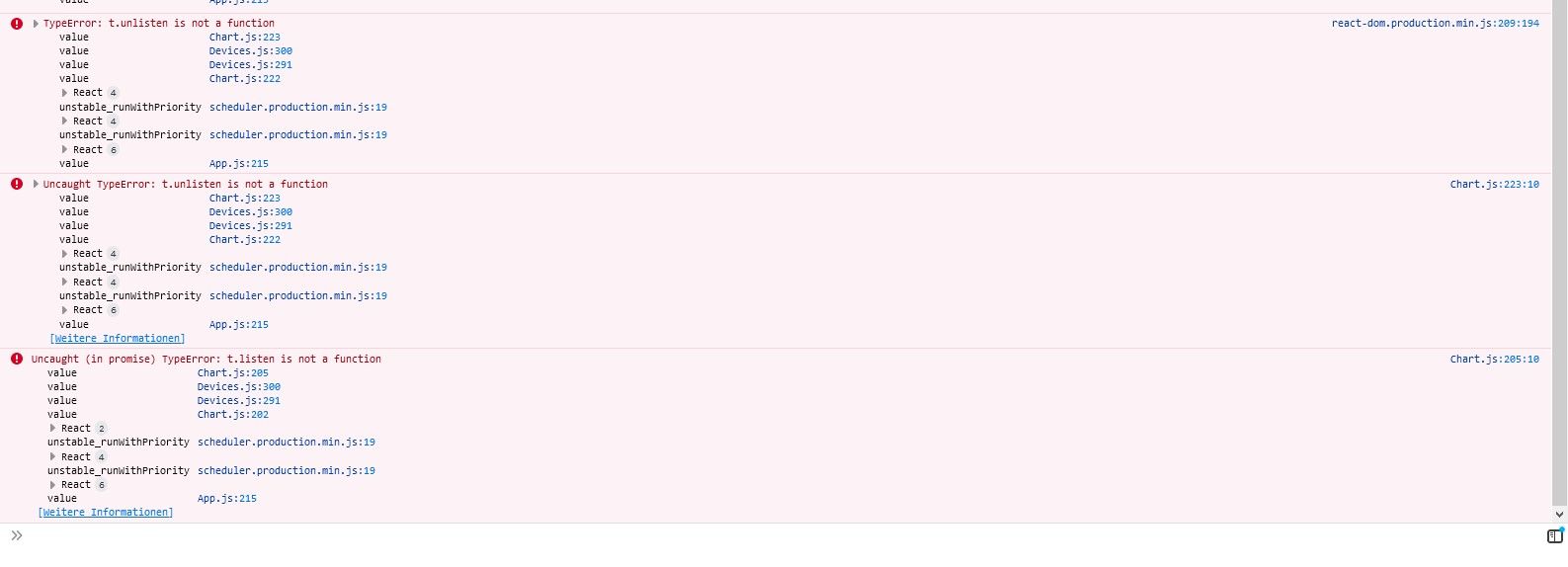
Könntest du ggf. den Browser Log per PN zur Verfügung stellen? Am besten als Text-Export, da beim Screenshot Daten abgeschnitten werden.
-
@Zefau
Das sieht auch gut aus:)
Ich wollte das Fenster nur etwas begrenzen, damit das bei mir auf mein Tablet passt.
Deshalb habe ich mit allem versucht die Höhe zu begrenzen, aber es änderte sich nichts.
Ich benutze ebenfalls die: 2.1.0-beta.1 -
@Zefau du bist mein Held

-
@Zefau
Hallo,seit einer kleinen Änderung habe ich das Problem, dass die Oberfläche nicht mehr geladen wird.
Ich habe quasi nur noch eine graue Seite, so dass ich nicht einmal Änderung rückgängig machen kann. In der Adresszeile steht "*:8082/jarvis/index.html.
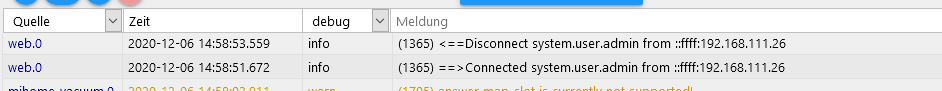
Im Log habe ichnur folgende Meldung:

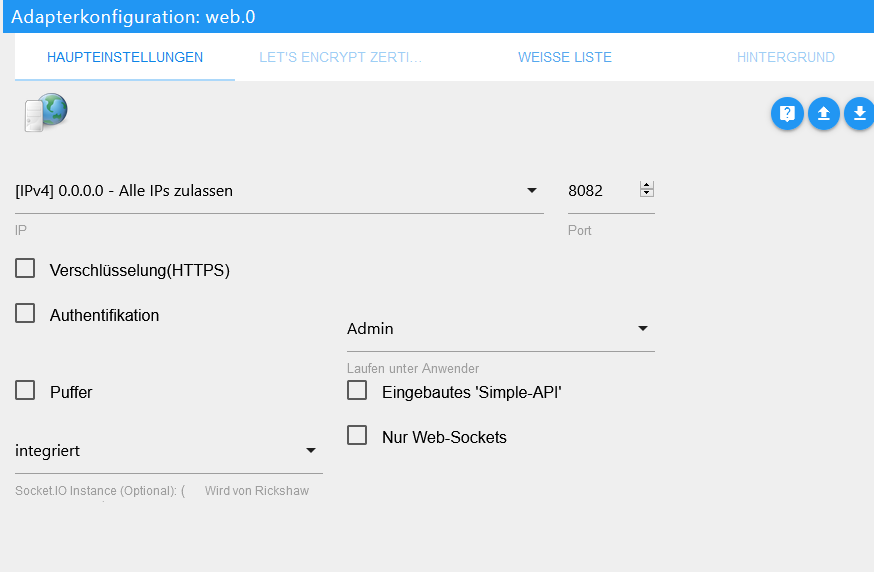
Die Einstellung des Web-Adapters entspricht der Hilfe:

Komischwerweise habe ich auf meiner Oberfläche keine Back-up Funktion.

Neustart des Adpaterbzw. des IoBrokers haben nichts geholfen.
Was kann ich noch machen? Ich will ungern den Adpater neu installieren und alles neu machen müssen.Ich habe inzwischen eine zweite Insantz hinzugefügt & die erste pausiert. Auch mit der "frischen" Instanz habe ich das gleiche Ergebnis.
-
Ich habe glücklicherweise noch das Tap auf einem anderen Gerät offen gehabt.
Dort war zumindest die Oberfläche da. Rechts oben ein Icon "Connection Error"in rot. Das kommt wohl von der pausierten Instanz. Darauf gedrückt, sowie dieInstanz gestartet, öffnet sich ein Log Fenster. Die letzten Einträge sind abwechselnd:
i18n; debug; Word "Deutsch" not found in language de!
i18n; debug; Word "English" not found in language de! -
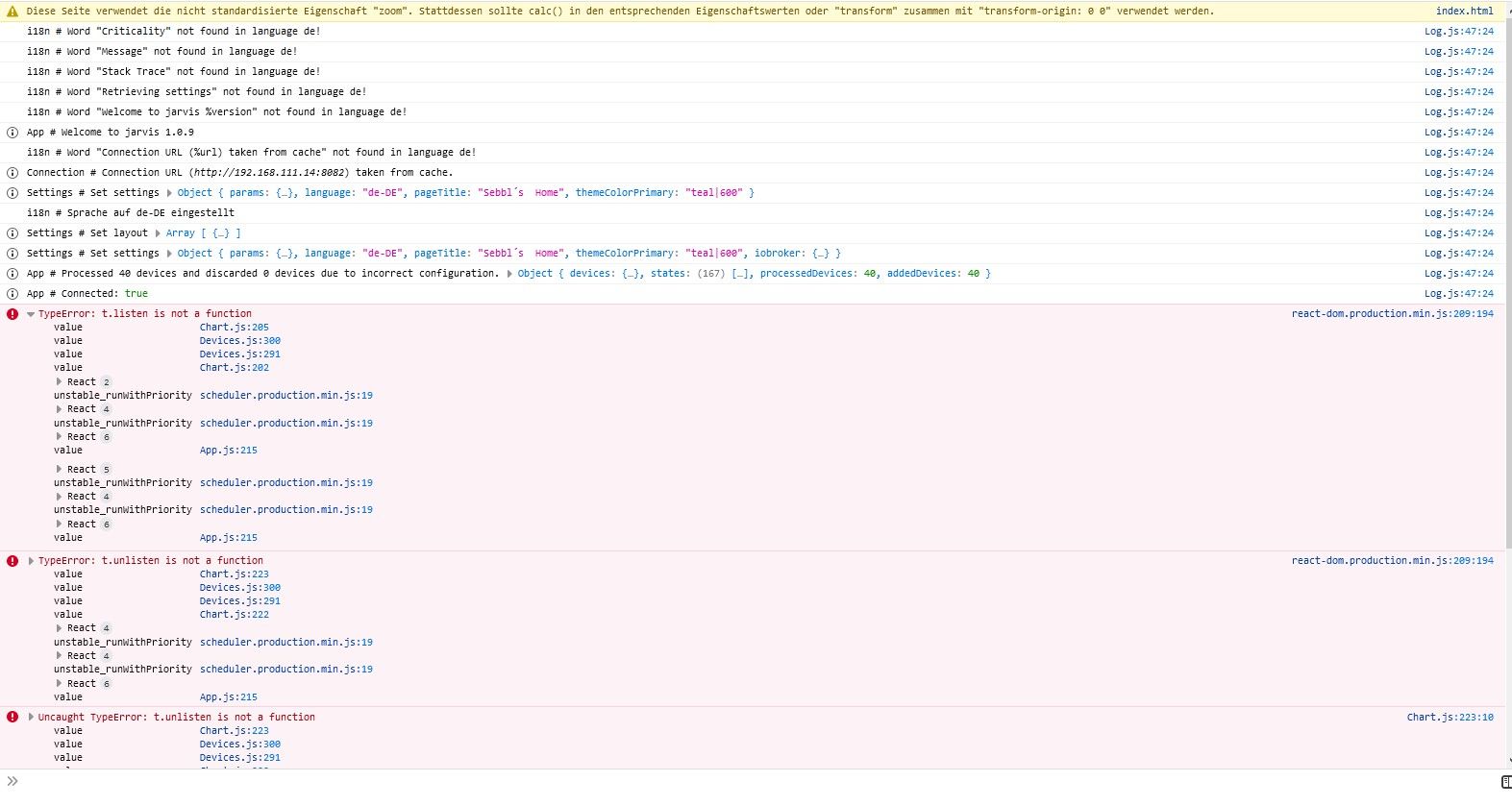
@SK Fehler in der Browser Konsole? Siehe https://github.com/Zefau/ioBroker.jarvis/wiki/de-Errors
Welche Version läuft bei dir?
-
@Zefau
zum "Problem" mit den Charts, mit deiner verlinkten Version scheints zu funktionieren, ich teste mal weiter.
Zu den Lampen, siehe unten:

-