NEWS
jarvis v2.2.0 - just another remarkable vis
-
@simatec sagte in jarvis - just another remarkable vis:
Leider gibt es keine Verbesserung ... Die Auflösung stimmt beim laden von Jarvis und nach einer gewissen Zeit, sind die Inhalte der Widgets verschoben und es muss innerhalb der Widgets gescrollt werden
hast du das nur auf mobil oder auch auf dem Desktop?
Das Problem wird durch folgenden Sachverhalt verursacht: jarvis berechnet die Breite, die für den Body zur Verfügung steht, um die volle Breite auszunutzen (bzw. ggf. einen Zeilenumbruch zu machen).
Dazu wird die Gesamtbreite - Iconbreite - Actionbreite - Leerabstände (padding) = Body-Breite berechnet.Ich passe das nochmal mit der nächsten beta an, aber ich weiß ehrlich nicht, was falsch ist.
_resizeComponent() { const padding = this.props.config.isDeviceStateDetails ? 0 : 2*16; if (this.props.config.horizontal !== true && this.ListItem.current && this.ListItemIcon.current && this.ListItemText.current && this.ListItemSecondaryAction.current) { // get elements width const ListItemWidth = Math.floor(this.ListItem.current.offsetWidth); const ListItemIconWidth = Math.floor(this.ListItemIcon.current.offsetWidth); //const ListItemTextWidth = Math.floor(this.ListItemText.current.offsetWidth); const ListItemSecondaryActionWidth = this.ListItemSecondaryAction.current.firstChild.offsetWidth; // calculate width let width = ListItemWidth-ListItemIconWidth-ListItemSecondaryActionWidth-padding; const oversizedItem = width/ListItemWidth < 0.25; width = Math.floor((oversizedItem === true ? ListItemWidth-ListItemIconWidth-padding : width)*0.94) + 'px'; // set width if (this.state.ListItemTextWidth !== width) { this.setState({ ListItemTextWidth: width, oversizedItem: oversizedItem }); } } } -
@WW1983 @MarkusMac sagte in jarvis - just another remarkable vis:
Bringt dir meine Fehlermeldung von weiter oben irgendwas? Bzw. hast du eine Idee, woran das Problem mit den einfrierenden Werten liegen könnte?
Jaein. jarvis hat selbst nirgends im Code
requestContent, daher muss es eine Dependency sein. Wahrscheinlich socket-io (wobei ich's auch dort im Code nicht gefunden habe).of undefineddeutet aber darauf hin, dass ich eine undefinierte Variable in die Dependency gebe. Allerdings kein Plan, wo das der Fall sein könnte.Probiert bitte nochmal
v1.1.0-beta.127. Ich habe hier nun ein Ping/Pong eingebaut und hoffe, dass das das Problem nun löst. -
@Zefau
Mobil mit dem Fully Kiosk Browser sind die Verschiebungen extremer.
Aber auch auf dem Desktop treten diese leicht auf.
Anbei ein Beispiel
-
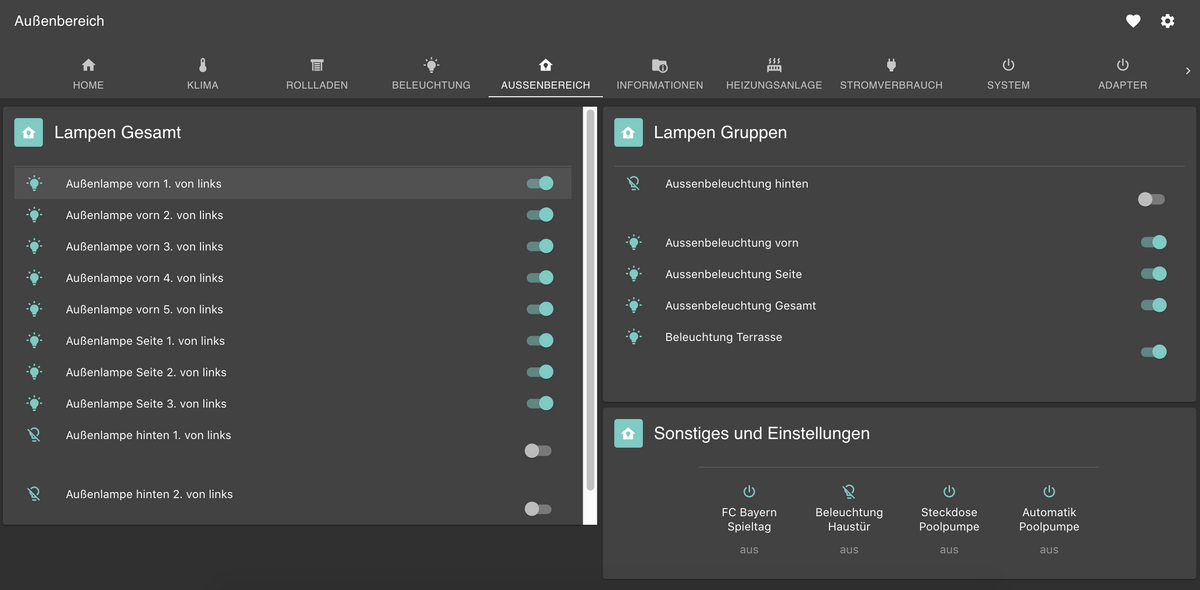
@Zefau So sieht das Widget auf dem Desktop aus, wenn ich die Seite aktualisiere ...

-
@Zefau
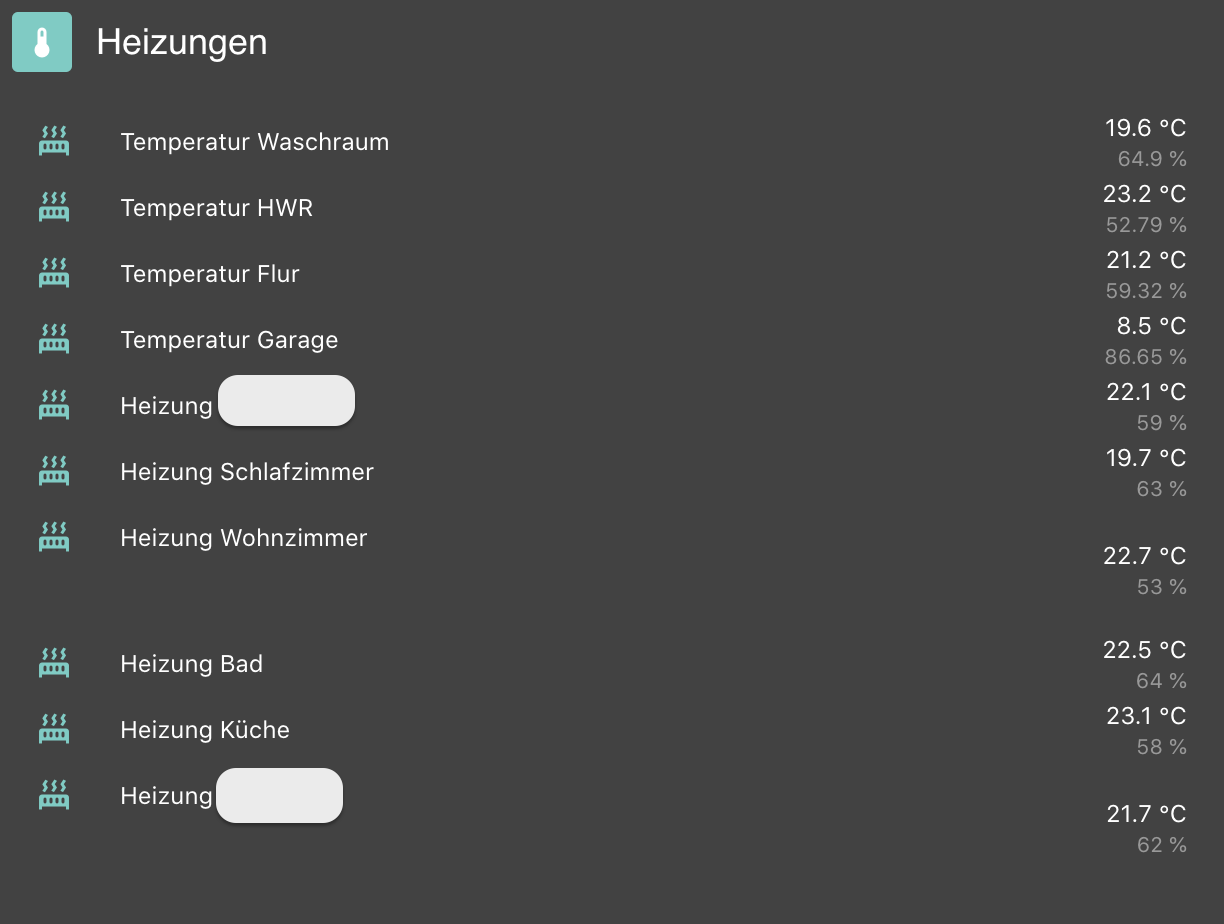
Hier noch zwei aktuelle Beispiele ebenfalls vom DesktopVor der Aktualisierung des Browserfensters

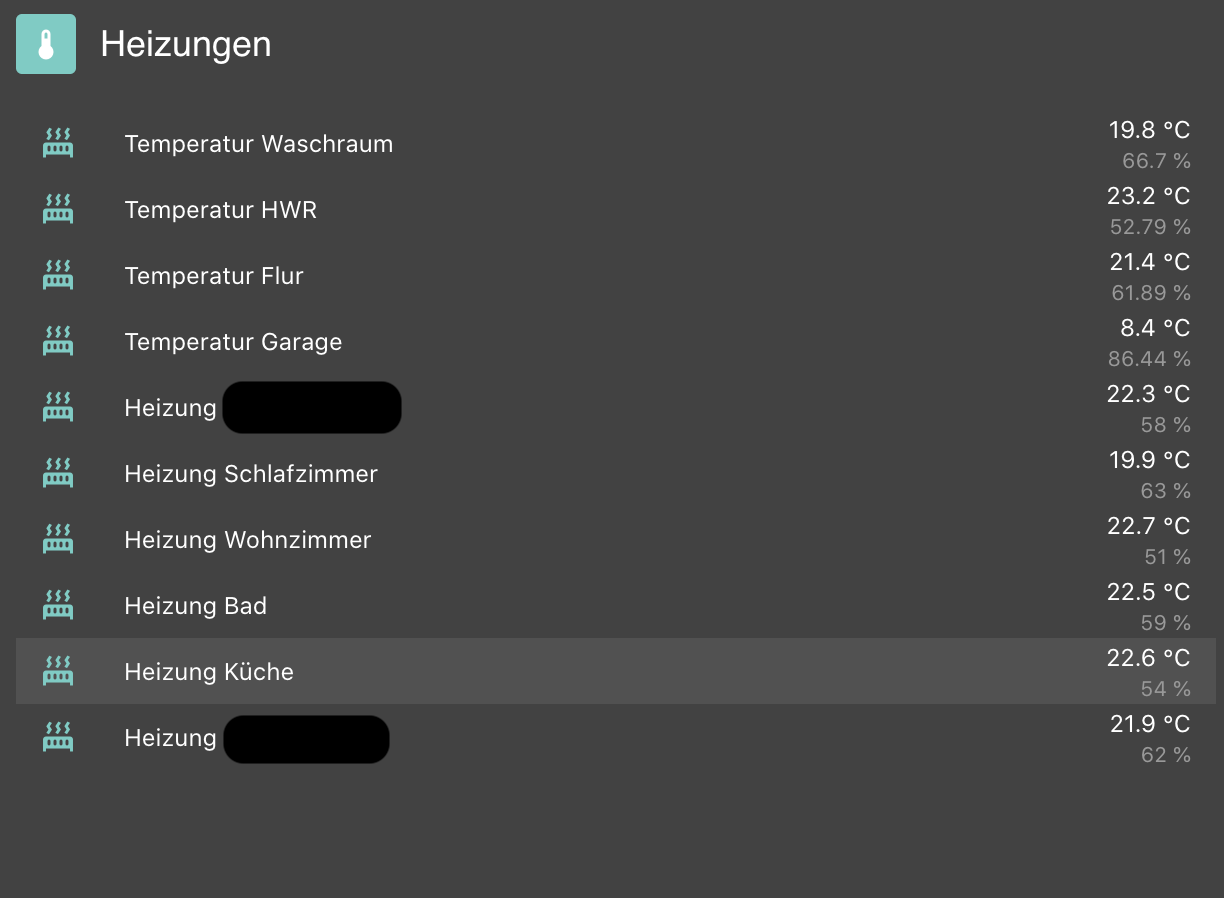
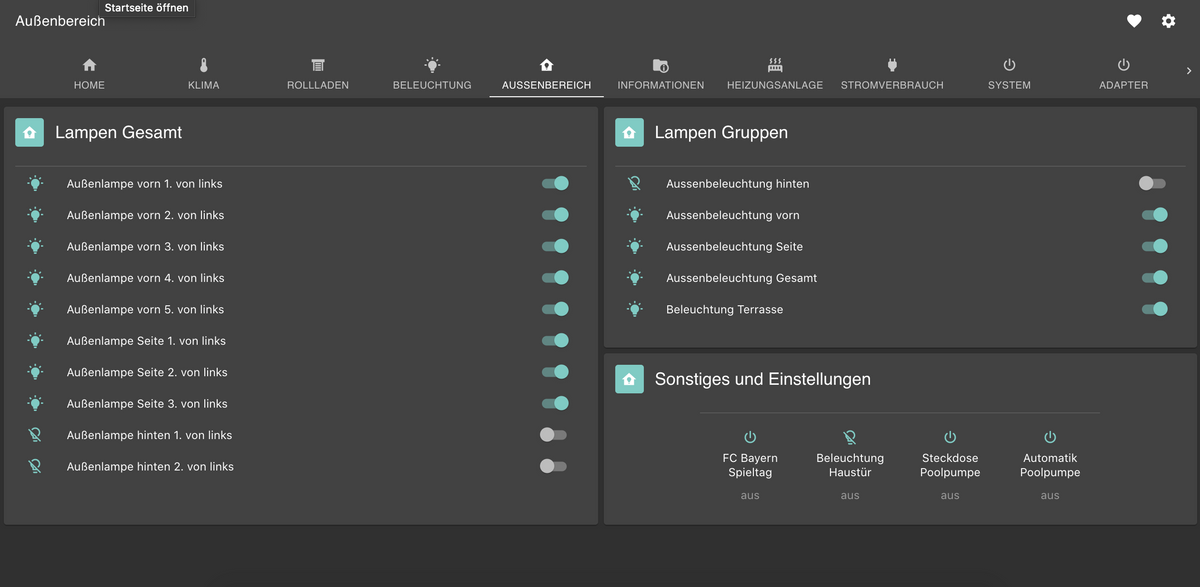
Nach der Aktualisierung des Browserfensters

-
@simatec das ist jetzt schon mit der
v1.1.0-beta.127? -
@Zefau
Ja aktuell läuft Beta 127 -
@Zefau zu meinem Problem, dass Jarvis nicht läd und mir einen blanken Screen anzeigt:
componentWillUnmount Steckdose Poolpumpe react-dom.production.min.js:209 TypeError: Cannot read property 'filter' of null at g.value (Chart.js:209) at is (react-dom.production.min.js:212) at hu (react-dom.production.min.js:255) at t.unstable_runWithPriority (scheduler.production.min.js:19) at Br (react-dom.production.min.js:122) at fu (react-dom.production.min.js:248) at Qs (react-dom.production.min.js:239) at react-dom.production.min.js:123 at t.unstable_runWithPriority (scheduler.production.min.js:19) at Br (react-dom.production.min.js:122) es @ react-dom.production.min.js:209 Chart.js:209 Uncaught (in promise) TypeError: Cannot read property 'filter' of null at g.value (Chart.js:209) at is (react-dom.production.min.js:212) at hu (react-dom.production.min.js:255) at t.unstable_runWithPriority (scheduler.production.min.js:19) at Br (react-dom.production.min.js:122) at fu (react-dom.production.min.js:248) at Qs (react-dom.production.min.js:239) at react-dom.production.min.js:123 at t.unstable_runWithPriority (scheduler.production.min.js:19) at Br (react-dom.production.min.js:122)Habe aber auch schon so eine Ahnung und zwar habe ich gestern die Datenpunkte meiner Netatmo in iobroker gelöscht, da nach einem Adapter Update, dies geändert wurden.
Die "alten" Datenpunkte waren aber noch in Jarvis in einem Temepratur Chart hinterlegt, kann es daran liegen?
Was mach ich nun? Komme ja nicht mehr in die Konfig.
Falls es wirklich daran liegt, müsstest du, meiner Meinung nach, sowas aber abfangen. Sonst komm ich ja sobald ich einen DP lösche nicht mehr in Jarvis -
@simatec sagte in jarvis - just another remarkable vis:
Ja aktuell läuft Beta 127
Probier mal die
v1.1.0-beta.128. Da ist nun super viel protokolliert. Kannst du das Log mal auf das Gerät filtern bei dem sich das Design "verschiebt" ? -
@coyote hast du den Fehler auch bei
v1.1.0-beta.128? -
@Zefau

 tip top, mit der 128er läufts. Hatte gerade erst die 127er installiert
tip top, mit der 128er läufts. Hatte gerade erst die 127er installiert -
Gibt es jetzt noch irgendwelche Bugs ?
Außer
- das mit den Charts (in Klärung mit @creatsher)
- den nicht-aktualisierenden States (in Klärung mit @WW1983 / @MarkusMac)
- den Design Abweichungen (in Klärung mit @simatec).
-
Hi,
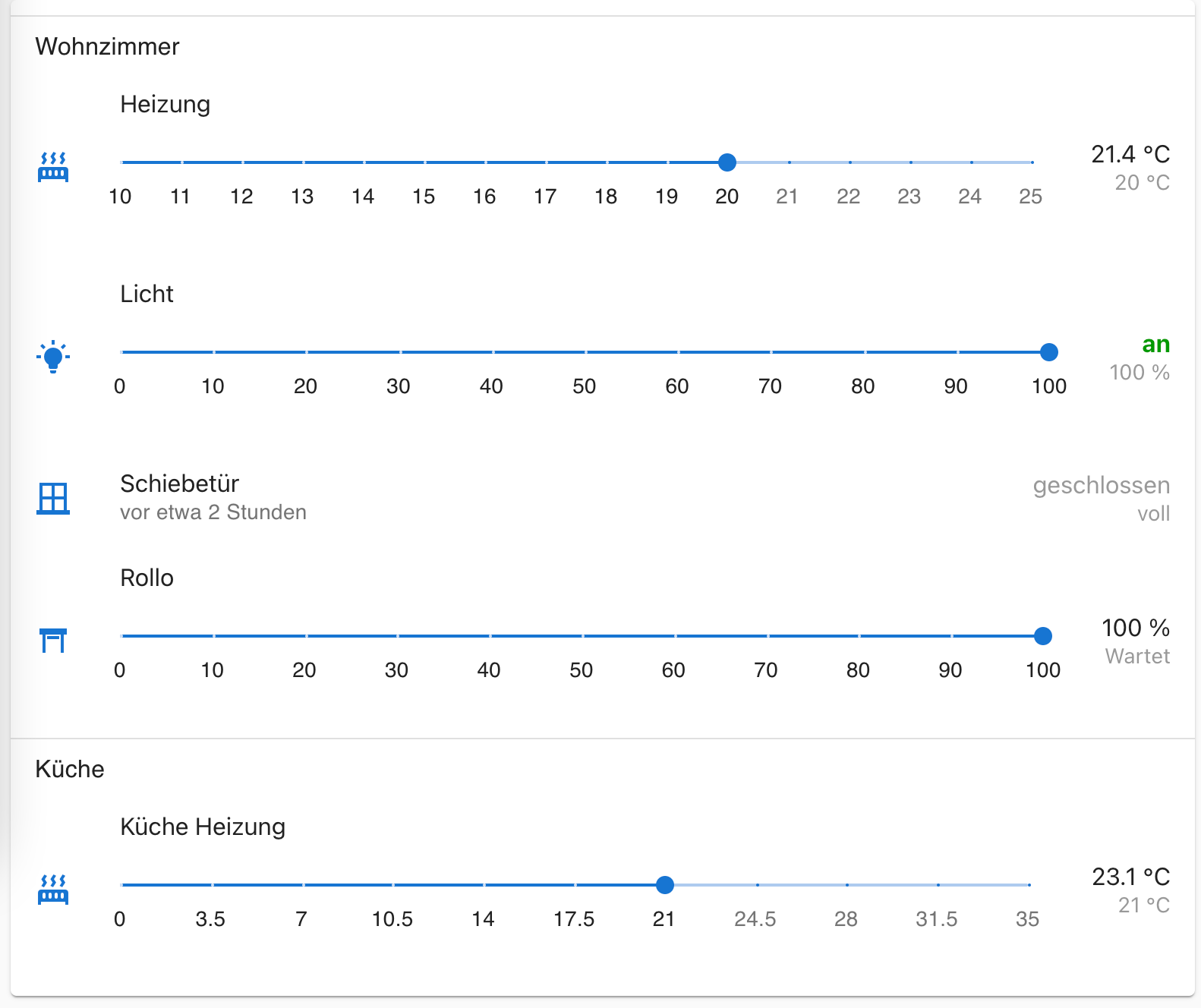
erstmal besten Dank für die tolle Visualisierung. Ich habe ein Problem das ich mir nicht erklären kann. Ich habe die folgende Seite konfiguriert

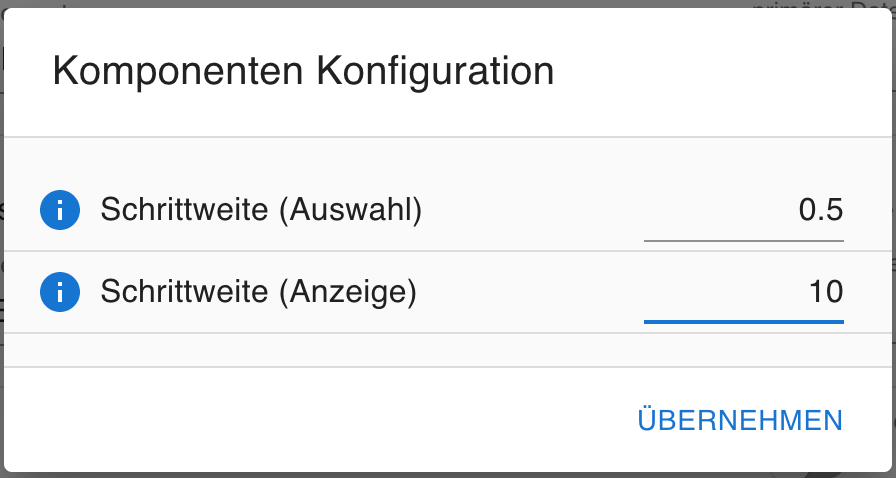
Jetzt versuche ich die Teilung von Küche Heizung ganz unten so einzustellen wie die Heizung ganz oben. Im Layout ändere ich

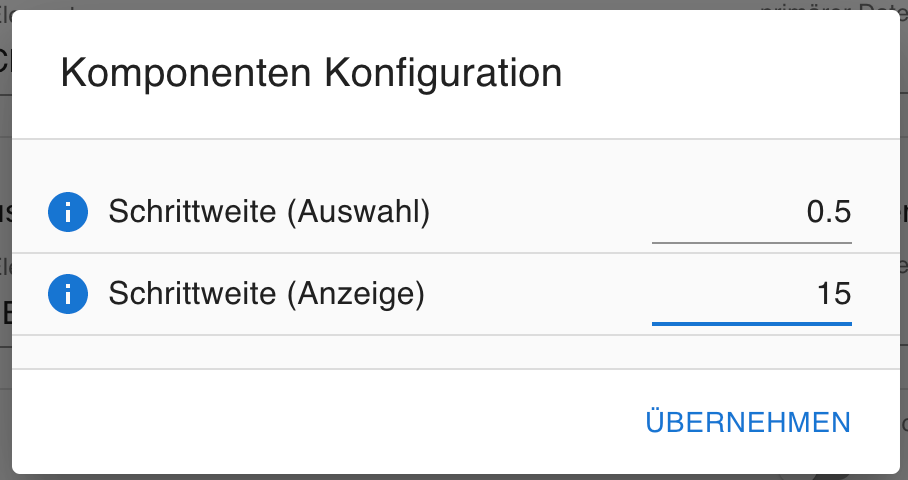
in

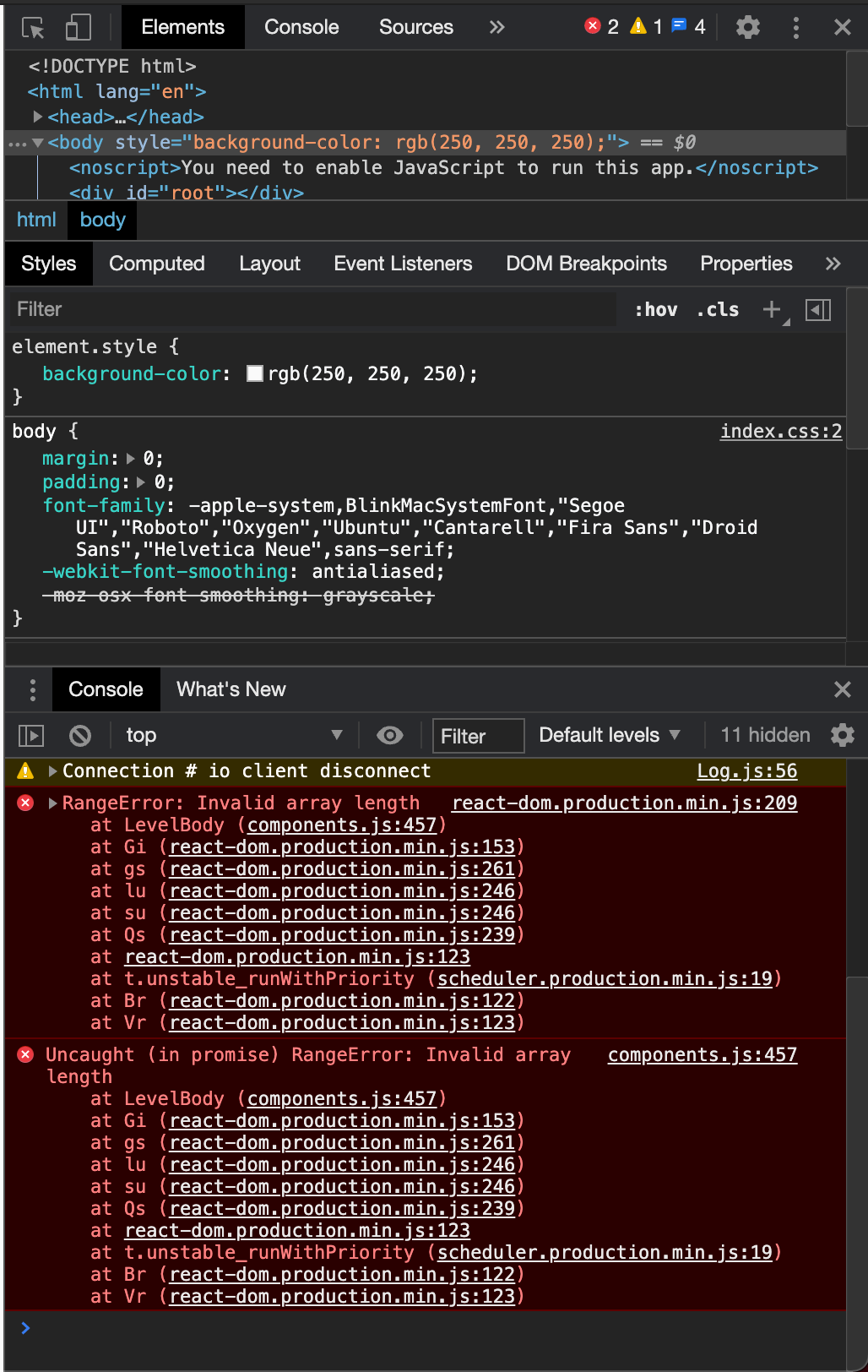
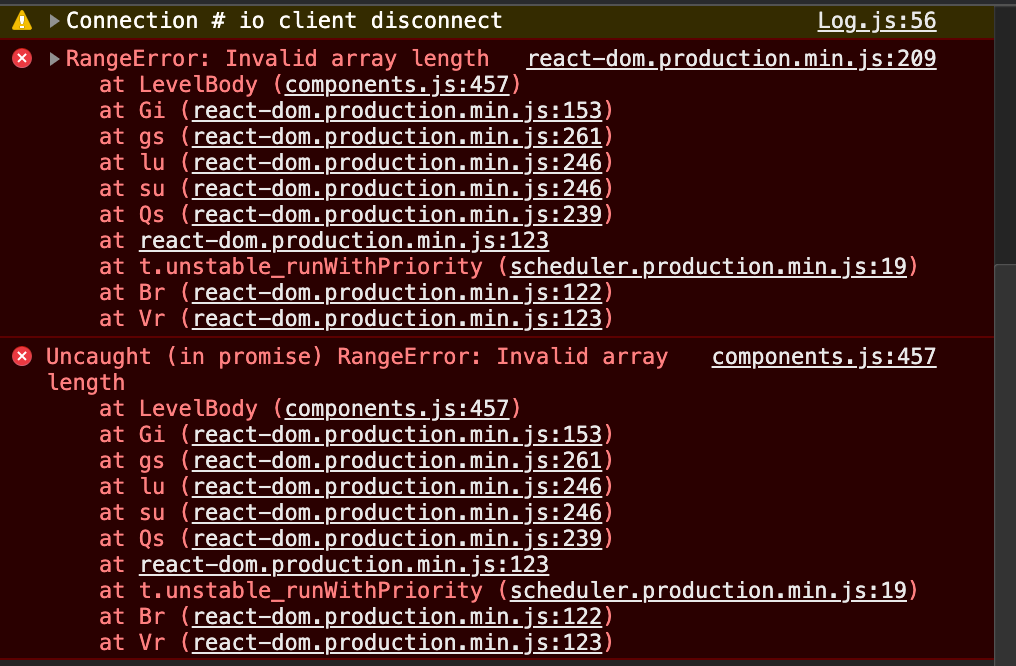
Dies ist die gleiche Einstellung wie ganz oben aber jetzt bekomme ich einen weißen Bildschirm mit der folgenden Fehlermeldung.
Ich verwende die Beta 128 von Github.Schöne Grüße
Stephan
-
@Zefau
Bisher konnte ich nur dies loggen:Failed to load resource: the server responded with a status of 404 (Not Found) Connection.js:39 Connecting to http://192.168.123.34:8082 unsuccessful. (anonymous) @ Connection.js:39 s.emit @ events.js:153 (anonymous) @ Socket.js:48 a.emit @ index.js:145 h.emit @ socket.js:138 h.emitAll @ manager.js:82 (anonymous) @ manager.js:243 a.emit @ index.js:145 d.onError @ socket.js:690 (anonymous) @ socket.js:281 a.emit @ index.js:145 i.onError @ transport.js:71 (anonymous) @ polling-xhr.js:132 a.emit @ index.js:145 c.onError @ polling-xhr.js:314 (anonymous) @ polling-xhr.js:261 Connection.js:67 Failed connecting to http://192.168.123.34:8082! (anonymous) @ Connection.js:67Failed to decode downloaded font: <URL> index.html:1 Failed to decode downloaded font: http://192.168.123.34:8082/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 index.html:1 Failed to decode downloaded font: http://192.168.123.34:8082/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 index.html:1 Failed to decode downloaded font: http://192.168.123.34:8082/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 index.html:1 Failed to decode downloaded font: http://192.168.123.34:8082/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 index.html:1 Failed to decode downloaded font: http://192.168.123.34:8082/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 index.html:1 Failed to decode downloaded font: http://192.168.123.34:8082/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 index.html:1 Failed to decode downloaded font: http://192.168.123.34:8082/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 index.html#tab=home-0:1 Failed to decode downloaded font: http://192.168.123.34:8082/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 index.html#tab=klima-1:1 Failed to decode downloaded font: http://192.168.123.34:8082/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 index.html#tab=klima-1:1 Failed to decode downloaded font: http://192.168.123.34:8082/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 index.html#tab=home-0:1 Failed to decode downloaded font: http://192.168.123.34:8082/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 index.html#tab=klima-1:1 Failed to decode downloaded font: http://192.168.123.34:8082/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 index.html#tab=rollladen-2:1 Failed to decode downloaded font: http://192.168.123.34:8082/jarvis/fonts/materialdesignicons-webfont.woff2?v=5.8.55 13OTS parsing error: Failed to convert WOFF 2.0 font to SFNT index.html:1 OTS parsing error: Failed to convert WOFF 2.0 font to SFNT index.html:1 OTS parsing error: Failed to convert WOFF 2.0 font to SFNT index.html:1 OTS parsing error: Failed to convert WOFF 2.0 font to SFNT index.html:1 OTS parsing error: Failed to convert WOFF 2.0 font to SFNT index.html:1 OTS parsing error: Failed to convert WOFF 2.0 font to SFNT index.html:1 OTS parsing error: Failed to convert WOFF 2.0 font to SFNT index.html:1 OTS parsing error: Failed to convert WOFF 2.0 font to SFNT index.html#tab=home-0:1 OTS parsing error: Failed to convert WOFF 2.0 font to SFNT index.html#tab=klima-1:1 OTS parsing error: Failed to convert WOFF 2.0 font to SFNT index.html#tab=klima-1:1 OTS parsing error: Failed to convert WOFF 2.0 font to SFNT index.html#tab=home-0:1 OTS parsing error: Failed to convert WOFF 2.0 font to SFNT index.html#tab=klima-1:1 OTS parsing error: Failed to convert WOFF 2.0 font to SFNT index.html#tab=rollladen-2:1 OTS parsing error: Failed to convert WOFF 2.0 font to SFNTDevTools failed to load SourceMap: Could not load content for http://192.168.123.43:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILUREDazu kommen noch die Meldungen von allen Geräten ... Hier ein Auszug davon:
Bad_Deckenleuchte -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Bad_Spiegelschrank -32 0 -Infinity 0 0 0 32 StateListItem.js:139 HWR_Dauerlicht -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Flur_Dauerlicht -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Außenlampe_vorn_1vl -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Außenlampe_vorn_2vl -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Außenlampe_vorn_3vl -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Außenlampe_vorn_4vl -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Außenlampe_vorn_5vl -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Außenlampe_seite_1vl -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Außenlampe_seite_2vl -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Außenlampe_seite_3vl -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Außenlampe_hinten_1vl -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Außenlampe_hinten_2vl -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Aussenbeleuchtung_hinten -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Aussenbeleuchtung_vorn -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Aussenbeleuchtung_Seite -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Aussenbeleuchtung_Gesamt -32 0 -Infinity 0 0 0 32 StateListItem.js:139 Licht Terrasse -32 0 -Infinity 0 0 0 32 StateListItem.js:139Hilft dir das etwas?
-
@stephan1827 sagte in jarvis - just another remarkable vis:
Dies ist die gleiche Einstellung wie ganz oben aber jetzt bekomme ich einen weißen Bildschirm mit der folgenden Fehlermeldung.
Versuch mal bitte die
v1.1.0-beta.129. -
@simatec sagte in jarvis - just another remarkable vis:
Hilft dir das etwas?
Jo, hilft sehr. Bin sehr verwundert, dass bei dir
-Infinitysteht. Sehr merkwürdig. Prüf mal bitte diev1.1.0-beta.129. -
Nun steht -Infintity nicht mehr im Log
Außenlampe_vorn_1vl 353 500 0.706 500 56 59 32 StateListItem.js:140 Außenlampe_vorn_2vl 353 500 0.706 500 56 59 32 StateListItem.js:140 Außenlampe_vorn_3vl 353 500 0.706 500 56 59 32 StateListItem.js:140 Außenlampe_vorn_4vl 353 500 0.706 500 56 59 32 StateListItem.js:140 Außenlampe_vorn_5vl 353 500 0.706 500 56 59 32 StateListItem.js:140 Außenlampe_seite_1vl 353 500 0.706 500 56 59 32 StateListItem.js:140 Außenlampe_seite_2vl 353 500 0.706 500 56 59 32 StateListItem.js:140 Außenlampe_seite_3vl 353 500 0.706 500 56 59 32 StateListItem.js:140 Außenlampe_hinten_1vl 353 500 0.706 500 56 59 32 StateListItem.js:140 Außenlampe_hinten_2vl 353 500 0.706 500 56 59 32 StateListItem.js:140 Aussenbeleuchtung_hinten 353 500 0.706 500 56 59 32 StateListItem.js:140 Aussenbeleuchtung_vorn 353 500 0.706 500 56 59 32 StateListItem.js:140 Aussenbeleuchtung_Seite 353 500 0.706 500 56 59 32 StateListItem.js:140 Aussenbeleuchtung_Gesamt 353 500 0.706 500 56 59 32 StateListItem.js:140 Licht Terrasse 353 500 0.706 500 56 59 32 StateListItem.js:140Auf den ersten Blick, scheint die Auflösung nun auch zu passen ... Aber oft passierte es noch einiger Zeit erst ... Ich beobachte mal eine Weile
-
@Zefau
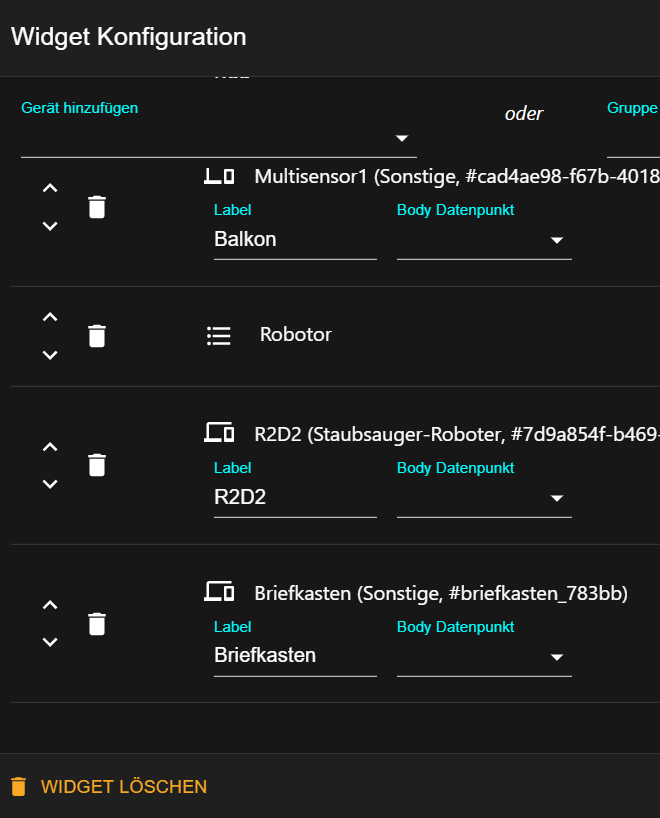
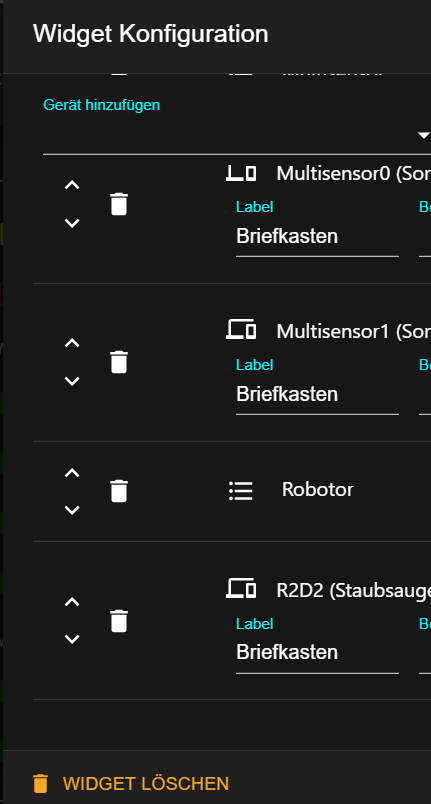
Ich habe mit der Beta 129 das Problem beim verschieben der Geräte in der Widget Konfiguration, dass dann alle Geräte so heißen, wie das was ich verschoben habe. Im Beispiel halt Briefkasten.Vorher:

Nachher:

-
@Zefau
v1.1.0-beta.130Sehr schöne Gruppierung bei den Geräten:

Leider kann man bei den nicht importierten Geräten keine Manufacturer angeben, kommt das noch?
Beim Wechsel von Geräte auf Einstellungen und zurück wird immer wieder "Gewerk" als Auswahl genommen, obwohl man vorher "Manufacturer" ausgewählt hatte.
Bei jedem Popup-Klick bekommt man ein Eintrag ins Log:
jarvis.0 2020-11-23 06:03:07.717 info (8545) Retrieved 1 states for device Aktuelle Alexa Lautstärke. ["0"] jarvis.0 2020-11-23 06:02:51.184 info (8545) Retrieved 4 states for device HUE-BAD-Temp5. ["0","1","2","3"] jarvis.0 2020-11-23 06:02:48.521 info (8545) Retrieved 5 states for device Bad. ["0","1","2","3","4"] jarvis.0 2020-11-23 06:01:24.918 info (8545) Retrieved 4 states for device HUE-BAD-Temp5. ["0","1","2","3"] jarvis.0 2020-11-23 06:01:07.291 info (8545) Retrieved 4 states for device HUE-BAD-Temp5. ["0","1","2","3"]Eigentlich sinnvoll, besser wäre es optional einstellbar in den Einstellungen.
Kann man bei den Elementen in den Geräten den Status vom Dark-Mode mit einfließen lassen?
Also es geht um einzelne DP, die bei Dark-Mode: False den Hintergrund ändern. Bei Dark-Mode:true würde diese Hintergrund-Änderung aber nicht mehr passen.Gibt es eine Einstellung mit der man die Schriftgröße für die Überschriften allgemein ändern kann:

Man würde gerade beim Handy mehr auf den Bildschirm bekommen.http://192.168.178.89:8082/jarvis/index.html#tab=termine-3 springt nicht zur gewünschten Seite. Bleibt auf der Seite, die gerade geöffnet ist. Bei neuem leerem Tab(Firefox) , wird der letzte geöffnete Tab (Jarvis) damit geöffnet.
Wünschenswert wäre noch das man mit "wischen links/rechts swipe" den Tab wechseln könnte.
Danke.
-
@Zefau said in jarvis - just another remarkable vis:
@stephan1827 sagte in jarvis - just another remarkable vis:
Dies ist die gleiche Einstellung wie ganz oben aber jetzt bekomme ich einen weißen Bildschirm mit der folgenden Fehlermeldung.
Versuch mal bitte die
v1.1.0-beta.129.Danke für die schnelle Antwort. Habe gerade die 130 getestet, leider immer noch das gleiche Problem.


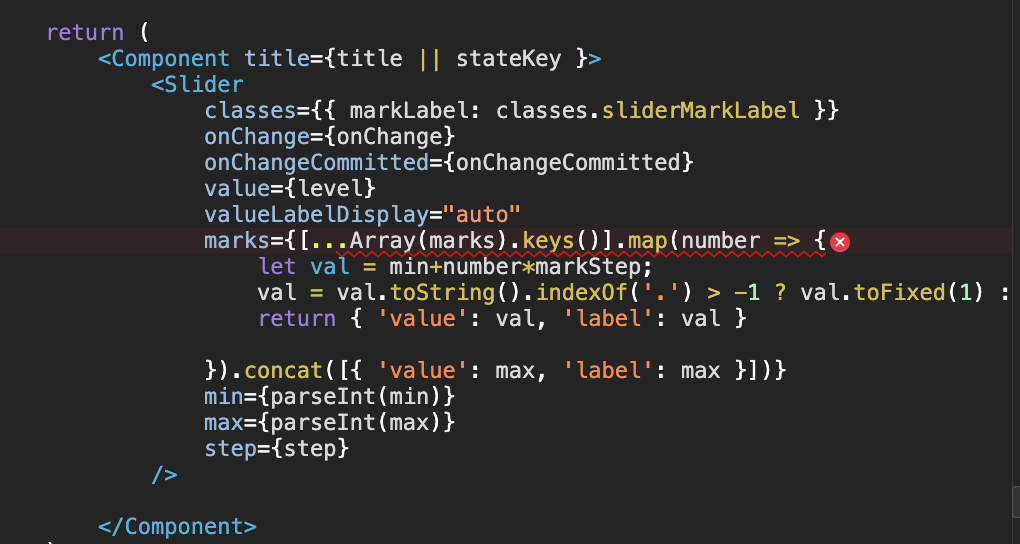
Ich habe das Problem noch etwas genauer unter die Lupe genommen. Wenn ich bei Heizung Küche die Werte ändere wird einer der Eigenschaften nicht erstellt. Der Code für die Wohnzimmer Heizung sieht so aus
{ "type": "device", "deviceId": "wohnzimmerheizung_61c1f", "primaryStateKey": "temperature", "secondaryStatesKeys": [ "setTemperature" ], "label": "Heizung", "actionType": "state", "actionElement": "", "bodyElement": "LevelBody", "bodyStateKey": "setTemperature", "LevelBodyConfig": { "temperature-step": "0.5", "temperature-markStep": "10", "setTemperature-step": "0.5", "setTemperature-markStep": "15" }Der Code für die Heizung Küche sieht so aus
{ "type": "device", "deviceId": "kücheheizung_a2252", "bodyStateKey": "setTemperature", "primaryStateKey": "temperature", "secondaryStatesKeys": [ "setTemperature" ], "label": "Küche", "bodyElement": "LevelBody", "LevelBodyConfig": { "temperature-step": "0.5", "setTemperature-step": "0.5", "setTemperature-markStep": "15" }Bei LevelBodyConfig fehlt hier der Eintrag "temperature-markStep": "10",