NEWS
jarvis v2.2.0 - just another remarkable vis
-
@MCU sagte in jarvis - just another remarkable vis:
In den Charts wird Live-Aktualisierung als true angezeigt , obwohl es augeschaltet wurde:
Sollte mit der
v1.1.0-beta.126passen. -
@DNC74 sagte in jarvis - just another remarkable vis:
Bei mir ist es nach wie vor so, dass eine SwitchAction von Off auf On ein True in iobroker setzt (so wie es sein soll), jedoch eine SwitchAction von On auf Off ebenfalls True in iobroker setzt bzw. aktualisiert. Dabei spielt es keine Rolle, ob ich es im Widget oder im Device-Popup mache. Ich habe nun versucht herauszufinden, ob es Unterschiede bzgl des gesteuerten Device gibt: und ja, in der Tat, bei einem Device aus deconz beispielsweise funktioniert das Umschalten in beide Richtungen wie es soll, das Problem kann ich aktuell nur bei Devices aus dem hue-Adapter feststellen. Hierbei ist es egal, ob es ein dimmbares Licht oder z.B. die Aktivierung eines Bewegungsmelders ist. Bei beiden besteht das o.g. Problem. Der hue-Adapter läuft in der aktuellen Version 3.3.8 aus dem Stable.
Danke für den Input. Mit
v1.1.0-beta.126sollte es wieder passen. -
@Zefau Kann die Lichter nun steuern! Danke dir.
Das mit den aktualisieren der States werde ich jetzt mal beobachten
-
@Zefau sagte in jarvis - just another remarkable vis:
Danke für den Input. Mit v1.1.0-beta.126 sollte es wieder passen.
Sehr gerne! Danke Dir, es passt wieder

-
@Zefau said in jarvis - just another remarkable vis:
@MarkusMac @WW1983 beobachtet das gerne auf Basis der
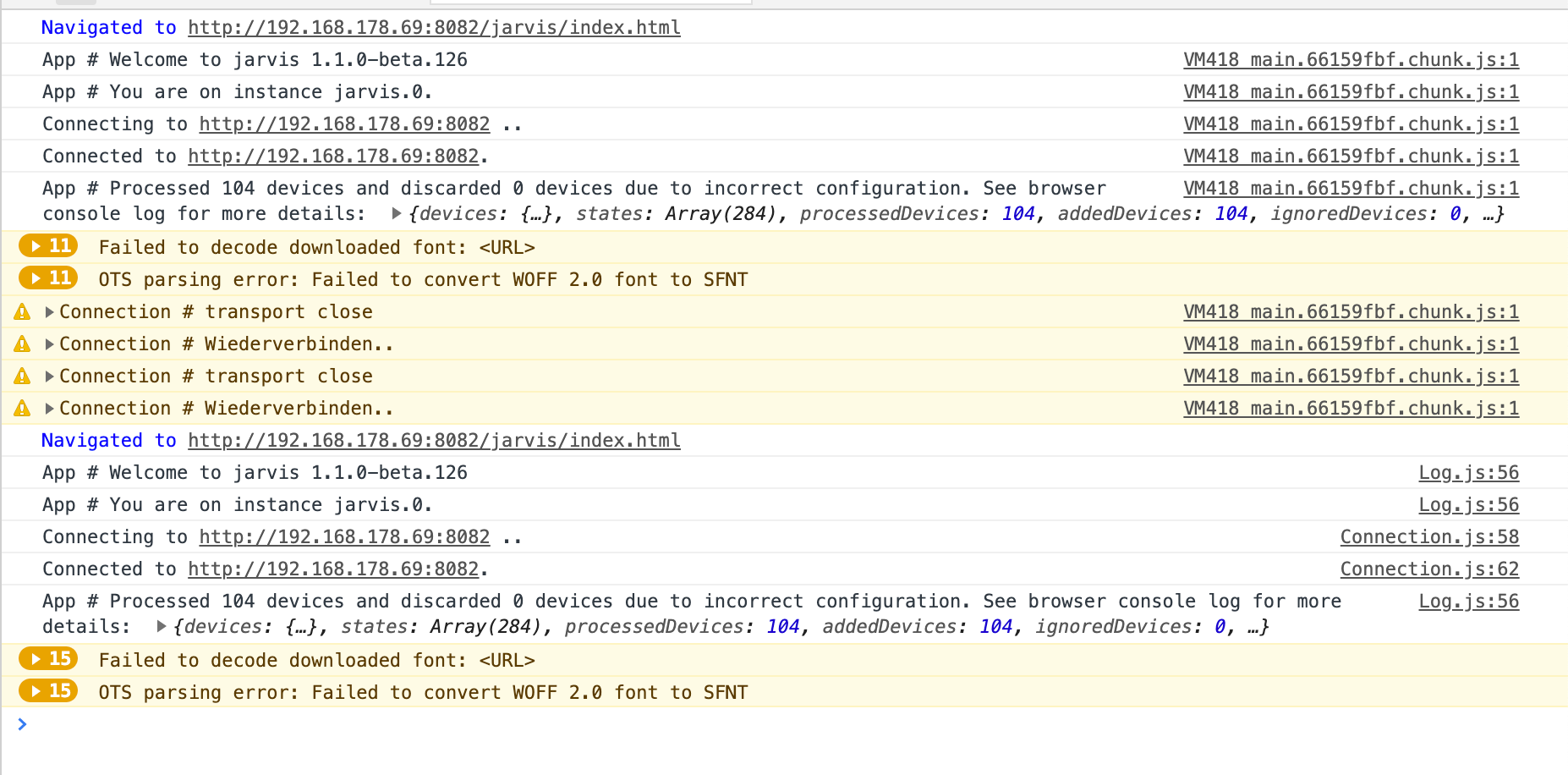
v1.1.0-beta.125. Danke euch.Ich teste gerade mit der 126 und nach ein paar Minuten waren die States am Laptop wieder eingefroren. Die Konsole zeigt das hier:

Fehlermeldung in der VM418.main.66159.fbf.chunks.js war
TypeError: Cannot read property 'requestContent' of undefined.Weiß nicht, ob es Zufall war, aber genau in dem Moment, in dem ich ein Fenster geöffnet habe (und der entsprechende Status in Jarvis umgeschaltet werden müsste), kam der Transport-Fehler, die Meldung in der Konsole und ein Reload der Jarvis-Seite. Ich beobachte mal weiter...
-
@Zefau sagte in jarvis - just another remarkable vis:
@simatec sagte in jarvis - just another remarkable vis:
Hast du dazu eine Idee? Bzw. hat noch jemand so ein Problem?
Probier mal bitte die
v1.1.0-beta.126.Test läuft ... werde in kürze berichten ...
-
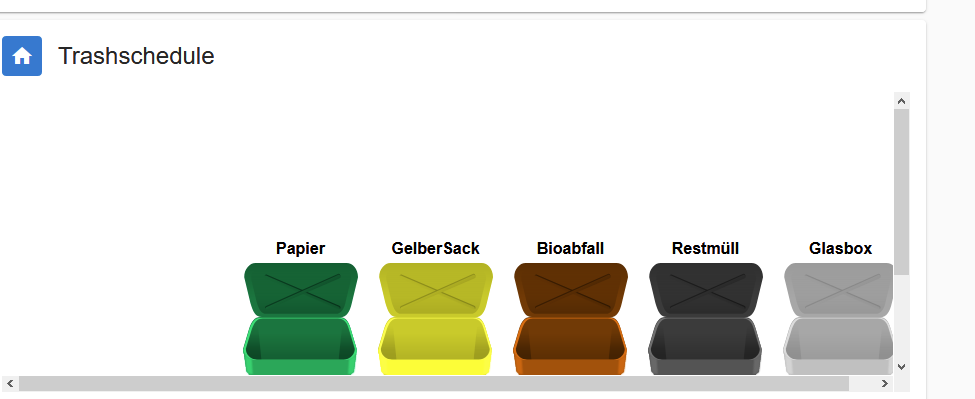
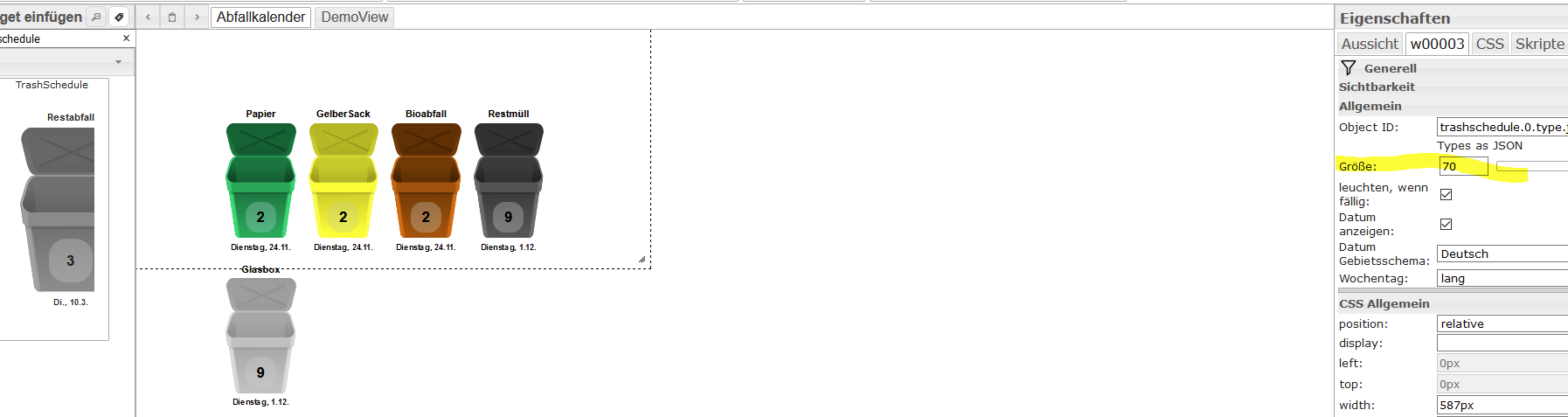
@Zefau danke dir vielmals. Wird mit der beta.126 angezigt, jetzt muss ich noch bisschen mit der Größe hin und her probieren.
EDIT: Kann man denn die Icons der Mülltonnen verkleinern?


EDIT#2: Größe habe ich gefunden, leider wird dadurch die Größe von Widget ans sich wohl nicht verändert und die "Tonnen" rutschen nach unten


-
@Zefau
Verständnisfrage zum Problem mit den einfrierenden States:Wenn der Screen am Tablet ausgeht (komplett, also nicht nur Helligkeit = 0), sich dann ein Wert ändert und danach der Screen am Tablet wieder eingeschaltet wird, sollte Jarvis dann automatisch den aktuellen State anzeigen oder wäre dann in jedem Fall ein Reload der Seite nötig?
Ich frage, weil ich den Screen am Tablet nach 90 Sekunden komplett ausschalten lasse und über die Motion Detection des Fully Kiosk Browsers wieder einschalte. Bin mir gerade nicht so sicher, ob in dieser Situation ein Mechanismus dafür sorgt, dass die Werte automatisch geupdated werden oder nicht. Nach einem manuellen Reload der Seite sind sie ja dann wieder da und aktuell...
-
@MarkusMac sagte in jarvis - just another remarkable vis:
Wenn der Screen am Tablet ausgeht (komplett, also nicht nur Helligkeit = 0), sich dann ein Wert ändert und danach der Screen am Tablet wieder eingeschaltet wird, sollte Jarvis dann automatisch den aktuellen State anzeigen oder wäre dann in jedem Fall ein Reload der Seite nötig?
Ich frage, weil ich den Screen am Tablet nach 90 Sekunden komplett ausschalten lasse und über die Motion Detection des Fully Kiosk Browsers wieder einschalte. Bin mir gerade nicht so sicher, ob in dieser Situation ein Mechanismus dafür sorgt, dass die Werte automatisch geupdated werden oder nicht. Nach einem manuellen Reload der Seite sind sie ja dann wieder da und aktuell...Technologisch funktioniert es wie ioBroker.vis, insofern sollte es dasselbe Verhalten sein. Mein Verständnis ist, dass ein Reload nicht notwendig ist.
-
@Zefau said in jarvis - just another remarkable vis:
@MarkusMac sagte in jarvis - just another remarkable vis:
Wenn der Screen am Tablet ausgeht (komplett, also nicht nur Helligkeit = 0), sich dann ein Wert ändert und danach der Screen am Tablet wieder eingeschaltet wird, sollte Jarvis dann automatisch den aktuellen State anzeigen oder wäre dann in jedem Fall ein Reload der Seite nötig?
Ich frage, weil ich den Screen am Tablet nach 90 Sekunden komplett ausschalten lasse und über die Motion Detection des Fully Kiosk Browsers wieder einschalte. Bin mir gerade nicht so sicher, ob in dieser Situation ein Mechanismus dafür sorgt, dass die Werte automatisch geupdated werden oder nicht. Nach einem manuellen Reload der Seite sind sie ja dann wieder da und aktuell...Technologisch funktioniert es wie ioBroker.vis, insofern sollte es dasselbe Verhalten sein. Mein Verständnis ist, dass ein Reload nicht notwendig ist.
Cool, das ist super. Hab schon gedacht, dass es vielleicht eine Einschränkung von Jarvis wäre.
Ich habe jetzt zum Testen trotzdem mal den Fully Kiosk Browser so konfiguriert, dass nur der Screen extrem runtergedimmt wird, mal sehen, ob die Werte jetzt aktuell bleiben.Bringt dir meine Fehlermeldung von weiter oben irgendwas? Bzw. hast du eine Idee, woran das Problem mit den einfrierenden Werten liegen könnte?
-
@Zefau sagte in jarvis - just another remarkable vis:
@simatec sagte in jarvis - just another remarkable vis:
Hast du dazu eine Idee? Bzw. hat noch jemand so ein Problem?
Probier mal bitte die
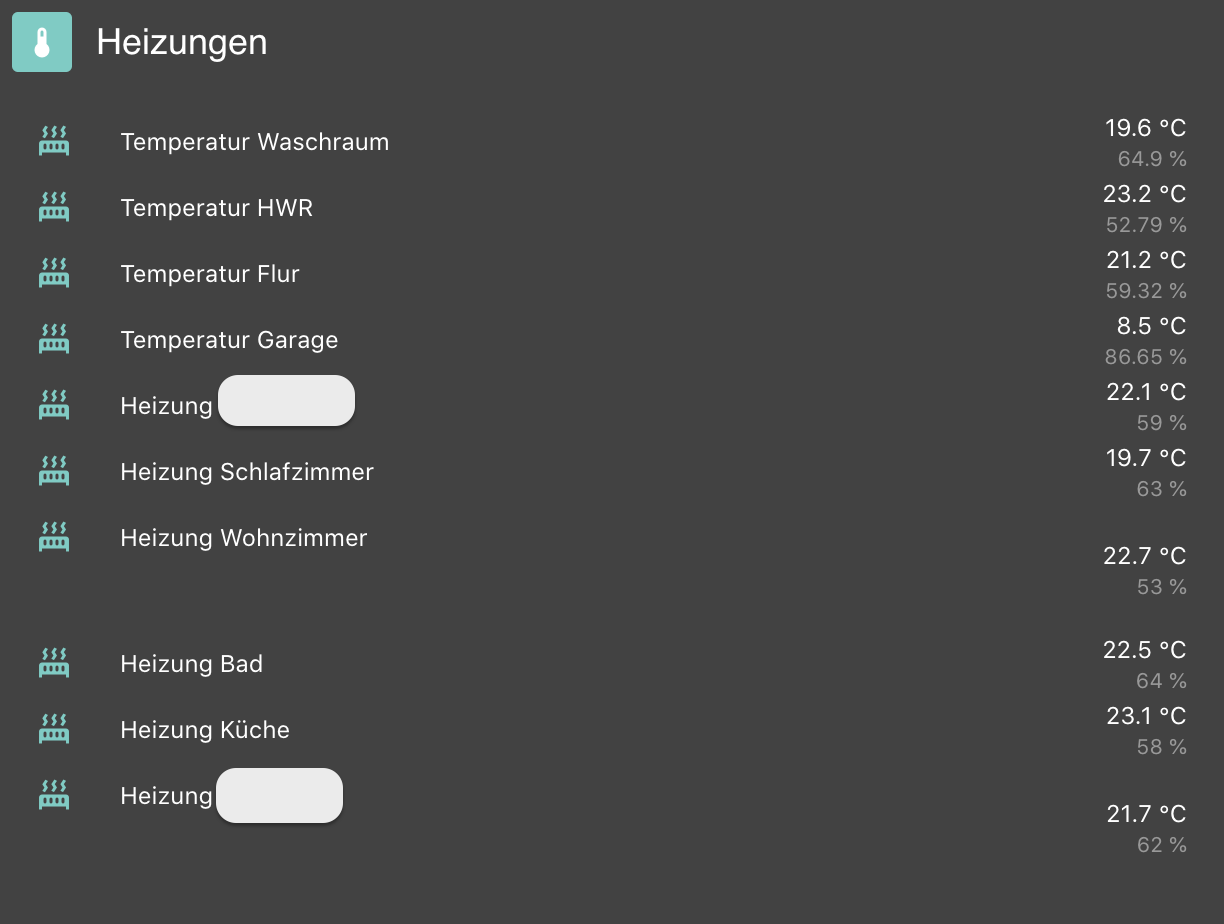
v1.1.0-beta.126.Leider gibt es keine Verbesserung ... Die Auflösung stimmt beim laden von Jarvis und nach einer gewissen Zeit, sind die Inhalte der Widgets verschoben und es muss innerhalb der Widgets gescrollt werden
-
@simatec sagte in jarvis - just another remarkable vis:
Leider gibt es keine Verbesserung ... Die Auflösung stimmt beim laden von Jarvis und nach einer gewissen Zeit, sind die Inhalte der Widgets verschoben und es muss innerhalb der Widgets gescrollt werden
hast du das nur auf mobil oder auch auf dem Desktop?
Das Problem wird durch folgenden Sachverhalt verursacht: jarvis berechnet die Breite, die für den Body zur Verfügung steht, um die volle Breite auszunutzen (bzw. ggf. einen Zeilenumbruch zu machen).
Dazu wird die Gesamtbreite - Iconbreite - Actionbreite - Leerabstände (padding) = Body-Breite berechnet.Ich passe das nochmal mit der nächsten beta an, aber ich weiß ehrlich nicht, was falsch ist.
_resizeComponent() { const padding = this.props.config.isDeviceStateDetails ? 0 : 2*16; if (this.props.config.horizontal !== true && this.ListItem.current && this.ListItemIcon.current && this.ListItemText.current && this.ListItemSecondaryAction.current) { // get elements width const ListItemWidth = Math.floor(this.ListItem.current.offsetWidth); const ListItemIconWidth = Math.floor(this.ListItemIcon.current.offsetWidth); //const ListItemTextWidth = Math.floor(this.ListItemText.current.offsetWidth); const ListItemSecondaryActionWidth = this.ListItemSecondaryAction.current.firstChild.offsetWidth; // calculate width let width = ListItemWidth-ListItemIconWidth-ListItemSecondaryActionWidth-padding; const oversizedItem = width/ListItemWidth < 0.25; width = Math.floor((oversizedItem === true ? ListItemWidth-ListItemIconWidth-padding : width)*0.94) + 'px'; // set width if (this.state.ListItemTextWidth !== width) { this.setState({ ListItemTextWidth: width, oversizedItem: oversizedItem }); } } } -
@WW1983 @MarkusMac sagte in jarvis - just another remarkable vis:
Bringt dir meine Fehlermeldung von weiter oben irgendwas? Bzw. hast du eine Idee, woran das Problem mit den einfrierenden Werten liegen könnte?
Jaein. jarvis hat selbst nirgends im Code
requestContent, daher muss es eine Dependency sein. Wahrscheinlich socket-io (wobei ich's auch dort im Code nicht gefunden habe).of undefineddeutet aber darauf hin, dass ich eine undefinierte Variable in die Dependency gebe. Allerdings kein Plan, wo das der Fall sein könnte.Probiert bitte nochmal
v1.1.0-beta.127. Ich habe hier nun ein Ping/Pong eingebaut und hoffe, dass das das Problem nun löst. -
@Zefau
Mobil mit dem Fully Kiosk Browser sind die Verschiebungen extremer.
Aber auch auf dem Desktop treten diese leicht auf.
Anbei ein Beispiel
-
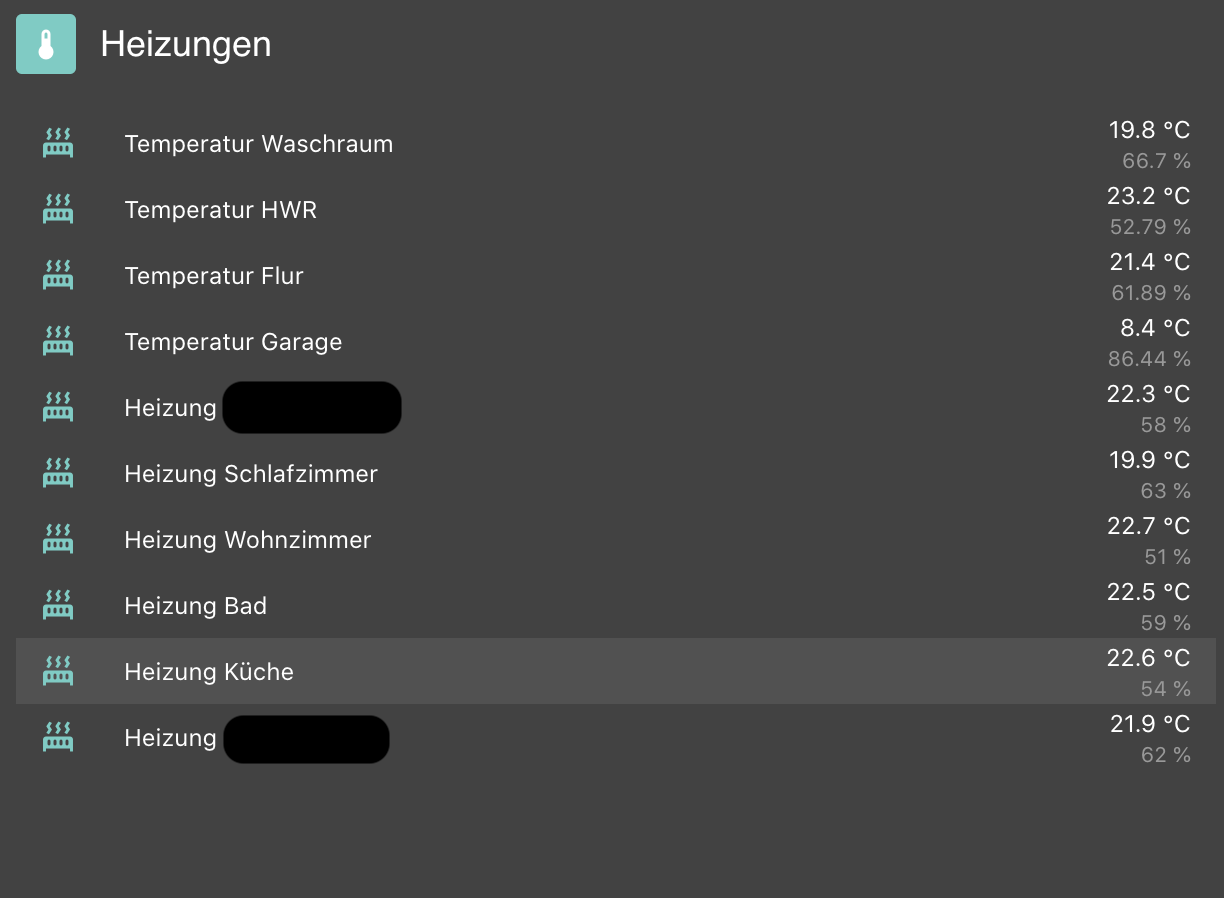
@Zefau So sieht das Widget auf dem Desktop aus, wenn ich die Seite aktualisiere ...

-
@Zefau
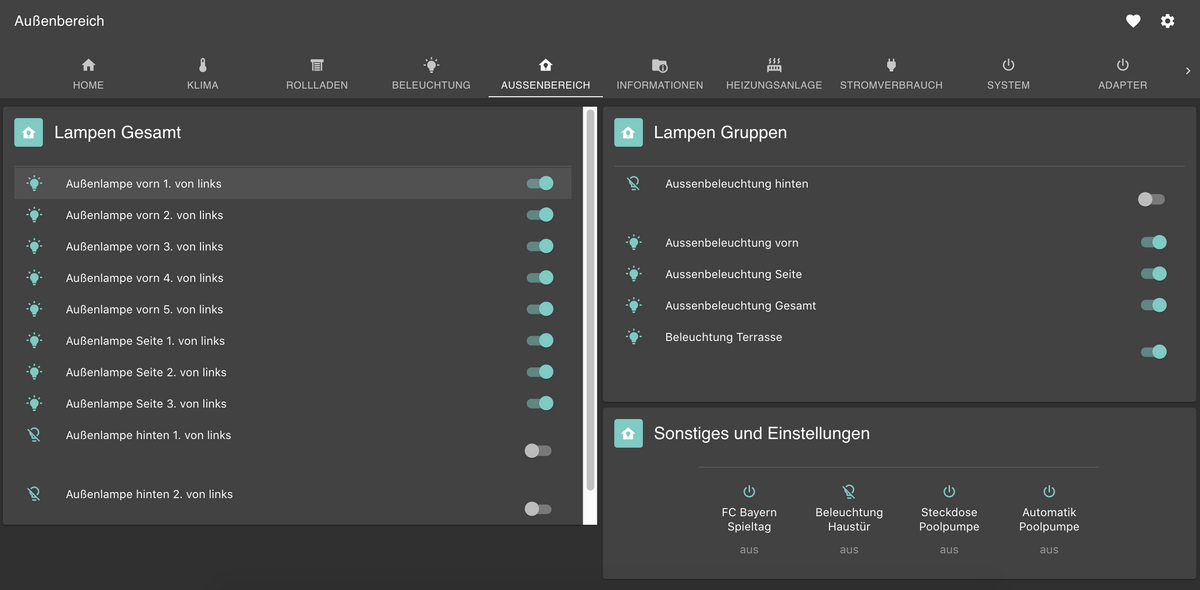
Hier noch zwei aktuelle Beispiele ebenfalls vom DesktopVor der Aktualisierung des Browserfensters

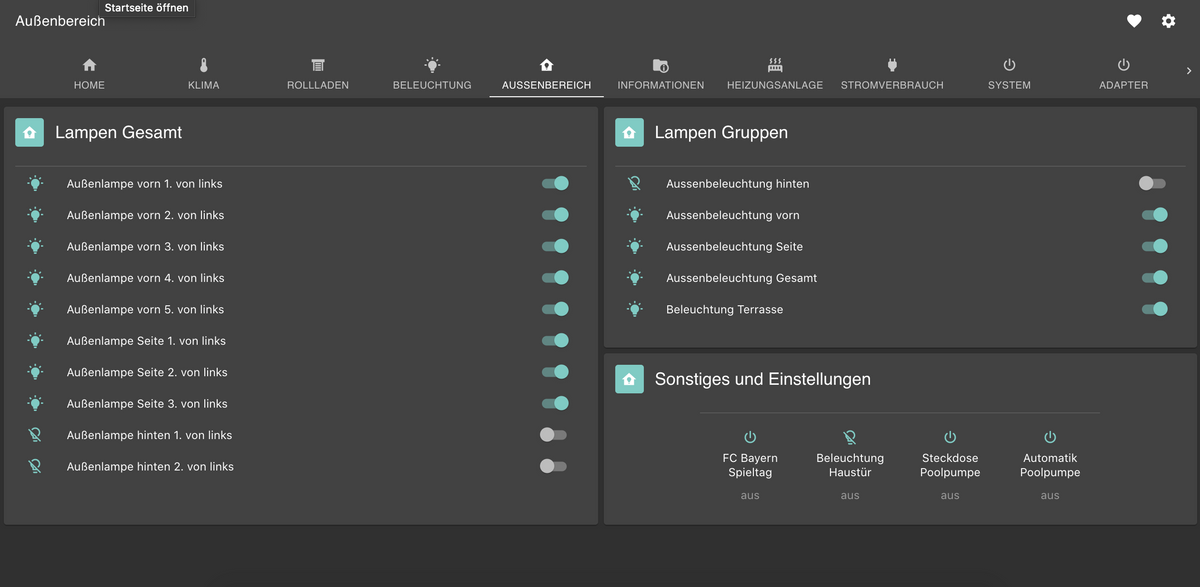
Nach der Aktualisierung des Browserfensters

-
@simatec das ist jetzt schon mit der
v1.1.0-beta.127? -
@Zefau
Ja aktuell läuft Beta 127 -
@Zefau zu meinem Problem, dass Jarvis nicht läd und mir einen blanken Screen anzeigt:
componentWillUnmount Steckdose Poolpumpe react-dom.production.min.js:209 TypeError: Cannot read property 'filter' of null at g.value (Chart.js:209) at is (react-dom.production.min.js:212) at hu (react-dom.production.min.js:255) at t.unstable_runWithPriority (scheduler.production.min.js:19) at Br (react-dom.production.min.js:122) at fu (react-dom.production.min.js:248) at Qs (react-dom.production.min.js:239) at react-dom.production.min.js:123 at t.unstable_runWithPriority (scheduler.production.min.js:19) at Br (react-dom.production.min.js:122) es @ react-dom.production.min.js:209 Chart.js:209 Uncaught (in promise) TypeError: Cannot read property 'filter' of null at g.value (Chart.js:209) at is (react-dom.production.min.js:212) at hu (react-dom.production.min.js:255) at t.unstable_runWithPriority (scheduler.production.min.js:19) at Br (react-dom.production.min.js:122) at fu (react-dom.production.min.js:248) at Qs (react-dom.production.min.js:239) at react-dom.production.min.js:123 at t.unstable_runWithPriority (scheduler.production.min.js:19) at Br (react-dom.production.min.js:122)Habe aber auch schon so eine Ahnung und zwar habe ich gestern die Datenpunkte meiner Netatmo in iobroker gelöscht, da nach einem Adapter Update, dies geändert wurden.
Die "alten" Datenpunkte waren aber noch in Jarvis in einem Temepratur Chart hinterlegt, kann es daran liegen?
Was mach ich nun? Komme ja nicht mehr in die Konfig.
Falls es wirklich daran liegt, müsstest du, meiner Meinung nach, sowas aber abfangen. Sonst komm ich ja sobald ich einen DP lösche nicht mehr in Jarvis -
@simatec sagte in jarvis - just another remarkable vis:
Ja aktuell läuft Beta 127
Probier mal die
v1.1.0-beta.128. Da ist nun super viel protokolliert. Kannst du das Log mal auf das Gerät filtern bei dem sich das Design "verschiebt" ?