NEWS
jarvis v2.2.0 - just another remarkable vis
-
@WW1983 Bitte mehr Details. Handelt es sich um ein SwitchAction oder welche Komponente? Welches Gewerk hat das Gerät? Licht? Ist es ein Dimmer? Wenn ja scheint es dasselbe wie @DNC74 (https://forum.iobroker.net/post/524854) zu sein.
-
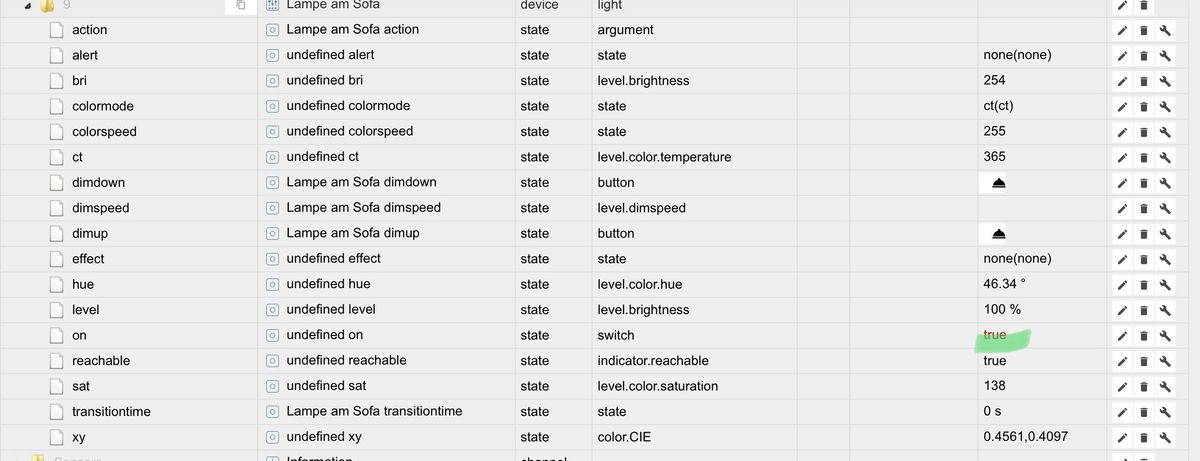
@Zefau habe mich geirrt. Der steuert die Werte zwar, die Werte werten auch bei IoBroker angepasst (true u. false), aber die Lampen reagieren nicht. Wenn ich die Werte manuell direkt in IoBroker veränder, dann funktioniert es. Liegt vl eher am IoBroker. Starte mal das System neu
-
@Zefau habe eben IoBroker neu gestartet. Scheint nicht daran zu liegen. Ich Habe unterschiedliche Lampen getestet. Ich habe Shellys (also nur Switch) bei manchen kann ich an und ausmachen. Bei anderen Shellys wiederum kann ich an, aber nicht mehr ausmachen. Bei Hue Lampen, kann ich weder an, noch aus machen. Aber interessant ist, wie in dem vorherigen Post erwähnt, der Wert wird auf „true“ geschaltet, allerdings reagiert die Lampe nicht. Wenn ich die bei IoBroker manuell auf true oder false setze, dann funktioniert das

-
@Zefau kann seit den beiden letzten Versionen Jarvis wieder nicht mehr am Smartphone öffnen, Konsole Log mach ich heute Abend, wenn es bis dahin noch nicht geht bzw. muss ich auch noch am PC probieren ob es da überhaupt geht1
-
@WW1983 @Zefau wenn ich noch mit weiteren Infos unterstützen kann, gebt mir gerne Bescheid. Ich versuche nach wie vor auch selbst noch mehr herauszufinden.
Da bei mir auf der Linux-seite eh noch Updates anstanden, habe ich die heute installiert und die VM (auf Synology Virtual Machine Manager) komplett neu gestartet und danach die letzte Betav1.1.0-beta.125installiert.
Bei mir ist es nach wie vor so, dass eine SwitchAction von Off auf On ein True in iobroker setzt (so wie es sein soll), jedoch eine SwitchAction von On auf Off ebenfalls True in iobroker setzt bzw. aktualisiert. Dabei spielt es keine Rolle, ob ich es im Widget oder im Device-Popup mache. Ich habe nun versucht herauszufinden, ob es Unterschiede bzgl des gesteuerten Device gibt: und ja, in der Tat, bei einem Device aus deconz beispielsweise funktioniert das Umschalten in beide Richtungen wie es soll, das Problem kann ich aktuell nur bei Devices aus dem hue-Adapter feststellen. Hierbei ist es egal, ob es ein dimmbares Licht oder z.B. die Aktivierung eines Bewegungsmelders ist. Bei beiden besteht das o.g. Problem. Der hue-Adapter läuft in der aktuellen Version 3.3.8 aus dem Stable.
Ich hoffe das hilft ein bisschen weiter. -
@WW1983 danke für den Input! Probier mal bitte die
v1.1.0-beta.126. -
@simatec sagte in jarvis - just another remarkable vis:
Hast du dazu eine Idee? Bzw. hat noch jemand so ein Problem?
Probier mal bitte die
v1.1.0-beta.126. -
@emerq sagte in jarvis - just another remarkable vis:
Aber wenn ich es in Jarvis per iFrame einpflege sagt er "view existiert nicht" und bringt dann die Ansicht des Vis Editors.
Probier mal die
v1.1.0-beta.126. -
@MCU sagte in jarvis - just another remarkable vis:
In den Charts wird Live-Aktualisierung als true angezeigt , obwohl es augeschaltet wurde:
Sollte mit der
v1.1.0-beta.126passen. -
@DNC74 sagte in jarvis - just another remarkable vis:
Bei mir ist es nach wie vor so, dass eine SwitchAction von Off auf On ein True in iobroker setzt (so wie es sein soll), jedoch eine SwitchAction von On auf Off ebenfalls True in iobroker setzt bzw. aktualisiert. Dabei spielt es keine Rolle, ob ich es im Widget oder im Device-Popup mache. Ich habe nun versucht herauszufinden, ob es Unterschiede bzgl des gesteuerten Device gibt: und ja, in der Tat, bei einem Device aus deconz beispielsweise funktioniert das Umschalten in beide Richtungen wie es soll, das Problem kann ich aktuell nur bei Devices aus dem hue-Adapter feststellen. Hierbei ist es egal, ob es ein dimmbares Licht oder z.B. die Aktivierung eines Bewegungsmelders ist. Bei beiden besteht das o.g. Problem. Der hue-Adapter läuft in der aktuellen Version 3.3.8 aus dem Stable.
Danke für den Input. Mit
v1.1.0-beta.126sollte es wieder passen. -
@Zefau Kann die Lichter nun steuern! Danke dir.
Das mit den aktualisieren der States werde ich jetzt mal beobachten
-
@Zefau sagte in jarvis - just another remarkable vis:
Danke für den Input. Mit v1.1.0-beta.126 sollte es wieder passen.
Sehr gerne! Danke Dir, es passt wieder

-
@Zefau said in jarvis - just another remarkable vis:
@MarkusMac @WW1983 beobachtet das gerne auf Basis der
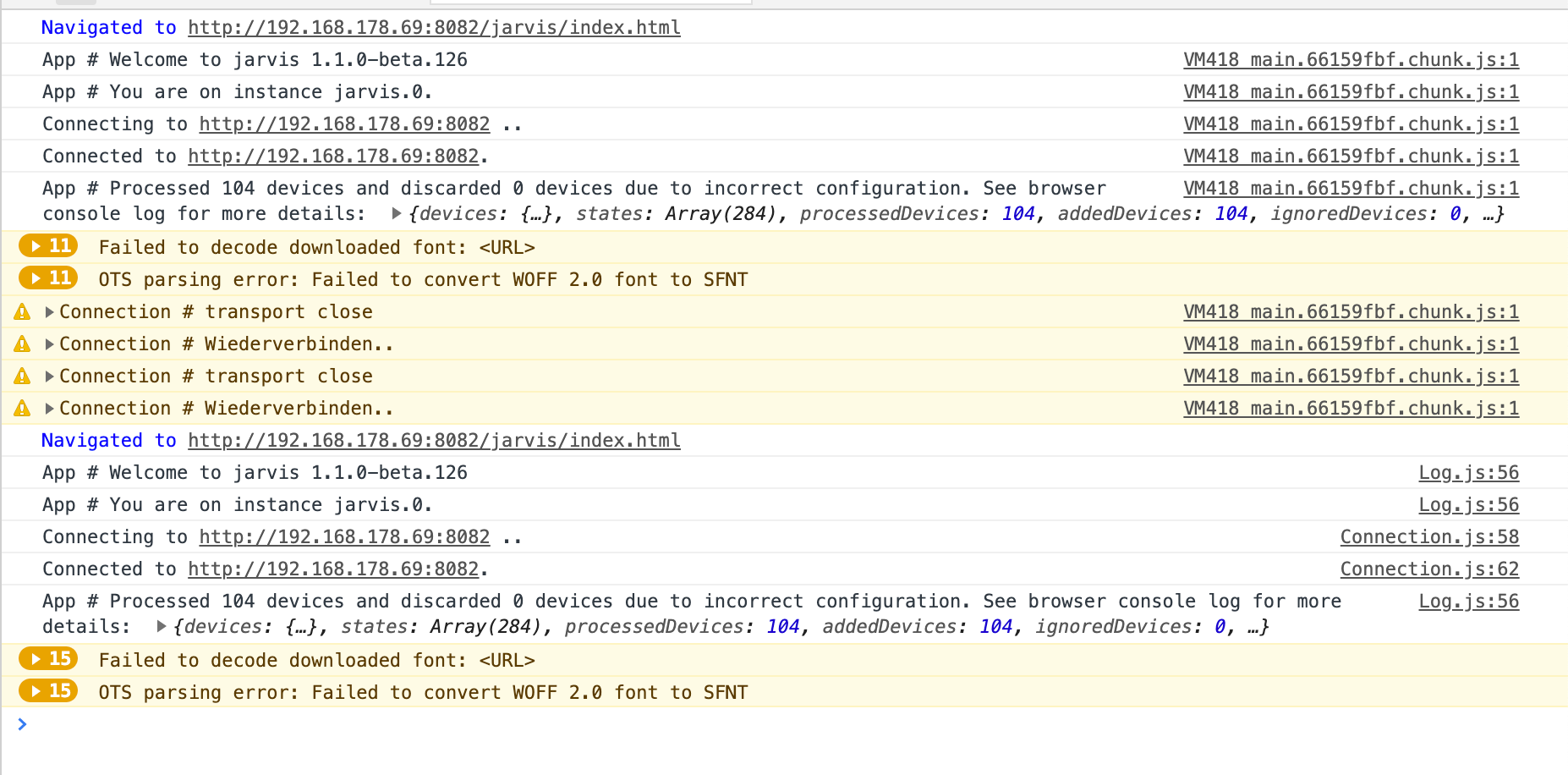
v1.1.0-beta.125. Danke euch.Ich teste gerade mit der 126 und nach ein paar Minuten waren die States am Laptop wieder eingefroren. Die Konsole zeigt das hier:

Fehlermeldung in der VM418.main.66159.fbf.chunks.js war
TypeError: Cannot read property 'requestContent' of undefined.Weiß nicht, ob es Zufall war, aber genau in dem Moment, in dem ich ein Fenster geöffnet habe (und der entsprechende Status in Jarvis umgeschaltet werden müsste), kam der Transport-Fehler, die Meldung in der Konsole und ein Reload der Jarvis-Seite. Ich beobachte mal weiter...
-
@Zefau sagte in jarvis - just another remarkable vis:
@simatec sagte in jarvis - just another remarkable vis:
Hast du dazu eine Idee? Bzw. hat noch jemand so ein Problem?
Probier mal bitte die
v1.1.0-beta.126.Test läuft ... werde in kürze berichten ...
-
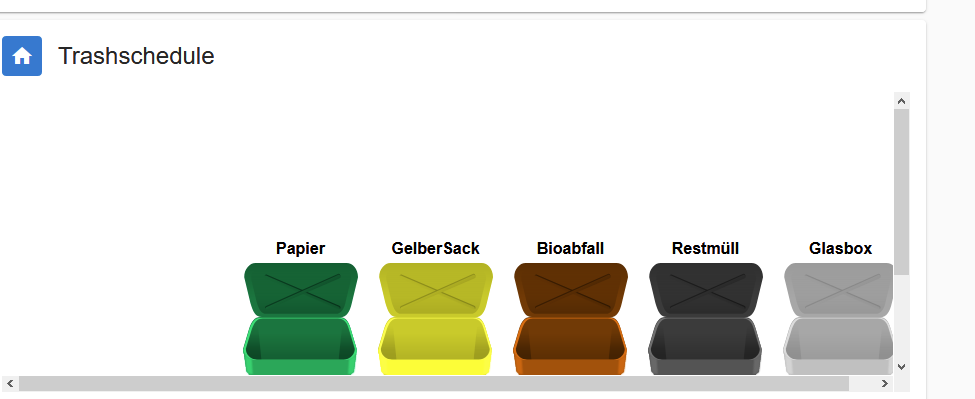
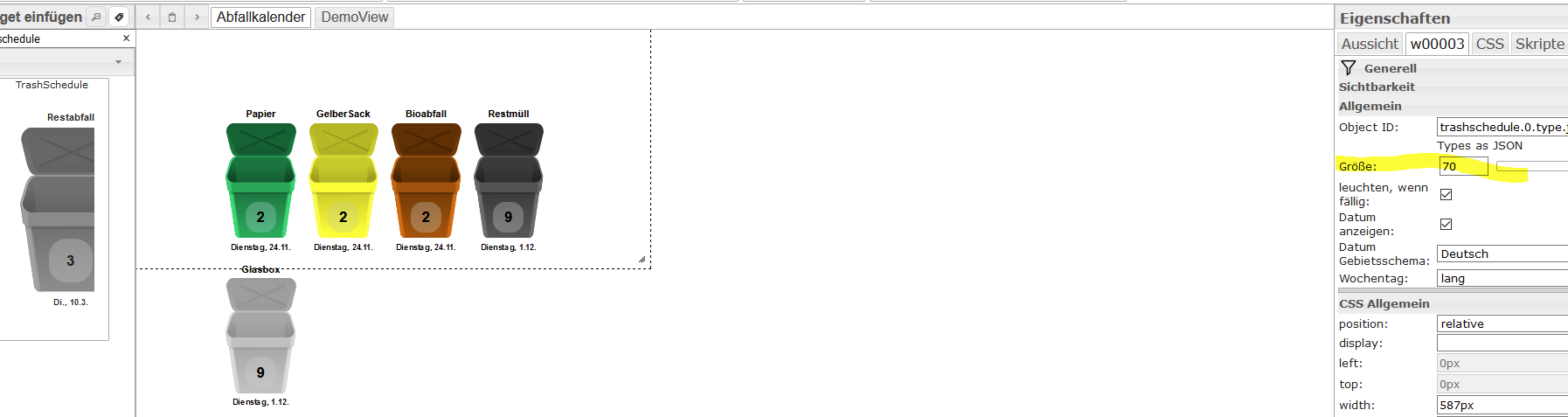
@Zefau danke dir vielmals. Wird mit der beta.126 angezigt, jetzt muss ich noch bisschen mit der Größe hin und her probieren.
EDIT: Kann man denn die Icons der Mülltonnen verkleinern?


EDIT#2: Größe habe ich gefunden, leider wird dadurch die Größe von Widget ans sich wohl nicht verändert und die "Tonnen" rutschen nach unten


-
@Zefau
Verständnisfrage zum Problem mit den einfrierenden States:Wenn der Screen am Tablet ausgeht (komplett, also nicht nur Helligkeit = 0), sich dann ein Wert ändert und danach der Screen am Tablet wieder eingeschaltet wird, sollte Jarvis dann automatisch den aktuellen State anzeigen oder wäre dann in jedem Fall ein Reload der Seite nötig?
Ich frage, weil ich den Screen am Tablet nach 90 Sekunden komplett ausschalten lasse und über die Motion Detection des Fully Kiosk Browsers wieder einschalte. Bin mir gerade nicht so sicher, ob in dieser Situation ein Mechanismus dafür sorgt, dass die Werte automatisch geupdated werden oder nicht. Nach einem manuellen Reload der Seite sind sie ja dann wieder da und aktuell...
-
@MarkusMac sagte in jarvis - just another remarkable vis:
Wenn der Screen am Tablet ausgeht (komplett, also nicht nur Helligkeit = 0), sich dann ein Wert ändert und danach der Screen am Tablet wieder eingeschaltet wird, sollte Jarvis dann automatisch den aktuellen State anzeigen oder wäre dann in jedem Fall ein Reload der Seite nötig?
Ich frage, weil ich den Screen am Tablet nach 90 Sekunden komplett ausschalten lasse und über die Motion Detection des Fully Kiosk Browsers wieder einschalte. Bin mir gerade nicht so sicher, ob in dieser Situation ein Mechanismus dafür sorgt, dass die Werte automatisch geupdated werden oder nicht. Nach einem manuellen Reload der Seite sind sie ja dann wieder da und aktuell...Technologisch funktioniert es wie ioBroker.vis, insofern sollte es dasselbe Verhalten sein. Mein Verständnis ist, dass ein Reload nicht notwendig ist.
-
@Zefau said in jarvis - just another remarkable vis:
@MarkusMac sagte in jarvis - just another remarkable vis:
Wenn der Screen am Tablet ausgeht (komplett, also nicht nur Helligkeit = 0), sich dann ein Wert ändert und danach der Screen am Tablet wieder eingeschaltet wird, sollte Jarvis dann automatisch den aktuellen State anzeigen oder wäre dann in jedem Fall ein Reload der Seite nötig?
Ich frage, weil ich den Screen am Tablet nach 90 Sekunden komplett ausschalten lasse und über die Motion Detection des Fully Kiosk Browsers wieder einschalte. Bin mir gerade nicht so sicher, ob in dieser Situation ein Mechanismus dafür sorgt, dass die Werte automatisch geupdated werden oder nicht. Nach einem manuellen Reload der Seite sind sie ja dann wieder da und aktuell...Technologisch funktioniert es wie ioBroker.vis, insofern sollte es dasselbe Verhalten sein. Mein Verständnis ist, dass ein Reload nicht notwendig ist.
Cool, das ist super. Hab schon gedacht, dass es vielleicht eine Einschränkung von Jarvis wäre.
Ich habe jetzt zum Testen trotzdem mal den Fully Kiosk Browser so konfiguriert, dass nur der Screen extrem runtergedimmt wird, mal sehen, ob die Werte jetzt aktuell bleiben.Bringt dir meine Fehlermeldung von weiter oben irgendwas? Bzw. hast du eine Idee, woran das Problem mit den einfrierenden Werten liegen könnte?
-
@Zefau sagte in jarvis - just another remarkable vis:
@simatec sagte in jarvis - just another remarkable vis:
Hast du dazu eine Idee? Bzw. hat noch jemand so ein Problem?
Probier mal bitte die
v1.1.0-beta.126.Leider gibt es keine Verbesserung ... Die Auflösung stimmt beim laden von Jarvis und nach einer gewissen Zeit, sind die Inhalte der Widgets verschoben und es muss innerhalb der Widgets gescrollt werden
-
@simatec sagte in jarvis - just another remarkable vis:
Leider gibt es keine Verbesserung ... Die Auflösung stimmt beim laden von Jarvis und nach einer gewissen Zeit, sind die Inhalte der Widgets verschoben und es muss innerhalb der Widgets gescrollt werden
hast du das nur auf mobil oder auch auf dem Desktop?
Das Problem wird durch folgenden Sachverhalt verursacht: jarvis berechnet die Breite, die für den Body zur Verfügung steht, um die volle Breite auszunutzen (bzw. ggf. einen Zeilenumbruch zu machen).
Dazu wird die Gesamtbreite - Iconbreite - Actionbreite - Leerabstände (padding) = Body-Breite berechnet.Ich passe das nochmal mit der nächsten beta an, aber ich weiß ehrlich nicht, was falsch ist.
_resizeComponent() { const padding = this.props.config.isDeviceStateDetails ? 0 : 2*16; if (this.props.config.horizontal !== true && this.ListItem.current && this.ListItemIcon.current && this.ListItemText.current && this.ListItemSecondaryAction.current) { // get elements width const ListItemWidth = Math.floor(this.ListItem.current.offsetWidth); const ListItemIconWidth = Math.floor(this.ListItemIcon.current.offsetWidth); //const ListItemTextWidth = Math.floor(this.ListItemText.current.offsetWidth); const ListItemSecondaryActionWidth = this.ListItemSecondaryAction.current.firstChild.offsetWidth; // calculate width let width = ListItemWidth-ListItemIconWidth-ListItemSecondaryActionWidth-padding; const oversizedItem = width/ListItemWidth < 0.25; width = Math.floor((oversizedItem === true ? ListItemWidth-ListItemIconWidth-padding : width)*0.94) + 'px'; // set width if (this.state.ListItemTextWidth !== width) { this.setState({ ListItemTextWidth: width, oversizedItem: oversizedItem }); } } }