NEWS
jarvis v2.2.0 - just another remarkable vis
-
@CruziX sagte in jarvis - just another remarkable vis:
Hatte wohl ein nicht korrektes HTML in einen Datenpunkt geschrieben den Jarvis laden sollte.
Dann hat sich die VIS nicht mehr geöffnet.
Dann dachte ich, wenn ich den Datenpunkt lösche wird alles wieder normal angezeigt.
Naja, ende vom Lied, die VIS öffnet sich nicht mehr, vermutlich weil er den Datenpunkt nicht mehr findet oder so. Ich weiß auch nicht mehr wie ich ihn benannt hat..
Kann mir da wer helfen?
Es würde mir schon helfen das Widget und das Gerät wieder rauszuwerfen, aber die VIS lädt ja nichtGibt einen Restore, wie @dslraser schon gezeigt hat. Bitte bei sowas immer im Browser die Konsole prüfen (F12). Da steht ein Fehler, den ich nutzen kann, um den Bug nachhaltig zu beheben.
-
@Zefau Den bekomme ich auch sicherlich leicht wieder reproduziert. Versuche ich gleich mal
-
@Sempre sagte in jarvis - just another remarkable vis:
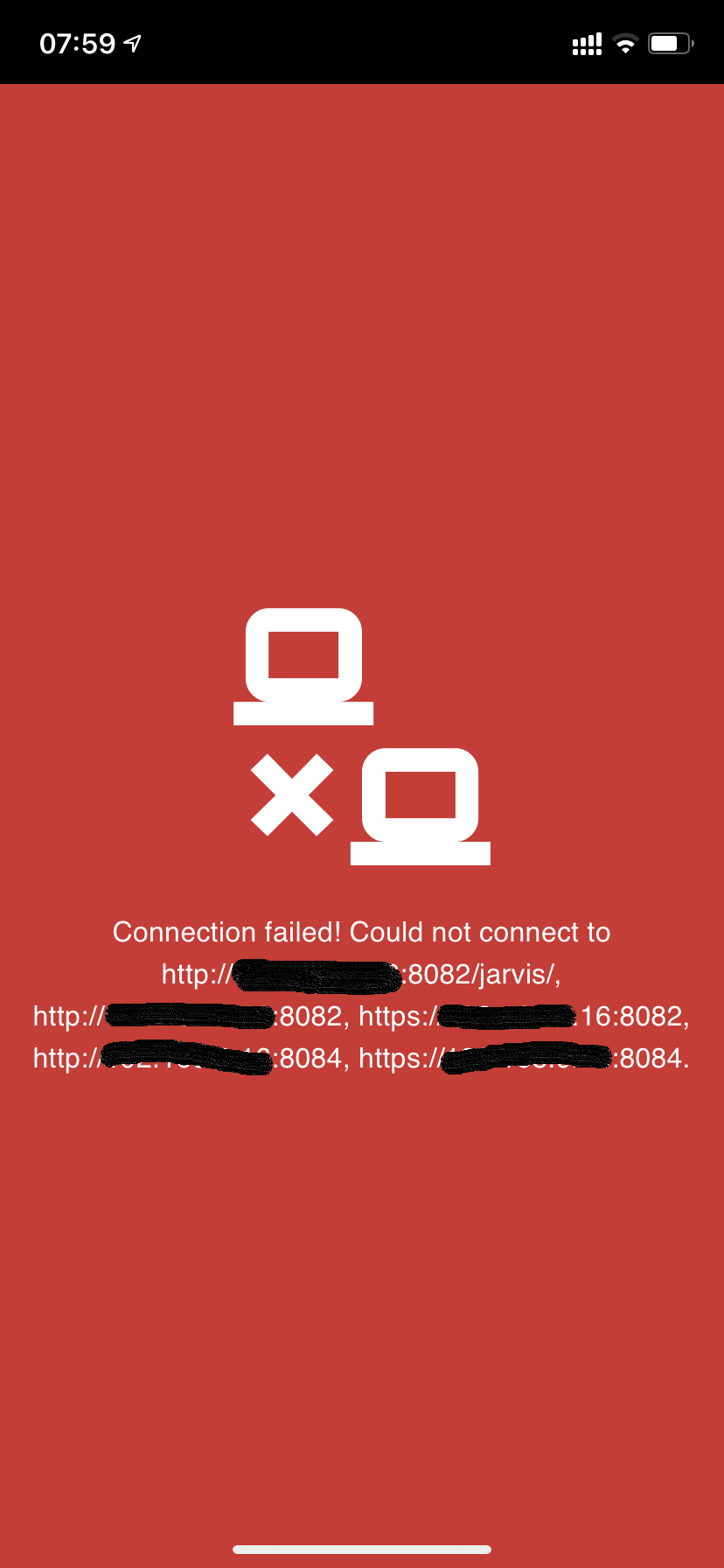
hast du eventuell in der Beta72 etwas im Verhalten für den mobilen Zugriff geändert? Ich kann Jarvis von meinen iOS-Devices nicht mehr auffrufen, sobald ich die Verknüpfung auf dem Homebildschirm verwende.
Über den Browser geht es noch, das ging bis zu meinem Update heute Morgen noch ohne Probleme.Habe nichts dahingehend geändert, aber die Verbindung zum ioBroker nervt mich schon ewig.
Aktuell ist es so programmiert, dass jarvis verschiedene Socket-URLs probiert, daher hast du dort 5 URLs (Kombination von http/https und 8082/8084). Eine der URL muss richtig sein, wenn es auf dem Desktop funktioniert. Warum es auf iOS nicht geht, weiß ich leider nicht.
-
@WW1983 sagte in jarvis - just another remarkable vis:
Bei mir wurde eben IoBroker neu gestartet. Nach dem Neustart habe ich das Problem, dass die meine Theme Einstellungen zerschossen werden. Hat jemand eine Idee woran es liegen kann?
Mit
v1.1.0-beta.73ist das behoben. Nach dem Update in den ioBroker Datenpunkten den State untersettingssuchen und kurz zum Bearbeiten öffnen und unverändert speichern. -
@Timo-Winkler sagte in jarvis - just another remarkable vis:
der LightTemperatureBody wird nicht richtig angezeigt. In der 1.0.9er Version kommt die richtige Anzeige mit 2200-6500K, in der Beta aber nur mit einen Wert von 0-100.
Mit
v1.1.0-beta.73behoben. -
@dslraser sagte in jarvis - just another remarkable vis:
hast Du bei den CustomHTML etwas an der Darstellung verändert ?
vorher war alles linksbündig (ist auch so eingestellt)Müsste mit
v1.1.0-beta.73behoben sein, kannst du das mal prüfen? -
@UncleB sagte in jarvis - just another remarkable vis:
Aus 11:00 wird zB. nur eine einfache 11
Sollte mit
v1.1.0-beta.73nun passen. -
@Zefau sagte in jarvis - just another remarkable vis:
Müsste mit v1.1.0-beta.73 behoben sein, kannst du das mal prüfen?
 passt wieder
passt wieder -
@Zefau kurze neben Frage: kann ich widgets aus der vis exportieren und bei dir einfügen?
-
@hssteuerung sagte in jarvis - just another remarkable vis:
kurze neben Frage: kann ich widgets aus der vis exportieren und bei dir einfügen?
Grundsätzlich nein. Sind komplett unterschiedliche Technologien.
Es ginge:- HTML aus vis kannst du über CustomHTML nutzen
- vis via iFrame einfügen
-
@Zefau said in jarvis - just another remarkable vis:
@hssteuerung sagte in jarvis - just another remarkable vis:
kurze neben Frage: kann ich widgets aus der vis exportieren und bei dir einfügen?
Grundsätzlich nein. Sind komplett unterschiedliche Technologien.
Es ginge:- HTML aus vis kannst du über CustomHTML nutzen
- vis via iFrame einfügen
Wie meinst du HTML aus vis?
-
@hssteuerung sagte in jarvis - just another remarkable vis:
Wie meinst du HTML aus vis?
Wenn du in vis ein HTML widget nutzt, kannst du das übernehmen.
-
@Zefau said in jarvis - just another remarkable vis:
@hssteuerung sagte in jarvis - just another remarkable vis:
Wie meinst du HTML aus vis?
Wenn du in vis ein HTML widget nutzt, kannst du das übernehmen.
okay da muss ich tiefer in die Materie, danke!
-
Erst einmal vielen vielen Dank für diesen tollen Adapter. Ich habe viele Visualisierungen durch und hänge derzeit noch auf iQControl fest.
Allen Adaptern (iQControl, Material UI, Lovelace, VIS, HABpanel etc.) fehlt es an etwas, aber du scheinst hier wirklich was tolles erschaffen zu haben.Ich habe nun nicht alles Beiträge hier gelesen, bei Post 4xx musste ich dann Pause machen

Aber dennoch habe ich ein paar Fragen, bei denen ich einfach nicht weiter komme.-
Ich mache nichts falsch und es ist normal, dass ich viele Geräte manuell einpflegen muss? Es gibt dabei auch keinen Datenpunkt Browser, ich muss es wirklich manuell machen? Ich muss nun wirklich 300 Geräte manuell anlegen? Denn außer die HEU, werden die anderen Geräte nicht vernünftig importiert ( HM, HMIP, Sonoff, Tasmota, Xiaomi / Aquara, AVM)
-
Wenn ich eine Gruppe anlege und darunter Geräte, dann habe ich ja neben dem Gruppennamen einen Switch. Wofür ist dieser? Er macht nämlich nichts.
Er suggerierte mir, dass ich damit alle Geräte in der Gruppe an/aus schalten kann. -
Ich habe einen HM Dimmer angelegt. Im Gerät ist nur ein Datenpunkt Level.
So habe ich ihn im Widget angelegt.

Der Trigger auf Level schaltet auf 1%. In anderen Visualisierungen schaltet er meist auch Dimmer von 0 auf 100% und von 100 auf 0%, also wie ein schalter.
Geht das hier auch irgendwie? -
Jetzt habe ich z.B. eins meiner 120 HM Geräte angelegt. Schön mit allen Datenpunkten, Anzeigevariante, Icon etc. im JSON Format. Muss ich das nun für jeden verdammten Schalter / Dimmer machen? Kann ich das Gerät nicht einfach kopieren und nur die nötigen Datenpunkte ändern?

-
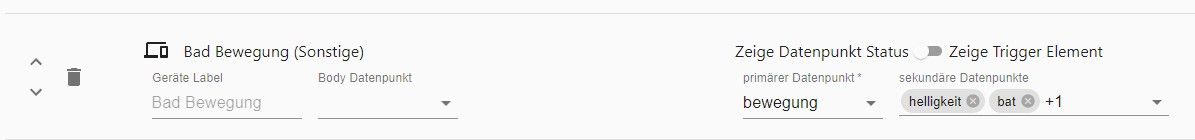
Nun habe ich mir noch einen Aquara Bewegungsmelder angelegt. Datenpunkte für reach, bat, lux, bewegung.
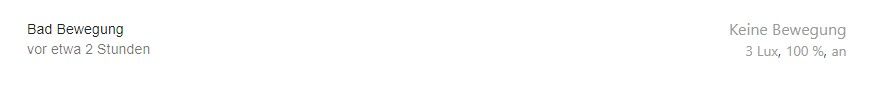
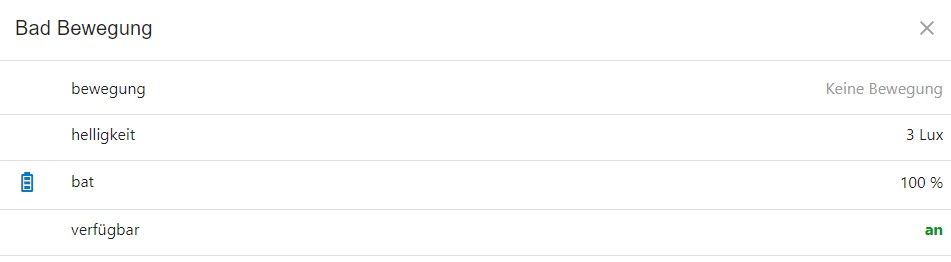
Kann ich diese Werte nur in dem Popup des Gerätes anzeigen, oder auch in der Hauptzeile? Dort erscheinen sie zumindest ohne Titel, wie kann man das ändern?

Ergibt diese Ansicht

Popup

-
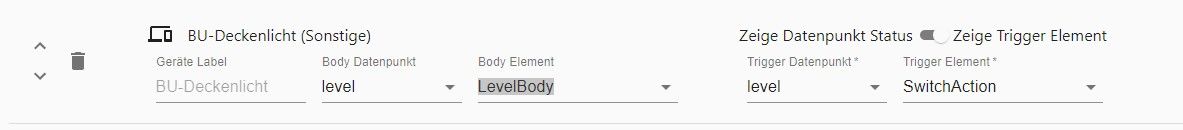
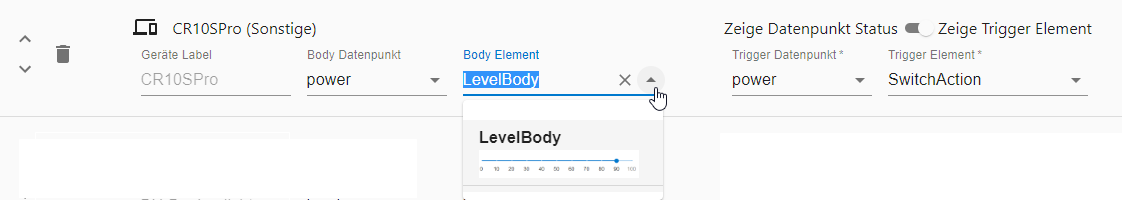
Ich habe einen Gosund mit Tasmota angelegt, bei diesem erscheint beim Body Datenpunkt das Element LevelBody. Das macht doch keinen Sinn oder?

Falls ihr bis hierher gekommen seid, danke ich im Voraus für eure Zeit.
-
-
@Zefau Perfekt! Danke.
-
@Sempre said in jarvis - just another remarkable vis:
@Zefau hast du eventuell in der Beta72 etwas im Verhalten für den mobilen Zugriff geändert? Ich kann Jarvis von meinen iOS-Devices nicht mehr auffrufen, sobald ich die Verknüpfung auf dem Homebildschirm verwende.
Über den Browser geht es noch, das ging bis zu meinem Update heute Morgen noch ohne Probleme.

Edit: Ich habe den Adapter mal auf debugg gestellt, aber außer dem connect schreibt er auch dort keine weiteren Informationen. An den Settings des Web-Adapters habe ich nichts geändert, auch andere Updates wurden nicht eingespielt. Einzige Update war wirklich Jarvis als solches auf die aktuelle Version von Github.
@Zefau kannst du dieses Verhalten bei dir nachstellen? Leider hat der Tipp mit erstellen eines neuen Buttons bei mir nicht geholfen und ich kann vom Homescreen aus jarvis nicht mehr nutzen
-
.MuiTypography-h5 { font-size: 1.5rem; fontweight: 200; font-family: "Roboto", "Helvetica", "Arial", sans-serif; font-weight: 400; line-height: 1.334; letter-spacing: 0em; } h2 { display: block; font-size: 1.5em; margin-block-start: 0.83em; margin-block-end: 0.83em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold; }<h2 class="MuiTypography-root MuiTypography-h5">Widget links</h2>kannst du mir erklären warum du h2 mit der class=h5 verknüpft? bekomme dadurch den Style nicht manuell geändert wie es aussieht. Weil egal was ich schreibe, er nimmt nix an......
-
@Sempre sagte in jarvis - just another remarkable vis:
kannst du dieses Verhalten bei dir nachstellen? Leider hat der Tipp mit erstellen eines neuen Buttons bei mir nicht geholfen und ich kann vom Homescreen aus jarvis nicht mehr nutzen
Leider nein, bei mir funktioniert's mobil auf dem Android (über eine Chrome Homescreen Verknüpfung).
Wenn du frisch vom ioBroker Dashboard aus öffnest, dann geht es auch nicht? Ist das was du mit "vom Homescreen aus" meinst?
-
@hssteuerung sagte in jarvis - just another remarkable vis:
kannst du mir erklären warum du h2 mit der class=h5 verknüpft? bekomme dadurch den Style nicht manuell geändert wie es aussieht. Weil egal was ich schreibe, er nimmt nix an......
Wo gibt's du denn den CSS Code ein? Zu dieser Art theming kann ich aktuell nichts sagen. Ist ein geplantes Feature und aktuell nicht supported.
-
@Zefau im Browser geht es, ich habe in iOS eine Verknüpfung auf dem Homescreen und diese funktionieren nicht mehr. Ich teste mal ob es an Safari liegt und es im Chrome oder Firefox geht, wenn die das in iOS auch können

Edit: Jetzt weiß ich leider wieder das man unter iOS nur im Safari eine Verknüpfung auf dem Desktop erstellen kann
 daher leider keine andere Möglichkeit
daher leider keine andere Möglichkeit