NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@tom57
Das ist das was ich dir geschrieben habe, habe mich da wohl undeutlich ausgedrückt.
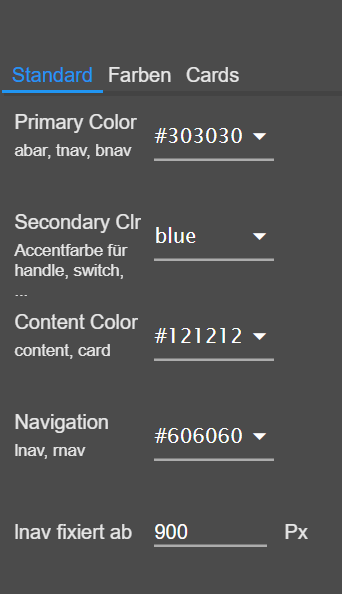
Ich habe für folgendes Farben gesetzt die ich im Menü auswählen kann:


-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ich habe für folgendes Farben gesetzt die ich im Menü auswählen kann:
Ja klar, dass war bei mir auch so. Nur führt z.B. die Content Color nicht dazu, dass bei mir auch alle Hintergründe so dargestellt werden, bzw. diese ändern sich nach 30 Sekunden. Da greift dann wahrscheinlich irgendein Script. Das betrifft insbesondere den Hintergrund der content pages.
Nur wenn ich die Farb-Attribute noch einmal manuell in den Content-Pages zuordne, dann funktioniert es stabil.
-
Hallo zusammen,
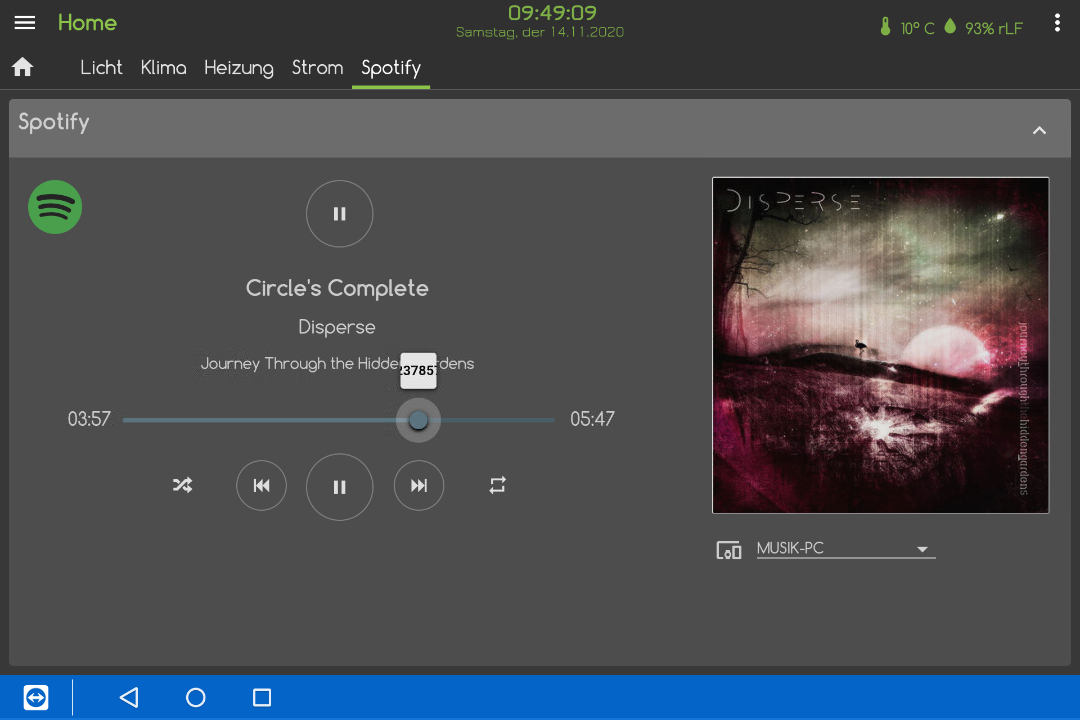
mit mdui-show-hint kann ich ja in Zusammenhang mit mdui-range-x-y den Fortschritt eines Sliders anzeigen lassen. Ich würde das gerne etwas modifizieren und zur Anzeige von Minuten und Sekunden im Format mm:ss verwenden wollen.Im Spotify-Adapter ist die Dauer des Tracks in Millisekunden angegeben. Diesen kann ich auch mit einem Binding verwenden, um den Maximalwert des Sliders dynamisch zu ändern. Dann werden natürlich auch die Millisekunden im Slider-Objekt angezeigt:

Was muss ich denn dafür machen? Geht das überhaupt?
-
Hallo zusammen,
ich habe folgendes Widget:
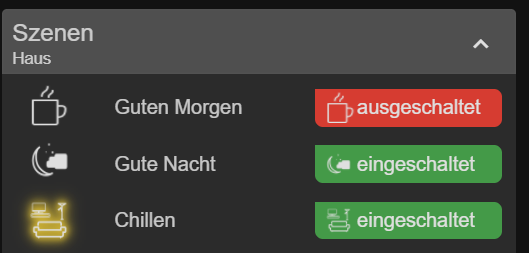
[{"tpl":"tplValueBool","data":{"oid":"scene.0.Gute_Nacht.Gute_Nacht","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":" mdui-state mdui-center-v ","html_true":"<div class=\"mdui-green-bg\"><img src='/icons-mfd-png/scene_night.png' width=\"30px\" height=\"30px\">eingeschaltet</div>","html_false":"<div class=\"mdui-red-bg\"><img src='/icons-mfd-png/scene_night.png' width=\"30px\" height=\"25px\">ausgeschaltet</div>","html_append":""},"style":{"left":"calc(78% - 75px)","top":"117px","width":"150px","height":"30px"},"widgetSet":"basic"}]Hier nochmal als Bildes geht um das mittlere rechte Widget:

Mein Problem mit dem Widget ist, dass es eigentlich rot sein müsste und ausgeschaltet dort stehen sollte, wie das obere rechte Widget.
Das Problem liegt wohl an dem Datenpunkt, der uncertain ist. Ich bekomme es auch mit bindings nicht hin, dass es bei true grün und eingeschaltet ist, und bei false und uncertain rot und ausgeschaltet. kann mir jemand helfen? -
Okay, scheint wohl ein unlösbares Problem zu sein.
@Uhula
Kann man mit deinem CSS den mdui-Switch invertieren? Habe momentan das Problem das ich 3 States bei einem Datenpunkt habe. True, False,Uncertain. Uncertain wird anscheinend wie True angesehen und der mdui-switch soll bei uncertain oder false in diesem Fall false anzeigen.
Hast du eine Idee? -
Mit welcher Variable wird denn das Umschalten der Schriften von schwarz auf weiß gesteuert?
Ich würde damit auch gerne das Invertieren meiner .png Icons steuern, wenn das möglich ist? -
Hallo zusammen,
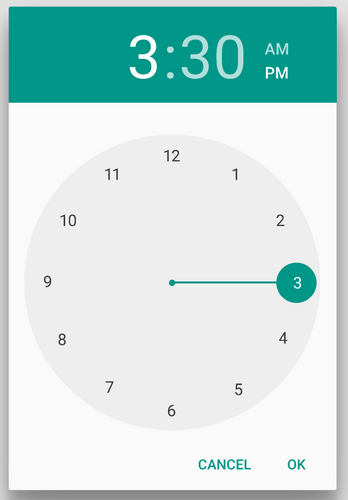
ich würde gerne einen Time Picker (https://material.io/archive/guidelines/components/pickers.html#pickers-usage etwas runterscrollen) nutzen, aber gerade keine Idee ob und wie. Hat jemand einen Tipp für mich?

Danke
jpgorganizerEdit 28.12.20: niemand eine Idee?
Ich habe es für mich gelöst, zwar anders wie ursprünglich gedacht, aber für mich ok. -
Hi,
gibt es eine Möglichkeit, auch negative Zahlen in
mdui-range-min-maxzu nutzen?Falls nein, gibt es eine Chance dass du es rein packst @Uhula?

beste Grüße
fox
-
Hallo zusammen,
erst einmal: Super Arbeit!!!
Bei mir wird mdui-state im Frontend nicht angezeigt.
Ich nutze das MDSimple - dort die States mit Vorgabe der Werteliste.
Im VIS-Editor sieht alles super aus - nur halt im VIS-Frontend nicht.Sonst scheint alles wunderbar zu funktionieren...
Hat jemand einen Rat?
Danke und ach ja, frohes Neuses!

-
Hi @Uhula,
ich versuche gerade mit
mdui-click?action:setValue(mystate,abc 123)in denstatezu schreiben, aber es steht immer nurabdrin. Sogar dascfehlt schon.Kann es sein, dass hier nur Werte ohne Blank zulässig sind?
VG jpgorganizer
Edit:
habe das Problem gefunden. Es liegt an der Funktion
// liefert den suffix einer gegebenen class zurück // Bsp: mdui-target-w00002 -> w00002 // mdui-range-100-200 -> 100-200 function _getSuffix( s, classname ) { let suf = ""; if (s.includes(classname)) { suf = s.substr(s.indexOf(classname)+classname.length,1000)+" "; suf = suf.substr(0,suf.indexOf(" ")); } return suf; }und da an der o.a. Codezeile 8. Dort wird bei dem Blank abgeschnitten .... hmmm, muss das so sein. Wenn ja warum?
Ich mach mir mal eine Fkt
_getSuffixWithBlankund ruf die an der relevanten Stelle auf, aber an allen anderen Stellen lass ich es mal so wie es istVG jpgorganizer
-
fyi, was ich zu
mdui-clickrausgefunden habe - ob dies das gewünschte Verhalten ist/war oder nicht, das muss jemand anderes bewerten- es geht nur eine Action: schon vor längerem erkannt (und damals auch für mich behoben - ich glaube ich habe es damals auch gepostet)
- bei Action
setValue(state,value)darf kein Blank im Wert sein, der in den State geschrieben werden soll - wenn man ein Widget jqui - navigation - Icon nimmt, dort wie vorgesehen eine View zum Navigieren angibt und zusätzlich dann eine Action
setValue(state,value)dazu schreibt, dann funktioniert dies bei mir nur im Browser auf dem PC (Firefox); auf dem Handy mit Chrome funktioniert dassetValue(state,value)dann nicht. Nimmt man den Wert bei View zum Navigieren raus und macht eine weitere ActionchangeView(destview)dazu, dann geht es in beiden Fällen (man beachte aber den ersten Aufzählungspunkt.
Ich habe dies heute Abend für mich so festgestellt. Evtl. gibt es weitere Randbedingungen wann dies geschieht und wann auch nicht. Diese sind mir dann aber nicht bewusst geworden. Ich habe für die ersten beiden Aufzählungspunkte das Script angepasst, so dass dies nun funktioniert und eben keine Einschränkung mehr da ist. Der dritte Aufzählungspunkt erfordert keine Scriptänderung, sondern wäre evtl. was für die Doku.
@Uhula, falls du die Änderungen möchtest, dann kann ich dir das schicken. Evtl. kannst du davon etwas in deinen Standard oder auch in die Doku übernehmen
@all, Ihr könnt das ja mal bei euch ausprobieren. Evtl. ist das alles nur bei mir und ich habe irgendwo etwas (unbewusst) verstellt und stoße nun auf solche Dinge
VG jpgorganizer
-
Hallo zusammen,
ich bin neu hier im Forum und blutiger Anfänger in Sachen ioBroker.
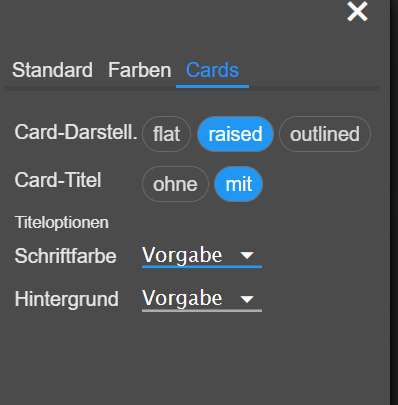
Vor einigen Tagen habe ich die Doku "Material Design CSS" gelesen und mich gefragt, ob es möglich ist, Cards in der Content-View unabhängig von der Bildschirmgröße jeweils zentriert anordnen bzw. anzeigen zu lassen.Über eine Antwort würde ich mich freuen.
-
@Volker859 sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hallo zusammen,
ich bin neu hier im Forum und blutiger Anfänger in Sachen ioBroker.
Vor einigen Tagen habe ich die Doku "Material Design CSS" gelesen und mich gefragt, ob es möglich ist, Cards in der Content-View unabhängig von der Bildschirmgröße jeweils zentriert anordnen bzw. anzeigen zu lassen.Über eine Antwort würde ich mich freuen.
Das geht grundsätzlich immer, unabhängig vom Material Design. Du gibst bei left und top Eigenschaft keine direkte Angabe sondern ne berechnete. Sieht so aus: calc(50% - XYpx) - XY ist die halbe widthangabe des widgets, der Card oder was auch immer.
-
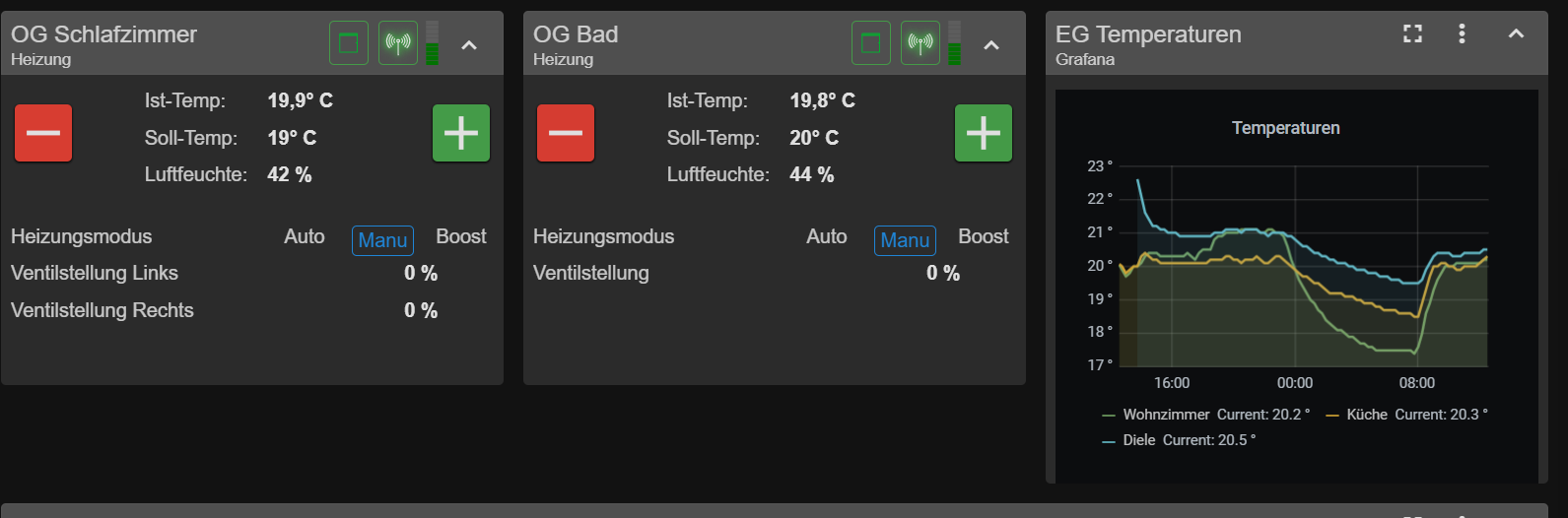
Du kennst dich ja auch sehr gut mit MD V2 aus,
Ich würde die Card EG Temperaturen gerne unterhalb der anderen beiden Cards anordnen. Hast du eine Idee wie ich das hinbekomme?

-
@Dominik-F Gesamtbereich kleiner machen, dann müßte das responsive greifen. Oder responsive abschalten und manuell platzieren.
-
Mein Problem ist, das ich das ganze zusätzlich auf dem Handy noch nutze. Da ist der Bereich ja kleiner und es passt alles.
Wenn ich den Gesamtbereich kleiner mache, dann passen viele andere Views nicht mehr, da ist alles so aufgebaut, dass immer 3 Cards nebeneinander passen.Ich kann daher auch die Cards nicht breiter machen, dass die sich automatisch nach unten schiebt.
Hast du noch eine andere Idee?
-
@Dominik-F Naja, dann ist das ein "Wasch mich aber mach mich nicht nass" Problem. Da fällt mir nur ein nen zusätzlichen anderen View zumachen.
-
Ja, das hatte ich befürchtet. Ich danke dir
-
Vielleicht eine leere Card als Platzhalter, zumindest wenn es nur um ein Endgerät geht.
-
@Uhula
Kann man den "Flow-Effect" eigentlich in einem bestimmten Radius biegen? So dass man auf 180° kommt und die Animation das abfährt?