NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Dominik-F said in [Projekt] MDCSS v2: Material Design CSS Version 2:
mdui-expand mdui-onload
Super danke schön, hat geklappt.
Gibts für sowas eine Befehlsliste, hab das in der Anleitung nicht gefunden. -
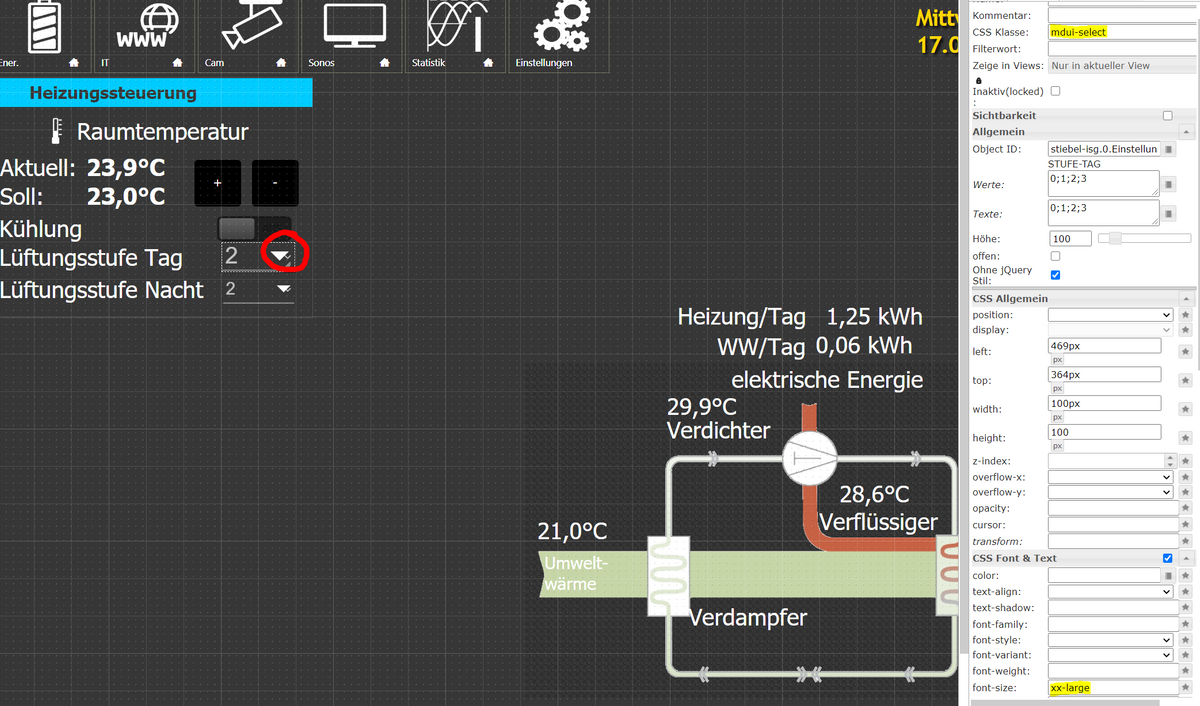
Ich habe mir eine View importiert wo ich bei der Value List folgenden Anzeigefehler hab, sobald ich die Fontsize auf Large oder größer stelle:

Schaut so aus als ob da noch ein Pfeil unter dem jqui-mdselect Pfeil drunter liegt und erscheint sobald man auf größer stellt...
Kann ich den irgendwie ausblenden oder wegbekommen ?
Beste Grüße
-
@Qlink sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Kann ich den irgendwie ausblenden oder wegbekommen ?
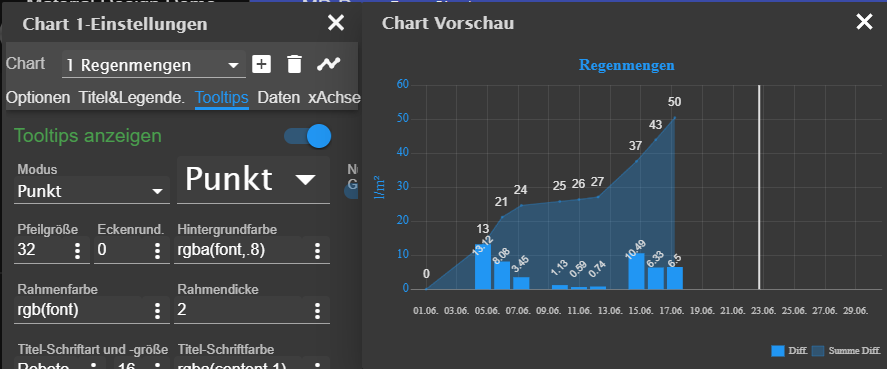
Das ist das Zeichen, welches der Browser selbst bereits zeichnet. In der nächsten MDCSS Version behandel ich das etwas anders, da sieht es dann besser aus. Hier ein Test mit Standard und xx-large (siehe select bei "Modus"):

(Hinweis: Der Screenshot zeigt einen Ausschnitt aus meinem clientseitigen Optionsdialog für die Adaption vom chart.js um Charts beliebiger Quellen ohne flot und grafana darstellen zu können - dazu später mehr Details ... when its done)
-
Hallo,
kann mir einer bitte kurz erklären was die Version 2 mehr kann als die erste?
Ich habe viel zeit in die V1 gesteckt. Bevor ich mit der Version 2 anfange...
-
-
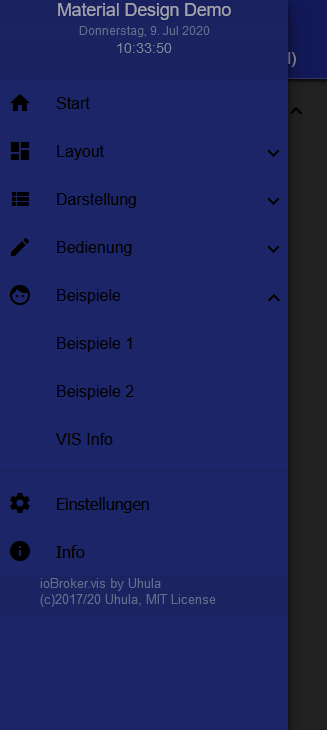
@der-eine ich habe mal die Demo runtergeladen und importiert. Warum funktioniert die Sidebar nicht richtig?
Sobald ich auf Einstellungen klicke, verschwindet die Sidebar und es passiert nichts.

Danke.
-
@xADDRx Lies mal bitte ist hier schon öfter beschrieben worden. Liegt an einem installierten Adapter.
-
@mrFenyx ich habe das gefunden, jedoch gehts trotzdem nicht.. noch eine Idee? an muss ioBroker.vis-material deinstallieren...
-
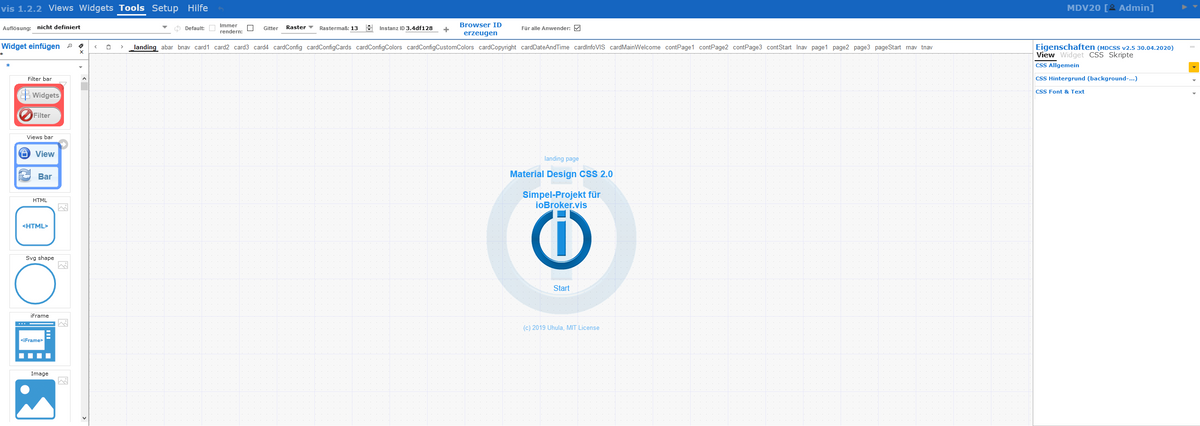
@Homer-J so soweti läuft es jetzt... Leider hat sich der vis Editor verändert:

woran liegt das?
Das macht übrigends nur, wenn ich die CSS Datei im Global einfüge. Kann ich das auch weg lassen?
-
@xADDRx das kannst du auch weg lassen.
-
@Homer-J Hallo zusammen,
ich habe mehrere IPads zu Hause. An der Wand hängt ein IPad Air. Zum arbeiten benutze ich das iPad Pro.
Zu meinem Problem: Die Sidebar (lnav)öffnet ganz normal. sobald ich beim iPad Air dann auf der rechten Seite irgendwo drauf gehe sollte die sidebar ja verschwinden, leider bleibt die einfach offen. Das merkwürdige dabei ist, dass es beim IPad Pro geht...
jemand eine idee?
-
Hallo,
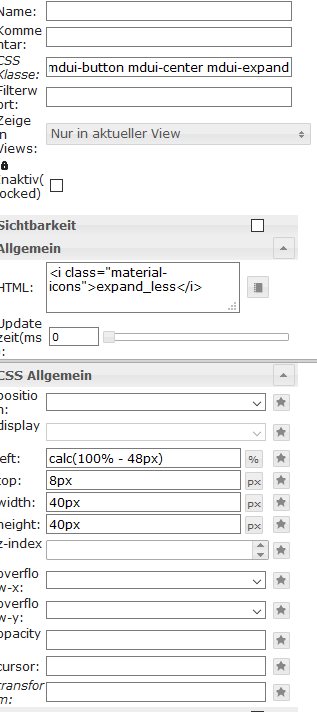
bei mir funktioniert das minimieren nicht:


Weiß jemand woran das liegt?
-
Lässt du dir die cardview in der Runtime anzeigen? Du musst die pageview oder zumindest die contview in der Runtime starten, dann sollte es klappen
-
@Dominik-F Wie und woo mache ich das

-
@Dominik-F jetzt habe ich es verstanden... ja natürlich in der Runtime, nicht im Ediitor. Aber es tut sich nichts.
bei der Demo Version funktioniert es komischerweise
-
@xADDRx jetzt geht es, es war wohl was falsches in der CSS Tabelle eingetragen.
Damit geht es: mdui-card {0_userdata.0.mdui.vis.card_title} mdui-cols-4 mdui-rows-8 mdui-order-1
Danke
-
Wenn ich mich nicht täusche hat das eigentlich nix mit dem Einklappen zutun bzw gehören die Anweisungen nicht zum Widget. Das sind Anweisungen in der Contview für das View in View Widget die Farbe, Breite, Höhe und Anordnung bestimmen.
-
@Dominik-F hmmm keine Ahnung, aber so geht es prima

-
Das ist sehr seltsam
 Hast du dein Projekt auch mit card, cont und pageviews aufgebaut?
Hast du dein Projekt auch mit card, cont und pageviews aufgebaut? -
Hallo,
ich erstelle gerade innerhalb meines Projektes eine Seite für ein S4 Mini als Remote Control...
Ich nutze hierzu eine eigene "abar", wo "primary_color" etc. als HTML definiert werden.
Egal was ich mache (übernahme Standardsettings, Farben fix definieren, ...) übernimmt er mir an dem S4 Mini keine Farben und stellt den Standard ein. Gleiche Seite auf meinem Smartphone oder am PC erscheinen die richtigen Farben und lassen sich wie beschrieben ändern. Als Browser habe ich Fully und Chrome probiert, beides gleich.Gibt es eine Abhängigkeit zur Auflösung oder fehlt meinem Handy etwas?
MFG