NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Uhula Bei der vorherigen Version wurden mir noch graue Trennstriche zwischen den Listitems dargestellt. Das ist nun weg.
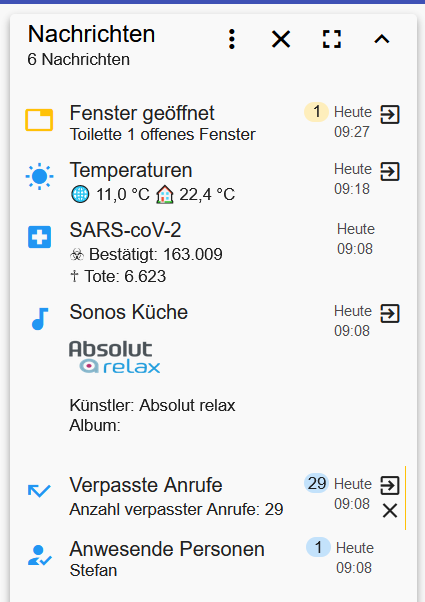
Muss man dafür noch etwas zusätzlich definieren?Beispiel einer aktuellen Ansicht:

-
@Tirador sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Muss man dafür noch etwas zusätzlich definieren?
Ja, steht im Changelog:
- mdui-list: hat per Vorgabe keinen Border und keine Item-Trennlinien mehr, wenn gewünscht, "mdui-list mdui-bordered" bzw. "mdui-list mdui-divided" angeben
-
@Uhula
Ich konnte das Problem lösen, der Grund bleibt unklar. Ich habe alle Widgets von der Seite contHeizung in eine leere Seite kopiert, dann die contHeizung gelöscht und die neue wieder contHeizung genannt. Und zack...sieht alles aus wie es soll. Its magic
-
@Uhula habe gerade versucht die Material Design Icons in der lnav zu verwenden funktioniert leider nicht so wie mit den Material Icons. Gibts da eine Möglichkeit?


-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Uhula habe gerade versucht die Material Design Icons in der lnav zu verwenden funktioniert leider nicht so wie mit den Material Icons. Gibts da eine Möglichkeit?


Du meinst den Unterstrich? Der führt nur bei den Material Icons zum Abstand, da er im Font so codiert ist. Mit Material Design Icons musst du die Leerzeichen nach dem <i ...>...</i> mit "none blanc spaces" einfügen, auch mehrere nacheinander:
Alternativ im <i ...>...</i> einen rechten Rand via style-Attribut mit angeben:
<i ... style='margin-right:1em;'>...</i> -
@Pittini sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Uhula
Ich konnte das Problem lösen, der Grund bleibt unklar. Ich habe alle Widgets von der Seite contHeizung in eine leere Seite kopiert, dann die contHeizung gelöscht und die neue wieder contHeizung genannt. Und zack...sieht alles aus wie es soll. Its magic
Vielleicht hatte die view selbst noch einen background gesetzt. K.A., aber danke.
-
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
style='margin-right:1em;
Super so <i style='margin-right:1em' class="mdui-mdi"></i>Proxmox funktioniert es Danke! Die erste Variante hab ich nicht verstanden.

-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Die erste Variante hab ich nicht verstanden
Dann nur zur Vollständigkeit, sieht so aus:
<i ...>...</i> Mein Text -
@Uhula ah jetzt verstanden danke.

-
@Uhula jetzt bin ich es nochmal...
 in Deinem Demo auf View cardDemoExHeos ist unten eine Select Value List
in Deinem Demo auf View cardDemoExHeos ist unten eine Select Value List
Wie bekomme ich dort die Schrift zentriert? Hätte es mit:
.mdui-select.mdui-select-center input[type="text"] { text-align:center !important; }versucht aber ändert sich nichts. Hast Du einen Tipp?
-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hast Du einen Tipp?
text-align wird im select ignoriert. Versuch mal text-align-last statt text-align - damit ist eigentlich nur die jeweils letzte Zeile betroffen, da im select aber nur eine drin ist, betrifft es sie auch. Kann funktionieren, muss aber nicht.
-
@Uhula danke aber funktioniert leider auch nicht.
-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Uhula danke aber funktioniert leider auch nicht.
Kann mit deinem CSS auch nicht, da du ein input-HTML-Element manipulieren möchtest, es sich aber um ein select-HTML-Element handelt. Versuch mal:
.mdui-select.mdui-center-h select, .mdui-select.mdui-center select { text-align-last: center !important; }und weise dem Widget mdui-center oder mdui-center-h zu (habe ich im MDCSS so aufgenommen).
-
Gibt es eigentlich die Möglichkeit einen Back-Button einzubauen im anav ? D.h. wenn ich zurück möchte zur vorherigen View/Page.
-
@Tirador importiere mal dieses Widget. Mit javascript:history.back(1) in "Link" kommst Du eine View zurück.
Widget
-
@Uhula war wohl schon zu spät... Danke aber mit Deinem Code geht es auch nicht. Dann geht das wohl nicht bei dem Widget.
Wie bekomme ich das Herz am Anfang weg? Das würde schon reichen. -
@Tirador sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Gibt es eigentlich die Möglichkeit einen Back-Button einzubauen im anav ? D.h. wenn ich zurück möchte zur vorherigen View/Page.
Alternativ, mit MDCSS 2.51 geht auch das HTML-Basis Widget mit CSS :
mdui-navitem mdui-tooltip?text:Vorherige+Seite mdui-click?action:history.back(1)Ab MDCSS 2.51 wird der hinter action angegebene Code einfach ausgeführt. Möchte man auf Geräten, die es unterstützen noch ein Vibrate-Feedback, geht das demnächst auch:
mdui-navitem mdui-tooltip?text:Vorherige+Seite mdui-click?action:history.back(1);vibrate:100
Vibrate ist vielleicht auch in deinem Message-Script interessant, wird browserseitig einfach via window.navigator.vibrate([v1,p1,v2,p2,...]) aufgerufen (v=vibrate in ms, p=pause in ms). Und an mdui-swipe kannst du es dann auch anhängen.
-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Wie bekomme ich das Herz am Anfang weg? Das würde schon reichen.
Einfach löschen, ist ein eigenes Widget, welches über dem Select-Widget liegt. Trotzdem sollte das Zentrieren mit dem select funktionieren - tut es bei mir zumindest.
-
Moin. Ich hatte vorher das Material Design Widget drauf und jetzt lasse ich das über CSS laufen. Funktioniert aber nicht also er zeigt es mir nicht so an wie es alles angezeigt werden soll.
-
du musst dich da etwas genauer ausdrücken, ansonsten ist eine Hilfe nicht ansatzweise möglich