NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Uhula Was aber viel schlimmer ist als das Problem mit dem aussehen des mdui-input-number widgets, ist, dasses keine Number übergibt sondern nen String. Grad beim rumtesten gemerkt als mein Skript abgekackt ist welches ne Nummer erwartet. Weitere Tests mit nem leeren Projekt und nur dem Widget ergaben dass es nicht am mdui zu liegen scheint, sondern das Widget grundsätzlich nen String übergibt, auch wenn die Checkbox "als String" nicht aktiviert ist. Kannst du das evtl. mal verfizieren?
-
@Pittini Ja, ist so, das Widget liefert immer einen String, auch wenn du Time/Color/usw wählst. Musst du dann scriptmäßig umwandeln. War aber, wie ich denke, schon immer so.
Zu den Farben kann ich so nichts sagen, dazu müsste ich ins Projekt sehen können.@Dominik-F mdui-scale brauchst du nicht wirklich. Das kannst du auch im Widget direkt einstellen: CSS Allgemein | transform dort scale(x,y) eingeben. Achtung, der vis-Editor kommt damit teilweise durcheinander, zur Laufzeit geht es aber.
-
Ich habs mal ausprobiert. Das Widget wird dann anders positioniert als mit mdui-scale, aus welchem Grund auch immer. Dazu kommt, dass wie du schon schriebst, der vis Editor die Veränderung nicht anzeigt was die richtige Postionierung des Widgets schwieriger macht wie ich finde. mdui-scale funktioniert wunderbar. Wenn du es nicht aufnehmen möchtest ist es nicht schlimm, werds dann einfach weiter selbst hinzufügen
-
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
a, ist so, das Widget liefert immer einen String, auch wenn du Time/Color/usw wählst. Musst du dann scriptmäßig umwandeln. War aber, wie ich denke, schon immer so.
Verwende das selten, finde das Verhalten aber "dämlich". Vorallem wenn man die Option "als String" bedenkt, die dann ja sinnfrei wäre. Hab mal ein Issue aufgemacht.
Hab Dir im Chat den Link zum Projekt geschickt, wär nett wenn Du Dir das mal anschauen könntest. Tritt offenbar nur in dem Riesenprojekt auf, beim kleinen HeatingControl Projekt, indem genau die gleichen cards und widgets wie auf der Heizungsseite im großen Projekt sind, schauts einwandfrei aus. Kann das wieder, w ie wir schon mal hatten, ein Timingproblem sein?
-
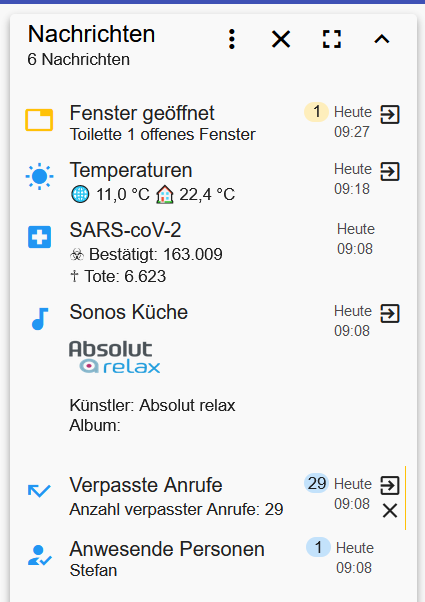
@Uhula Bei der vorherigen Version wurden mir noch graue Trennstriche zwischen den Listitems dargestellt. Das ist nun weg.
Muss man dafür noch etwas zusätzlich definieren?Beispiel einer aktuellen Ansicht:

-
@Tirador sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Muss man dafür noch etwas zusätzlich definieren?
Ja, steht im Changelog:
- mdui-list: hat per Vorgabe keinen Border und keine Item-Trennlinien mehr, wenn gewünscht, "mdui-list mdui-bordered" bzw. "mdui-list mdui-divided" angeben
-
@Uhula
Ich konnte das Problem lösen, der Grund bleibt unklar. Ich habe alle Widgets von der Seite contHeizung in eine leere Seite kopiert, dann die contHeizung gelöscht und die neue wieder contHeizung genannt. Und zack...sieht alles aus wie es soll. Its magic
-
@Uhula habe gerade versucht die Material Design Icons in der lnav zu verwenden funktioniert leider nicht so wie mit den Material Icons. Gibts da eine Möglichkeit?


-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Uhula habe gerade versucht die Material Design Icons in der lnav zu verwenden funktioniert leider nicht so wie mit den Material Icons. Gibts da eine Möglichkeit?


Du meinst den Unterstrich? Der führt nur bei den Material Icons zum Abstand, da er im Font so codiert ist. Mit Material Design Icons musst du die Leerzeichen nach dem <i ...>...</i> mit "none blanc spaces" einfügen, auch mehrere nacheinander:
Alternativ im <i ...>...</i> einen rechten Rand via style-Attribut mit angeben:
<i ... style='margin-right:1em;'>...</i> -
@Pittini sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Uhula
Ich konnte das Problem lösen, der Grund bleibt unklar. Ich habe alle Widgets von der Seite contHeizung in eine leere Seite kopiert, dann die contHeizung gelöscht und die neue wieder contHeizung genannt. Und zack...sieht alles aus wie es soll. Its magic
Vielleicht hatte die view selbst noch einen background gesetzt. K.A., aber danke.
-
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
style='margin-right:1em;
Super so <i style='margin-right:1em' class="mdui-mdi"></i>Proxmox funktioniert es Danke! Die erste Variante hab ich nicht verstanden.

-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Die erste Variante hab ich nicht verstanden
Dann nur zur Vollständigkeit, sieht so aus:
<i ...>...</i> Mein Text -
@Uhula ah jetzt verstanden danke.

-
@Uhula jetzt bin ich es nochmal...
 in Deinem Demo auf View cardDemoExHeos ist unten eine Select Value List
in Deinem Demo auf View cardDemoExHeos ist unten eine Select Value List
Wie bekomme ich dort die Schrift zentriert? Hätte es mit:
.mdui-select.mdui-select-center input[type="text"] { text-align:center !important; }versucht aber ändert sich nichts. Hast Du einen Tipp?
-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Hast Du einen Tipp?
text-align wird im select ignoriert. Versuch mal text-align-last statt text-align - damit ist eigentlich nur die jeweils letzte Zeile betroffen, da im select aber nur eine drin ist, betrifft es sie auch. Kann funktionieren, muss aber nicht.
-
@Uhula danke aber funktioniert leider auch nicht.
-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Uhula danke aber funktioniert leider auch nicht.
Kann mit deinem CSS auch nicht, da du ein input-HTML-Element manipulieren möchtest, es sich aber um ein select-HTML-Element handelt. Versuch mal:
.mdui-select.mdui-center-h select, .mdui-select.mdui-center select { text-align-last: center !important; }und weise dem Widget mdui-center oder mdui-center-h zu (habe ich im MDCSS so aufgenommen).
-
Gibt es eigentlich die Möglichkeit einen Back-Button einzubauen im anav ? D.h. wenn ich zurück möchte zur vorherigen View/Page.
-
@Tirador importiere mal dieses Widget. Mit javascript:history.back(1) in "Link" kommst Du eine View zurück.
Widget
-
@Uhula war wohl schon zu spät... Danke aber mit Deinem Code geht es auch nicht. Dann geht das wohl nicht bei dem Widget.
Wie bekomme ich das Herz am Anfang weg? Das würde schon reichen.