NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Eure Idee mit dem generellen "Aus States werden List/Tables" Script ist an sich gut, scheitert aber sicher im Detail. Denn es wird kaum State-Sourcen geben, die nicht in irgendeiner Weise
- weitere States dazulesen sollen
- object-Daten mit ausgeben sollen
- für die Ausgabe formatiert werden müssen (Linux TimeStamps, UTC-Time, DateTime)
- für die Ausgabe in Texte übersetzt werden müssen (State 0,1,2 -> OK, Nö, Egal)
- usw
Da wird ein generelles Script schnell so komplex, dass es nicht mehr einfach (!) verwendbar sein wird. Und das ohne solche Funktionen wie
- Sortieren
- Filtern
Ich stand vor dem ersten List/Table-Script auch vor dieser Entscheidung und habe die Idee sehr schnell verworfen. Alle bisherigen 7 List/Table Scripte (das 7. kennt ihr noch nicht, ist für den backitup-Adapter) sind aber sehr ähnlich aufgebaut. (MDCSS GitHub Wiki)
Insofern ist es sicher zielführender sich ein seinem Wunsch vorhandenes ähnliches Script zu nehmen und dieses anzupassen. @Pittini s Weg mit dem Javascript-Kurs ist da zu loben. Meine Scripte könnt ihr gerne als Basis verwenden - wobei die mit ihrer class-Struktur eigentlich schon sehr komplex für Newcomer sind.
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Eure Idee mit dem generellen "Aus States werden List/Tables" Script ist an sich gut, scheitert aber sicher im Detail. Denn es wird kaum State-Sourcen geben, die nicht in irgendeiner Weise
- weitere States dazulesen sollen
- object-Daten mit ausgeben sollen
- für die Ausgabe formatiert werden müssen (Linux TimeStamps, UTC-Time, DateTime)
- für die Ausgabe in Texte übersetzt werden müssen (State 0,1,2 -> OK, Nö, Egal)
- usw
Da wird ein generelles Script schnell so komplex, dass es nicht mehr einfach (!) verwendbar sein wird. Und das ohne solche Funktionen wie
- Sortieren
- Filtern
Ich stand vor dem ersten List/Table-Script auch vor dieser Entscheidung und habe die Idee sehr schnell verworfen. Alle bisherigen 7 List/Table Scripte (das 7. kennt ihr noch nicht, ist für den backitup-Adapter) sind aber sehr ähnlich aufgebaut. (MDCSS GitHub Wiki)
Insofern ist es sicher zielführender sich ein seinem Wunsch vorhandenes ähnliches Script zu nehmen und dieses anzupassen. @Pittini s Weg mit dem Javascript-Kurs ist da zu loben. Meine Scripte könnt ihr gerne als Basis verwenden - wobei die mit ihrer class-Struktur eigentlich schon sehr komplex für Newcomer sind.
@Uhula Bin schon gespannt, was macht Nummer 7 ;-)
-
Hast du hierzu schone eine Lösung gefunden ? Ich würde diese Funktion auch gerne bei mir einbauen.
-
@Dominik-F was ist mit Runtime gemeint? In der VIS funktioniert alles super. Meine Idee war es jetzt: Tagsüber (von x-Uhr bis y-Uhr) helles Design, Abends/Nachts (y-Uhr bis x-Uhr) dunkles Design. Dafür müsste man die temporären states ja irgendwie per script ändern, aber da komm ich nicht weiter...
@FrenkyIO sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Dominik-F was ist mit Runtime gemeint? In der VIS funktioniert alles super. Meine Idee war es jetzt: Tagsüber (von x-Uhr bis y-Uhr) helles Design, Abends/Nachts (y-Uhr bis x-Uhr) dunkles Design. Dafür müsste man die temporären states ja irgendwie per script ändern, aber da komm ich nicht weiter...
Dazu musst du aus den temporären states persistente machen, also solche, die z.B. unter "0_userdata.0.mdui" gespeichert werden. Beispielsweise statt "demo_content_color" dann "0_userdata.0.mdui.content_color". Natürlich muss man dann im abar-View im mdui-config Widget auch "0_userdata.0.mdui.content_color" verwenden. Anschließend kann man via serverseitigem Script den state "0_userdata.0.mdui.content_color" nach belieben mit einer erlaubten Farbe füllen - eine geöffnete vis sollte darauf reagieren.
Für die Zukunft passe ich mein MD_Demo/Simple mal so an, dass es leichter wird aus den temporären States persistente zu machen.
Btw. das geht am besten so:
- via File-Explorer die vis-views.json-Datei aus dem Projketordner in einen Bearbeitungsordner kopieren
- die json Datei dort bearbeiten (find / replace)
- die json Datei im Projektordner umbenennen (.old)
- die neue json Datei via vis-Dateimanager hochladen (geht aus Sicherheitsgründen nicht via File-Explorer!)
Viel Erfolg!
-
Brauche mal wieder Hilfe :face_with_rolling_eyes:
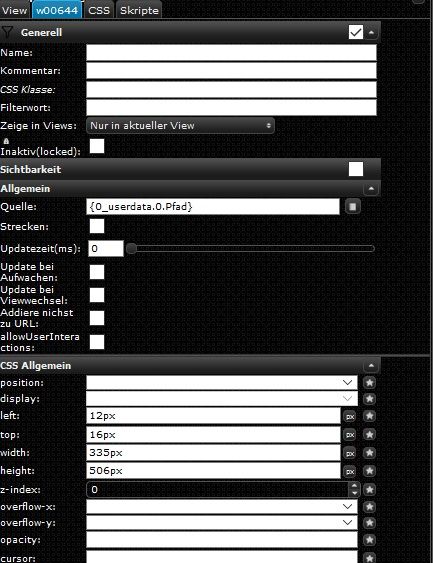
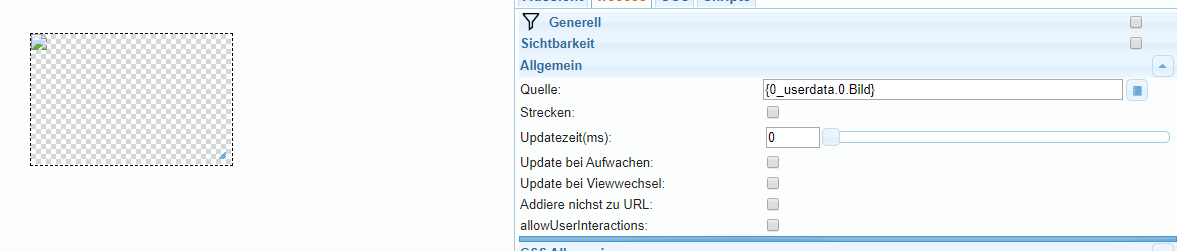
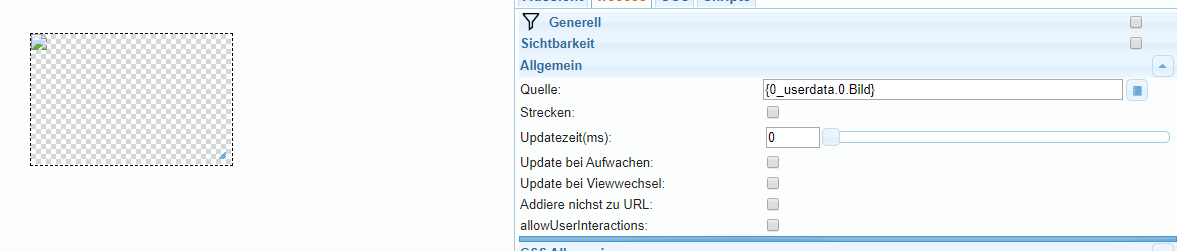
Und zwar möchte ich ein für eine Card ein Hintergrund Bild haben, welches sich aber ändern soll. Dafür wollte ich ein basic-image Widget benutzen und dann mit {Datenpunkt} als Quelle den richtigen Pfad zuweisen. Siehe Bild

Leider funktioniert das nicht :( Im Datenpunkt steht der Pfad beispielsweise so drin: /vis.0/MD_Simple/img/Cover/Departed - Unter Feinden.jpg
Gebe ich den Pfad ganz normal ein, erscheint das Bild. Mit den "{}" über den Datenpunkt leider nicht.Vielen Dank schonmal für eure Hilfe :)
-
Brauche mal wieder Hilfe :face_with_rolling_eyes:
Und zwar möchte ich ein für eine Card ein Hintergrund Bild haben, welches sich aber ändern soll. Dafür wollte ich ein basic-image Widget benutzen und dann mit {Datenpunkt} als Quelle den richtigen Pfad zuweisen. Siehe Bild

Leider funktioniert das nicht :( Im Datenpunkt steht der Pfad beispielsweise so drin: /vis.0/MD_Simple/img/Cover/Departed - Unter Feinden.jpg
Gebe ich den Pfad ganz normal ein, erscheint das Bild. Mit den "{}" über den Datenpunkt leider nicht.Vielen Dank schonmal für eure Hilfe :)
@FrenkyIO sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Gebe ich den Pfad ganz normal ein, erscheint das Bild. Mit den "{}" über den Datenpunkt leider nicht.
Bindings in ObjectId gehen nicht. Versuch mal BasicHtml und Image Tag mit Binding.
-
@FrenkyIO sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Gebe ich den Pfad ganz normal ein, erscheint das Bild. Mit den "{}" über den Datenpunkt leider nicht.
Bindings in ObjectId gehen nicht. Versuch mal BasicHtml und Image Tag mit Binding.
-
@FrenkyIO sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
also dann so: <img src="{0_userdata.0.Pfad}"> (funktioniert auch nicht)
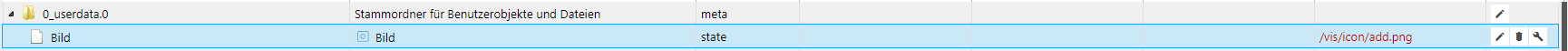
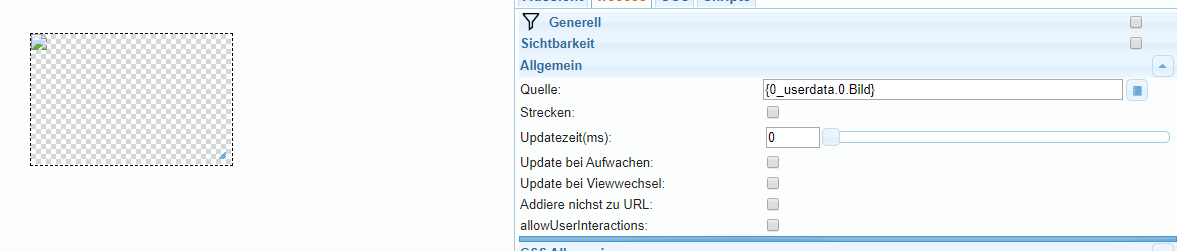
Also ich hab das jetzt mal nachgebaut. Es funktioniert in beiden Varianten bei mir. Ich hab den Verdacht das er die Leerstellen im Dateinamen nicht mag. So funktionierts jedenfalls:


-
Ich mache das mit dem String img src Widget und das funktioniert bestens. In der Object-ID den Datenpunkt auswählen und dort dann den Pfad zum Bild eintragen.
-
@FrenkyIO sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
also dann so: <img src="{0_userdata.0.Pfad}"> (funktioniert auch nicht)
Also ich hab das jetzt mal nachgebaut. Es funktioniert in beiden Varianten bei mir. Ich hab den Verdacht das er die Leerstellen im Dateinamen nicht mag. So funktionierts jedenfalls:


-
@FrenkyIO sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
also dann so: <img src="{0_userdata.0.Pfad}"> (funktioniert auch nicht)
Also ich hab das jetzt mal nachgebaut. Es funktioniert in beiden Varianten bei mir. Ich hab den Verdacht das er die Leerstellen im Dateinamen nicht mag. So funktionierts jedenfalls:


@Pittini sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Leerstellen im Dateinamen
natürlich nicht... gewöhne es dir ab .. immer mit - oder mit _ oder mit . aber NIE MIT SPACE.. egal welcher Dateiname
-
@Pittini sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Leerstellen im Dateinamen
natürlich nicht... gewöhne es dir ab .. immer mit - oder mit _ oder mit . aber NIE MIT SPACE.. egal welcher Dateiname
@arteck sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
natürlich nicht... gewöhne es dir ab .. imme rmit - oder mit _ oder mit . aber NIE MIT SPACE.. egal welcher Dateiname
Sorry aber ich bin da der falsche Ansprechpartner, ich käme nie auf die Idee, also auch nix zum abgewöhnen. Ich äußerte ja selbst den Verdacht gegenüber dem TE.
-
@arteck sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
natürlich nicht... gewöhne es dir ab .. imme rmit - oder mit _ oder mit . aber NIE MIT SPACE.. egal welcher Dateiname
Sorry aber ich bin da der falsche Ansprechpartner, ich käme nie auf die Idee, also auch nix zum abgewöhnen. Ich äußerte ja selbst den Verdacht gegenüber dem TE.
-
Hallo zusammen,
setzte bereits auf die Vorgängerversion der VIS (danke dafür an @Uhula).
Jetzt habe ich MD_Demo von der Version gelöscht und die aktuellste von Github importiert.
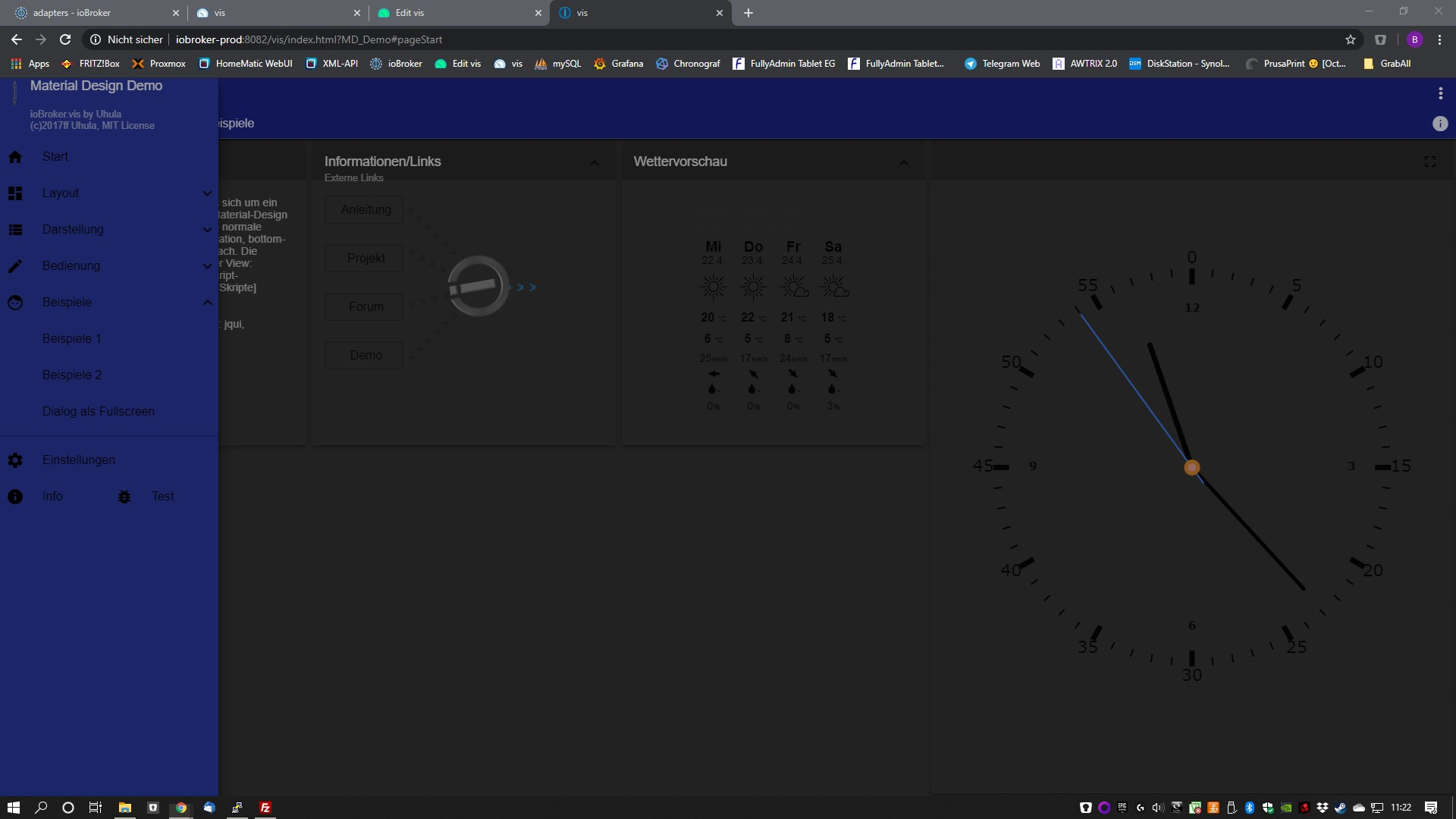
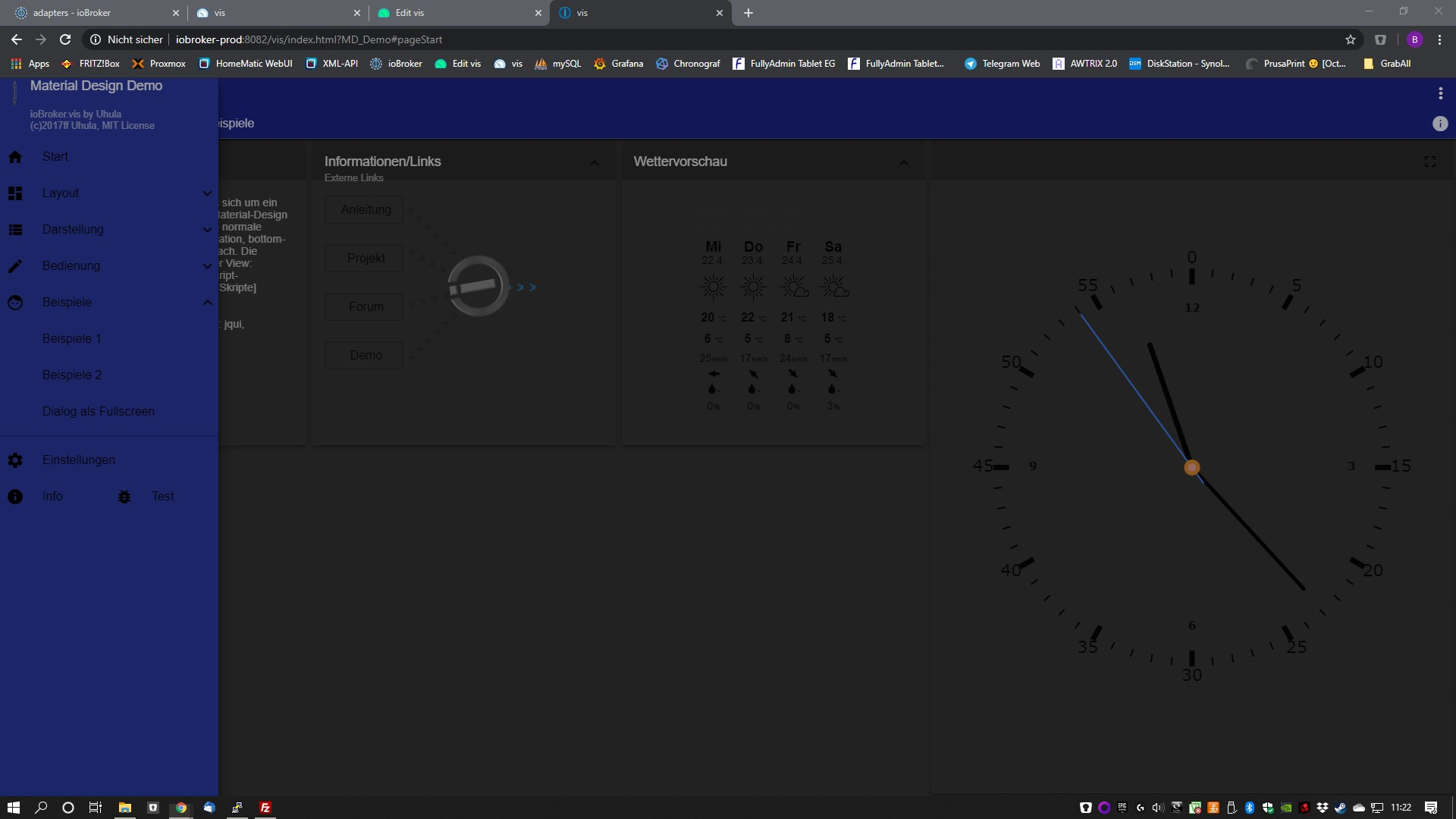
Leider kann ich in der Navigation gar nichts anklicken, denn es bleibt alles schwarz (siehe Bild).
Kann mir jemand sagen ob ich wirklich meine aktuelle VIS löschen muss, damit die neue funktioniert? :face_with_rolling_eyes:
Das wäre echt schlecht, weil ich ja dann nichts mehr habe, bis ich die neue aufgebaut ist.Vielen Dank und Grüße,
Bastian -
Hallo zusammen,
setzte bereits auf die Vorgängerversion der VIS (danke dafür an @Uhula).
Jetzt habe ich MD_Demo von der Version gelöscht und die aktuellste von Github importiert.
Leider kann ich in der Navigation gar nichts anklicken, denn es bleibt alles schwarz (siehe Bild).
Kann mir jemand sagen ob ich wirklich meine aktuelle VIS löschen muss, damit die neue funktioniert? :face_with_rolling_eyes:
Das wäre echt schlecht, weil ich ja dann nichts mehr habe, bis ich die neue aufgebaut ist.Vielen Dank und Grüße,
Bastian@Buddinski88 was die Änderungen betreffen, kann ich dir leider nicht helfen. Ich meine aber es ist mit etwas Aufwand möglich das Projekt auf Version 2 zu updaten.
Du kannst doch einfach ein neues Projekt erstellen. Importiere dein altes und arbeite daran, bis es fertig ist. Dein altes bleibt davon ja umberührt.
Edit: So wie es aussieht benutzt du im Browser Dark Style. Hast du diesen in der MD_Demo denn aktiviert? Die MD_Demo funktioniert aufjedenfall und du musst nichts ändern, wenn du den Namen beibehälst. (Hast du ja, wie man in der Adresse erkennt). Ändere mal den Style deines Browser oder aktiviere den Dark Style unter CSS.
-
@Buddinski88 was die Änderungen betreffen, kann ich dir leider nicht helfen. Ich meine aber es ist mit etwas Aufwand möglich das Projekt auf Version 2 zu updaten.
Du kannst doch einfach ein neues Projekt erstellen. Importiere dein altes und arbeite daran, bis es fertig ist. Dein altes bleibt davon ja umberührt.
Edit: So wie es aussieht benutzt du im Browser Dark Style. Hast du diesen in der MD_Demo denn aktiviert? Die MD_Demo funktioniert aufjedenfall und du musst nichts ändern, wenn du den Namen beibehälst. (Hast du ja, wie man in der Adresse erkennt). Ändere mal den Style deines Browser oder aktiviere den Dark Style unter CSS.
@FrenkyIO, danke für deine Antwort. Ja, laut Anleitung sollte das gehen, aber möchte ich nicht unbedingt. Nach knapp 1 1/2 Jahren Nutzung sind mir viele Dinge aufgefallen, die ich besser machen kann bzw. welche nicht wirklich benötigt werden. Ein Neuaufbau ist daher echt in Ordnung.
Ok, dann sollten beide Projekte wirklich keine Verbindung haben, soweit mal sehr gut. Ich hatte da schon Bedenken.
Den Dark Style für den VIS Edit habe ich eben mal aktiviert, aber das wirkt sich ja - wie du sagst - nur auf den EDIT und nicht die Runtime aus.
In der Runtime habe ich das selbe Verhalten. Die LNav ist nicht klickbar. Wenn ich daraufklicke, dann wir die Navigation wieder ausgeblendet und es passiert nichts weiteres.
Hab auch andere Browser probiert, aber selbiges Verhalten.
Die MaterialDesign Widgets (https://www.npmjs.com/package/iobroker.vis-material) habe ich ebenfalls deinstalliert.Hm... komisch.
Edit Neustart des ioBrokers nach dem löschen des Adapters nicht vergessen ;-)
-
@FrenkyIO, danke für deine Antwort. Ja, laut Anleitung sollte das gehen, aber möchte ich nicht unbedingt. Nach knapp 1 1/2 Jahren Nutzung sind mir viele Dinge aufgefallen, die ich besser machen kann bzw. welche nicht wirklich benötigt werden. Ein Neuaufbau ist daher echt in Ordnung.
Ok, dann sollten beide Projekte wirklich keine Verbindung haben, soweit mal sehr gut. Ich hatte da schon Bedenken.
Den Dark Style für den VIS Edit habe ich eben mal aktiviert, aber das wirkt sich ja - wie du sagst - nur auf den EDIT und nicht die Runtime aus.
In der Runtime habe ich das selbe Verhalten. Die LNav ist nicht klickbar. Wenn ich daraufklicke, dann wir die Navigation wieder ausgeblendet und es passiert nichts weiteres.
Hab auch andere Browser probiert, aber selbiges Verhalten.
Die MaterialDesign Widgets (https://www.npmjs.com/package/iobroker.vis-material) habe ich ebenfalls deinstalliert.Hm... komisch.
Edit Neustart des ioBrokers nach dem löschen des Adapters nicht vergessen ;-)
@Buddinski88 Funktioniert es nach dem Neustart?
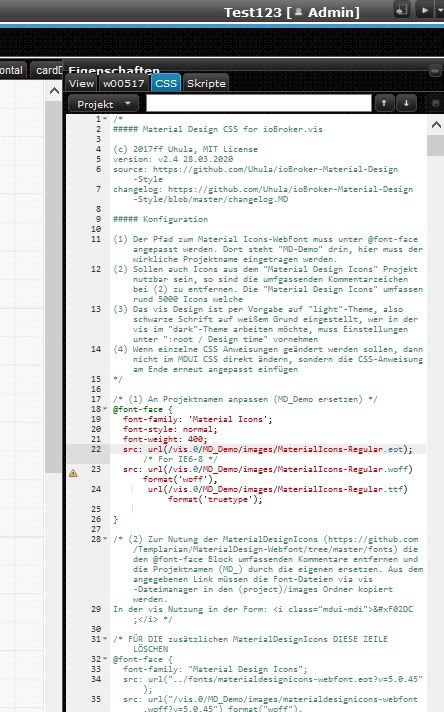
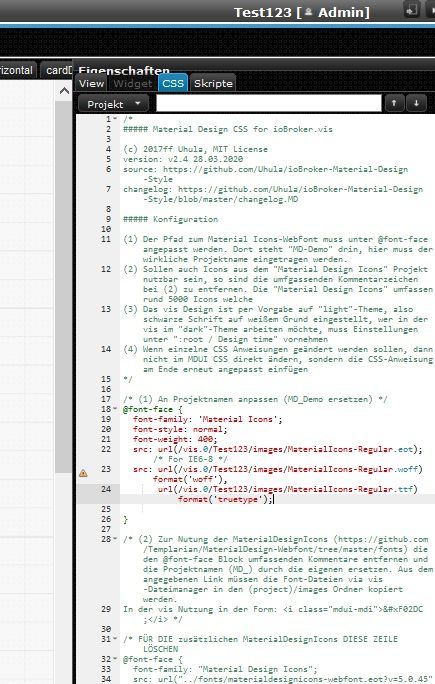
Sonst importier die MD_Demo einmal neu und bennene sie anders. Habs jetzt grad mal für dich nach gespielt. (Ich hab sie Test123 genannt)
Du musst den Pfad (Bild 1 rot) dann ändern. In meinem Fall MD_Demo mit Test123 ersetzen (Bild 2)
EDIT: Schau am besten mal hier vorbei. https://forum.iobroker.net/topic/31335/material-design-css-mdcss-v2-vis-views-zur-inspiration
der_eine hat es dort sehr gut erklärt, wodrauf geachtet werden muss.Mit Dark Style meine ich nicht die Benutzeroberfläche, sondern deinen Browser. Aber da du ja mehrere ausprobiert hast, kann es daran nicht liegen. War auch nur ne Idee, bin da kein Experte.


-
Hallo liebe Community,
ich habe nach langer Zeit mal wieder mit einer neuen VIS angefangen. Und wenn man irgendwann mal alles in die Ecke geschmissen hat und lange nichts gemacht hat, fängt man bekanntlich von vorne an.
Ich bastel gerade mein erstes Widget für die Heizung. Sowiet funktioniert auch alles.
Eine Frage habe ich: Kann man die jqui-RadioButtons (bei mir als mdui-chips) irgendwie vergößern? Die Buttons passen von der Größe her nicht zum Rest des Layouts. Oder soll ich den Rest verkleinern?
Vielen Dank für eure Antworten.
VG,
Sebastian -
Hallo liebe Community,
ich habe nach langer Zeit mal wieder mit einer neuen VIS angefangen. Und wenn man irgendwann mal alles in die Ecke geschmissen hat und lange nichts gemacht hat, fängt man bekanntlich von vorne an.
Ich bastel gerade mein erstes Widget für die Heizung. Sowiet funktioniert auch alles.
Eine Frage habe ich: Kann man die jqui-RadioButtons (bei mir als mdui-chips) irgendwie vergößern? Die Buttons passen von der Größe her nicht zum Rest des Layouts. Oder soll ich den Rest verkleinern?
Vielen Dank für eure Antworten.
VG,
Sebastian@Crockers sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Eine Frage habe ich: Kann man die jqui-RadioButtons (bei mir als mdui-chips) irgendwie vergößern?
Teste mal bei CSS Allgemein:
transform: scale(2,2)
-
@Crockers sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Eine Frage habe ich: Kann man die jqui-RadioButtons (bei mir als mdui-chips) irgendwie vergößern?
Teste mal bei CSS Allgemein:
transform: scale(2,2)
-
Heute gleich die nächste Frage. Ich habe mit dem iCal Adapter meinen iCloud Kalender ausgelesen. Die Werte im ical.0/Data/html stimmen auch.
Allerdings ist das anscheinend keine HTML Tabelle, welche im CSS "mdui-table" HTML Widget verabreitet werden kann, da sie nicht in der typischen Tabellenform vorliegen.Wie kann ich die Daten in die Tabellenform bringen, um sie als HTML Widget mit den CSS Klassen ordentlich formatieren kann?
Vielen Dank!




