NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Pittini Es gibt kein Grund für mich deine Scripte zu belächeln, die sind in sauberen verständlichen Javascript verfasst. Im Gegenteil, ich zolle jedem Respekt, der sich an die Programmierung wagt ohne das er/sie es beruflich machen. Und mit der Zeit wirst du auch nach und nach Optimierungen kennenlernen und übernehmen. Ich habe vor über 40 Jahren auch mit Assembler und BASIC begonnen

-
Vielen Dank, ich verstehe deine Einwände. Mir fehlt da natürlich noch der Überblick und kann die Komplexität nicht einschätzen, weil für mich schon fast alles komplex ist
 Ich bin auch sehr froh das @Pittini sich die Zeit nimmt und egal wie es ausgeht, ich werde am Ende schlauer sein als vorher.
Ich bin auch sehr froh das @Pittini sich die Zeit nimmt und egal wie es ausgeht, ich werde am Ende schlauer sein als vorher. -
@Uhula
Mir gefallen die Icons auch besser und finde die passender für eine Hausautomation. Die SVG könnte man ja mit fill einfärben. Bin jetzt kein CSS experte, kannst du einen Hint geben wie man das umsetzen kann? -
@UHT Man kann die SVGs über CSS beeinflussen, dass stimmt, aber ich habe mich damit noch nicht beschäftigt. Einen ersten Eindruck der Möglichkeiten vermittelt Change Color of SVG on :hover
-
@Uhula Ich hab grad ne Idee und auch den Bedarf, also hau ich mal nen FeatureRequest raus, zur Klärung obs das Überhaupt machbar/sinnvoll ist. Du kennst ja mein Vis Projekt mit den vielen kleinen Symbolbildchen, langsam weis ich selber manchmal nimmer was wofür steht. Aber dafür gabs ja mal ....Tooltips. Irgendwie sind die verschwunden im Laufe der Jahre, jedenfalls wüßte ich nicht wie ich die ins Vis krieg.
Konkret sowas wie mdui-tooltip und der Text der im Tooltip angezeigt wird, muß im Kommentarbereich des Editors stehen. Wär sowas mach- und integrierbar? -
@Pittini Ja, wäre denkbar, wenn man CSS mäßig auf :hover reagiert. Aber. Ist das auch sinnvoll? Denn die Tooltips sind mit den Touchgeräten gestorben, denn wo getappt und getoucht wird, tooltippt es sich nicht mehr, da der Mauszeiger fehlt. Eine Alternative wäre ein long-Tap - aber der ist nicht via CSS zu erreichen, dass müsste dann im Script erfolgen.
Dein Problem ist auch ein anderes, was jeder Mensch hat. 20 Symbole kann man sich gut merken, bei mehr wird es eng. GUIs sollten sich deswegen auf wenige Symbole beschränken und für den Rest die aussagekräftigere Symbolik der Sprache nutzen: Texte.
Ein WC, BAD und FLUR statt irgendwelcher Symbole auf Schaltflächen erfüllt auch seinen Zweck.
(Ich bin kein Freund von Symbolen )
)Wenn Zeit ist, kann ich mal sehen, ob ein long-tap Tooltip leicht realisierbar wäre. Oder arbeitest du überall mit Mauszeigern?
-
EDIT: ERLEDIGT
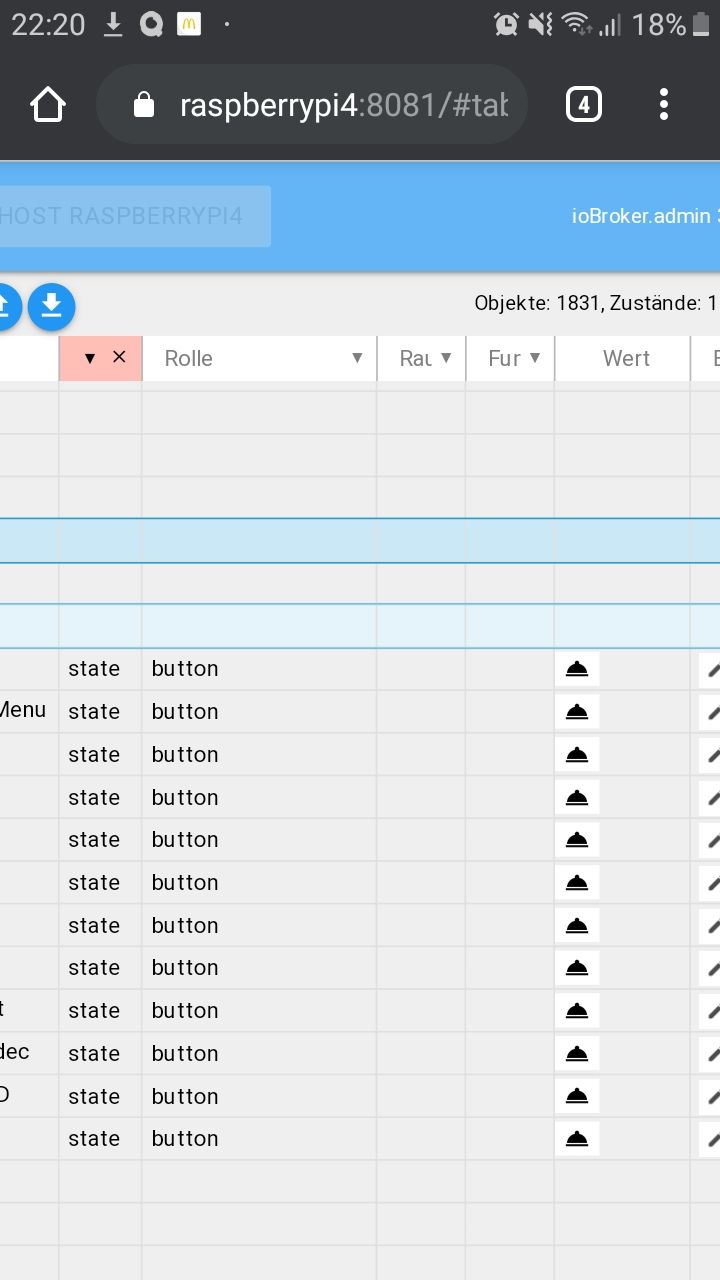
Hey brauche nochmal eure Hilfe. Irgendwie klappts bei mir nicht. Wie aktiviere ich diese Buttons über Vis?

Welches widget muss ich dafür benutzen? Hab alle Button widgets probiert, funktioniert nichts.
-
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
in WC, BAD und FLUR statt irgendwelcher Symbole auf Schaltflächen erfüllt auch seinen Zweck.
Da nimmst Du Schlingel natürlich die kürzesten Beispiele
 , bei Werkstatt, Gewächshaus und Wohnzimmer schauts dann schon nimmer so toll aus. Aber für Räume wars auch gar nicht angedacht, die haben tatsächlich sogar Text + Symbol.
, bei Werkstatt, Gewächshaus und Wohnzimmer schauts dann schon nimmer so toll aus. Aber für Räume wars auch gar nicht angedacht, die haben tatsächlich sogar Text + Symbol.
Aber hier z.B. wirds dann spannend:
Oder arbeitest du überall mit Mauszeigern?
Ja, meine Frau ich nutzen das "große" Vis Projekt ausschließlich am PC.
-
@FrenkyIO magst du uns deine Lösung verraten ?

-
@Uhula Bräuchte bitte mal nen Lösungstipp. Problem ist folgendes:
Ich habe ein "Basic Bool HTML" Widget. Das dient dazu bei ner Yeelight zwischen Farb- und Weiss-modus umzuschalten. Dies möchte ich visualisieren mit berechnetem Binding in der Hintergrund Eigenschaft, sieht so aus und funktioniert auch erstmal prima:{val:yeelight-2.0.color-0x0000000007e3cadb.control.color_mode;val=="true"? "linear-gradient(to right, #ff0000, #ffff00, #00ff00, #00ffff, #0000ff, #ff00ff)": "linear-gradient(to right, #404040, #ffffff)"}Jetzt kommt das Problem, das ganze soll auch die mdui-button-outlined Klasse kriegen, sobald ich die aber eintrage, ist zwar die outline da, dafür aber mein Verlauf weg. Lässt sich das lösen und wenn ja wie (Also ohne jetzt Photoshop anzuwerfen und zwei Bildchen zu bauen)?
-
@Pittini mdui-button-outlined wird ja auf jgui-Widgets angewandt, die zeichnen nen Verlauf als background. Um den zu überschreiben, muss ich mit !important im CSS arbeiten:
.mdui-button-outlined, .mdui-button-outlined * { background:none !important; }Damit greift dein linear-gradient auch nicht mehr. Via vis kannst du auch das !important nicht dahinter bringen -> Sackgasse
Als Lösung bliebt nur die Verwendung von 2 Widgets, welche übereinander liegen. Das untere Widget mit dem linear-gradient (z-index=0) und darüber das Widget mit mdui-button-outlined (z-index=1). Da letzteres keinen background hat, sollte der andere durchscheinen.
-
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Als Lösung bliebt nur die Verwendung von 2 Widgets,
Seufz, genau das mag ich gar nicht, mal so qanz grundsätzlich, in dem Fall isses aber auch zusätzlich nicht schön weils dann die Eckenrundung vom Button optisch verhaut. Geh ich halt doch Bildchen suchen/basteln :). Aber danke für die schnelle Antwort.
-
Ich wollte gerade schreiben ,
ob du den Changelog mit dem ToDO 5. MD CSS v1.x > MD CSS v2
Übersichtlicher aufbauen kannst ..........aber habe gesehen das du es schon gemacht hast .
DANKE dafür .

-
@Glasfaser
Ich bin genau nach o.g. Anleitung vorgegangen, also- Broker anhalten
- Projekt unter neuem Namen (Sicherheits-)kopieren
- Projekt-Json in z.B. notepad++ öffnen und per suchen/ersetzen die oben genannten Änderungen durchführen (mdui-flatbutton -> mdui-button, mdui-raisedbutton -> mdui-button-raised usw).
Dabei beachten: mdui-cols-xxx von hohen cols Werten zu niedrigen verdoppeln (4->8, 3->6, 2->4, 1->2) - Geänderte Json-Datei zurückspeichern
- Die neuen CSS und Projektdateien von Uhula rinkopieren und nach Vorschrift an eigenen Prjektnamen anpassen.
- abar anpassen (Farbdefinitionen)
- Boker starten -> läuft
Vielleicht hilft es.
Ulrich -
@fabian10a hab das widget html bool true/false verwendet. Dort kann man dann auch die material-icons einbinden. Für buttons die sich nicht ändern sollen habe ich einfach für true/false das gleiche Icon benutzt.
-
Hast du hierzu schone eine Lösung gefunden ? Ich würde diese Funktion auch gerne bei mir einbauen.
-
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Eure Idee mit dem generellen "Aus States werden List/Tables" Script ist an sich gut, scheitert aber sicher im Detail. Denn es wird kaum State-Sourcen geben, die nicht in irgendeiner Weise
- weitere States dazulesen sollen
- object-Daten mit ausgeben sollen
- für die Ausgabe formatiert werden müssen (Linux TimeStamps, UTC-Time, DateTime)
- für die Ausgabe in Texte übersetzt werden müssen (State 0,1,2 -> OK, Nö, Egal)
- usw
Da wird ein generelles Script schnell so komplex, dass es nicht mehr einfach (!) verwendbar sein wird. Und das ohne solche Funktionen wie
- Sortieren
- Filtern
Ich stand vor dem ersten List/Table-Script auch vor dieser Entscheidung und habe die Idee sehr schnell verworfen. Alle bisherigen 7 List/Table Scripte (das 7. kennt ihr noch nicht, ist für den backitup-Adapter) sind aber sehr ähnlich aufgebaut. (MDCSS GitHub Wiki)
Insofern ist es sicher zielführender sich ein seinem Wunsch vorhandenes ähnliches Script zu nehmen und dieses anzupassen. @Pittini s Weg mit dem Javascript-Kurs ist da zu loben. Meine Scripte könnt ihr gerne als Basis verwenden - wobei die mit ihrer class-Struktur eigentlich schon sehr komplex für Newcomer sind.
@Uhula Bin schon gespannt, was macht Nummer 7

-
@mctom
Hi. Habe leider noch nicht herausgefunden, wie man das realisiert. -
@FrenkyIO sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Dominik-F was ist mit Runtime gemeint? In der VIS funktioniert alles super. Meine Idee war es jetzt: Tagsüber (von x-Uhr bis y-Uhr) helles Design, Abends/Nachts (y-Uhr bis x-Uhr) dunkles Design. Dafür müsste man die temporären states ja irgendwie per script ändern, aber da komm ich nicht weiter...
Dazu musst du aus den temporären states persistente machen, also solche, die z.B. unter "0_userdata.0.mdui" gespeichert werden. Beispielsweise statt "demo_content_color" dann "0_userdata.0.mdui.content_color". Natürlich muss man dann im abar-View im mdui-config Widget auch "0_userdata.0.mdui.content_color" verwenden. Anschließend kann man via serverseitigem Script den state "0_userdata.0.mdui.content_color" nach belieben mit einer erlaubten Farbe füllen - eine geöffnete vis sollte darauf reagieren.
Für die Zukunft passe ich mein MD_Demo/Simple mal so an, dass es leichter wird aus den temporären States persistente zu machen.
Btw. das geht am besten so:
- via File-Explorer die vis-views.json-Datei aus dem Projketordner in einen Bearbeitungsordner kopieren
- die json Datei dort bearbeiten (find / replace)
- die json Datei im Projektordner umbenennen (.old)
- die neue json Datei via vis-Dateimanager hochladen (geht aus Sicherheitsgründen nicht via File-Explorer!)
Viel Erfolg!
-
Brauche mal wieder Hilfe

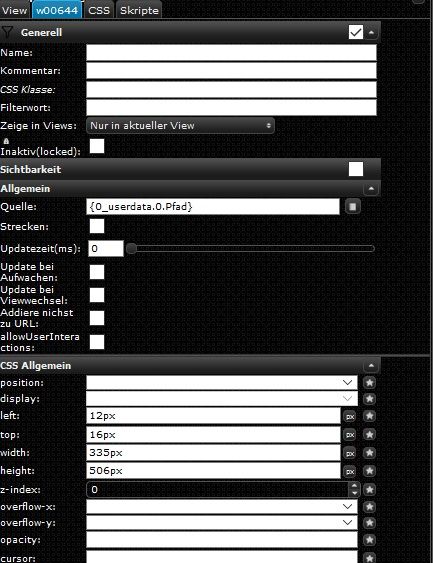
Und zwar möchte ich ein für eine Card ein Hintergrund Bild haben, welches sich aber ändern soll. Dafür wollte ich ein basic-image Widget benutzen und dann mit {Datenpunkt} als Quelle den richtigen Pfad zuweisen. Siehe Bild

Leider funktioniert das nicht
 Im Datenpunkt steht der Pfad beispielsweise so drin: /vis.0/MD_Simple/img/Cover/Departed - Unter Feinden.jpg
Im Datenpunkt steht der Pfad beispielsweise so drin: /vis.0/MD_Simple/img/Cover/Departed - Unter Feinden.jpg
Gebe ich den Pfad ganz normal ein, erscheint das Bild. Mit den "{}" über den Datenpunkt leider nicht.Vielen Dank schonmal für eure Hilfe
